Webprojekte werden immer komplexer und aufwendiger. Änderungen und Erweiterungen sollen jedoch in absehbarer Zeit umsetzbar sein. Dies bedarf einer reibungslosen Übergabe und einer vereinfachten Kommunikation zwischen den Beteiligten. Und das wiederum schreit nach einem optimierten Workflow. Wer sich hier an die »alten Arbeitswege« mit Photoshop und Co. erinnert, kann das nur bestätigen. Mittlerweile ploppen jedoch fast täglich neue Tools auf, die eine Optimierung der Arbeitsweise versprechen. Wir stellen einen Workflow vor, der in unserer Agentur seit einigen Jahren gelebt wird und uns das tägliche Arbeiten erleichtert.
Wer seinen Design-Workflow ändern möchte, braucht dafür natürlich stichhaltige Argumente. Hierfür müssen mehrere Vorteile vorgestellt werden, die nicht nur einer Partei des Teams zugutekommen. Sollen jedoch alle Mitglieder davon profitieren, wird eine Umstellung sehr gerne angenommen. In unserem Beispiel gehen wir auf die Zusammenarbeit zwischen Konzeptern, Designern, Entwicklern und Kunden ein. Dabei handelt es sich um die Themenbereiche, die während einer Projektphase alle Beteiligte betreffen: Kommunikation, Konzeption, Designabstimmung und Entwicklungsübergabe.
Wenn man sich den noch immer häufig stattfindenden Arbeitsablauf anschaut, besteht dieser meist aus vielen überflüssigen und umständlichen Handgriffen. Zunächst werden verschiedene Designvarianten mit Photoshop erstellt und gehofft, dass einer davon den Vorstellungen und Bedürfnissen der Kunden entspricht. Die Designs werden im Anschluss ausgedruckt, Änderungswünsche auf Kundenseite mit Hand beschrieben, eingescannt und per E-Mail an die Designer zurückgeschickt. Absprachen zwischen Designern und Entwicklern per Slack kommuniziert und abermals mit dem Kunden per Telefon besprochen. Fertige Designs werden händisch vermaßt, an die Entwickler gegeben und wiederum mündlich abgestimmt. So ist es oft noch immer gängige Praxis. Änderungen sind in diesem Prozess sehr aufwendig, und die Kommunikation zwischen den Projektpartnern geschieht auf unterschiedlichen Wegen.
Ziel unseres geänderten Workflows war es jedoch, diese Kommunikationswege einzugrenzen und die Anpassungswünsche in sehr kurzer Zeit umsetzen zu können. Dabei haben wir nach Tools gesucht, die nicht nur unseren Arbeitsansprüchen genügen, sondern auch ohne zeitaufwendige Schulungen für alle Mitarbeiter einsetzbar waren. Eine Software-Kombination, die sich in der Webbranche mittlerweile etabliert hat, ist die Arbeit mit den Adobe-Alternativen Sketch, InVision und Zeplin. Die Arbeit beginnt aber meistens an einem ganz anderen Punkt als den ersten Designs.
Ganz viel Denk- und Handarbeit
Ein standardisiertes Briefing reicht in der heutigen Zeit nicht mehr aus. Ansprüche an Usability und die Komplexität der meisten Anwendungen sind in den letzten Jahren so stark gestiegen, dass die digitale Strategie der Unternehmen ein ganz zentraler Bestandteil geworden ist. Deswegen müssen die Phasen der Konzeption und des Designs bereits sehr intensiv und frühzeitig im Projekt angesetzt werden. Dafür eignet sich am besten ein gemeinsamer Workshop, um Vorstellungen und Ziele zu definieren. Dabei können Methoden wie Design-Thinking und Co. unterstützen und alternative Denkanstöße der Projektgruppe fördern.
