(Update) Viele Performance- und PageSpeed-Tipps sind zeitlos, müssen aber an aktuelle Trends angepasst werden. In den letzten Jahren setzten Webentwickler vermehrt auf JavaScript. Sie vergaßen jedoch häufig, dass hier sehr großes Potenzial brach liegt, die Geschwindigkeit der Website enorm zu verbessern. Selbstverständlich beschleunigt auch ein sehr guter Hosting-Partner die Performance einer Website, doch für einen optimalen PageSpeed können Entwickler noch an ganz anderen Reglern drehen….
Darum ist die Performance Ihrer Website so entscheidend
Seit die Geschwindigkeit von Websites ein Rankingfaktor für Google darstellt, bekommt dieser Bereich wieder mehr Aufmerksamkeit.
Die Geschwindigkeit Ihrer Website ist der erste Eindruck, den die Besucher auf Ihrer Website gewinnen. Sehen Ihre Besucher drei Sekunden eine leere und weiße Seite, bevor der erste Inhalt erscheint, verfliegt das Interesse an Ihren Inhalten sofort. Es gibt verschiedene Studien, die belegen, dass eine niedrige Geschwindigkeit zu einer schlechten Conversion führt. Das erleben Sie wahrscheinlich auch selbst. Surfen Sie auf einer sehr langsamen Website, geht Ihre Lust gegen Null, und Sie bestellen Ihre Wunschartikel bei einem anderen Anbieter mit einer schnelleren Website.
Wissen Sie, wie sich die Preise für Google Ads zusammensetzen?
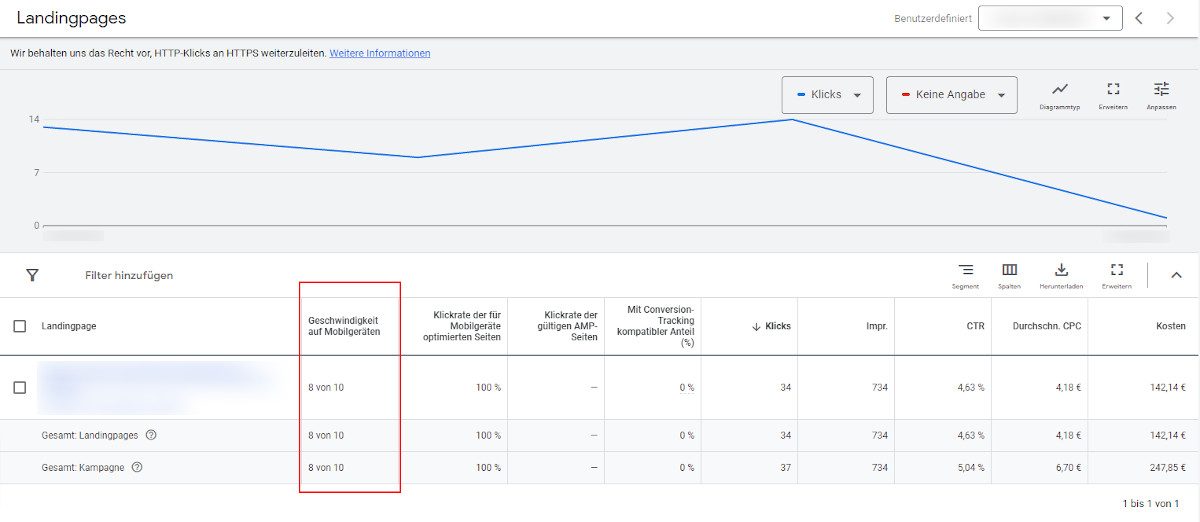
Es gibt verschiedene Qualitätsmerkmale, die Google heranzieht, um den Preis für eine Werbeanzeige zu erzeugen. Die Geschwindigkeit Ihrer Website ist eine davon.
Google vergibt Punkte von 0 bis 10. So kann es sein, wenn Sie zwei identische Websites betreiben und eine davon deutlich langsamer als die andere ist, dass Sie unterschiedliche Preise für Anzeigen bezahlen müssen.
Wir fassen zusammen: Die Geschwindigkeit Ihrer Website ist ein Rankingfaktor für Suchmaschinen, sie beeinflusst den Preis für Anzeigen und ist ausschlaggebend für eine positive Nutzererfahrung und somit auch für die Conversion.
Wie sollten Sie die Geschwindigkeit Ihrer Website prüfen?
