(Update) Kein Webseiten-Betreiber kann 404-Fehlermeldungen verhindern. Deswegen professionalisieren Sie sie! Unsere Beispiele zeigen, wie Sie Ihren Besuchern mit einer lustigen und kreativen Fehlerseite ein positives Erlebnis verschaffen und wie Sie Ihre Besucher damit auf Ihrer Webseite halten.
- Was ist eine 404-Fehlerseite?
- Wie entsteht dieser Fehler?
- Warum sollten Sie eine eigene 404-Seite erstellen?
- Diese Fehlerseiten-Elemente gibt es
- Die Top 10 der lustigsten und kreativsten Fehlerseiten
- Platz 10: Murloc unterstützt Gaming-Fans
- Platz 9: Leider nicht mehr ganz so frisch
- Platz 8: Mini-Game
- Platz 7: Hoppla, nicht stolpern
- Platz 6: Diese Seite ist müde
- Platz 5: Hintergrundvideo
- Platz 4: Das Flussdiagramm
- Platz 3: Doppeldeutiger, schwarzer Humor
- Platz 2: So wird 404 zu Marketing
- Platz 1: „The most awkward 404 Not Found Page on the Internet“
- Wie erstelle ich eine 404 Error Page?
- Welche Elemente sollte meine 404-Seite beinhalten?
Was ist eine 404-Fehlerseite?
Eine 404-Fehlerseite erscheint, wenn Nutzer eine ungültige URL aufrufen. Der Anwender versucht also eine Webseite zu öffnen, die nicht (mehr) existiert. Als Fehlermeldung werden in diesem Fall Texte angezeigt wie „Error 404 – Page not found“ oder „Fehler 404 – Seite nicht gefunden“.
Wie entstehen 404-Fehler?Dass ein Besucher die Fehlerseite zu Gesicht bekommt, kann aus Sicht des Website-Betreibers folgende Gründe haben:
Aus Sicht des Nutzers können folgende Umstände den Statuscode 404 hervorrufen:
|
Warum sollten Sie eine eigene 404-Seite erstellen?
Trotz aller Sorgfalt können Sie nicht verhindern, dass Nutzer Ihrer Website mit dem 404-Fehler konfrontiert werden. Haben Sie für diesen Fall keine individuelle 404-Fehlerseite eingerichtet, wirkt sich das negativ aus.
- Zum einen erfahren Ihre User nicht, warum die aufgerufene Webseite nicht funktioniert. Sie machen also eine negative Erfahrung und verbinden negative Gefühle mit Ihrer Marke.
- Zum anderen verlassen Ihre User die Seite sehr schnell, wenn keine weiterführenden Links angeboten werden, die sie auf der Webseite halten.
Zudem hat der Bot von Google ein Problem, wenn die 404-Seite nicht konfiguriert ist: Die Suchmaschine versucht, auf eine nicht existierende Ressource zuzugreifen. Sie erhält hierbei allerdings nicht den korrekten HTTP-Statuscode 404. Google wertet dies als sogenannten Soft-404-Fehler und somit als negatives Signal. Auch aus diesem Grund sollten Sie Ihr Webprojekt mit einer individuellen 404-Seite ausstatten.
Diese Fehlerseiten-Elemente gibt es
Grundsätzlich unterscheidet man zwischen vier Gestaltungsvarianten für Fehlerseiten. Einen Überblick bietet die nachfolgende Gegenüberstellung.
| Typ | Vorteile |
| Verweis auf die Startseite (Button oder Link) | Einfachste Variante, für die User Experience jedoch nicht optimal. Hier finden Sie die wichtigsten User Experience Tipps |
| Verweis auf die Startseite und beliebte Unterseiten | Gute Orientierungsmöglichkeiten für den Benutzer, gut geeignet auch im E-Commerce (Link auf beliebte Kategorien) |
| Suchfunktion anbieten | Bietet dem Anwender eine komfortable Möglichkeit, das Gesuchte doch noch zu finden und individuell zu suchen |
| Interaktionsmöglichkeiten anbieten | Bietet dem Besucher mehrere Optionen für das weitere Vorgehen an (z. B. Kontaktaufnahme, FAQ-Recherche, Betrachten der Sitemap) |
Sie können alle vier Elemente auf Ihrer Website beliebig einsetzen und kombinieren. Wirklich positiv heben Sie sich jedoch erst hervor, wenn Sie den 404-Fehler individuell in Szene setzen. Anregungen erhalten Sie im folgenden Abschnitt.
Die Top 10 der lustigsten und kreativsten 404-Fehlerseiten
Einigen Unternehmen ist die Gestaltung ihrer Error 404 Page besonders gut gelungen. Die witzigsten und schönsten Fehlerseiten hat hosteurope hier für Sie zusammengetragen.
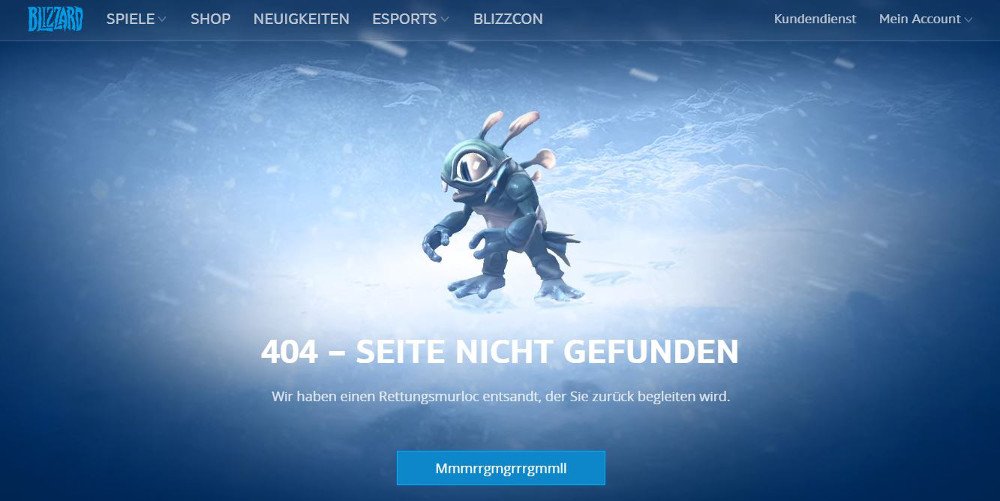
Platz 10: Murloc unterstützt Gaming-Fans
Blizzard Entertainment zeigt seinen Besuchern einen hübsch animierten „Rettungsmurloc“, die beliebte Gaming-Figur, im Schneesturm. Dieser soll den Benutzer zurück auf den richtigen Weg begleiten. Per Klick auf den Button „Mmmrrgmgrrrgmmll“, die Sprache des Murloc, geht es zurück zur Startseite.
