Spätestens als die EU im November 2021 weitere konkrete Pläne zum Verbot sogenannter Dark Patterns verkündet hat, ist das Thema auch der größeren Masse bekannt geworden. Der Begriff bzw. das Thema Dark Patterns existiert aber bereits wesentlich länger und wurde bereits 2011 durch den Usability-Experten und Webdesigner Harry Brignull geprägt. Brignull definiert ein Dark Pattern folgendermaßen:
“A user interface that has been carefully crafted to trick users into doing things, such as buying insurance with their purchase or signing up for recurring bills.“
Dark Patterns, die von Brignull mittlerweile als eine Art des Deceptive (= täuschendes) Design bezeichnet werden, bringen Nutzer:innen dazu, ein Verhalten bzw. eine Aktion auszuführen, welche entweder nicht gewollt ist oder unbewusst geschieht. In diesem Artikel werde ich erklären, wie wir im Web unbewusst Entscheidungen treffen – ob positiv oder negativ – und was Designer:innen wissen sollten, um Nutzer:innen zu unterstützen, und nicht zu manipulieren.
Dark Patterns in der Praxis
Häufig ist Nutzer:innen der Kontakt gar nicht bewusst, was daran liegt, dass genau das das Ziel ist – die Patterns sollen unsichtbar sein. In der UX-Designwelt existieren aktuell 12 Arten von Dark Patterns. Auf die bekanntesten wollen wir hier eingehen.
Disguised Ads
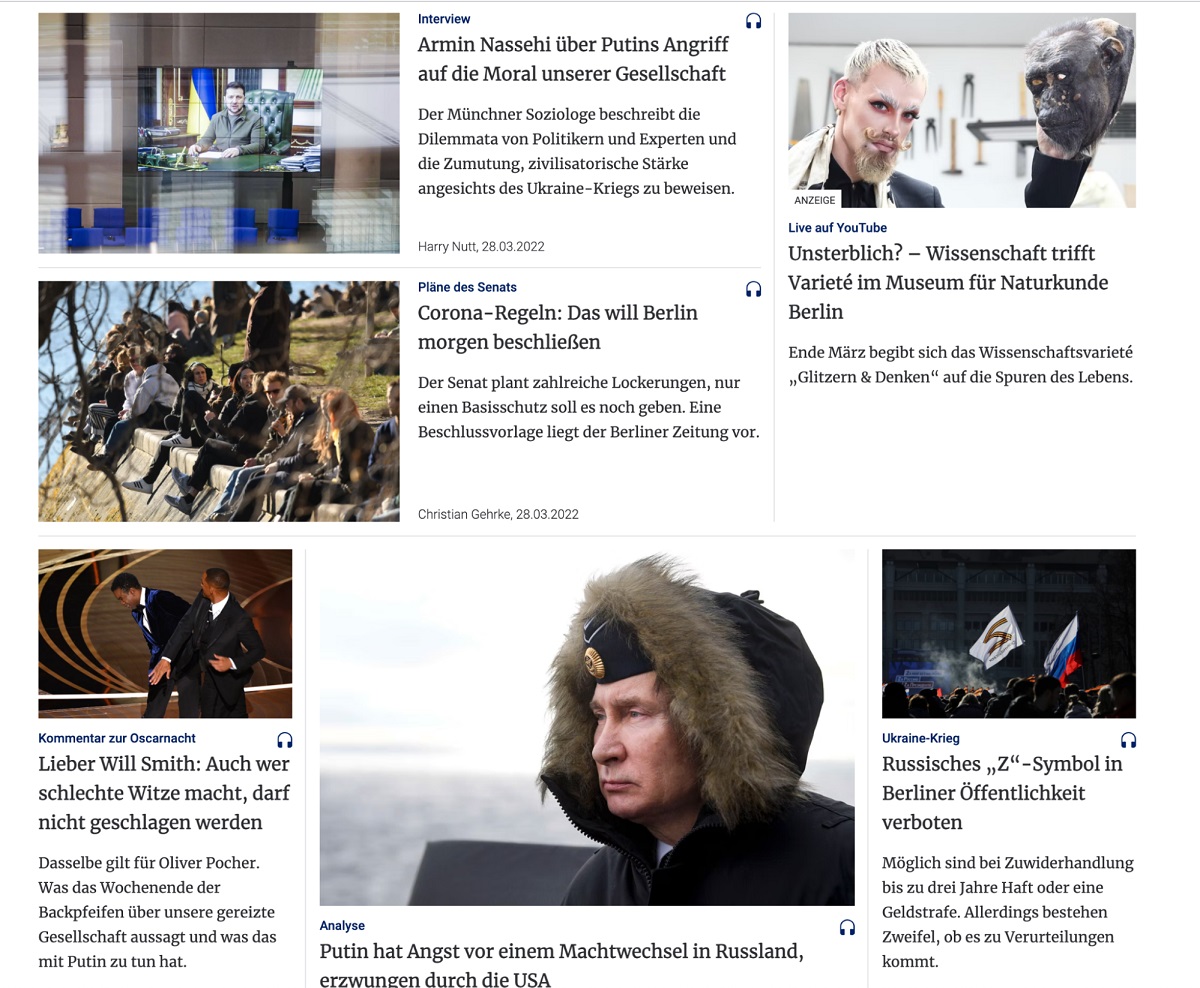
Bei diesem Dark Pattern handelt es sich um Werbung, welche optisch an den Rest der Seite angelehnt oder als Navigationselement dargestellt ist und damit eine bewusst visuelle Irreführung von Nutzer:innen hervorruft.

