Hohe Absprung- und niedrige Konversionsraten? Wann haben Sie zuletzt über Ihre Hauptnavigation nachgedacht? Sie bieten in Ihrem Onlineshop tolle Produkte mit eigentlich großer Nachfrage auf wunderbaren Produktseiten, optimiert nach allen Regeln der Kunst. Aber die Besucher verlassen Ihren Shop unverrichteter Dinge – und unverkaufter Ware – schneller als Sie sich umschauen können. Das deutet auf schlechte Benutzerfreundlichkeit hin. Ein großer Faktor dabei ist die Navigation.
“Einunddreißig Prozent aller [untersuchten] Webseiten schneiden mittelmäßig bis schlecht ab, wenn es um die Benutzerfreundlichkeit ihrer Hauptnavigation geht.” Das hat das Baymard Institute, ein unabhängiges Web-UX-Forschungsinstitut in einer Analyse der 141 Top E-Commerce-Webseiten herausgefunden. Einunddreißig Prozent hört sich zunächst gar nicht soooo schlimm an, nicht wahr? Wenn aber Ihr Onlineshop in diese schlecht abschneidende Kategorie fällt, dann gehen Ihnen große Umsätze flöten – nur weil Besucher Ihres Shops nicht den Weg zur richtigen Seite oder den passenden Informationen finden.
Stellen Sie sich ein Kleidergeschäft vor. Am Fuß der Rolltreppe werden Sie auf einem Schild darüber informiert, wo Sie was finden: Im Erdgeschoss die Damenmode, im ersten Stock die Herrenmode, im zweiten Stock die Kinder-Klamotten. Auf der Suche nach Herrenschuhen fahren Sie in den ersten Stock und suchen erfolglos den ganzen Bereich ab. Schließlich fragen Sie eine hilfsbereite Verkäuferin, die Sie darauf hinweist, dass die Herrenschuhe auf der Kinder-Etage untergebracht sind. Also rauf in den zweiten Stock und tatsächlich, hier finden Sie mehrere Regalreihen mit Sneakern, Stiefeln und Slipper für Herren – aber wo sind die Schnürschuhe für den eleganteren Abendlook? Ja, die sind natürlich im Erdgeschoss, in der “Evening Wear”-Abteilung für sowohl Damen als auch Herren…
Spätestens jetzt nehmen Sie doch die Rolltreppe wieder nach unten und verlassen schnurstracks und genervt den Laden, nicht wahr? Wer soll denn da bitte durchblicken? Genau so geht es Besuchern eines Onlineshops mit unübersichtlicher, undurchdachter Hauptnavigation. Dabei ist es wirklich kein Hexenwerk, die Hauptnavigation so zu optimieren, dass sie Besucher mit nur ein oder zwei Klicks zur passenden Seite führt. Auch in großen Shops mit vielen Produkten ist es machbar.
In diesem Artikel zeigen wir Ihnen:
- Kriterien für die gute Hauptnavigation im Onlineshop
- Die drei visuellen Segmente der Hauptnavigation
- Hauptnavigation – Desktop versus Mobil: Unterschiedlicher Kontext benötigt ein anderes Navigationsangebot
- 10 Best Practices der Hauptnavigation im Onlineshop
- Hauptnavigation mit unterschiedlicher Produktzahl
- So designen Sie die Hauptnavigation Ihres Onlineshops
- Letzter Schritt: Testen, testen, testen
- Das bringt die Optimierung der Hauptnavigation
Kriterien für die gute Hauptnavigation im Onlineshop
Um die Note 1+ für Benutzerfreundlichkeit zu erhalten, muss eine Hauptnavigation folgende Kriterien erfüllen:
- Sie muss einen schnellen Überblick darüber geben, um was es auf der Webseite eigentlich geht und wo man als Besucher “einsteigen” kann.
- Das Stöbern oder “Browsen” muss so einfach und übersichtlich möglich sein, dass der Besucher mit nur ein paar Klicks oder Taps auf Seiten landet, die ihn tatsächlich interessieren.
- Eine optimierte Hauptnavigation erlaubt es Besuchern, leicht und schnell an die Informationen zu kommen, die sie suchen und brauchen, um eine Kaufentscheidung treffen zu können.
- Sie muss typische Funktionalitäten wie “Mein Account” oder “Meine Bestellungen” leicht auffindbar abdecken.
- Und dabei dem Besucher im Idealfall noch darstellen, wo er sich aktuell in der Navigation befindet.
Die drei visuellen Segmente der Hauptnavigation
Um diese Kriterien zu erfüllen, sollten Sie die Elemente in der Hauptnavigation Ihres Shops in drei optisch und räumlich getrennte Abschnitte gruppieren:
- Stöbern/Browsen (Produktkategorien und Unterkategorien, ggf. Flaggschiff-Produkte), um Kunden die Produktkollektion zu zeigen;
- Informationen (Über Uns, Kontakt, Hilfe, etc.), um Kunden etwas über die Marke beizubringen; und
- Funktionen (Mein Account, Meine Bestellungen, etc.), um Kunden zu helfen, eine bereits aufgegebenen Bestellung zu verwalten (Retouren und Tracking zum Beispiel).
Hauptnavigation – Desktop versus Mobil: Unterschiedlicher Kontext benötigt ein anderes Navigationsangebot
Auf dem Desktop ist genug Platz vorhanden, um diese Kriterien auf einfache Art und Weise zu erfüllen und die drei Segmente darzustellen. Auf mobilen Endgeräten stellt es sich als etwas schwieriger dar, da nur ein “Zwischenmenü” vorhanden ist, um sämtliche Navigationspunkte auf einem viel kleineren Bildschirm darzustellen.