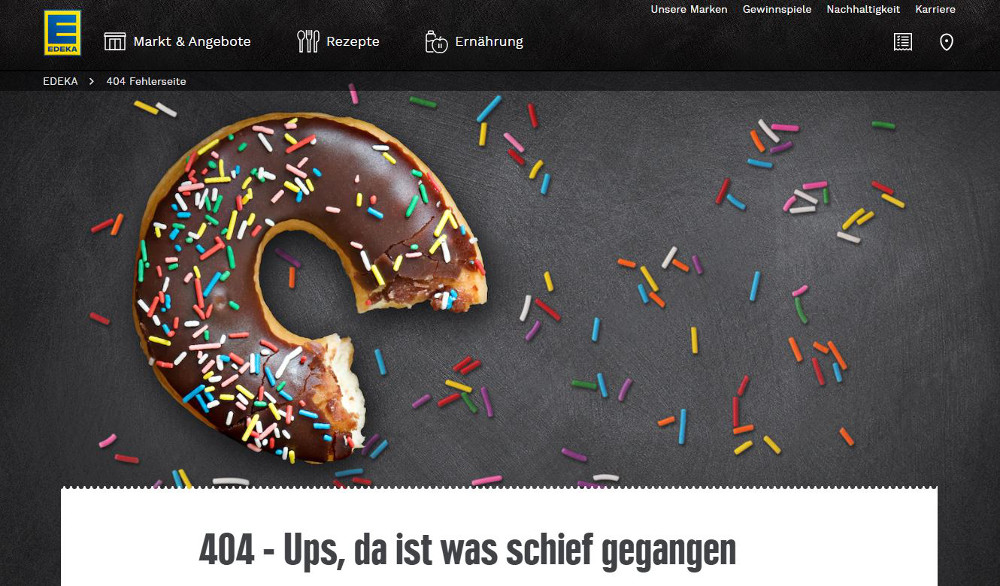
Platz 9: Leider nicht mehr ganz so frisch
„Diese Seite ist leider nicht mehr ganz so frisch wie unsere Angebote und Rezepte“, gibt Edeka zu. Zum Trost gibt es ein „paar Ideen zum Verweilen“, wie Links zu Rezepten, Angeboten und auf die Karriereseite, sowie die Telefonnummer zum Kundenservice.
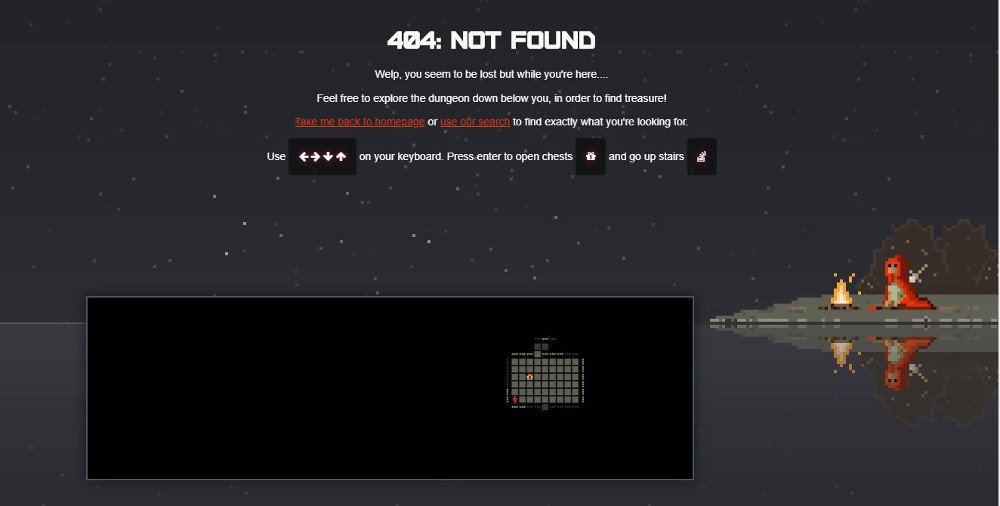
Platz 8: Mini-Game
Gamespot hat auf seiner 404-Seite – passend zum Thema der Website – ein kleines Browser-Game integriert, das sich leicht mit der Tastatur durchspielen lässt.
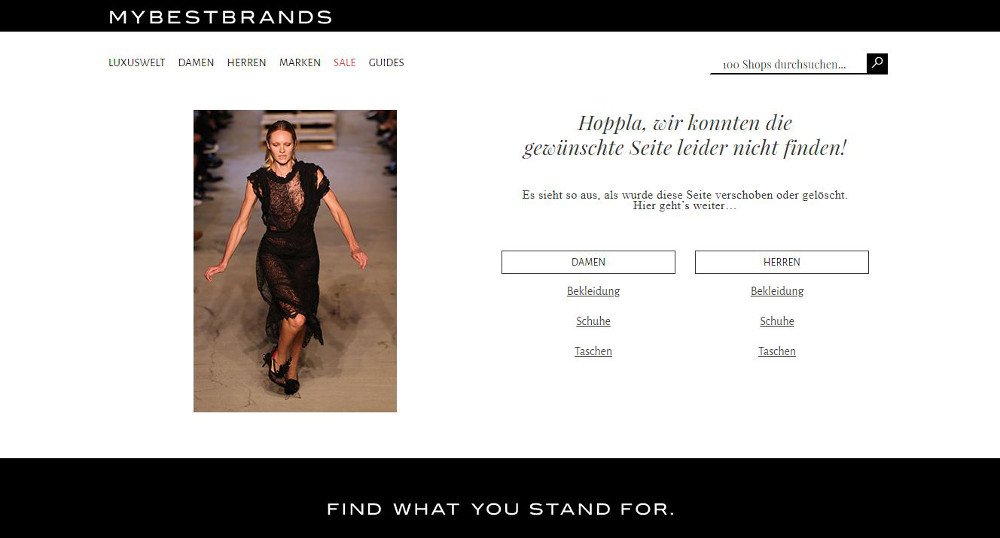
Platz 7: Hoppla, nicht stolpern
Die Modeseite Mybestbrands beweist Humor und präsentiert das Foto eines Models, das gerade über seine eigenen Füße stolpert. Außerdem gelangen Kunden direkt zu den beliebtesten Shop-Kategorien.
