Als WordPress 5.0 im Dezember 2018 mit Gutenberg als neuem Editor an den Start ging, brachte der nicht nur eine Menge Blöcke mit, sondern auch die beiden neuen Gutenberg-Breiten alignfull und alignwide.
Blöcke, das haben wir schnell gelernt, repräsentieren einzelne Elemente einer Webseite, also zum Beispiel Absätze, Überschriften, Bilder, Galerien, Listen, Zitate etc. Mittels der beiden neuen Breiten ist es seither möglich, einzelne Blöcke breiter auszugeben, als die Inhaltsbreite dies vorgibt. Zu Beginn galt dies vor allem Bildern und Galerien. Mittlerweile ist es aber durchaus möglich, mit ihnen Seiten zu gestalten. Doch das ist leider nicht immer so einfach, wie es auf den ersten Blick erscheinen mag. Der Grund dafür hat viel damit zu tun, dass für die Darstellung aller Gutenberg-Breiten, also alignfull und alignwide genauso wie alignnone, alignleft und alignright, das aktive Theme verantwortlich ist. Will man darauf Einfluss nehmen, muss man sich die Vorgehensweise des Themes anschauen und sie mehr oder weniger individuell modifizieren.
Vorausschau auf das Kapitel
- Im folgenden Kapitel geht es zuerst darum, zu verstehen, welche Voraussetzungen für die beiden Gutenberg-Breiten nötig sind, damit WordPress-Benutzer*innen sie überhaupt einsetzen können.
- Im zweiten Schritt schauen wir uns an, was genau alignfull und alignwide bedeuten und wie sich einzelne Elemente mit ihnen gestalten lassen.
- Im dritten Teil kommt die Gruppierung von Elementen ins Spiel. Damit lassen sich Elemente verschachteln und somit ganze Seiten gestalten. Dafür habe ich einen Seitenentwurf erstellt.
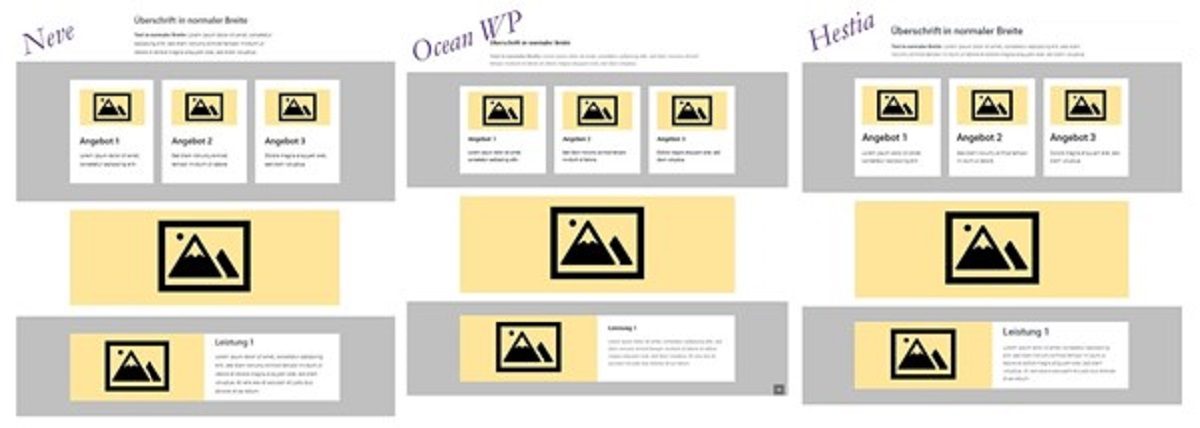
- Schließlich zeige ich anhand von dreien der meistgenutzten freien Themes, wie sich durch das Bearbeiten der CSS-Angaben dieser Seitenentwurf umsetzen lässt. Es handelt sich dabei um die Themes Neve (Version: 2.9.5, ThemeIsle), Ocean WP (Version: 2.0.2, Nick) und Hestia (Version: 3.0.8, ThemeIsle). Als Referenz dient das Standard-Theme Twenty Twenty (Version: 1.6, WordPress-Team).
Welche Voraussetzungen sind nötig?
Gutenberg an sich funktioniert grundsätzlich mit jedem Theme. Nicht grundsätzlich mit jedem Theme funktionieren hingegen die beiden Gutenberg-Breiten alignwide und alignfull. Denn das ist wichtig zu wissen: Für die Darstellung der beiden Breiten ist das Theme verantwortlich. Das heißt: Solange das Theme nicht die Grundlage geschaffen hat, werden einzelne Elemente niemals die Option für volle oder weite Breite zur Verfügung stellen. CSS allein reicht da nicht. Es braucht zudem den Theme Support. Der findet sich im Allgemeinen in der functions.php des Themes und lautet:
add_theme_support( ‚align-wide‚ );
Eine weitere Voraussetzung für das Arbeiten mit alignfull und alignwide ist das Fehlen der Sidebars rechts/links. Immerhin sprechen wir hier von etwas, das die volle Fensterbreite nutzen soll. Da wäre eine Sidebar nur im Weg. Ohnehin arbeiten aber immer mehr Themes ohne Sidebar oder bieten die Möglichkeit, diese zu deaktivieren. Sei es für die ganze Website oder sogar für einzelne Seiten oder Beiträge.
Was bedeuten alignwide und alignfull?