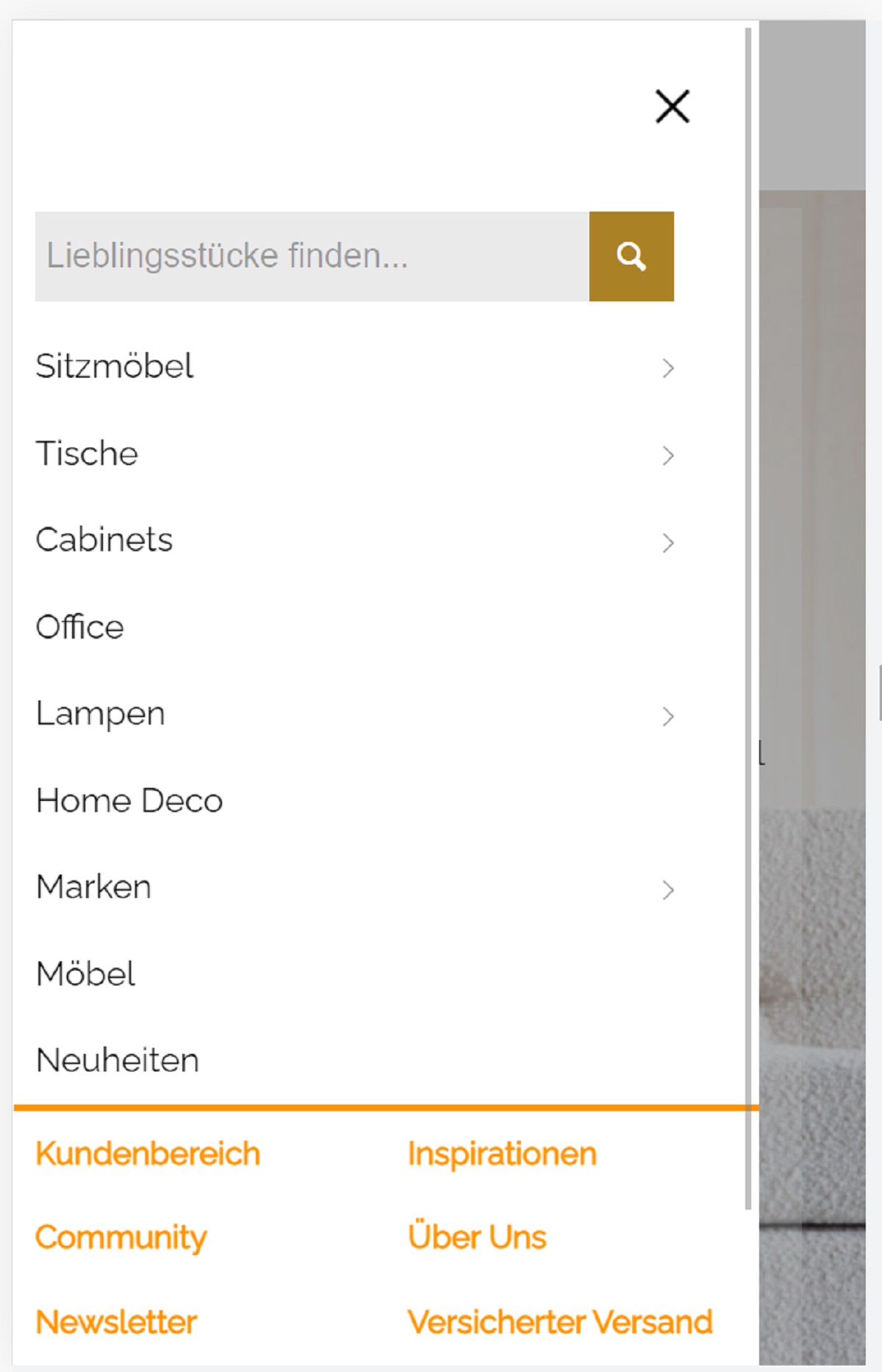
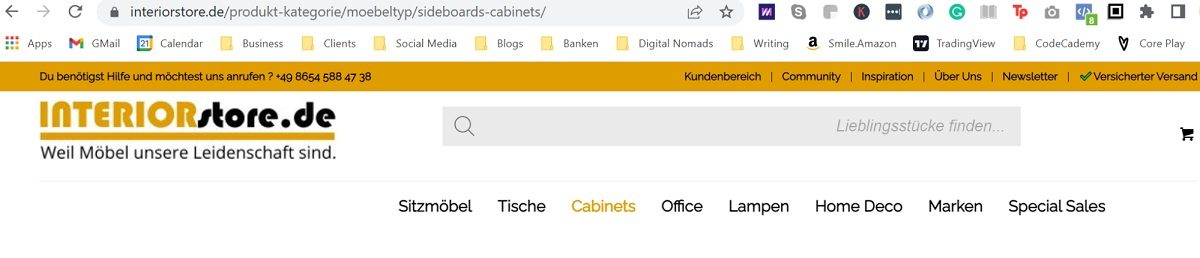
Die Kriterien für die Hauptnavigation auf Mobilgeräten bleiben natürlich die gleichen wie auf dem Desktop, müssen aber aufgrund des Platz-Handicaps anders dargestellt werden. INTERIORstore stellt seine Hauptnavigation in der mobilen Version folgendermaßen dar:
Wichtig ist auch hier, die drei Elemente Browsen, Informationen und Funktionen visuell zu unterscheiden und zu trennen. Das kann durch verschiedene Farben oder Gruppierung geschehen – oder beides.
Am mobilen Beispiel von INTERIORstore wird das Browsen über die Hauptkategorien Sitzmöbel, Tische, Cabinets, etc. abgedeckt; die Informationen (Community, Newsletter, Über Uns, Inspirationen, Versicherter Versand) sind in diesem Fall mit den Funktionen (Kundenbereich) zusammengefasst, weil es auf dieser Seite nicht viele Funktionen gibt. Sie sind trotzdem optisch sowohl durch Farbe als auch Gruppierung von den Produkten klar unterschieden.
Generell gilt: Wenn Sie die Navigation Ihres Shops ausplanen, muss sie mobil und auf dem Desktop unterschiedlich ausgegeben werden. Die dahinterliegende Architektur und Struktur ist die gleiche, nur im Frontend eben unterschiedlich designed und visuell umgesetzt. Ihnen entgeht viel Umsatz, wenn Sie diese Differenzierung nicht vornehmen, allein schon weil einige Besucher erst mobil stöbern und dann den Kauf auf dem Desktop abschließen – und sich nicht erst wieder in die Navigation “einlernen” wollen.
10 Best Practices der Hauptnavigation im Onlineshop
Jetzt haben wir schon viel zu den typischen Problemen und Kriterien von Hauptnavigationen besprochen, sowohl auf dem Desktop als auch auf mobilen Endgeräten. Interessant ist aber auch, wie die Top Shops ihre Hauptnavigationen aufstellen. Hier sind die 10 Best Practices der Hauptnavigationen in Onlineshops.
