Bereits im Frühjahr 2018 wurde im offiziellen Google-Blog bestätigt, dass die Ladegeschwindigkeit von Webseiten bei manchen Suchanfragen ein Rankingfaktor sein kann. Seit dieser Zeit hat das Thema Pagespeed in der Suchmaschinenoptimierung eine immer wichtigere Rolle erhalten. So liest man inzwischen im Web sowie in zahlreichen Fachzeitschriften alles über diesen möglichen Rankingfaktor. Ob und wie stark sich Pagespeed auf die Platzierung in den SERPs (Search Engine Result Pages) auswirkt, kann jedoch keiner, bis auf Google selbst, mit Sicherheit sagen.
Aus reiner Nutzersicht ist eine performante Seite für gute Besuchsquoten und ein positives Nutzererlebnis jedoch essentiell. Denn eine langsame Seite führt dazu, dass Nutzer lieber zurück in den Sucherergebnissen nach einer anderen Quelle suchen oder in einem anderen E-Shop einkaufen, wenn die besuchten URLs zu langsam laden.
Inzwischen gibt es im Web eine Vielzahl von Tools, die eine Auskunft über Ladegeschwindigkeit inklusive Optimierungshinweisen von einzelnen URLs liefern. Und da Google selbst daran interessiert ist, dass Nutzer in den Top Ergebnissen der SERPs performante Seiten finden, bietet es selbst mehrere Möglichkeiten an, diese Kennzahl zu überprüfen.
Neben dem Lighthouse Tool gibt es von Google den Chrome User Experience Report, der besonders hervorzuheben ist, denn er unterscheidet sich wesentlich von allen anderen Tools. Hierbei handelt es sich nämlich nicht um ein Testing- oder Mess-Tool im klassischen Sinne, sondern um einen Datensatz mit echten Nutzerdaten. Dieselben Daten, die zum Teil in den PageSpeed Insights (einem anderen Tool von Google) verwendet werden.
Was ist der Chrome User Experience Report?
Auch wenn der Name anderes vermuten lässt, handelt es sich nicht um einen Bericht, sondern um einen Datensatz mit veröffentlichten Nutzerdaten des Chrome Browsers von Millionen Domains.
Zum einen bekommen Webseiten-Betreiber Informationen über Ladezeiten über die eigene Seite bei einer Vielzahl von verschiedenen Nutzern und somit Werte, die unter realen Bedingungen entstanden sind. Zum anderen bieten diese Daten einen Einblick in die technische Fitness der Konkurrenz oder sogar des ganzen Benchmarks.
Wo liegen diese Daten und was enthalten sie?
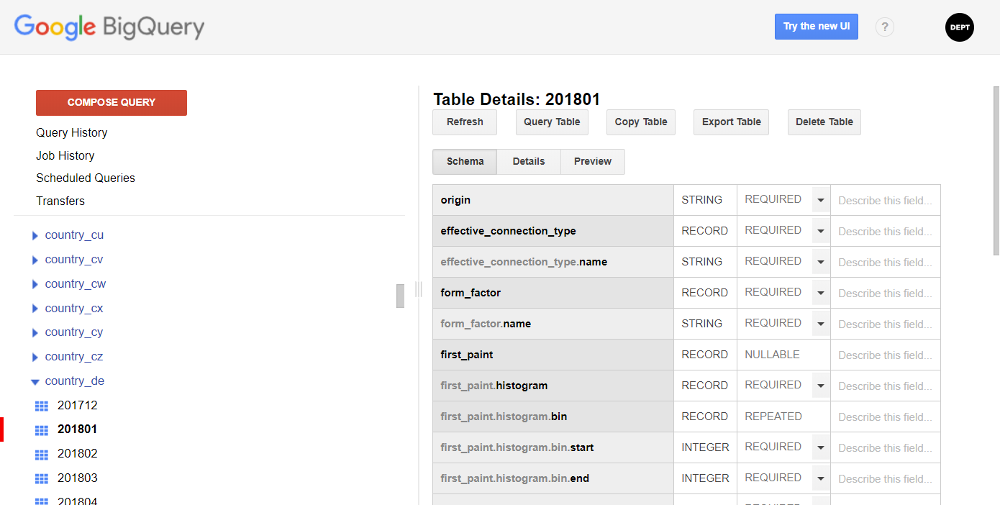
Auch wenn es sich aus Datenschutzgründen nicht um alle Nutzerdaten des Chrome Browsers handelt (es werden nur die Daten der Nutzer gesammelt, die sich für die Synchronisierung ihres Browserverlaufs entschieden haben), werden weltweit kontinuierlich eine große Menge Daten in das Google eigene Produkt, die Cloud-Datenbank BigQuery geladen. Diese Daten stehen dann allen BigQuery-Nutzern frei zur Verfügung.
Die Bezeichnung Chrome UX Report mag zwar auf das allgemeine Verhalten des Nutzers hindeuten, derzeit handelt es sich aber hauptsächlich um die verschiedenen Ladegeschwindigkeits-Metriken von verschiedenen Geräten, Geräte- und Verbindungstypen.