Sagen wir, ein Theme benutzt als Standardbreite für den Content 800 Pixel. Bislang bedeutete dies, dass jedes Element innerhalb dieses Inhaltsbereiches entsprechend auch nur 800 Pixel Breite in Anspruch nehmen konnte. Für die Lesbarkeit von Texten sind 800 Pixel sicherlich hervorragend geeignet. Bilder oder Galerien hingegen wirken so aber recht klein.
Die Gutenberg-Breiten alignwide und alignfull sorgen hier nun für Abhilfe. Mit ihnen lassen sich einzelne Elemente somit breiter ausgeben als die normale Inhaltsbreite. Wie breit das genau ist, hängt allerdings vom Theme ab. Dies ist ohnehin die wichtigste Erkenntnis überhaupt: Das Theme entscheidet, wie voll alignfull und wie breit alignwide dargestellt werden. Dabei kann auch das dahinterstehende Vorgehen sehr unterschiedlich sein, sodass es für die Bearbeitung nicht die eine Lösung gibt, die für alle Themes gilt.
Wie voll ist alignfull?
Eigentlich sollte die Begrifflichkeit selbsterklärend sein: alignfull bedeutet, dass das Element die volle zur Verfügung stehende Breite nutzt. Auf einem Smartphone unterscheidet sich diese zwar kaum von der Inhaltsbreite. Auf dem Desktop hingegen kann das sehr breit sein: so breit, wie das Browserfenster es zulässt.
Allerdings sieht das nicht jedes Theme so. Wenn es um die konkrete Umsetzung meines Entwurfes geht, werden wir sehen, dass Ocean WP unter alignfull nur die volle Breite des Hauptcontainers versteht.
Noch weniger eindeutig verhält es sich mit alignwide.
Wie weit ist alignwide?
Auch hier sollte der Wortsinn schon ein wenig weiterhelfen: alignwide bedeutet weite Ausrichtung. Mit anderen Worten: Wir reden hier von etwas, das breiter als die Inhalts- und schmaler als die volle Fensterbreite ist. Wie breit dies genau ist, regelt einmal mehr das Theme.
Wenn das Theme wie Ocean WP hingegen schon alignfull nicht breiter ausgibt als den Hauptcontainer, ergibt sich, dass die weite Breite sogar schmaler ist als die Inhaltsbreite.
Einem Block die Gutenberg-Breiten alignfull oder alignwide zuordnen
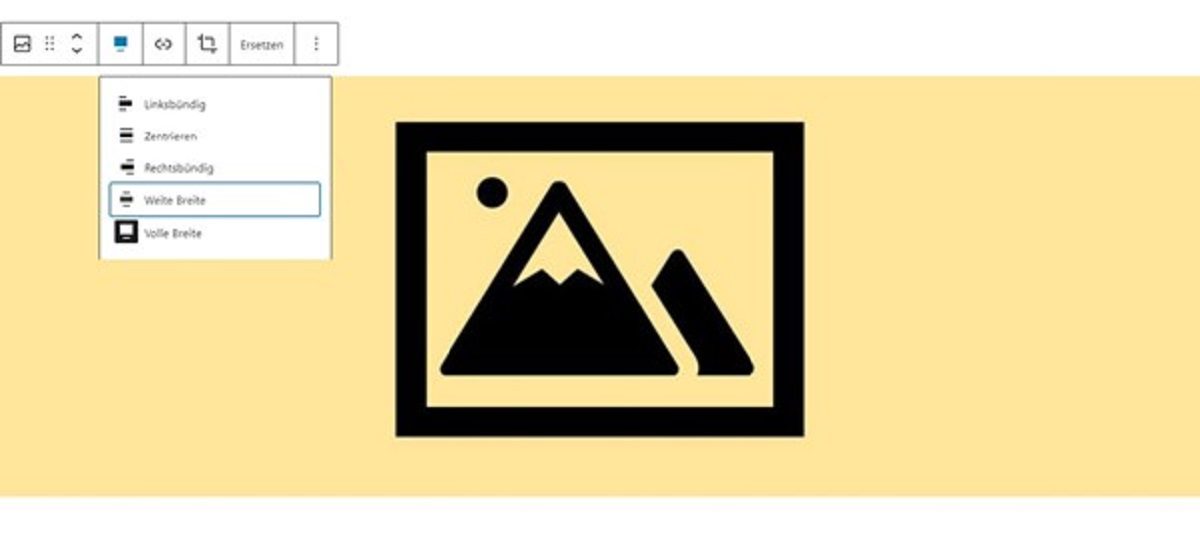
Ob ein Theme die Gutenberg-Breiten alignfull und alignwide unterstützt, lässt sich daran erkennen, dass die meisten Blöcke die entsprechende Option in ihrer jeweiligen Werkzeugleiste zeigen.

Bearbeitung eines Bild-Blocks: In der Werkzeugleiste erscheinen die Gutenberg-Breiten alignfull und alignwide.
Diese Option gibt es nicht für alle Blöcke. Da aber die Liste derer, die über diese Option verfügen, sehr lang ist, geht es schneller, nur die zu nennen, die sie nicht haben.
Wesentlich sind hier:
- Absatz-Block
- Sortierter und unsortierter Listen-Block
- Zitat-Block
- Vers-Block
- Buttons-Block
- Vorformatiert-Block
- Code-Block
- Shortcode-Block
Allen diesen genannten Blöcken ist eines gemeinsam: Sie stellen im Panel »Erweitert« die Option zur Verfügung, eine CSS-Klasse zu hinterlegen. Somit können auch diese Blöcke alignfull oder alignwide sein. Allein für den Shortcode-Block bietet WordPress diese Option nicht. Aber auch hier gibt es eine Möglichkeit: Ein den jeweiligen Shortcode umschließender DIV-Bereich mit der Klasse .alignfull oder .alignwide sorgt für die gewünschte Breite.
