(Update) Im ersten Artikel aus dieser Reihe haben wir einige wichtige Werkzeuge vorgestellt, mit denen Sie Ihre Website optimieren können. Nun widmen wir uns den konkreten Maßnahmen. Auch in diesem Segment gibt es viele Möglichkeiten, aber wir wollen uns nur auf die Maßnahmen konzentrieren, die vergleichsweise einfach umzusetzen sind und dennoch gute Verbesserungen liefern.
Bilder als Teil des redaktionellen Arbeitsablaufs komprimieren
Aus meinen Beobachtungen und Untersuchungen auf vielen Websites kann ich die Aussage bestätigen, dass bei den meisten Websites die Bilder eines der größten Optimierungspotenziale bieten, wenn es darum geht, die Ladezeit der Website zu verbessern.
Im ersten Teil habe ich zwei Plugins für WordPress vorgestellt, mit denen Sie im Nachhinein, die hochgeladenen Bilder komprimieren können: Smush und EWWW Image Optimizer.
Ich selbst habe allerdings ein gespaltenes Verhältnis zu solchen Plugins. Sicherlich, es ist praktisch, wenn man auch hinterher die Bilder verkleinern oder besser gesagt komprimieren kann.
Andererseits gehört die Bildbearbeitung meiner Erfahrung nach zum redaktionellen Ablauf. Warum komme ich zu dieser Einschätzung? Üblicherweise wird sich der Autor des Artikels auch um die Bildauswahl kümmern. Die Bilder werden dann auf die passenden Maße beschnitten und sollten idealerweise nach dem Speichern auch entsprechende Dateinamen bekommen.
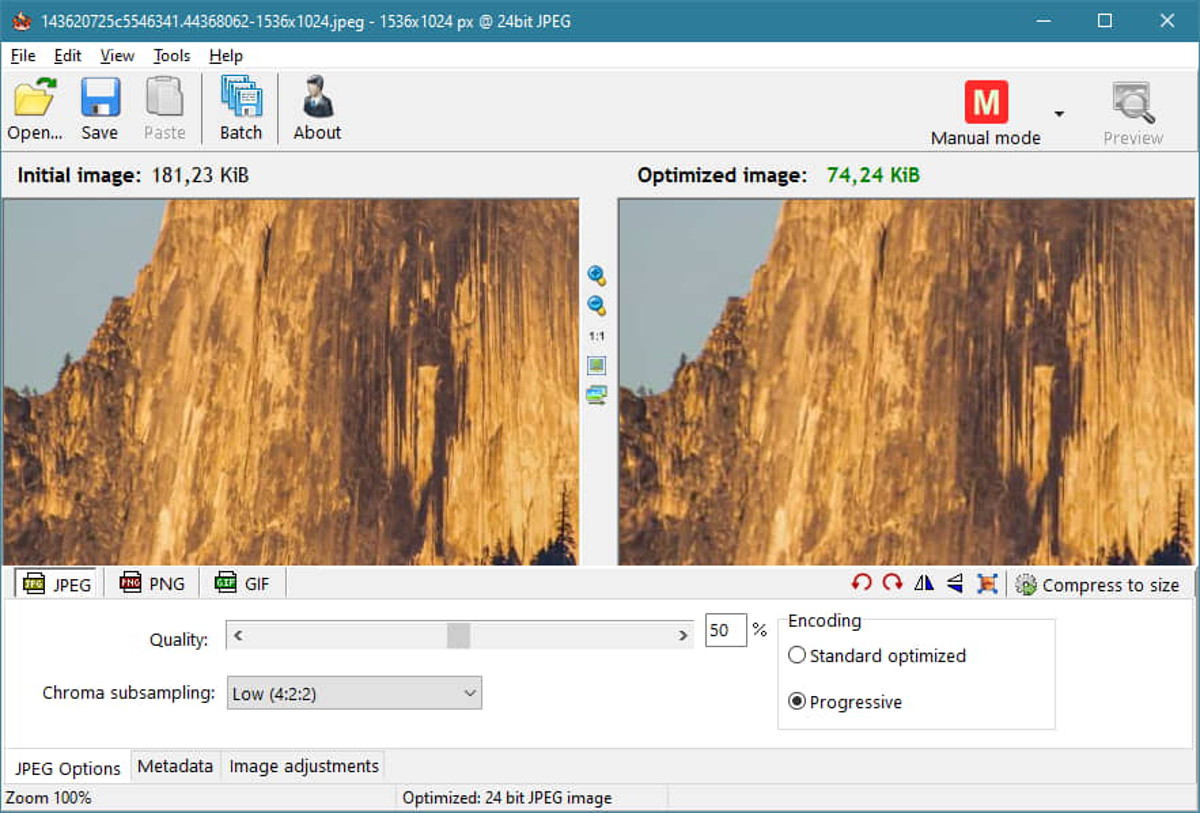
Der Dateiname wordpress-einstellungen.png ist sowohl für Menschen als auch für Suchmaschinen aussagekräftiger als image004.png. Und wenn man beim Abspeichern des Bildes ist, dann ist es nur ein kleiner Zwischenschritt, das Bild auf eine passende Dateigröße zu komprimieren. Diese Methode liefert in der Regel nicht nur bessere Ergebnisse, sondern macht Sie unabhängiger von Plugins. Sie funktioniert auch bei anderen Content-Management-Systemen und sogar auf statischen Websites.
