Eine OnPage-Optimierung ist die Grundlage einer jeden Suchmaschinenoptimierung (SEO – Search Engine Optimization). In diesem Beitrag möchte ich Ihnen erklären, welche Maßnahmen wichtig sind und wie Sie die jeweiligen Punkte in Ihrer Joomla-Installation umsetzen können. Auch wenn Sie Joomla nicht verwenden, können Sie die Tipps in diesem Beitrag nutzen, um Ihre Webseite für ein besseres Suchmaschinen-Ranking fit zu machen.
Inhaltsübersicht:
Wichtige technische Faktoren für eine optimierte Webseite
- Webhosting
- Effiziente Programmierung der Webseite und der Templates
- Technische Einstellungen in der Joomla-Konfiguration
Wichtige strukturelle Maßnahmen für Ihre Webseite
- Suchmaschinenfreundliche URLs und nutzerfreundliche Seitennavigation
- Browser-Titel
- Meta-Description
- Überschriften und Überschriftenstrukturen
- OpenGraph-Daten
- Keywords vs. Meta-Schlüsselwörter/Meta-Keywords
- Textlängen und Duplicate Content
- Externe und interne Links
Was ist OnPage-Optimierung?
Mit einer OnPage-Optimierung stellen Sie sicher, dass Ihre Webseite von Suchmaschinen korrekt erfasst werden kann und technisch korrekt aufgebaut ist. Wenn Sie die hier aufgeführten Tipps beherzigen, erzielen Sie nicht nur einen Gewinn für Ihre Positionierung bei Google, sondern auch eine ganzheitliche Verbesserung der Webseite für Ihre Besucher.
Viele OnPage-Maßnahmen sind einfache Aufgaben, die Sie als Seitenbetreiber selbst durchführen können. Für Punkte, die Sie nicht selbst ausführen können, empfiehlt es sich, einen erfahrenen Joomla-Dienstleister zu engagieren.
Auf der Webseite www.joomla.de/dienstleister/dienstleister-karte finden Sie ein Dienstleisterverzeichnis mit kompetenten Ansprechpartnern im D-A-CH-Gebiet.
Das CMS von Joomla ist im Hinblick auf OnPage-SEO ein ganz guter Spielpartner, da es im Gegensatz zu anderen Systemen, wie zum Beispiel WordPress, viele systemeigene Funktionen mit sich bringt, um die Webseite zu optimieren, ohne dass irgendwelche Plugins von Drittanbietern installiert werden müssen.
Die Qualität einer Webseite lässt sich grob in zwei Kategorien einteilen, die es zu optimieren gilt:
- Technik und Nutzerfreundlichkeit
- Inhalte und Struktur
Die einzelnen Maßnahmen in den Kategorien überschneiden sich teilweise thematisch und lassen sich daher nicht eindeutig zuordnen.
Wichtige technische Faktoren für eine optimierte Webseite
Webhosting
Der wichtigste technische Faktor für die SEO Ihrer Webseite ist ganz klar, dass die Webseite überhaupt erreichbar ist. Dazu sollte man einen verlässlichen Webhoster mit moderner Technik und geringen Ausfallzeiten einsetzen. Mit dem verlässlichen Webhosting geht auch einher, dass die Webseite auf einem Server gehostet wird, der eine niedrige Antwortzeit hat. Bei internationalen Webseiten sollte man zudem auf den Serverstandort achten und Videos, Bilder, Skripte und Stile gegebenenfalls auf sogenannte CDNs auslagern. Ihre Webseite sollte über ein SSL-Zertifikat verfügen, wie Sie das bei Host Europe einrichten können, finden Sie im Blogbeitrag unter: SSL-Zertifikat einrichten – so geht’s
Worauf Sie bei der Umstellung achten müssen, können Sie hier nachlesen: Webseite von HTTP auf HTTPS umstellen. Auf diese Punkte sollten Sie achten
Effiziente Programmierung der Webseite und der Templates
Die Webseite sollte schnell laden und responsiv sein, sie sollte sich also an verschiedene Bildschirmgrößen anpassen. Die richtige Darstellung einer Webseite auf Mobiltelefonen ist heutzutage ein enorm wichtiger Rankingfaktor, der nicht zu unterschätzen ist. Der Anteil der mobilen Internetnutzer lag laut © Statista 2018 bei 68 %. Ein weiterer Faktor, der zunehmend wichtig wird, ist die Barrierefreiheit einer Webseite. Zur Barrierefreiheit gab es auf der letzten deutschen Joomla-Konferenz, dem Joomladay, einen hervorragenden Vortrag von Joschi Kuphal, den Sie sich auf YouTube ansehen können:
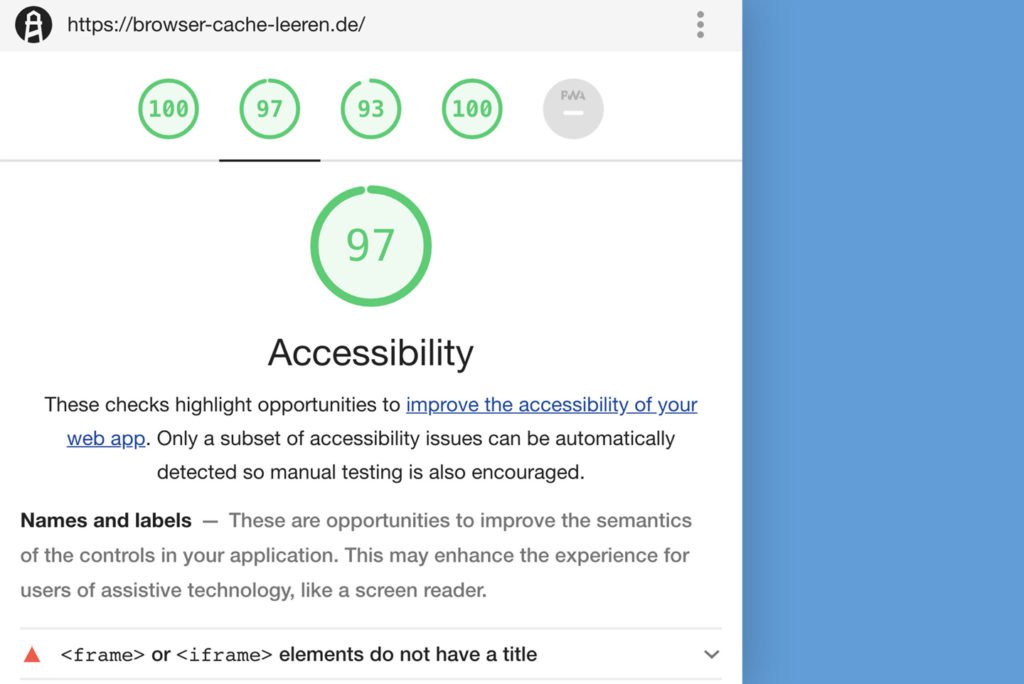
Für die Prüfung der Webseite auf mobile Nutzung und Barrierefreiheit kann man verschiedene Tools von Google nutzen. Im Chrome-Browser kann man zum Beispiel Lighthouse nutzen, um die Webseite auf Schwachstellen zu prüfen. Google prüft dabei die Webseite auf Performance, Barrierefreiheit, Best Practises und SEO-Kriterien. In manchen Fällen lassen sich technische Faktoren nur schwer beheben, wenn sie zum Beispiel durch Drittanbieter verursacht werden.

