Vor knapp sechs Monaten kündigte Google an, neue Parameter, Signale, in den Algorithmus für den Page Rank aufzunehmen, die vornehmlich auf der technischen Nutzerfreundlichkeit von Webseiten basieren. Wir fassen kurz zusammen, was die Core Web Vitals sind, wieviel Bedeutung sie tatsächlich haben und geben sieben Tipps, wie Sie Ihre Website optimal auf das Google Page Experience Update vorbereiten.
Im Grunde ist es nichts besonders, dass Google seinen Algorithmus anpasst. Das macht die mit 92 Prozent Marktanteil weltweit am meisten frequentierte Suchmaschine am laufenden Band. Normalerweise wirkt sich dies stark auf aktuelle Rankings in der organischen Suchanfrage aus. Deshalb, die gute Nachricht vorab: Laut mehrerer Experten und auch Google wird es beim aktuellen Update nicht so gravierend sein. Dazu zum Beispiel Rudy Galfi, Produktleiter Google Search-Ökosystemteam:
„Es wird bei Google nicht darüber diskutiert, wie stark jeder Faktor gewichtet wird. Großartiger Inhalt wird immer noch der wichtigere Faktor sein und großartiger Inhalt mit einer schlechten Seitenerfahrung kann in der Google-Suche immer noch einen hohen Stellenwert haben.“
Core Web Vitals gewinnen nur langsam an Fahrt
Bald ist es nun soweit: ursprünglich war geplant, dass die „Core Web Vitals“ schon ab Mai 2021 mit den schon bestehenden Funktionen der Google Suche, darunter Optimierung für Mobilgeräte, Safe Browsing, HTTPS-Sicherheit und Richtlinien zur Vermeidung störender Einflüsse in der mobilen Erfahrung eine noch größere Rolle bei der Websuche spielen. Nach neuesten Informationen soll das Page Experience Update allerdings jetzt ab Mitte Juni 2021 ausgerollt werden. (SEO-News)
Bei den Core Web Vitals handelt es sich um ein Core Update, was bedeutet, dass die Suchmaschine aus Mountain View in Zukunft höchstwahrscheinlich grundsätzlich Webseiten, die für ein exzellentes Nutzererlebnis sorgen, bevorzugen wird. So sollten Sie auf längere Zeit gesehen an der User Experience Ihrer Website arbeiten. Denn nach allem, was man hört, werden den Core Web Vitals sowie die anderen Faktoren, die für eine reibungslose und zufriedenstellende Erfahrung sorgen, zukünftig immer mehr Gewicht gegeben.
Content schlägt Technik
Dabei betont Google, dass Faktoren, wie Content und Keywords nach wie vor die größte Bedeutung für den Page Rank haben. Im Klartext heißt das, auch wenn das Page Experience Signal nicht optimal ist, relevanter Inhalt die Technik schlägt. Im Umkehrschluss allerdings wird die Seite im Ranking den Vorzug bekommen, die bei gleich gutem Inhalt die bessere User Experience präsentiert.