Als Newsartikel getarnte Werbung (rechts oben). Quelle: https://www.berliner-zeitung.de/ am 28.03.2022 um 16:24.
Bait and Switch
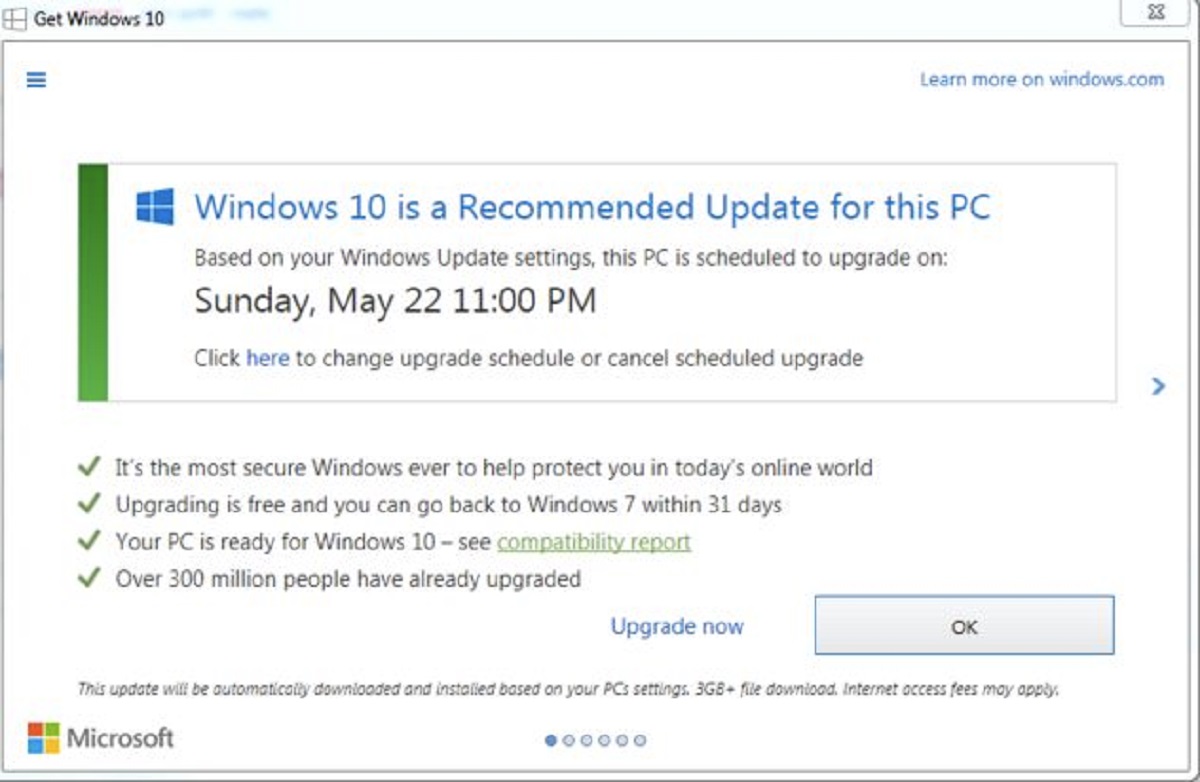
Nutzer:innen führen eine Aktion in Erwartung eines suggerierten Ergebnisses aus, aber stattdessen geschieht etwas Anderes, etwas Unerwünschtes. Es wird bewusst mit gelernten Interaktionen gebrochen. Der wohl bekannteste Fall dieses Dark Patterns stammt von Microsoft: Im Laufe des Jahres 2016 wurden Nutzer:innen früherer Windows-Versionen Popup-Fenster anzeigt, um ihr bisheriges System zu updaten.
Nachdem die Updatezahlen im Laufe des Jahres nicht zufriedenstellend waren, begann Microsoft einen zunehmend aggressiveren Weg einzuschlagen, um die Downloadzahlen von Windows 10 zu erhöhen. Die Bedeutung der „X“-Schaltfläche oben rechts wurde so verändert, dass diese das Gegenteil von dem bedeutete, für was sie normalerweise steht. In allen anderen Versionen von Windows, die bis in die 1980er Jahre zurückreichen, bedeutet die Schaltfläche „Schließen“. In diesem speziellen Fall bedeutete sie „Ja, ich möchte meinen Computer auf Windows 10 aktualisieren“.