Damit das Element im Frontend dann auch in voller oder weiter Breite erscheint, müssen aber passende CSS-Definitionen vorhanden sein. Wie genau die aussehen? Richtig: Dafür ist das aktive Theme verantwortlich.
Seiten gestalten mit den Gutenberg-Breiten alignfull und alignwide
Gutenberg ist mehr als nur der neue Editor für die Bearbeitung von Seiten und Beiträgen. Gutenberg hat zudem den Anspruch, auch eine Art Baukastensystem zu sein, mit dem sich ganze Seiten gestalten lassen. Dabei ist die Möglichkeit, einzelne Elemente in unterschiedlichen Breiten auszugeben, nur ein Baustein. Viel wesentlicher ist die Möglichkeit, Elemente miteinander zu verschachteln. Denn nur so lassen sich komplexere Layouts für Seiten erstellen.
Früher war es mit dem TinyMCE, heute besser bekannt als Classic Editor, kaum möglich, auch nur geringfügig HTML einzusetzen. Der Grund dafür lag daran, dass der TinyMCE schon einfache <p></p> Auszeichnungen wegkorrigiert hat. Von Verschachtelungen mit <div></div> Bereichen ganz zu schweigen.
Der Entwurf
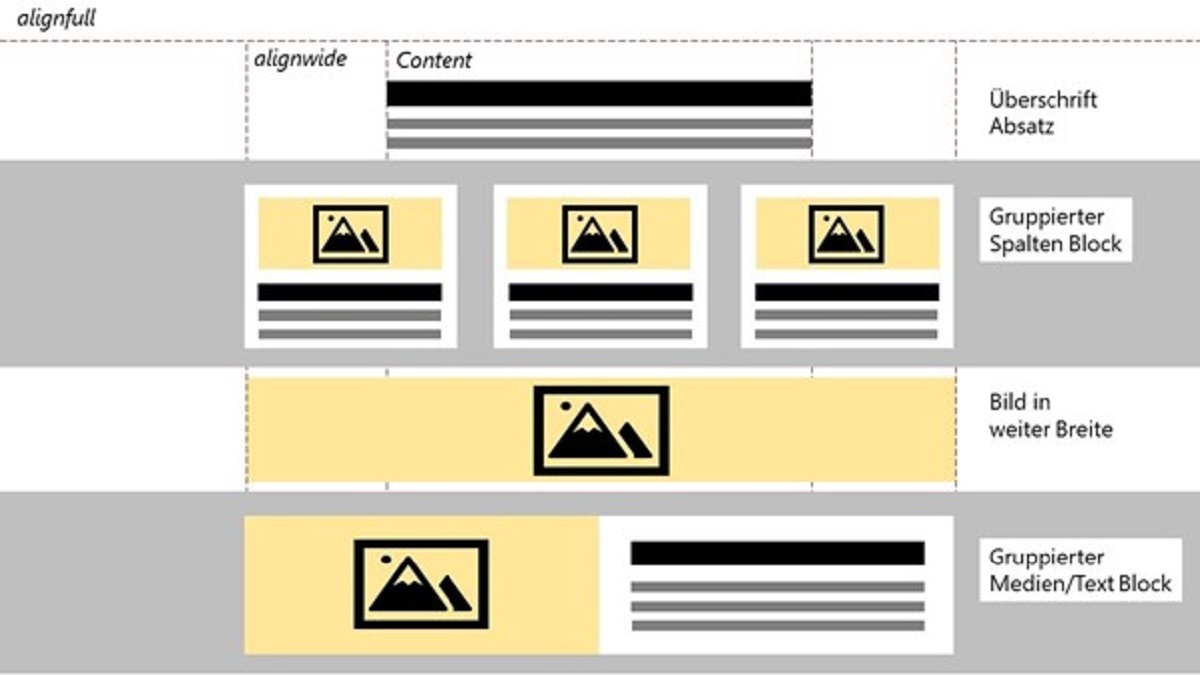
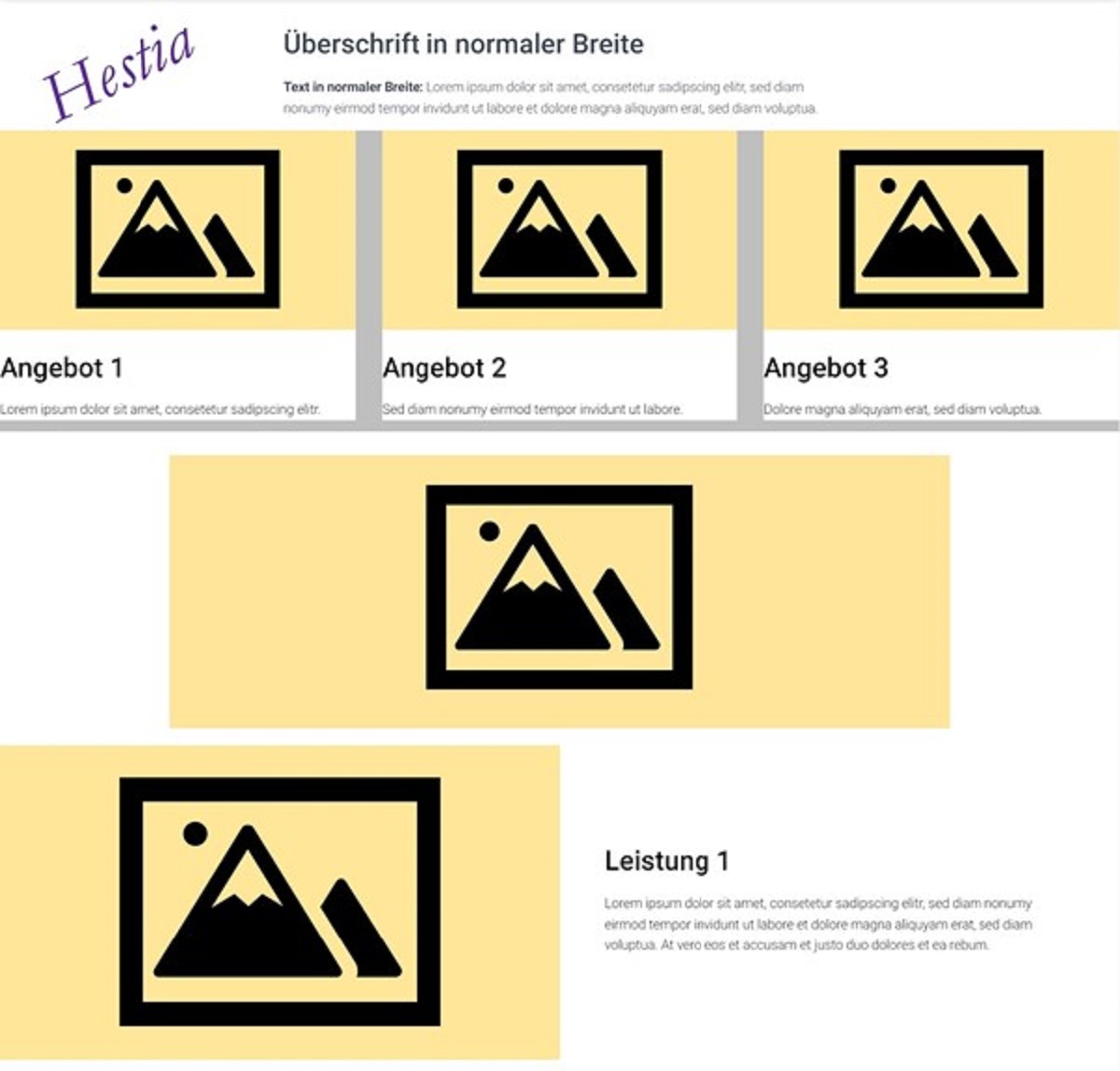
Gutenberg sei Dank ist aber genau diese Verschachtelung nun möglich. Als Grundlage für die Illustration dient mir nun ein Entwurf, bei dem ich mich auf wesentliche Komponenten beschränke. Vielleicht nicht in genau dieser Reihenfolge, so handelt es sich dabei doch um Bereiche, mit denen sich eine Seite gestalten lässt.
Bei meinem Entwurf konzentriere ich mich also auf verschachtelte Container. Diese sind:
- ein gruppierter Spalten-Block,
- ein gruppierter Medien-und-Text-Block.
Der Orientierung dienen eine Überschrift und ein Absatz in normaler Breite und ein Bild in weiter Breite.
Wie funktioniert der Gruppe-Block?
