Lange schon sind die Zeiten vorbei, in denen Formatierungs-Anweisungen für Text- und Medieninhalte direkt im HTML-Code impliziert angegeben wurden. Cascading Style Sheets (CSS) der 3. Generation haben sich zu einem mächtige Tool etabliert, um die Inhalte strikt von der Gestaltung zu trennen. Eine Stärke von CSS ist die Möglichkeit, gestalterische Angaben komplett auszulagern. Diese ausgelagerten Angaben können zudem aus verschiedenen Quellen zu einem Gesamterscheinungsbild zusammengesetzt werden.
Genau in diesem Detail steckt der zweite große Mehrwert: abhängig vom Ausgabemedium können verschiedene ausgelagerte Dateien eingebunden werden, um das Design festzulegen. Mit Hilfe von Medienabfragen werden sowohl der Medientyp als auch einzelne Medienmerkmale abgefragt, um die Auswahl der notwendigen CSS-Angaben möglichst zielgerichtet einschränken zu können. Letztlich werden nur diejenigen Angaben für die Darstellung der Inhalte herangezogen, die für das entsprechende Ausgabemedium sinnvoll sind.
Weichenstellend
Die korrekte Darstellung von Websites in den gängigen Browsern war und ist nach wie vor eines der Hauptziele bei der Entwicklung und Präsentation neuer Web-Inhalte. Browserweichen stellen dabei oft eine bewährte Technik dar, verschiedene Darstellungs-Varianten vorab zu filtern und anschließend angepasst auszuliefern.
Mittlerweile halten immer mehr Gerätetypen Einzug in die bunte Webwelt. Sie unterscheiden sich oft in ihrem Funktionsumfang und Verwendungszweck sehr deutlich. Eines der herausstechenden Merkmale sind dabei die unterschiedlichen Displaygrößen. Es bietet sich daher an, innerhalb der Cascading Style Sheets (CSS) Medienabfragen zu integrieren. Diese verschlanken die zu übertragenden CSS-Angaben weiter, so dass letzten Endes gezielt nur die für jeden abgefragten Browser und jeden Medientyp, bzw. bestimmte Medienmerkmale individuell passenden Stilvorlagen übertragen werden.
Mediaqueries – was steckt technisch dahinter?
Medienabfragen sind Anweisungen, die vom Browser interpretiert werden. Sie filtern die zur Darstellung der Inhalte benötigten CSS-Angaben entsprechend der Abfrage. Mediaqueries werden verwendet, um den Medientyp ( all, screen, print, braille, speech, etc. ) zu bestimmen, mit dessen Hilfe die Website ausgegeben werden soll. Es können darüber hinaus auch spezifische Medienmerkmale, wie die Bildschirmauflösung, Möglichkeit der Farbdarstellung, etc. abgefragt werden. In diesem Fall werden die Merkmale zur besseren Unterscheidung von den Medientypen in Klammern dargestellt: (orientation: landscape), (color), (min-device-with: 759px), etc.
Sie enthalten neben dem Merkmal auch in der Regel einen Vergleichswert (z.B. „landscape“ oder „759px“), sofern dieser nicht mit „true“ gleichgesetzt werden kann („color“ entspricht „color: true“, wenn das Gerät farbige Inhalte darstellen kann).
Diese Abfragen können grundsätzlich an zwei unterschiedlichen Stellen eingebunden werden:
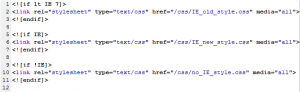
So werden im folgenden ersten Beispiel die Smartphone-Styles über das link-Element im HTML-Code nur für alle Screen-Medien mit einer maximalen Displaybreite von 759 Pixeln geladen.
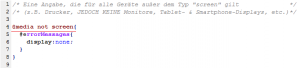
Die Beispiele zu den At-Regeln innerhalb des CSS zeigen zwei Abfragen: alle Fehlermeldungen sollen ausgeblendet werden, wenn das Ausgabemedium kein Display ist (z.B. Drucker), aber auch die optionale Navigation soll wegfallen, wenn hierfür nicht genügend Platz vorhanden ist (die maximale Display-Breite beträgt 759 Pixel).
- Im Head-Kontext im HMTL Code über das Link-Element
- Als At-Regeln im Stylesheet-Umfeld (sowohl für Medientypen als auch Medienmerkmale)
Anmerkung: Alle Implementierungen im HTML-Kontext werden jeweils als einzelne Ressource vom Webserver abgefragt und einzeln übertragen. Im Idealfall sollte aus Performance-Gründen die Anzahl dieser Abfragen minimiert sein. Das spart wertvolle Ladezeit und bringt dadurch letztlich auch Vorteile aus SEO-Sicht.
Queries gut kombiniert
Kombinationen aus den Medienabfragen können mit Hilfe von logischen Operatoren erstellt werden und sowohl auf Medientypen als auch Medienmerkmale bezogen sein. Es stehen hierfür folgende Operatoren zur Verfügung: only | not | and | or | , – hierbei entspricht das Komma dem logischen ODER-Operator „or“.