Roach Model
Das Design macht es Nutzer:innen zunächst sehr leicht, in eine bestimmte Situation zu kommen, aber dann macht es ihnen schwer, wieder herauszukommen. Ein Beispiel: ein Abonnement oder das Kündigen eines Accounts.
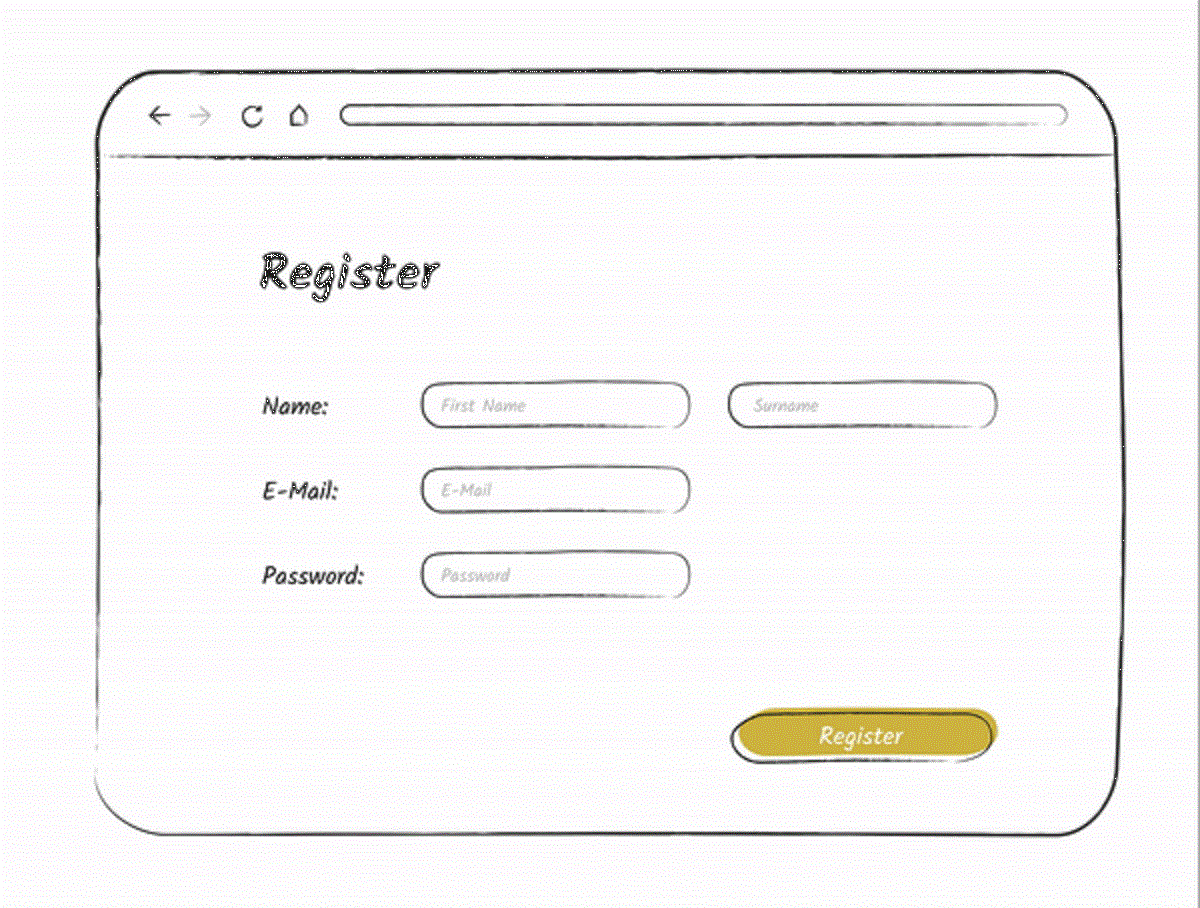
So hat beispielsweise jeder bestimmt schon festgestellt, dass ein Account (bei irgendeiner beliebigen Website / Shop / Software) sehr schnell und einfach erstellt ist – in der Regel Email und Passwort und schon ist man ready to go. Soll der Account gelöscht werden, ist dies in der Regel tief in den Nutzereinstellungen versteckt oder in extrem Fällen online gar nicht möglich und muss direkt über den Kundenservice gemacht werden.

Die Hürde eine Registrierung abzuschließen ist in der Regel sehr gering. In diesem Feld reichen vier Felder, manchmal sogar noch weniger (E-Mail und Passwort). Quelle: https://dapde.de/media/original_videos/210430_dapde_Roach_Motel_EN.mp4.
Es geht noch viel fieser
Viele Dark Patterns leiten nicht nur fehl, sondern manipulieren. Die oben genannte Form von Dark Patterns bricht mit gelernten Design- und Interaktionsregeln bzw. ist generell einfach eine sehr schlechte Usability. Es gibt aber auch Dark Patterns, die nicht nur visuell sondern psychologisch wirken. Diese Arten sind besonders gefährlich bzw. manipulativ.