Google merkt an, dass die von Google gelieferten Anzeigen kein Titel-Attribut haben. Hier kann man als Seitenbetreiber nur hoffen, dass Google seine Best Pratices irgendwann selbst beherzt.
Tool-Tipps:
Googles Test der Darstellung auf mobilen Geräten:
Auszug von Tools zur Prüfung der Webseiten-Performance mit Handlungsempfehlungen:
Außerdem bietet Google weitere attraktive Tools zur Überprüfung der Webseite:
Unter Web Fundamentals – Why Performance Matters finden Sie außerdem einen umfassenden Leitfaden zum Thema Webseiten-Performance.
Bei all den Tests ist zu erwähnen, dass eine solche automatische Prüfung keinen echten Benutzertest ersetzen kann. So kann eine Webseite technisch oberflächlich alle Merkmale einer barrierefreien Webseite besitzen, aber real nicht bedienbar sein. Auf der anderen Seite gilt: Wenn eine Webseite für Sie persönlich gut bedienbar ist, heißt das noch nicht, dass sie für alle gut bedienbar ist. Nicht jeder hat das Glück, mit einem Glasfaserkabel auf Ihre Webseite zugreifen zu können. Die Prüfungsergebnisse der verschiedenen Testtools können Sie aber gut als Grundlage nutzen, um einen Webentwickler für die Optimierung der Webseite zu beauftragen.
Im Bereich der Programmierung lässt sich sagen, dass das Webseiten-Template nach neuesten Standards responsiv und semantisch korrekt programmiert sein muss, eine schnelle Ladezeit aufweisen soll, eine niedrige Anzahl von Stil und Skriptdateien haben muss, Stile und Skripte komprimiert ausgeliefert werden sollen und Bilder in richtiger Dimension, Dateigröße und Dateiformat eingebunden werden müssen.
Die technischen Faktoren sind meist nicht vom Content-Management-System beeinflussbar. Hier muss einfach die Bereitstellung der Technik, also das Hosting und die Qualität der Programmierung, passen.
Es gibt dennoch ein paar technische Einstellungsmöglichkeiten im System.
Technische Einstellungen in der Joomla-Konfiguration
Seite aus dem Wartungsmodus holen
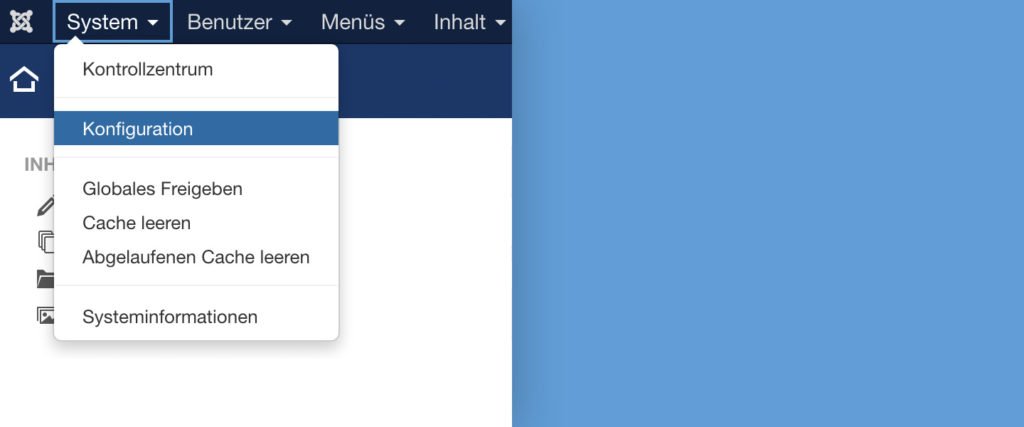
Stellen Sie sicher, dass Ihre Webseite nicht (mehr) im Wartungsmodus ist (Joomla Backend » System » Konfiguration). Im Bereich Website steht die Option Website offline auf NEIN.
Meta-Robots-Angaben
Damit die Suchmaschine überhaupt auf Ihre Webseite zugreifen kann, muss im Bereich Globale Metadaten die Option Robots auf index, follow stehen. Diese Option sagt Google, dass die Seite in der Suchmaschine indiziert werden kann und dass die Suchmaschine den Links auf dieser Seite folgen kann. Die Meta-Robots-Angaben können Sie in Joomla auch in den Menüpunkten und Beiträgen separat einstellen.
Neue Meta-Angaben: Zusätzlich zu den Standard-Meta-Robots-Angaben kommen nun ab Ende Oktober 2019 aufgrund des EU-Leistungsschutzrechts neue Meta-Angaben hinzu, die Sie direkt in Ihr Template bzw. in Ihre Inhalte einfügen müssen, damit Ihre Newsbeiträge von Google erfasst werden (Opt-In-Lösung).
Die Tags in der Übersicht:
max-snippet:[Zeichenlänge]
Über diese Robot-Angabe kann man die maximale Zeichenlänge angeben, die von einer Seite bei Google angezeigt werden darf.
max-image-preview:[none, standard, large]
Geben Sie hier an, wie groß die Bildvorschau sein darf.
max-video-preview:[Sekunden]
Über diese Angabe kann man die Dauer einer Video-Vorschau in Sekunden angeben, die bei Google angezeigt werden darf.
nosnippet
Mit dem nosnippet-Attribut können Sie festlegen, dass bestimmte Inhalte Ihrer Webseite in den Google-Suchergebnissen nicht angezeigt werden. Dieses Attribut können Sie in ein html-Tag einfügen: <span data-nosnippet>. Text, der nicht in der Suchmaschine angezeigt werden soll: </span>.
Die neuen Attribute können Sie in der Meta-Robots-Anweisung miteinander kombinieren. -1 bedeutet, dass keine Begrenzung stattfinden soll.
<meta name=“robots“ content=“max-snippet:-1, max-image-preview:large, max-video-preview:-1″>
Codebeispiel für Ihr Template:
$this->setMetaData('robots', 'max-snippet:-1, max-image-preview:large, max-video-preview:-1');
Eine Übersicht aller Tags finden Sie in der Google-Hilfe unter: Search Console Help -Special tags that Google understands
Komprimierung aktivieren
Im Reiter Server können Sie im Bereich Server die sogenannte GZip-Komprimierung aktivieren. Damit diese Option greift, muss der Server dafür eingerichtet sein. Bei Host Europe steht Ihnen dafür das Modul „mod_deflate“ zur Verfügung. In die htaccess-Datei können Sie den angezeigten Beispielcode einbinden und für Ihre Zwecke anpassen. In diesem Beitrag über Komprimierung im Blog von Host Europe finden Sie weitere Tipps und Details zur Komprimierung.