Gehen Sie einfach auf eine Website und entscheiden für sich rein intuitiv, ob die Website langsam oder schnell ist? Dann sind Sie mit diesem Eindruck nicht allein.
Das Problem: Höchstwahrscheinlich waren Sie schon häufig auf Ihrer eigenen Website unterwegs. Ihr Browser hat einen Cache für Ihre Website auf Ihrem Endgerät gespeichert. Dieser führt dazu, dass Ihre erneuten Aufrufe deutlich schneller geladen werden. Versuchen Sie es mal in einem Inkognito-Tab oder -Fenster in Ihrem Browser. Denn dann rufen Sie Ihre Website ohne Cache auf, so wie ein neuer Besucher, der zum ersten Mal auf Ihrer Website landet. Häufig stellt man so mit Entsetzen fest, dass die eigene Website doch nicht so schnell ist, wie man gehofft hat.
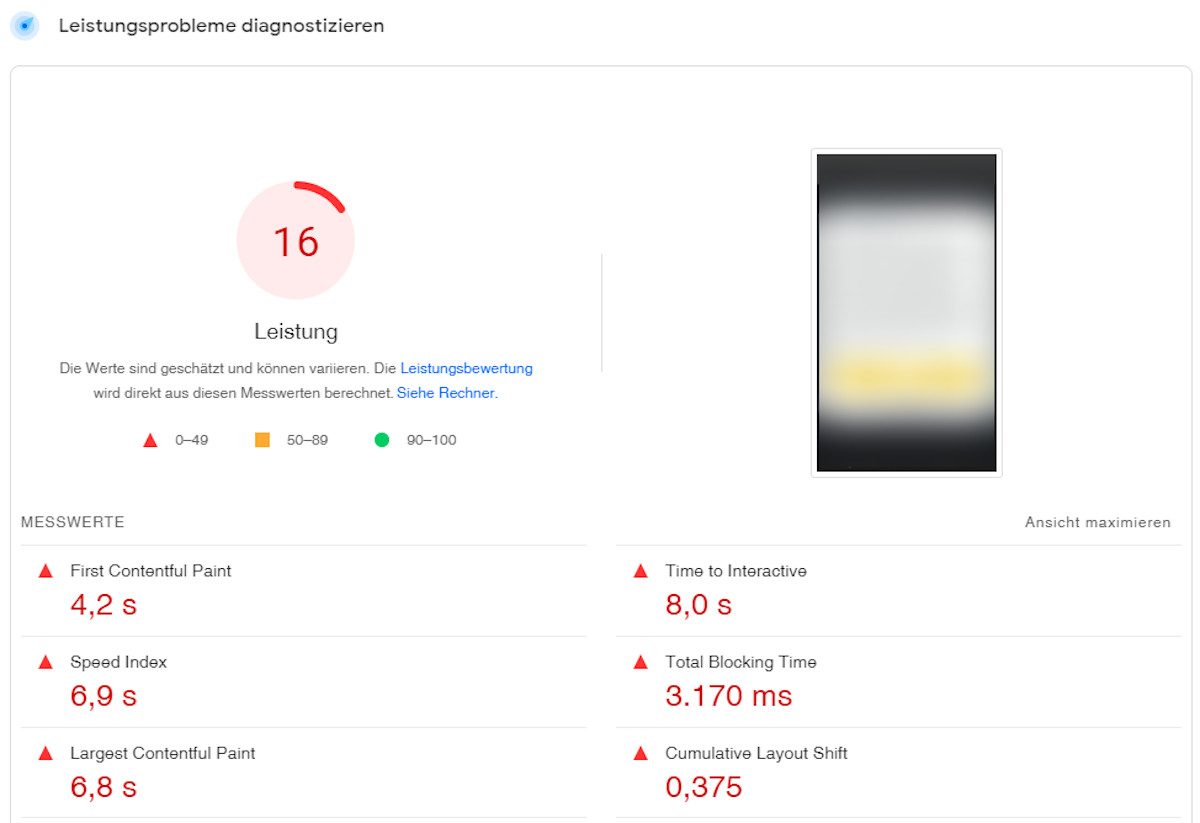
PageSpeed Insights ist ein Tool von Google, das Ihnen anhand von verschiedenen Metriken einen Score zwischen 0 bis 100 anzeigt. Damit können Sie ein gutes Gefühl dafür entwickeln, wie schnell oder langsam Ihre Website ist. Zusätzlich gibt Ihnen das Tool auch Tipps für Verbesserungen.
