Wie erscheint meine Webseite auf einem Tablet oder einem Smartphone? Kommt ein User mit kleinformatigen Bildschirmen mit der Navigation zurecht? Sind alle Schriften lesbar? Werden Bilder korrekt dargestellt? Lassen sich alle Funktionen der Webseite, insbesondere Bestellvorgänge, bedienen? Und vieles mehr. Responsive Webdesign heißt das Zauberwort beim Neuaufbau von Internetpräsenzen, denn damit passt sich der grafische Aufbau automatisch den jeweiligen Endgeräten an. Soweit die Theorie. Doch wie sehen die Ergebnisse konkret aus? Und was ist mit älteren Webseiten? Die Antwort geben kostenlose Mobile Testing Tools.
Im Internet gibt es zahlreiche Möglichkeiten, wie man seine Webseite schnell und einfach testen kann, ob diese für mobile Endgeräte geeignet ist oder nicht. Viele dieser Tools sind sogar kostenlos. Einige der besten möchte ich hier vorstellen.
Googles Test auf Optimierung für Mobilgeräte
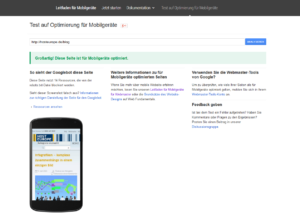
Für einen schnellen und informativen Check eignet sich der Googles Test zur Optimierung für Mobilgeräte. Sie können über die Seite Ihre bestehende Webseite überprüfen oder auch neue Entwürfe im Entwicklungsstadium checken. Einfach die Seiten-URL eingeben. Nach wenigen Sekunden erhalten Sie eine Bewertung Ihrer Seite mit direkten Empfehlungen für die Mobile-Optimierung.
Auf der gleichen Seite finden Sie unter dem Menüpunkt „Leitfaden für Mobilgeräte“ auch weiterführende Informationen zu wichtigen Aspekten, die Sie bei der Mobile-Optimierung beachten sollten.
Mobile-Check mit aktuellen Browser-Programmen
Sehr komfortable Möglichkeiten für den Mobile-Check von Webseiten bieten Ihnen auch aktuelle Browser-Programme wie Mozilla Firefox und vor allem Chrome. Hinsichtlich der Analysefunktionen gibt es allerdings beträchtliche Unterschiede. Vergleichsweise simple ist der Mobile-Check bei Mozilla Firebox aufgebaut. Hier können Sie leider nur eine relativ begrenzte Anzahl von Bildschirmauflösungen testen. Die Funktion „Bildschirmgrößen testen“ finden Sie unter Einstellungen und dort unter dem Menüpunkt „Entwickler-Werkzeuge“.
Umfangreichere Möglichkeiten zum Testen von Webseiten und Entwürfen, wie zum Beispiel von Java Scripten und Styles, bieten Ihnen die weiteren Firefox-Tools für Webentwickler.
Weiter Informationen dazu finden Sie unter developer.mozilla.org/de/docs/Tools/bildschirmgroessen-testen
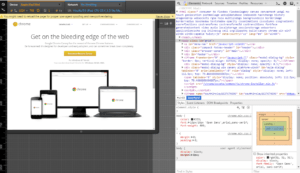
Möchten Sie die Darstellung Ihrer Webpräsenz auf mobilen Endgeräten detaillierter überprüfen, sind Sie mit den Entwicklertools von Googles Chrome gut bedient. Denn mit Googles Chrome können Sie ganz konkret zwischen den aktuell beliebtesten mobilen Endgeräten auswählen, z.B. iPad Mini, iPhone 6 Plus, Samsung Galaxy S4 und vielen anderen. Sehr komfortabel ist auch die parallele Anzeige des Seiten-Quellcodes, im benachbarten Fenster.
Den Mobile-Tester von Chrome finden unter Einstellungen/Weitere Tools/Entwicklertools. Zur Aktivierung der Mobile-Ansicht klicken Sie bitte auf das kleine Smartphone-Symbol im Menü der Quellcode-Anzeige.
Weitere Tools für den Mobile-Check
Weitere Möglichkeiten für Mobile-Test bieten Ihnen eigenständige Tools wie zum Beispiel:
Screenfly
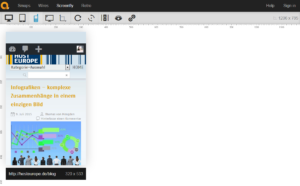
Sehr klein, aber fein ist Screenfly. Dieses Programm eignet sich, ähnlich wie Googles Test auf Optimierung für Mobilgeräte für einen schnellen Online-Check von Webseiten. Dazu stehen allerdings eine ganze Reihe vordefinierter Desktop, Tablet, Smartphone oder auch TV-Bildschirmgrößen zur Auswahl.
Zum Online-Check von Screenfly
MobileTest.me
Einen schnellen Online-Schnellcheck, im Vergleich zu Screenfly aber mit deutlich weniger Möglichkeiten, bietet Ihnen auch die Webseite von MobileTest.me Einfach das entsprechende mobile Endgerät auswählen und URL eingeben. Fertig. Aber leider auch nicht mehr.
Zum Online-Check von MobileTest.me
Opera developer
Opera developer ist ein eigenständiges Programm, dass Sie auf Mac, Windows und unter Linux installieren können. Sie können damit umfassend auch neue Funktionen auf unterschiedlichsten Devices testen.
Weitere Informationen und Downloads unter www.opera.com/de/developer
Haben wir ein wichtiges Tool vergessen? Oder Sie haben weitere Anregungen zum Thema? Dann schicken Sie uns einen Kommentar.
Bildnachweis: Fotolia, Lizenz: Host Europe
- FTP-Clients – Die besten Tools für den Zugriff auf Linux-Server - 12. Juni 2025
- OpenVPN für Anfänger – sicher & anonym surfen - 5. Mai 2025
- Wie finde ich das richtige E-Rechnungs-Tool? - 11. Februar 2025