1. Optische Abgrenzung der Segmente
Wie bereits mehrfach erwähnt, sollten Sie die Items unter den Elementen Browsen, Informationen und Funktionen entweder visuell mit unterschiedlichen Farben und durch eindeutige Gruppierung voneinander trennen:
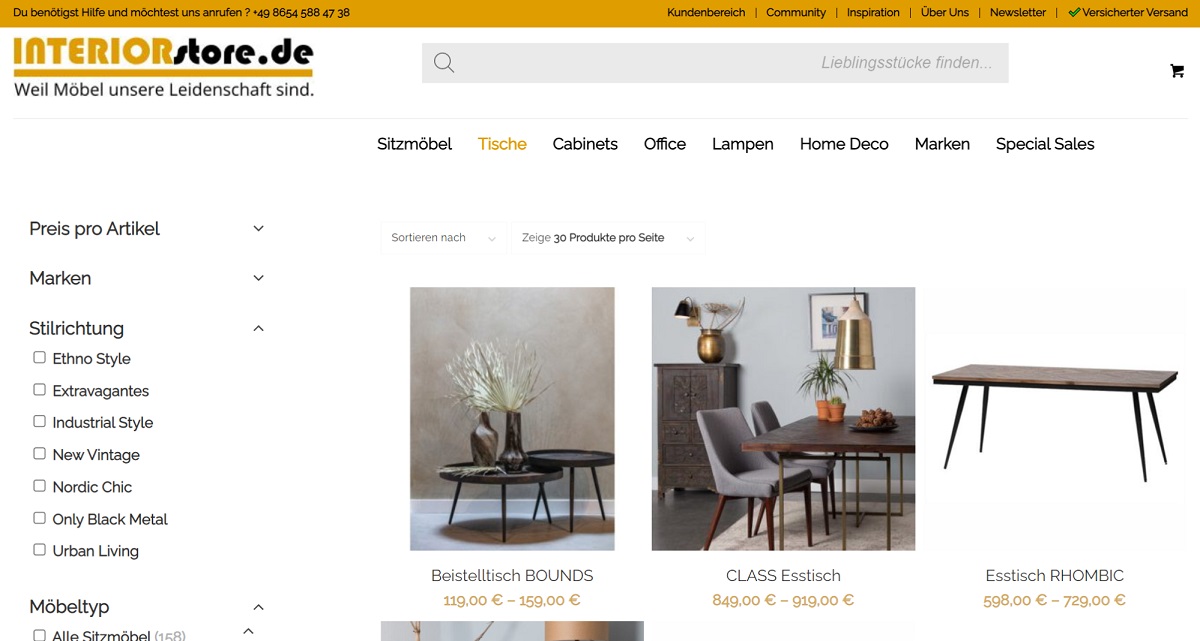
- Browsen: Hauptnavigation, mittig (siehe INTERIORstore-Beispiel)
- Informationen: Top-Navigation oben links
- Funktionen: Top-Navigation oben rechts
2. Produktkategorien direkt anzeigen
Sechsunddreißig Prozent von Webseiten gliedern laut dem Baymard Institute ihren gesamten Produktkatalog unter einem einzigen Hauptnavigationspunkt wie “Shop” oder “Produkte” als Dropdown ein. IKEA macht es beispielsweise so:
Und klar: IKEA hat einen riiiiiiesengroßen Produktkatalog. Da ist der erste Instinkt oft “muss ja irgendwie sinnvoll geordnet werden”. Trotzdem muss auch hier ein Besucher mindestens einen Klick tätigen, um überhaupt erst Einsicht in die Produktkategorien zu erhalten. Das gibt zehn Punkte Abzug in der B-Note (bei der “B” natürlich für Benutzerfreundlichkeit steht). Und das tut selbst einem renommierten Shop wie IKEA weh! Jeder zusätzliche Klick gibt dem Besucher nämlich eine weitere Möglichkeit, von der Webseite zu springen und seine Träume auf einer anderen, einfacheren Webseite zu erfüllen.
(Die Möglichkeit besteht, dass diese Benutzerunfreundlichkeit und schlechte Versandbedingungen von IKEA perfide Absicht ist, um die Menschen ins Möbelhaus zu locken. Vor Ort sind die Umsätze pro Transaktion höher. Kein Mensch geht zu IKEA und kauft nur die Gläser, die auf der Einkaufsliste stehen. Denn, ooh… Kerzen…!)
Daher: Legen Sie keinen Ultra-Überpunkt namens “Shop” oder “Produkte” an, unter dem Sie sämtliche Produktkategorien listen. Im Zweifel ist die Hauptmenüleiste immer dafür da, die (wichtigsten) Produktkategorien direkt anzuzeigen.
3. Ebenen und Unterteilung zwischen Tiefe und Übersichtlichkeit balancieren
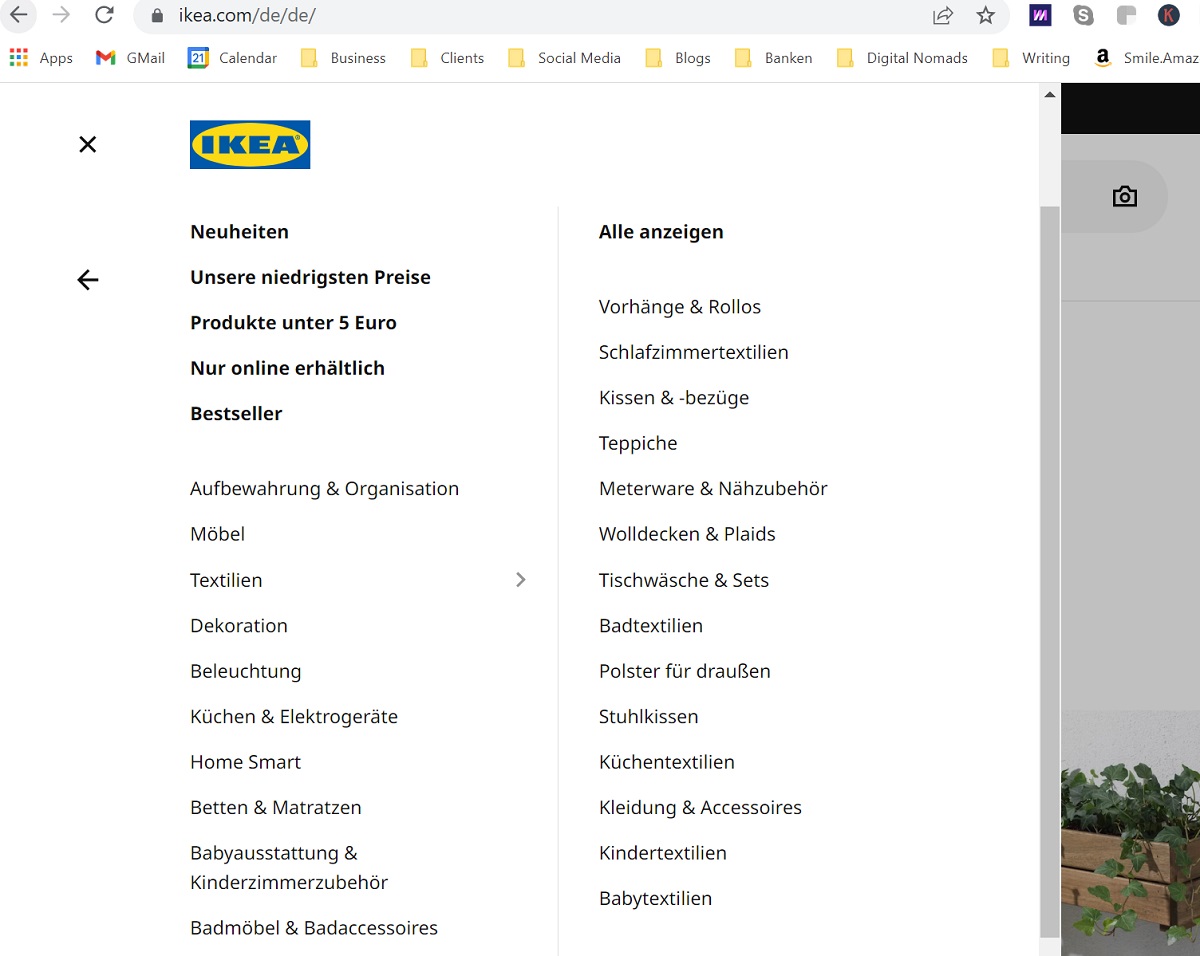
Das Baymard Institute fand außerdem heraus, dass 29 Prozent von Webseiten viel zu viele, extrem spezifische Unterkategorien in ihren Dropdown-Menüs listen. Wie IKEA demonstriert, ist es auf den ersten Blick nicht erfassbar und überwältigend für den erstmaligen Besucher:
Das sind 14 Unterkategorien, die man im ersten Moment nicht überblicken kann. Sauberer und übersichtlicher wäre das Ganze schon, wenn nicht in fast jeder Subkategorie das Wort “Textilien” mit eingebaut wäre. Ist doch eigentlich klar, dass wir uns bei den Textilien befinden. Oder vielleicht doch nicht?