Bei PageSpeed Insights erhalten Sie rekonstruierbare Ergebnisse, die für die (Weiter-) Entwicklung Ihrer Website äußerst nützlich sind. So können Sie die einzelnen Tipps Schritt für Schritt abarbeiten, und Sie gelangen am Ende zu einem deutlich höheren Score. Ein Score von über 80 sollte für Mobilgeräte immer das Ziel sein, und auf dem Desktop sollten Sie 95 und mehr anpeilen.
Fakt ist aber auch: Ihre Seite kann schnell laden, und trotzdem haben Sie keinen guten Score. Das kann daran liegen, dass sich die Server von Google in den USA befinden und somit Ihre Website auch aus den USA besuchen. Steht Ihr Webserver jedoch in Deutschland, nehmen sämtliche Anfragen unter Umständen wohl mehr Zeit in Anspruch. Und dies kann zu einer schlechteren Bewertung Ihrer Website führen.
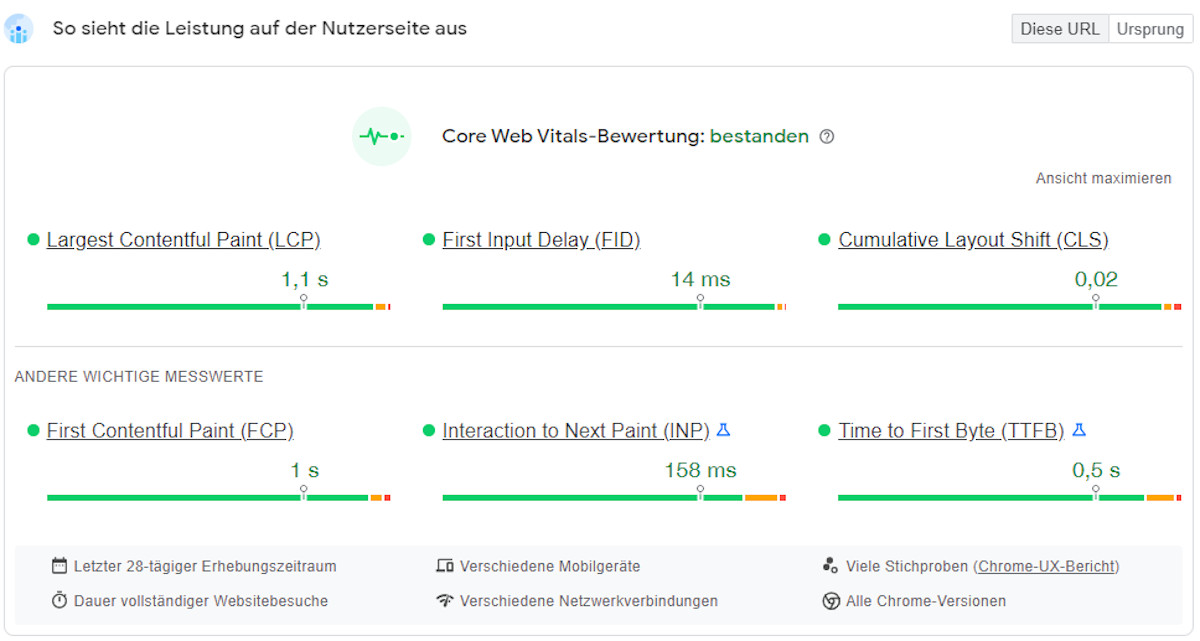
Fast wichtiger ist bei PageSpeed Insights der Bericht aus Nutzersicht: Sobald Ihre Website genug Besucher vorweist, kann Google über den Chrome User Experience Report Daten von echten Besuchern für den Report verwenden.
Wie der Grafik zu entnehmen ist, ist alles im grünen Bereich. Die Daten der echten Nutzer sind für Google auch Teil des Rankingfaktors PageSpeed. Der Score gibt Ihnen einen guten Eindruck über die Geschwindigkeit, allerdings dürfen Sie sich nicht stumpf auf ihn verlassen.
