Sie waren mal dick im Geschäft, aber jetzt tröpfeln die Verkäufe? Dann wird es Zeit für den Relaunch Ihres WooCommerce-Shops, den Neustart.
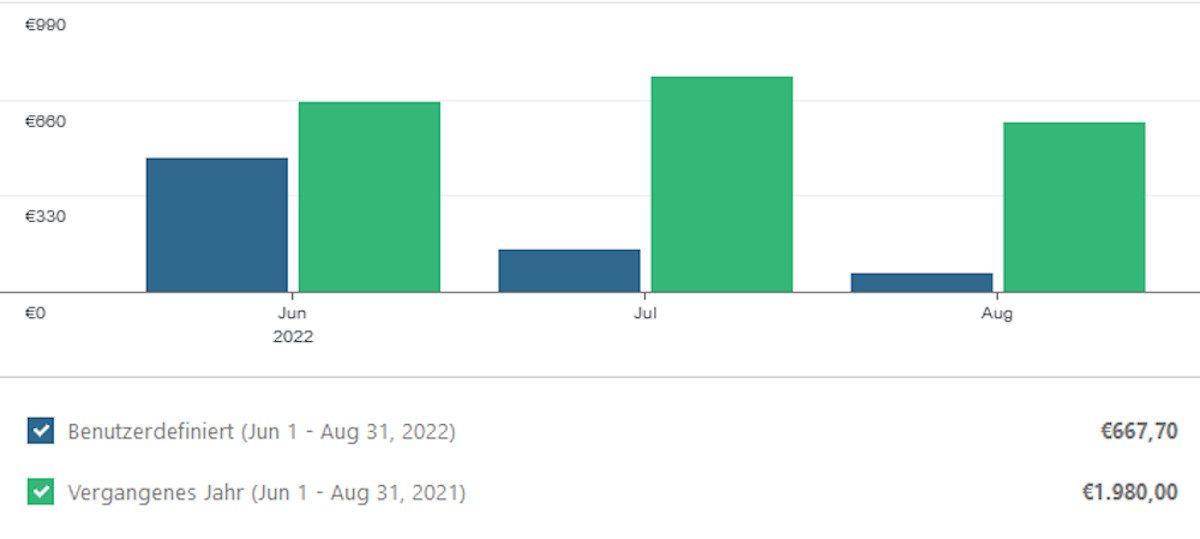
Never change a running system – ändere niemals ein funktionierendes System! Dieses Prinzip gilt natürlich auch für den E-Commerce. Solange Ihre Umsätze stabil auf einem guten Niveau bleiben oder wachsen, haben Sie alles richtig gemacht. Sie dürfen den Anblick Ihrer Verkaufsstatistik in der Hängematte genießen. Vielleicht ähnelt Ihr Trend aber auch den Balken der folgenden Grafik:
Falls Sie Ihren Onlineshop auf der Basis von WordPress und dem Shop-Plugin WooCommerce betreiben, finden Sie die wichtigsten Zahlen unter dem Menüpunkt Statistik/Umsätze. Die Geschäftslage im Beispiel:
- Die grünen Balken zeigen die Zahlen des vergangenen Jahres. Die Umsätze lagen innerhalb der Monate Juni bis August bei insgesamt 1,980 Euro.
- Die blauen Balken zeigen die Zahlen des laufenden Jahres. Im selben Zeitraum, also wieder von Juni bis August, lagen die Umsätze bei nur noch 667 Euro. Bei stark sinkender Tendenz innerhalb der drei Monate.
Für diesen Onlineshop gibt es jetzt zwei realistische Szenarien:
- Ein langsames Siechtum, bis die Umsätze auf null Euro gesunken sind.
- Eine Wiederbelebung der Umsätze über einen Relaunch des Shops.
Ist mein Shop aus der Zeit gefallen?