Zur Fehlerseite von Mybestbrands
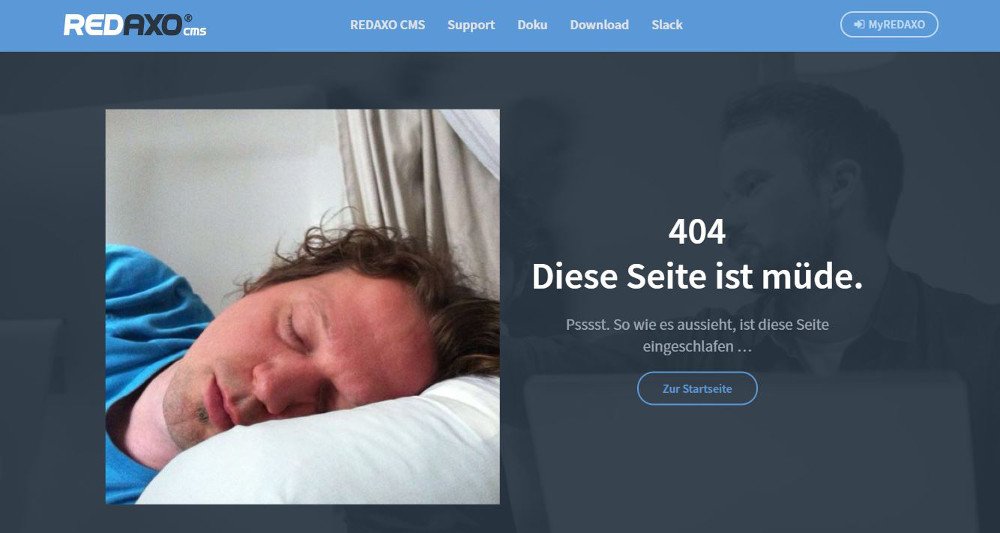
Platz 6: Diese Seite ist müde
Das Team von Redaxo, einem freien Content-Management-System für Webseiten, teilt dem Anwender mit, dass die Seite eingeschlafen ist. Text und Bild sind hier wunderbar kombiniert.
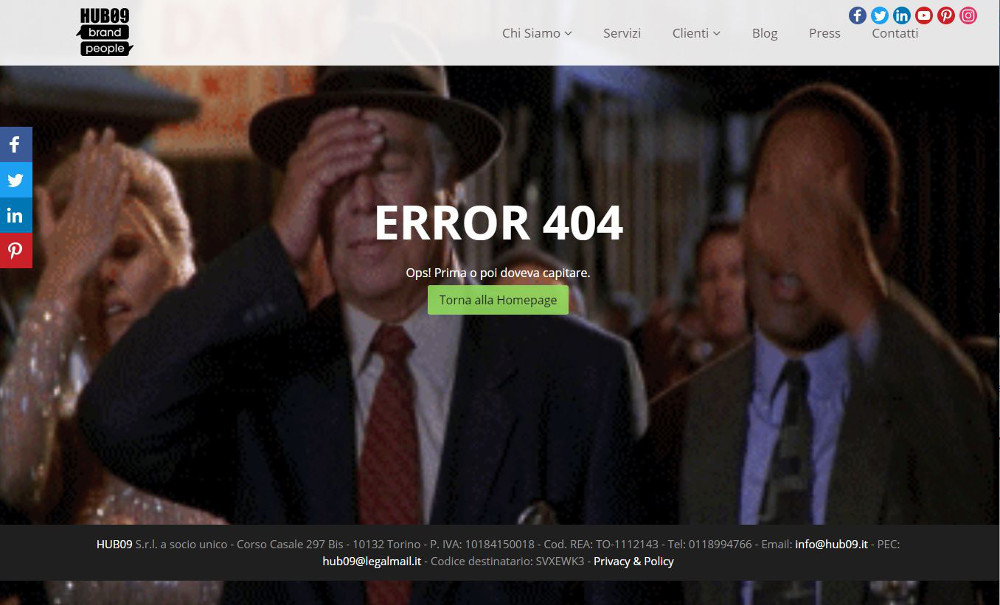
Platz 5: Hintergrundvideo
Die italienische Werbeagentur Hub09 setzt auf eine vollflächige Hintergrundanimation auf ihrer 404-Seite. In kleinen Filmausschnitten zeigen die bekannten Szenen Menschen, die sich mit der flachen Hand auf die Stirn schlagen.
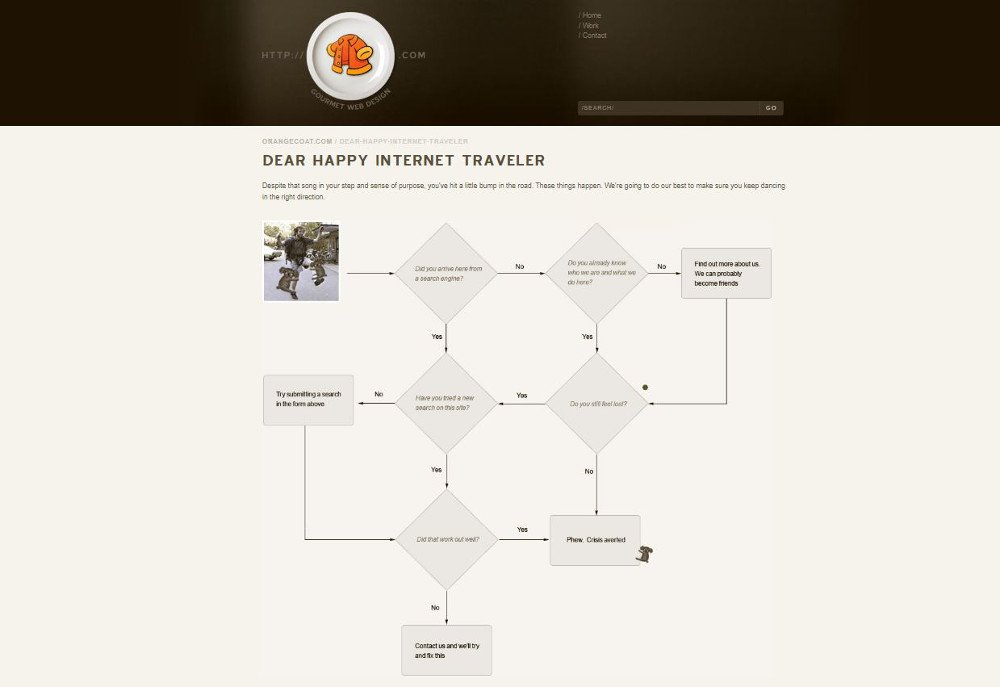
Platz 4: Das Flussdiagramm
Die kleine US-Webdesignagentur OrangeCoat führt den „Happy Internet Travelor“ in einem ausgefeilten Flussdiagramm durch eine individuelle User-Reise. Am Ende der Reise steht die Lösung: eine Suchfunktion und weiterführende Links.
