Webzugänglichkeit mag auf den ersten Blick wie ein Nischenthema erscheinen, das nur eine bestimmte Gruppe betrifft. Das Aufgreifen der Thematik wird noch immer häufig belächelt und im Bereich „Nice to Have“ ganz unten auf der Prioritätenliste abgelegt. Mit dem Inkrafttreten des Barrierefreiheitsstärkungsgesetz am 28. Juni 2025 wird sich dies sicherlich ändern. Bereits in diesem Jahr ist mit einem hektischen Umsetzen von Empfehlungen auf der Unternehmenswebseite zu rechnen.
Dennoch ist in vielen Köpfen die Tragweite von Barrierefreiheit noch nicht angekommen, obwohl unser aller Lebensrealität zeigt, dass es ein universelles Anliegen sein sollte, das jeden von uns betrifft. Der wunderbare Raul Krauthausen, Aktivist für Inklusion, weist in einem Instagrampost darauf hin, dass lediglich 3% der Menschen mit einer Behinderung geboren werden. Die überwiegende Mehrheit „erwirbt“ Behinderungen im Laufe ihres Lebens, sei es durch Krankheiten, Unfälle oder einfach durch den natürlichen Alterungsprozess.
Wer dies verinnerlicht, erkennt die globale Bedeutung von Barrierefreiheit: Sie ist kein Nischenanliegen, sondern eine fundamentale Notwendigkeit, die das Potenzial hat, irgendwann für jeden von uns relevant zu werden. Ganz unabhängig davon, dass es eine Frage der Empathie, des Anstandes und des Menschseins sein sollte, inklusiv zu denken und zu handeln.
Barrierefreiheit: Ein Alltagsbedürfnis, online und offline
Möglicherweise ist Ihnen der Mangel an Barrierefreiheit schon einmal in einer ganz alltäglichen Situation bewusst geworden: Sie sind mit dem Kinderwagen unterwegs, aber die U-Bahn Station hat keinen Aufzug. Sie haben einen Arm in Gips, fahren aber leider kein Fahrzeug mit Automatik-Schaltung, oder Sie fragen sich, ob Sie das neue Duschgel vertragen, können aber leider das Kleingedruckte auf dem Rücken der Verpackung nicht mehr entziffern.
Ähnliche Barrieren erleben viele Menschen tagtäglich im Internet. Einschränkungen der Handfunktion, etwa durch besagten Gipsarm, oder altersbedingte Sehbeeinträchtigungen sind nur einige Beispiele. Die Herausforderungen, die das Surfen im Internet für Menschen mit verschiedenen körperlichen oder geistigen Einschränkungen mit sich bringt, sind vielfältig und komplex:
- Sehbehinderungen wie Blindheit oder eingeschränktes Sehvermögen erfordern spezielle Anpassungen wie Screenreader, das einfache Verändern der Schriftgröße oder speziell kontrastreiche Darstellungen.
- Hörbehinderungen machen Untertitel und Gebärdensprachvideos notwendig, um Audioinhalte zugänglich zu machen.
- Motorische Einschränkungen, die aus einer Vielzahl von Gründen resultieren können, erfordern alternative Eingabemethoden, wie Sprachsteuerung oder speziell angepasste Tastaturen.
- Kognitive Beeinträchtigungen schließlich verlangen nach einer klaren, verständlichen und strukturierten Präsentation von Inhalten, um die Informationsaufnahme und -verarbeitung zu erleichtern.
Technologische Hilfsmittel: Brücken zur digitalen Welt
Für Menschen mit Behinderungen gibt es eine Vielzahl von technologischen Hilfsmitteln, die die Nutzung des Internets erleichtern. Screenreader wie JAWS oder NVDA ermöglichen Blinden und Sehbehinderten das ‚Lesen‘ von Webseiten durch akustische Ausgabe. Stellen Sie sich vor, Sie schließen die Augen und eine angenehme Stimme liest Ihnen die Inhalte einer Webseite vor. Genau das erleben blinde und sehbehinderte Menschen mit Screenreadern. Diese Tools übersetzen Text in Sprache, sodass Nutzer Webseiten ‚hören‘ können.
Das geht aber nur solange gut, solange die Website auch regelkonform auf diese Form der Kommunikation ausgelegt ist. Wenn wir beispielsweise Überschriften verwenden, um bestimmte Bereiche in der Sitebar oder im Footer ansprechend zu gestalten, dann brechen wir das Gesetz, dass H-Tags zum semantischen Strukturieren eines Artikels gedacht sind, nicht aber zum optischen Gestalten einer Webseite.