Wer im Handel tätig ist, und das gilt ganz besonders für den Onlinehandel, muss sich technisch halbwegs auf dem aktuellen Stand befinden. Zum Beispiel bei den Zahlungsarten. Es mag noch einige Shops geben, die auch ohne PayPal noch veritable Umsätze einfahren, aber zukunftsfähig sind sie damit nicht. Die händische Eingabe der 22-stelligen IBAN ist einfach nicht mehr zeitgemäß. Früher oder später wird jedes E-Commerce-Unternehmen vom Markt verschwinden, das seine Kundinnen und Kunden bei den Zahlungsarten einschränkt. Nicht nur umsatzschwache, auch aus der Zeit gefallene Shops benötigen einen Relaunch.
1. Erst machen, dann reden.
Das Schlimmste, was Sie als Betreiber eines dahinsiechenden Shops machen können, sind irgendwelche vagen Ankündigungen über Ihre Pläne. Einerseits setzen Sie sich damit unter Zeitdruck, andererseits können Hinweise auf zukünftige Änderungen auch als Zeichen für die Beendigung Ihres Projekts interpretiert werden. Die letzten Worte auf Websites, die seit Jahren nicht mehr gepflegt werden, heißen nicht selten: „In Zukunft werde ich hier wieder öfter etwas berichten“.
Die Formel für einen stressfreien Relaunch lautet:
- Änderungen durchführen und testen, ob alles reibungslos funktioniert.
- Den Relaunch auf allen Kanälen kommunizieren, also auf der Shop-Website und gegebenenfalls im Blog, im Newsletter und auf Ihren Social-Media-Präsenzen.
2. Vorbereitungen für den Relaunch: Safety first!
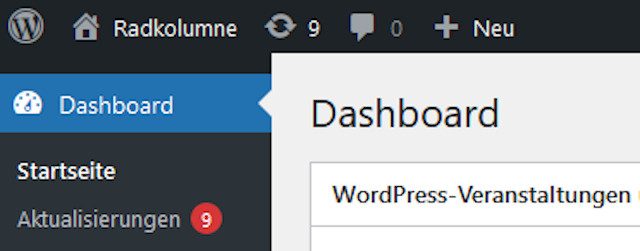
Überstürzen Sie nichts! Bevor Sie mit großen Änderungen anfangen, sollten Sie sich Gedanken über die Sicherheit Ihres Onlineshops machen. Bei einem Shop auf der Basis von WordPress und WooCommerce genügt schon ein Blick ins Backend, um die schlimmsten Gefahren zu erkennen.
Der Screenshot zeigt ein System mit satten neun Elementen (Plugins und Themes), die nicht mehr auf dem aktuellen Stand sind. Was hier jetzt zu tun ist:
- Sicherung der kompletten Installation (Dateien und Datenbank) auf dem jetzigen Stand. Für WordPress gibt es dazu Plugins wie beispielsweise BackWPup.
- Überprüfung der zu aktualisierenden Elemente und gegebenenfalls die Löschung von nicht mehr benötigten Plugins und Themes.
- Durchführung aller Aktualisierungen.
- Sicherung der aktuellen Installation.
Überprüfung des Servers
Bei einem Relaunch setzen Sie in der Regel neue Plugins und eventuell auch ein neues Theme ein. Bedenken Sie, dass damit auch die Mindestanforderungen an Ihren Webspace steigen können. Auskunft über die derzeitige Leistungsfähigkeit Ihres Webspace erhalten Sie über das Backend von WordPress. Klicken Sie dazu auf Werkzeuge/Website-Zustand/Bericht/Server.
Überprüfen Sie dann folgende Werte:
- PHP-Version: Hier sollte mindestens PHP 8.0 stehen.
- PHP-Speicher-Limit (memory_limit): Hier sollten mindestens 512M angezeigt werden.
Liegt einer der beiden Werte darunter? Dann sollten Sie prüfen, ob Sie die PHP-Version umstellen oder das Memory-Limit erhöhen können. Ist dies nicht der Fall, so nehmen Sie bei Ihrem Hoster ein Upgrade auf ein höherwertiges Paket vor.
Sind alle Hausaufgaben erledigt? Dann geht es jetzt an den Relaunch, und zwar optisch und technisch.
