Als waschechter Developer kennen Sie diese Standard-Situation eventuell:
Der Grafik- oder UX-Designer spricht im Projektverlauf von einem eklatant wichtigen Benutzer-Erlebnis und führt viele Punkte auf, die aus Ihrer Position betrachtet nur marginal mit der Zufriedenheit des Users und dem Erfolg des Projekts zu tun haben. Aus der Perspektive eines UX- oder Frontend-Gurus betrachtet grenzt es oft an grober Fahrlässigkeit, wie stiefmütterlich ein Entwickler mit der User-Experience umgeht. „Form follows function!“ hört man oft, stimmt natürlich nicht und ist eigentlich nur eine faule Ausrede.
In diesem Blogbeitrag möchten wir Ihnen ein Tool vorstellen, mit dem Sie im Handumdrehen professionelle Style Guides für Ihre Projekte erstellen können. Dadurch verbessern Sie zum einen die Zusammenarbeit zwischen Designern und Developern in vielfältiger Weise, zum anderen haben Sie bereits einen ersten Schritt der Projektdokumentation erledigt, die später für Testing und Qualitätssicherung benötigt wird.
Ein neues Multifunktionstool aus der Schweiz
Unter https://frontify.com/ finden Sie die sehr intuitiv bedienbare Plattform des noch recht jungen, aber überaus produktiven Startups namens „Frontify“. Das junge Team rund um Andreas Fischler (CEO) und Roger Dudler (Gründer und CTO) ist in St. Gallen in der Nähe des Bodensees ansässig und offeriert mit den Produkten „Frontify Style Guide“ und „Frontify Workspace“ eine Auswahl exzellenter Werkzeuge, die als solide Basis für einen starken Markenauftritt dienen.
Design & Optik
Diese Werkzeuge werden als sogenannte Smart Blocks per Drag & Drop ausgewählt und nach eigenem Gusto angepasst.
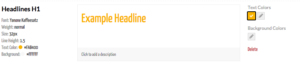
Typografie und Schrift
Neben der automatischen Definition verschiedenster Schriftarten von Google, Typekit, Fontdeck, oder individuell gehosteten Quellen können mit diesem Tool typografische Eigenschaften festgelegt werden, die im Projekt durchgängig Verwendung finden sollen. Sehr hilfreich ist dabei die automatische Vorschau, die sich den jeweiligen Eingaben anpasst. Diese Vorschau ist auch fester Bestandteil der übrigen Frontify-Komponenten.
Eine automatisierte Ausgabe von entsprechendem HTML- und CSS-Code gehört zum Luxus der Typo-Definitionen von Hause aus dazu. Als besonderes Feature wird die Schrift gleich im Style Guide für alle Elemente übernommen.
Ebenso komfortabel ist die Auswahl diverser Iconfonts, die in das Projekt integriert werden sollen:
Farben und Grid-Layouts
Farbpaletten sind fester Bestandteil professioneller Style Guides und so fehlen sie natürlich auch nicht im Frontify-Toolportfolio. Ob als Hex-Code, RGB-Angabe oder im rgba-Format, Frontify akzeptiert die jeweilige Eingabe und präsentiert das Ergebnis in einer ansprechenden Direktvorschau:
Wie auch die Typo-Einstellungen ist auch die Vorschau der Grid-Definitionen dynamisch und passt sich der Benutzerauswahl on-demand an:
Weitere Illustrationstools
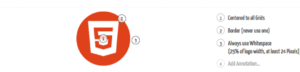
Einige weitere nützliche Werkzeuge aus der Smart-Blocks-Auswahl helfen dabei, den Style Guide so exakt wie nötig und dabei gleichsam so ansprechend wie möglich zu entwickeln. Wichtige Anmerkungen können beispielsweise mit einem eigenen, leicht zu bedienenden Helfer an einen Screenshot oder ein beliebiges anderes Bild angeheftet werden, um beispielsweise den Markenraum bei der Logoverwendung zu definieren.