Trick questions
Fragen und Text werden bewusst so formuliert, dass diese für Nutzer:innen bei flüchtiger Betrachtung klar und eindeutig erscheinen, bei genauerem Lesen aber genau das Gegenteil bedeuten und somit die Nutzer:innen verwirren.

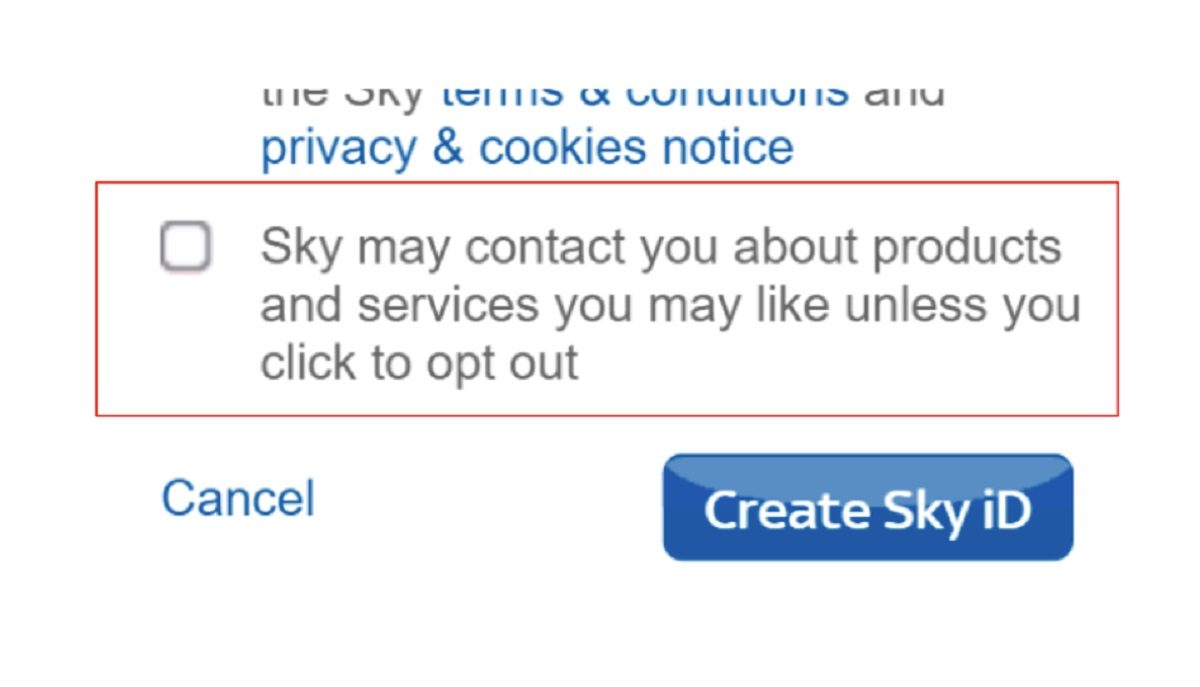
Checkbox zur “Einwilligung” werblicher Ansprache (mittlerweile von Sky in eine nutzerfreundlichere Version abgeändert). Quelle: https://miro.medium.com/max/1400/1*EJuJaPRNaX7bmSKOlxCh-Q.png.
Betrachtet man die obige Checkbox genauer, besteht der Text aus zwei Teilen (übersetzt): “Der {{ Anbieter }} darf Sie zu Werbezwecken über Produkte und Services informieren” und “es sei denn, Sie widersprechen diesem durch Klicken”.
Von Nutzer:innen wird aber in der Regel nur der erste Teil gelesen, und somit suggeriert die Checkbox, dass sie nur kontaktiert werden, wenn die Checkbox selektiert wurde. Allerdings ist das Gegenteil der Fall: Der zweite Teil des Satzes – welcher in den meisten Fällen gar nicht mehr gelesen wird – enthüllt, dass der Checkbox zugestimmt werden muss, um keine Werbung zu erhalten.
