WordPress ist nicht nur eines der beliebtesten Content-Management-Systeme, sondern bietet Ihnen auch eine ungemein große Auswahl an Gestaltungsvorlagen (Themes), die zum großen Teil sogar kostenlos erhältlich sind. Eigentlich sollten Ihnen in puncto Design damit alle Möglichkeiten offen stehen. Doch wie oft haben Sie sich schon über die beschränkten typographischen Möglichkeiten von WordPress geärgert? Aber die WordPress-Community wäre nicht die WordPress-Community, wenn es nicht auch dafür praktische Hilfe in Form von speziellen Typographie-Plug-Ins geben würde. Einige der interessantesten Typographie-Plug-Ins für WordPress möchte ich hier vorstellen.
Wussten Sie, dass schlecht typographierte Texte einer der häufigsten Gründe für den Ausstieg aus einer Webseite sind? Einladende, gut formatierte und typographierte Texte liest man dagegen um ein Vielfaches lieber und intensiver. Die typographische Optimierung fängt bei der Wahl der richtigen Schriftarten und Schriftgrößen an. Aber auch Auszeichnungsschriften, Gliederungen, farbliche Hinterlegungen bis hin zu detaillierten Formen der Mikrotypographie, wie z.B. Zeichenabstände, Leerräume, Satzzeichen uvm., sind wichtige Stilmittel, um die Aufmerksamkeit Ihrer Lesers zu wecken und diesen „auf der Seite zu halten“ – und das möglichst lange. Was sich in einer längeren Verweildauer (Average Time on Site) Ihrer Website-Besucher niederschlägt. Leider gibt es meines Wissens nach kein Tool, das Ihnen alle typographischen Wünsche erfüllen kann. Aber durch die geschickte Kombination der folgenden Plug-Ins lassen sich die typographischen Möglichkeiten von WordPress beträchtlich erweitern.
Typographische Optimierung von WordPress-Seiten
Fangen wir mit einem der umfangreichsten Tools auf diesem Gebiet an: WP Edit. WP Edit ist der Nachfolger und in vielen Punkten auch eine Erweiterung des bekannten Typographie-Plug-Ins Ultimate TinyMCE, das für aktuelle WordPress-Installationen nicht mehr verfügbar ist.
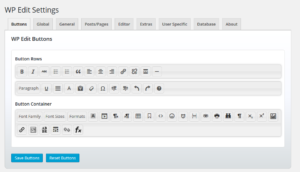
Mit WP Edit können Sie bequem zusätzliche Buttons für typographische Funktionen in die Bearbeitungsleiste Ihres Editors integrieren. Installieren und aktivieren Sie zunächst das Plug-In und wechseln Sie dann zu Settings.
Ziehen Sie die gewünschten Buttons einfach per Drag and Drop in die Bearbeitungsleiste und speichern Sie anschließend Ihre Änderungen. Sobald Sie in den Editor wechseln, stehen Ihnen die neuen Funktionen zur Verfügung.
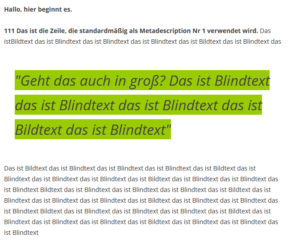
Möchten Sie zum Beispiel eine bestimmte Passagen als Zitat auszeichnen, so können Sie für die Auszeichnung zum Beispiel eine deutlich größere Schriftart wählen, den Text einrücken, farblich unterlegen uvm.
Eine weitere nützliche Funktion ist das Anlegen von Tabellen. Mit WP Edit genügt dafür ein Mausklick. Wählen Sie einfach die Anzahl der Spalten und Zeilen, die Ihre Tabelle haben soll und klicken Sie auf „einfügen“.
Mit Hilfe der Tabellenfunktion können Sie bestimmte Abschnitte Ihrer Beiträge ganz auch 2- oder mehrzeilig gestalten, farblich unterlegen uvm. Ohne umständliche CSS- oder PHP-Anpassungen.
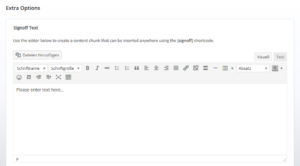
Das Typographie-Plug-In WP Edit bietet Ihnen darüber hinaus noch viele weitere praktische Funktion, wie zum Beispiel Textbausteine.
So können Sie mit WP Edit ganze Abschnitte inkl. einer individuellen typographischen Gestaltung anlegen und diese bei Bedarf schnell und einfach über einen Short-Code in Ihre Beiträge einfügen.
WP Edit als kostenloser Download
Zusätzliche Schriften für WordPress
Besonders reichhaltig ist das Plug-In-Angebot, wenn Sie Ihre WordPress-Seite durch weitere Schriften bereichern wollen. Viele Plug-Ins, wie zum Beispiel Font Custimizer oder Google Typography greifen dabei auf das Angebot der Google Fonts zurück.
Google Typography
Mit Google Typographie können Sie zum Beispiel eine individuelle Headline-Schrift definieren und die CSS-Einstellungen Ihres Themes dahingehend automatisch abändern.

