Sie entwickeln Systeme und Services, die eine digitale Benutzerschnittstelle benötigen? Und Sie wollen sicherstellen, dass diese bei Ihrer Zielgruppe gut ankommt? Egal ob Eigenentwicklung oder individualisierte Standardlösung – mit Prototyping erhalten Sie frühzeitig Feedback von Nutzern. So können Sie Probleme einfacher und günstiger beheben oder neue Wege einschlagen. Das sichert Ihre Investition und die Akzeptanz Ihrer Nutzer. Wir zeigen Ihnen, wann und wie Sie Prototyping in Ihrem Projekt einsetzen und was es dabei zu beachten gilt.
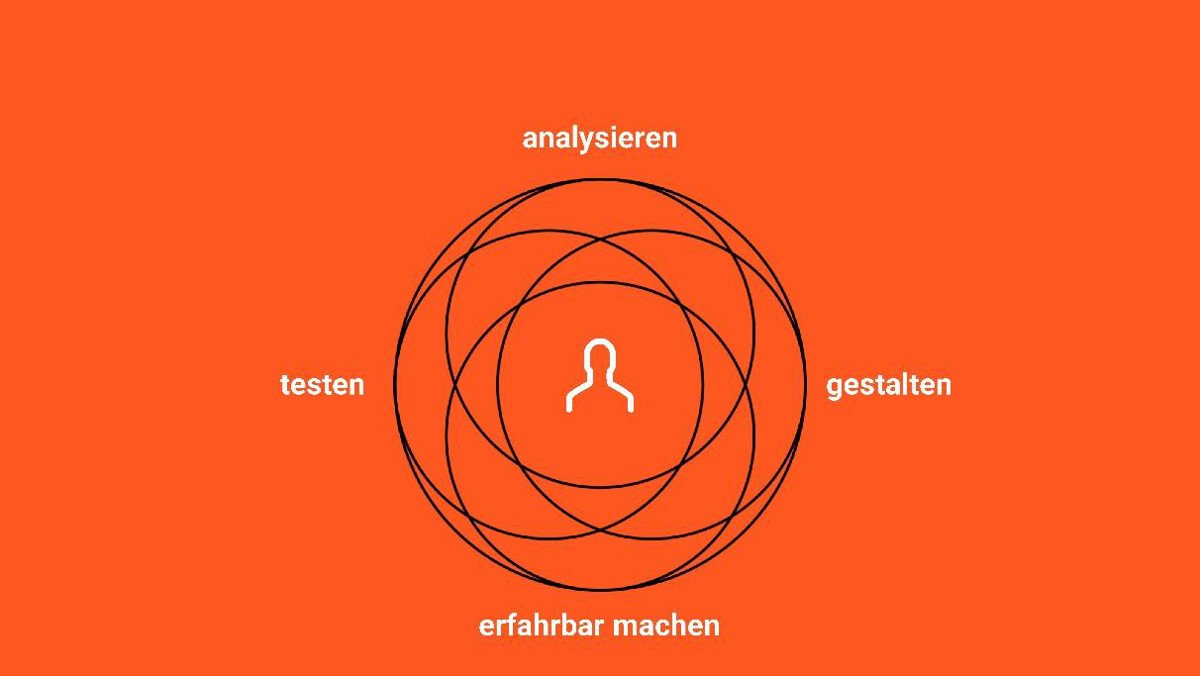
Um eine Benutzerschnittstelle zu entwickeln, verfahren Hersteller idealerweise nach dem benutzerzentrierten Gestaltungsprozess gemäss DIN ISO 9241. Dieser stellt in allen Phasen der Entwicklung den Nutzer in den Mittelpunkt. Vor allem bei der Analyse und dem Testen ist dies offensichtlich. In diesem Beitrag beschäftigen wir uns jedoch mit dem dritten Schritt, dem „Erfahrbar Machen“. Dabei werden Ideen so aufbereitet, dass sie erlebbar, erfahrbar und begreifbar werden. Dieses sogenannte Prototyping ist ein wesentlicher Schritt für eine optimale Produktentwicklung.