Confirshaming
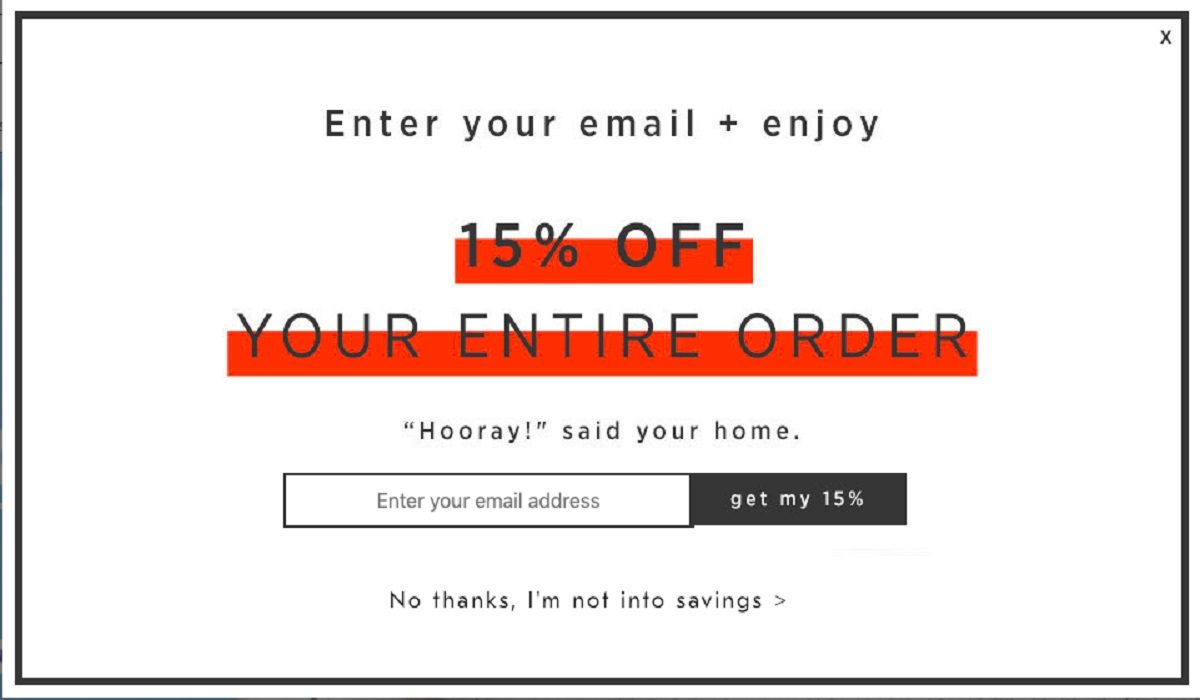
Hier werden Nutzer:innen dazu gebracht, einer Option zuzustimmen, indem die Ablehnungsoption so formuliert ist, dass sie ein gewisses Gefühl der Scham, bzw. das Gefühl eventuell etwas zu verpassen, auslöst. Am häufigsten wird Confirshaming verwendet, um Nutzer:innen dazu zu bringen, sich in eine Mailingliste einzutragen. Man findet es beispielsweise häufig in Exit Intent Modals und anderen Popups.

Beeinflussung eines Nutzers in einem Rabatt-Dialog durch das Suggerieren, dass es schlecht ist, den vollen Preis zu bezahlen. Quelle: https://miro.medium.com/max/1400/1*oiC7HHgCgIGFfCabgDtoYw.png.
Weitere Arten von Deceptive Design können unter www.deceptive.design/types eingesehen werden.
Die Psychologie von Dark Patterns – wie Gutes für Schlechtes verwendet werden kann
Warum funktioniert diese bewusste Manipulation der Nutzer:innen überhaupt? Laut dem Psychologen Daniel Kahneman können Menschen auf zwei Arten Entscheidungen treffen.
- intuitiv und instinktiv (unbewusste Entscheidungen und somit schnell)
- reflektiert und durchdacht (bewusste Entscheidungen und somit langsamer)
Das erste Entscheidungssystem basiert auf Gelerntem und gemachten Erfahrungen. Der Mensch greift somit auf einen gemachten Erfahrungsschatz zurück und hinterfragt seine Entscheidungen nicht mehr bewusst. Diese “Lücke” kann daher von Dark Patterns bewusst und schamlos ausgenutzt werden.
Dark oder Light: Wie sollten wir mit Nutzer:innen umgehen?
Als Designer:in – bzw. generell als Betreiber:in von Online-Shops, Webseiten, Software – stellt sich dann natürlich die Frage, wie wir dieser “Lücke” in der Entscheidungsfindung unserer Nutzer:innen begegnen wollen.
