jQuery ist weltweit die mit Abstand am häufigsten genutzte JavaScript-Bibliothek und Bestandteil der beliebtesten Webanwendungen wie zum Beispiel WordPress, Joomla, Drupal und vielen anderen mehr. Kein Wunder, denn die Möglichkeiten von jQuery sind praktisch unbegrenzt. Zudem gibt es eine Vielzahl praktischer und vor allem kostenloser Plug-Ins, mit denen Sie Ihre Webpräsenz eindrucksvoll von Standardauftritten abheben können. Ganz gleich, ob es sich dabei um Ihre eigene Website handelt oder einen Interauftritt, den Sie für Ihre Kunden entwickeln bzw. gestalten möchten. Im Folgenden habe ich eine Reihe praktischen jQuery Plug-Ins für Designer und Entwickler zusammengestellt, die Sie direkt für Ihr Webprojekt nutzen können.
jQuery Plug-Ins für die Website-Gestaltung
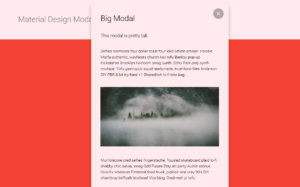
Material Design Modals
Nutzen Sie für Ihre Website-Gestaltung Elemente, die per Mouse-Klick Ihre Form verändern. Das responsive Material Design Modal auf Basis von Stylus und JavaScript macht es möglich.
DragScroll
Viel Inhalt auf wenig Raum. Mit diesem jQuery Plug-In können Sie Content-Elemente anlegen, die sich unabhängig voneinander und in verschiedenen Richtungen scrollen lassen.
Weitere Informationen zu DragScroll
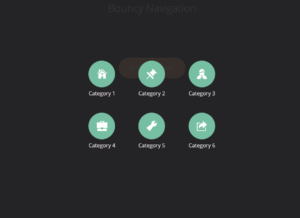
Bouncy Navigation
Interessante und außergewöhnliche Formen der Navigation ermöglicht Ihnen das Bouncy Navigation.
Weitere Informationen zu Bouncy Navigation
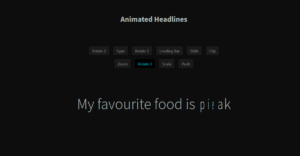
Animated Headlines
Überschriften müssen nicht statisch sein. Sehr viel interessantere Effekte lassen sich dadurch erzielen, dass zum Beispiel einzelne Elemente oder Wörter wechseln bzw. markiert werden. Ein passendendes jQuery Plug-In dafür ist Animated Headlines.
Weitere Informationen zu Animated Headlines
Viewport
Sehr hilfreich für die Entwicklung akzentuierter und Conversion-orientierter Verkaufsseiten ist dieses jQuery Plug-In. Damit lässt sich testen, welche Elemente sich bei der entsprechenden Bildschirmauflösung im Viewport befinden und welche nicht. So können Sie bei Bedarf direkt nachbessern.
Weitere Informationen zu Viewport
Countdown.js
Countdown.js ist eine einfache JavaScript-API, mit der Sie schnell und einfach einen Counter erstellen können. Die Zeitspanne zwischen den beiden Zeitpunkten lässt sich sekundengenau einstellen.
Weitere Informationen zu Countdown.js
Page Scroll Effects
Mit dem Page Scroll Effects können Sie eine Reihe von außergewöhnlichen Scroll-Effekten erstellen. Allerdings lassen sich diese leider nicht auf kleinformatigen mobilen Endgeräten einwandfrei abrufen, sondern sind eher für Notebook- bzw. Desktop-Screens geeignet.
Weitere Informationen zu Page Scroll Effects
Tabledit
Tabledit ist ein praktischer Inline-Editor, mit dem Sie HTML-Templates bearbeiten können und ist kompatibel mit Bootstrap.
Weitere Informationen zu Tabledit
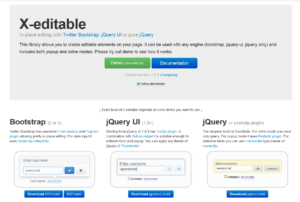
X-editable
Bei X-editable handelt es sich um eine Bibliothek, mit der Sie schnell und einfach editierbare Elemente wie z.B. Popover, Tooltips, Buttons uvm. auf Ihrer Seite erstellen können. Ausgelegt für Bootstrap 2 und 3, jQuery UI und jQuery.
Weitere Informationen zu X-editable
Smartscroll
Smartscroll ist ein kleines jQuery plugin, mit dem Sie die Funktion des modischen Scrolljackings für Ihre Website nutzen können. Mittels Auto-Hash passen sich die Sprungmarken in der URL automatisch an die aktuelle Cursor-Position an.
Weitere Informationen zu Smartscroll
Smoke.js
Verbessern Sie die Usability Ihrer Webseite durch attraktive Hinweise, über die Sie Besucher zu Aktionen auffordern. Smoke.js bietet Ihnen die attraktive Elemente dafür, die Sie leicht auf Ihre Webseite implementieren können.
Weitere Informationen zu Smoke.js
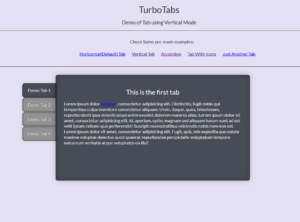
TurboTabs
Mit dem TurboTabs lassen Sie schnell und einfach vertikale und horizontale Tabs sowie Akkordeonboxen erstellen.
