In diesem Blogbeitrag werde ich Ihnen erklären, wie man aus einer HTML-Vorlage ein fertiges Joomla!-Template erstellt.
Was brauchen wir dafür?
- Joomla!-Installation in der Mindestversion 3.9.x,
- HTML-Kenntnisse und ein Grundverständnis von PHP,
- Kenntnisse über Overrides, die wir hier nochmals kurz auffrischen werden – tiefere Kenntnisse können Sie sich aber hier holen:
- Für den schnellen Einstieg eine einfache Übungsvorlage, die Sie hier finden: https://github.com/coolcat-creations/hello/tree/master/src
Learning by Doing – der grundsätzliche Aufbau eines Joomla-Templates
Wenn Sie Joomla noch nicht installiert haben, dann können Sie das gleich tun. Wir arbeiten in diesem Tutorial direkt im System.
Ordnerstruktur aufbauen
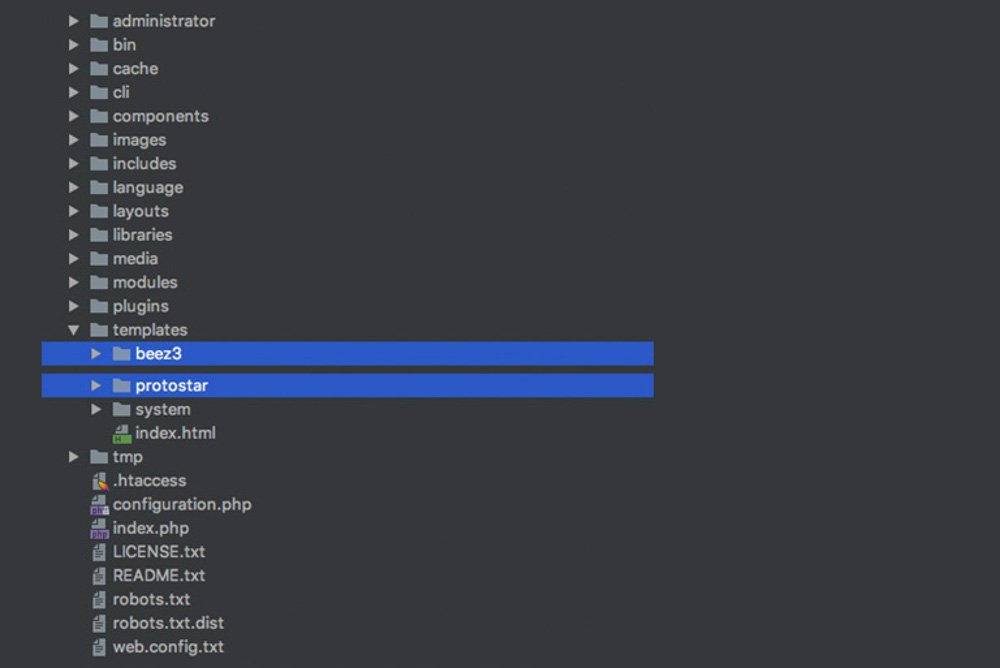
Joomla wird bereits mit zwei Templates – beez3 und protostar – ausgeliefert. Wenn man sich die Dateistruktur einer Joomla-Installation mal ansieht, entdeckt man einen Ordner namens templates. In diesem Ordner befinden sich alle in Joomla! verfügbaren Templates für das Frontend.
Unser Template braucht erst mal einen Namen. In unserem Beispiel nennen wir es „hello“.
