Jeder weiß:
Web-Entwickler sind stets pünktlich, immer glatt rasiert und sie finden jederzeit leicht wieder ins Thema ihres aktuellen Projektes, wenn man sie nur ganz kurz von ihrer Arbeit ablenkt, oder?
Es gibt Pizza – oder auch nicht
Man stelle sich folgende klischeebehaftete Situation vor:
„Schatz, ich bin jetzt mit den Mädels weg – Deine Pizza steht schon im Backofen und muss in 20 Minuten wieder raus geholt werden, hast Du das auf dem Schirm?“ – „Ja, kein Problem! Ich muss nur noch diese eine Seite zu Ende codieren, danke! Viel Spaß heute Abend!“
Was ist nur allzu oft das zu erwartende Ergebnis?
Wahrscheinlich riecht es irgendwann zunächst recht schmackhaft, bald darauf nach frischem Toast und im worst case schließlich irgendwann angebrannt.
Erfahrene Codier-Hasen werden es wahrscheinlich sogar schaffen, die Pizza noch leicht kross zu genießen. Aber was muss beachtet werden, um die Pizza tatsächlich zum optimalen Garzeitpunkt aus dem Ofen zu bekommen? Klar, ein Wecker! Ein waschechter Nerd nimmt Abstand von der Hardware-Version und erstellt sich einen Reminder mit Sound und Popup im Browser.
Es klingelt also nach der vereinbarten Zeit, ein Hinweis-Fenster erscheint und wird sogar registriert. Aber es sind immerhin nur noch ein paar Zeilen zu tippen, die Zeit reicht sicher!
Wer jetzt zudem das Zehn-Finger-System beherrscht, ist klar im Vorteil. 20 Finger wären besser, stehen üblicherweise allerdings nicht zur Verfügung. Wie kann man den Workflow dahingehend optimieren, dass diese Fleißarbeit schneller erledigt ist?
Weniger tippen
Die Antwort lautet: weniger tippen bedeutet weniger Zeitaufwand. Denkbar sind alle Optionen der Unterstützung durch die jeweils verwendete Entwicklungsplattform. WYSIWYG ist was für Greenhorns! Ein komfortabler Text-Editor ist oft das Tool der Wahl. Mittlerweile bieten diese Werkzeuge auch ein breites Portfolio an Unterstützungen an:
- Syntax-Highlighting für diverse Programmier- oder Skriptsprachen zur Optimierung der Code-Lesbarkeit
- Auto-Vervollständigung bei der Eingabe des Quelltextes
- Tastaturkürzel für die wichtigsten Code-Fragmente oder (HTML-)Tags
- „Search & Replace“-Funktion zum Überschreiben von sich wiederholenden Code-Bestandteilen
- Diff-Darstellungen beim Vergleich von Dokumenten mit anteilig gleichem Inhalt (z.B. verschiedene Versionen einer bestimmten Datei)
- Verwendung von integrierbaren, individuellen Templates
- Makro-Rekorder zum Speichern und wiederholten Abspielen komplexer Eingaben
Da geht noch weniger
Das Zauberwort heißt „Syntax-Abbreviation“. Die Verkürzung der zu tippenden Code-Bestandteile ist ein besonderes zeitsparendes Hilfsmittel zur Generierung von Web-Inhalten und steht in Form von Plugins für zahlreiche Editoren zur Verfügung. Somit bleibt die gewohnte Entwicklungsumgebung ein fester Bestandteil der täglichen Arbeit und wird lediglich um diese Funktionalität erweitert.
Emmet.io
Das Toolkit „Emmet“ kann als Editor-Erweiterung über GitHub bezogen werden. Für den Artikel kam die Erweiterung für den PSPad-Editor zum Einsatz:
Die intuitive Syntax ohne umschließende Klammern bei den Tags ist in diesem Fall Voraussetzung für die Zeitersparnis, da die spitzen Klammern, die sonst für die Tag-Auszeichnung verwendet werden, im Zusammenhang mit Emmet für die Verschachtelung von Anweisungen eingesetzt werden. Die Syntax ist recht einfach zu erlernen und bietet zudem auch dynamische Inhalte wie z.B. Inkrementierungen von Zahlenreihen im Kontext oder wiederholte Elemente über Schleifen, wie man sie üblicherweise eher von Skriptsprachen her kennt.