Im Großen und Ganzen wird die Ladegeschwindigkeit einer Domain – intern als Origin bezeichnet – in drei wichtigen Kennzahlen gemessen:
First Paint – Ist die Zeit, die der Browser zum Rendern der Seite benötigt.
First Contentful Paint – Ist die Zeit, die der Browser für die Abbildung von für den Nutzer wichtigen Inhalten benötigt. Ladegeschwindigkeit, die der Nutzer tatsächlich zu spüren bekommt.
Dom Content Loaded – Ist die Zeit, die der Browser für das vollständige Laden des HTML-Dokuments benötigt.
Es gibt jedoch noch einen anderen SQL-freien Weg, wie diese Daten schnell und visuell abgebildet werden können.
Chrome UX Report mit Google Data Studio darstellen
Das Google Data Studio als cloudbasiertes Visualisierungstool erlaubt die Visualisierung von Daten aus diversen Datenquellen in einem einzigen Report. Voraussetzung für die Nutzung des Data Studios ist lediglich ein Google Konto. Verwendet der Nutzer den gleichen Zugang auch für andere Google Produkte, wie beispielweise Google Analytics, so können diese Tools mit nur wenigen Klicks mit Data Studio verbunden werden.
Neben eigenen Schnittstellen – intern als Konnektoren bezeichnet – können an das Tool auch Daten von Drittanbieter oder sogar von Communities (in der Regel frei verfügbare Datensätze) angebunden werden. Und eben auch die Chrome UX Report Daten.
Google hat explizit hierfür eine Schnittstelle für Data Studio gebaut, den Chrome UX Report – Open Source Connector. Und da die Nutzung des Data Studios kostenlos ist, steht der Arbeit mit den Daten des Chrome UX Reports nicht im Wege.
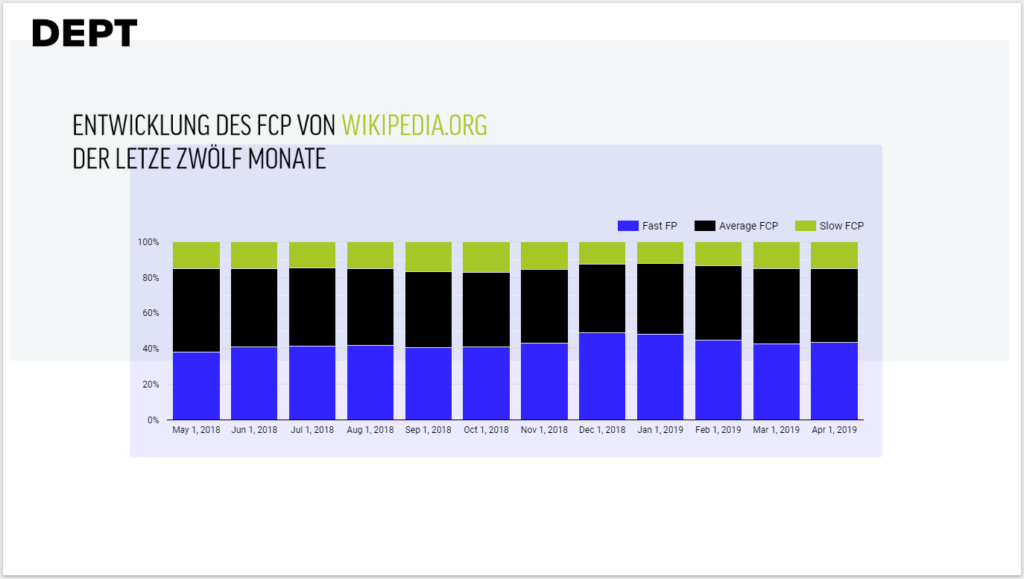
Die Abbildung zeigt die Ladegeschwindigkeit (First Contentful Paint – FCP) der letzten 12 Monate von www.wikipedia.org. Durch den Connector selbst werden auch anderen Metriken und Dimensionen in Data Studio übermittelt. Aus Webseitenbetreiber-Sicht können neben FCP auch andere Metriken, wie die Geschwindigkeit pro Gerät von Interesse sein.