3. Der optische Relaunch
Früher galt bei WordPress: Für die Optik einer Website ist das Theme verantwortlich, für die Funktionen die Plugins. Wer die Optik aufmöbeln wollte, musste also nur das Theme auswechseln, Diese einfache Vorgehensweise kann heute allerdings in einer absoluten Katastrophe enden, denn die strikte Trennung gilt heute nicht mehr. Schuld daran sind die sogenannten Pagebuilder-Themes.
Vorsicht bei Pagebuilder-Themes
Nicht wenige Betreiber einer WordPress-Website haben ein Pagebuilder-Theme im Einsatz. Schlecht ist das prinzipiell nicht, denn mit solchen Themes lassen sich in kurzer Zeit und ohne Herumschrauben an HTML und CSS attraktive Websites und Onlineshops erstellen. Allerdings hat diese Bequemlichkeit auch eine Kehrseite:
Pagebuilder-Themes vermengen den Code für die Optik und die Funktionen. Sie können deshalb nicht problemlos gewechselt werden. Falls Sie ein Pagebuilder-Theme im Einsatz haben: Schöpfen Sie die Optionen Ihres bestehenden Themes aus und experimentieren Sie mit Farben, Schriften und Anordnungen der Elemente. Bleiben Sie dem Theme aber treu.
Einfacher Themewechsel bei Standardthemes
Relativ einfach gestaltet sich der Themewechsel, wenn Sie eines der folgenden Themes im Einsatz haben:
- Ein WordPress-Standardtheme, zum Beispiel Twenty Twenty-Two oder Twenty Twenty-One.
- Das WooCommerce-Standardtheme Storefront.
- Ein Theme ohne Pagebuilder. Lassen Sie sich dabei nicht von Begriffen verwirren. Seit WordPress 5.0 ist nämlich der sogenannte Gutenberg-Editor in WordPress enthalten. Er wird ebenfalls als Pagebuilder bezeichnet, verursacht aber keine Katastrophen beim Themewechsel.
Typisch für viele Betreiber eines WooCommerce-Shops ist das folgende Szenario:
Zunächst wurde eine Website mit dem WordPress-Standardtheme betrieben. Dann folgte die Ergänzung der Website mit einem Shop und der Wechsel zum Storefront-Theme. Nach einiger Zeit lässt die Begeisterung für Storefront nach – es muss ein persönlicherer Look her.
Das WooCommerce-Theme
Eine risikoarme Quelle für das Ersetzen des Storefront-Themes befindet sich auf der Website woocommerce.com.
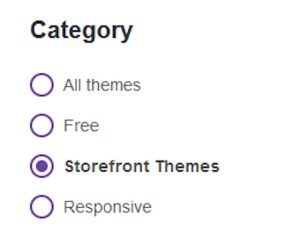
Wenn Sie dort auf Themes klicken, finden Sie eine Auswahl von Themes, die auf WooCommerce abgestimmt sind. Sie können dabei noch nach Kategorien filtern. Wählen Sie Storefront Themes aus, um den Wechsel so einfach wie möglich zu gestalten und anschließend Ihre Menüleisten und Widgets am gewohnten Platz zu finden.