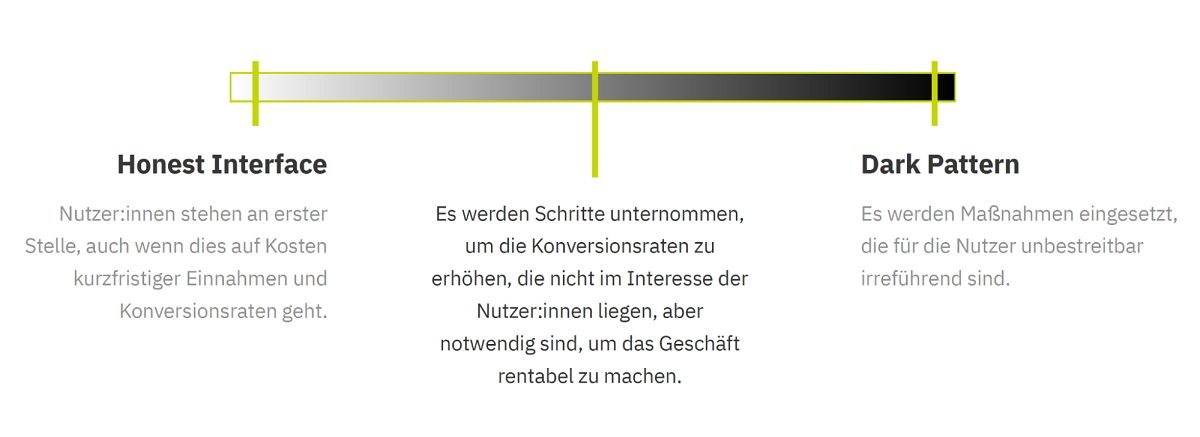
Um die zwei Extreme (Dark und Light) darzustellen, nehmen wir gedanklich einmal die Position einer/s “bösen” Designer:in ein und versuchen, alle Richtlinien, Grundsätze und Methoden, die ethische Designer:innen für die Gestaltung benutzerfreundlicher Websites, Shops oder Software benutzen, zu untergraben, um Geschäftsinhabern auf Kosten der Benutzer:innen zu nutzen. Sie werden überrascht sein, wie einfach es eigentlich ist, unser Verständnis der menschlichen Psychologie auf die dunkle Seite zu verlagern.
Der UX-Designer Harry Brignull hat an dieser Stelle bereits 2011 einige eindrucksvolle Beispiele aufgeführt, um zu demonstrieren, wie Designer:innen schützen oder ausnutzen können. Dabei wird zwischen Applied Honestly (angewandte Ehrlichkeit, von welcher die Nutzer:innen profitieren), sowie Applied Deceptively (angewandte Täuschung, welche das Business fördert) unterschieden.
Wir lesen nicht. Wir scannen.
Steve Krug beschreibt schon im Jahr 2000 in seinem Werk Don’t Make Me Think den Menschen als faul. Im Design wirkt sich dies vor allem darauf aus, dass insbesondere textliche Inhalte auf einer Website nie komplett gelesen werden. Die Seite wird nur überflogen und der Inhalt anhand markanter Punkte wie Überschriften oder Bilder erfasst.
In der gedanklichen Rolle als “böse(r)” Designer:in könnten wir dies bewusst ausnutzen, indem wir wichtige Informationen tief in Textabschnitten verstecken, so dass Nutzer:innen die Seite überfliegen, ohne diese wichtigen Informationen zu bemerken (Beispiel: Kleingedrucktes in Angeboten). Als “gute(r)” Designer:in orientieren wir uns am Prinzip der umgekehrten Pyramide. Diese kommt aus dem Journalismus und beschreibt, dass Nachrichten mit den wichtigsten Informationen beginnen und dann immer unbedeutendere Angaben folgen.
Im Design bedeutet dies für uns, dass sichergestellt ist, dass die wichtigsten Inhalte in Überschriften und Zwischenüberschriften dargestellt werden und eine starke visuelle Hierarchie verwendet wird.
Befüllte (Eingabe-)Felder werden selten geändert
Der dänische UX-Guru Jakob Nielsen konnte mit seinem Team feststellen, dass in Formularen bereits vorausgefüllte (Eingabe-)Felder in der Regel nicht durch Nutzer:innen verändert werden.
Als “böse(r)” UX Designer:in finden wir vor allem im Checkbox-Prozess in Online-Shops eine Menge Möglichkeiten zur Manipulation von Nutzer:innen. Dafür ein Gedankenspiel:
In einem Shop bieten wir drei Möglichkeiten zum Versand an:
- Standard (+0,00 €)
- Express (+4,99 €)
- Over-Night (+9,99 €)
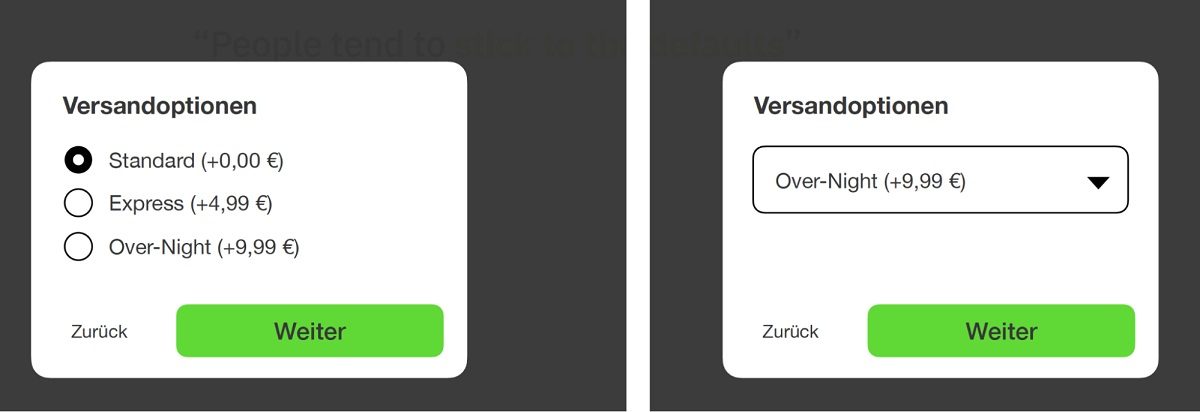
Als “böse(r)” UX Designer:in lösen wir die Auswahl der Versandmöglichkeiten über ein Dropdown, in welchem Over-Night (+9,99 €) als Standard selektiert ist. Zum einem ist so den Nutzer:innen nicht erkenntlich, dass es günstigere Optionen gibt.
