(Update) Niemand wartet gerne, und niemand mag langsame Websites. Abseits dieser gefühlten Wahrheiten wissen wir, dass zu langsame Websites zu Kaufabbrüchen und Unzufriedenheit führen und dass die Ladegeschwindigkeit einer der SEO-Faktoren ist – alles wichtige Gründen, um die eigene Website zu optimieren.
Glücklicherweise sind wir bei der Ladezeit-Optimierung in der passablen Position, auf viele leistungsfähige Tools zurückgreifen zu können, die zudem häufig entweder kostenlos oder zumindest preiswert sind.
Die Analyse-Werkzeuge und -Dienste
Es gibt eine Vielzahl an Tools, die das Ladeverhalten Ihrer Website untersuchen. Die alle vorzustellen, würde allerdings den Rahmen dieses Artikels sprengen, daher werde ich mich hier auf die wichtigsten Vertreter konzentrieren.
PageSpeed Insights von Google
An erster Stelle gilt es, das Analyse-Tool von Google selbst zu nennen. PageSpeed Insights gibt es seit vielen Jahren, aber seit einigen Monaten nun unter einer neuen Adresse und mit aussagekräftigeren Zahlen und Daten.
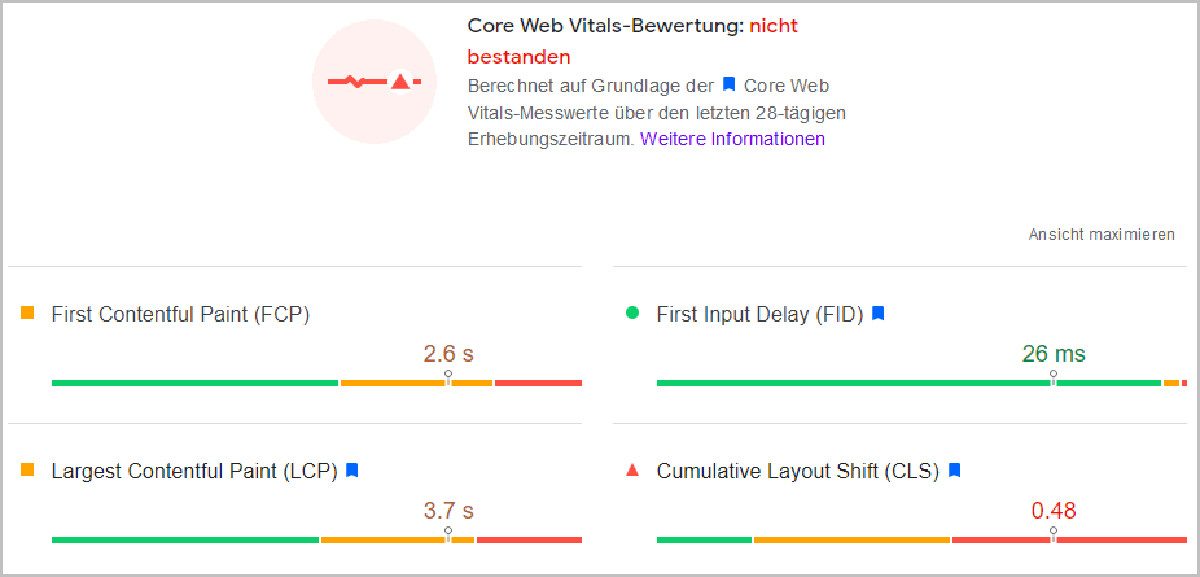
Bei der Untersuchung liefert uns das Analyse-Werkzeug von Google eine Reihe an wichtigen Daten. Es zeigt uns, welche Maßnahmen bereits umgesetzt wurden, wo die Schwachstellen liegen, welche Maßnahmen noch offen sind, und wo die größten Optimierungspotenziale liegen.
Jede der angemerkten Positionen wird kurz beschrieben und in den meisten Fällen auf einen englischsprachigen Hilfe-Artikel verlinkt.

Diese Website hat schlechte Werte, die sich schon beim Anzeigen von Teilen der Inhalte (FCP) manifestieren: 2,6 Sekunden, bis es überhaupt etwas zu sehen gibt, ist zu lang.
Es ist sinnvoll, sich intensiv mit dem Tool von Google auseinandersetzen. Das hat zwei Gründe. Zum einen untersuchen viele potenzielle Kunden ihre Websites mit diesem Tool – ein Aspekt, der hauptsächlich für WordPress-Dienstleister interessant ist. Zum anderen wird Google die Werte des eigenen Tools als Ausgangspunkt berücksichtigen, wenn es Ranking-Verschiebungen wegen schlechter Ladezeiten gibt.