Die Gutenberg-Macher haben sich dazu entschieden, statt eines Wrapper-Blocks den sogenannten Gruppe-Block einzuführen. Dazu gehört die Möglichkeit, Blöcke alleine oder mehrere Blöcke zu einem Gruppe-Block umwandeln zu können.
Wie ein Wrapper umschließt die Gruppe ihren Inhalt mit zwei verschachtelten DIV-Bereichen. Mit dem äußeren dieser beiden DIV-Bereiche lässt sich die Gruppe an sich gestalten. Dieser Bereich kann also zum Beispiel die Breite alignfull erhalten. Auch kann man ihm eine Hintergrundfarbe zuordnen. Der innere der beiden DIV-Bereiche hingegen dient einzig dem Zweck, alle Elemente, die er umschließt, zu positionieren und gegebenenfalls auch ihre Ausgabegröße zu begrenzen. Weshalb es schön wäre, ließe sich dieser innere Bereich im Rahmen der Bearbeitungsmöglichkeiten des Gruppe-Blocks modifizieren. Bearbeiten lässt sich dieser innere DIV-Bereich eines Gruppe-Blocks aber leider nur über das CSS des Themes.
Einen gruppierten Spalten-Block erstellen
Im Folgenden verwende ich für alle Test-Themes einen gruppierten Spalten-Block. Das Erstellen einer solchen Verschachtelung kann von außen nach innen erfolgen, also mit dem Gruppe-Block beginnen. Um den Begriff des Gruppierens zu verdeutlichen, arbeite ich hier aber von innen nach außen. Das Erstellen einer solchen Gruppierung funktioniert also wie folgt:
- Einen Spalten-Block erstellen und die Anzahl der Spalten festlegen. In meinem Fall sind es drei Spalten.
- Jede Spalte mit einem Bild-, einem Überschrift- und einem Absatz-Block befüllen.
- Die drei Elemente der jeweiligen Spalte markieren und per Klick auf das erste Icon der Werkzeugleiste in einen Gruppe-Block umwandeln.
- Für diese Gruppe die Hintergrundfarbe weiß und die Textfarbe schwarz wählen.