Ein Beispiel
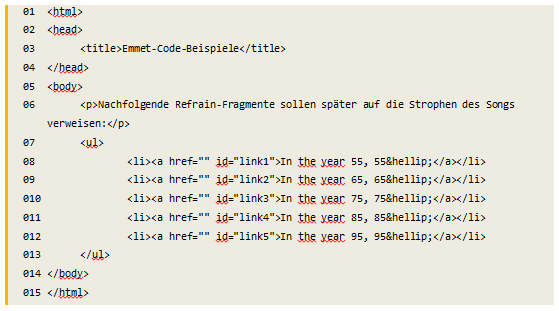
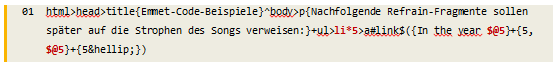
Um den folgenden Code über ein Tastaturkürzel mit Hilfe von Emmet zu erzeugen, wird lediglich die nachfolgende Codezeile benötigt:
Das noch nicht vollständig befüllte, jedoch funktionell komplett ausgestattete HTML-Gerüst kann im Anschluss mit allen weiteren Angaben versehen werden. Bei einem Listing in dieser Größenordnung fällt die Zeitersparnis noch nicht so sehr ins Gewicht, bei der Erstellung eines kompletten Seiteninhalts ist sie hingegen bereits sehr deutlich zu bemerken.
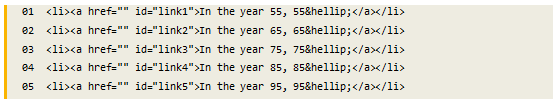
Besonders zu beachten sind die Listenpunkte, die sowohl durch Wiederholung mehrfach angelegt wurden, als auch die Inkrementierung der ID-Angaben innerhalb der Liste befindlichen Links.
Die Anweisung für die Generierung von 5 <li>-Tags (inklusive schließendem Tag) war innerhalb der Emmet-Syntax mit „li*5“ relativ kurz. Ebenso eine dynamische Angabe zu den Jahreszahlen im Songtext des aufgeführten Beispiels („…55, 55…“, etc.) wurde in Emmet ebenfalls angenehm kurz umgesetzt („$@5“). Ein Vorteil: Emmet verzählt sich nicht.
in Emmet ergibt den folgenden HTML-Code:
Eine Dokumentation für die exakte Verwendung von Emmet ist mit vielen Anschaulichen Beispielvideos auf der Internetpräsenz von Emmet verknüpft: http://docs.emmet.io/
Weitere Toolkit-Komponenten
Neben der sehr umfangreichen Syntax bietet Emmet auch sogenannte „Aktionen“. Diese sind vergleichbar mit Makros und mächtige Werkzeuge, um Zeilenmanipulationen oder allerhand nützliche Aufgaben rund um die Tags im Quelltext vornehmen zu können. Auch diese sind in der Dokumentation sehr anschaulich erklärt.
Zusätzlich zur individuellen Erweiterbarkeit mit Hilfe von eigens erstellten .json und .js Dateien rundet ein Blindtext-Generator das Toolkit komfortabel ab. Bei der täglichen Arbeit und aufmerksamer Lektüre der Dokumentation finden sich erfreulicherweise immer wieder neue Möglichkeiten, wertvolle Arbeitszeit einzusparen.
Fazit
Da die Syntax nicht sehr komplex aufgebaut ist, lohnt sich definitiv ein Blick auf dieses Toolkit, um sich einen Überblick über das gesamte Potenzial zu verschaffen. Wer regelmäßig als Webentwickler tätig ist oder besonders große Strukturen (z.B. Listen) statisch und ohne den Einsatz von Skriptsprachen erstellen muss, der sollte sich die Zeit nehmen, einen Blick auf dieses Toolkit zu werfen. Eine Übersicht über die nativ produzierten oder über Drittanbieter erstellten Erweiterungen für Editoren ist auf der Emmet-Website sehr anschaulich aufgeführt, so dass die Implementierung in die eigene Entwicklungsumgebung ein Kinderspiel ist. Erstellen Sie mit Hilfe von Emmet großartige Web-Projekte, die Sie auf unseren WebHosting-Produkten erfolgreich der Öffentlichkeit zugänglich machen können!
Hat Ihnen dieser Artikel gefallen? Dann bewerten sie den Artikel gerne oder teilen ihn mit Menschen, denen er ebenfalls von Nutzen sein kann – ganz einfach per Twitter oder Facebook. Sind Sie an künftigen Neuigkeiten aus dem Hosting-Bereich interessiert? Dann können Sie die Blogbeiträge bequem per RSS-Feed abonnieren, oder Sie versehen unsere Facebook-Seite ebenfalls mit einem Like. Die Abo-Funktionalität auf Facebook versorgt Sie jederzeit mit dem aktuellen Blogbeitrag und vielen weiteren Informationen rund um das Hosting im Allgemeinen aber auch zum Thema Host Europe. Haben Sie Anregungen oder Änderungsvorschläge? Kommentieren Sie unsere Beiträge, wir freuen uns über Ihren Input!
- Warum wir IMAP lieben und Sie es auch sollten - 6. Mai 2025
- Keyword-Recherche mit dem Keyword Planner - 10. Februar 2016
- Die beliebtesten Content Sharing-Erweiterungen für Joomla! - 19. Januar 2016