Egal, ob Sie nun auf dem Computer oder auf einem Server im Web arbeiten:
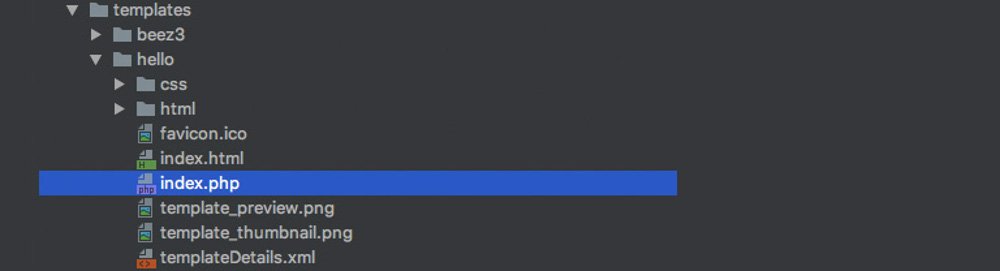
Navigieren Sie in den template-Ordner von Joomla und legen Sie dort einen komplett leeren Ordner namens „hello“ an. Diesen Ordner befüllen wir gleich mit allen Unterordnern und Dateien, die unser Template braucht, um mit Joomla zu funktionieren.
Step 1:
Die erste wichtige Datei ist die php-Datei, diese Datei beherbergt das Hauptlayout der Webseite. Erstellen Sie also eine neue Datei namens index.php im Ordner hello und kopieren Sie den kompletten HTML-Beispielcode aus meinem Link einfach in diese Datei.
Step 2:
Als Nächstes brauchen wir den css-Ordner, für dieses Beispiel benutzen wir einen fertig kompilierten css-Code.
Tipp: In der Praxis ist es ratsam, sich mit scss zu befassen und CSS-Angaben zu kompilieren und zu minimieren. Wenn Sie Ihre scss-Dateien in mehrere Dateien aufteilen, erreichen Sie damit auch ein hohes Maß an Ordnung und Übersicht in Ihrem Projekt.
Legen Sie also im hello-Ordner einen css-Ordner an und erstellen Sie darin eine Datei namens template.css. Kopieren Sie den CSS-Beispielcode aus der Übungsdatei https://github.com/coolcat-creations/hello/tree/master/src/css in diesen Ordner.
Step 3:
Jetzt brauchen wir noch zwei Template-Vorschaubilder für den Template Manager im Joomla-Backend und das favicon. Hier können Sie die template_preview.png, template_thumbnail.png und favicon.ico aus dem Protostar-Template-Ordner kopieren und in einem Bildbearbeitungsprogramm nach Ihren Wünschen anpassen.
Step 4:
Nun kommt die Datei, die es überhaupt möglich macht, ein Template in Joomla zu installieren: templateDetails.xml. Diese Datei enthält alle wichtigen Informationen: die Autoren des Templates, mitgelieferte Dateien, Sprachen, Optionen und Modulpositionen über das Template. Der Aufbau einer solchen XML-Datei ist immer in die gleichen Bereiche aufgeteilt. Sie können dazu die Protostar-templateDetails.xml-Datei kopieren und anpassen.
Wenn Sie mehr Informationen zu den einzelnen Abschnitten in der XML-Datei haben möchten, können Sie in der deutschen Übersetzung in der Joomla-Dokumentation mehr dazu erfahren: https://docs.joomla.org/What_is_the_purpose_of_the_templateDetails.xml_file%3F/de
Sie können natürlich auch die templateDetails.xml-Datei aus dem Übungsordner https://github.com/coolcat-creations/hello/blob/master/hello/templateDetails.xml nehmen und für Ihre Ansprüche anpassen.