Zur Fehlerseite von OrangeCoat
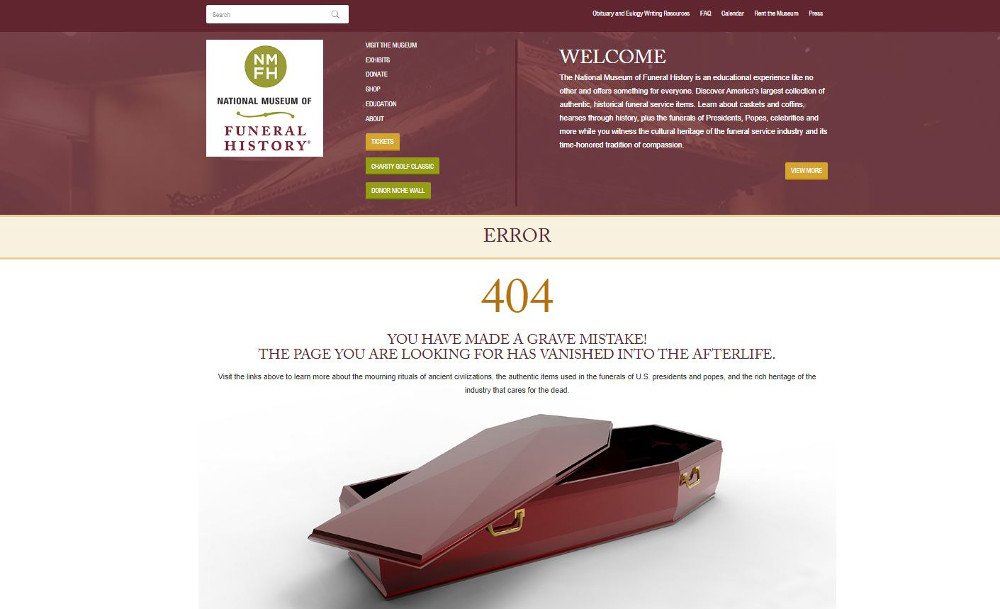
Platz 3: Doppeldeutiger, schwarzer Humor
Wirklich schwarzen Humor beweist ein kleines Museum für Bestattungsgeschichte aus Texas. Über dem Bild eines geöffneten Sarges steht der Text „You have made a grave mistake! The page you are looking for has vanished into the afterlife.“ Übersetzt heißt das: „Sie haben einen schweren Fehler gemacht. Die von Ihnen gesuchte Seite ist ins Jenseits verschwunden.“ Das Wort „grave“ allerdings kann auch mit „Grab“ übersetzt werden.
Zur Fehlerseite des National Museums of Funeral History
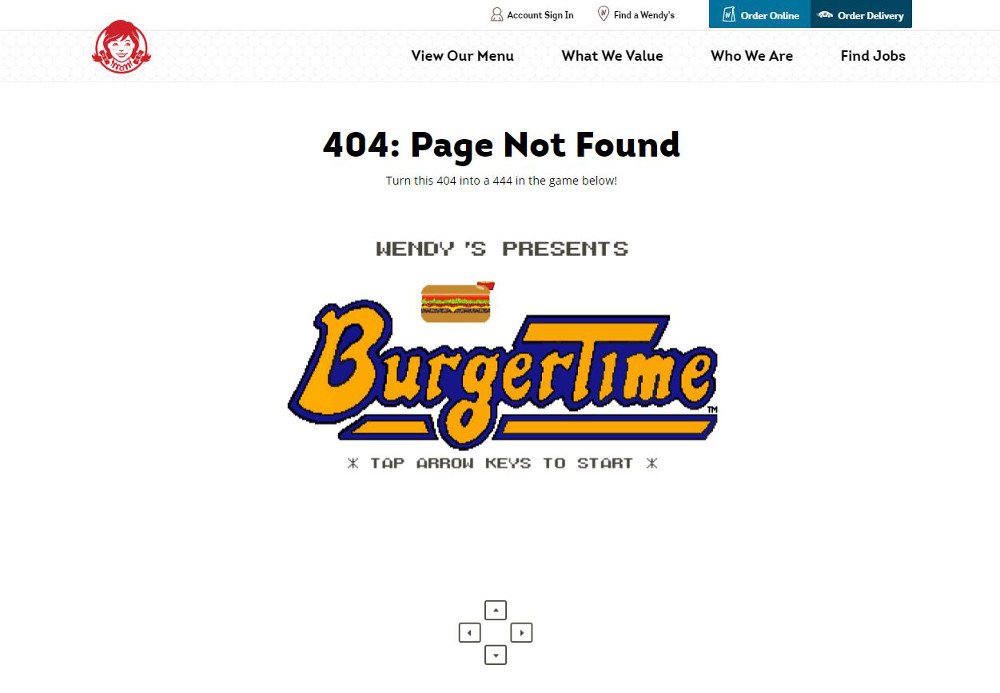
Platz 2: So wird 404 zu Marketing
Die US-Amerikanische Fastfood-Kette Wendys empfängt seine Besucher mit einer abgewandelten Version des klassischen Arcade-Spiels Burger Time. „Verwandeln Sie diese 404 in eine 444 im Spiel unten!“, so die Aufforderung. Dabei muss der User mithilfe der Figur Wendy ein ganzes Burger-Menu zusammenstellen, ähnlich der beliebten „4 für $4“-Menüs der Kette. In Acht nehmen muss er sich aber vor den gefrorenem Rindfleisch-Stückchen, die frei herumlaufen. Schließlich wirbt die Kette damit, kein gefrorenes Fleisch zu verwenden. Mehr Markenbezug geht nicht.