- Nun dem Spalten-Block die Breite alignwide zuordnen.
- Den Spalten-Block in einen Gruppe-Block umwandeln. Dies geschieht wieder über Klick auf das erste Icon der Werkzeugleiste.
- Diesem Gruppe-Block die Breite alignfull und eine Hintergrundfarbe zuordnen.
Einen gruppierten Medien-und-Text-Block erstellen
Das Vorgehen für den Medien-und-Text-Block entspricht dem für den gruppierten Spalten-Block weitgehend:
- Einen Medien-und-Text-Block erstellen. Ein Bild auswählen sowie eine Überschrift erstellen und etwas Text einfügen.
- Dem Medien-und-Text-Block die Hintergrundfarbe weiß und die Textfarbe schwarz zuordnen. Außerdem »auf Mobilgeräten stapeln« und »Bild zuschneiden, um die gesamte Spalte zu füllen« auswählen.
- Sicherstellen, dass für diesen Block die Breite alignwide aktiviert ist.
- Den Medien-und-Text-Block zum Gruppe-Block umwandeln.
- Dem Gruppe-Block die Breite alignfull und eine Hintergrundfarbe zuordnen.
Tipp: Gruppe-Blöcken am besten immer eine Hintergrundfarbe zuordnen, selbst wenn gar keine gewünscht ist. In dem Fall für den Hintergrund weiß beziehungsweise die Hintergrundfarbe des Inhaltsbereiches wählen.
Auf diese Weise lassen sich Abstände leichter festlegen. Viele Themes liefern bereits die passende CSS-Definition für Gruppen mit Hintergrund.
Theme Twenty Twenty
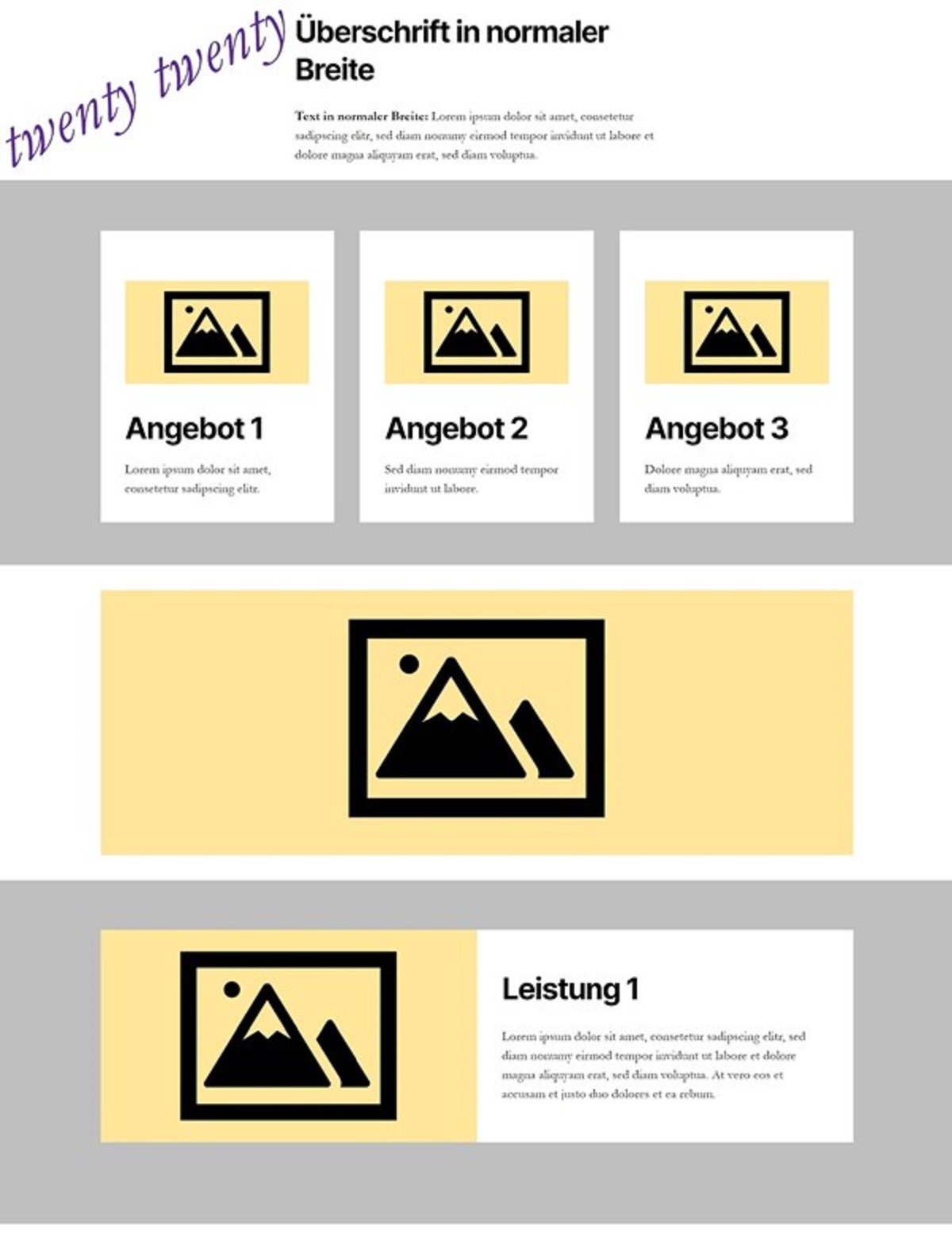
Als Referenz dient Theme Twenty Twenty, denn das liefert für alle Eventualitäten die passenden CSS-Angaben.