Beispielcode zum Einbinden in die .htaccess-Datei:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/font
AddOutputFilterByType DEFLATE application/font-truetype
AddOutputFilterByType DEFLATE application/font-ttf
AddOutputFilterByType DEFLATE application/font-otf
AddOutputFilterByType DEFLATE application/font-opentype
AddOutputFilterByType DEFLATE application/font-woff
AddOutputFilterByType DEFLATE application/font-woff2
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/woff
AddOutputFilterByType DEFLATE font/woff2
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</IfModule>
Caching-Einstellungen
Unter Erweiterungen » Plugins befindet sich das Plugin „System – Seitencache“. Klicken Sie auf den Plugin-Namen und aktivieren Sie den Browser-Cache und das Plugin. Achten Sie darauf, dass das Seitencache-Plugin bei Ihren Joomla-Plugins als letztes aufgerufen wird. Das können Sie in der Reihenfolge festlegen.
Nun können Sie zurück zur Joomla-Konfiguration im Reiter System.
Im Abschnitt Zwischenspeicher (Cache) können Sie im Feld Cache zwischen normalem Caching und erweitertem Caching wählen. Wenn Sie eine sehr große Webseite haben, sollten sie nur normales Caching nutzen.
Je nach Serveranbieter können Sie in der Einstellung Cache-Speicher zwischen Datei und Cache Lite wählen. Cache Lite wurde für Webseiten mit hohem Traffic entwickelt. Unter Cache-Dauer können Sie definieren, wie lange Dateien im Cache verbleiben sollen. Stellen Sie hier einen Wert ein, der für Ihre Webseite praktikabel ist.
Wenn Sie dies aktiviert haben, muss Joomla die aufgerufenen Unterseiten Ihrer Webseite nicht jedes Mal neu aus der Datenbank und den Views generieren, sondern ruft die Inhalte aus dem Cache ab und verringert dadurch die Ladezeit der Webseite. Für Module und Unterseiten, die ständig dynamische oder zufällige Inhalte anzeigen sollen, ist Caching nichts. In diesem Fall können Sie das Caching speziell für diese Bereiche direkt in den Moduleinstellungen im Reiter Erweitert oder komplette Unterseiten im Seitencache-Plugin deaktivieren.
Wundern Sie sich außerdem nicht, dass Änderungen an den Inhalten nicht mehr sofort sichtbar sind. Sie müssen nun nicht nur den eigenen Browser-Cache, sondern auch den Joomla-Cache leeren, um aktuelle Inhalte zu sehen.
Weitere Informationen zum Caching finden Sie in den Google-Grundlagen unter: Web Fundamentals HTTP Caching und im Blog von Host Europe unter Schnellere Ladezeiten Ihrer Webseite mit Browser-Caching.
htaccess-Datei anpassen
Obwohl diese Datei nicht wirklich etwas mit den CMS-Einstellungen zu tun hat, ist sie für die SEO wichtig und muss händisch angepasst werden. Wie im Abschnitt zur Komprimierung erwähnt, gibt es zahlreiche Methoden, um eine .htaccess-Datei so anzupassen, dass diese die Performance der Webseite unterstützt und die Sicherheit erhöht. Welche Angaben man nutzen kann, hängt davon ab, welche Module der Hostinganbieter zur Verfügung stellt. Ein sehr umfangreicher Vorschlag für eine .htaccess-Datei finden Sie bei meinen Freunden von Joomla Security.
Zum Artikel Haupt-Htaccess-Datei von Joomla Security
Wichtig ist auch, dass die Webseite nur über eine Domain erreichbar ist. Wenn man also http:// statt https:// eingibt, sollte die .htaccess-Datei auf das richtige Protokoll umleiten. Das gleiche gilt für die Subdomain. Wenn Ihre Hauptdomain ohne www. kommuniziert wird, sollte diese nicht über www. erreichbar sein und das gleiche anders rum.
robots.txt-Datei anpassen
Die robots.txt-Datei gibt Suchmaschinen und Bots, die auf unsere Seite zugreifen, Anweisungen, auf welche Verzeichnisse und Dateien zugegriffen werden kann und auf welche nicht.
Ein Beispiel für eine robots.txt-Datei finden Sie nachfolgend; passen Sie diese Datei an Ihre Bedürfnisse an:
Beispieltext für die robots-txt-Datei:
User-agent: *
Disallow: /administrator/
Disallow: /bin/
Disallow: /cache/
Disallow: /cli/
Disallow: /includes/
Disallow: /installation/
Disallow: /language/
Disallow: /layouts/
Disallow: /libraries/
Disallow: /logs/
Disallow: /tmp/
Disallow: /component/content$
Disallow: *?limitstart$
Disallow: /*.feed
Allow: /*.js*
Allow: /*.css*
Allow: /*.png*
Allow: /*.jpg*
Allow: /*.gif*
Allow: /**/gzip.php?*$
Allow: /**/*.css?*$
Allow: /**/*.js?*$
Allow: /**/*.css$
Allow: /**/*.js$
Allow: /**/*.png$
Allow: /**/*.jpg$
Allow: /**/*.gif$
Allow: /cache/plg_jch_optimize/*
Die erstellte robots.txt-Datei kann man anschließend in der Google-Search-Konsole auf ihre Funktion hin prüfen:
https://www.google.com/webmasters/tools/robots-testing-tool
Regeln zur Verfassung der robots.txt-Datei finden Sie in der Entwicklerreferenz unter
https://developers.google.com/search/reference/robots_txt
Tipp: Die ehemals genutzte noindex-Anweisung in der robots.txt-Datei wird übrigens seit September 2019 von Google ignoriert.
Wichtige strukturelle Maßnahmen für Ihre Webseite
Suchmaschinenfreundliche URLs und nutzerfreundliche Seitennavigation
Suchmaschinenfreundliche URLs
Joomla hat eine systemeigene Funktion, um suchmaschinenfreundliche URLs darzustellen.
Es gibt Webseiten-Adressen, die folgendermaßen aussehen: https://www.coolcat-creations.com/index.php?option=com_content&view=article&id=44
Die Parameter in der Adresse sagen in diesem Fall Joomla, dass die Joomla-Komponente „com_content“ aufgerufen wird und der Beitrag (article) mit der id 44 dargestellt werden soll. Besonders sexy und nutzerfreundlich ist das nicht. Lieber wäre uns da eine Adresse wie: https://coolcat-creations.com/leistungen/suchmaschinen-optimierung
Um die Anzeige einer solche Adresse zu ermöglichen, sind in Joomla zwei Bereiche wichtig.