Die Analyse-Tools im Browser
Auch die Browser haben eigene Werkzeuge, mit denen wir hervorragend das Ladeverhalten von Websites untersuchen können. In der Regel sind diese Webdeveloper-Tools über die F12-Taste auf Windows oder systemübergreifend mit Strg + ⇑ + i zu erreichen. Es ist empfehlenswert, sich mit diesen Werkzeugen auseinanderzusetzen, da sie viele Informationen bieten. Sie können bei diesen Tools erkennen, welche Dateien die Website verlangsamen, welche gar nicht erreichbar sind (404er-Fehler) und wo die Flaschenhälse sind.
Die Webentwickler-Tools in Chrome, dem Browser von Google, sind leistungsfähiger, da dort Lighthouse integriert ist. Dabei handelt es sich um ein effektives Analyse-Werkzeug, welches auch dem PageSpeed Insights von Google als Basis dient.
GTmetrix: viele Tools unter einem Dach
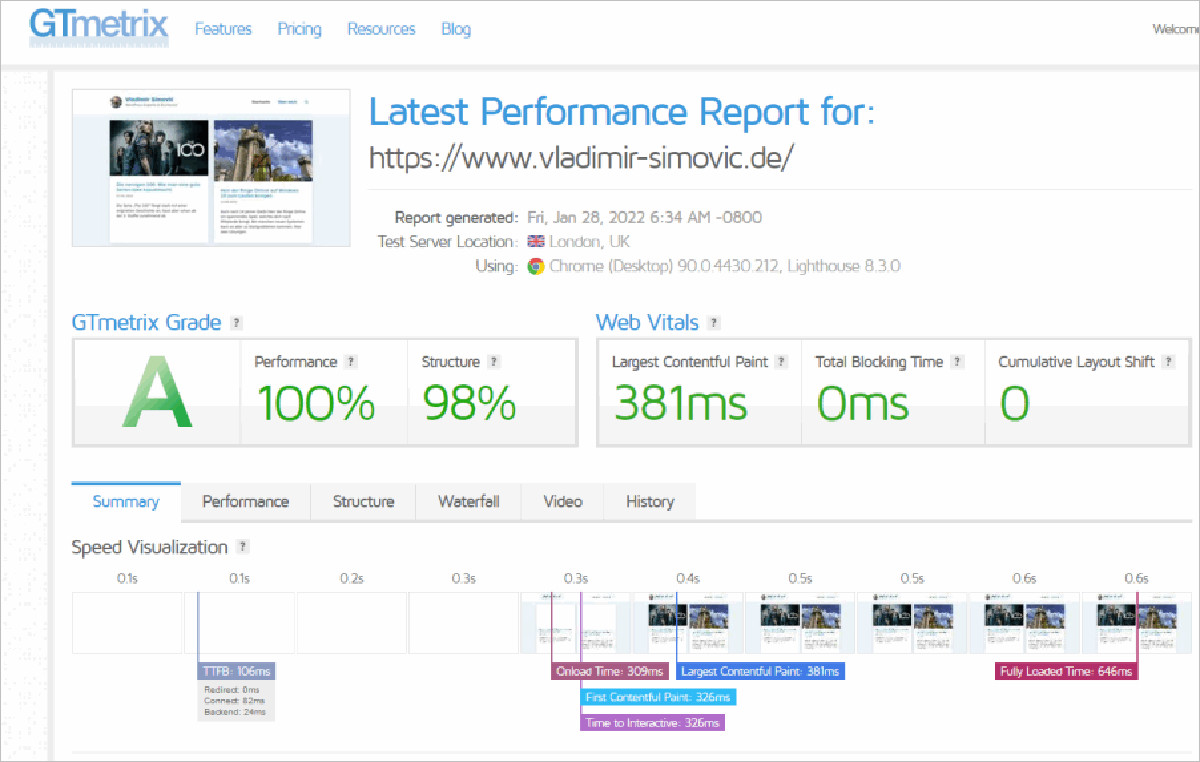
Ein weiteres hilfreiches Analyse-Tool ist der Dienst GTmetrix. Die grundlegenden Funktionen sind kostenlos. Wer sich kostenlos registriert, erhält zusätzliche Funktionen, und weitere werden mit kostenpflichtigen Plänen freigeschaltet. Die zusätzlichen Funktionen sind unter anderem die Möglichkeit, mehr und nähere Testserver auszuwählen und auf die Werte der vorherigen Messungen zurückzugreifen.