Der Screenshot zeigt: Theme Twenty Twenty setzt alles genauso um wie gedacht. Die weite Breite ist entsprechend schmaler als die volle Breite. Dabei beanspruchen alignwide-Elemente verschachtelt und alleine die gleiche Breite. Auch mobil sieht alles gut aus. Es ist also keinerlei Veränderung der hinterlegten CSS-Definitionen nötig.
Twenty Twenty bietet im Übrigen keine Einstellungsoption für die Inhaltsbreite und nutzt hierfür sowie für alle Elemente, die nicht alignfull oder alignwide sind, die zentralen 58rem. Für alignfull setzt es die die volle Fensterbreite, für alignwide die zentralen 120rem an.
Hinweis: Alle im Weiteren genannten CSS-Änderungen gehören in das zusätzliche CSS des Themes, zu erreichen über den Customizer. Die Erstellung eines Child-Themes ist nicht nötig.
Theme Neve
Neve bietet die Layout-Option, mit der sich die Inhaltsbreite bestimmen lässt. Ich habe hier eine Breite von 800 Pixeln gewählt. Überdies lässt sich einstellen, welches Layout für Seiten und welches für Beiträge als Standard gelten soll: Contained oder Full Width. Für beide Layouts lässt sich zudem die Sidebar abwählen. Diese Einstellungen lassen sich aber auch pro Seite oder Beitrag individuell wählen.
Das Theme sorgt übrigens dafür, dass bei Nutzung des Contained Layouts mit Sidebar Elemente auf der Seite niemals breiter als der Inhaltsbereich sein können. Also habe ich für meinen Entwurf das Contained Layout ohne Sidebar gewählt. Somit erscheint der normale Inhaltsbereich gut lesbar schmal, während für die breiten Container der nötige Platz existiert.
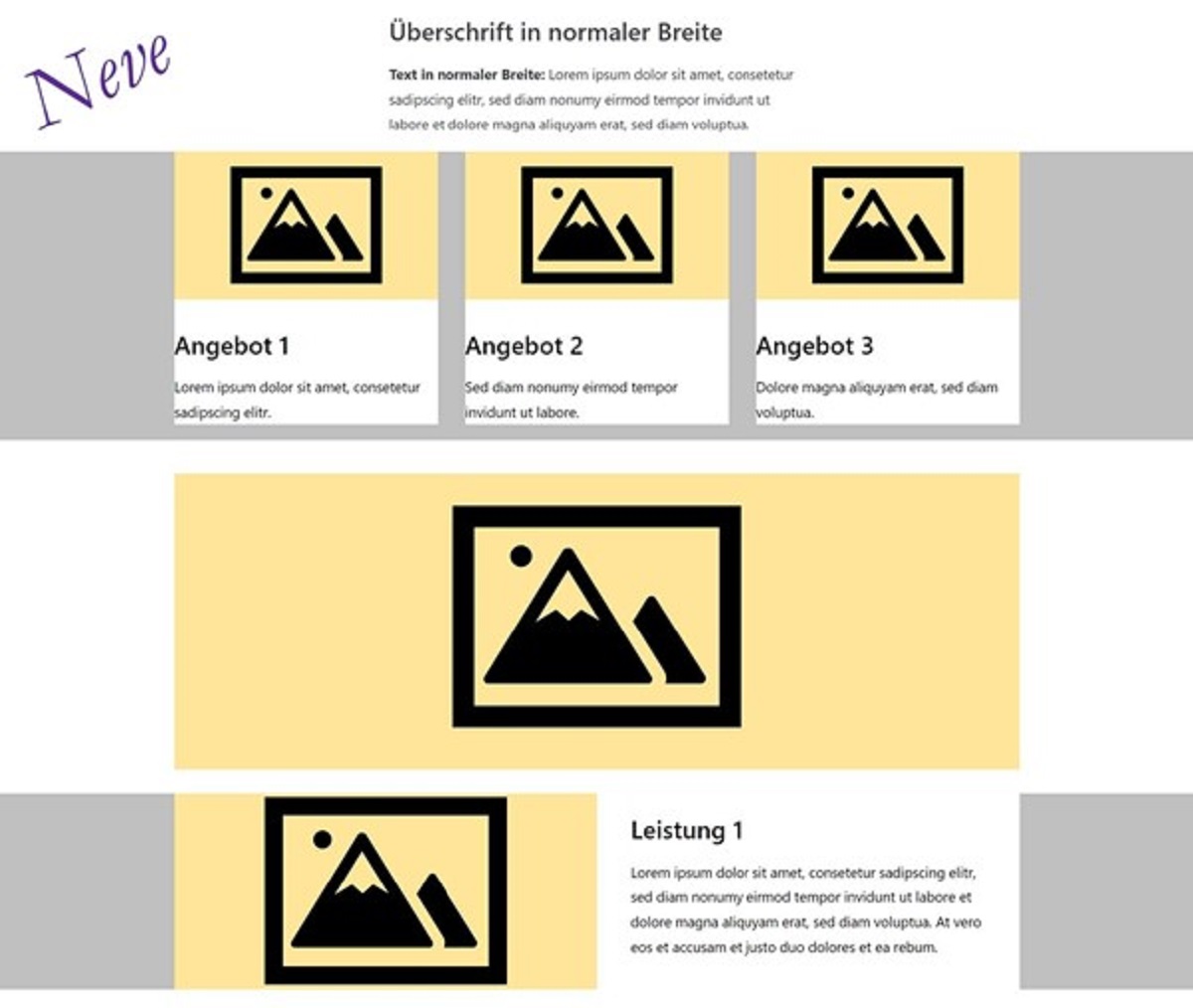
Mit diesen Einstellungen realisiert Neve meinen Entwurf grundsätzlich selbst. Das Ganze funktioniert auch für Seiten mit der Einstellung Full Width ohne Sidebar.