- Die Aktivierung in der Konfiguration
- Unicode-Aliase
So aktivieren Sie suchmaschinenfreundliche URLs in der Konfiguration:
- Klicken Sie im Backend auf System » Konfiguration
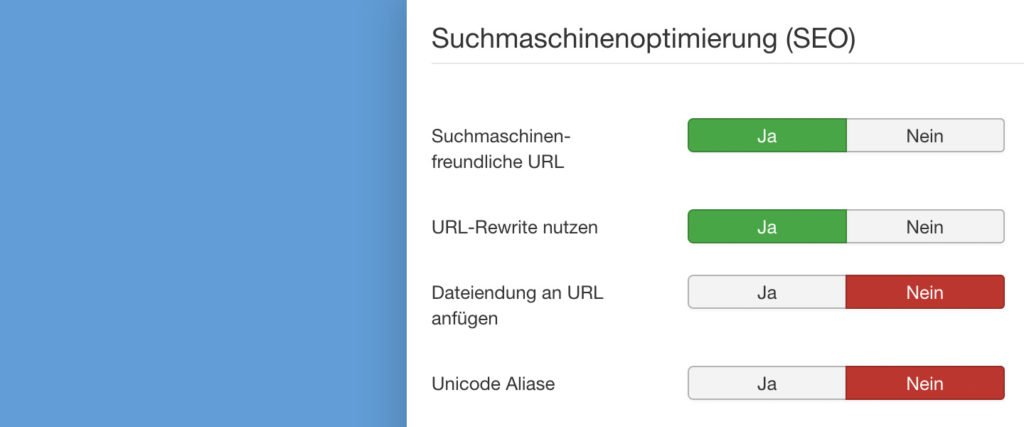
- Anschließend finden Sie im rechten Bereich der Seite Einstellungsmöglichkeiten für die SEO

- Die Felder Suchmaschinenfreundliche URL und URL-Rewrite nutzen müssen auf Ja stehen.
Info: Sobald Sie URL-Rewrite einschalten, müssen Sie bei Apache Webservern die htaccess.txt-Datei, die im Wurzelverzeichnis Ihrer Joomla-Installation liegt, in .htaccess umbenennen. Bei IIS-7-Webservern muss die web.config.txt-Datei in web.config umbenannt werden.
Nachdem Sie diese Einstellung vorgenommen und gespeichert haben, gehen Sie mal auf Ihre Webseite. Prüfen Sie die Startseite und auch stichpunktartig ein paar Unterseiten. Funktioniert alles? Prima.
Achtung: Bei manchen Hostern kann es zudem notwendig sein, die Zeile Options +FollowSymLinks in der .htaccess-Datei auszukommentieren. Das machen Sie, indem Sie eine Raute vor die entsprechende Zeile in der htaccess-Datei setzen. Falls es weiterhin nicht funktioniert, ziehen Sie Ihren Joomla-Administrator zurate.
Bitte prüfen Sie nach jeder Änderung in der .htaccess-Datei die Funktionsfähigkeit Ihrer Webseite.
Es gibt noch zwei weitere Einstellungen in diesem Bereich: Das Anfügen einer Dateiendung an die URL bewirkt, dass bei einer Unterseite das Kürzel .html hinter die URL gesetzt wird. Das hat keine Auswirkungen auf die OnPage-Optimierung, und Sie können das so machen, wie es Ihnen besser gefällt. Da es bei der URL ja auf die Kürze ankommt, bevorzuge ich es, die Dateiendung wegzulassen.
Unicode-Aliase
Ist diese Option aktiviert ist es möglich, Umlaute, Sonderzeichen und ausländische Schriftzeichen in der URL darzustellen. Jeder Browser geht mit solchen URLs anders um. Es ist grundsätzlich kein Problem für Google, Unicode-URLs einzulesen. Sie sollten lediglich auf die typischen Regeln achten: Vermeiden Sie Leerzeichen, Kommas und andere Sonderzeichen. Verwenden Sie Bindestriche, um Wörter voneinander zu trennen. In meinen Webprojekten sind Unicode-Aliase bisher nicht notwendig gewesen und somit nicht aktiviert.
Nun haben wir die suchmaschinenfreundlichen URLs aktiviert, aber damit ist es nicht getan!
Struktur der Navigation
Für eine optimierte Webseite ist es wichtig, URLs möglichst kurzzuhalten und gut zu strukturieren.
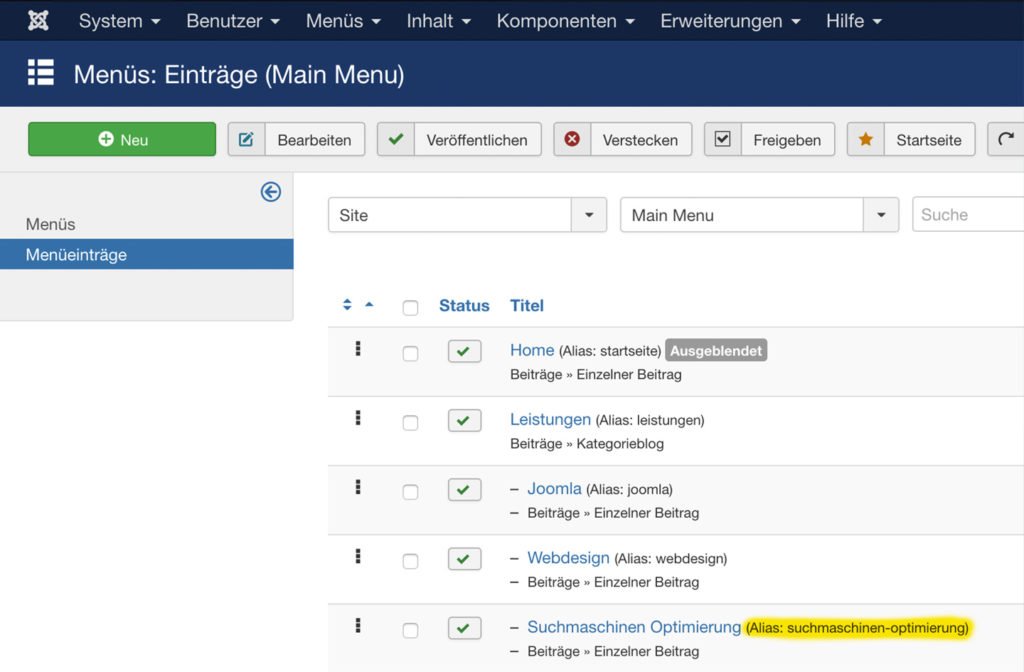
Für die Seitenstruktur ist Ihre Navigation verantwortlich. Die Hauptnavigation sollte sich für eine gute Nutzer-Orientierung oben auf der Webseite oder auf der linken Seite befinden und Textlinks mit Titel-Attribut beinhalten, damit diese für Screen-Reader und Suchmaschinen sichtbar sind. Die URL setzt sich dabei aus den Texten aus den Feldern Alias zusammen, die Sie im Menüpunkt verwenden. Wenn ein Beitrag keinen eigenen Menüpunkt hat, weil er zum Beispiel Teil eines Kategorie-Blogs ist, dann wird der Text aus dem Alias-Feld im Beitrag für die Bildung der URL herangezogen.
