In diesem Artikel geht es um „Tante Gerda“ und ihr Kaufverhalten, während sie einen Online-Shop besucht. Bei 97% aller Besucher geht das Kaufverhalten in folgende Richtung: „Ich kaufe woanders!“ Als Shop-Betreiber geht man nun auf die Suche, wo Tante Gerda und ihre Freunde das Problem beim Kauf hatten.
Zugegebenermaßen ist dieser Artikel anders. Anders geschrieben, anders gedacht, weil es sinnvoll ist, dass man die Sales-Konversion aus einem anderen Blickwinkel betrachtet, nämlich aus dem Blickwinkel des Users. Und Tante Gerda ist an dieser Stelle auch nur eine Buyer-Persona*, die relevant ist.
Blickwinkel? Genau! Tante Gerda war eine potentielle Käuferin – oder eben nicht!
Mit „Blickwinkel“ ist die Brille des Users gemeint, die man sich gerne einmal aufziehen sollte, um zu verstehen, warum Tante Gerda überhaupt in den Online Shop kommt und dort kauft oder eben nicht. Denn wie bereits erwähnt, konvertieren 97 % aller Besucher eines Online-Shops nicht. Daraus ergibt sich eine durchschnittliche Conversion-Rate von nahezu 3 % (und das weltweit) Statistisch ist diese Zahl stagnierend, denn sie hat sich auch über viele Jahre nicht verändert. (Quelle: Statista)
Zitat: „Stell Dir vor, Du machst eine Party und es kommen von 100 eingeladenen Gästen nur 3 Leute“
Der Blickwinkel des Users ist wichtig, wenn man verstehen möchte, was genau getan werden muss, um Tante Gerda an der richtigen Stelle so abzuholen, damit sie den Besuch nicht mit einem einfachen „Verlassen der Seite“ abbricht, sondern „eventuell“ bereit ist, den nächsten Schritt zu gehen.
Die Schritt-für-Schritt-Customer-Journey
Apropos Schritt für Schritt: In diesem Beitrag geht es auch darum, eine Anleitung zur geben, mit der eine bessere Konversion erzielt werden kann – nicht muss.
Es gibt vier einfache Tipps, wie man mit dem Verlassen einer Shopseite umgehen kann bzw. wie man mit Lockangeboten zum Beispiel den Warenkorb erhöht. Doch bevor man damit beginnt, sind zwei Fragen wichtig:
Sind die Sales-Conversions bekannt?
Vielen ist es durchaus bewusst und bekannt, wie hoch die Sales-Conversion im Shop ist. Doch es ist wichtig. Dass man in der ersten Analyse genau diese Kennzahlen in einem vorher definierten Zeitraum (zum Beispiel innerhalb eines Monats) kennt und niederschreibt. Dabei sollten natürlich saisonale Bedingungen und Aktionen in die Analyse einfließen. Am besten ist es, diese Kennzahl zu notieren und eventuell mit weiteren statistischen Daten zu füttern. Dazu gehören Informationen wie:
- Welche Produkte werden gekauft?
- Welches Produkt hat die höchste Marge?
- Über welchen Kanal werden Produkte gekauft? (Wenn eine Multi-Channel-Strategie vorhanden ist)
- Welche Kategorie wird häufig aufgerufen? Wo gibt es die meisten Ausstiege?
- […]
Wo brechen die User wirklich ab?
Viele Shopbetreiber wollen ihre Konversion-Rate verbessern, indem sie den Checkout verbesseren bzw.die Warenkorb-Abbruchsrate verringern. Doch das ist des Öfteren nicht das wahre Problem des Users oder das von Tante Gerda …
„Die Arbeit als Conversion-Berater besteht darin, den User und sein Verhalten in Shops zu verstehen. Mit verschiedenen Werkzeugen konnte ich feststellen, dass die meisten User nicht direkt im Checkout abbrechen, sondern den Conversion Funnel** der Seite bereits vorher verlassen.“
Um das Userverhalten genauer zu analysieren kann man ein Analyse-Tool wie PIWIK Pro oder andere typische Webanalytics –Tools einsetzten. (Achten Sie bitte darauf, dass dies DSGVO-konform geschieht). SaaS- Lösungen wie Overheat dienen dem Zweck das Userverhalten genauestens zu verstehen, indem sie zum Beispiel die Mausgestiken auf einer Seite aufzeichnen (Mousetracking).