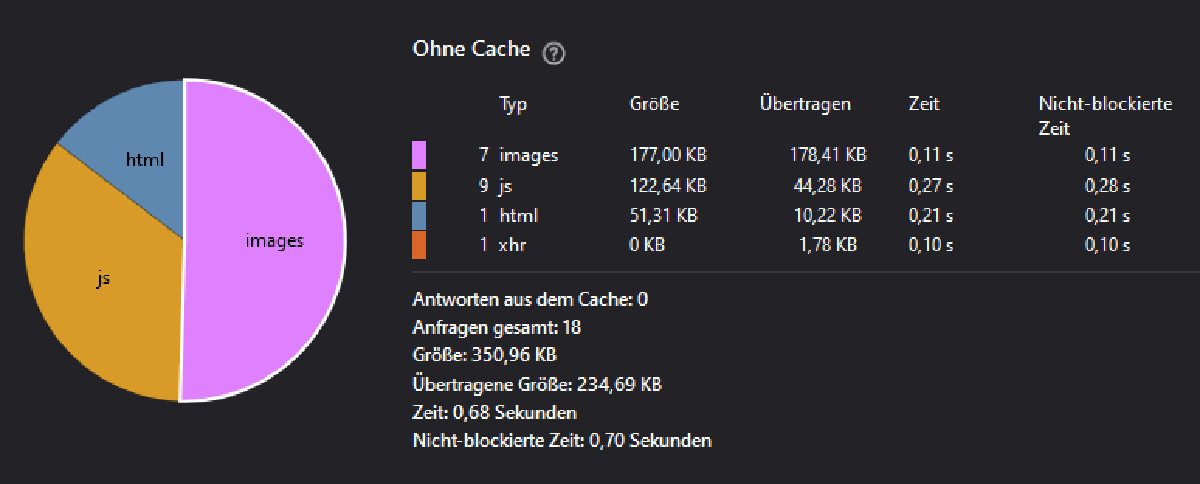
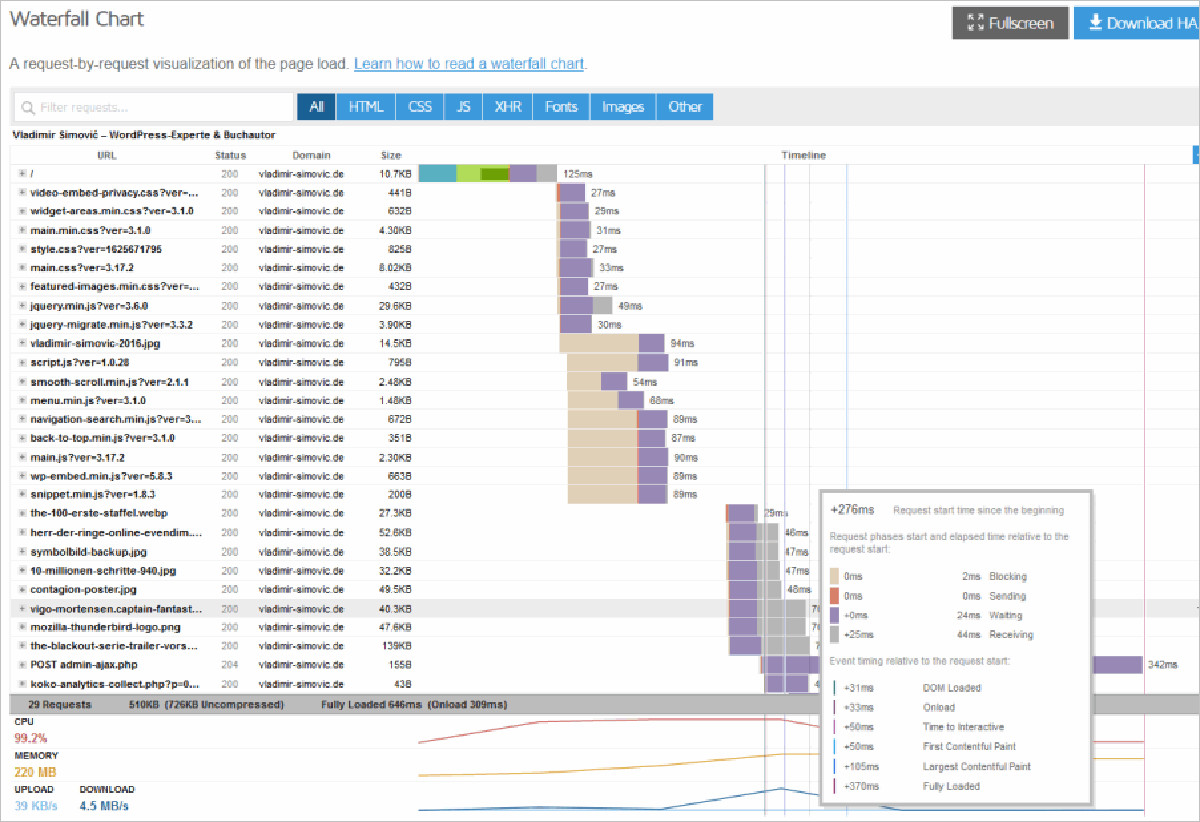
GTmetrix liefert viele Ergebnisse. Neben dem „Wasserfall“, den Sie auch in den Browser-Tools sehen können, werden Ihnen zum Beispiel diverse Timings und Metriken der Website angezeigt. In der Übersicht wird der zeitliche Aufbau der Website in Form einer Filmrolle dargestellt.

Die Wasserfall-Darstellung ermöglicht es Ihnen, schnell zu erkennen, welche Dateien den Aufbau der Website verzögern.