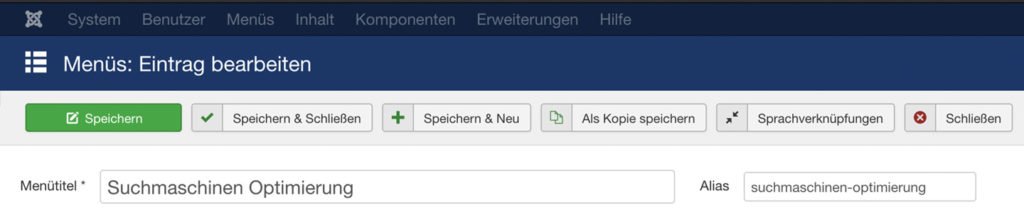
Wenn Sie einen neuen Menüpunkt oder Beitrag in Joomla anlegen, wird der Alias immer automatisch aus dem Menütitel bzw. dem Beitragstitel generiert. Das kann bei langen Überschriften dann zu sehr langen URLs führen. Bearbeiten Sie den Alias am besten von Anfang an so, dass die URL optimal dargestellt wird.
Suchmaschinenfreundliche URLs aktivieren Sie also in der Joomla-Konfiguration. Für eine optimale SEO sollten Sie im Bereich der suchmaschinenfreundlichen URLs außerdem auf folgende Punkte achten:
- Im Idealfall eine maximale Länge von 90 Zeichen für die komplette URL.
- Vermeiden Sie Füllwörter in der URL.
- Die URLs sollen für einen Besucher logisch klingen (sprechende URLs).
- Vermeiden Sie „Fancy Wording“ – Bezeichnungen im Menü, die für den Besucher verwirrend sein können und nicht selbsterklärend sind. Beispiel: „Stuff“ – was verbirgt sich hinter Stuff/Zeug/Dings? Wir werden es nie erfahren, wenn wir nicht draufklicken, und vielleicht klicken wir auch gerade deswegen nicht drauf.
- Vermeiden Sie „Keyword Stuffing“ – quetschen Sie keine Keywords in eine URL.
- Nutzen Sie keine Großbuchstaben, Sonderzeichen, Umlaute, Leerzeichen (das betrifft auch Bilder und Dateien, die Sie auf der Webseite einbinden!).
Einreichung einer Sitemap
Eine Sitemap stellt die Seitenstruktur übersichtlich in einer XML-Datei für Suchmaschinen dar. Um eine Sitemap zu erstellen ist eine Drittanbieter-Erweiterung notwendig. Die kostenlose Version von OsMap leistet hier gute Dienste.
Nachdem Sie die Erweiterung installiert und konfiguriert haben, sollten Sie die Sitemap bei Ihrer Google-Search-Konsole und bei den Bing webmastertools einreichen.
Browser-Titel
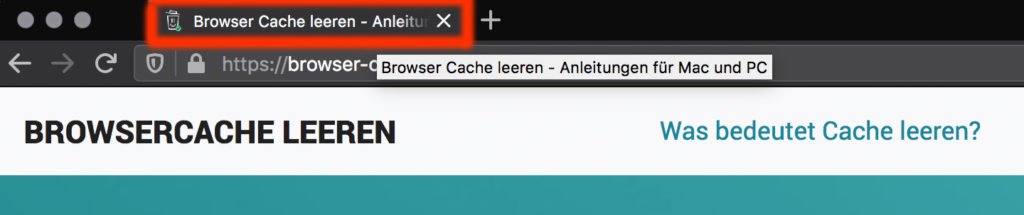
Der Browser-Titel ist die Überschrift, die man im Browser-Fenster bzw. im Browser-Tab als Titel sieht. Er ist aber auch die Überschrift, an der sich Google für die Überschrift in den Suchergebnissen bedient.
Wenn Sie Ihre Webseite hinsichtlich Browser-Titeln optimieren, sollten Sie auf folgende Punkte achten:
- Vermeiden Sie Duplikate. Jede Unterseite sollte ihren eigenen Titel haben, schließlich handelt jede Unterseite Ihrer Webseite ja auch von einem anderen Thema.
- Der Browser-Titel soll existieren. Geben Sie jeder Unterseite unbedingt einen Browser-Titel.
- Ein Browser-Titel sollte 30 bis 55 Zeichen haben. Die Länge orientiert sich nicht an der exakten Zeichenanzahl, sondern an der Gesamtbreite des Textes in Pixeln. Ist der Titel zu lang, wird dieser abgeschnitten. Und das wollen wir nicht!
- Binden Sie das Keyword, um das es geht, am Anfang oder wenigstens irgendwo innerhalb des Browser-Titels ein.