PageSpeed Insights können Sie auch direkt in Chrome DevTools und Edge DevTools ausführen. Vor allem während der Entwicklung Ihrer Website, kurz bevor sie online geht, helfen Ihnen diese Tools beim Testen. Dabei müssen Sie berücksichtigen, dass der Test dann lokal auf Ihrem Endgerät ausgeführt wird und die Testergebnisse dadurch stark schwanken können. Rendern Sie zum Beispiel gerade parallel ein Video an Ihrem PC, kostet das sehr viele Ressourcen, und der Test fällt schlechter aus.
Die Tipps aus den Insights bleiben aber die gleichen. Wenn Sie den Test lokal ausführen, führen Sie ihn ruhig drei- oder viermal aus und bilden daraus einen Mittelwert.
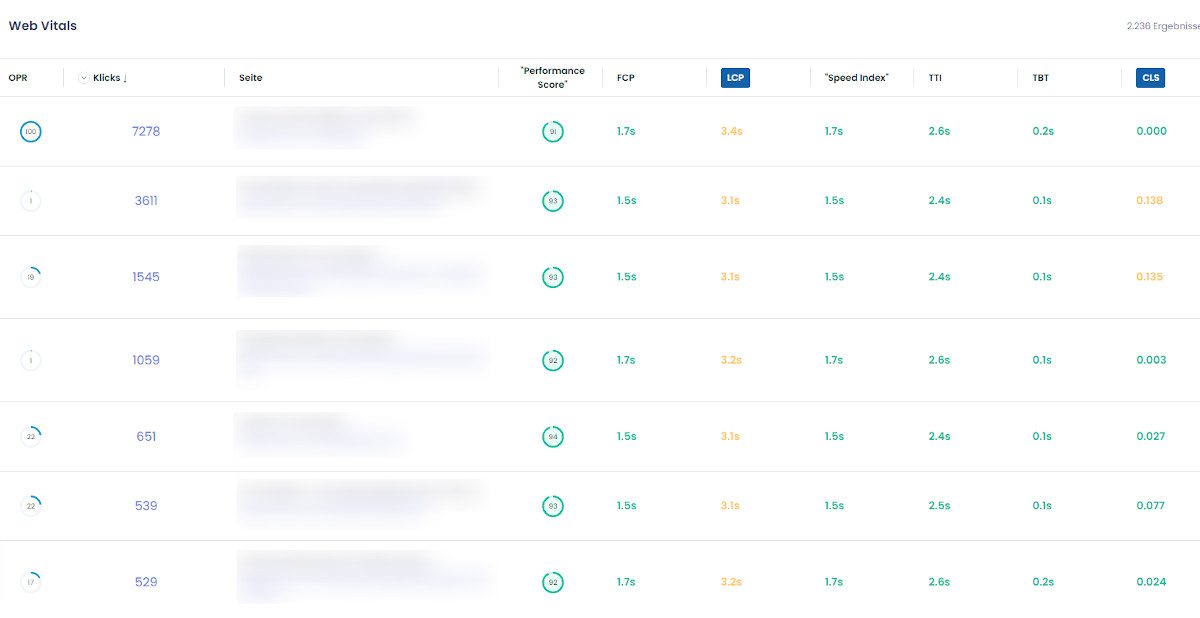
Eine sehr gute, jedoch kostenpflichtige Alternative sind die Reports von Ryte. Mit Ryte können Sie – im Gegensatz zu PageSpeed Insights – Ihre ganze Website dauerhaft analysieren, und Sie erhalten eine Übersicht darüber, welche Seiten gut, mittelmäßig oder schlecht performen.
So können Sie eine schnelle Website planen
In einigen Unternehmen ist es leider so, dass die Website-Geschwindigkeit keinen hohen Stellenwert einnimmt. Erst wenn sich jemand – ein Kunde oder jemand außerhalb Ihres Unternehmens – beschwert, dass die Website zu langsam ist, wird gehandelt. Dabei können Sie einige Maßnahmen problemlos und auch sofort umsetzen. Andere jedoch verlangen tiefgreifende Änderungen am Frontend und nehmen viel Zeit und Nerven in Anspruch.
Wenn Sie sich folgende Fragen während der Konzeption stellen und diese mit Ihrem kompletten Projektteam beantworten, ist die Chance hoch, eine schnelle Website zu entwickeln.
Wie schnell soll unsere Website sein, und welche Zielgruppe sprechen wir mit ihr an?
Auch wenn Google eine Zeit von unter 2,5 Sekunden empfiehlt, sollten Sie versuchen, schneller als zwei Sekunden zu bleiben. Hier gilt tatsächlich: Schneller ist immer besser.