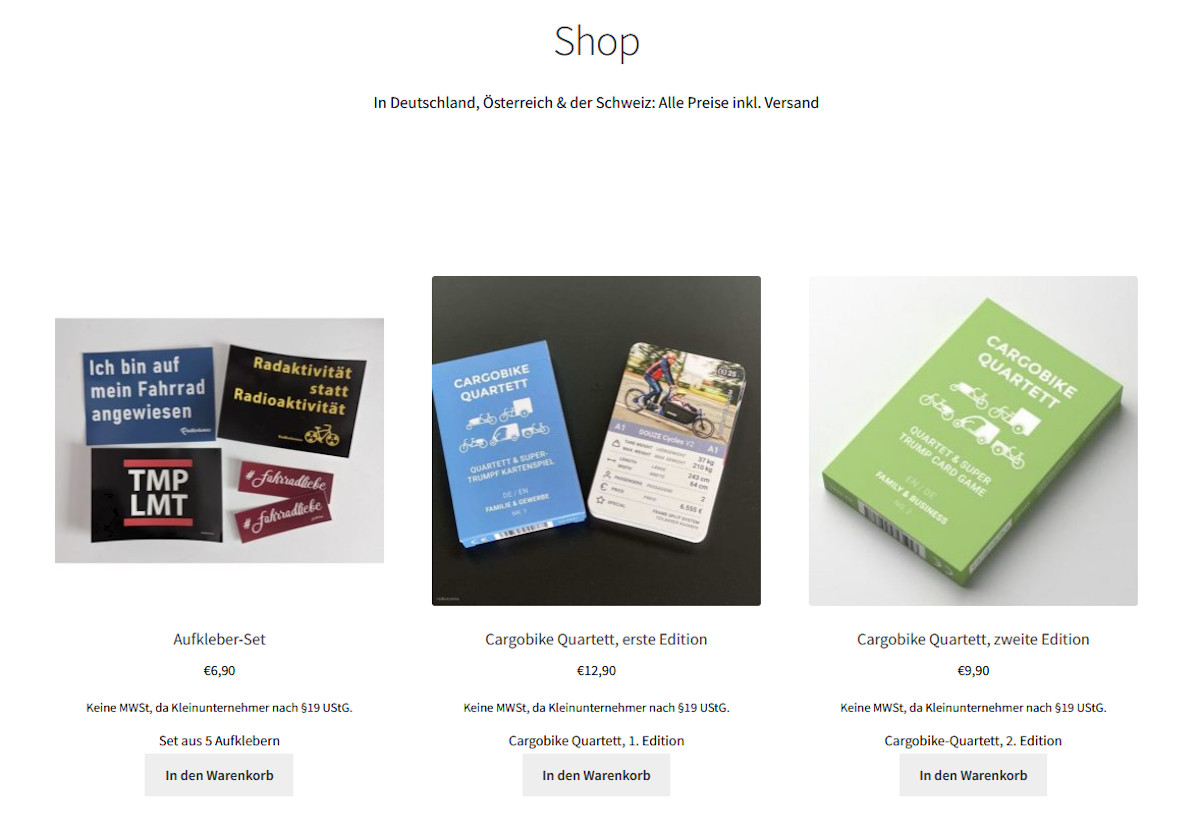
Die meisten auf Storefront basierenden Themes kosten 39$ plus Mehrwertsteuer für den Zeitraum von 12 Monaten. Die Investition lohnt sich in den meisten Fällen. Das folgende Bild zeigt einen Shop vor dem Wechsel, eingesetzt ist das Storefront-Theme.
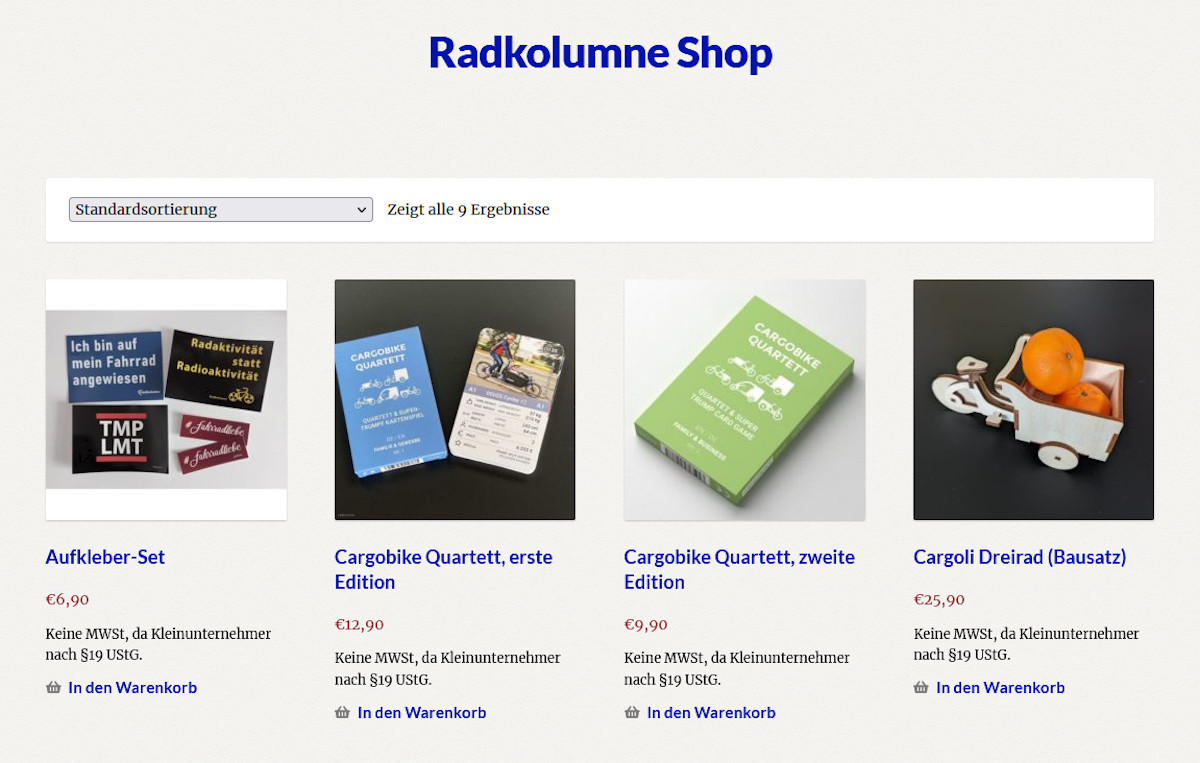
Das folgende Bild zeigt den gleichen Shop nach der Umstellung von Storefront auf das Bookshop-Theme. Die Informationen unter den Produktbildern sind nun übersichtlicher, der optische Gesamteindruck ist edler, die Produkte wirken wertiger.
Achtung Child-Theme-Falle!
Möchten Sie den freudigen Anblick eines neuen Themes lange genießen? Dann verfallen Sie nicht dem Aufräumzwang!
Die Sache ist nämlich so: In unserem Beispiel handelt es sich um ein Child-Theme (Bookshop), das vom Parent-Theme (Storefront) abhängig ist. Begehen Sie nicht die Grausamkeit, das Parent-Theme zu löschen. Das Child-Theme greift nämlich auf dessen Dateien zurück. Wenn Sie das Parent-Theme löschen, haben Sie einen Doppelmord begangen.
Im Beispiel heißt das: Storefront ist zerschossen, Bookshop ist zerschossen und Ihre WordPress-Installation ist auch nicht gerade stabiler geworden.