Daher sollten Leute, die Textinhalte verfassen, auch über grundlegende Kenntnisse zur Bildbearbeitung verfügen: Wirkung von Motiven, speziell bei Symbolbildern, Erfahrung bei der Wahl des richtigen Ausschnitts, Wissen über die Komprimierung und die richtigen Dateiformate usw.
Textdateien mit Gzip oder Brotli komprimieren
Eine weitere sehr effektive Optimierungsmaßnahme ist die serverseitige Komprimierung von Textdateien. Damit sind nicht nur Dateien mit der Endung .txt gemeint, sondern auch HTML-, CSS-, JavaScript und PHP-Dateien sowie Grafiken im SVG-Format. Im Gegensatz zu Rastergrafiken in den Formaten PNG, JPG oder GIF basieren SVG-Grafiken auf dem Textformat XML.
Je nachdem, welche Umgebung auf Ihrem Server installiert und eingerichtet ist, stehen Ihnen mehrere Möglichkeiten zur Verfügung, um diese Textdateien auf dem Server zu komprimieren.
Auch auf den älteren Webservern dürfte die Kombination aus Deflate und Gzip vorhanden sein. Bei Deflate handelt es sich um einen Algorithmus zur verlustlosen Datenkompression, welches Dateien in das Format Gzip komprimiert.
Wenn Ihre Website auf einem Apache-Webserver läuft, dann würde der passende Code folgendermaßen ausschauen:
# mod_deflate aktivieren
<FilesMatch "\\.(js|css|html|htm|php|xml|svg|txt)$">
SetOutputFilter DEFLATE
Diesen Code fügen Sie in die .htaccess-Datei ein, und die Dateien mit den entsprechenden Endungen werden gezippt und im Browser des Besuchers entpackt. Das ist insofern sinnvoll, weil in der Regel die Internetverbindung der Flaschenhals ist und nicht die Power des Servers oder des Rechners des Besuchers.
Wenn ihr Webserver mit Nginx läuft, dann finden Sie in der offiziellen Dokumentation den entsprechenden Code-Schnipsel, um die Gzip-Komprimierung zu aktivieren.
Neben der Kombination aus mod_deflate und gzip gibt es mit Brotli einen viel effektiveren Datenkompressions-Algorithmus, welcher auf LZ77 zur Dateikompression setzt. Einige Webhoster haben bereits auf Ihren Servern diesen neuen Datenkompressions-Algorithmus standardmäßig aktiviert, sodass man dort als Nutzer nichts tun muss.