Wenn 80 Prozent Ihrer Besucher Ihre Website über Mobilgeräte besuchen, die über die ganze Welt verteilt sind, macht das einen großen Unterschied zu den 20 Prozent Ihrer Besucher, die per Desktop aus Deutschland auf Ihre Seite stoßen.
Wie hoch ist die erwartete Last?
Haben Sie 100 oder 100.000 Besucher am Tag? Das hat Auswirkungen auf Ihre Infrastruktur bzw. Webhosting, sowie Ihre Caching-Strategie. Eine umfangreiche Produktsuche mit 1.000.000 Produkten kann die Website unter Umständen bereits mit einem einzelnen Besucher lahmlegen.
Ist unsere aktuelle Infrastruktur ausreichend?
Sie sollten frühzeitig entscheiden, ob Sie ein CDN (Content Delivery Network) oder Proxy-Cache benötigen. Für 100 Besucher am Tag mag ein günstiges Hosting-Paket ausreichend sein. Für eine hoch frequentierte Website ist es jedoch nicht geeignet.
Haben wir eine Caching-Strategie?
Wenn Sie eine große Website betreiben, auf der sich häufig Inhalte ändern, ist es sinnvoll, eine Caching-Strategie zu entwickeln. Das heißt: Wann wird Cache für Ihre Inhalte generiert, und wann wird dieser invalidiert? Sie sollten nicht nur mit dem Browser-Cache arbeiten, sondern auch mit Server-Caching. Das beschleunigt Ihre Website um ein Vielfaches.
Welche externen Ressourcen benötigen wir?
Binden Sie externe Ressourcen wie Cookie-Banner oder Tracking-Skripte ein, kann dies Ihre Website Performance negativ beeinträchtigen. Eine Website sollte speziell Cookie-Banner so früh wie möglich laden , aber kann im schlimmsten Fall die Performance stark nach unten schrauben. Sie können Ihre Website noch so gut optimieren: Wenn eine externe Ressource Ihre Website verlangsamt, bringt Ihnen die ganze Optimierung nichts. Die Lösung wäre dann in diesem Fall, das Tool zu wechseln.
Beispiel:
Sie planen oder betreiben eine Website mit 100.000 mobilen Besuchern pro Tag. Die Besucher kommen aus Europa und Asien. Sie schreiben mehr als 60 News-Artikel täglich, die Sie auf der Startseite platzieren, und wünschen sich eine Ladezeit von unter zwei Sekunden. Zusätzlich haben Sie eine umfangreiche Suche mit etlichen Filtermöglichkeiten integriert.
Eine Lösung könnte wie folgt aussehen:
- Sie benötigen ein CDN für Europa und Asien, damit Sie allen Besuchern eine performante Website ausliefern können. Durch das CDN gelangt der Besucher immer auf den nächstgelegenen Server.
- Sie sollten ein angemessenes Webhosting-Paket wählen. 100.000 Besucher werden Sie nicht mit einem 9,99 Euro Shared-Webhosting-Paket glücklich machen. Eine gute Übersicht finden Sie hier: www.hosteurope.de/WebServer.
- Damit jeder Besucher immer die aktuellen News-Artikel auf der Startseite erblickt, sollten Sie sich überlegen, wie diese Seite optimal gecached werden kann. So könnten Sie mit jedem neuen Artikel den Cache löschen und stets automatisch neu generieren.
- Da die Suche sehr umfangreich ist, kann sie einige Datenbankserver bereits in die Knie zwingen. Setzen Sie stattdessen ein Suchindexer wie Elasticsearch oder Solr ein. Damit lassen sich hochperformante Suchen umsetzen.
Weitere nützliche Performance-Maßnahmen für Ihre Website
Bei der Performance Optimierung greifen viele Zahnräder ineinander und einige Optimierungen unterstützen sich gegenseitig. Wichtig ist, dass die Dateigröße aller Dateien so gering wie möglich ist. Je schneller die Daten vom Server an den Browser übertragen werden, desto besser. Und das geht bei kleinen Dateien natürlich schneller.