Der iterative benutzerzentrierte Gestaltungsprozess (Bildquelle: User Interface Design GmbH | www.uid.com)
„Prototyping“ ermöglicht es schon früh im Gestaltungsprozess, Erkenntnisse zur Machbarkeit oder Nutzbarkeit von Produktideen zu gewinnen und zu evaluieren. Ein Prototyp ist „eine konkrete Darstellung eines Teils oder der Gesamtheit eines Interaktionssystems. Er ist ein greifbares Artefakt, keine abstrakte Beschreibung, die interpretiert werden muss“ (Beaudouin-Lafon & Mackay; 2003).
Prototyping in der Historie
Prototyping kann jeder seit jeher. Für uns alltägliche Werkzeuge, wie z.B. einem Bohrer, entwickelten sich von Prototypen zu multifunktionalen Produkten. Ihr Entwicklungszyklus hält immer noch an, so dass sich das Produkt immer weiterentwickelt.
Im Bauwesen diente Prototyping in erster Linie dazu, Unwissen zu kompensieren. Als die Berechnung von Statik noch gar nicht bekannt war, arbeiteten Baumeister mit Modellen, um aufgekommene Konstruktionsideen auf Stabilität zu prüfen. Diese Methode konnte man besonders beim Kirchenbau über Jahrhunderte beobachten. Als Erfahrungsquelle dienten Berichte über Einsturzursachen der prototypischen Bauten, Auswirkungen von verschiedenen Bearbeitungsverfahren auf Materialien sowie Baustellenbesuche.

Kathedrale von Beauvais: Beim Bau der Kathedrale stürzte diese wegen zu großer Spannweiten der Arkaden teilweise ein. Auf Basis dieser Erkenntnisse entstand das höchste Kirchengewölbe der Welt. Quelle: https://de.wikipedia.org/wiki/Kathedrale_von_Beauvais
Somit war Prototyping bereits damals wesentlicher Baustein eines iterativen Prozesses. Zunächst analysierten die Baumeister alle zur Verfügung stehenden Informationen zu den „Unfällen“. Sie gestalteten neue Konstruktionen, setzten diese in Modellen aus unterschiedlichen Materialien um und machten sie so erfahrbar. Anschließend testeten und beobachten sie das Modell oder Teile des Bauprojekts, bevor sie weiterbauten bzw. wieder neu aufbauten. Ein bekanntes Beispiel hierfür ist der schiefe Turm von Pisa. Er ist zwar nie eingestürzt, jedoch machte das Neigen des anfänglichen Bauabschnitts auf die Bodenbeschaffenheit aufmerksam. Man kompensierte das Unwissen über die Tragfähigkeit quasi im echten Bau, anstatt zuvor diese über Versuche zu validieren. Diese Erkenntnisse aus dem ersten Bauabschnitt wurden dann in den Folgeabschnitten genutzt, um zum einen wieder „gerade“ weiterzubauen, aber auch um die Stabilität des ersten Abschnitts zu optimieren.
Auch heute findet man diese iterative Vorgehensweise in vielen anderen Anwendungsbereichen, wie zum Beispiel im großen Bereich der Fortbewegungstechnik – vom Flugzeug bis zum Auto. Sie wird aber auch eingesetzt, um digitale Produkte und Services benutzerzentriert zu gestalten, die für unterschiedliche Nutzer nutzbar und zugänglich sind.
Prototyping ist damals wie heute ein wesentlicher, wenn nicht der wesentliche Bestandteil des Entwicklungsprozesses.
Wozu Prototyping?
Prototyping ermöglicht es, die Funktionalität eines Produkts oder Services bereits während der Entwicklung zu testen. Zum einen lässt sich damit die eigentliche Umsetzbarkeit testen. Zum anderen können Hersteller mit einem Prototyp frühzeitig und ohne hohe Kosten evaluieren, ob das Produkt Nutzern einen Mehrwert bietet und bedienfreundlich ist. Über die so gesammelten Erkenntnisse können sie die ursprüngliche Idee schnell und kostengünstig iterativ verbessern bzw. weiterentwickeln. Für die benutzerzentrierte Gestaltung hat Prototyping noch mehr Vorteile: Es hilft allen an der Entwicklung Beteiligten, Empathie für die Fragestellung zu gewinnen und den Blick auf den späteren Nutzer des Produktes oder Services zu entwickeln. Der Gestaltungsraum kann exploriert werden. Man lernt dazu und kann seine Ideen testen (Hasso Plattner Institute of Design at Stanford, 2010).