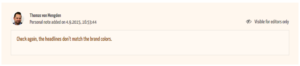
Call Outs und persönliche Notizen können jederzeit die Ausführungen der anderen Werkzeuge unterstützend ergänzen. Während die persönlichen Notizen die Zustände „visible for editors only“ und „visible for everyone“ kennen, können die Call Outs als „Tip“, „Warning“, „Info“ oder „Note“ farbig unterschiedlich hinterlegt eingesetzt werden. Je nach Reifegrad des Style Guides können so wichtige Informationen zwecks Kooperation mit Kollegen oder für die eigene Erinnerung festgehalten werden.
Fokus auf den Code
Nachdem wir nun einige recht esoterische, jedoch nicht minder wichtige Elemente für das Regelwerk vorstellen konnten, möchten wir den nachfolgenden Inhalt noch einmal den Entwicklern und deren Perspektive auf eine erfolgreiche Projektdokumentation widmen. Die nachfolgenden Frontify-Elemente sind spezielle Smart Blocks, die sich speziell für Ergänzungen seitens der Developer eignen.
Auch der Code eines Projekts sollte sich an Stilvorgaben halten. Vor allem dann, wenn mehrere Team-Mitglieder gemeinsam an einem Projekt arbeiten.
Sei es die Dokumentation von bestimmten Code-Patterns, die sich bewährt haben und in Ihrer Struktur für andere Situationen wieder verwerten lassen, die Definierung spezieller Attribute oder jede Art besonders wichtiger Code-Schnipsel – in Frontify können alle Code-Bestandteile hinterlegt werden, damit sie schnell und einfach vom Kollegium übernommen werden können.
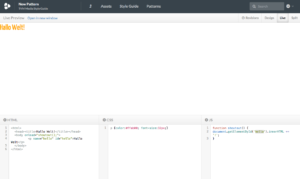
Ein besonderes Schmankerl ist der Import aus dem sogenannten „Builder“, einem komfortablen Editor, der in Frontify gleich mit ausgeliefert wird. Er besteht aus einem großen Vorschaubereich und einer geteilten Ansicht für Markup (z.B. HTML), CSS-Styles (mit und ohne Precompiler) sowie JavaScript.
Fazit
Egal ob Sie als Grafiker, UX-Designer oder Developer an der Definition von Zielvorgaben für ein Projekt mitwirken, Frontify hilft Ihnen, einen professionellen Style Guide im Handumdrehen zu definieren.
Sie haben Ihr Web-Projekt noch nicht gestartet?
Unsere WebHosting- und WebServer-Pakete eignen sich ideal für Ihren geplanten Webauftritt:


Wir wünschen viel Erfolg beim Betrieb Ihres Online-Projekts und stehen jederzeit gerne für Fragen und Anregungen unter support@hosteurope.de zur Verfügung.
Hat Ihnen dieser Artikel gefallen? Dann bewerten sie den Artikel gerne oder teilen ihn mit Menschen, denen er ebenfalls von Nutzen sein kann – ganz einfach per Twitter, Facebook oder Google+. Verwenden Sie dafür die Hashtags #HostEurope oder #HostEuropeBlog.
Sind Sie an künftigen Neuigkeiten aus dem Hosting-Bereich interessiert? Dann können Sie die Blogbeiträge bequem per RSS-Feed abonnieren, oder Sie versehen unsere Facebook-Seite ebenfalls mit einem Like.
Die Abo-Funktionalität auf Facebook versorgt Sie zudem jederzeit mit dem aktuellen Blogbeitrag und vielen weiteren Informationen rund um das Hosting im Allgemeinen aber auch zum Thema Host Europe.
Haben Sie spezielle Anregungen oder Änderungsvorschläge? Kommentieren Sie unsere Beiträge, wir freuen uns über Ihren Input!
- Warum wir IMAP lieben und Sie es auch sollten - 6. Mai 2025
- Keyword-Recherche mit dem Keyword Planner - 10. Februar 2016
- Die beliebtesten Content Sharing-Erweiterungen für Joomla! - 19. Januar 2016