Statisches HTML generieren
Der wichtigste Punkt ist es, statisches HTML vom Server an den Browser zu senden. Gewöhnlich ist es so, dass beim Aufruf einer Website einige Datenbankabfragen gemacht werden müssen, damit die Seite den Inhalt generieren kann. Wenn jede Datenbankabfrage 100 ms dauern würde und Sie 50 Abfragen machen müssen, dauert dieser Prozess stolze fünf Sekunden. Bei diesem Vorgehen sprechen wir von dynamisch generiertem HTML. Anschließend wird das generierte HTML an den Browser geschickt. Das bedeutet, dass der Browser frühestens nach fünf Sekunden auf alle Informationen des HTML-Dokuments zugreifen und damit beginnen kann, die dort gesammelten Bilder, CSS- und JavaScript-Dateien zu laden.
Wenn Sie das dynamisch generierte HTML in einem Cache zwischenspeichern und immer direkt an den Browser ausliefern, kann dies in unter 50 ms erfolgen. Sie sparen in diesem Fall 4,95 Sekunden! Dazu kommt, dass alle weiteren Anfragen an den Server auch 4,95 Sekunden früher beginnen können. Dies ist zwar ein überspitztes Beispiel, aber selbst ein 500 ms dynamisch generiertes HTML sollte als statisches HTML in unter 50 ms ausgeliefert werden.
Bilder fürs Web optimieren
Hier können Sie, was die reine Dateigröße angeht, die meiste Zeit einsparen. Bilder werden häufig aus einem Bildbearbeitungsprogramm exportiert und direkt in die Webseite eingebunden. Idealerweise rechnet die Website Bilder automatisch klein und optimiert diese fürs Web. Wenn Ihre Website das nicht kann, können Sie Ihre Bilder über TinyPNG optimieren. Die Bilder werden dann verlustfrei verkleinert.
In den letzten Jahren hat sich das Bildformat WebP durchgesetzt und ist deutlich kleiner als die gängigen Format JPG und PNG bei gleicher Qualität.
Zusätzlich sollten Sie auf die responsive Darstellung von Bildern achten. Dazu bietet sich das <picture> Tag an. Dadurch können Sie für verschiedene Bildschirmgrößen unterschiedliche Bilder laden. Es ist nicht sinnvoll, auf einem Mobilgerät ein Desktop-Bild zu verwenden. Dies ist für das Mobilgerät einfach zu groß.
So könnte es aussehen:
<picture>
<source media="(max-width:600px)" srcset="image-mobile.webp">
<source media="(max-width:800px)" srcset="image-tablet.webp">
<img src="image-desktop.webp">
</picture>
Bilder, die nicht im sichtbaren Bereich sind, sollten Sie nachladen, sobald sie in den sichtbaren Bereich kommen. Dies nennt sich Lazyload und spart einiges an Datenübertragung.
JavaScript optimieren
CSS und JavaScript können Sie nur sehr aufwändig im Nachhinein optimieren. Dazu müssen Sie schon sehr genau wissen, welches CSS oder JavaScript wann und wo benötigt wird. Hier sollten Sie sich vor der Entwicklung bereits einige Gedanken machen, damit Sie diese Befehle optimal umsetzen. Problematisch sind – wie bereits erwähnt – externe Ressourcen wie Cookie-Banner oder Tracking-Tools, bei denen Sie keinen Einfluss auf die Geschwindigkeit haben.
Webentwickler sind sich in diesem Punkt einig: JavaScript-Frameworks sind Fluch und Segen zugleich. Natürlich erleichtern sie die Arbeit ungemein. Jedoch werden in ihnen sehr viele Codes eingebunden, die auf der Website unter Umständen gar nicht verwendet werden. Einige Frameworks lassen sich modular einbinden, sodass Sie nur das verwenden, was Sie auch wirklich brauchen.
Wenn Sie auf der Startseite kein Formular eingebunden haben, ist es sinnvoll, das Styling und JavaScript für diese Seite extra zu entwickeln, damit es nicht auf jeder Seite geladen wird. Das setzt einen modularen Aufbau voraus. Ähnlich sollten Sie es für alle anderen Elemente handhaben, die nicht auf jeder Seite sichtbar sind. Hierbei kann Ihnen Webpack oder auch ein anderer JavaScript-Bundler helfen.
Das Stichwort hierzu lautet Code Splitting. Dadurch lassen sich JavaScript-Module erst laden, wenn Sie sie auch wirklich brauchen. Webpack generiert für Sie dann einzelne Dateien und kann diese selbstständig importieren, wenn sie nötig sind. CSS-Dateien können Sie hier auch mit einbinden, sodass Sie dies alles über JavaScript steuern können.