Das neue Core Update
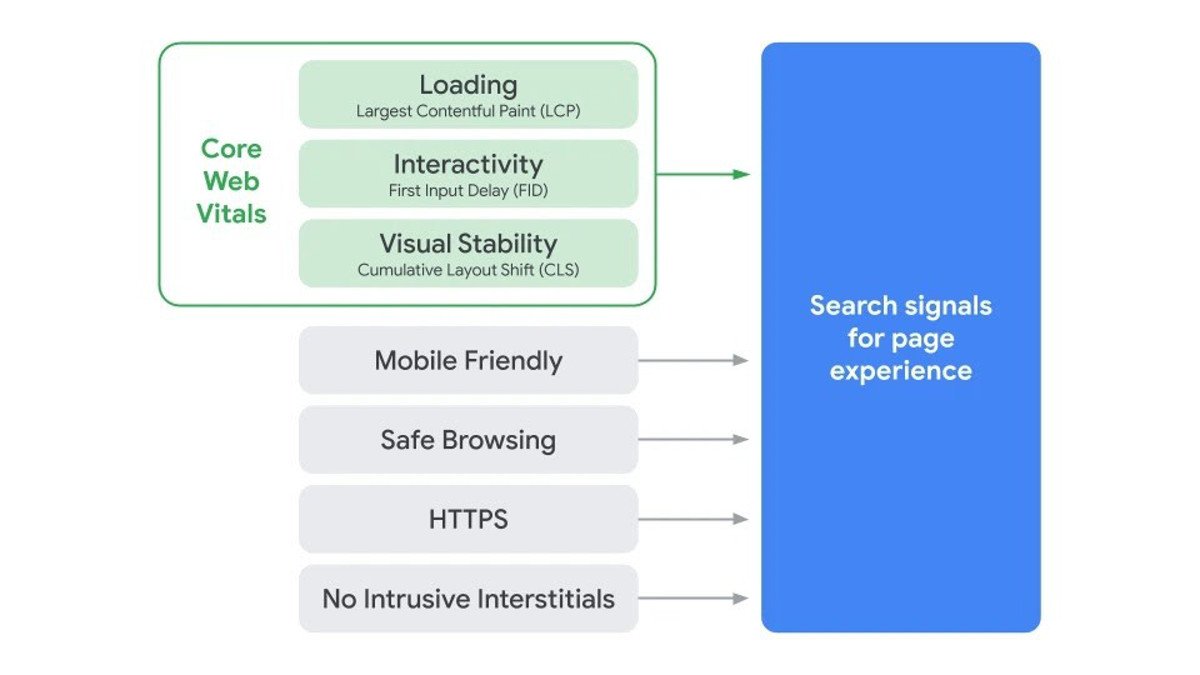
Das neue Page Experience Signal kombiniert die neuen Core Web Vitals (Largest Contentful Paint, First Input Delay, Cumulative Layout Shift) mit bestehenden User-Experience-Signalen.
So bilden insgesamt sieben Faktoren die Basis für die Bewertung von Google, wie gut die User Experience ist. Auf die Core Web Vitals gehen wir gleich noch einmal genauer ein, hier aber der Überblick:
- Largest Contentful Paint (LCP): die Zeit für den gesamten Ladevorgang
- First Input Delay (FID): die Zeit bis zur Interaktivität
- Cumulative Layout Shift (CLS):Visuelle Stabilität
- Mobile-Friendliness: Diese können Seitenbetreiber über Googles Mobile-Friendly-Test überprüfen.
- Safe-Browsing: Der Security Issues Report in der Search Console verrät, ob es Probleme in Sachen sicheres Surfen gibt.
- HTTPS-Security: Verwenden Seitenbetreiber eine sichere HTTPS-Verbindung für ihre Webseite, finden sie ein kleines Schloss neben der URL.
- Intrusive Interstitial Guidelines: Vereinfacht gesagt sind Intrusive Interstituals Pop-ups, die einen Großteil des Contents oder gar den gesamten Content einer Seite verdecken. Ausnahmen bilden hier lediglich gesetzliche oder ethische Vorgaben, die ein Pop-up vorschreiben. Das kann beispielsweise eine Altersverifikation sein.
Was sind die Core Web Vitals?
Bei den Core Web Vitals handelt sich um diese drei Messwerte:
Largest Contentful Paint (LCP)
Mit dem ersten Messwert wird gemessen, wann der Haupt-Content erscheint. Bislang spielte das erste Erscheinen eine Rolle (First Contentful Paint/FCP).
Googles Bewertungen dafür:
- Gut: weniger als 2,5 Sekunden
- Verbesserungswürdig: bis zu 4 Sekunden
- Schlecht: mehr als 4 Sekunden
First Input Delay (FID)
Wie schnell Ihre Website einen Befehl Ihres Users umsetzt, misst der First Input Delay – also vom Klick bis beispielsweise zum Öffnen einer Website, zum Abschicken eines Formulars oder dem Vergrößern eines Bildes. Es geht also um die Spanne zwischen der Interaktion und dem Zeitpunkt, an dem der Browser auf diese Interaktion reagiert.
- Gut: weniger als 0,1 Sekunden
- Verbesserungswürdig: bis zu 0,3 Sekunden
- Schlecht: mehr als 0,3 Sekunden
Cumulative Layout Shift (CLS)
Um die Ladezeiten zu verringern, nutzen viele Webseitenbetreiber einen „Trick“. Sie laden die Hauptteile der Seite zuerst und schnell und andere im Nachgang. Tricky wird es, wenn die Ladevorgänge nicht synchron aufeinander abgestimmt sind. Denn dann gibt es unangenehme Hopser oder Verschiebungen, die das Nutzererlebnis beeinträchtigen.