Lösen wir als “gute(r)” UX Designer:in die Auswahl über einen Liste von Radio Buttons und selektieren dabei auch Standard (+0,00 €), ist den Nutzer:innen sofort klar, welche Optionen es alles gibt.

Nutzerfreundliche und Alternativen aufzeigende Auswahl (l.) sowie eine für den Nutzer versteckte Versandoption-Auswahl. Quelle: Hendrik Cammann | TEAM23.
Der zweite und noch viel wichtigere Grund (zumindest unter dem Fokus der Nutzerfreundlichkeit), die “gute” Variante zu wählen, ist, dass den Nutzer:innen, wenn diese auf “Weiter” klicken und dabei das vorgefüllte Feld nicht ändern (wie es laut Nielsen häufig der Fall ist), kein Schaden zugefügt wird – es wird mit der günstigsten Versandart fortgefahren. Im anderen Beispiel würde das Business mit 9,99 € den wahrscheinlich höchsten Umsatz erwirtschaften.
Menschen sind Herdentiere
Laut dem Psychologen Robert Cialdini orientieren sich Menschen sehr häufig an ihren Mitmenschen. Dies hat zur Folge, dass sie Dinge tun und Entscheidungen treffen, die sie in Erfahrung anderer Menschen als positiv und gewinnbringend einschätzen. Damit wird das natürliche Bedürfnis nach Sicherheit befriedigt.
In unserer Rolle als “gute(r)” UX-Designer:in haben wir beispielsweise die Möglichkeit, in einem Online-Shop Produktrezensionen anzuzeigen. Wichtig ist es hier, diese echt und auch nicht gefiltert (die besten immer zuerst, etc.) anzuzeigen. Auf der anderen Seite würden wir als “böse(r)” Designer:in ausschließlich positives bzw. gefaktes Feedback zeigen oder das negative Feedback schwer auffindbar machen, um Nutzer:innen fälschlicherweise in Sicherheit zu wiegen.
Eine ebenfalls sehr beliebte Möglichkeit, das Sicherheitsbedürfnis auszunutzen, ist das Aufbauen von Druck: “12 Kunden schauen sich diesen Artikel bereits an”, “Noch 4x vorhanden”. Über einen solchen Text ist bestimmt jeder schonmal gestolpert, doch was machen diese paar Worte tief in unseren Inneren mit uns? Sie schüren eine Sorge, dass dieses Produkt eventuell gleich ausverkauft ist und ich es als Nutzer:in nicht mehr kaufen kann. Solche Sätze bauen ganz bewusst einen Zeitdruck bei Nutzer:innen auf und schieben diese in das von Kahneman als intuitiv und instinktiv beschriebene Entscheidungssystem, in welchem Entscheidungen nicht mehr zur Gänze hinterfragt werden. Sobald Nutzer:innen in dieses System geleitet wurden, sind diese wesentlich anfälliger für bewusste Manipulation, und die Wahrscheinlichkeit, auf Dark Patterns hereinzufallen, steigt signifikant.
Als “gute(r)” Designer:in würden wir als Text “Schon 12x gekauft” wählen. Ein solcher Text löst Sicherheit beim Nutzer aus (weil es andere bereits auch gemacht haben), baut aber wesentlich weniger zeitlichen Druck auf.
Was macht man als Designer:in jetzt? – Hilfe zur Entscheidungsfindung
Die im letzten Abschnitt dargestellten Beispiele sind bewusst sehr markant und extrem gewählt. Im “echten” Leben gibt es natürlich nicht nur “Light” und “Dark”, es gibt nicht den vollen Fokus auf das Business oder den vollen Fokus auf Nutzer:innen. Es ist immer ein Abwägen – schließlich muss am Ende des Tages in einem Online-Shop auch Geld verdient werden.
Es ist meiner Meinung nach nur sehr wichtig, dass die Nutzer:innen nicht hintergangen werden. Dinge wie Verwandte Artikel, Upselling, oder Cross-Selling sind effektive Methoden, um die Verkäufe in einem Shop anzukurbeln, ohne die Nutzer:innen extrem zu beeinflussen. Nutzer:innen müssen immer noch aktiv auf einen Upselling- oder Cross-Selling-Artikel klicken und treffen somit zwar eine beeinflusste, aber trotzdem aktive Entscheidung. Kritisch sind Manipulationen, die die aktive Entscheidungsfindung eines Nutzers übergehen.