Effizientes Prototyping trägt somit wesentlich dazu bei, Herausforderungen vor und in der Produktentwicklung zu erkennen und wertvolle Erkenntnisse zur Optimierung zu sammeln. Es scheint auf den ersten Blick einleuchtend, keine Zeit mit Prototyping zu verschwenden, sondern direkt mit der Implementierung zu beginnen. Auf lange Sicht ist dies jedoch ein Trugschluss: Denn je später in der Produktentwicklung Änderungen vorgenommen werden müssen, desto höher sind die Aufwände in Zeit und Kosten.
In welchen Phasen der Produktentwicklung werden Prototypen verwendet?
Prototyping muss sich nicht auf das „Bauen“ möglicher Lösungen beschränken. Sind Nutzergruppen durch Zweckbestimmungen sehr eng definiert, müssen Lösungen sehr genau in bestehende Abläufe passen. Das macht es umso wichtiger, den Problemraum vollständig zu verstehen. Dabei können schnelle Visualisierungen von Ideen eine große Hilfe sein.
In der Phase „Gestalten“ unterstützen Prototypen die Weiterentwicklung von Ideen („Prototyping is about building to think“, IDEO.org; 2015).
In der Phase „Testen“ können Projektteams auf diese Weise Produktideen mit Nutzern bewerten und diese als formative Evaluationen in die weitere Gestaltung aufnehmen. Mit Hilfe des Feedbacks entwickeln sie Prototypen iterativ weiter.
Prototypen werden im Gegensatz zum Endprodukt so schnell und kostengünstig wie möglich hergestellt. Umso geringer der Aufwand für die Erstellung des Prototyps ist, desto mehr Spielraum haben Projektteams, um eine eher schlecht bewertete Idee einfach fallen zu lassen und eine erfolgreich getestete Idee agil weiterzuentwickeln. Projektteams können Ideen dann mit einem „guten Gefühl“ verwerfen, wenn das Feedback negativ oder unzureichend war oder der Nutzertest Machbarkeitsprobleme aufdeckte. Hat ein Projektteam die Software hingegen schon fast fertig entwickelt, fällt eine solche Entscheidung umso schwerer.
Welche Arten von Prototypen gibt es?
Bis jetzt sind wir auf den geschichtlichen Hintergrund und die Vorteile und Verwendungszwecken von Prototypen eingegangen. Doch was bedeutet Prototyp denn eigentlich? In welcher Art und Weise können Projektteams einen solchen erstellen?
Elementar ist zunächst der erste Schritt: Hier sollte das Projektteam genau bestimmen, welche exakte Fragestellung es mit dem Prototyp überhaupt erreichen will. Dieser Schritt wird häufig übersprungen, obwohl der Grundsatz gilt:
Nur wer die Frage definiert, die mit dem Prototyping beantwortet werden soll, kann kosteneffizient und zielgerichtet Prototypen gestalten. Denn von der Fragestellung hängt ab, wie umfangreich und aufwendig ein Prototyp sein muss. Um erste Ideen zu testen, reichen eventuell erste Papier- oder Knetprototypen aus. Wer Interaktion und Design im Detail testen will, braucht vermutlich klickfähige Prototypen, beispielsweise in Axure erstellt.
Als Nächstes steht die Ausgestaltung an. Man unterscheidet Prototypen nach Detail- und Realismusgrad. Die sogenannte Fidelity beschreibt, wie nahe der Prototyp an das spätere Endprodukt kommt (Rosson & Carroll; 2002). Sie beeinflusst den Grad der visuellen Ausgestaltung, die Tiefe und Art der Interaktivität und das Ausmaß der Inhalte, die im Prototyp zu finden sind.