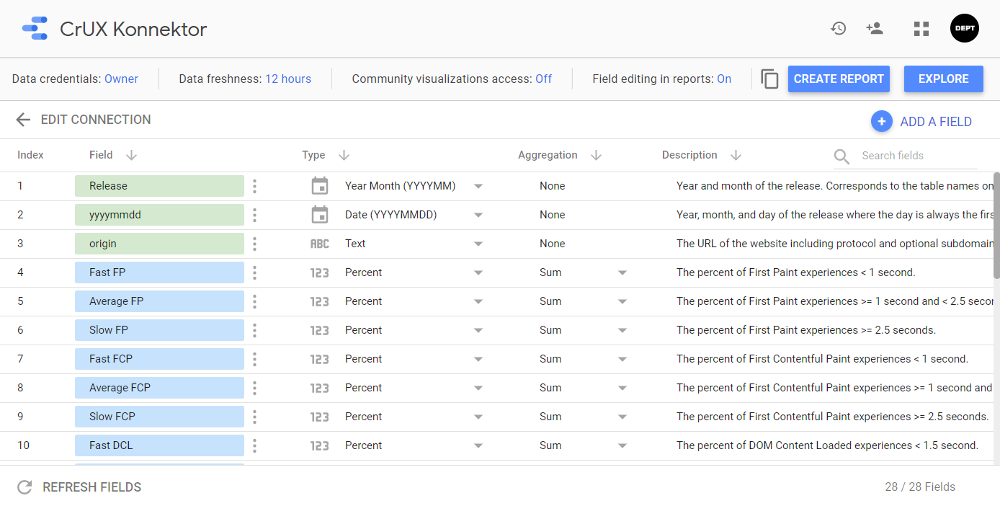
Ein Auszug der Chrome UX Daten, die in Google Data Studio übermittelt werden. Die Beschreibungsfelder definieren was ein langsamer, ein durchschnittlicher oder ein schneller Zugriff war.
Fazit
Der Chrome User Experience Report zeigt, anders als die Vielzahl der anderen Pagespeed-Tools, Zugriffe von echten Nutzern. Diese Daten können zudem im zeitlichen Verlauf abgebildet werden, was eine Analyse der Auswirkung der Ladezeit auf Nutzerzugriffe ermöglicht. Insbesondere bei Webseiten mit kurzfristig lebenden Inhalten und Zweigen, bei denen für die Begriffe eine sehr große Konkurrenz in den Top Ergebnissen der SERPs von Google herrscht, sind solche Analysen sinnvoll.
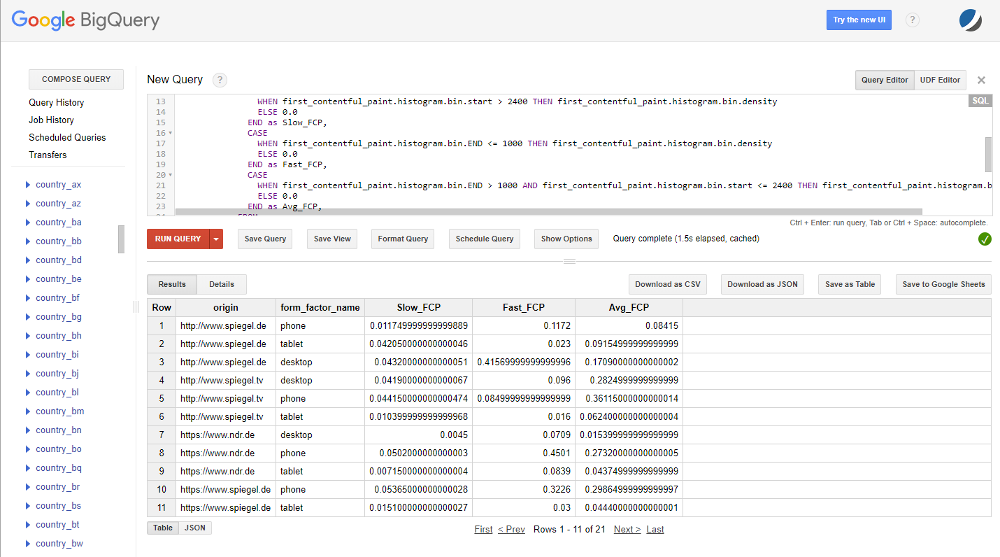
Neben der Sicht auf die eigene Seite kann jedoch das Monitoring der Konkurrenz oder gar des Benchmarks interessant sein. Der Vorteil, diese Daten direkt in BigQuery zu analysieren, besteht darin, dass solche Vergleiche ad-hoc möglich sind und sehr benutzerdefiniert ausgerichtet werden können. Die mehr als vier Millionen Domains werden in Datensets (in Top-Level-Domain) und darin liegenden Tabellen (in Monaten) strukturiert.
Im Folgenden ein schneller Vergleich von ausgewählten News Seiten.
Eine visuelle Abbildung diese Daten ermöglicht das Google Data Studio. Hierfür wird für die Abfrage zwar keine Datenbanksprache benötigt, ein direkter Vergleich mit einem Benchmark ist jedoch nur mit Aufwand möglich. Das Resultat ist jedoch optisch deutlich benutzerfreundlicher.
Neben den beiden Möglichkeiten können diese Daten punktuell in dem PageSpeed Insights Tool von Google eingesehen werden.
Quellen:
- Webmaster Central Blog – Using page speed in mobile search ranking
- Think with Google – Find out how you stack up to new industry benchmarks for mobile page speed
- Tools for Web Developers – Lighthouse
- developers.google.com – PageSpeed Insights
- Tools for Web Developers – Chrome User Experience Report