Um den kleinen Pfeil rechts von “Textilien” in der Kategorie-Navigation zu entdecken, braucht man ja fast schon Adleraugen. Allein schon, weil von “neben” nicht die Rede sein kann. Tauchen Sie zwei oder maximal drei Kategorie-Ebenen tief ein. Wenn Sie das Gefühl haben, mehr Ebenen zu brauchen, geben Sie dem Besucher lieber die Möglichkeit, nach Produktattributen zu filtern (mehr zur Filterung der Attribute im nächsten Punkt).
Vermeiden Sie zu viele Unterkategorien in der Hauptnavigation. Sie wird sonst viel zu überladen. Teilen Sie die Produktkategorien in höchstens zehn Unterkategorien auf. Bei mehr Unterkategorien ordnen Sie die weniger wichtigen Items unter “Sonstige” ein oder unterteilen die Kategorien in weitere überschaubare Einheiten. Streben Sie zehn Produkte in den Kategorien auf der tiefsten Ebene an.
Hinweis: Bei sehr großen Shops mit vielen unterschiedlichen Produkten lassen sich die Navigationspunkte manchmal einfach nicht sinnvoll auf maximal drei Ebenen und zehn oder weniger Unterkategorien beschränken. Führen Sie hier trotzdem auch eine “Card Sort”-Übung durch, um die optimale Navigationsstruktur für Ihren Shop festzulegen.
4. Produktattribute als Filter implementieren
Bezüglich den Produkten und Unterkategorien sollten Sie sich überlegen: Was ist tatsächlich eine Kategorie, und was kann in Filtern abgebildet werden? Was ist der Unterschied?
Nehmen wir einen Onlineshop für Foto- und Videotechnik. Hier sind Fotokameras und Videokameras zwei unterschiedliche Produktkategorien. Die Navigation könnte wie folgt aufgebaut werden:
- Videokameras (Produktkategorie)
- Pinhole (Unterkategorie)
- Panoramic
- Single-Use
- Camcorder
- Unterwasser
- Fotokameras
- Spiegelreflex
- Kompakt
- Polaroid
- Analog
Innerhalb der Unterkategorien gibt es je Kamera wieder unterschiedliche Eigenschaften wie Marken, Auflösungen, Zoomweiten:
- Videokameras (Produktkategorie)
-
- Panoramic (Unterkategorie)
-
-
- Marke 1
- Marke 2
- Auflösung 1
- Auflösung 2
- Zoomweite 1
- Zoomweite 2
-
-
- Pinhole
-
-
- Marke 1
- Marke 3
- Auflösung 2
- Auflösung 3
- Zoomweite 3
-
-
- etc.
- Fotokameras
-
- Spiegelreflex
-
-
- Marke 1
- Marke 2
- Auflösung 1
- Auflösung 2
- Zoomweite 1
- Zoomweite 2
-
-
- Kompakt
-
-
- Marke 1
- Marke 3
- Auflösung 2
- Auflösung 3
- Zoomweite 3
- etc.