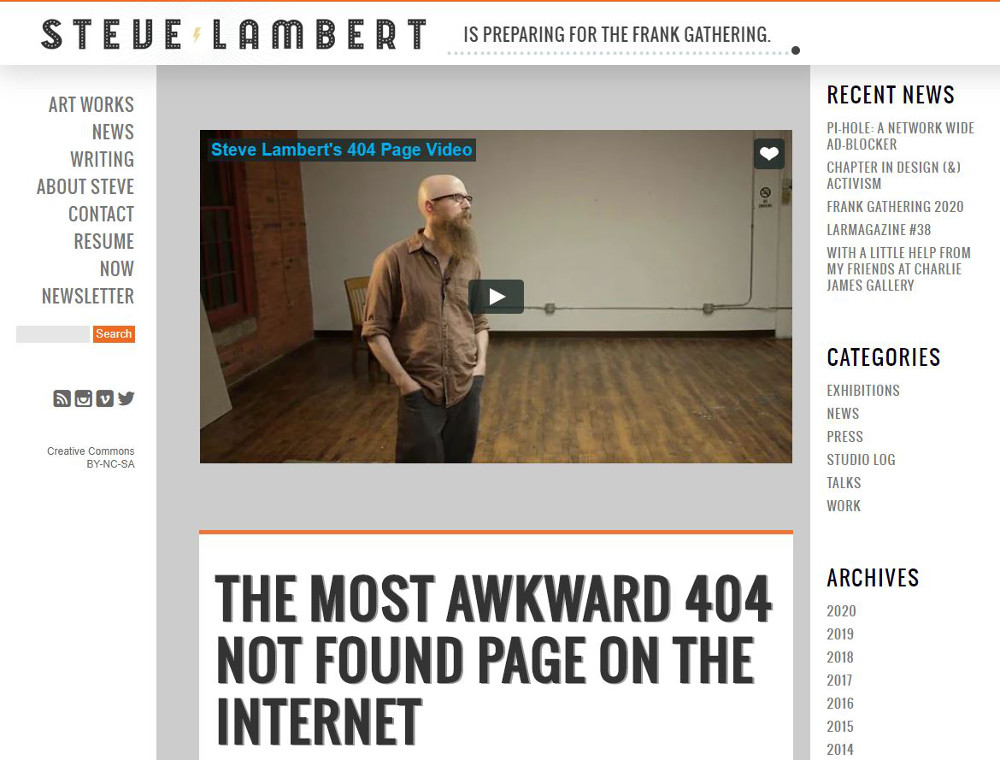
Platz 1: „The most awkward 404 Not Found Page on the Internet“
An Kunst grenzt die 404-Webseite von Steve Lambert, einem amerikanischen Künstler, der sich mit Werbung und der Nutzung des öffentlichen Raums beschäftigt. In einem Video spricht er aus einem leeren Raum hinaus direkt in die Kamera zum Besucher, minutenlang. Das Gute für den User sind die Erklärungen, die weiterführenden Links und die Suchfunktion. Das Gute für den Webseiten-Betreiber ist, dass der Besucher vermutlich ziemlich lange auf der Seite verweilt und irgendwann interagiert. Schließlich wird er persönlich angesprochen.
Zur Fehlerseite von Steve Lambert
10 weitere kreativen 404-Fehlerseiten
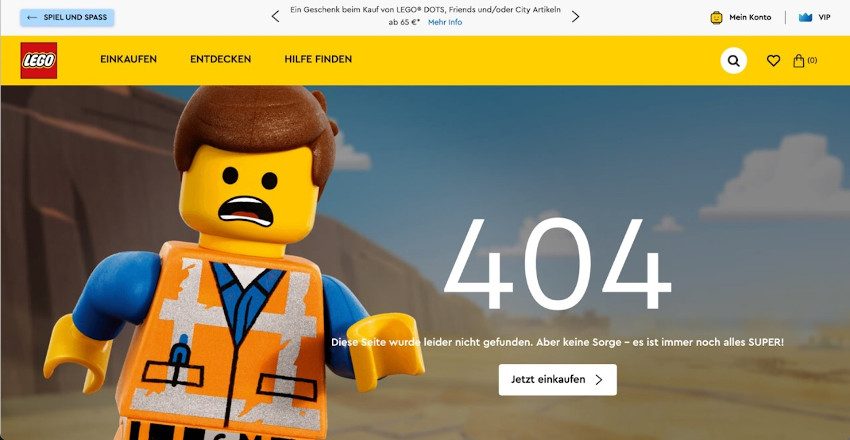
Platz 11: Alles ist SUPER!
Beim Spielzeughersteller LEGO erwartet die Leser auf der Fehler 404-Seite die Figur eines erschrockenen Bauarbeiters. „404!”, scheint er zu schreien. Diese Seite zieht die Aufmerksamkeit der Besucher auf sich, während der Text darunter versichert: „Aber keine Sorge – alles ist SUPER!”. Ein großer Button führt die fehlgeleiteten User direkt wieder zur LEGO-Einkaufserfahrung.
Platz 12: Lost in 404
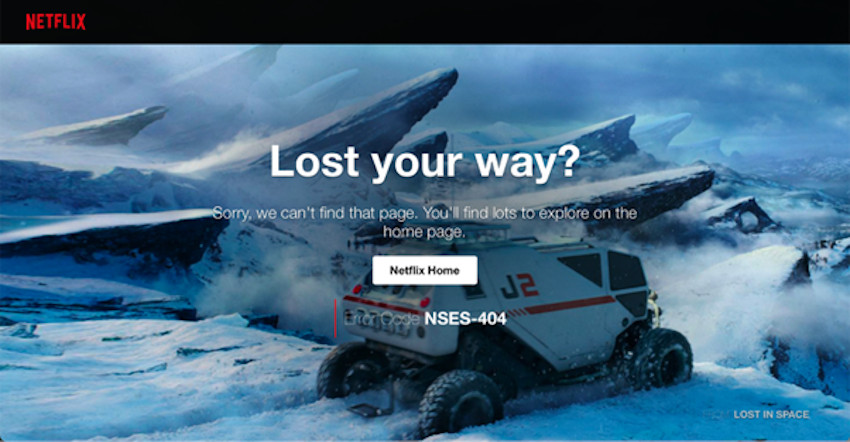
Streaming-Gigant Netflix nutzt für seine 404-Page ein Bild aus dem Sci-Fi-Film „Lost in Space – Verschollen zwischen fremden Welten”. Könnte man den falschen Mausklick markenbetonter bebildern?