- Der Browser-Titel ist Teil Ihrer Außenpräsenz. Sie möchten den Besucher dazu verleiten, auf Ihr Suchergebnis zu klicken. Bemühen Sie sich also um eine einladende, aber auch beschreibende Formulierung.
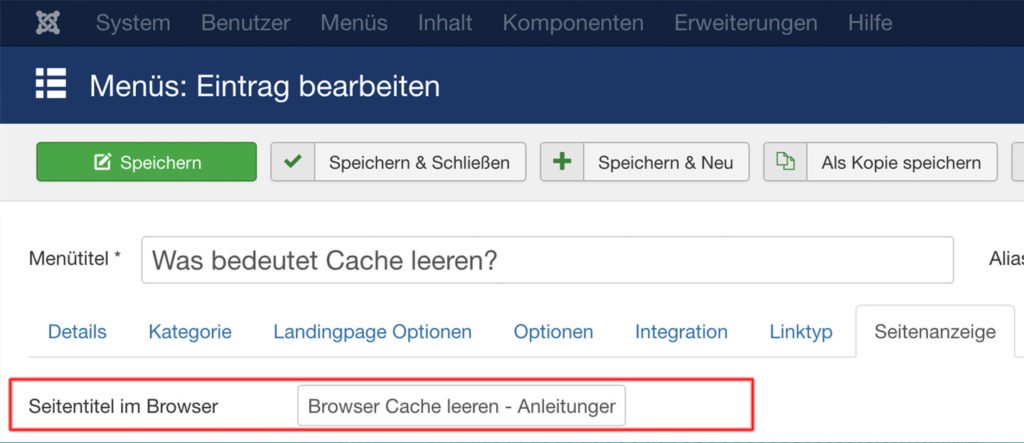
So stellt man den Browser-Titel in Joomla ein:
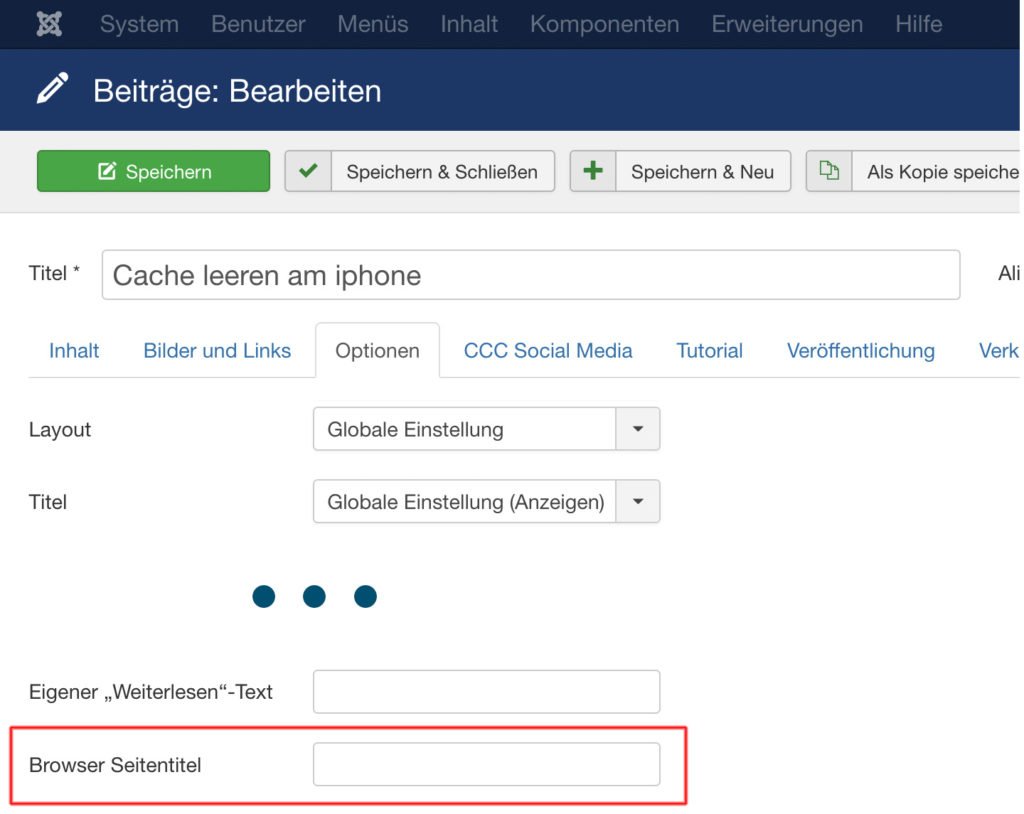
- Wenn KEIN Menüpunkt vorhanden ist können Sie den Browser-Titel im Beitrag im Reiter Optionen unter Browser Seitentitel einstellen

- Unter System » Konfiguration könnte man den Seitennamen automatisch mit in den Browser-Titel übernehmen. Davor würde ich jedoch Abstand nehmen. Der Seitenname ist ja oftmals der Firmenname, der durch die vielfache Nennung auf der Webseite sowieso schon gut in den Suchergebnissen vertreten ist. Oft ist der Seitenname auch Teil der URL, die im Suchergebnis in der grünen Zeile unter dem Browser-Titel benannt wird. Ein automatisches Hinzufügen würde den Browser-Titel im Hinblick auf die endgültige Länge unkontrollierbar machen. [Bild browser-titel-einstellungen-konfiguration.jpg]
Meta-Description
Bleiben wir bei der Anzeige Ihrer Webseite in den Google-Suchergebnissen. Die Meta-Description ist Ihr Marktschreier bei Google und erscheint unter der Überschrift, die sich aus dem Browser-Titel generiert.
Folgende Merkmale sind für die Meta-Beschreibung wichtig:
- Jede Unterseite sollte ihre eigene Meta-Description haben, vermeiden Sie hier wie beim Browser-Titel Duplikate.
- Die Meta-Description sollte existieren. Geben Sie jeder Unterseite eine Beschreibung.
- Die Meta-Description sollte maximal 120 bis 158 Zeichen (inklusive Leerzeichen) haben. Wenn Sie einen Blog-Beitrag mit Datumsangabe haben, sogar nur 139 Zeichen. Diese Länge hängt von der Gesamtbreite des Textes in Pixeln ab.
- Sie dürfen mit ASCII und teilweise auch mit Emoji-Symbolen spielen, nicht alle Symbole werden von Google akzeptiert. Probieren Sie es einfach mal mit ☆ Sternchen, ✓ ✅ Haken, ♞ Schachfiguren oder Herzen ❤. Mit Symbolen stechen Sie ein bisschen von anderen Suchergebnissen hervor.
- Die Meta-Description ist wie der Browser-Titel Teil Ihrer Außenpräsenz bei Google. Gehen Sie bei der Formulierung nach dem AIDA-Prinzip vor: Verschaffen Sie sich Aufmerksamkeit, wecken Sie Interesse und Verlangen des potentiellen Besuchers und versuchen Sie, eine Aktion auszulösen: Der Besucher soll auf Ihre Seite kommen. Ein oft gemachter Fehler ist es, den Seiteninhalt in der Meta-Description in einem Satz wiederzugeben. Warum sollte dann noch jemand auf Ihre Seite kommen?
Wo stellt man die Meta-Description in Joomla ein?