-
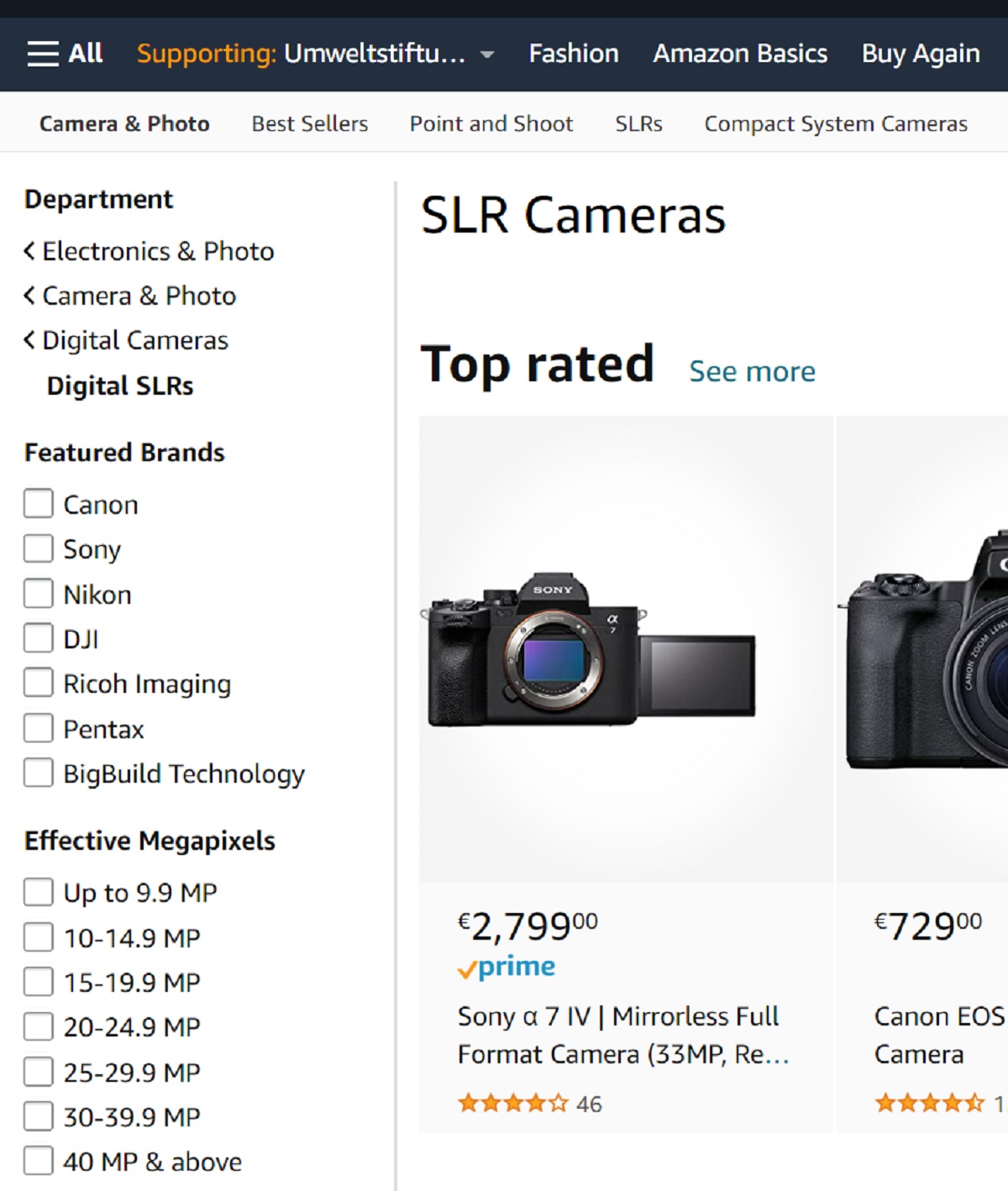
Diese sollten aber nicht als sich immer wiederholende Unter-Unterkategorie in der Navigation integriert, sondern als filterbare Attribute geführt werden. So, wie es beispielsweise Amazon für Spiegelreflexkameras löst, mit den Filtern links:
Und da wir bereits von Filtern sprechen…
5. Voreingestellte Filter
Auf vielen Seiten werden auch Menü-Elemente wie “Angebote”, “Neuheiten”, “Deals” gelistet. Behandeln Sie diese nicht als Produktkategorien. Besser: Setzen Sie Links zu Unterseiten, auf denen bereits ein Filter vorausgewählt ist und auf denen der Besucher seine zusätzlichen Filter, beispielsweise “Fotokameras”, mit hinzufügen kann.
Das verhindert, dass Besucher sich unbewusst in ein bestimmtes Silo schieben, aus dem sie nie wieder herausfinden.
6. Filter für alle Produkte einer Kategorie auf einer Seite
Extrem hilfreich für viele Besucher ist auch die Möglichkeit, über die Navigation alle Produkte einer Hauptkategorie ansehen zu können, um dann via Filter tiefer einzusteigen.
Bei INTERIORstore werden dem Besucher mit einem Klick auf die Hauptkategorie “Tische” beispielsweise zunächst alle Tische angezeigt. Über die Filter links ist es dann möglich, die Auswahl Schritt-für-Schritt einzuschränken:
Der Vorteil der “alles anzeigen” Funktion ist, dass der Besucher durchscrollen und sich inspirieren lassen kann, ohne gleich zu sehr in eine bestimmte Filterung reinzurutschen. Er kann entscheiden, erst dann mit den Filtern zu arbeiten, wenn er einen guten Ein- und Überblick erhalten hat. Denn manche Besucher wissen von Anfang an, was sie wollen. Andere eben noch nicht.
7. Heben Sie hervor, wo der Besucher sich aktuell befindet
Neunzig Prozent der Webseiten heben laut dem Baymard Institute den aktuellen Bereich des Benutzers in der Hauptnavigation nicht hervor. Das macht es für den Benutzer unnötig schwer zu erkennen, wo er sich in der Webseitenhierarchie befindet und die Struktur der Webseite zu erlernen und zu verinnerlichen. Vor allem für Nutzer von mobilen Geräten ist es hilfreich, die aktuelle Eltern-Produktkategorie hervorzuheben.
INTERIORstore löst dieses Thema visuell, indem es die aktuell bestöberte Produktkategorie in der Markenfarbe hervorhebt:
Es ist für den Besucher immer sehr hilfreich zu wissen, wo in der Hauptnavigation er sich aktuell aufhält. Im Beispiel von INTERIORstore sind wir ganz eindeutig bei “Cabinets”. Gerade bei vielen Unterkategorien und Filter-Optionen sollten Sie Ihren Besuchern diesen Überblick nicht vorenthalten.
8. Hover-Verzögerung bei Dropdown-Menüs
Zweiundfünfzig Prozent der Webseiten haben schwer bedienbare Dropdown-Menüs, die bei jedem noch so kleinen falschen Stups der Maus verschwinden oder sich auftun. Dieses “Flackern” wird durch eine fehlende “Hover-Verzögerung” ausgelöst. Das ist eine Mindestzeitspanne, die der Benutzer mit dem Mauszeiger über den Auslösebereich verweilen oder ihn verlassen muss, bevor der Dropdown-Inhalt angezeigt oder geschlossen wird.
In großen Dropdown-Menüs ist es sinnvoll, eine Hover-Verzögerung von bis zu einer Sekunde einzubauen. Dies beugt dem unangenehmen Flackern beim ungenauen Führen des Cursors vor.
9. Klickbare Links
Alles, was in einer Navigation steht – auch in Dropdown-Menüs – sollte ein klickbarer Link sein. Wenn es also in der Navigation Überschriften zur Kategorisierung gibt, sollten auch diese klickbar sein und zu einer nächsten Seite führen.
Wenn Sie hier tiefer einsteigen wollen, können Sie mit einer Heatmap prüfen, an welchen Stellen Besucher viel versuchen zu klicken, obwohl kein Link hinterlegt ist. Dort sollten Sie dann auf jeden Fall einen klickbaren Link einbauen und die Erwartung erfüllen.