Besonders wichtig auf dieser Seite mit Http 404-Fehlercode ist der zentral platzierte Button, der direkt zur Homepage führt. So gelangen Nutzer direkt wieder zurück zur Netflix-Startseite und können ihre Funktionen nutzen.
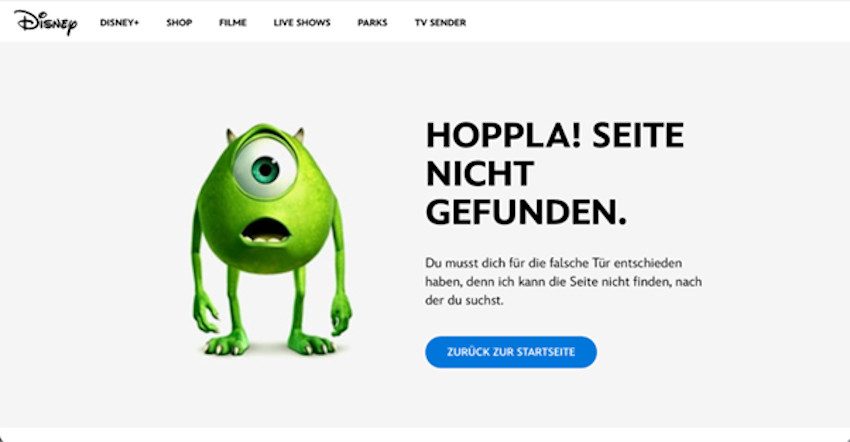
Platz 13: Falsche Tür
Auch Entertainment-Riese Disney muntert seine Fehlercode 404-Besucher mit einer markeneigenen Erfindung auf: Das giftgrüne Monster Michael „Mike“ Glotzkowski aus dem Film „Monster AG“ schaut erschrocken von der Disney-Seite. Ein großer Startseite-Button bringt die User wieder zurück zum Startpunkt.
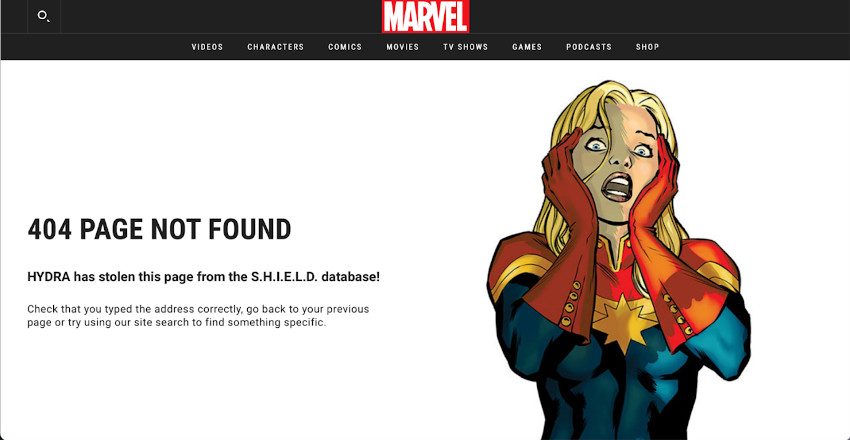
Platz 14: Ein Insider für Marvel-Fans
Der Fehler 404 wird bei Marvel mit dem Hinweis angezeigt, dass HYDRA diese Seite von der S.H.I.E.L.D.-Database gestohlen hat. Das ist natürlich ein Witz, der auf die fiktive Terrororganisation HYDRA im Universum der Marvel-Comics anspielt.
Für eingefleischte Marvel-Fans bietet diese Error 404-Seite Unterhaltungswert, wenn auch keine Buttons die Nutzererfahrung vereinfachen. Lediglich ein Hinweis zeigt an, wie man am besten zu einer existierenden Seite kommen kann.
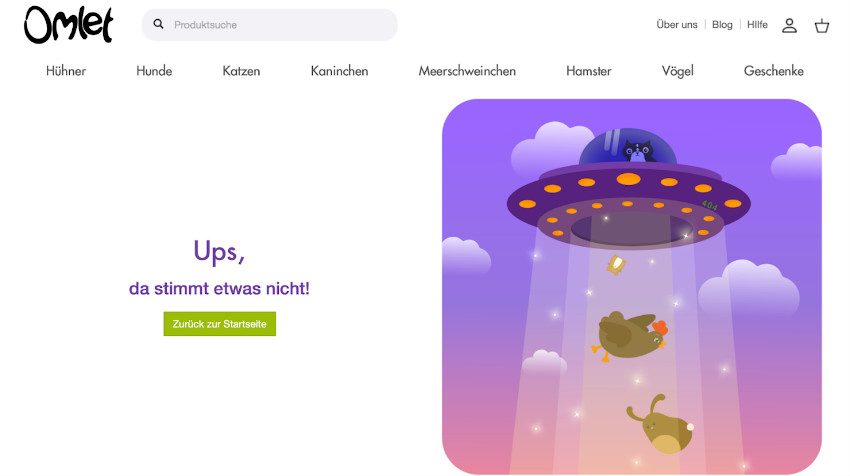
Platz 15: Das 404-Ufo
Die 404-Seite von Omlet, einem Onlineshop für Produkte rund ums Haustier, ist besonders liebevoll bebildert. Neben einem Button und einer Textzeile, die feststellt, dass hier etwas nicht stimmt, findet sich eine Illustration eines 404-Ufos, in dem eine Katze sitzt. Drei weitere Haustiere werden von diesem UFO eingesogen. Das Hauptziel dieser 404-Page ist es, die User zum Schmunzeln zu bringen.
Platz 16: Verdutzt und kundenbezogen
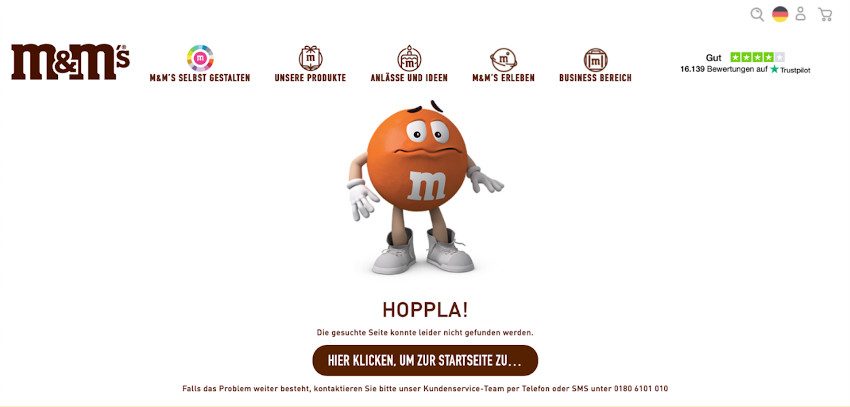
Sehr markenbezogen schaut ein orangenes M&M uns verdutzt von der M&Ms 404-Seite an. „Hoppla!” ruft der Text unter ihm aus. Neben einem prominent platzierten Button zurück zur Startseite bietet der Süßigkeitenhersteller auch die Nummer des Kundenservices an. Dies demonstriert nicht nur Kundenorientiertheit, sondern eröffnet Nutzern bei einem dauerhaften Problem mit der Webseite auch die Möglichkeit, dieses zu melden.