Das Tool von GTmetrix ist von den vorgestellten allgemeinen Analyse-Tools das einsteigerfreundlichste.
Webpagetest.org: viele Tools für Detailverliebte
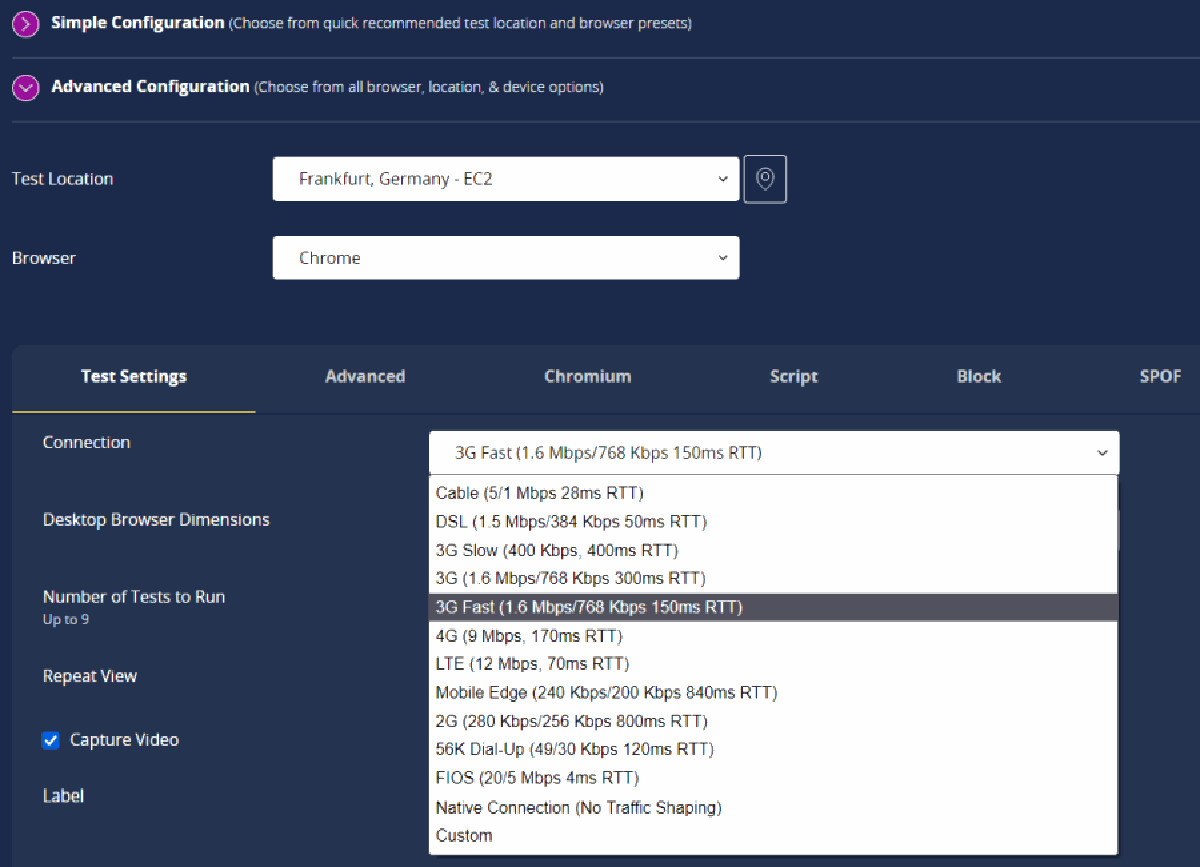
Wer gerne eine detailliertere Analyse mit vielen Einstellungen und Szenarien bevorzugt, der wird bei Webpagetest.org auf seine Kosten kommen. Neben Testservern in verschiedenen Regionen und den Browsern können Sie auch die Internetgeschwindigkeit festlegen, mit der getestet wird.