10. Bilder mit klickbaren Links
In dem Zuge sollten Sie auch Bilder, die zur Illustration auf Subkategorie-Seiten angezeigt werden, mit klickbaren Links hinterlegen. Bilder bieten größere Klickflächen als Text oder gar Buttons, weshalb viele Leute als erstes versuchen, das Bild anzuklicken, um auf die gewünschte Seite – oder ein einzeln dargestelltes Produkt – zu gelangen. Eine verschenkte Gelegenheit also, wenn kein Link zur passenden Seite führt.
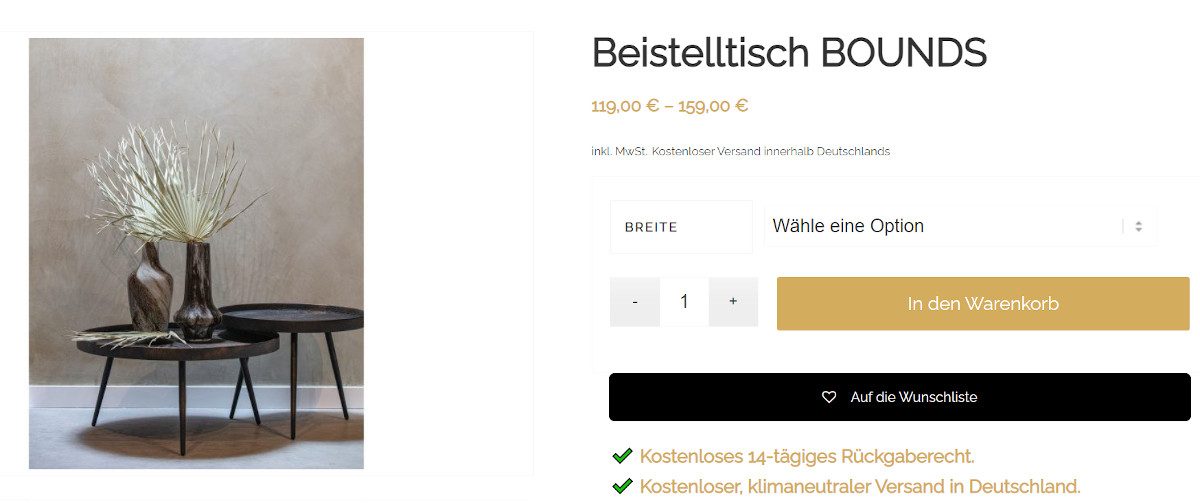
INTERIORstore hat beispielsweise die Fotos der Produktliste auf seinen Kategorie-Seiten zur jeweiligen Produktseite verlinkt. Von der Kategorieseite auf das Bild für “Beistelltisch BOUNDS” geklickt…
… kommt man direkt zur Produktseite des Beistelltischs BOUNDS:
Und zwar viel einfacher, als wenn man auf die Produktbeschreibung und/oder den Preis darunter klicken müsste, um auf diese Seite zu gelangen.
Hauptnavigation mit unterschiedlicher Produktzahl
Bieten Sie in Ihrem Shop ein einziges Produkt oder hunderte? Je nachdem gibt es unterschiedliche Möglichkeiten, Ihre Hauptnavigation aufzustellen.
Shops mit einem Produkt
Wenn Sie nur ein einziges Produkt im Shop haben, dann ist die Produktdetailseite auch die Startseite Ihres Onlineshops. Das macht die Navigation auf einer Ebene ohne Produktkategorien oder gar Unterkategorien denkbar unkompliziert.
Flaggschiff-Produkt
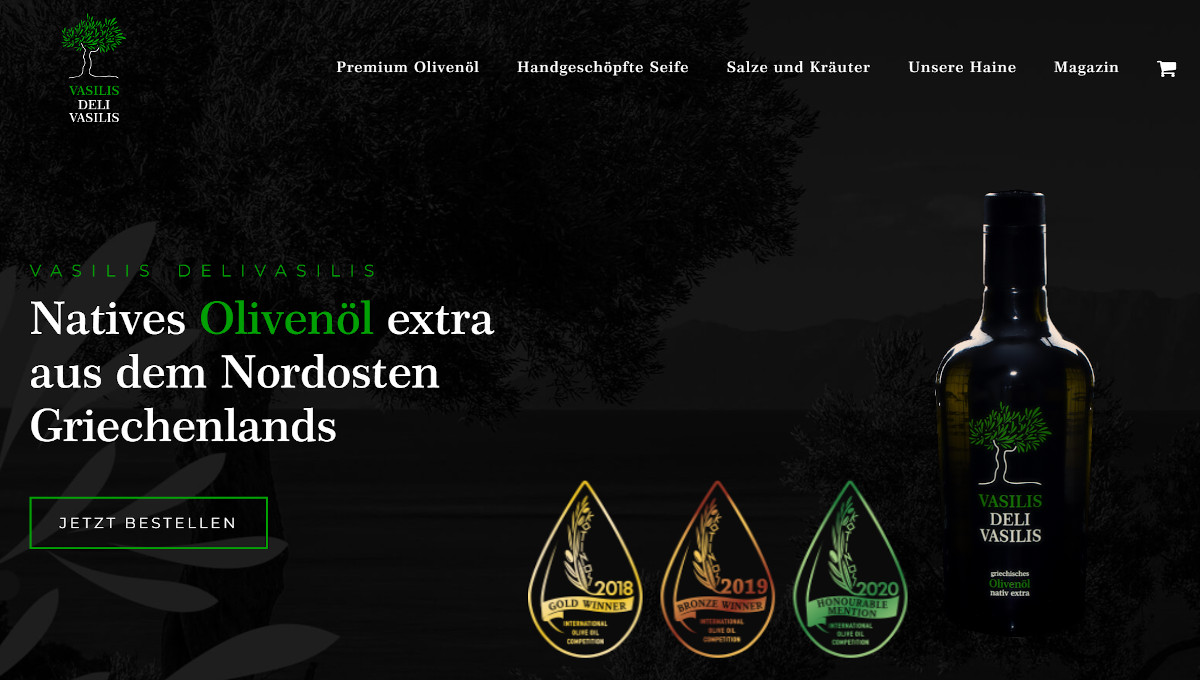
Ein Shop mit einem Hauptprodukt kann ebenso die Produktseite zur Startseite machen. Da es aber nicht das einzige Produkt ist, macht es Sinn, dieses neben anderen Produkten auch als Hauptkategorie in der Hauptnavigation zu nennen. So wie es beispielsweise Delivasilis mit Ihrem Olivenöl lösen:
Das Olivenöl ist das Hauptprodukt, die Seifen und Gewürze sind aber gern mitbestellte Cross-Sales, welche die Marge pro Bestellung deutlich erhöhen – die Portokosten steigen für den Händler nicht, der Umsatz aber schon.