Template installieren und aktivieren
Schritt 1:
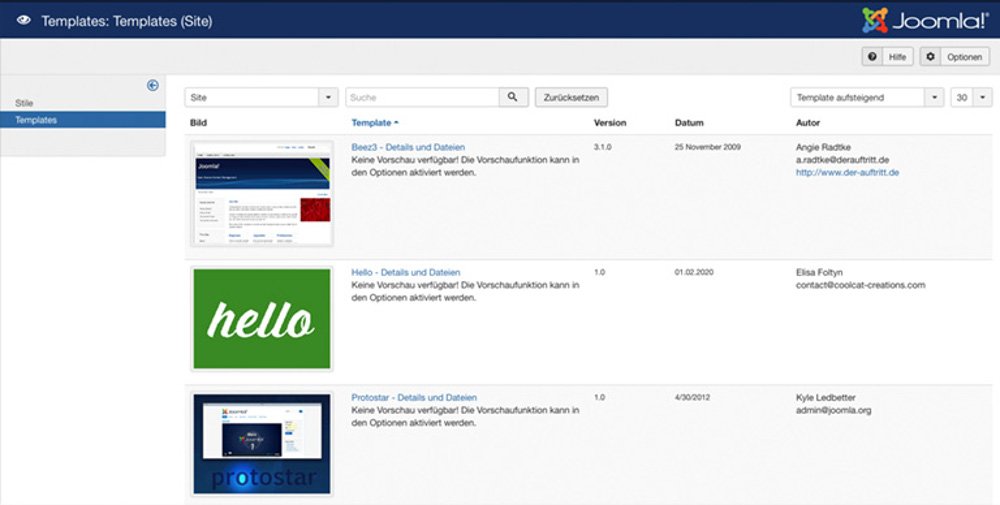
Für unser einfaches Beispiel reicht das nun erst mal und wir können den aktuellen Stand installieren. Gehen Sie dazu ins Backend unter Erweiterungen » Verwalten » Überprüfen und nun sollte unser hello-Template in der Übersicht stehen. Markieren Sie das Kontrollkästchen vorne vor dem Template-Namen und drücken Sie dann auf den Installationsbutton.
Falls es hier zu Schwierigkeiten kommt, überprüfen Sie, ob der Inhalt und Name des Ordners den Angaben in der XML-Datei entsprechen, und lesen Sie die Fehlermeldung genau durch, falls eine erscheint.
Schritt 2:
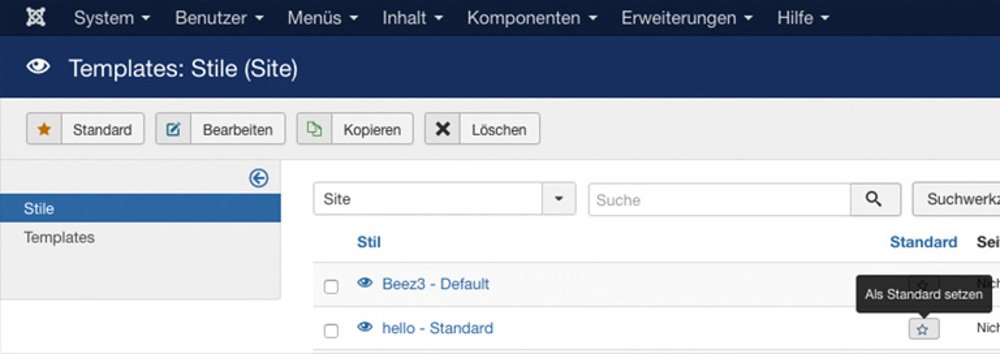
Wenn die Installation geklappt hat, können Sie zu Erweiterungen » Templates wechseln und Sie sehen dort das Template in der Übersicht der Stile. Klicken Sie auf den Stern neben dem Template-Stil, um das Template zu aktivieren.
Schritt 3:
Im Frontend sieht es nun jedoch noch recht wirr aus. Das liegt daran, dass Joomla die CSS-Datei unter einem ganz anderen Pfad vermutet. Das korrigieren wir nun als Erstes.
Template bearbeiten
Step 1:
In Ihrer php-Datei fügen Sie jetzt über dem Doctype-Abschnitt einen php-Block ein. Sie beginnen ganz oben mit dem Befehl:
Dieser Befehl stellt sicher, dass das Template aus Joomla heraus aufgerufen wird, und ist ein Sicherheitsmerkmal.
Step 2:
Als Nächstes fügen Sie die Zeile ein:
Dieser Code sucht im template/css-Ordner nach der template.css-Datei. Vergessen Sie nicht den php Tag danach wieder mit ?> zu schließen.
Tipp: Dieses Template-Beispiel kommt ohne Skripte aus. Wenn Sie eine eigene Javascript-Datei hinzufügen möchten, legen Sie diese am besten in einem Ordner namens js innerhalb Ihres Template-Ordners ab, erstellen Sie eine template.js-Datei darin und verlinken Sie das Skript anschließend mit dem PHP-Befehl:
Step 3:
Ersetzen Sie den <link>-Tag zwischen <head> und </head>, der die CSS Datei einbindet mit dem Code:
Dieser Befehl lädt alle wichtigen Skripte und Dateien in Ihr Joomla 3.9.x Template.