Platz 17: Der Suchroboter
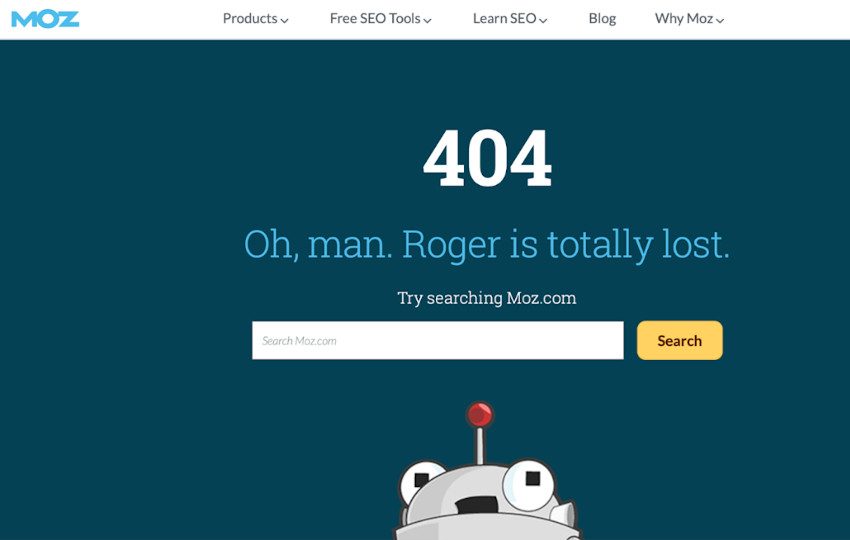
Im Zentrum der Error 404-Seite des SEO-Software-Herstellers Moz steht eine Suchleiste. Damit können User, die auf einen falschen Link geklickt oder die falsche URL eingetippt haben, schnell wieder zu den Funktionen gelangen, die sie wirklich brauchen. Der Roboter Roger, der von unten auf die Seite schaut, rundet das Bild charmant ab.
Platz 18: Im Teich der kaputten Links
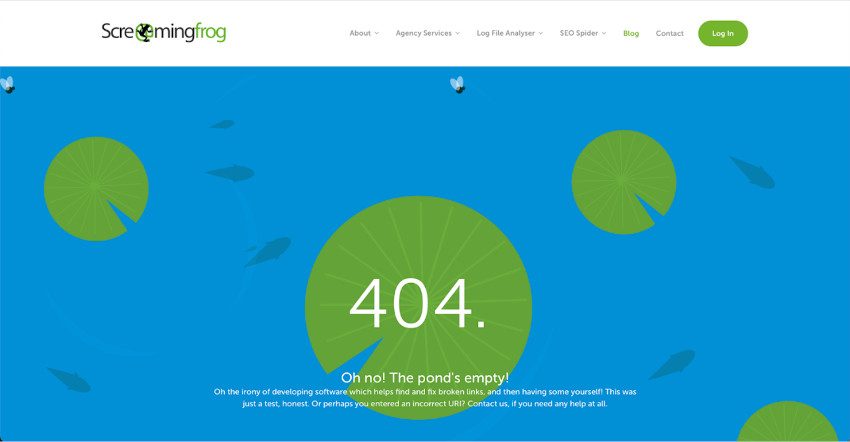
Die SEO-Agentur Screaming Frogs nimmt sich selbst nicht so ernst. Sie schmunzeln darüber, dass sie doch eigentlich 404-Fehlercodes finden und reparieren sollten. Mit einer meditativen Teich-Animation im Hintergrund ist diese Fehler 404-Page perfekt „on brand”.
Platz 19: Zurück zum Content
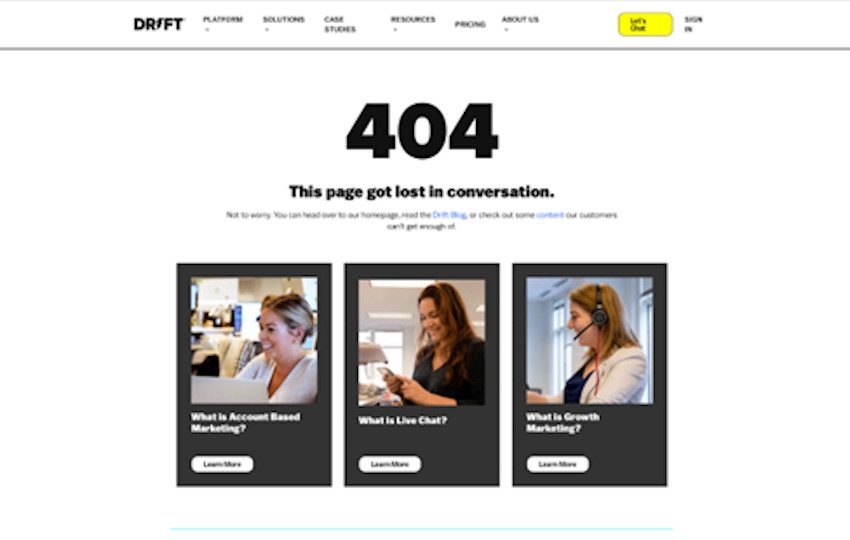
Sehr geschickt und benutzerfreundlich leitet Drift verloren gegangene Besucher direkt zu häufig gelesenem Content und ihrem Blog. Damit schafft es der Kundenservice-Anbieter, für seine Nutzer einen unmittelbaren Mehrwert zu schaffen und sie vielleicht sogar zu einer Seite zu leiten, auf die sie selbst nicht gestoßen wären.