Ein geringer Realismusgrad – meist als „Low fidelity“-Prototyp bezeichnet – eignet sich bereits für (sehr) frühe Phasen der Produktentwicklung. Mit ihm lassen sich Produktideen oder einzelne Teilaspekte überprüfen. Typische Prototypen mit geringem Realismusgrad sind beispielsweise…
- Papierprototypen, also einfache Skizzen des späteren Produktes auf Papier. Verschiedene Papierstücke verdeutlichen hierbei den Übergang von Seite zu Seite oder innerhalb eines Inhalts.
- Simple Klickdummies, die Projektteams mit HTML oder verschiedenen Tools einfach erstellen können.
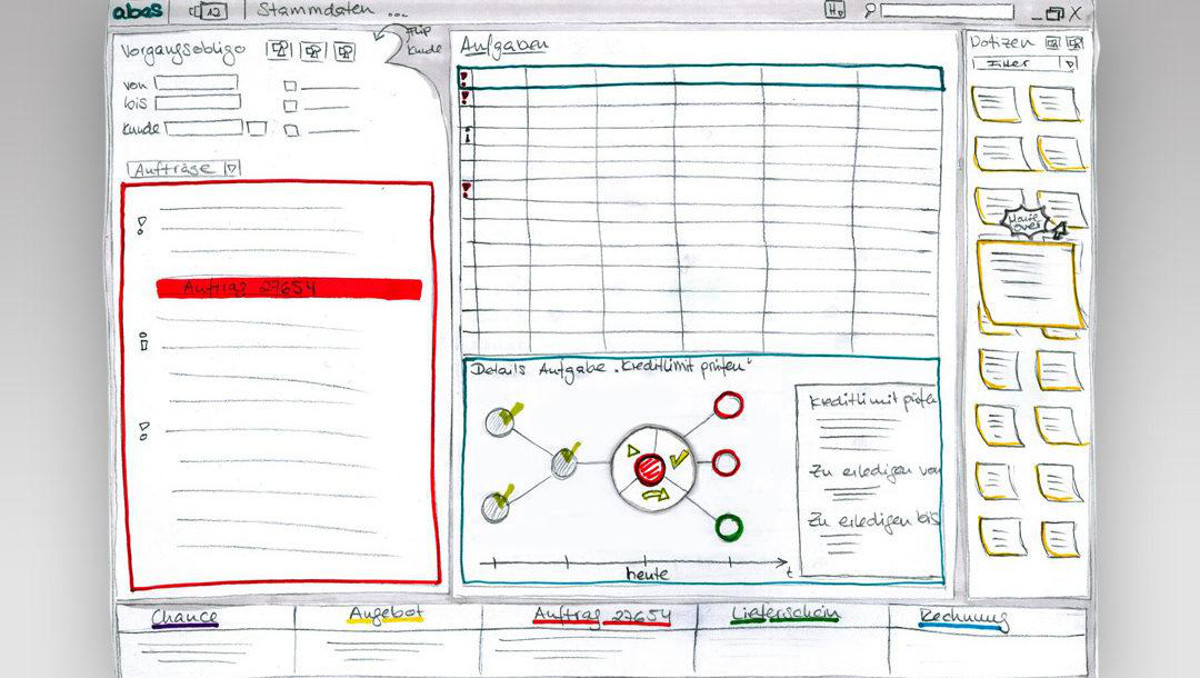
- Wireframes. Sie bezeichnen am Computer erstellte Skizzen von späteren Benutzerschnittstellen. Diese zeigen, welche Inhalte wie und wo platziert sind, ohne konkrete Aussagen zum späteren visuellen Design (also Farbgebung, Schrift, etc.) zu machen.
Allen gemeinsam ist, dass die visuelle Ausgestaltung nicht dem späteren Produktdesign entspricht, die Interaktivität begrenzt ist bzw. durch den Testleiter nachgeahmt oder erklärt werden muss.