Google Typography als kostenloser Download
Font Custimizer
Wesentlich umfangreicher und komfortabler als Google Typography ist Font Custimizer. Nach der Installation und Aktivierung steht Ihnen ein Menü zur Verfügung, über das Sie praktische alle verwendeten Textarten Ihres Themes individuell definieren können. Headlines, Subheadlines, Fliestexte, Links inkl. alternativer Darstellungen für Mouse-Over-Effekte uvm.
Font Custimizer als kostenloser Download
Eine Alternative zu den Google Fonts bietet Ihnen das Font Burner Control Panel. Mit diesem Plug-In können Sie die Schriften Ihrer WordPress-Seite durch die Font Burner Fonts bereichern. Neben der Auswahl der entsprechenden Schriftarten für Heads, Subheads und Copytexte lassen sich diese auch hinsichtlich Größe, Farbe etc. typographisch weiter editieren.
Font Burner Control Panel als kostenloser Download
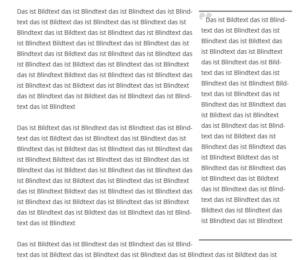
Zitate, die ins Auge springen
Ein kleines, sehr praktisches Typographie-Plug-In, um Zitate hervorzuheben, ist Simple Pull Quote.
Nach der Installation und Aktivierung finden Sie einen zusätzlichen Button in der Bearbeitungsleiste Ihres Editors, mit dem Sie ausgewählte Textpassagen per Mausklick in ein grafisch aufbereitetes Zitat verwandeln können.
Simple Pull Quote als kostenloser Download
Liebe zum Detail – Mikrotypographie für WordPress
Für die Freunde ambitionierter Textgestaltung gibt es Web Typography Standards. Ob Spationierung, Wort-, Wortabstandskerning, Laufweiten, Satzzeichen, Sonderzeichen und vieles mehr: Das Plug-In Web Typography Standards eröffnet Ihnen das ganze Spektrum an mikrotypographischen Möglichkeiten. So können Sie Ihre WordPress-Beiträge typographisch auch mit bibliophilen Printausgaben mithalten können.
Web Typography Standards als kostenloser Download
Syntax Beispiele und Code Auszeichnungen in WordPress
Wenn Sie sich in Ihren WordPress-Beiträgen mit Themen des Software-Developments oder der Entwicklung von Web-Anwendungen befassen, stehen Sie vor der Frage: Wie lassen sich Code-Beispiele sinnvoll darstellen. Als Screenshots lassen sich diese natürlich gut einbauen, aber leider nicht weiterbearbeiten bzw. von Besuchern kopieren. Ein bewährtes Plug-In für die Darstellung von Syntax-Beispielen war jahrelang der Syntax Highlighter and Code Colorizer for WordPress. Dieser wurde allerdings nicht mehr weiter aktualisiert. Eine hervorragende Alternative ist der Syntax Highlighter Crayon, den wir bereits in einem früheren Beitrag vorgestellt haben.
Zum Blogartikel crayon – WordPress mit Syntax-Highlighting.
Crayon Syntax Highlighter als kostenloser Download
Schutz gegen Content-Klau
Als Websitebetreiber investieren Sie sicherlich viel Zeit und Mühe in den Aufbau von guten und uniquen Seiteninhalten. Daher wollen Sie es bestimmt nicht sehen, dass sich irgendwelche Trittbrettfahren mit Ihren Leistungen schmücken. Leider ist Content-Klau im Internet nach wie vor eine sehr weit verbreitete Unsitte, denn es ist vielfach sehr einfach. Interessante Inhalte und Bilder lassen sich oftmals ganz einfach per Copy and Paste „übernehmen“. Doch so leicht sollten Sie es Trittbrettfahrern nicht machen! Ich möchte Ihnen daher mit WP Content Copy Protection zum Abschluss noch ein Plug-In vorstellen, mit dem Sie Ihre WordPress-Seiten einfach gegen Content-Klau absichern können.
Kostenloser Download der Free Version
Mit der kostenpflichtigen Pro-Version können Sie den Content-Schutz individuell definieren. So lassen sich zum Beispiel bestimmte Seiten oder Kategorien von der Content Copy Protection ausnehmen. Sie können Ihre Inhalte aber auch für registrierte Nutzer freigeben uvm.
Die Hosting-Plattform für Ihre WordPress-Seite“
Die beste WordPress-Installation hilft Ihnen nichts, wenn die Hosting-Plattform ausfällt oder nicht genügend Leistung bietet. Wir empfehlen Ihnen unsere WebHosting-Pakete mit High-Speed-Option. Oder, als noch leistungsstärktere Alternative, die WebServer bzw. WebServer Dedicated von Host Europe.
Sie vermissen ein interessantes Typographie-Plug-In? Oder haben Sie Fragen zum Thema? Schicken Sie uns einen Kommentar – wir freuen uns auf Ihr Feedback!
- vServer-Vergleich: Unterschiede zwischen managed und unmanaged Virtual Servern - 2. April 2024
- Crop Image online für Ihre Website - 21. März 2024
- Wie Sie mit KI Ihre LeadGen-Maßnahmen optimieren können - 12. März 2024