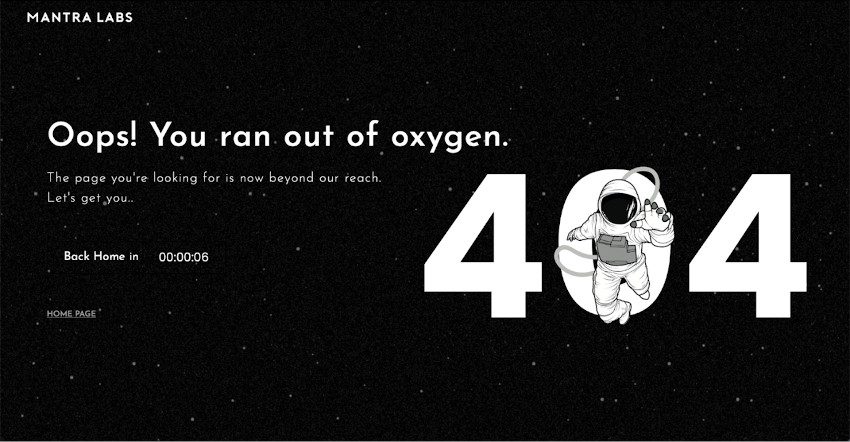
Platz 20: Krrrt, krrt, können Sie mich hören?
Eine der kreativsten und benutzerfreundlichsten 404-Seiten kann die Beratungsfirma Mantra Labs vorweisen. Zu sehen ist die Animation eines Astronauten im Weltall, der langsam in der 404 verschwindet. Gleichzeitig läuft ein Countdown von zehn Sekunden ab und Nutzer werden im Anschluss automatisch zur Homepage umgeleitet.
Mit diesem Wow-Effekt erhöht Mantra Labs die Chancen, dass User nicht einfach den Tab schließen, sondern von der Startseite wieder ihren Weg zu finden versuchen. Zudem zeigt die Brand, dass sie den digitalen Bereich versteht und mit ihm spielen kann.
Wie erstelle ich eine 404 Error Page?
Sie nutzen WordPress, Joomla oder ein anderes Content-Management-System? Dann können Sie die Fehler-404-Seite über ein Plug-in gestalten. Als erfahrener Anwender haben Sie alternativ die Möglichkeit, die 404-Error-Page via HTML oder PHP selbst zu erstellen oder zu ändern. Folgen Sie hierzu einfach diesen Schritten:
- Individuelle 404-Seite im Root-Verzeichnis des Webservers erstellen (sofern noch nicht vorhanden) und gestalten
- htaccess-Datei um diesen Eintrag ergänzen: ErrorDocument 404 /404-Fehlerseite.html
„404-Fehlerseite.html“ steht für den Namen Ihrer individuellen 404-Datei und muss entsprechend angepasst werden. - htaccess-Datei ebenfalls im Root-Verzeichnis des Servers bereitstellen
Bei WordPress sind diese Schritte nicht notwendig, da sich das CMS automatisch um die Auslieferung der standardmäßig vorhandenen Error Page kümmert. Diese befindet sich im Root-Ordner Ihres WordPress Themes und kann ebenfalls individuell angepasst werden.
Welche Elemente sollte meine 404-Fehlerseite beinhalten?
Für eine gelungene 404-Fehlerseite sollten Sie
- den Standardtext („Seite nicht gefunden“ oder „Page not found“) individuell anpassen,
- erklären, was schiefgelaufen sein könnte,
- die Webseite als eigene erkennbar machen, etwa durch Platzierung Ihres Logos,
- Links integrieren, zu bestimmten Seiten, zum Archiv oder zu einer speziell angelegten Sitemap,
- Möglichkeiten zur Kontaktaufnahme bieten, entweder Ihre E-Mail-Adresse oder einen Link zum Kontaktformular,
- wenn möglich, eine Suchfunktion anbieten.
Für welche Inhalte Sie sich letztlich entscheiden, sollten Sie immer von den Bedürfnissen Ihrer Website-Besucher abhängig machen. Wenn Sie sich in die Sicht des Anwenders versetzen und zudem etwas Kreativität ins Spiel bringen, steht der perfekten 404-Seite kaum etwas im Wege.
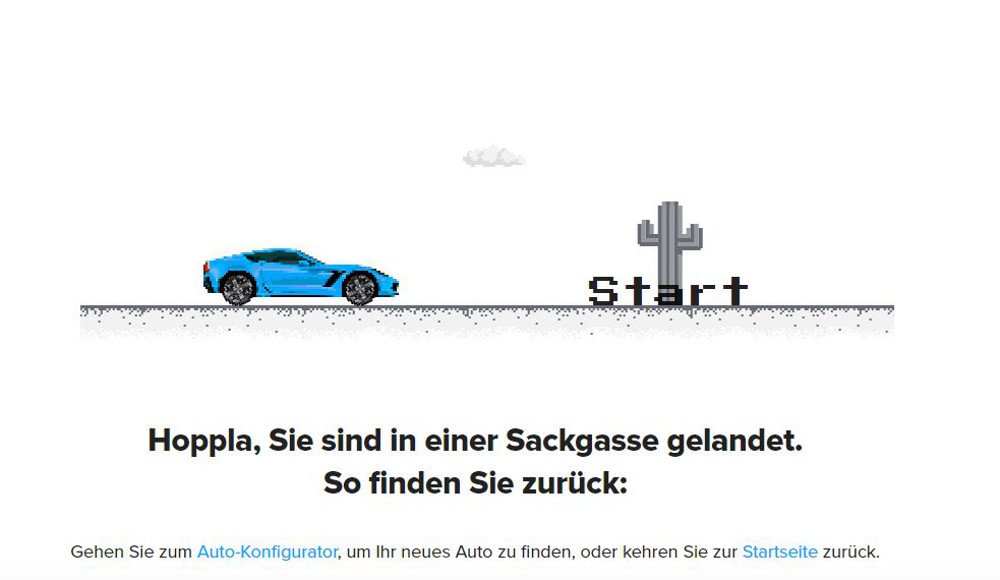
Außer der Reihe
Wie Sie auch Retrospiele kreativ für Ihre 404-Fehlerseite nutzen können, zeigt Ihnen das Beispiel von carwow:
Zur 404-Fehlerseite von carwow
Oder erstellen Sie eine lustige Karikatur, die zum Thema oder zu Ihrem Business passt:
Zur 404-Fehlerseite von cartoon-it.com
Bildnachweis Titelmotiv: Photo by Brooke Cagle on Unsplash