Rufen Sie jetzt drei Mal laut: „Ich darf niemals das Parent-Theme eines aktiven Child-Themes löschen!“
Unerwünschte Links im Footer entfernen
Nach dem Aktivieren eines neuen Themes nisten sich im Footer gerne unerwünschte Links ein, zum Beispiel zur Website von WooCommerce.com und zum Theme-Hersteller.
Falls Sie sich fragen, ob Sie diese entfernen dürfen: Ja! Allerdings sind die Hersteller nicht glücklich darüber, wenn Sie deren Eigenwerbung ins Nirwana schicken – und machen es Ihnen entsprechend schwer. Doch mit einer Zeile Code lässt sich das Problem beheben.
So werden Sie die Links wieder los:
- Klicken Sie auf Design / Customizer.
- Klicken Sie im Customizer unten auf den Menüpunkt Zusätzliches CSS.
Dann geben Sie folgenden Code ein:
.site-info { display: none; }
4. Der technische Relaunch
Für technische Neuerungen in Ihrem Onlineshop sind die Extensions zuständig, die Erweiterungen von WooCommerce. Als Quelle können Sie das WordPress-Plugin-Verzeichnis nutzen. Geben Sie dazu „WooCommerce“ in die Plugin-Suche ein. Außerdem finden Sie Extensions bei externen Anbietern und auf WooCommerce.com.