Hat Ihr Webhoster Brotli noch nicht aktiviert, dann fügen Sie den folgenden Schnipsel in die .htaccess ein:
# Brotli aktivieren, Methode 2
<FilesMatch "\\.(js|css|html|htm|php|xml|svg|json|txt|csv)$">
SetOutputFilter BROTLI_COMPRESS
Caching von Inhalten
Caching ist eine beliebte und erprobte Maßnahme, um die Ladezeit massiv zu verbessern. Hierbei gibt es zwei Aspekte zu berücksichtigen. Mit dem folgenden Code in der .htaccess…
# Caching im Browser verbessern
<FilesMatch "\.(ico|jpg|jpeg|png|gif|js|css|swf|svg|eot|webp|woff|woff2)$">
ExpiresActive on
ExpiresDefault "access plus 99 days"
Header unset ETag
FileETag None
…erreichen Sie, dass die oben aufgeführten Dateien bei wiederkehrenden Besuchern nicht vom Server, sondern aus dem Browser-Cache geladen werden. Es ist deutlich performanter, wenn die Komponenten von der Festplatte anstatt über die Internetleitung geladen werden.
Neben dieser Verbesserung des Caching-Verhaltens im Browser gibt es auch die Möglichkeit, die kompletten Inhalte oder Unterseiten zu cachen. Was ist damit gemeint?

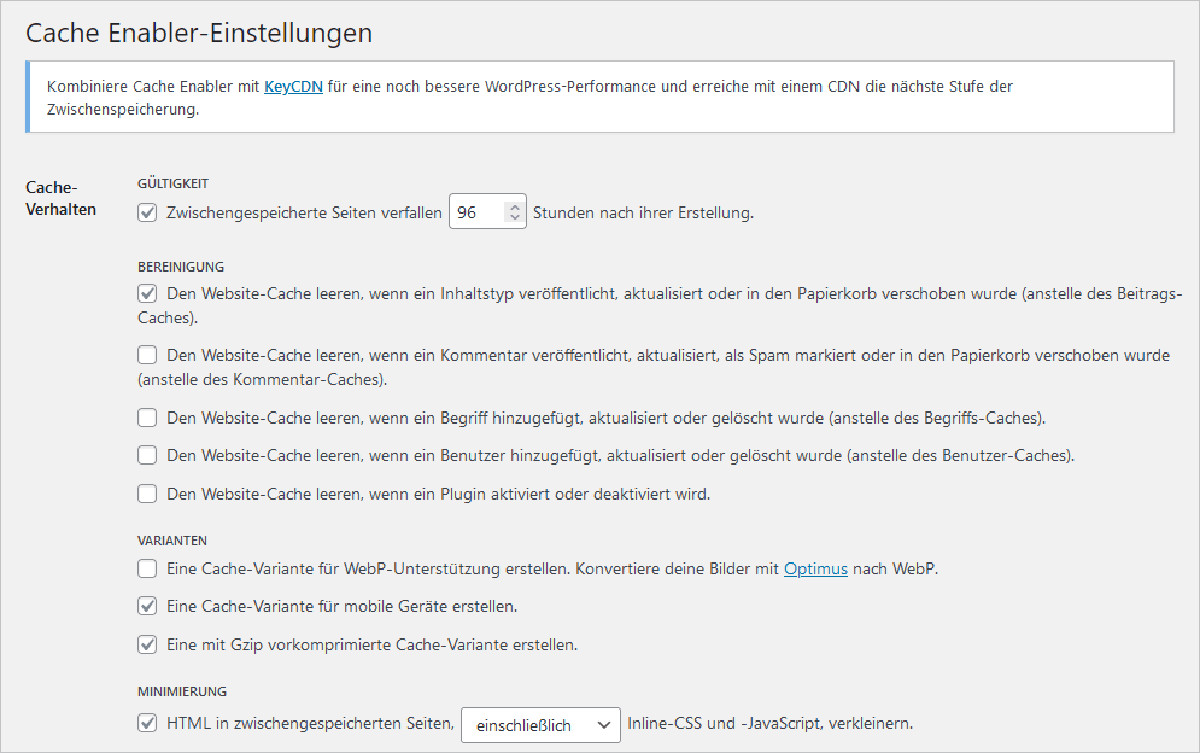
Die Einstellungen von Cache Enabler sind übersichtlich, aber das Plugin liefert gute Optimierungsergebnisse.