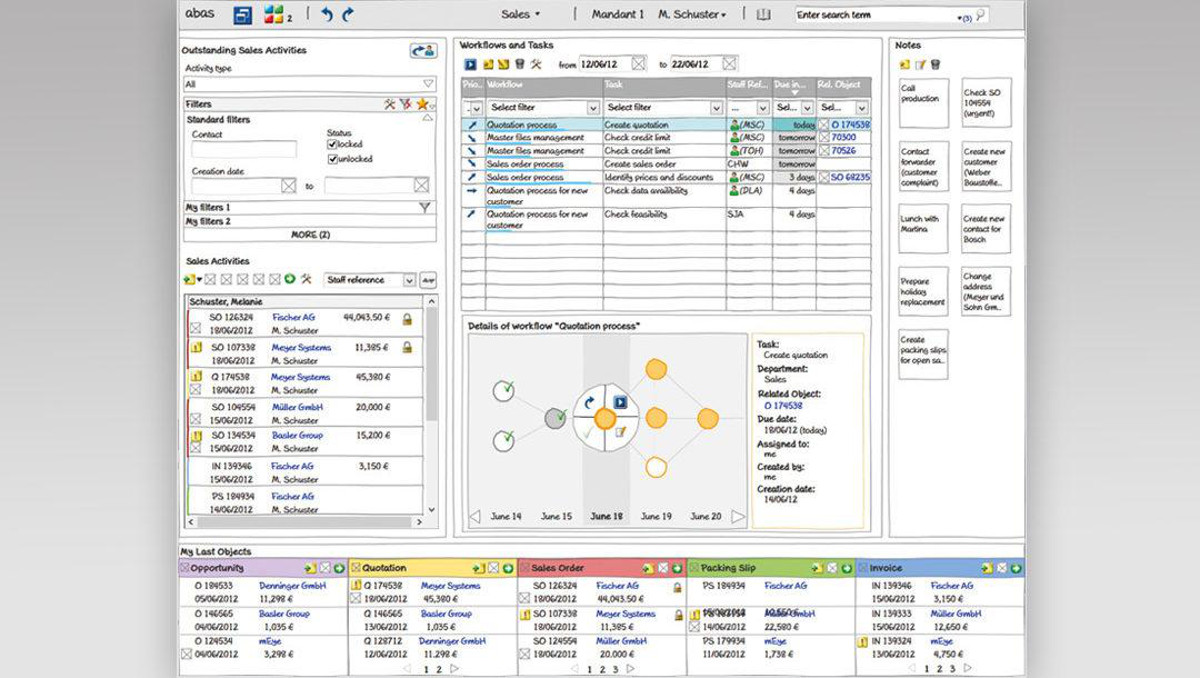
Als „High fidelity“ bezeichnet man einen Prototyp mit hohen Realismusgrad. Dieser eignet sich für spätere Phasen der Produktentwicklung. Er kann auf simpleren Prototypen aufbauen. Mit diesem überprüfen Projektteams mehrere Aspekte eines Produktkonzepts unter möglichst realitätsnahen Bedingungen. Prototypen mit hohen Realismusgrad unterscheiden sich funktional und visuell bereits kaum vom Endprodukt.
Mit diesen Prototypen erledigen Nutzer vorher definierte Aufgaben eigenständig und geben ihre Meinung zum Look and Feel des späteren Produktes ab. Die visuelle Ausgestaltung ist nahe am späteren Produktdesign. Die Interaktivität ist zumindest für die vorher definierten Aufgaben gegeben. Meist bestehen auch die Inhalte aus realistischen Daten und Texten, so dass die Exploration des Nutzers möglichst eigenständig erfolgen kann. Dadurch wird dessen Meinung am wenigsten beeinflusst und das Projektteam erkennt „wirkliche Probleme“, die in der späteren Anwendung – auch ohne Testleiter – aufgetreten wären. Ergeben die High-Fidelity-Studien keinen oder nur wenig Überarbeitungsbedarf, so bilden diese Tests bereits eine ideale Grundlage als Entwicklungsspezifikation bzw. Vorgabe.
Ein weiterer Mehrwert dieser High-fidelity-Prototypen: Das Projektteam kann sie in Kommunikation mit am Projekt beteiligten Stakeholdern wie den Geldgebern oder Marketing verwenden. Natürlich schüren diese aber die Erwartungshaltung, dass einer Markteinführung nicht mehr viel im Weg steht, obwohl die eigentliche Entwicklung oft noch nicht begonnen hat.