Sehr oft entstehen bereits in diesen ersten Absprachen Scribbles und die dazugehörigen Ideen. Diese Ideensammlungen können mit Hilfe der Skizzen sehr schnell zu Papier gebracht werden, erleichtern die gemeinsame Verständigung und können abseits komplexer Strukturen visualisiert werden. Im nächsten Schritt werden die gemeinsam erarbeiteten Inhalte strukturiert und in Wireframes zusammengefasst, um die Umsetzbarkeit und den logischen Aufbau einer App oder eines Onlineshops zu erfassen. Dabei können Personas oder User-Stories unterstützen. Auch diese sollten in enger Absprache mit dem Kunden erstellt werden, denn dieser kennt seine Zielgruppe am besten. In dieser Phase wird das Grundgerüst des Designs erstellt und definiert. Bis hierhin sind noch kaum, bis sehr wenige technische Tools verwendet worden. Ein großer Bestandteil des Designs geschieht durch Konzeption und Kommunikation. Wird das in fester Kooperation erarbeitet, sind oft keine Designalternativen mehr nötig, da gezielter an einem Entwurf gearbeitet werden kann. Natürlich gibt es Änderungen an unterschiedlichen Elementen, doch werden grundsätzliche Designentscheidungen im späteren Verlauf nicht mehr gravierend geändert.
Atom für Atom
Ist ein Grundgerüst aufgebaut, beginnt die Designphase mit Hilfe des ersten Tools. Hierfür verwenden wir intern die Symbole von Sketch und arbeiten nach dem Prinzip von Brad Frost. Das Atomic-Design-System geht – wie der Name schon sagt – von einem atomaren Aufbau aus. Die kleinsten Elemente eines Designs sind die Atome. Das heißt Elemente wie Farben, Formen, Schriften und Animationen sind die kleinsten Bestandteile eines Designs und ergeben zusammengesetzt verschiedene Moleküle. Diese Moleküle werden wiederum aufgebaut zu Organismen (Menü, Footer, Navigation) und so weiter. Durch dieses Vorgehen erstellt man ein System, das maximal responsiv ist. Sollte der Kunde eine neue Komponente (Organismus) beauftragen, spart sich nicht nur der Designer die Zeit, dieses aus den bereits vorhandenen Atomen aufzubauen. Auch die Entwicklung wird deutlich einfacher umsetzbar, da die Grundlagen dafür bereits geschaffen sind. Der Vorteil für den Kunden: Ein stetig erweiterbares, konsistentes Produkt, das schnell umsetzbar ist und weniger Aufwand bedarf. Werden die einzelnen Komponenten stringent durchgezogen, erhält man zum Schluss nicht nur ein optisch stimmiges Gesamtprodukt, man bekommt auch eine gemeinsame Basis, auf der weitergearbeitet werden kann.