Weitere Informationen zu TurboTabs
jQuery.mousetip
jQuery.mousetip ist ein interessantes jQuery-Plug-In mit dem sich Tool-Tipps erstellen lassen, die innerhalb eines definierten Bereichs automatisch der Mouse-Bewegung folgen.
Weitere Informationen zu jQuery.mousetip
Smoke Bootstrap
Smoke Bootstrap ist ein jQuery-Plug-In, das für die Verwendung mit Bootstrap 3 konzipiert wurde und Ihnen viele hilfreiche Funktionen bietet, wie zum Beispiel die Formularvalidierung, Benachrichtigungen, Fortschrittsbalken und vieles mehr.
Weitere Informationen zu Smoke Bootstrap
jQuery-Plug-Ins für spezielle Effekte
Iconate.js
Iconate.js ist eine Library, mit der sich Icons erstellen lassen, die bei einem Mouseover Ihre Form verändern können. Das jeweilige Ziel-Icon und die Transformationsform lassen sich individuell definierten.
Weitere Informationen zu Iconate.js
3D Folding Panel
Ausgefallene Formen der Präsentation von Inhalten Ihrer Webseite lassen sich mit dem 3D Folding Panel erzielen. So können Sie zum Beispiel ausgewählte Contents effektvoll wie eine dritte Dimension vor dem Seitenhintergrund entfalten.
Weitere Informationen zum 3D Folding Panel
Animate Plus
Animieren Plus ist eine JavaScript-Bibliothek, mit der Sie einfache oder auch komplexere Animationen erstellen können, die sich sowohl auf Desktop- als auch auf mobilen Geräten darstellen lassen.
Weitere Informationen zu Animate Plus
ReadRemaining.js
Praktisch – vor allem bei längeren Textpassagen. Mit diesem Plug-In können Sie Besuchern direkt anzeigen, wie lange diese voraussichtlich für das Lesen eines Textabschnitts benötigen. Abhängig von der aktuellen Cursor-Position wird die verbleibende Zeit automatisch neu berechnet.
Weitere Informationen zu ReadRemaining.js
Flippant.js
Sehr interessante und aufmerksamkeitserzeugende Effekte auf Ihrer Webseite lassen sich mit den “flippenden” Elementen aus der Flippant.js Javascript Library erzielen, die zeitgesteuert oder per Klick vom Besucher aktiviert werden können.
Weitere Informationen zu Flippant.js
jQuery Plug-Ins für Produktproduktpräsentationen und Bilder
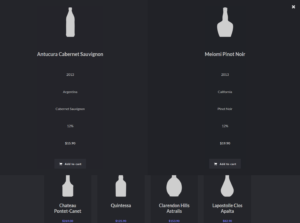
Filterable Product Grid
Dieses Plug-In bietet Ihnen ein ansprechendes Produkt Grid-Layout, das Kunden die Bestellung erleichtert. Eine kleine Einkaufswagen-Symbol-Animation zeigt an, ob und wie viele Produkte in den Warenkorb gelegt wurden.
Weitere Informationen zu Filterable Product Grid
Product Tour
Erklären Sie den Besuchern Ihrer Seite Schritt für Schritt Ihre Produkte, Anwendungen oder Prozesse. Mit Product Tour lassen sich attraktive Produkt-Touren erstellen. Ein einfaches Mittel, mit dem Sie die Benutzerfreundlichkeit Ihrer Webseiten deutlich verbessern können.
Weitere Informationen zu Product Tour
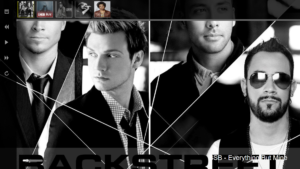
AudioControls
AudioControls bietet Ihnen eine einfache Möglichkeit, um Ihren eigenen Audio-Player, eigene Playlisten uvm. zu erstellen. Ein praktisches Werkzeug, mit dem Sie auch Musikangebote für Downloads oder Streamingdienste attraktiv präsentieren können.
Weitere Informationen zu AudioControls
Product Comparison
Über dieses Grid-Layout lassen sich Produkte attraktiv präsentieren, schnell und einfach auswählen und mit einem Klick vergleichen. Maximal können drei Artikel zum Vergleich ausgewählt werden.
Weitere Informationen zu Product Comparison
Color Extraction Effect
Mit dem Color Extraction Effect Plug-In lassen sich dezente und harmonische Farbeffekte erzielen. Die Farben bzw. die Farbpalette können dazu direkt aus dem Bild heraus extrahiert werden.
Weitere Informationen zu Color Extraction Effect
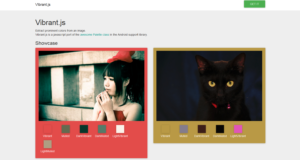
Vibrant.js
Vibrant.js ist eine JavaScript-Bibliothek, mit der Sie die prominentesten Farben aus Bildern schnell und einfach extrahieren können.
Weitere Informationen zu Vibrant.js
Wir haben ein interessantes jQuery Plug-In vergessen? Schreiben Sie uns. Wir freuen uns über Ihren Kommentar.
Sie suchen das passende Hosting-Produkt für Ihre Webentwicklungen?
Profitieren Sie von unseren leistungsstarken Server-Lösungen.
Bildnachweis: Fotolia, Lizenz: Host Europe
- FTP-Clients – Die besten Tools für den Zugriff auf Linux-Server - 12. Juni 2025
- OpenVPN für Anfänger – sicher & anonym surfen - 5. Mai 2025
- Wie finde ich das richtige E-Rechnungs-Tool? - 11. Februar 2025