Sowohl durch das „or“ als auch das „,“ können Verkettungen von Abfragen gruppiert werden. So gelten beispielsweise folgende CSS-Angaben für alle nicht-farbfähigen Print-Ausgabemedien, sowie alle nicht-farbfähigen Screen-Ausgabemedien:
Das logische UND verbindet jeweils das Medium mit dem Merkmal, durch das Komma werden die jeweils verbundenen Sinneinheiten einzeln abgefragt. Ist einer der beiden durch das Komma getrennten Ausdrücke wahr, wird die nachfolgende CSS-Anweisung angewendet.
Nachladen, bitte!
Gesetzt den Fall, dass bereits ein grundlegendes Set aus Designvorgaben existiert, das sowohl unabhängig vom Medientyp als auch bestimmten Einschränkungen bei den Medienmerkmalen, wie z.B. der Displaygröße des Anzeigemediums Gültigkeit haben soll, wäre es sehr müßig, diese Angaben mit jeder auf eventuell verwendete Endgeräte zugeschnittenen CSS-Datei zu wiederholen. Zu diesem Zweck existiert eine Option, bereits definierte Styles einleitend zu implementieren.
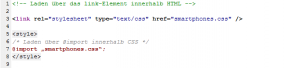
So können innerhalb des CSS-Umfelds weitere CSS-Ressourcen nachgeladen werden. Auch an dieser Stelle können – abhängig von Medientypen und Medienmerkmalen – unterschiedliche Stilvorlagen importiert werden. Syntaktisch geschieht dies zu Beginn des gesamten CSS-Blocks (z.B. am Anfang der CSS-Datei) über das Schlüsselwort „@import“, gefolgt von der entsprechenden Ressource und der abschließenden Medienabfrage in der üblichen Schreibweise.
Anmerkung: Das Nachladen von CSS-Inhalten über die @import-Funktion ist hinsichtlich der Performanz beim Ladevorgang gegenüber der Möglichkeit, Cascading Style Sheets über das link-Element im HTML-Code zu importieren, nachteilig zu bewerten.
Während link-Elemente nahezu parallel und in angegebener Reihenfolge geladen werden können, erfolgt der Ladevorgang über die At-Regel @import im CSS-Umfeld je nach Browser (IE) ggf. sequenziell und zudem in der Reihenfolge vertauscht. Auch das Nachladen innerhalb eines über das Link-Element angegebenen CSS-Files via @import führt ggf. zu einer sequenziellen Abarbeitung der Ressourcenanforderungen.
Sofern zum Zeitpunkt der Erzeugung des HTML-Codes bekannt ist, welche CSS-Styles verwendet werden sollen, ist die Methode des Ladevorgangs über das Link-Element innerhalb des HTML-Codes stets der Methode über die CSS-At-Regel @import vorzuziehen.
Der Viewport
Da den beliebten Geräten aus dem Hause Apple teilweise ganz besondere Vorstellungen von Website-Größen im hauseigenen Safari-Browser vorschweben, empfiehlt es sich, ein zusätzlich zu den Mediaqueries zu verwendendes Workaround in den Code der Website einzubetten: das Viewport Meta Tag. Innerhalb dessen content-Attribut können eine Reihe von Angaben hinsichtlich des Layouts getätigt werden, die helfen können, Inhalte nach Wunsch an das Gerät angepasst darzustellen.
Ein Gegenstück zu der HTML-Syntax existiert auch für den Gebrauch innerhalb der CSS-Angaben als @viewport-Regel:
Wer also ein geräteübergreifendes, einheitliches Design sicherstellen möchte, sollte sich zusätzlich mit dem Viewport auseinander gesetzt haben.
Fazit
Mit dem geschickt kombinierten Einsatz der genannten Techniken lassen sich einerseits Responsive Layouts realisieren, die optisch auf verschiedene Displaygrößen angepasst sind. Andererseits können somit auch unnötig große Mediendateien durch kleinere ersetzt werden, die gerade für die Übertragung auf die schlankeren Displays mobiler Endgeräte sowohl hinsichtlich ihrer Darstellungsgröße als auch in Bezug auf ihre physikalische Größe und damit auch auf die Last bei der Übertragung besser geeignet sind. Mediaqueries etablieren sich in Zeiten der mobilen Internetnutzung zu einem mächtigen Tool, das bei der Erstellung von Responsive Layouts von essenzieller Bedeutung ist.
Hilfreiche Links:
- Operatoren
- Mediaqueries im CSS | Mediaqueries allgemein | Testen von Mediaqueries
- Link statt @import
- Gedanken zum Viewport | Mehr zum Viewport | Viewport als CSS-Regel
- Keyword-Recherche mit dem Keyword Planner - 10. Februar 2016
- Die beliebtesten Content Sharing-Erweiterungen für Joomla! - 19. Januar 2016
- E-Commerce mit Erfolgskurs - 25. November 2015