Mit Webanalytics-Tools kann man den Besucherstrom bzw. das Besucherverhalten von Tante Gerda bzw. der Zielgruppe anschauen. Sollte man hier erkennen, dass die User tatsächlich auf den Kategorieseiten aussteigen, ist dringend ein entsprechender Handlungsbedarf nötig. Steigen die User hingegen auf der Artikeldetailseite vermehrt aus, gibt es natürlich hier den entsprechenden Handlungsbedarf. Doch dieser Handlungsbedarf ist natürlich ein anderer, als auf einer Kategorieseite.
Vier Tipps zur Benutzerdisruption
Im Folgenden gebe ich vier Tipps, die einfach in der Umsetzung sind. Diese werden jeweils mit einem Hinweis versehen, auf welcher Seite, die Umsetzung des Tipps wirklich sinnvoll ist:
1. Kampagnen – Arbeiten mit Fokus auf ein Produkt/Bundle
-> Anzuwenden auf folgenden Seiten (Startseite, Kategorienseite, Artikelseite)
Damit die Nutzer schon auf den ersten Blick dazu animiert werden, das entsprechende Produkt oder die Vorteile des Produkts zu sehen, sollten alle im ersten Schritt nicht benötigten Elemente, Farben oder Reize entfernt werden und bzw. nur punktuell präsentiert werden.
2. Preise & Rabatte – Arbeiten mit der extrinsischen Motivation
-> Anzuwenden auf der Kategorieseite, Artikeldetailseite
Mit der extrinsischen Motivation sind rationale Werte gemeint. Jeder User (auch Tante Gerda) möchte gerne wissen, wieviel sie bei einer Aktion einsparen und was es kostet.
Ob auf der Startseite, einer Kategorienseite, einer Artikeldetailseite oder einer geplanten Landingpage für ein Produkt oder ein Bundle gilt es immer den Bezug zum Produkt und zum Preis herzustellen. Auch die Vorteilskommunikation des Produkts darf nicht fehlen.
Die Kommunikation von Vergünstigungen (jetzt für 19,99 € statt für nur 9,99 €) sind hier deutlicher zu präsentieren, aber auch der Bezug vom User zum Produkt!
Oftmals werden viele Produkte darüber hinaus in der Kategorieübersicht rabattiert dargestellt. Das kann allerdings schnell zu einer Reizüberflutung führen. Dazu habe ich einmal ein Beispiel-Wireframe eingebaut, der die Darstellung auf einer funktionierenden Kategorieseite präsentiert.
3. Benutzer-Disruption mit Onsite Widgets, nur wenn es passt
-> Punktueller Einsatz je nach Verhalten (Startseite, Kategorienseite, Artikeldetailseite)
Hier gilt es ebenfalls einen kampagnenorientierten Bezug herzustellen. Damit ist gemeint, dass der User über spezielle Produkte gesteuert bzw. informiert wird (CashCows, Saisonale Aktionen, etc.). Dabei können datengesteuerte Widgets sehr hilfreich sein, oder – je nach Verhaltensweise – Kampagnen-Widgets. Ein klassisches PopUp, dass auf einen Deal hinweist [Bild Targeting], ist aber auch nur dann sinnvoll, wenn es tatsächlich den Bezug zu einer Kampagne oder Anzeige hat, zum Beispiel mittels UTM- Parameter oder dem Referer.