Eine beliebte Extension, die auf WooCommerce.com erhältlich ist, nennt sich Product Bundles. Sie haben damit die Möglichkeit, Produkte in einem Set zu verkaufen, zum Beispiel eine Gitarre und einen Gitarrengurt, und dafür einen reduzierten Preis anzubieten.
WooCommerce hat zwar auch eine bereits enthaltene Gruppierungsfunktion, diese ist aber mit so unzureichenden Funktionen ausgestattet, dass sich die Einarbeitung nicht lohnt. Wer sich ernsthaft mit Bundles auseinandersetzen will, greift besser gleich zu einer Extension.
5. Die Änderungen kommunizieren
Nur in seltenen Fällen stehen Onlineshops völlig alleine in den Weiten des Internets. Erfolgreiche E-Commerce-Projekte werden durch eine oder mehrere dieser „flankierenden Faktoren“ unterstützt:
- Ein Ladengeschäft.
- Ein Unternehmensblog oder ein Forum.
- Ein Newsletter-System mit einer soliden Abonnentenzahl.
- Eine oder mehrere reichweitenstarke Social-Media-Präsenzen.
Alle diese Marketing-Kanäle sind geeignet, um den Relaunch zu verkünden. Allerdings locken Sie keinen Hund hinter dem Ofen hervor, wenn Sie nur auf eine neue schicke Optik hinweisen. Da muss noch Pfeffer rein. Bieten Sie neue Produkte an, drehen Sie an der Preisschraube und verfassen Sie einen knackigen Einzeiler für Ihr Marketing.
Beispiel für die Betreffzeile eines Newsletters: „Zum Shop-Relaunch 20% Rabatt auf alles“.
5 Tipps für den erfolgreichen Onlineshop-Relaunch: Zusammenfassung und Fazit
WordPress und das Shop-Plugin WooCommerce sind in der Basisversion kostenlos und erfüllen nach der Eindeutschung mit German Market (kostenpflichtig) oder Germanized (in der Basisversion kostenlos) problemlos ihren Dienst. Doch nicht wenige Shopbetreiber erleben nach der Aufbauphase wieder einen Rückschlag. Die Umsätze schrumpfen, wenn sich die erste Generation der Kundinnen und Kunden mit den Produkten eingedeckt hat und eine neue nicht nachgewachsen ist.
Was tun, um den Kahn wieder flott zu kriegen? Ein Neustart mit einem individuelleren Look. Herzstück des Relaunch-Projekts ist in der Regel ein Wechsel zu einem attraktiven Theme. Vor dem Wechsel eines WordPress-Themes ist es unerlässlich, die gesamte Installation zu sichern und zu aktualisieren. Äußerste Vorsicht ist geboten, wenn ein Pagebuilder eingesetzt wurde. In diesem Fall ist es ratsam, dem aktiven Theme oder zumindest dem eingesetzten Pagebuilder treu zu bleiben und die vorhandenen Möglichkeiten im WordPress-Customizer zu nutzen.
Zu einem umfassenden Relaunch gehört auch die Erweiterung mit neuen Funktionen, zum Beispiel dem Angebot für Produkt-Bundles. Da WooCommerce hierfür nur sehr beschränkte Features anbietet, empfiehlt sich der Einsatz eines Plugins, zum Beispiel Product Bundles.
Abgerundet wird der Neustart eines Shops mit der Neuausrichtung des Sortiments: Raus mit den Ladenhütern und her mit den Umsatzbringern. Damit der Blick in die Verkaufsstatistik wieder ein Lächeln ins Gesicht zaubert.
Titelmotiv: Photo by Nick Fewings on Unsplash
- Wie erstellen Sie eine erfolgreiche WordPress-Homepage? 8 Website-Mythen im Reality-Check - 19. Juni 2025
- Zwölf Tipps für den erfolgreichen WordPress Blog - 14. November 2024
- 24 Tipps für das WordPress Standardtheme Twenty Twenty-Four - 11. September 2024