In diesem Blog möchte ich gerne aufklären was Heatmaps eigentlich sind und wozu diese wirklich geeignet sind. Zudem möchte ich darauf eingehen, wie man Heatmaps nutzt und welche möglichen Maßnahmen man daraus ableiten kann. Dazu werde ich auch eine Case Study und die Vorgehensweise daraus vorstellen.
Heatmaps: Was ist das?
Heatmaps an sich sind nicht neu. Diese gibt es schon sehr lange und wurden bereits schon vor dem Einsatz auf Webseiten für unterschiedliche Zwecke genutzt. Dabei leitet sich „Heatmap“ als Begriff zur Visualisierung von Temperaturunterschieden (Rot für Warm / Kalt für Blau). Doch hier stehen die Einsatzzwecke zur Usability und Conversion Optimierung von Webseiten im Vordergrund. Dabei werde ich im Folgenden auf unterschiedliche Arten der Heatmap zum Tracking auf Websites eingehen. Wobei Heatmaps selbst eher ein „Gemeinschaftsbegriff“ für verschiedenartige Heatmaps sind. Diese unterscheiden sich wie folgt:
Clickmap – Klick me baby one more time
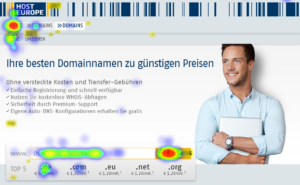
Die Clickmap visualisiert durch die Integration eines Snippets auf der Webseite entsprechend die aggregierten Mausklicks von vielen Nutzern auf einer Zielseite. Dabei werden auch hier wenige bis keine Klicks je nach Tool gar nicht und/oder nur durch eine blaue Farbe visualisiert. Desto wärmer die Farbe umso mehr Kicks haben entsprechend auf diesem Element stattgefunden.
Beispiel: Eine Clickmap visualisiert die angeklickten Elemente. In einem Kundenbeispiel haben wir so herausgefunden, welche Elemente unter Umständen als Button wahrgenommen wurden aber zum Beispiel keinen Link hinterlegt haben.
Mouse Movement Heatmap: Sehen was andere lesen
So genannte Mouse Movement Maps dienen dem Zweck, die Mausbewegungen aufgezeichnet und aggregiert darzustellen. Diese Darstellung dient dem Zweck den Lesefluss der Seite zu verstehen. Diese Übereinstimmung beträgt laut einer Studie von Lynne Cooke 69 Prozent [1]. Der Website-Betreiber erfährt also durch Beobachtung und Analyse der Mausbewegungen nicht nur, wie seine Besucher auf der Seite navigieren. Er erkennt auch, welche Bereiche sie aufmerksam wahrnehmen und welche Texte sie lesen.
Der Vorteil daran ist auch, dass sich so zwar nicht kostenintensive Eyetracking Studien ersetzen lassen – aber Möglichkeiten geschaffen werden, mit günstigeren Varianten den User besser zu verstehen.
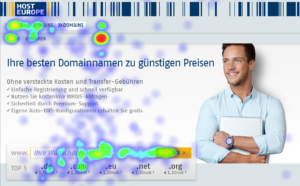
Scrollmap: Above and Below the Fold
Ebenfalls interessant sind die so genannten Scrollmaps. Denn diese zeigen an, welche Bereiche der Seite von den Benutzern gesehen wurden. Wobei hier die Darstellungsvarianten je Tool unterschiedlich sind. Klassische Tools setzen auf ebenfalls eine farbige Darstellung. Andere wiederum stellen Scrollmaps einfarbig und prozentual dar, welches an sich eine bessere Nachvollziehbarkeit im Scroll-Verhalten der User mit sich bringt.
Letztendlich lässt sich dazu sagen, dass eine Nutzung aller Heatmaps gemeinschaftlich eine bessere Auswertung zur Verfügung stellt.
Wie interpretiert man Heatmaps korrekt? Ein Fallbeispiel!
Heatmaps dienen dem bereits oben genannten Zweck, aggregiert zu erkennen, welche Elemente oder welche Bereiche einer Webseite tatsächlich wahrgenommen werden. Erst der Einsatz aller verschiedenartigen Heatmaps bietet eine perfekte Grundlage, um Maßnahmen abzuleiten.
In unserem Beispiel haben wir eine bereits suchmaschinenoptimierte Nischenseite aus der Baumarktbranche analysiert und die KPI’s (Leistungskennzahlen wie Verweildauer, Anzahl der Besucher, Klickrate) zu Beginn der Conversion- Optimierung als IST Zustand eruiert. Erst dann wurde das Heatmap-Tool (in diesem Beispiel overheat.de) integriert. Da die Datenlage sehr gut war, und der Traffic hier ausreichend war, konnte entsprechend nach einer kurzen Laufzeit ausgewertet werden.
Tipp: Je nach Traffic-Volumen können Auswertungen von Heatmaps dauern. Da bei kleinen Seiten, Nischenseiten oder typischen KMU- Seiten der Traffic zur Generierung von Heatmaps erst nach einigen Monaten genügend Daten als Grundlage liefert.
Bei der Auswertung einer zielführenden Landingpage dieser Zielseite ist uns aufgefallen, dass viele Elemente geklickt werden, die keinen Link, oder viel Aufmerksamkeit haben, dennoch als solches im Design nicht hervorgehoben sind. Daraus werden hypothetische Maßnahmen abgeleitet, hier an dem Beispiel folgende:
- Mouse Movement Map: Das Bildmaterial will genutzt werden, allerdings sind keine Lightboxen oder weitere Informationen im Bild hinterlegt.
- Clickmap: Es werden Elemente geklickt, die nicht ausgeprägt genug als CTA plat-ziert sind.
- Scrollmap: Passende CTA/Störer sind Below the Gold (also unter der ersten Falz/nach dem ersten Scrollen) platziert und somit nicht direkt sichtbar. Ebenfalls sind klare Aussagen wie „Produkt XY jetzt für nur 3,49“ auf den ersten Blick nicht sichtbar.
Nach der Interpretation und Auswertung der Heatmaps beginnt man nun, hypothetische Maßnahmen zu projektieren und entsprechende Anpassungen vorzunehmen. Der Zeitraum und auch die KPI’s werden vom Anfang bis zur Auswertung entsprechend dokumentiert.
Fazit
In diesem Zusammenhang haben wir nun erfahren, was Heatmaps sind, und wofür diese tatsächlich eingesetzt werden können. Im nächsten Beitrag werde ich auf die Thematik des Testings und der Prozesse sowie auf Leseformen näher eingehen. Zum Artikel Umsetzung und Optimierung mit Heatmaps
Quellennachweis:
1] Cooke, L.: Is the Mouse a “Poor Man’s Eye Tracker? – In: Usability and Information Design, S. 254. https://www.clicktale.com/media/1908/cooke_mouse_eye_tracker.pdf, 31.März 2011.
- Wie man Landingpages richtig optimiert - 1. Juni 2020
- Conversions steigern durch bessere Userführung: „Tante Gerda“ und ihr Kaufverhalten - 12. Oktober 2018
- Conversion Optimierung – Umsetzung und Optimierung mit Heatmaps - 27. April 2016