Sie können nun die Seite im Frontend neu laden und sehen, dass der CSS-Code nun richtig geladen wird. Aber natürlich sind alle Informationen statisch in der index.php-Datei hinterlegt und kommen nicht dynamisch aus dem CMS. Das wollen wir nun ändern.
Inhalte bereitstellen
Bevor wir aber an dem Template weiterarbeiten, erstellen Sie die Menüpunkte im Joomla-Backend und Beiträge zu unserem Beispiel.
Los geht’s!
Gehen Sie im Backend zu Menüs » Neuer Menüpunkt.
Wählen Sie den Menüpunkt-Typ „Einzelner Beitrag“ aus und klicken Sie dann auf den Erstellen-Button. Erstellen Sie dann einen Beitrag für die Startseite.
Wenn Ihnen gerade kein Text einfällt, können Sie unter https://www.kotzendes-einhorn.de/blog/2015-12/unicorn-ipsum-einhorn-blindtext-generator/ erst mal einen „Blindtext“ verwenden 😉
Im Reiter Bilder und Links können Sie auch schon ein Bild in der Breite von 300px hochladen. Wenn Sie mögen, holen Sie sich einfach ein Zufallsbild unter https://picsum.photos/300/200 und binden Sie dieses in Ihren Beitrag als Komplettes Beitragsbild ein.
Das Ganze machen Sie für die ersten drei Menüpunkte (Home, Wir, Leistung), für Kontakt wählen Sie den Menüpunkt-Typ Kontakte » einzelner Kontakt aus.
Jetzt wechseln Sie zu Erweiterungen » Module und legen ein Menü-Modul an, wählen Sie im Reiter Erweitert aus, sodass der Modul-Tag nav verwendet werden soll und veröffentlichen Sie das Modul auf der Position menu.
Module im Template einbinden
Jetzt können wir in unsere Template-Datei index.php wechseln und das Modul dort einbinden.
Mit dem Befehl: laden wir die Modulposition menu im Template.
Ersetzen Sie in Ihrer index.php-Datei den statischen Textblock von <nav> bis </nav> komplett mit diesem Befehl.
Komponentenbereich im Template einbinden
Wenn Sie die Seite im Browser nun neu laden, dann wird Ihr echtes Joomla-Menü geladen und funktioniert auch schon. Doch wenn Sie auf einen Menüpunkt klicken, merken Sie, dass sich zwar die URL ändert, aber im Inhaltsbereich nichts passiert. Wie denn auch? Da sind ja auch noch statische Inhalte enthalten.
Löschen Sie den festen Text in Ihrem Code zwischen <main> und </main> und fügen Sie dort den Befehl ein:
Mit diesem Befehl rufen Sie den Komponentenbereich von Joomla auf, und so wie Sie es gerade aufgebaut haben, sind es bisher drei Beiträge und einmal die Kontakt-Komponente im Menü.
Klicken Sie sich durch die Menüpunkte. Super – der Beitrag wird geladen. Sieht zwar noch nicht so hübsch wie im Beispiel aus, aber das können wir ja ändern.
Gehen Sie im Joomla-Backend auf Inhalt » Beiträge und klicken Sie dann auf den Optionen-Button oben rechts. Stellen Sie über den Reiter Beiträge ein, dass der Autor, die Zugriffe, die Symbole, das Veröffentlichungsdatum und die Kategorien nicht angezeigt werden sollen. Möchten Sie diese später anzeigen, müssen Sie Ihren CSS-Code ein bisschen erweitern. Für diese Basisübung blenden wir das ganze Zeug erst mal aus.
Beitrags-Override erstellen
Jetzt erstellen wir zunächst einen Beitrags-Override, indem wir die Datei components/com_content/views/article/tmpl/default.php in unseren Ordner templates/hello/html/com_content/article kopieren. Achten Sie dabei auf den richtigen Pfad.