Bis zu sieben Produkte
Bei fünf bis sieben Produkten kann man die ersten beiden Optionen “mischen”, wie Delivasilis auch schön zeigt. Das Flaggschiff Olivenöl wird direkt auf der Startseite gezeigt und taucht in der Navigation als erstes auf. Daneben steht die Seife als zweites wesentliches Produkt, sowie als drittes ein Link zur Kategorie der zusammengefassten Produkte “Salze und Kräuter”.
Bei mehr als sieben Produkten
Spätestens jetzt fangen Sie an, wie hier beschrieben, die Navigation in zwei bis drei Ebenen sowie zehn Unterkategorien zu unterteilen.
So designen Sie die Hauptnavigation Ihres Onlineshops
Wie die meisten Shopbetreiber, haben Sie sich die Navigation für Ihren Shop vielleicht anfangs bei der Konkurrenz abgeschaut. Dennoch ist die Verbesserung der Funktionalität und Lesbarkeit Ihrer Navigation fast immer das Wichtigste, was Sie für die allgemeine Benutzerfreundlichkeit Ihres Shops tun können.
Denn: Die in Ihrem Shop gebotenen Auswahlmöglichkeiten bestimmen, welche Aktionen Ihre Kunden durchführen. Und Sie haben die Kontrolle über diesen Prozess, indem Sie die Navigationsstruktur Ihres Shops richtig aufstellen.
Und zwar am besten mit einer sogenannten “Card Sort”-Übung.
Schritt 1: Karten beschriften
Für eine Card Sort brauchen Sie einen Stapel Karteikarten oder Post-it-Zettel, einen Marker, ein Klebeband und eine Stunde Zeit. Ja, wir machen das analog! Lassen Sie die Bildschirme ausgeschaltet.
- Schreiben Sie zunächst alle aktuellen Hauptnavigationspunkte Ihres Shops auf jeweils eine Karte. Fügen Sie alle Funktionen und Informationen wie “Mein Konto”, “Warenkorb” und “Über uns” hinzu. Legen Sie diese beiseite.
- Schreiben Sie dann jede Hauptkategorie Ihres Shops auf jeweils eine Karte.
- Schreiben Sie schließlich alle Unterkategorien Ihres Shops auf jeweils eine Karte, sodass Sie eine Unterkategorie pro Karte haben.
Sie haben jetzt drei Kartenstapel: Hauptnavigationspunkte, Hauptkategorien und Unterkategorien.
Tipp: Wenn Sie eine Karte namens “Shop” oder “Produkte” als Kategorie beschrieben haben, dann zerreißen Sie diese Karte und werfen die Schnipsel in den Papiermüll. Wie bereits erwähnt – das ist eine Ebene zu “hoch” für eine optimale Hauptnavigation.
Schritt 2: Erstellen Sie die Elemente
Wie viele waren das gleich nochmal? Richtig, drei:
- Stöbern/Browsen: Haupt- und Unterkategorien
- Informationen: Über Uns, Kontakt, Hilfe, Newsletter, Magazin, Inspirationen und mehr
- Funktionen: Warenkorb, Mein Konto, Versand und mehr
Schreiben Sie diese drei Elemente auf jeweils eine Karte und legen Sie diese in einer Reihe vor sich aus.
Exkurs zur Suchfunktion: Jeder Onlineshop sollte eine leicht auffindbare Suchfunktion als Teil seiner Hauptnavigation zeigen. Unterschiedliche Besucher gehen die Suche nach ihrem Wunschprodukt unterschiedlich an: Manche gehen Klick-für-Klick über die Kategorien in der Menü-Navigation. Andere geben ihre Keywords im Suchfeld ein. Die Suchfunktion sollte neben den einzelnen Produkten auch die Kategorien und Unterkategorien passend zum Suchwort ausspucken.
Schritt 3: Die erste Sortierung
Mischen Sie alle Karten aus den ersten beiden Stapeln, also Hauptnavigationspunkte und Hauptkategorien. Den Unterkategorie-Stapel lassen Sie zunächst links liegen.
Gehen Sie dann jede Karte durch und bestimmen Sie, ob die jeweilige Karte zu Browsen, Funktionen oder Informationen gehört. Legen Sie jede Karte auf einen Stapel unter dem jeweiligen Element.
Schritt 4: Sortierung nach Unterkategorien
Jetzt nehmen Sie die Karten aus dem Browse-Stapel und legen sie unter den anderen Stapeln in einer Reihe nebeneinander aus. Sie repräsentieren Ihre Hauptmenü-Leiste.
Jetzt nehmen Sie den Stapel mit Unterkategoriekarten zur Hand, gehen wieder jede Karte einzeln durch und entscheiden, unter welche Browse-Kategorie sie gehören. Manche davon treffen möglicherweise auf mehrere Kategorien zu; entscheiden Sie sich in dem Fall einfach für die am besten zutreffende Kategorie. Später beim eigentlichen Design der Shopnavigation können diese Unterkategorien natürlich ganz einfach an mehrere Hauptkategorien angehängt werden.
Schritt 5: Allgemeine Kategorien
Viele Shops haben Kategorieseiten eingerichtet, die theoretisch auf den gesamten Produktkatalog ausgeweitet werden können, wie beispielsweise:
- Neuheiten
- Bestseller
- Angebote
- Empfehlungen
Diese sollten in der Regel als separate Navigationselemente eingerichtet und gruppiert werden – und sie sollten sich auch hier wieder optisch von den regulären Kategorien unterscheiden. Auf diese Weise müssen die Besucher keine zusätzlichen Gehirnzellen aufwenden, um Sonderkategorien vom Rest des Shops zu unterscheiden.
Schritt 6: Design der Ergebnisse
Jetzt sollten Sie die optimale Navigationsstruktur vor sich ausgelegt haben, die Sie sowohl für mobil als auch Desktop umsetzen können.
Fünf Faustregeln fürs Design der Hauptnavigation:
- Auf dem Desktop und vor allem auf mobilen Geräten muss jeder Navigationsbereich – Browsing, Funktionen und Informationen – getrennt und visuell deutlich erkennbar sein.
- Kombinieren Sie die Informationen nicht mit den Funktionen.
- Kombinieren Sie Informationen und Funktionen nie mit den Produktkategorien und deren Unterkategorien.
- Zeigen Sie auf mobilen Geräten als erstes alle Produktkategorien und trennen Sie dann alle anderen Arten der Navigation (Informationen und Funktionen) am unteren Rand.