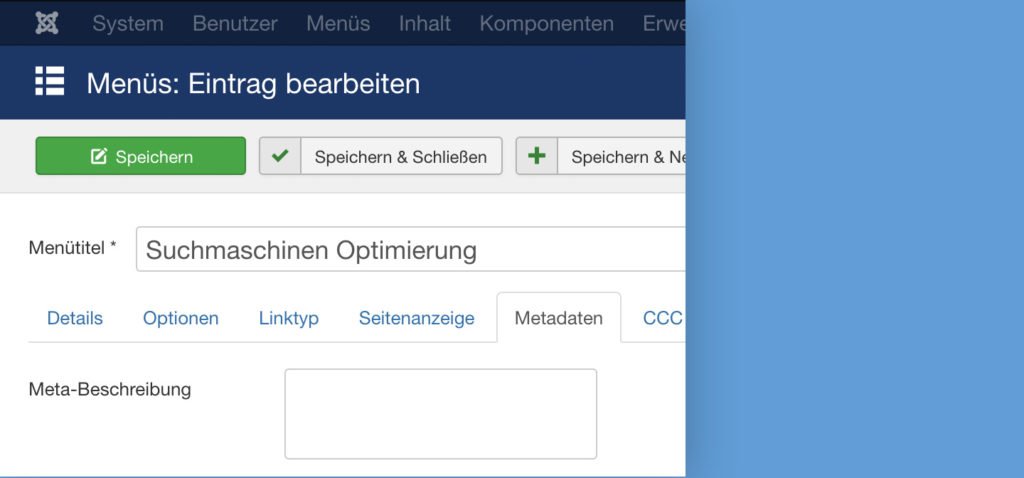
- Im Menüeintrag im Reiter Metadaten unter Meta-Beschreibung

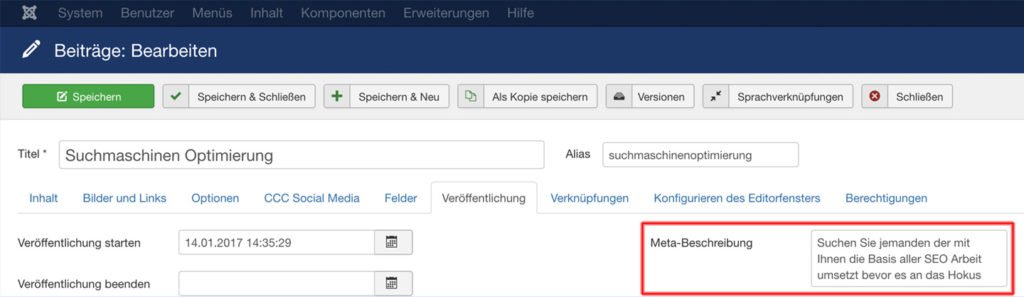
- Im Beitrag im Reiter Veröffentlichung unter Meta-Beschreibung

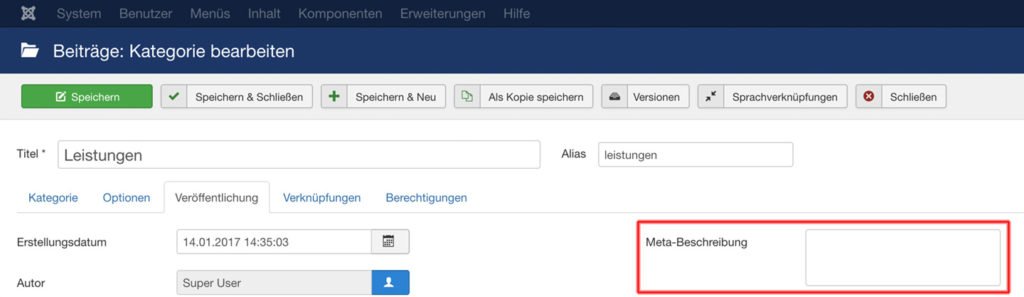
- In der Kategorie im Reiter Veröffentlichung unter Meta-Beschreibung

Die Meta-Description müssen Sie nicht im Menü UND in den Beiträgen/Kategorien pflegen, sondern immer nur an einem der Orte. Wenn Sie einen Menüpunkt für Ihren Inhalt haben, dann pflegen Sie diesen am besten im Menü. Wenn es keinen Menüpunkt gibt, dann binden Sie die Meta-Beschreibung in dem jeweiligen Beitrag oder in der Kategorie ein. Die Einstellungen im Menüpunkt überschreiben die Einstellungen im Beitrag oder der Kategorie.
Tipp: Wenn Ihnen das zu wirr und zu unübersichtlich ist, dann können Sie mit dem Joomla Plugin EFSEO von Viktor Vogel die Browser-Titel und die Meta-Beschreibungen in Joomla übersichtlich pflegen und müssen nicht mehr darauf achten, wo jetzt was steht. https://kubik-rubik.de/de/efseo-easy-frontend-seo
Was aber, wenn Sie Tausende von Meta-Descriptions nachpflegen müssen? Dazu gibt es, auch im Bereich von Shop- oder Verzeichnis-Webseiten, ganz pragmatische Lösungen.
Hier können Sie mit Hilfe eines selbstgeschriebenen Plugins oder eines Joomla Overrides Meta-Beschreibungen aus einzelnen Informationselementen zusammensetzen. Übertreiben Sie es aber nicht mit solchen Templates, da Google in seinen Richtlinien von solchen „Boilerplates“ abrät.
Beispiel:
Kaufen Sie xxxxxxxx zum Vorzugspreis von xyz Euro bei Mustershop
✅ Versandkostenfrei ✅ 90 Tage Umtausch ✅ in xy Farben
Klicken Sie hier für ☆ Top-Qualität!
Geben Sie in jedem Fall jeder Seite individuelle Beschreibungen. Wenn Sie den Browser-Titel und die Meta-Description nicht pflegen, holt sich Google einfach irgendeinen beliebigen Teil Ihrer Webseite und stellt diesen dar. Das wollen Sie nicht, da die Seite sehr unvorteilhaft dargestellt werden könnte.
Überschriften und Überschriftenstrukturen
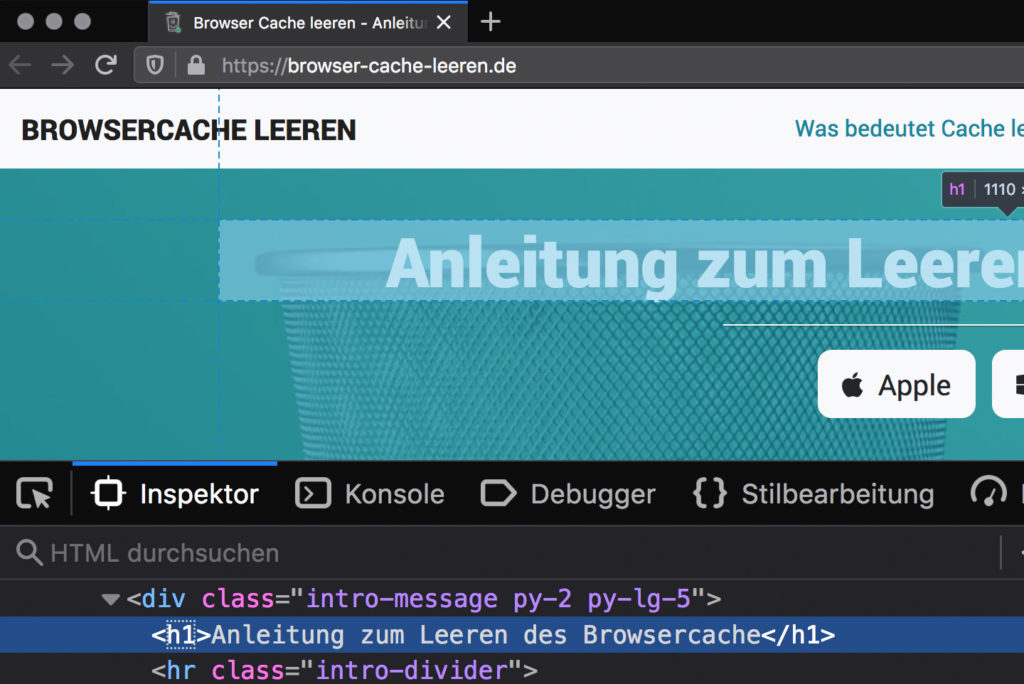
Überschriften helfen Suchmaschinen und Benutzern dabei, den inhaltlichen Fokus der Seite zu beschreiben. Die <H1>-Überschrift stellt dabei die wichtigste Überschrift einer Unterseite dar. Überschriften, die mit dem html-Element <H1> beschrieben werden, sollten laut gängigen SEO-Tools nur ein einziges Mal pro Unterseite auftauchen.
Stellen Sie sich diese Überschrift wie die Überschrift eines Zeitungsartikels vor. Würden Sie mehreren Beiträgen in der Zeitung exakt dieselbe Überschrift geben? Nein – die Überschrift sollte einzigartig sein: nicht zu lang, nicht zu kurz, sprechend und attraktiv zum Weiterlesen.