Wenn der Screenreader nun durch die im HTML hinterlegten Überschriften navigiert, um dem Nutzer einen Überblick über den Artikel zu liefern, dann verliert er sich in irrelevanten, meist generischen Seitenbereichen, die nicht direkt mit dem Artikel in Verbindung stehen. Unsere Kommunikation wird undeutlich – und das Erfassen des Artikels für Menschen mit Sehbehinderung unnötig erschwert, teilweise sogar unmöglich gemacht.
Ein weiterer, sehr verbreiteter Fehler ist das Vergessen von Alt-Texten für Bilder und Grafiken. Diese Beschreibungen sind essentiell, damit Screenreader den Inhalt für sehbehinderte Nutzer hörbar machen können. Ohne sie bleiben Bilder stumme Elemente, die einen Teil der Geschichte verschweigen.
Dabei sollten Alt-Texte als das verwendet werden, als was sie gedacht sind: eine textliche Beschreibung des Inhalts eines Bildes. Der Alt-Text ist kein Ort, um Keywords fürs SEO unterzubringen oder um den Titel des Artikels noch einmal zu wiederholen. Alt-Texte sollten dem Nutzer Mehrwert bieten.
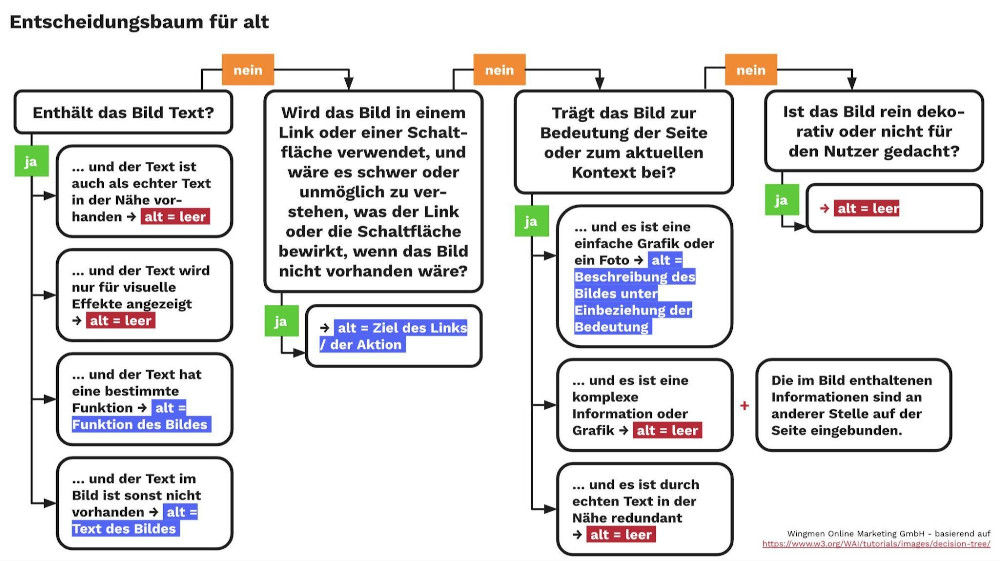
Wenn es sich beispielsweise um ein dekoratives Stockfoto handelt, genügt eine knappe Darstellung des Inhalts, die im Idealfall auf Redundanzen zum Textinhalt verzichtet. Ist das Bild essentiell wichtig, um den Text zu verstehen, sollte der Alt-Text detaillierter ausfallen. Handelt es sich gar um eine Infografik, sollte besser mit einer Caption unter dem Bild oder einem zusätzlichen Textfeld zur Grafik gearbeitet werden, bevor man den Alt-Text gnadenlos überfüllt.
Anita Böhm von den Wingmen hat einen schönen Entscheidungsbaum dazu erstellt, wie man den richtigen Alt-Text je nach Situation wählt:
Natürlich helfen sorgfältig ausgefüllte Alt-Texte auch der Suchmaschinenoptimierung. Jede textliche Information, die Kontext und Mehrwert liefert, hilft Google und anderen Suchmaschinen dabei, bildliche Information richtig zu verorten und entsprechend zu ranken. Wenn beim Ausfüllen der Alt-Texte jedoch der Fokus vermeintlich auf der SEO liegt und der User in den Hintergrund tritt, läuft man in die falsche Richtung – insbesondere, da auch in der SEO der Mehrwert für den Nutzer im Vordergrund stehen sollte.
In der Webentwicklung ebenfalls häufig vernachlässigt ist die Tastaturnavigation. Viele Webseiten sind so gestaltet, dass sie nur mit einer Maus vollständig bedienbar sind. Dies schließt Nutzer aus, die aufgrund motorischer Einschränkungen auf die Tastatur angewiesen sind. Wenn die Tabulator-Taste ins Leere führt oder komplexe Menüs einen Verrenkungsakt erfordern, ist die Zugänglichkeit nicht gewährleistet. Oft ist das Hervorheben des angewählten Elementes zu dezent oder gar nicht sichtbar – eine Navigation durch die Seite wird dadurch für einen Nutzer nahezu unmöglich, da er nicht weiß, wo er sich gerade befindet.