Webpagetest.org: Bei der Analyse von Websites können Sie viele Parameter bestimmen, darunter auch die Verbindungsgeschwindigkeit.
Aber das ist nicht alles. Sie können bei den Testreihen auch Unterstützung für diverse Grafikformate deaktivieren, Skripte einbinden oder bestimmte Anfragen blocken.
P3 (Plugin Performance Profiler)
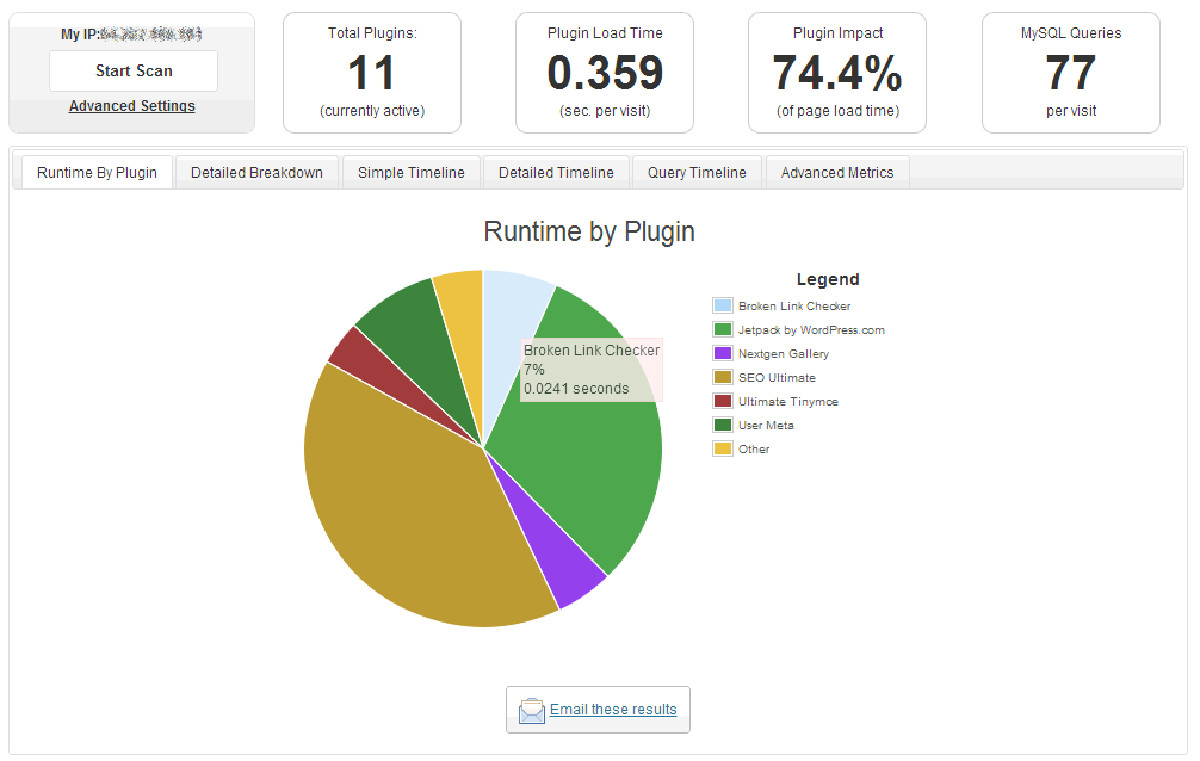
Bis jetzt haben wir lediglich Werkzeuge vorgestellt, die Sie auch für Websites nutzen können, die nicht auf WordPress setzen. Mit dem Plugin P3 (Plugin Performance Profiler) kommt nun ein Analyse-Tool ins Spiel, welches auf WordPress-Websites spezialisiert ist.