Ein Beispiel in verschiedenen Stufen:
Das Beispiel – wie bisher benannt:
„Tante Gerda gelangt über eine AdWords Anzeige (alternativ Google Shopping) auf eine entsprechende Zielseite. Sie legt das Produkt A im Wert von 29,99 € in den Warenkorb.“ […]
In diesem Beispiel kann Tante Gerda durchaus aussteigen. Hypothethisch betrachtet besteht derzeit kein klassischer Trigger (Auslöser) zur weiteren Motivation. Ab hier ist immer noch alles offen. Sie könnte ja zum Beispiel durch das Öffnen weiterer Browser-Tabs die Preise verschiedener Shops miteinander vergleichen.
Shopinterne Vergleichslisten oder Merklisten werden leider nicht sehr oft genutzt, weil sie nicht im Vordergrund der Konversion stehen. Vergleichsseiten wie Idealo hingegen schon.
Ein User würde tatsächlich erst einmal alle benötigten Produkte in den Warenkorb legen, aber eventuell einen Kaufabbruch in Erwägung ziehen, sofern er auf ein anderes, besseres Angebot zum Beispiel zu einem günstigeren Preis findet.
Das Beispiel weitergedacht:
[…] „Nachdem Tante Gerda das Produkt in den Warenkorb gelegt hat, löst sich nun ein Trigger aus, welcher den User entsprechend – je nach Produkt und Höhe des Warenkorbs sowie nach der Herkunft des Users (z.B. Idealo) motiviert.“
Tante Gerda wird also nun mit einem gezielten Onsite-Widget zum Kauf motiviert. Ein solches Widget könnte das „Einkaufsziele Widget“ sein, welches so ausgesteuert werden kann, dass es sich nur dann öffnet, wenn gewisse Parameter oder Verhaltensweisen des Users erfüllt sind. Das können sein:
Google Anzeige / Google Shopping:
Definierte UTM Parameter oder ein spezieller Referer. Das macht Multichannel Strategien transparenter und nachvollziehbar (auch in der Konversion).
Verhaltensweisen:
- Tante Gerda möchte gerne die Seite verlassen, um eine andere Seite zum Vergleich zu öffnen
- Tante Gerda hat ein gewisses Produkt mit einem entsprechenden Betrag in den Warenkorb gelegt
Auf Basis genau dieser Werte kann Tante Gerda nun mit folgenden Triggern motiviert werden:
- Einen Gutschein erhalten
- Ein Geschenk bei Erreichen der Summe X
- Versandkostenfreie Lieferung ab Summe Y
Das Beispiel ganz konkret dargestellt:
Tante Gerda legt ein Produkt im Wert von 29,99 € in den Warenkorb. Es ertönt ein Sound und es ploppt das Onsite-Widget auf:
„Bravo! Ergänze noch 10,01 € und Du bekommst den Versand kostenlos!“
Weitere Informationen zum Thema: Mehr Verkäufe mit shopstars Einkaufs-Zielen!
Widget Einkaufs-Ziele von shopstar
4. Hilfe ich habe Angst – ist der Shop wirklich sicher? Kommt das Produkt wirklich an?
Geht man in dem Fall davon aus, dass Tante Gerda im Shop gekauft hat. Somit wurde durch das oben genannte Widget eine einfache, aber sehr effektive Maßnahme zur Steigerung der Conversions erstellt. Jetzt steht Tante Gerda allerdings vor einem neuen Problem.
Das Problem anhand unseres Beispiels:
Tante Gerda hat das Produkt in den Warenkorb gelegt und gekauft. Jetzt wird Sie langsam unsicher. Die Kaufreue setzt ein.
Bei der Kaufreue (Buyers Remorse) spricht man in der Verkaufspsychologie von einer so genannten Nachkaufdissonanz. Der User hat nachträgliche Zweifel an dem Produkt oder an dem Kauf in diesem Shop.