Dem steht jedoch entgegen, dass ein erfolgreicher Test eines iterativ weiterentwickelten High-fidelity-Prototypen ein erster Test auf Marktreife ist. Dessen Ergebnis schafft ein ruhigeres Gefühl, so dass das Projektteam die noch ausstehenden Entwicklungsaufwände optimistisch angehen kann.
Neben dem Low- und dem High-fidelity-Prototyp ist noch eine weitere Art der Visualisierung sehr wertvoll – insbesondere wenn ein Service und kein Produkt entstehen soll. Dabei kann es hilfreich sein, mit einer sogenannten User Journey Schwachstellen im Service-Prozess zu identifizieren. Man kann für die User Journey…
- eine visuelle Darstellung auf Papier wählen. In dieser stellt das Projektteam Schritt für Schritt dar, wie der Nutzer mit dem System interagiert oder wie er mit dem Service in Berührung kommt.
- eine filmische Umsetzung erstellen, wie der Nutzer über einen bestimmten Zeitabschnitt das Produkt oder den Service erlebt.
- mit „Baumaterial“ wie LEGO® oder Playmobil® das Nutzererlebnis nachbauen bzw. sogar nachspielen.
- eine Pressemitteilung schreiben, die ein Produkt ankündigt und dessen Vorteile bewirbt, noch bevor überhaupt eine Zeile Code geschrieben wurde.
Den Ablauf auf dieses Weise begreifbar zu machen, kann nicht nur die Schwachstellen und Machbarkeit aufzeigen. Sie führt zudem den eigentlichen Mehrwert für den Nutzer vor Augen: Springen die Nutzer – gerade bei neuen Services – auf die Idee an oder wird diese nicht gut angenommen?
Welche Methoden kommen beim Prototyping zum Einsatz?
Die Auswahl der Methode zur Erstellung von Prototypen ist abhängig vom Produkt oder Service und der Fragestellung, die es zu beantworten gilt. Mögliche Methoden sind:
- Papier-Prototypen
- Softwareprogramme (Axure, Balsamiq, …)
- Storyboards
- Haptische Prototypen, zum Beispiel aus LEGO®, aus Knete, aus PlayMais® oder aus einer Kombination unterschiedlicher Materialien
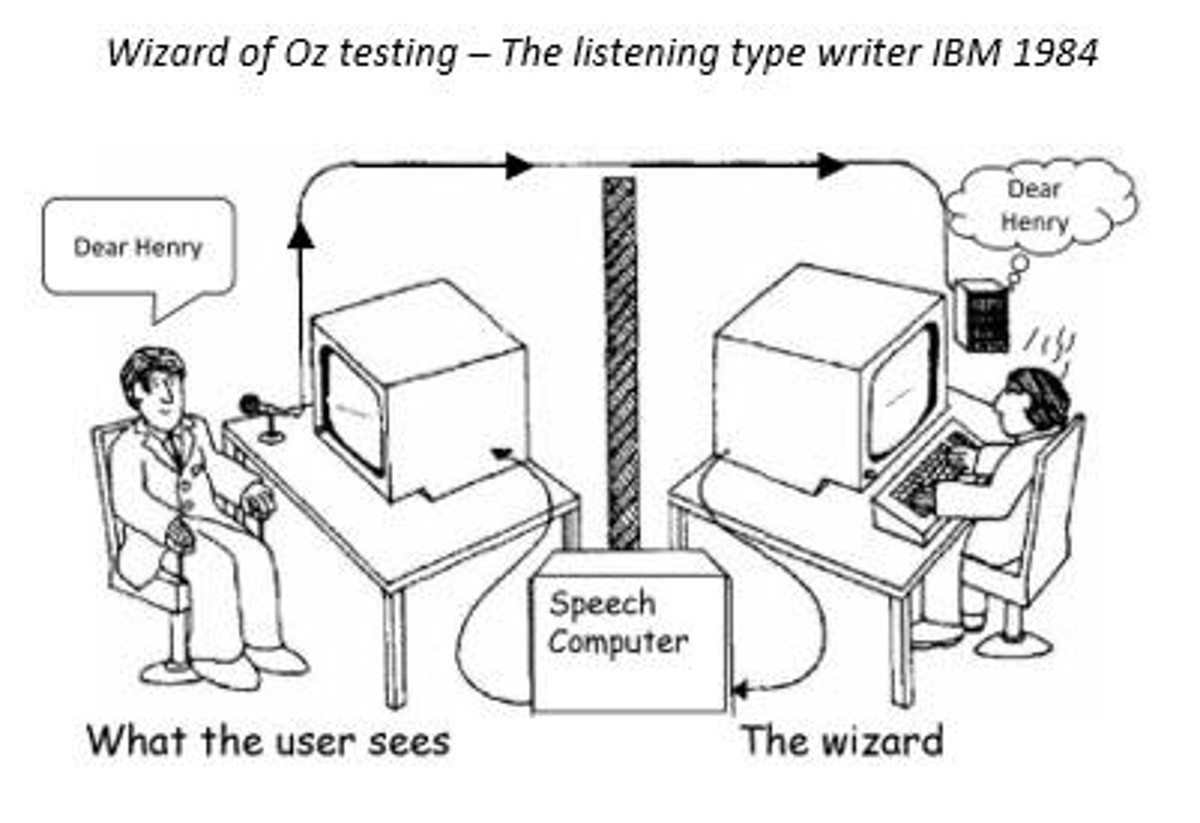
- Wizard-of-Oz-Prototypen
- Rollenspiel
- Physische Prototypen
