Webdesigner kümmern sich um ansprechende Rahmenbedingungen für den Inhalt einer Website und müssen die Aufmerksamkeit der Seitenbesucher erreichen und steuern. Seitenbesucher interessieren sich allerdings mehr für den Inhalt als für die Form. Nach einer Studie von HubSpot empfinden 76 Prozent der befragten Nutzer leicht auffindbare Informationen als den wichtigsten Faktor beim Webdesign. Die schnelle und zielführende Bereitstellung intuitiv auffindbarer Informationen ist es also, was Seitenbesucher vom Design einer Website erwarten.
Beim Design spielen neben dem Gespür für das Schöne insbesondere wissenschaftliche Erkenntnisse und damit objektive Daten in den Prozess der grafischen Gestaltung hinein. Die folgenden Webdesign-Tipps basieren auf Ergebnissen wissenschaftlicher Studien.
1. Die Ladegeschwindigkeit hat Priorität
 Testen Sie die Ladegeschwindigkeit. Wenn Ihre Website nicht schnell genug lädt, springen Besucher nach wenigen Sekunden ab. (Quelle: Screenshot von testmysite.thinkwithgoogle.com)
Testen Sie die Ladegeschwindigkeit. Wenn Ihre Website nicht schnell genug lädt, springen Besucher nach wenigen Sekunden ab. (Quelle: Screenshot von testmysite.thinkwithgoogle.com)
Niemand wartet gerne. Ist die Website nicht innerhalb von drei Sekunden geladen, verlassen 40 Prozent der potenziellen Besucher diese wieder. Untersuchungen von Google und Microsoft haben bereits vor vielen Jahren festgestellt, dass sich die Ladegeschwindigkeit auf alle Bereiche wie Zufriedenheit der Besucher, Bounce-Rate, Conversions und Umsatz auswirkt. In der Folge ranken Suchmaschinen langsam ladende Seiten schlechter. Achten Sie daher immer darauf, dass die Seite möglichst schnell lädt. Google kann Ihre Website testen und Tipps zur Optimierung geben. Die folgenden Artikel helfen bei Optimierungen für WordPress, Joomla! und Magento:
- Zum Artikel – Magento optimieren und schneller machen
- Zum Artikel – PageSpeed-Optimierung für WordPress
- Zum Artikel – Geschwindigkeitsoptimierung für Joomla!
2. Hick´s Law: Durch eine geringere Auswahl die Conversion-Rate steigern
Das Hicksche Gesetz besagt, dass ein Mensch umso länger für eine Entscheidung braucht, je mehr Wahlmöglichkeiten dieser hat. Dazu wurde in einem Supermarkt ein interessanter Test durchgeführt, (zum Test) Probanden konnten mehr oder weniger Sorten von Marmeladen ausprobieren. Das Ergebnis: Die Personen mit mehr Auswahlmöglichkeiten haben sich am Ende mit geringerer Wahrscheinlichkeit für eine Marmelade entschieden und diese gekauft als die Personen mit weniger Auswahlmöglichkeiten.
Daraus folgt, dass Sie Conversions einfach steigern können, indem Sie die Auswahlmöglichkeiten der Seitenbesucher einschränken. Zum Beispiel können Sie die Anzahl der Menüpunkte reduzieren, sich auf ein Ziel und eine Call-to-Action pro Seite konzentrieren und nur die Social-Media-Buttons der Netzwerke anzeigen, in denen Sie tatsächlich aktiv sind.
3. Die Reihenfolge: Wichtiges an Anfang und Ende
Die Aufmerksamkeitsspanne der Seitenbesucher wird immer kürzer. Kurze Absätze werden gelesen, längere Absätze überflogen und lange Absätze übersprungen.
