Für den Erfolg Ihres Onlineshops ist ein professioneller Auftritt ein entscheidender Faktor, Optik und Bedienung müssen einen vertrauenswürdigen Eindruck vermitteln. Die schnelle und einfache Bedienung ist mit der Verwendung von Shopware bereits sichergestellt. Damit sich Ihr Shop von der Konkurrenz abhebt und Besuchern in Erinnerung bleibt, brauchen Sie ein möglichst einmaliges Design. Die nach wissenschaftlichen Erkenntnissen optimale Struktur gibt Shopware bereits vor, das Aussehen passen Sie mithilfe von Templates (Vorlagen) selbst an. Templates, auch Themes genannt, dienen der individuellen optischen Gestaltung Ihres Onlineshops. Das Template verleiht dem Webshop sein Gesicht.
Kostenlose und kostenpflichtige Shopware Templates finden
Für den Einkauf und das Herunterladen eines Templates für das Frontend Ihres Shopware-Onlineshops besuchen Sie den Shopware Store. Hier finden Sie Themes für Shopware 4 und Shopware 5. Sie können die Liste verfügbarer Themes unter anderem nach Branchen filtern und den Grad der Zertifizierung angeben: Bronze, Silber oder Gold.
Shopware Certified – oder von Shopware entwickelt
Shopware zertifiziert hochwertige Erweiterungen und Themes von Drittanbietern für ihre Qualität und zeichnet diese mit Bronze, Silber oder Gold aus. Alternativ lassen sich die Suchergebnisse nach Themes beziehungsweise Erweiterungen durchsuchen, die Shopware selbst entwickelt hat. Diese Plugins wurden von Shopware-Mitarbeitern programmiert und entsprechen dem aktuellen Stand der Technik.
Theme im Backend auswählen
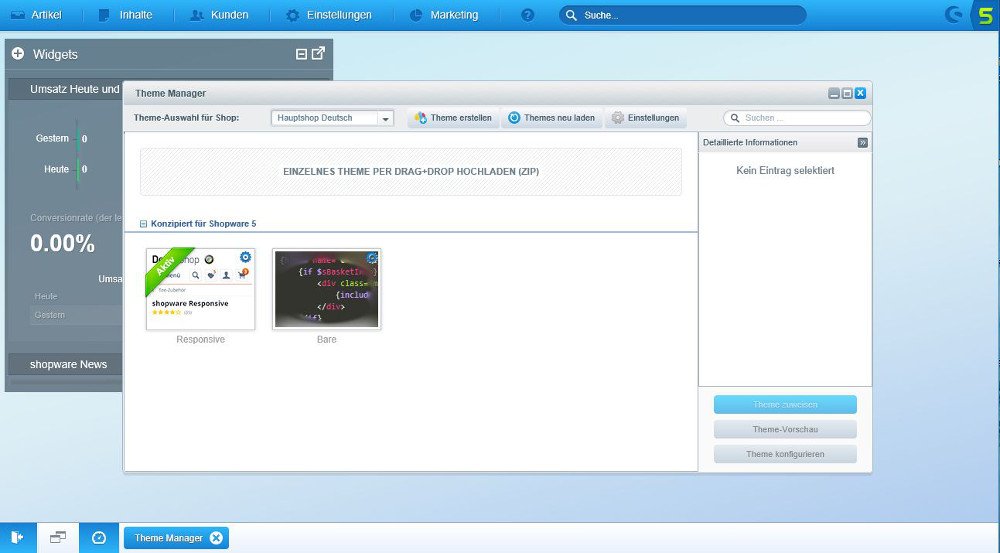
Für die Verwaltung der Templates wechseln Sie im Backend zu Einstellungen > Theme Manager. Sie wählen hier das zu verwendende Template aus und können dieses konfigurieren. Ein neu erworbenes Template laden Sie als ZIP-Datei einfach hoch, indem Sie die Datei per Drag&Drop in das entsprechende Feld im Theme Manager ziehen.
