Ich packe meine Website…
Bei den besten Webprojekten steckt in den Details nicht der Teufel, sondern jede Menge Qualität. Neben einer gehörigen Portion Content erwartet der geschätzte Besucher auch, dass dieser nützliche Inhalt möglichst leicht, zugänglich und ansprechend aufbereitet serviert wird.
Leicht bedeutet in diesem Zusammenhang nicht nur der Aufbau einer Website mit einfacher, intuitiver Bedienbarkeit, sondern auch die Sicherstellung der schnellstmöglichen Übertragung an das Endgerät des Besuchers und die Minimierung der Ladezeit. Ihnen als Betreiber einer Internetpräsenz wird eine breite Palette an Möglichkeiten geboten, dieses Ziel zu erreichen.
Schritt 1 von 2: Minification
CSS
Da der Inhalt durch verschiedene Auszeichnungsmerkmale hinsichtlich seiner Darstellung üblicherweise an vielen Stellen angepasst wird, bietet es sich an, Cascading Style Sheets (CSS) anstelle von Auszeichnungsanweisungen für jedes einzelne (X)HTML-Element zu verwenden. Dadurch ergeben sich bereits folgende Vorteile:
- gleiches Erscheinungsbild artverwandter Elemente durch die Verwendung von CSS-Klassen
- deutliche Senkung der Fehlerquellen durch weniger Code
- weniger Aufwand bei Änderungen
Die reine Verwendung von CSS stellt somit ohnehin eine Minimierung des Codes dar. Und dennoch können Sie diesen Code durch „Minification“ drastisch weiter verkleinern.
Da die Style Sheet Angaben letztlich softwareseitig interpretiert werden und nur im Moment der Codierung durch den menschlichen Benutzer aufgehübscht lesbar sein sollen, können im Falle des CSS-Codes sind durch Entfernung aller – für den Interpreter unnötigen – Zeichen folgende Optionen zur Verkleinerung durchgeführt werden:
- Leere Style-Angaben entfernen (dies betrifft beispielsweise die durch Zusammenführung entstandenen „leeren“ Klassen)
- Abkürzungen verwenden (z.B. anstatt: „margin-top: 0; margin-right:0; margin-bottom: 0; margin-left: 20px;“ zu schreiben, sollte folgende Kurzschreibweise verwendet werden: „margin: 0 0 0 20px;“)
- CSS Sprites statt einzelner Grafiken verwenden, s. Artikel „CSS Sprites – Design mit Kobolden“
- sämtliche Leer- und Kommentarzeilen ausnahmslos löschen
- Anzahl der zu verwendenden Schriftarten auf das notwendige Minimum reduzieren, keine redundanten Alternativschriften anbieten
- möglichst kurze Hexadezimalschreibweisen bei Farbangaben verwenden, statt RGB (z.B. „color: #cccccc;“ oder besser noch „color: #ccc;“ statt „color: rgb(204,204,204);“)
- Zeilenumbrüche streichen, da sie ebenfalls als unnötige Zeichen mit zählen
- Überschriebene Angaben entfernen (beispielsweise bei redundanten Anweisungen mit unterschiedlichen Werten)
Es gibt einige Tools im Web oder für die lokale Anwendung, die diese Aufgaben automatisiert erledigen, viele bieten dazu optionale Einstellungen an, die der Benutzer für die Minification vornehmen kann:
- CSS Drive (2 Optionen)
- CSS Compressor (6 Optionen)
- Arantius (3 Optionen)
- CSS Optimizer (2 Optionen)
- Clean CSS (15 Optionen)
- Pingates (13 Optionen)
- Online JavaScript/CSS Compressor (multiple Optionen)
- Yahoo! YUI Compressor, (Downloadlink)
JavaScript
Auch JavaScript-Code lässt sich deutlich minimieren, wenn einige Zeichen eingespart werden können. Da auch der Browsereigene Interpreter einige – für den Menschen – hilfreichen Zeichen ignoriert können diese zur Performance-Steigerung ohne Probleme entfernt werden.
- sämtliche Leer- und Kommentarzeilen ausnahmslos löschen
- Zeilenumbrüche streichen, da sie ebenfalls als unnötige Zeichen mit zählen
Auch für JavaScript gibt es Anwendungen, welche die Arbeit der manuellen Minifizierung ersparen:
- UglifyJS (diese Anwendung hat sich als besonders lohnenswert etabliert)
- UglifyJS v2 (der offizielle, verbesserte Nachfolger von UglifyJS)
- JSMin
- Packer
- Google Closure Compiler
- Microsoft Ajax Minifier
- Yahoo! YUI Compressor, (Downloadlink)
- Pretty Diff
HTML
Da auch der übrige HTML-Code nur für den Augenblick der Pflege in ansprechender Form vorliegen muss, kann er analog zu den zuvor genannten Code-Bereichen minifiziert werden:
- Leer- und Kommentarzeilen löschen
- Zeilenumbrüche streichen
Auch hierfür können Programme verwendet werden, um sich mühsame, manuelle Arbeit zu ersparen. An dieser Stelle soll stellvertretend eines der einfachsten Online-Tools aufgeführt werden:
Schritt 2 von 2: Komprimierung der Daten
Nachdem alle Texte maximal verdichtet wurden, sollte über einen zweiten Schritt die eigentliche Kompression der Daten erledigt werden. Dieser Vorgang ist weitestgehend automatisiert. Moderne Browser sind in der Regel grundsätzlich in der Lage, komprimierte Website-Daten zu empfangen und in entpackter Form benutzerfreundlich darzustellen.