- Gut: weniger als 0,1
- Verbesserungswürdig: bis zu 0,25
- Schlecht: mehr als 0,25
Übrigens: Google hat schon angekündigt, dass sich die Core Web Vitals mit der Zeit auch ändern können. Allerdings sollen Website-Verantwortliche genug Vorlauf bekommen, um die Seite darauf anzupassen.
Wie werden die Core Web Vitals gemessen?
Das ist eine sehr wichtige Frage. Die Google Core Web Vitals werden einmal in Form von Labor-Daten gemessen und einmal als Feld-Daten.
Wie der Name schon sagt, werden die Labor-Daten unter reproduzierbaren Bedingungen generiert. Das hat den Vorteil, dass sie immer gleiche Ergebnis liefern, solange Umstände und Parameter nicht verändert werden. Sie sind eine gute Basis dafür, die Seite kontinuierlich zu verbessern.
Im Gegensatz dazu werden bei den Feld-Daten die jeweiligen, individuellen Werte der Core Web Vitals von echten Nutzern der Webseite gemessen und ausgewertet.. Übrigens: Google nutzt Felddaten im Core Web Vitals-Bericht in der Google Search Console.
Bessere Page Experience, sichtlich besseres Ranking
Noch interessant: Belohnt werden Webseitenbetreiber, die ihre Core Web Vitals optimieren damit, dass ihre Seiten in den Suchmaschinenergebnissen besonders gekennzeichnet sind. Also, eine weitere Motivation sich mit CWV zu beschäftigen.
Google stellt dafür übrigens spezielle Tools zur Verfügung. Zum einen ist da der Core Web Vitals-Bericht in der Search Console, der Ihnen eine Übersicht über die Performance Ihrer Website und Input zur Verbesserung gibt. Probleme können dann mit PageSpeed Insights und Lighthouse behoben werden. Unter web.dev/vitals-tools finden Sie eine Übersicht zu allen Tools für den Einstieg.
Checkliste: 7 Tipps, um die Core Web Vitals zu optimieren
Welche Maßnahmen können Sie nun ergreifen? Es gibt viele Änderungen, die Sie im Vorfeld des Algorithmus-Updates von Google an Ihrer Website vornehmen können.
Nutzen Sie unsere Checkliste, um loszulegen:
1. Verbessern Sie die Seitenladegeschwindigkeit!
Wussten Sie es schon?
- Über 40 Prozent der Besucher verlassen eine Website, wenn sie länger als drei Sekunden zum Laden braucht.
- 57 Prozent der Internetnutzer geben an, dass sie ein Unternehmen mit einer schlecht gestalteten Website auf dem Handy nicht weiterempfehlen würden.
- 38 Prozent der Besucher hören auf, sich mit Ihrer Website zu beschäftigen, wenn der Inhalt oder das Layout nicht attraktiv sind.
Google möchte, dass Ihre Seite schnell lädt (innerhalb von drei Sekunden, um genau zu sein). Je schneller Ihre Website lädt, desto besser ist das Erlebnis für Ihre Besucher – im Idealfall liegt die Ladezeit Ihrer Website sowohl für den Desktop als auch für Mobile unter einer Sekunde.
Ihr To-do: Checken Sie den Largest Contentful Paint (LCP) Ihrer Website mit dem Google-Tool Page Speed Insights.
2. Überprüfen Sie, wie Sie Anzeigen und Bilder verwenden!
Jedes Element Ihrer Seite muss einen Mehrwert bieten und darf nicht vom Inhalt ablenken, den die Besucher sehen möchten.
Ihr To-do: Als Best Practice sollten Sie Pop-ups und aufdringliche Objekte auf ein Minimum beschränken.
3. Optimieren Sie für Mobilgeräte!
Dieses Update legt den Schwerpunkt auf eine positive Benutzererfahrung, sowohl auf dem Desktop als auch auf dem Handy. Stellen Sie also sicher, dass Ihre Website auf mobilen Geräten einfach und intuitiv zu bedienen ist.
Ihr To-do: Testen Sie Ihre Website auf mehreren mobilen Geräten. Stellen Sie sicher, dass es für Benutzer einfach ist, Informationen zu finden, Produkte/Dienstleistungen zu kaufen und mit Ihnen in Kontakt zu treten. Finden Sie mit dem Mobile-Friendly-Test von Google heraus, wie responsiv Ihre Website ist.