Eine frühzeitige und stetige Kommunikation zwischen den einzelnen Projektteams ist in dieser Phase enorm wichtig, da hier eine Basis geschaffen wird, die für die spätere Skalierung des Projektes verwendet wird.
Vom Atom zum Design
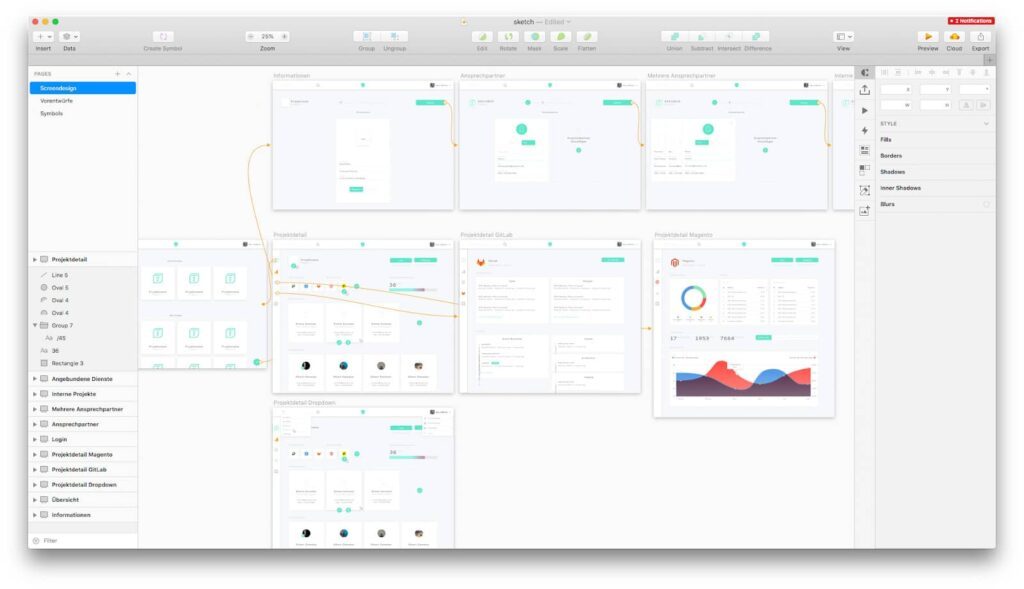
Wie bereits beschrieben, werden die ersten Elemente einer Seite mit Hilfe von Sketch angelegt. Sketch bietet alle notwendigen Möglichkeiten ein skalierbares und flexibles User-Interface zu erstellen. Das Tool gibt es schon für 99 Dollar und ist als Lifetime-Account erhältlich. Das heißt anders als bei Adobe-Programmen wird man ein Jahr mit Updates versorgt, kann aber ein Leben lang damit arbeiten. Einziger Nachteil der Software: Diese gibt es momentan nur für den Mac.
Dafür ist der Umfang richtig mächtig. Für fast jede denkbare Anwendung gibt es ein nützliches Plugin. Auch die Standardfunktionen sind bereits ausreichend, um ohne weitere Zusätze ein solides Werkzeug für professionelle Webdesigns zur Hand zu haben. Man bekommt mit Sketch also kurz gesagt ein feines und schnelles Programm für UI-Design. Erweitert durch zusätzliche Plugins wie »Craft« wird es zu einem Tool, das man als Designer nicht missen möchte. Craft ermöglicht es, Inhalte dynamisch zu generieren. Beispielsweise können so vordefinierte Inhalte mit Musterbildern, Texten und Daten gefüllt werden. Zudem bietet es die Möglichkeit, mit einfachen Animationseffekte Prototypen zu erstellen, die dem Kunden ein Gefühl der Bedienung einer App oder der Handhabung der Webseite kommunizieren sollen.
Mit unterschiedlichen Artboards, responsiven Elementen und vordefinierten Grids wurden selbst für einen Laien sehr angenehme Arbeitsvoraussetzungen geschaffen. Vektorelemente und Schriften ermöglichen zudem eine gestochen scharfe Darstellung auf allen Bildschirmgrößen.
Fertige Designs müssen nicht mehr händisch vermaßt und an die Entwicklung gegeben werden. Diese Aufgabe wird durch die automatisierte Weitergabe und Schnittstelle von Zeplin und Sketch erledigt. Es müssen lediglich Elemente wie Bilder und Icons exportierbar gemacht werden, damit diesem dem Entwickler direkt zur Verfügung stehen. Selbst für die richtige Übergabe von Icons und deren Einbindung in den Entwicklungs-Workflow können gemeinsame Regeln und Möglichkeiten definiert werden. Was früher einen enormen Zeitaufwand auf Seiten des Designteams bedeutet hat, geht heute mit ein wenigen Handgriffen in absehbarer Zeit.