Ein einfacher Test zeigt, ob der Webserver bereits wie gewünscht komprimierte Daten ausliefert.
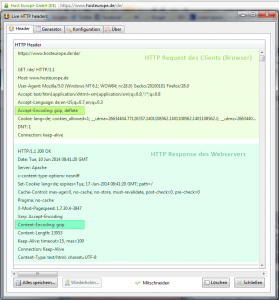
Für diesen Test kommen in unserem Fall der aktuelle Firefox-Webbrowser und eine Browser-Erweiterung namens „Live HTTP Headers“ zum Einsatz. Mit Hilfe dieses Plugins können die Kopfzeilen (Header) des Übertragungsprotokolls der HTTP-Kommunikation zwischen Client und Webserver im Detail beobachtet werden.
Innerhalb dieses Headers werden alle Optionen zur Auslieferung der Website ausgetauscht:
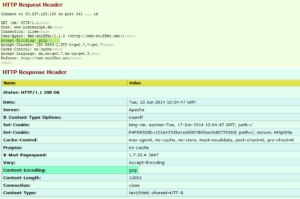
Wer für seine Beobachtungen auf den Einsatz einer Browser-Erweiterung verzichten möchte, kann alternativ auch das Online-Tool http://web-sniffer.net/ verwenden. Alle notwendigen HTTP-Statusinformationen, sowie Angaben zur Kompression der Daten werden durch dieses Werkzeug ebenfalls sehr übersichtlich zur Verfügung gestellt:
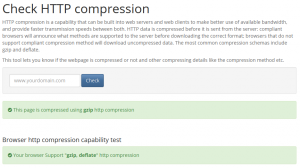
Ein Schnell-Check ist auch mit Hilfe eines von „99webtools“ möglich:
Die Ausgabe komprimierter Daten in diesem Test dann gegeben, wenn der Eintrag „content-encoding“ mit dem Wert „gzip“ per HTTP Response Header beantwortet wird, bzw. im Falle der „99webtools“ ein Ergebnis mit „…using gzip http compression“ bestätigt wird.
Sollte das Testergebnis jedoch negativ ausfallen, so ergeben sich – in Abhängigkeit der Zugriffsoptionen in Bezug auf den Webserver – für die Aufgabe der Komprimierung folgende Möglichkeiten:
1. Es besteht Zugriff auf den Webserver und das Modul „deflate“ steht zur Verfügung.
Hinweis:
Für dieses Beispiel wird explizit der Apache Webserver vorausgesetzt. Andere Webserver, wie z.B. IIS, bieten ähnliche Konfigurationsmöglichkeiten an, sind jedoch ausdrücklich nicht Inhalt dieser Beschreibung.
Da die automatisierte Auslieferung der Inhalte serverseitig erfolgen soll, muss auch die Administrationsmöglichkeit am Server gegeben sein, um diese Option nutzen zu können. Bei kleineren Massenhosting-Produkten ist diese Methode oft nicht anwendbar.
Bei älteren Apache Webservern (z.B. Apache 1.3) sollte das Modul „mod_gzip“ aktiviert werden, neuere Webserver-Versionen (Apache2) verwenden das Modul „mod_deflate“. In diesem Artikel wird davon ausgegangen, dass ein relativ neues System (mit Apache2) vorliegt.
Der folgende Kommandozeilenbefehl merkt eine Aktivierung des Kompressions-Moduls vor:
a2enmod deflate
Über die Konsole kann der Webserver neu gestartet werden. Das Modul wird dann mitgeladen:
/etc/init.d/apache2 restart
Nach erfolgreichem Neustart stehen alle Moduloptionen zur Verfügung. Dadurch kann die gzip-Komprimierung sowohl für den ganzen Server als auch alternativ bei Bedarf nur für bestimmte Dateitypen (wie in diesem Beispiel) eingesetzt werden:
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css
AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript
</IfModule>
Je nach Serverkonfiguration sowie abhängig von Ziel und Umfang der Bemühungen werden die Einträge hierfür in einer der folgenden Dateien vorgenommen:
- .htaccess
- httpd.conf
- vhost.conf
- deflate.conf
2. Es besteht zwar direkter Zugriff auf den Webserver, das Modul „deflate“ ist allerdings nicht verfügbar, oder der Zugriff auf den Webserver ist nicht möglich.
a. Dynamische Kompression der Daten
Sollte kein Serverprodukt mit Zugriff auf die Webserversteuerung vorliegen, oder ist das Modul „deflate“ nicht verfügbar, muss man dennoch nicht zwangsläufig auf die Kompression der Daten verzichten.