Template und Logos konfigurieren
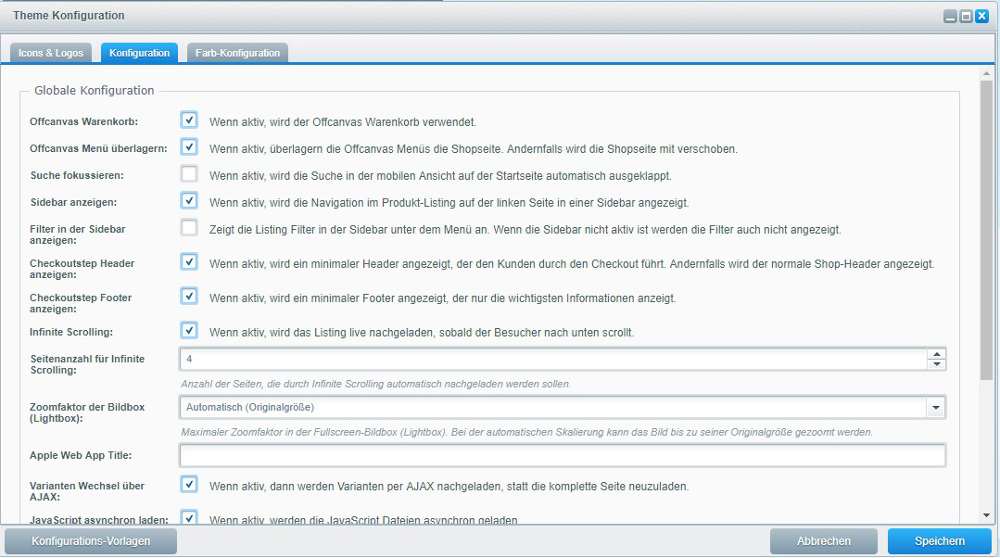
Im Rahmen der Template-Konfiguration wählen Sie die Logos für die Anzeige auf dem Smartphone, Tablet und Desktop aus. Zusätzlich sind zahlreiche globale Einstellungen möglich, dazu gehören unter anderem:
- die automatische Anzeige der Suche in der mobilen Ansicht
- die Anzeige einer Sidebar zur Navigation
- das Aktivieren von Infinite Scrolling
Template Farb-Konfiguration & Formatierung von Schriften, Buttons und Tabellen
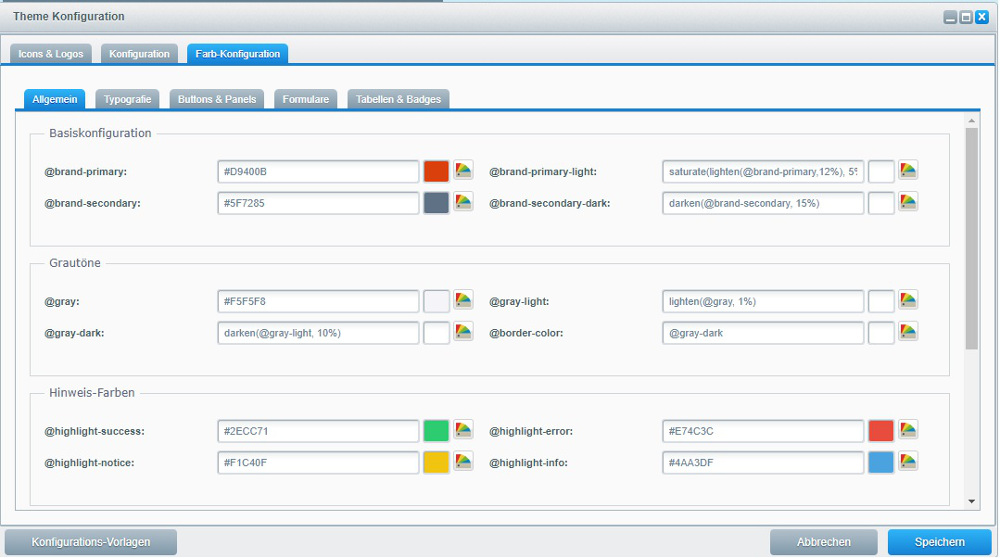
Die angebotenen Templates sind bei zahlreichen Onlineshops im Einsatz. Für Ihren individuellen Shop mit Wiedererkennungswert müssen Sie die Optik anpassen. Damit sich das Aussehen Ihres Onlineshops von anderen unterscheidet, ist die Veränderung der verwendeten Farben der erste Schritt. Im Reiter Farb-Konfiguration lassen sich verschiedene Farben auswählen. Zusätzlich nehmen Sie Einstellungen zur Schrift und Schriftgröße vor, machen Angaben zur Überschriftenformatierung, weisen Buttons verschiedene Farben zu und formatieren die Formulare sowie das Aussehen von Tabellen.