Mit diesem Plugin können Sie schnell erkennen, welches WordPress-Plugin die meisten Ressourcen in Anspruch nimmt und dazu beiträgt, den Server zu verlangsamen. Anschließend können Sie überlegen, ob Sie auf die Funktionalität verzichten können, oder ob Sie es mit einer schlankeren Alternative versuchen.

Das Plugin P3 untersucht die Last, die die eingesetzten Plugins verursachen. Damit können Sie schnell herausfinden, welche der Erweiterungen die Website unverhältnismäßig verlangsamen. Quelle: offizielles Verzeichnis.
Tools zur Optimierung von Bildern
Bilder für den Webeinsatz zu optimieren ist eine wichtige Maßnahme, und zwar aus mehreren Gründen. Die Optimierung der Bilder birgt in den meisten Szenarien das höchste Potenzial für die generelle Optimierung der Website, wobei man keine speziellen Kenntnisse benötigt.
Idealerweise wird die Bildoptimierung schon beim Verfassen des Artikels umgesetzt: Es wird das richtige Motiv gewählt, gegebenenfalls wird nur ein bestimmter Ausschnitt aus dem Bild genommen, danach wird das Bild auf die richtigen Maße verkleinert, und anschließend wird die Grafik im richtigen Format abgespeichert und für den Webeinsatz komprimiert.
Je nachdem, um welche Grafik es sich handelt, ist es davon abhängig, in welchem Format Sie die Grafik abspeichern sollen. Für Fotografien eignet sich JPG gut, für Illustrationen kann es besser sein, auf PNG zu setzen. Das relativ neue Grafikformat WebP hat gegenüber den beiden vorher genannten Formaten häufig (aber nicht immer) den Vorteil, bei gleicher visuellen Qualität kleinere Dateigrößen zu verursachen. Hier müssen Sie einfach ausprobieren, was die beste Mischung aus annehmbarer sichtbarer Qualität und verursachter Dateigröße ergibt.
Auch hier ist Auswahl an möglichen Werkzeugen erfreulich. Sicherlich, Sie können nach wie vor auf die kommerziellen Flaggschiffe, wie Adobe Photoshop oder auf die Produktreihe der Firma Affinity, setzen, aber um gute Bilder für den Webeinsatz zu bekommen, ist das nicht notwendig.
Es gibt eine Reihe an günstigen und sogar kostenlosen Werkzeugen, die Sie bei diesem Vorhaben unterstützen. Ich persönlich setze dafür auf IrfanView. Es ist ein Tool, das für privaten Gebrauch kostenlos ist und bei kommerzieller Nutzung einmalig für 10 Euro pro Endanwender zu haben ist.
Wer es gerne webbasiert mag, der sollte Photopea ausprobieren. Es handelt sich hierbei um einen kostenlosen Photoshop-Klon, der im Browser läuft. Dieses Tool kann nicht nur die Bilder für den Webeinsatz optimieren, es beherrscht auch die Arbeit mit verschiedenen Ebenen. Die Beschreibung der Funktionalität finden Sie in der offiziellen Dokumentation.
Daneben gibt es noch weitere Tools, mit denen Sie Bilder optimieren können. TinyJPG ist ein webbasierter Dienst, der Bilder in den Formaten PNG, JPG und WebP komprimiert. Auch bei den Plugins gibt es einige, die sich darum kümmern, die Bilder zu komprimieren, unter anderem wären dies Smush und EWWW Image Optimizer.
WordPress Performance Optimierung: Die wichtigsten Tools – Ausblick
In diesem Artikel habe ich Ihnen einige wichtige und leistungsfähige Werkzeuge vorgestellt, die Ihnen bei der Optimierung Ihrer Website helfen können. Im nächsten Artikel aus dieser Reihe wird es dann um konkrete Optimierungsmaßnahmen gehen.
Bildnachweis: Fotolia, Lizenz: Host Europe
- Web3 – ein besseres Web oder doch nur leere Versprechen? - 12. Mai 2022
- WordPress Performance Optimierung: Die besten praxiserprobten Methoden - 22. April 2022
- WordPress Performance Optimierung: Die wichtigsten Tools - 13. April 2022