Haptische Prototypen eignen sich gut, um Produkthandling und Formfaktor zu überprüfen. Die Herstellung mittels additiver Fertigung ermöglicht eine schnelle und kostengünstige Umsetzung. Natürlichsprachliche Interfaces können beispielsweise mit Wizard-of-Oz-Prototypen erfahrbar gemacht werden. Dabei simuliert der Testleiter bzw. der Moderator die Systemreaktionen, in dem Fall die Sprachausgabe. Rollenspiele sind darüber hinaus sehr gut geeignet, um Services zu überprüfen.
Seiner Zeit voraus sein
Wichtig bei jedem Projekt ist es, das Ziel vor Augen zu haben, also in gewisser Weise in die Zukunft zu blicken. Je schneller dieses Ziel greifbarer, spürbarer, erlebbarer wird, je schneller man mit allen Beteiligten – ob Kollegen, Entscheider oder Nutzer – auf diesem Weg gezielter und klarer kommunizieren kann, umso besser.
Die Vorteile liegen nicht nur in der Kompensation des Unwissens – wie es in der anfänglichen ursprünglichen Verwendung von Prototypen der Fall war. Bei digitalen Produkten und Services spielt vor allem Zeit und Geld eine entscheidende Rolle. Jede Entwicklungsschleife kostet Zeit und Geld. Je aufwendiger diese ist, desto mehr von beiden. Einen Prototyp zu erstellen, kostet vermeintlich zunächst nur Zeit. Man wird aber schnell erkennen, wie viel man spart, wenn deutlich weniger Entwicklungsaufwand in ungenügende Ideen fließt. Eine Idee an die Umsetzung zu übergeben, erfordert zudem eine Form der Dokumentation. Der Prototyp ergänzt diese. Dadurch sinkt der eigentliche Umfang der Dokumentation.
Nicht zu vernachlässigen ist der emotionale Faktor bei allen Beteiligten: Die eigene Idee im wahrsten Sinne zu begreifen und zu erleben, weckt Begeisterung, die ansteckend sein kann.
Referenzen
- Beaudouin-Lafon, M. & Mackay, W (2007). Prototyping Tools and Techniques. In A. Sears & J.A. Jacko (Eds.), The Human-Computer Interaction Handbook (Seite 1007). Mahwah: Lawrence Erlbaum Associates..
- Hasso Plattner Institute of Design at Standford (2010). The Bootcamp Bootleg. Design Thinking Method Guide.
- IDEO.org (2015). Human centered design toolkit. 1st edition (Seiten 32-36)
- Rosson, M.B. & Carroll, J.M. (2002). Usability Engineering – Scenario-based development of human computer interaction. San Francisco: Morgan Kaufmann
- Warum Prototyping Zeit und Nerven spart - 18. Februar 2021