Mit Sketch kann man Prototypen mit Projektdetails erstellen, die dem Kunden ein Gefühl der Bedienung einer App oder Webseite kommunizieren
Vom Design zum Kunden
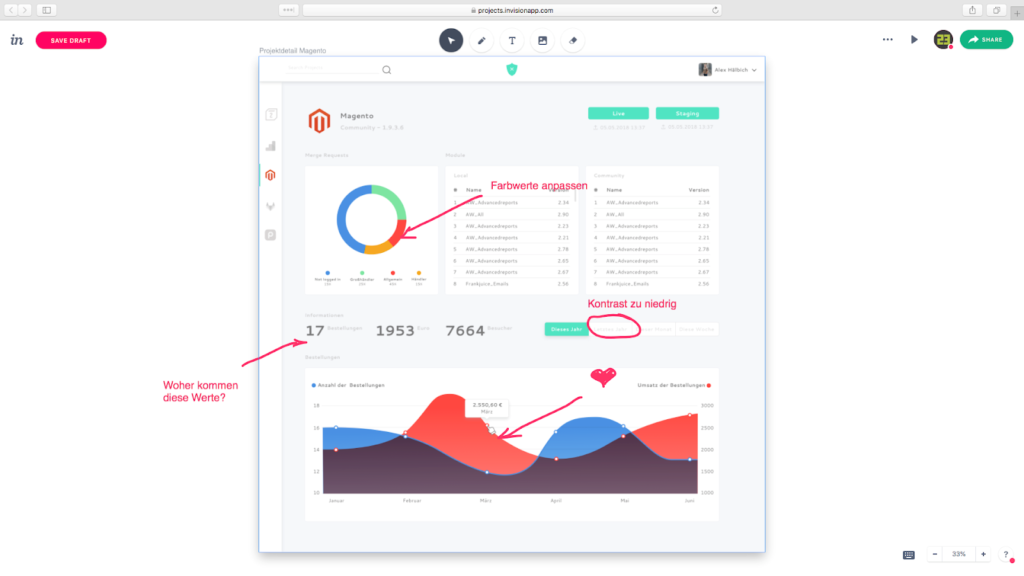
Die komplexen Produktstrukturen oder eine umfassende User-Story bedarf einer stetigen und engen Abstimmung mit den Wünschen und Zielen des Kunden. Deswegen ist die zielführende Kommunikation ein Indikator für den Erfolg eines Projektes. Dazu bietet das Tool InVision eine Bedienoberfläche, um den Kunden auf dem neuesten Stand zu halten. Eine gut strukturierte Ansicht und die Möglichkeit interaktive Klickdummies zu erstellen bieten Potential, Entwürfe auf eine einfache und doch dynamische Weise zu präsentieren. Diese Prototypen vermitteln nicht nur einen optischen Eindruck, sondern zeigen auch Bedienbarkeit und das interaktive Verhalten einzelner Elemente. Somit steigt das Verständnis auf Kundenseite für Details und die Bedeutsamkeit für Userführung mit Hilfe von Interaktion.
Die Handhabung ist dabei relativ simpel. Elemente, die klickbar sein sollen, werden markiert und mit anderen Elementen oder Seiten verbunden. Somit entsteht der Eindruck einer Bedienbarkeit, ohne auch nur eine zeile Code geschrieben zu haben. Ebenso verhält es sich mit einzelnen Seiten. Auch diese können durch Wischfunktionen oder Animationen miteinander in Interaktion gebracht werden.
Um sich das direkte Feedback vom Kunden abzuholen, können die Entwürfe mit Hilfe eines Shared-Screen-Systems live besprochen werden. Das InVision-Tool »Freehand«, welches dies möglich macht, bietet zudem die Möglichkeit, direkt Zeichnungen oder Anmerkungen zu den Designs zu verfassen, oder sich Kommentare an jeweiligen Stellen zu hinterlassen.
Auch später nutzt man InVision als gemeinsamen Kommunikationskanal, um sich gegenseitig Feedback zu geben und den Kunden immer wieder auf dem neuesten Stand zu halten. Die Kommentarfunktion von InVision sendet, wenn nötig, eine Benachrichtigungs-Email an die jeweilige Zielperson mit dem Hinweis auf neue Anpassungswünsche.