Step 1: Kleine Anpassung der Überschriften-Auszeichnung
Jetzt entfernen wir mal den <h1>-Tag vom Page-Header – der Page-Header ist die Seitenüberschrift, die aus dem Menüpunkt gezogen wird. Für unsere Übung wollen wir nicht, dass die Seitenüberschrift als h1 ausgezeichnet wird, sondern nur die Beitragsüberschrift.
Suchen Sie also in der default.php-Datei nach <h1> und entfernen Sie den öffnenden und schließenden h1-Tag. Suchen Sie anschließend nach dem <h2>-Tag und wandeln Sie ihn in einen h1-Tag um.
Hinweis: Diese Anpassung ist nur ein Praxis-Beispiel für ein Override. Sie können die Datei auch so lassen wie sie ist, und statt dessen den CSS Code für Ihre h2 Überschriften anpassen.
Step 2: Anpassung einer Layout-Datei
Das Einzige, was nun noch fehlt, ist der Bildeffekt auf unserem Beitragsbild. Das komplette Beitragsbild wird in der default.php-Datei ungefähr in der Zeile 100 über den Befehl:
geladen. An der Anweisung JLayoutHelper merken Sie, dass Joomla hier eine Layout-Datei lädt. Beitragsbilder können an vielen verschiedenen Stellen geladen werden. Layout-Dateien stellen sicher, dass man einzelne Elemente nicht an Hunderten von Orten ändern muss, sondern eben nur einmal im Layout-Ordner. Und für Joomla-Layouts können Sie sowohl ein Override erstellen als auch Ihr eigenes Layout anlegen. Dabei müssen Sie nur die Ordnerstruktur beachten.
Um also das joomla.content.full_image-Layout zu finden, gehen Sie in Joomla in den Ordner layouts/joomla/content/ und kopieren Sie die full_image.php-Datei in Ihr Template unter templates/hello/html/joomla/content/.
Jetzt gibt es mehrere Möglichkeiten: Sie überschreiben das Layout aller full_image-Verwendungen in Joomla, dann machen Sie gleich im nächsten Absatz weiter, oder Sie benennen diese Datei in z. B. introbild.php um. Dann müssen Sie aber auch die Einbindung von
in
umschreiben.
Entfernen Sie nun das Div um das Bild und fügen Sie dem Bild die Klasse introbild bildeffekt hinzu. Schauen Sie dazu das Beispiel im Übungsordner unter https://github.com/coolcat-creations/hello/blob/master/hello/html/layouts/joomla/content/full_image.php an. Sie müssen den Bereich mit der Caption ein bisschen anpassen, damit alles so klappt, wie wir es brauchen.
Hinweis: Diese Anpassung ist nur ein Praxis-Beispiel für ein Layout-Override. Sie können die Datei auch so lassen, wie sie ist, und statt dessen den CSS Code für Ihre Beitrags-Bilder anpassen.
Splitmenü hinzufügen
Im linken Bereich des Templates haben wir jetzt noch Menüpunkt 1, Menüpunkt 2, Menüpunkt 3 usw. statisch eingebunden. Hier wäre es ganz nett, die zweite Menüpunkt-Ebene einzublenden, wenn eine vorhanden ist.
Dazu müssen wir erst unter dem Menüpunkt Leistungen ein paar Untermenüpunkte erstellen. Gehen Sie im Backend also wieder zu Menüs » Neuer Menüpunkt, wählen Sie den Menüpunkt-Typ „einzelner Beitrag“ aus und klicken Sie dann auf den Erstellen-Button. Erstellen Sie dann einen Beitrag für eine untergeordnete Seite von Leistungen. Als übergeordneten Eintrag wählen Sie Leistungen aus.
Unter Erweiterungen » Module gehen Sie nun zunächst in unser Hauptmenü-Modul, das auf der Position menu veröffentlicht ist und stellen Sie im Reiter Modul bei Letzte Ebene den Wert „1“ ein. Anschließend gehen Sie auf „Speichern“ und dann auf „Als Kopie speichern“. Es öffnet sich eine Kopie des Hauptmenüs. Hier stellen Sie ein, dass die erste Ebene 2 sein soll und die letzte Ebene „Alle“. Im Reiter „Erweitert“ stellen Sie den Modultag von nav auf aside um. Dann veröffentlichen Sie das zweite Menü Modul auf der Position aside.