Im Idealfall verfügen Sie nur über eine JavaScript-Datei, die für alle Seiten zuständig ist, und importieren dann die benötigten Module, die für das jeweilige Element benötigt werden. So haben Sie auf Ihren einzelnen Seiten nur das JavaScript, das auch wirklich benötigt wird.
CSS optimieren
Für CSS gilt in etwa das gleiche wie für JavaScript. Dabei sollten Sie auf zu lange Verkettungen der Selektoren verzichten.
Beispiel für einen schlechten CSS Selektoren:
main .outer-wrapper .inner-wrapper p { color:green; }
Es ist besser, Sie geben dem Paragraphen eine Klasse wie:
.c-green { color:green }
Das erscheint eventuell ein wenig pingelig, aber wenn Sie die letzten fünf Prozent herausholen wollen, zählt jedes Byte. Zusätzlicher Vorteil: Das Rendering vom Browser wird schneller. Je länger die Verkettung ist, desto mehr Zeit muss der Browser für die Verarbeitung aufbringen. Dabei geht es zwar nur um Millisekunden, aber viele Millisekunden ergeben auch mal eben eine Sekunde.
Komprimierung nutzen
Wenn der Browser ein 100 kb HTML-Dokument herunterladen muss, können Sie es mittels gzip- oder brotli-Komprimierung serverseitig verkleinern. Das heißt, der Server komprimiert die Datei in diesem Fall auf ca. 25 kb. Der Browser entpackt diese direkt nach dem Download. Dies funktioniert mit allen textbasierten Inhalten wie CSS- und JavaScript-Dateien und spart deutlich an Datenübertragung.
HTTP/2 nutzen
Muss der Browser bei HTTP/1 noch jede Datei einzeln nacheinander herunterladen, kann dieser mit Hilfe von HTTP/2 sämtliche Dateien parallel herunterladen. Dies bringt Ihnen häufig einen Boost von etwa 40 Prozent. HTTP/3 wird von einigen Hostern bereits angeboten, jedoch gibt es auch einige Kritiker, die HTTP/3 als ein wenig unsicherer als HTTP/2 bewerten.
Cache Header korrekt setzen
Mit Cache Headern sagen Sie dem Browser, wie lange er welche Datei in seinem internen Cache speichern soll. Richtig angewandt, beschleunigt dies den zweiten Aufruf eines Besuchers um ein Vielfaches, da der Browser die Inhalte und Bilder aus seinem Cache lädt und nicht vom Server abrufen muss.
Aktuelle Software-Versionen nutzen
Sie sollten immer darauf achten, dass Sie Ihre Systeme auf dem aktuellen Stand halten. WordPress zum Beispiel läuft mit PHP 8.1 gar 50 Prozent schneller als mit PHP 7.x
Webhosting und weitere Infrastruktur
Wenn sich Ihre Besucher über die ganze Welt verteilen, sollten Sie über eine CDN (Content Delivery Network) nachdenken. Dabei wird Ihre Website auf verschiedene Server weltweit gespiegelt, sodass Ihre Besucher nicht mehr auf den (einen) Webserver in Deutschland zugreifen müssen, sondern auf den Server in der jeweiligen Region. Ein Aufruf aus Asien auf einen deutschen Server kann schon ein paar Sekunden dauern. Mithilfe eines CDN sparen Sie sich diese Zeit.
Des Weiteren muss Ihr Webhosting zu Ihrem Projekt passen. Für größere Projekte reicht ein Hosting-Paket für 4,99 Euro nicht aus.
Website Performance 2023 – Zusammenfassung
Fassen wir zusammen:
- Eine langsame Website ist ein Bug und kostet Sie unter Umständen mehr Geld als die Entwicklung einer schnellen Website.
- Mit kleinen Stellschrauben können Sie schon einiges erreichen.
- Eine gute Planung ist essenziell.
- Website Performance ist ein dauerhaftes Projekt. Sie müssen mit jedem neuen Feature prüfen, ob es Ihre Performance beeinträchtigt.
Wenn Sie noch mehr über das Thema erfahren oder eine kostenlose Quick-Analyse Ihrer Website haben möchten, können Sie hier direkt einen Termin mit mir buchen.
- Website Performance 2023: Mal auf die Tube drücken - 1. Februar 2023