Shopware Templates selbst erstellen oder anpassen
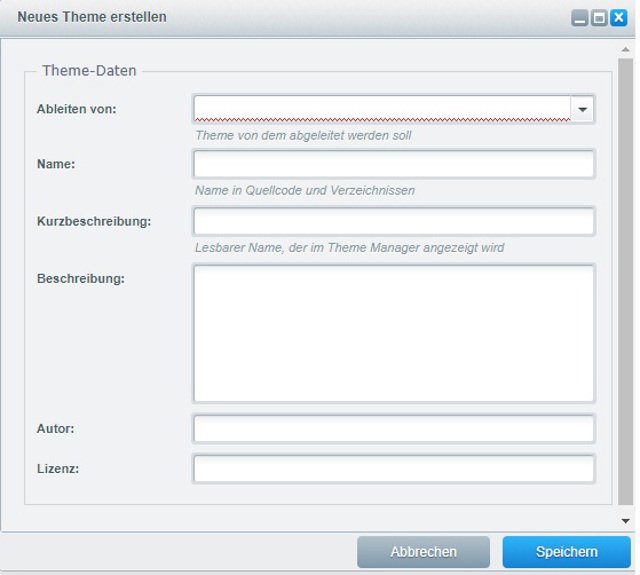
Sie können auch ein eigenes Shopware Themplates entwickeln oder das Original nach individuellen Vorstellungen ummodeln. Wie das genau funktioniert, erklärt der Designer Guide von Shopware im Detail. Klicken Sie dafür im Theme Manager auf Theme erstellen. In der Maske machen Sie Angaben zu Name, Kurzbeschreibung, Beschreibung, Autor und Lizenz und geben an, von welchem Template das neu erstellte abgeleitet wird.
Zum Designer Guide von Shopware
Hinweis: Moderne Onlineshops nutzen ein responsives Theme, das sich automatisch an die Bildschirmgröße des verwendeten Geräts anpasst. So kommt für die Anzeige auf dem PC, Laptop, Tablet und Smartphone dasselbe Template zum Einsatz. Während das in der Standard-Installation enthaltene Bare Theme lediglich die HTML-Grundstruktur zur Verfügung stellt, profitieren Sie bei einer Ableitung des Responsive Theme von einem funktionalen Theme. Möchten Sie Ihr eigenes Template komplett selbst entwickeln und verfügen über die notwendigen Programmierkenntnisse, ist das Bare Theme die richtige Wahl.
Sie suchen eine leistungsstarke Hosting-Plattform für Shopware. Wir empfehlen Ihnen einen WebServer bzw. WebServer-Dedicated mit einem von Host Europe gemanagten Beriebssystem. So können Sie sich voll und ganz auf Ihren Online-Shop konzentrieren. Hier finden Sie weitere Informationen zu den WebServern von Host Europe.
WebServer
Für Sie von uns administriert:
Ihr leistungsstarker WebServer für Ihr E-Commerce-Projekt
- Profi-Features: nginx und APCu kostenlos aktivierbar
- Mehr Sicherheit inklusive: SSL Zertifikat und SiteLock Find dauerhaft kostenlos
- Leistungsstarke Performance: 100 Mbit/s verfügbare Bandbreite, eigene IPv4 Adresse und garantierte Ressourcen

Fazit
Shopware Templates machen das individuelle Design Ihres Onlineshops leicht. Sie können im Store kostenlose und kostenpflichtige Templates herunterladen und verwenden oder selbst ein Theme erstellen. Die Konfiguration eines Shopware Templates bietet weitere Möglichkeiten zur Individualisierung, damit sich Ihr Onlineshop deutlich von der Konkurrenz abhebt.
- FTP-Clients – Die besten Tools für den Zugriff auf Linux-Server - 12. Juni 2025
- OpenVPN für Anfänger – sicher & anonym surfen - 5. Mai 2025
- Wie finde ich das richtige E-Rechnungs-Tool? - 11. Februar 2025