Mithilfe von diversen Plugins, wie etwa Cache Enabler, Hyper Cache, WP Super Cache etc. versetzen Sie Ihre WordPress-Installation in die Lage, Unterseiten als statische Seiten auszugeben. Das ist viel performanter, als wenn die ganzen Inhalte zuerst durch PHP aus der Datenbank geholt und dann dynamisch eine Seite generiert wird.
Lazy Loading
Bei Lazy Loading handelt es sich um eine Technik, die Bilder und Iframes erst dann lädt, wenn die sich auch im Viewport (der sichtbare Bereich im Browserfenster) befinden. Vor allem auf langen Websites mit vielen Bildern können Sie hier mit Lazy Loading viel Ladezeit einsparen. Ganz effektiv ist diese Maßnahme bei mobilen Geräten, da die in der Regel über viel kleinere Bildschirme als die Desktop-Geräte verfügen. Somit befinden sich hier noch mehr Bilder außerhalb des sichtbaren Bereiches, die dann ohne Lazy Loading dennoch mitgeladen werden.
Da WordPress diese Funktion mit der Version 5.5 aktiviert hat, müssen Sie diesbezüglich keine zusätzlichen Schritte unternehmen, um von dieser Funktion zu profitieren.
WordPress Performance Optimierung – Fazit
Aus beiden Artikeln zur Pagespeed-Optimierung bei WordPress haben Sie gelernt, dass eine langsame Website kein unveränderliches Schicksal ist. Ihnen steht eine Reihe an Analyse-Tools und Performance-Maßnahmen zu Verfügung.
Um die Ladezeit einer Website zu verschnellern, ist es wichtig, dass Sie sich bereits vor dem Start des Projektes darüber Gedanken machen. Testen Sie in Ruhe auf einer Test-Installation das Theme und die Plugins, die Sie einsetzen möchten.
Bei der Performance-Optimierung ist es ein wenig wie bei der Gesundheit: Vorbeugen ist immer besser als heilen. Daher sollte die Performance-Optimierung immer am Anfang des Prozesses stehen und nicht am Ende.
Sicherlich, die Optimierung der Bilder, das Komprimieren der Textdateien und das Cachen sind leistungsfähige Maßnahmen, aber Sie können nur in dem Korsett agieren, welches Ihnen das Theme und die Plugins einräumen.
Wie sich das Thema Performance bei WordPress in Zukunft entwickeln wird, ist schwer vorherzusagen. Ich denke, dass das Thema auch in Zukunft weiterhin wichtig bleiben wird, aber wie wichtig, hängt auch von der Qualität der neuen Block-Themes ab, die ab WordPress 5.9 der Standard bei den Themes sind.
WordPress-Hosting von Host Europe
Je nach Anforderung Ihrer Webseite, können Sie sich für eine der auf den Einsatz von WordPress optimierten Hosting-Lösungen von Host Europe entscheiden. Jede Webseite, die Sie auf einem WordPress-Hosting-Produkt von Host Europe einrichten wir automatisch und kostenlos mit einem SSL-Zertifikat abgesichert. Hier finden Sie weitere Informationen zu den WordPress-Hosting-Produkten von Host Europe.
- Web3 – ein besseres Web oder doch nur leere Versprechen? - 12. Mai 2022
- WordPress Performance Optimierung: Die besten praxiserprobten Methoden - 22. April 2022
- WordPress Performance Optimierung: Die wichtigsten Tools - 13. April 2022