4. Inhalte prüfen und aktualisieren
Ein positives Nutzererlebnis hängt von den Inhalten auf einer Seite ab, die relevante, punktgenaue Informationen für alle Zielgruppen liefern. Eine schnelle Website und eine einfache Navigation bedeuten nicht viel, wenn es an Inhalten mangelt.
Ihr To-do: Überprüfen Sie Ihre Inhalte und aktualisieren Sie veraltete Blogbeiträge und Artikel. Korrigieren Sie Tippfehler. Stellen Sie sicher, dass Ihr Content den Richtlinien für EAT (Expertise, Authority und Trustworthiness) und YMYL (Your Money or Your Life) entspricht und die Suchintention erfüllt. Testen Sie Links und überprüfen Sie Ihre Keywords. Testen Sie, wie inklusiv Ihre Website ist, zum Beispiel mit dem Siteimprove Accessibility Checker.
5. Machen Sie Ihre Website zu einem sicheren Erlebnis für Besucher!
Das kommende Update legt einen starken Schwerpunkt auf ein sicheres Surferlebnis. Stellen Sie sicher, dass Ihre Website keine bösartigen Inhalte wie Social Engineering Scams, Spyware oder falsche Informationen enthält.
Ihr To-do: Sie können überprüfen, wie sicher das Surfen auf Ihrer Website ist, indem Sie den Bericht zu Sicherheitsproblemen in der Google Search Console aufrufen. Verwenden Sie HTTPS und stellen Sie sicher, dass Ihre Website sicher zu nutzen ist.
6. Vergleichen Sie sich mit der Konkurrenz!
Sie mögen denken, dass Ihre Website fantastisch ist, aber erfüllt sie wirklich die Absicht der Nutzer? Das Google-Update könnte die Websites Ihrer Konkurrenten höher einstufen als Ihre, wenn diese ein besseres Nutzererlebnis bieten.
Ihr To-do: Analysieren Sie Ihre Top-Konkurrenten und finden Sie heraus, wie deren Content-Qualität im Vergleich zu Ihrer ist, insbesondere auf deren erfolgreichsten Seiten. Nutzen Sie Ihre Analyse als Inspiration, um Ihre Website noch besser zu machen.
7. Bilden Sie sich weiter!
Um zu verstehen, warum diese Änderungen im Hinblick auf das Google Page Experience Update wichtig sind, müssen Sie verstehen, worum es geht und wie es sich auf Ihre zukünftigen Rankings auswirken wird.
Ihr To-do: Lesen Sie, was Google über das Seitenerlebnis sagt, tauchen Sie tiefer in die Core Web Vitals ein und erfahren Sie, wie Sie sich auf das Update vorbereiten können.
Die Core Web Vitals kommen – Fazit
Erst einmal: keine Panik. Google betont immer wieder, dass die inhaltliche Güte immer über den technischen Verbesserungen der Core Web Vitals steht. Letztlich geht es darum, Ihren Usern das bestmögliche Nutzererlebnis zu bieten. Und das möchten wir doch alle – nicht nur Google.
Weitere wichtige Informationen zum Page Experience-Update und Core Web Vitals finden Sie im Guide von eology.
Quellen:
- https://hello.siteimprove.com/en/checklist/google-core-web-vitals/download
- https://www.sistrix.de/news/google-bestaetigt-core-web-vitals-ab-mai-2021-ein-rankingfaktor/
- https://www.sistrix.de/news/core-web-vitals-googles-massstab-fuer-die-page-experience/
- https://www.econsor.de/online-marketing/suchmaschinenoptimierung/seo-news/google-core-update-2021-wird-page-experience-zum-rankingfaktor/
- https://t3n.de/news/rankingfaktor-google-core-web-vitals-1365482/
- https://www.seonative.de/core-web-vitals/
- https://developers.google.com/search/blog/2020/11/timing-for-page-experience
- https://www.seo-suedwest.de/6524-google-keine-seite-wird-wegen-der-core-web-vitals-aus-der-suche-entfernt.html
Titelmotiv: Bild von ar130405 auf Pixabay
- ICANN & DENIC– oder: Wie werden eigentlich Internet-Adressen vergeben? - 1. Februar 2025
- Wie Sie erfolgreich einen YouTube-Kanal erstellen können – Unser Leitfaden - 4. Dezember 2024
- Was ist und wie funktioniert Google Shopping? - 19. November 2024