Ersetzen Sie in der index.php-Datei jetzt den kompletten Bereich <aside> bis </aside> durch:
Copyright-Zeile austauschen
Für die Infozeile unten, in der „Host Europe Blogbeitrag“ steht, können Sie nun auch noch ein Modul anlegen.
Erstellen Sie ein Modul vom Typ Fußzeile, im Reiter „Erweitert“ stellen Sie den Modultag von nav auf footer um, blenden Sie die Modul-Überschrift aus und veröffentlichen Sie dieses Modul auf der Position footer.
Ersetzen Sie anschließend den statischen Text „Host Europe Blogbeitrag“ durch:
Nun wird das Jahr mit Ihrem Webseitennamen ausgegeben. Möchten Sie die Zeile über Joomla aus Ihrem Template entfernen, machen Sie einen Override vom Modul mod_footer. Kopieren Sie dazu die Datei modules/mod_footer/tmpl/default.php und legen Sie sie in Ihr Template unter: templates/hello/html/mod_footer/default.php. Löschen Sie dann in Ihrem Override einfach die zweite Zeile raus.
Das Einzige, was an unserem Template noch statisch ist, ist das Logo. Man kann das jetzt auf verschiedene Arten lösen:
Eine einfache Methode ist es, das Logo als Modul einzubinden: Sie können im Div mit der Klasse „logo“ eine Modulposition
einbinden und ein entsprechendes Logo auf der Position „Logo“ veröffentlichen.
Etwas anspruchsvoller, dafür flexibler, sind die Template Config-Optionen. Dazu binden Sie in der templateDetails.xml unter den Abschnitt </positions> folgenden Abschnitt ein:
Dabei sind die Felder, die man hier einbindet, sogenannte JForm Fields. Welche JForm Fields es gibt, können Sie unter https://docs.joomla.org/Form_field einsehen.
Jetzt können Sie unter Erweiterungen » Templates auf den Stil klicken und finden im Reiter „Erweitert“ die zwei Felder Logo und Logotext. In Ihrem Template-index.php-Datei holen Sie sich über den PHP-Befehl:
die Einstellungen aus dem Template-Stil und können anschließend in Ihrem Code darauf zugreifen. Damit
funktioniert, müssen Sie noch vor dem Befehl
den Namespace angeben
So würde die index.php komplett aussehen, wenn wir prüfen wollen, ob ein Bild oder ein Text im Template-Stil hinterlegt wurde:
Tipp: Wenn Sie prüfen möchten, ob ein gewisses Modul überhaupt veröffentlicht ist, und damit verbunden eine Ausgabe im Template verändern möchten, dann können Sie den Befehl countModules benutzen:
Beispiel:
Noch einen kleinen Schönheitsfehler hat das Template. Ersetzen Sie noch den kompletten <html>-Tag durch die Zeile:
Die Seitensprache wird damit dynamisch aus dem Backend gezogen.
Fertig!
Das waren die Basisschritte zur Erstellung des Templates. Wenn Sie fortgeschrittene/r Template-Entwickler/in sind, werden Sie noch die Erstellung der offline.php-, error.php- und component.php-Dateien und das Thema Overrides und Medien Overrides interessieren. Es gibt zahlreiche Variablen auf die Sie aus Ihrem Template heraus zugreifen können. Wenn Sie nicht möchten, dass Joomla gewisse Skripte in Ihr Template einfügt, können Sie diese mit dem unset-Befehl entfernen. Stöbern Sie dazu einfach im Protostar-Template oder in der Joomla-Dokumentation unter https://docs.joomla.org/Main_Page – oder besorgen Sie sich das Buch Joomla! 3: Professionelle Webentwicklung, welches ich mit David Jardin geschrieben habe.
- Joomla-Templates erstellen – Mini-Tutorial - 10. März 2020
- Joomla OnPage-Optimierung - 15. Oktober 2019