Auch die Verwendung von Farben kann Fallstricke bergen. Farben allein dürfen keine wichtigen Informationen vermitteln, da farbenblinde Nutzer sonst im Nachteil sind. Gleichzeitig kann ein schlechter Kontrast zwischen Text und Hintergrund das Lesen für Menschen mit eingeschränktem Sehvermögen zur Herausforderung machen.
Nicht zu vergessen sind multimediale Inhalte ohne Untertitel oder Transkripte. Diese sind unerlässlich für gehörlose oder schwerhörige Menschen. Videos und Audiodateien ohne solche Unterstützungen sind wie verschlossene Türen für diese Nutzergruppe.
Zu guter Letzt können auch dynamische Inhalte, die sich ohne Vorwarnung ändern, Probleme verursachen. Sie können Screenreader verwirren oder Menschen mit kognitiven Beeinträchtigungen überfordern, die mehr Zeit benötigen, um Informationen zu verarbeiten.
Das deutsche Barrierefreiheitsstärkungsgesetz
Mit dem Inkrafttreten des Barrierefreiheitsstärkungsgesetzes am 28. Juni 2025 in Deutschland wird ein neues Kapitel in Sachen digitaler Inklusion aufgeschlagen. Dieses Gesetz verpflichtet Webseitenbetreiber, ihre Online-Angebote so zu gestalten, dass sie auch für Menschen mit Behinderungen zugänglich sind. Das Gesetz gilt grundsätzlich für Produkte, die nach dem 28. Juni 2025 in den Verkehr gebracht werden, und für Dienstleistungen, die nach diesem Stichtag erbracht werden.
Im Herzen der digitalen Barrierefreiheit in Deutschland schlägt die BITV, die als Wegweiser dient und auf die europäische Norm EN 301 549 verweist. Diese Norm ist der Schlüsselstein, der festlegt, wie Zugänglichkeit im Web auszusehen hat. Wenn eine Website den WCAG 2.2 Richtlinien entspricht, dann gilt sie als barrierefrei nach dem europäischen Standard und erfüllt somit auch die Anforderungen des deutschen Behindertengleichstellungsgesetzes.
Das Bundesbehindertengesetz selbst malt die Umrisse der Barrierefreiheit nicht detailgetreu aus, aber ein Blick in den § 4 des Gesetzes deutet an, dass die europäische Norm als Maßstab herangezogen wird. In der Praxis wird daher die BITV als verlässliche Grundlage für die Umsetzung von Barrierefreiheit im digitalen Raum genutzt.
Die Web Content Accessibility Guidelines (WCAG)
Die Web Content Accessibility Guidelines (WCAG) sind eine Reihe von Empfehlungen, die von der World Wide Web Consortium (W3C) entwickelt wurden, um Webinhalte für Menschen mit unterschiedlichen Behinderungen zugänglich zu machen. Sie umfassen eine breite Palette von Anforderungen, darunter die Lesbarkeit von Texten, die Benutzerfreundlichkeit von Navigationselementen und die Bereitstellung von Alternativen für audiovisuelle Inhalte.
Erreichbare Level der Barrierefreiheit
Die WCAG unterteilt Barrierefreiheit in verschiedene Konformitätslevel:
- Level A: Dies ist das grundlegendste Niveau der Zugänglichkeit. Es beinhaltet Schlüsselkriterien, die die meisten Barrieren für den Zugang zu Webinhalten beseitigen.
- Level AA: Dieses Level erweitert die Anforderungen von Level A und umfasst strengere Richtlinien für die Zugänglichkeit. Die Einhaltung von Level AA wird oft als Standard für kommerzielle Webseiten betrachtet.
- Level AAA: Dies ist das höchste und strengste Niveau der WCAG. Es umfasst erweiterte Zugänglichkeitsfunktionen, die eine noch größere Gruppe von Nutzern ansprechen.
Wirtschaftliches Potenzial durch Inklusion
Die Einhaltung der WCAG-Richtlinien ist nicht nur ein ethischer Akt, sondern entfaltet auch ein enormes wirtschaftliches Potenzial. Indem ein Online-Shop die WCAG-Standards erfüllt, erweitert er seinen Kundenkreis. Menschen mit Behinderungen und Beeinträchtigungen, die zuvor aufgrund von Zugangsbarrieren von einem Kauf abgehalten wurden, können zu Kunden werden. Dies ist ein Marktsegment mit Milliardenpotenzial, das allzu oft übersehen wird. Und auch hier wird oft zu eingeschränkt gedacht: Verliere ich vielleicht eine kaufkräftige Zielgruppe über 40, da meine Texte so klein gehalten sind, dass sich der Kunde vor Kauf einfach nicht ausreichend informieren kann?