„Der Zweifel an der Vorteilhaftigkeit eines Geschäftsabschlusses ist für den Kunden ein reguläres psychologisches Phänomen. Jeder kennt das Gefühl, nach einem Kauf in gewisse Zweifel zu verfallen, ob man zum Beispiel den günstigsten Preis erzielt oder über den tatsächlichen Bedarf hinaus gekauft hat.“ (Wikipedia)
Um dieser Problematik zu entgegnen, ist eine konstante Präsentation von Trust Badges nötig. Diese suggerieren intrinsisch Sicherheit. Auch klassische „Garantien“ wie zum Beispiel die 30 Tage Geld-zurück-Garantie helfen bei der Steigerung der Conversions oder auch bei der Senkung der Retourenquote.
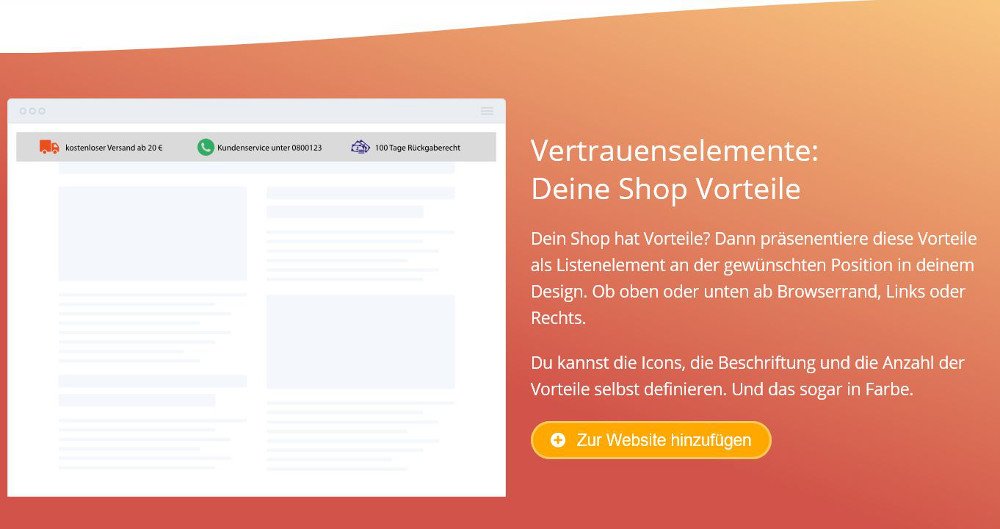
Viel wichtiger ist auch, zu „erzählen“, was genau die typisch bekannten Vertrauenselemente können.
Weitere Informationen zu Vertrauenselemente
Die Elemente sind in shopstars Trust Badges hinterlegt und können mit Tooltipps versehen werden. Einmal einrichten reicht, es ist kein technischer Aufwand außer dem initialen Aufwand erforderlich.
Vertrauenselemente von shopstars
Zusatztipp zu 4
Ein weiterer Schritt. Ergänzen Sie die sonst sehr verwaisten Checkout-Bestellbestätigungsseiten um eine 30 Tage-Geld-Zurückgarantie. Bitte wägen Sie an der Stelle ab, welche Garantien für Sie und den Kunden mit einem gesunden Maß an Zugeständnissen, möglich sind. Diese Garantien können Sie dann natürlich auch über den gesamten Kaufprozess steuern.
*Buyer Persona: Bei einer Buyer Persona handelt es sich – anders als bei der Zielgruppe – um ein konkretes Gesicht, ergo, um eine fiktive Person, welche stellvertretend den typischen Kunden (Archetyp) repräsentiert.
** Conversion-Funnel: Anders als der Besucherstrom zeigt der klassische Conversion-Funnel zum Beispiel den Weg auf, den der User auf Ihrer Seite einschlägt: Startseite, Kategorienseite, Artikeldetailseite, Checkout, Checkout-Bestätigung. Tools wie overheat können den Conversion Funnel darstellen.
Bildnachweis Titelbild: Fotolia, Lizenz: Host Europe
- Wie man Landingpages richtig optimiert - 1. Juni 2020
- Conversions steigern durch bessere Userführung: „Tante Gerda“ und ihr Kaufverhalten - 12. Oktober 2018
- Conversion Optimierung – Umsetzung und Optimierung mit Heatmaps - 27. April 2016