- Verstecken Sie Ihre Produktkategorien niemals unter einem generischen Link wie “Shop” oder “Produkte”, weder auf dem Desktop noch mobil. Das erspart Ihren Kunden zusätzliche Klicks und Verwirrung.
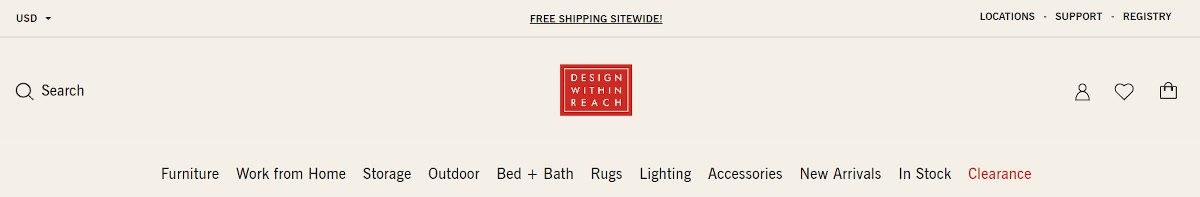
Ein gutes Beispiel für eine gelungene Hauptnavigation bietet Design Within Reach:
- Das Auge fällt als erstes auf die Browse-Gruppierung der Produktkategorien.
- Oben rechts finden Sie die Informationen.
- Die Funktionen sind unter den Informationen durch bekannte Icons dargestellt.
- Und die Sonderkategorie “Clearance” (also Schlussverkauf) ist optisch durch die rote Schriftfarbe hervorgehoben.
Sie haben jetzt eine Card Sort durchgeführt und auf Basis der erarbeiteten Struktur alle Best Practices umgesetzt. Woher wissen Sie aber, ob die Optimierungen gefruchtet haben? Macht eine “gute” Hauptnavigation wirklich so einen großen Unterschied?
Letzter Schritt: Testen, testen, testen
Haben Sie schon von A/B-Testing gehört? Bei dieser Art der Analyse stellen Sie Hypothesen über mögliche Änderungen Ihres Shops auf, die Sie dann testen. Fünfzig Prozent der Besucher bekommen die Originalseite ausgespielt, 50 Prozent sehen die neue Seite, welche die Hypothese testen soll.
Im Fall der Optimierungen Ihrer Hauptnavigation legen Sie einen A/B-Test im ersten Schritt auf “neue Navigation” versus “alte Navigation” aus. Und zwar sowohl für Desktop als auch für mobile Geräte. Sie testen also letztendlich vier Versionen. Das geht mit einem Tool wie Google Optimize.
Für die Hauptnavigation sind dabei folgende Faktoren interessant zu testen:
- Absprungrate, die verrät:
- Wie viele Besucher auf Ihre Webseite kommen und dann fast sofort wieder gehen.
- Wie lange sie auf der Seite bleiben.
- Wie viele Seiten sie besuchen. Das sollten im Idealfall mehr als eine Seite sein; das deutet darauf hin, dass die Besucher leicht zu ihrem Wunschprodukt oder -information navigieren konnten.
- E-Commerce-Konversionsrate: Diese zeigt, wie viele Besucher einen Kauf tätigen.
- Umsatzerhöhung: Die Gegenüberstellung des Umsatzes je Nutzer ist letztendlich der aussagekräftigste Faktor eines A/B-Tests: Geben Besucher, die auf der Variante mit der neuen Hauptnavigation landen, tatsächlich mehr Geld aus?
Mit größter Wahrscheinlichkeit ist die neue Variante besser – aber nur der Test beweist es. Für den ersten Test reicht auch ein Konfidenzintervall von 80 Prozent, um die Verbesserung zu validieren. Noch aussagekräftiger ist ein Konfidenzintervall von 95 Prozent, bei dem der Zufall nicht oder nur vernachlässigbar in die Ergebnisse reinspielt (im Gegensatz zu nichts testen und alles dem Zufall zu überlassen). Aber dazu brauchen Sie auch mehr Besucher im Shop. Achtzig Prozent reichen, um auch mit weniger Besuchern den Test zu machen und herauszufinden, ob die alte oder (wahrscheinlich) die neue Navigation besser ist.
Auch wenn der A/B-Test negativ ausfallen sollte und beweist, dass die “alte” Version doch besser funktioniert, lernen Sie dazu. Sie erhalten sozusagen im Negativ Hinweise darauf, wie Sie die Benutzererfahrung verbessern können. Denn besser geht immer.
Das bringt die Optimierung der Hauptnavigation
Wie die Harvard Business Review festgestellt hat, haben diese Art von Online-Tests eine große Auswirkung. Ideal ist es daher, nicht nur einen A/B-Test durchzuführen, sondern immer wieder neue Faktoren zu testen. Wenn Sie beispielsweise merken, dass Sie mit der neuen Hauptnavigation fünf bis zehn Prozent mehr verdienen, können Sie über Tools wie Hotjar beobachten, wie Besucher die Navigation überhaupt nutzen. Das hilft dabei festzustellen, wo es Probleme gibt, wo und warum die Navigation nicht funktioniert. Daraus lassen sich wiederum neue Hypothesen bilden, neue A/B-Test erstellen und die Navigation – letztendlich also die Benutzererfahrung – laufend verbessern.
Denn: Wenn Sie nicht testen, ist Ihr Erfolg vom Zufall bestimmt. Wenn Sie testen, können Sie Schritt-für-Schritt, Monat-für-Monat Ihren Erfolg steigern. Selbst wenn Sie jeden Monat “nur” eine neue Lösung finden, die Ihren Umsatz um drei Prozent steigert, sind es dank dem Zinseszinseffekt nach zwölf Monaten schon 42 Prozent mehr Umsatz!
Fertig gelesen? Dann terminieren Sie die Umsetzung
Zusammenfassend empfehlen wir zur Optimierung der Hauptnavigation im Onlineshop also folgendes:
- Führen Sie eine Card Sort durch.
- Designen Sie Ihre Hauptnavigation mit den Ergebnissen der Card Sort und auf Basis der Best Practices neu.
- A/B-testen Sie die alte versus die neue Version mit einem Tool wie Google Optimize.
- Testen Sie weiter, um die Navigation und damit die Benutzererfahrung Ihres Onlineshops laufend zu optimieren.
Und wenn Sie der Gedanke ans A/B-Testen zunächst einschüchtert, führen Sie zumindest die ersten beiden Punkte durch – die sind absolut machbar. Verloren haben Sie nur, wenn Sie nach Lesen dieses Artikels gar nichts tun, um die Benutzererfahrung Ihres Onlineshops zu verbessern.