Auch auf Mobilgeräten funktioniert alles wie gewünscht. Einzig fällt auf, dass die Gruppen ein wenig Innenabstand vertragen könnten.
Hier kommt der Tipp wieder ins Spiel, gruppierten Elementen eine Hintergrundfarbe zu geben. Mittels der Klasse .wp-block-group.has-background lässt sich allen Gruppen-Blöcken mit Hintergrundfarbe der gewünschte Innenabstand zuordnen. Das gilt dann natürlich auch bei weißer Hintergrundfarbe. Auf diese Weise gibt es immer genug Weißraum.
Neve Beitragsseiten
Schwieriger wird es hingegen mit Beiträgen. Auch hier gelten die Optionen:
- Contained mit oder ohne Sidebar rechts/links
- Full Width mit oder ohne Sidebar rechts/links
Ohne Korrektur wird der innere Container der Gruppe-Blöcke auf Desktops linksbündig und sein Inhalt schmaler (nur 530px) ausgegeben. Für diese Definition nutzt Neve entsprechend diesen inneren der beiden DIV-Bereiche einer Gruppe.
CSS für Theme Neve
Theme Ocean WP
Auch Ocean WP bietet unterschiedliche Layouts für Seiten und Beiträge. Sie können weit, boxed oder getrennt sein, jeweils mit oder ohne Sidebars. Außerdem kann die Breite bei Layouts ohne Sidebar die ganze Breite versus 100% ganze Breite bedeuten. Diese Unterschiede muss man erst einmal verstehen.
“Weit” bedeutet im Gegensatz zu “boxed” eigentlich nur, dass der Hauptcontainer keinen Rahmen hat. Und im Gegensatz zu “getrennt” heben sich Inhaltsbereich und Widgets auch nicht farblich vom Hintergrund ab.
Ganze Breite bedeutet, dass die Elemente auf der Seite die gewählte Breite des Hauptcontainers einnehmen. Demgegenüber bedeutet 100% ganze Breite, dass der Hauptcontainer die komplette zur Verfügung stehende Fensterbreite nutzt.
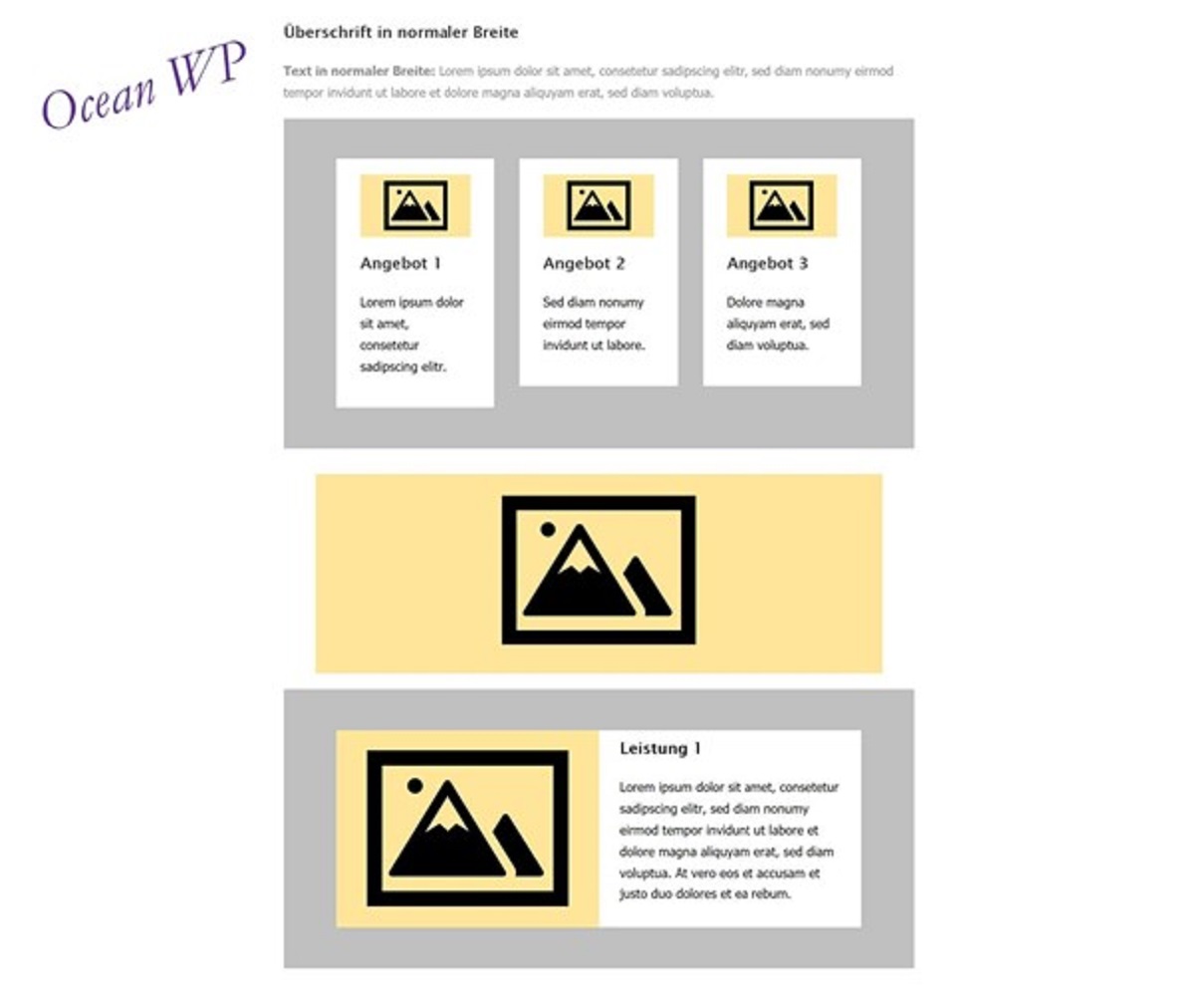
Auch für Ocean WP habe ich eine Breite von 800 Pixel – sowohl für Seiten als auch für Beiträge – und für alle das Layout weit mit ganzer Breite gewählt.