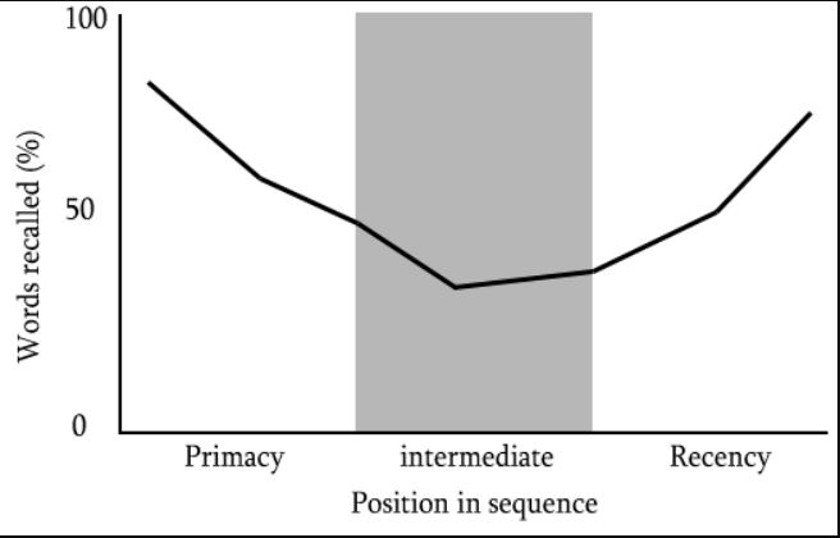
Der Primacy-Recency-Effekt besagt, dass Leser in Texten früh und spät dargestellte Informationen besser erinnern. Dieser Effekt ist für optimales Marketing von Bedeutung: Die wichtigen Infos gehören an den Anfang und das Ende der Website. Mehr Informationen zum Primacy-Recency-Effekt
Grafische Darstellung des Primacy-Recency-Effekts. (Quelle: https://en.wikipedia.org/wiki/Serial-position_effect)
Hinweis: Beim Menü spielt der Primacy-Recency-Effekt hingegen keine Rolle. Wie eine im Journal of Usability veröffentliche Studie zeigt, hat die Reihenfolge der Menüpunkte für den Erfolg eine untergeordnete Rolle. Der Home-Button sollte links sein, danach folgen die Punkte nach Ihrem Geschmack. Zu den Journal of Usability Studies
4. Webdesign und Wissenschaft: Aufmerksamkeit mit Farben steuern
Eine Studie von EvaQuant über die Farben von Schaltflächen bestätigt die Bedeutung von Farben zum Lenken der Aufmerksamkeit. Farbige Buttons sind jedoch nicht immer effektiv – folgende Tipps helfen dabei, dass Schaltflächen prominent hervorstechen:
- Die Button-Farbe sollte im Kontrast zum Hintergrund stehen.
- Die Farbe des Buttons und des enthaltenen Textes sollte sich unterscheiden.
- Die Button-Farbe sollte sich von naheliegenden Objekten abheben.
Tipp: Wählen Sie eine Action-Farbe für alle Links und Schaltflächen aus, die sich von den (passiven) Unternehmensfarben unterscheidet. Die Action-Farbe verwenden Sie nur für anklickbare Objekte.
5. Einfache Sprache und kurze Absätze mit begrenzter Wortzahl pro Zeile
Drei wichtige Tipps aus Studien zur Lesbarkeit von Texten:
- Je leichter der Text zu lesen ist, desto erfolgreicher ist die Website. Vermeiden Sie daher:
- lange Sätze mit mehr als 20 Wörtern
- verschachtelte Sätze
- besonders schlaue Wörter, deren Bedeutung kaum jemand kennt: Selbst Professoren bevorzugen eine einfache Sprache.
Weitere Tipps zur Lesbarkeit von Texten,
- Lange Absätze werden von den Lesern übersprungen. Als allgemeine Regel gilt:
- Absätzen sollten maximal drei bis vier Zeilen lang sein.
- Lange Zeilen erschweren das Lesen. Der Web Style Guide empfiehlt nicht mehr als zwölf Wörter pro Zeile und enthält viele weitere Informationen – ein Lesetipp!
Die folgende Tabelle veranschaulicht den Erfolg einer Website nach Überarbeitung des Textes.
| Erfolgsrate | Original Website | Überarbeitete Website |
| Besucher mit geringen Lesekenntnissen | 46% | 82% |
| Besucher mit hohen Lesekenntnissen | 68% | 93% |
6. Fotos von Personen verwenden
Fotos von Personen können die Aufmerksamkeit auf relevante Inhalte steuern, (Quelle: https://www.linkedin.com/pulse/20140813103409-1146575-here-s-looking-at-you/.)
Fotos von Personen wirken anziehend und sind ein wichtiges Hilfsmittel im Webdesign. Die Darstellung von Gesichtern und Zitaten steigert die Aufmerksamkeit und zugleich Conversion. Zu diesem wichtigen Ergebnis ist eine Fallstudie von Basecamp gekommen. Wichtig: Verwenden Sie keine Stock-Fotos! Nach einer Studie der NN Group schauen Besucher sich Bilder von echten Personen an und filtern Stock-Fotos von Personen aus. Wichtig ist auch, wohin die Personen schauen: Wenn die Augen in die Kamera schauen, sehen Besucher nur die Person. Schaut die Person jedoch zur Überschrift, schauen Personen ebenfalls auf die Überschrift oder zum Beispiel zu einem „Jetzt bestellen“-Button.
Die vorgestellten Studien und Tipps stellen nur eine Auswahl dar. Es existieren viele weitere Studien, deren Erkenntnisse Webdesigner für eine bessere Seitengestaltung nutzen können. Wir freuen uns, von Ihren Erfahrungen zu hören und welche wissenschaftlich fundierten oder aus dem Bauch heraus getroffenen Veränderungen bei Ihnen zu mehr Erfolg geführt haben.
Titelmotiv: Pixabay Free Pictures
- FTP-Clients – Die besten Tools für den Zugriff auf Linux-Server - 12. Juni 2025
- OpenVPN für Anfänger – sicher & anonym surfen - 5. Mai 2025
- Wie finde ich das richtige E-Rechnungs-Tool? - 11. Februar 2025