Darüber hinaus steigert die Barrierefreiheit auch die allgemeine Benutzerfreundlichkeit. Eine klar strukturierte und leicht navigierbare Webseite kommt allen Nutzern zugute, unabhängig von ihren individuellen Bedürfnissen. Dies erhöht die Verweildauer, senkt die Absprungraten und kann die Konversionsraten verbessern – wer möchte das nicht für seinen Webshop?
Die Bedeutung von Diversität im Entwicklungsteam
Wir wissen bereits, dass sich Diversity im Unternehmen auszahlt. Divers besetzte Teams bringen eine breite Palette an Erfahrungen, Perspektiven und Fähigkeiten mit sich. Diese Vielfalt fördert kreative Lösungsansätze und Innovationen, da unterschiedliche Blickwinkel und Herangehensweisen zu einzigartigen Ideen führen können.
Studien zeigen, dass Unternehmen mit hoher Diversität in der Belegschaft eher überdurchschnittliche Gewinne erzielen und eine höhere Mitarbeiterzufriedenheit aufweisen. Die vielfältigen Perspektiven helfen auch dabei, die Bedürfnisse und Wünsche eines breiteren Kundenspektrums zu verstehen und anzusprechen, was die Marktreichweite und Kundenbindung verbessert.
Speziell in Entwicklerteams spielt Diversity eine entscheidende Rolle, insbesondere wenn es um Web Accessibility geht. Ein diverses Entwicklerteam, das Mitglieder mit unterschiedlichen Hintergründen – einschließlich Menschen mit Behinderungen – umfasst, hat einen tieferen Einblick in die Herausforderungen, die bei der Nutzung des Webs auftreten können.
Mitglieder, die selbst Erfahrungen mit Beeinträchtigungen haben oder eng mit Betroffenen zusammenarbeiten, bringen ein essentielles Verständnis für Barrierefreiheit mit. Sie können sicherstellen, dass Webseiten und Anwendungen von Anfang an mit den erforderlichen Accessibility-Features ausgestattet werden.
Schlussbetrachtung: Barrierefreiheit betrifft uns alle
Webzugänglichkeit ist kein Nischenthema, sondern eine zentrale Voraussetzung für eine inklusive Gesellschaft, die alle Nutzer im Blick hat – und sie ist eine unabdingbare Notwendigkeit in unserer zunehmend digitalisierten Welt. Das bevorstehende Barrierefreiheitsstärkungsgesetz in Deutschland macht deutlich, dass das Thema nun auch gesetzlich verankert wird und dementsprechend Handlungsbedarf für Unternehmen besteht, ihre Webangebote anzupassen.
Die technologischen Hilfsmittel und Designpraktiken, die für eine bessere Zugänglichkeit nötig sind, sind nicht nur für Menschen mit Behinderungen von Bedeutung. Sie verbessern die Benutzererfahrung für alle Nutzer und öffnen den Zugang zu Informationen und Dienstleistungen im Internet. Zudem ist es ein wirtschaftlich kluger Schritt, der den Zugang zu neuen Kundensegmenten ermöglicht und die allgemeine Benutzerfreundlichkeit steigert.
Barrierefreiheit ist eine Investition ins Heute und in die Zukunft, von der wir alle profitieren können. Mit dem Alter und den sich verändernden physischen Fähigkeiten wird die Bedeutung von Zugänglichkeit im Internet für jeden von uns weiter zunehmen. Je mehr wir uns gegenüber den Perspektiven und Lebensrealitäten anderer Menschen öffnen, desto reicher und befriedigender wird jede Interaktion auch für uns selbst, selbst wenn uns die Notwendigkeit vieler Maßnahmen auf den ersten Blick nicht klar ist.
Manch einer sagt, es ist schade, dass erst eine gesetzliche Maßnahme notwendig wird, um zu einem Umdenken zu führen. Doch sehen wir den gesetzlichen Rahmen und die Vorgaben in 2025 besser als eine Chance: eine Chance, eine inklusivere und für alle bereichernde Weberfahrung zu schaffen.
Titelmotiv: Photo by Daniel Ali on Unsplash
- Instagram & Co: Welche Social Media Dienste tauchen bei Google auf, und wie optimieren Sie Ihre Inhalte für die Indexierung? - 6. Februar 2025
- Google & Reddit: Eine moderne Liebesgeschichte - 15. Oktober 2024
- Meta AI: Wie stark ist die Open-Source-Intelligenz? - 2. September 2024