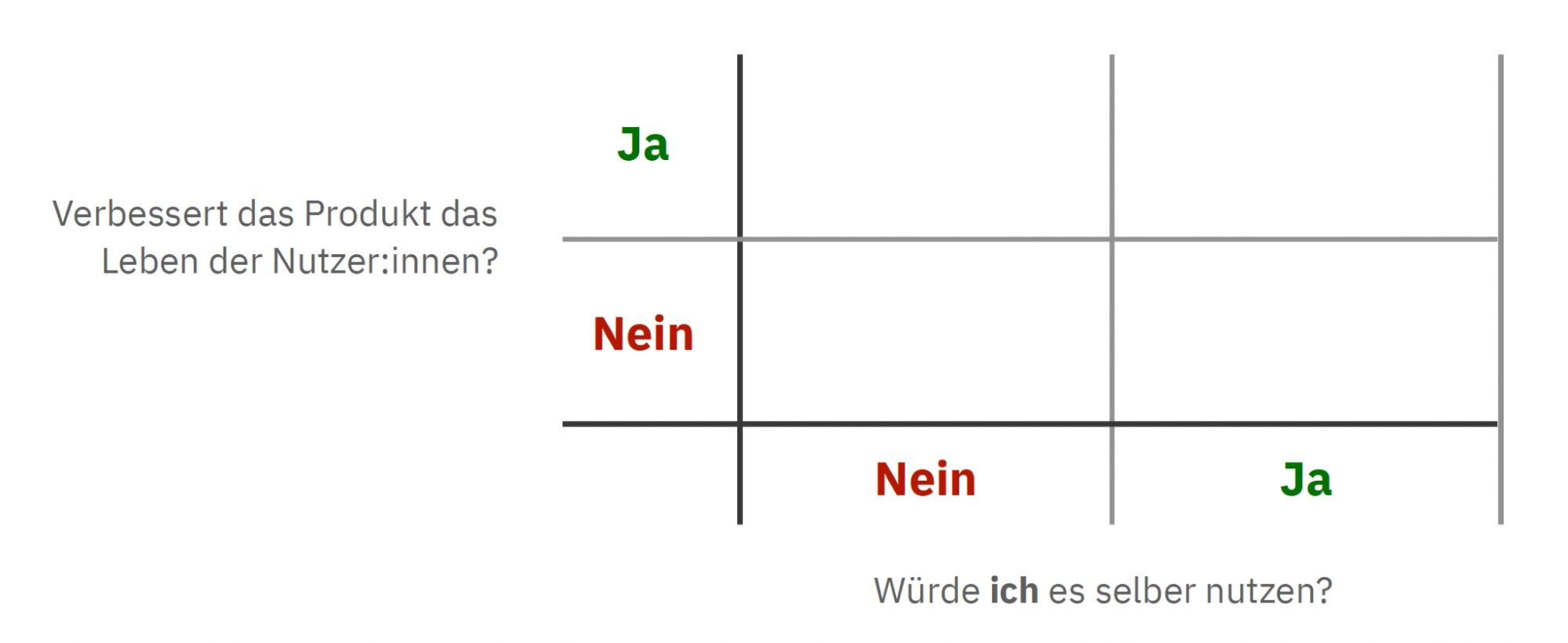
Eine schnelle und effektive Methode zur Entscheidungsfindung ist die Manipulation Matrix von Nir Eyal. Diese ermöglicht anhand zweier Fragen “Verbessert das Produkt / die Lösung das Leben der Nutzer:innen?” und “Würde ich es selber nutzen?” eine sehr schnelle Einordnung, ob die Lösung manipulativ ist.

Manipulation Matrix zum Abwägen von Designentscheidungen. Quelle: Hendrik Cammann | TEAM23 nach Nir Eyal.
Mehr dazu unter www.nirandfar.com/the-art-of-manipulation.
Light vs. Dark Patterns – Fazit
Wir haben als Designer:innen eine sehr große Macht über die Nutzer:innen und sollten uns dieser damit einhergehenden Verantwortung bewusst sein! Daher ist es auch unsere Aufgabe, diese zu schützen. Selbstverständlich gibt es niemals ein hundertprozentiges “richtig” oder “falsch”, in der Regel ist es häufig ein Mittelweg. Wichtig ist aber, dass wir uns jederzeit bewusst sind, was unsere Lösung bzw. Entscheidung mit den Nutzer:innen macht.
Oder wie Steve Fisher 2017 in seinem Vortrag “Conflict Is the Key to Great UX” auf der Generate New York Konferenz gesagt hat:
“Find a way to help the vulnerable around you. If you have privilege, use it for good.”
Titelmotiv: Unsplash