Vorausgesetzt, dass die zlib Erweiterung auf dem jeweiligen Webserver installiert ist, kann man in diesem Fall immerhin noch über Ausgabepufferung dynamisch den eigentlichen Inhalt der Website zwischenspeichern, komprimieren und im Anschluss komprimiert wieder ausgeben.
- Dieser Weg kann für grundsätzlich alle Inhalte beschritten werden, dafür wird lediglich in der Datei „php.ini“ die Konfigurationsvariable „zlib.output_compression“ aktiviert. Sollte diese Datei ebenfalls nicht erreichbar sein kann dies auch aus dem PHP-Code heraus geschehen, in dem über die folgende Schreibweise ein dort ansässiger Wert dynamisch angesprochen und geändert wird:
ini_set(„Variable“,Wert)
Allerdings muss auch diese Möglichkeit seitens des Providers gegeben sein, eine Garantie dafür gibt es daher auch für diese Option nicht.
- Will man nur bei speziell definierten Inhalten die Kompression vornehmen oder ist auch der Zugriff auf die Datei „php.ini“ (z.B. oft bei Shared Hosting Produkten) nicht möglich, bedient man sich alternativ der Callback-Funktion „ob_gzhandle()“ für die Funktion „ob_start()“ innerhalb des PHP-Seitenquelltexts.
Beide Varianten setzen jedoch zwangsläufig die Installation der dafür notwendigen PHP-Bibliothek „zlip“ voraus, die letztlich die gzip-Kompression ermöglicht.
b. Statische Kompression der Daten
Hinsichtlich der zuvor beschriebenen, dynamischen Kompression der Daten sollte sich ein besonderes Augenmerk auf die dadurch entstehende, zusätzliche Auslastung des Servers durch Zwischenspeicherung und Komprimierung der Inhalte richten.
Ist erfahrungsgemäß ohnehin bereits mit einem größeren Besucheraufkommen und damit verbundenem, hohen Traffic zu rechnen, sollte man ggf. in Erwägung ziehen, die Daten grundsätzlich sowohl in komprimierter, als auch in unkomprimierter Form bereit zu stellen, anstatt diese erst zur Laufzeit verkleinert zu generieren.
Ein Eintrag sollte der .htaccess noch hinzugefügt werden:
<
p style=“border-left: 5px solid #FAB400; background-color: #EEECE1; padding-left:15px; font-family:sans-serif; font-size:10px;“>
<IfModule mod_mime.c>
AddEncoding gzip .gz
</IfModule>
Der Browser-Client wird hierdurch in die Lage versetzt, die korrekten, komprimierten Daten zu erkennen und von den ursprünglichen Daten zu unterscheiden. Diese sollten anschließend daher in den folgenden Formaten vorliegen:
- DATEI-NAME . DATEI-ENDUNG (z.B. &nbquo;mobile.css“)
- DATEI-NAME . GZ . DATEI-ENDUNG (z.B. „mobile.gz.css“)
Dieser Ansatz bietet allerdings sowohl Vor- als auch Nachteile.
Vorteile:
Alle Daten liegen bereits auf dem Webserver in komprimierter Form vor und belasten diesen daher nicht, indem sie bei Laufzeit erst generiert werden müssen. Sie können daher im Cache vorgehalten werden. Dieser wird mit kleineren Datenmengen ebenfalls entsprechend optimal vorgehalten.
Nachteile:
Bei jeder Änderung müssen sie erneut generiert und auf den Webserver hochgeladen werden, was ein Stück weit auch manuellen Aufwand bedeutet.
Ein sehr hilfreiches PHP-Skript von Harry Kämpf sorgt für eine rekursive Verarbeitung der relevanten Daten und speichert sie praktischerweise an der richtigen Stelle ab. Er hat in seinen beiden Artikeln „Performancegewinn durch Content-Komprimierung (gzip) am Apache-Webserver“ und „Valide GZIP Kompression für statische Webseiten“ ebenfalls sehr aufschlussreich das Thema der Datenkompression von Website-Inhalten behandelt. In letztgenanntem Artikel bietet er dieses Skript zum Download an.
Fazit
Durch Minifizierung und Kompression der Web-Inhalte kann generell eine deutliche Verkürzung der Ladezeiten erreicht werden. Da die Ladezeit einer Website ein wichtiger SEO-Faktor ist, sollte sich jeder Webmaster mit dem Gedanken anfreunden, ab einer nicht unerheblichen Menge von darzustellenden Inhalten auch an dieser Optimier-Schraube zu drehen. Hinsichtlich der Bereitstellung von Content für mobile Besucher wird diese Maßnahme umso notwendiger.
Tipps
Weitere Tools zum Überprüfen von Ladezeiten:
WordPress Erweiterungen zum Thema „Kompression“:
- WP-HTML-Compression (HTML)
- Better WordPress Minify (CSS+JS)
- Warum wir IMAP lieben und Sie es auch sollten - 6. Mai 2025
- Keyword-Recherche mit dem Keyword Planner - 10. Februar 2016
- Die beliebtesten Content Sharing-Erweiterungen für Joomla! - 19. Januar 2016