Der Screenshot zeigt: Alles ist auf die 800 Pixel des Hauptcontainers begrenzt. alignfull nutzt dabei die vollen 100 Prozent, alignwide beschränkt sich auf 90 Prozent. Nur bei 100% ganze Breite würden die alignfull-Elemente an die Grenzen der Fensterbreite stoßen. Aber das gilt dann gleich für jeglichen Inhalt, so auch für jeden Absatz, der damit auf Desktops kaum mehr lesbar ist.
Damit alignfull nun die komplette Fensterbreite und alignwide einen Bereich zwischen Inhalts- und Fensterbreite einnehmen, braucht es grundlegende Definitionen. Außerdem braucht es für alignwide Angaben, die dafür sorgen, dass solche Elemente mit und ohne Verschachtelung gleich breit erscheinen. Auch für Beitragsseiten und die mobile Darstellung braucht alignwide Anpassungen.
CSS für Theme Ocean WP
Theme Hestia
Hestia ist der einzige Testkandidat, der die Gutenberg-Breite alignwide und ihre Außenabstände berechnet und das Ergebnis in das style-Attribut des Elementes schreibt. Mit meinem Entwurf kann Hestia jedenfalls fast gar nichts anfangen.
Theme Hestia gibt ohne eigene Bearbeitung bei Verschachtelungen alignwide und alignfull gleich breit aus. Einzelne alignwide-Elemente hingegen stellt das Theme schmaler dar. Dabei berechnet es die Abstände rechts und links. Schließlich fehlen auch die nötigen Innenabstände.
Eine Option, mit der sich die gewünschte Containerbreite festlegen ließe, bieten die Theme-Einstellungen nicht. Insgesamt stellt sich Hestia für die Bearbeitung recht hartnäckig dar.
CSS für Theme Hestia
Die Gutenberg-Breiten alignfull und alignwide – Fazit
Alles könnte so einfach sein – ist es aber nicht. Das hat viel mit der Abhängigkeit vom Theme zu tun. Ohne sie kann das Ganze nicht funktionieren – durch sie kommt es aber immer wieder zu Problemen. Das kann auch ambitionierte Benutzer*innen schnell an die eigenen Grenzen führen.
Wer Gutenberg als Baukastensystem versteht, braucht also ein Theme, das dieser Idee Rechnung trägt. Schön sind natürlich immer Optionen für grundsätzliche Einstellungen, so vor allem für die Breite der Container und das Abschalten der Sidebar. Wichtiger wären aber die passenden CSS-Definitionen, mit denen sich alle denkbaren Verschachtelungen darstellen lassen.
In meinem Entwurf ist zum Beispiel gar nicht die Möglichkeit berücksichtigt, dass der Inhalt eines alignfull-Bereiches ja auch nur inhaltsbreit sein könnte. Twenty Twenty kann das problemlos umsetzen. Neve und Ocean WP können es auf Beiträgen, nicht aber auf Seiten. Und Hestia kann es gar nicht.
Alles in allem sollte ein Gutenberg-Theme also am besten wie ein weißes Blatt Papier daherkommen, auf dem sich mit Gutenberg malen lässt. So ist es sehr willkommen, dass das neueste Standardtheme, Twenty Twenty-One, genau in diese Richtung geht. Entsprechend setzt es in seiner aktuellen Version 1.1 – genauso wie Twenty Nineteen (Version 1.9) – meinen Entwurf perfekt um.
Weitere Themes, die das auch oder mindestens so gut wie Neve können, sind:
- Atomic Blocks (Version: 1.2.6, Atomic Blocks),
- Blocksy (Version 1.7.60, CreativeThemes – bei Seiten ohne Sidebar mit schmaler Seitenbreite und weitem Inhaltsbereich),
- Chaplin (Version 2.5.17, Anders Norén – braucht nur eine Anpassung für alignwide),
- GeneratePress (Version 3.0.2, Tom Usborne – braucht Anpassung für mobile Darstellung),
- Hamilton (Version 2.0.7, Anders Norén) und
- Seedlet (Verson 1.1.2, Automattic).
Um es letztlich mit einem großen deutschen Dichter zu sagen:
Drum prüfe, wer sich ewig bindet,
Ob sich nicht das passende Gutenberg-Theme findet.
Frei nach Friedrich Schiller (Das Lied von der Glocke)
Titelmotiv: Pixabay