Dreiecksbeziehung Design, Entwicklung, Kunde
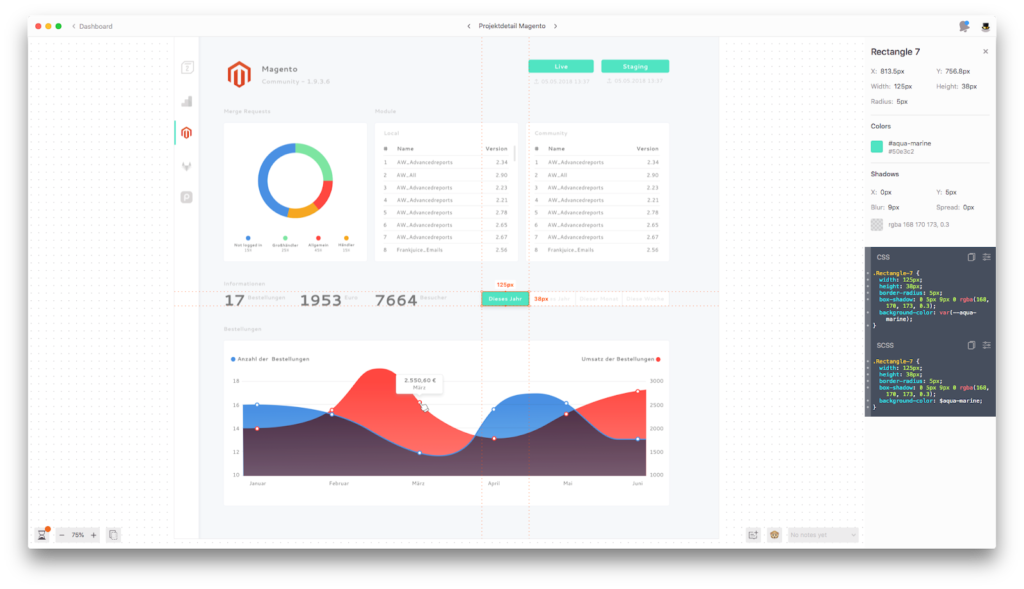
Wurden die fertigen Designs schließlich vom Kunden abgenommen, werden diese nochmal gerade gezogen und an die Entwicklung übergeben. Um diesen Prozess zu erleichtern, tritt hier Zeplin ins Spiel. Es fungiert als Schnittstelle zwischen Design und Entwicklung. Hierzu werden die Entwürfe aus Sketch hochgeladen und dabei alle relevanten Informationen für die Entwicklung generiert. Farbwerte inklusive deren CSS Variablen, Abstände, Schriftgrößen werden automatisiert wiedergegeben und Icons und Bilder dem Entwickler als Exportdatei zugänglich gemacht. Zudem bietet Zeplin die Möglichkeit, schnelle und einfache Styleguides anzulegen. Hier können die wichtigsten Farbwerte und Schriftarten zusammengefasst dargestellt werden, um der Entwicklung einen schnelleren Überblick der Designkomponenten zu ermöglichen.
Wie bereits vorher beschrieben, hat der Workflow im Atomic-Design-System viele Vorteile. Zeplin bietet die Möglichkeit, einzelne Komponenten oder eine Übersicht der gesamten Bausteine einer Website auf der Plattform abzubilden. Zudem können auch hier die unterschiedlichen Projektgruppen einzelne Kommentare zum Design hinterlassen, um so die gegenseitige Abstimmung festzuhalten.
Somit unterstützt Zeplin den Workflow zwischen Design und Entwicklung, garantiert eine genauere Umsetzung der Designs und bietet zudem einen einfachen Kommunikationskanal der drei Projektgruppen.
Fazit – Design-Workflow mit Skech, InVision & Zeplin
Um den eigenen Workflow zu verändern, muss man klare Ziele und Argumente haben. Wer einen flüssigen und professionellen Arbeitsablauf etablieren, eine sinnvolle Kommunikationsebene schaffen und eine gemeinsame Grundlage für erfolgreiche Zusammenarbeit festlegen möchte, muss selbständig für sich eine Entscheidung treffen. Natürlich gibt es mittlerweile eine Menge an sinnvollen Alternativen, jedoch ist die Symbiose dieser drei Tools – in Kombination mit der richtigen Startbasis durch Workshops und Konzeption – ein solides Grundgerüst, um auch komplexere Webprojekte zu handeln. Die Kommunikation dieser drei Tools funktioniert in den meisten Fällen reibungslos und sorgt durch die Skalierbarkeit und die einfache Handhabung auf allen Seiten der Projektteams für positive Rückmeldungen.