Ob eine <H1>-Überschrift ein oder mehrmals auftreten darf, darüber gibt es verschiedene Meinungen. Technisch und semantisch gesehen darf jede Sektion der Webseite eine <H1>-Überschrift haben. Sinn ergibt das manchmal trotzdem nicht, da eine Unterseite sich ja eigentlich nur um ein zentrales Thema dreht und die Beiträge, die möglicherweise aufgelistet werden, untergeordnete Themen darstellen. Es ist aber laut John Mueller, Webmaster Trends Analyst bei Google, ausdrücklich nicht verboten mehrere H1 auf einer Unterseite zu haben, so lange man die semantische Struktur einhält, das erklärte er in dem Google Webmasters Video Ende September 2019: https://www.youtube.com/watch?v=rwpwq8Ynf7s
Jede einzelne Unterseite Ihrer Webseite braucht also im Idealfall eine aussagekräftige und emotionale <H1>-Überschrift mit dem entsprechenden Haupt-Keyword. Weiter geht es dann mit Überschriften, die mit <H2>, <H3> und so weiter ausgezeichnet sind. Halten Sie die Reihenfolge ein, denn die html-Tags bilden eine Struktur Ihrer Inhalte.
Stellen Sie sich vor, Sie zeichnen einen Text in Ihrem Textverarbeitungsprogramm, zum Beispiel in Word, aus. Sie würden in Ihrem Text keine Überschrift 3 vor einer Überschrift 1 verwenden und wenn doch, spielt Ihr automatisches Inhaltsverzeichnis verrückt.
Im Internet ist das genauso. Die Überschriften-Struktur der Webseite gibt der Suchmaschine und den Screen-Readern eine Art Inhaltsverzeichnis an und gibt wieder, wie die Inhalte Ihrer Seite logisch aufgebaut sind.
Wenn Ihre Seite mit Joomla richtig umgesetzt wurde, können Sie die <H1> im Menüpunkt über den Reiter Seitenanzeige im Feld Seitenüberschrift steuern und eingeben. Auf Seiten mit einem einzigen Beitrag wird der Beitragstitel als <H1>-Überschrift eingebunden.
Die wichtigsten Regeln für die <H1>-Überschrift im Überblick sind:
- Maximal ein Mal pro Unterseite
- Muss existieren
- Hoher Informationsgehalt in <H1>
- Schließen Sie Ihr wichtigstes Keyword ein
So stellen Sie die <H1>-Überschrift in Joomla ein:
- Im Menüeintrag im Reiter Seitenanzeige unter Seitenüberschrift
- Im Beitrag im Feld Titel
- Im Beitrag im WYSIWYG Editor
- In der Kategorie im Feld Titel
- In der Kategorie im Browser » Seitentitel WYSIWYG Editor
- In Modulen, Modultiteln und den Einstellungen im Modul
- In anderen Komponenten
- In Layout Overrides
- … u. v. m.
Ja … leider ist das mit der <H1>-Überschrift nicht so trivial wie mit dem Browser-Titel und der Meta-Beschreibung. Es gibt zahllose Kombinationsmöglichkeiten in der Seitendarstellung und manchmal erfordert es die technische Anpassung des Templates oder des Ausgabelayouts (Overrides), um eine vernünftige Überschriftenstruktur zu erzielen. Wenn Sie selbst technisch nicht versiert sind, delegieren Sie die Korrektur der Überschriften an Ihren Webdesigner.
Zunächst muss ermittelt werden, woher die Überschriften überhaupt kommen. Das Analysetool, welches Sie verwendet haben, um die OnPage-Analyse durchzuführen, meldet Ihnen zunächst die Unterseite, auf der zum Beispiel zu viele <H1>-Überschriften eingesetzt werden. Klicken Sie auf den gemeldeten Link und suchen Sie über den „Element Inspektor“ Ihres Internet-Browsers heraus, wo sich diese <H1> befindet. Anschließend müssen Sie kombinieren, wo und wie Sie die zu vielen <H1>-Überschriften auf nur eine reduzieren.
OpenGraph-Daten
OpenGraph-Daten sind strukturierte Daten und werden von Google, Facebook, Twitter und anderen Diensten abgerufen. Nicht nur Suchmaschinen, sondern auch Social-Media-Dienste greifen auf strukturierte Inhalte Ihrer Webseite zu. Aus diesen speziell ausgezeichneten Daten zieht sich Facebook zum Beispiel das speziell für Facebook aufbereitete Titelbild, den Titel und die Beschreibung. Sie sind gar nicht auf Facebook vertreten? Das ist in dem Fall egal. Wenn jemand einen Link zu Ihrer Webseite bei Facebook, LinkedIn, Xing oder woanders teilt, soll ja schließlich ein repräsentativer Inhalt dargestellt werden und nicht irgendetwas. Darum geht es bei den OpenGraph-Daten.
Diese OpenGraph-Daten können Sie über Joomla Overrides in Ihre Webseite einfügen.
(Codebeispiel)
Ich habe aber auch ein Plugin programmiert, welches umfassende Einstellungen für OpenGraph-Daten in Joomla zur Verfügung stellt. Dieses Plugin erzeugt einen neuen Reiter in Ihrem Joomla-Menu und in den Beiträgen und macht es möglich, OpenGraph-Daten zu Ihrer Seite hinzuzufügen. Dieses Plugin verfügt auch über zahlreiche Fallback-Funktionen und die Möglichkeit, globale Informationen in den Plugin-Parametern festzulegen. Als Alleinstellungmerkmal können Sie in diesem Plugin je nach Bot verschiedene OG-Bildgrößen hinterlegen. Dieses Plugin erkennt außerdem, ob Google, Facebook oder Pinterest auf die Seite zugreift und liefert entsprechend das richtige Bildformat an den jeweiligen Dienst aus.
Mehr dazu im Artikel: Joomla! Plugin: CSS SocialMedia von COOLCATcreations
Strukturierte Daten funktionieren ähnlich und liefern den Suchmaschinen konkrete Hinweise darauf, um welche Inhalte es sich handelt. Manchmal wird die Mühe belohnt und auf der Suchergebnisseite der Suchmaschine wird direkt ein Bild, eine Bewertung oder eine Anleitung aus Ihrer Webseite angezeigt. Joomla unterstützt in den Beiträgen und in Modulen (zum Beispiel dem Navigationspfad) bereits strukturierte Daten. Wenn Sie in den Quellcode eines Beitrages blicken, entdecken Sie sogenannte Rich Snippets, die sich wie folgt lesen: <div class=“item-page“ itemscope=““ itemtype=“https://schema.org/Article“>. Das ist jedoch in Joomla überall gleich, egal ob Sie ein Rezept verfassen oder eine Buchvorstellung bringen. Um diese Tatsache zu optimieren, sollten Sie für entsprechende Beiträge, die kein normaler Beitrag sind, Overrides anlegen und die Schemadaten laut den Anweisungen auf schema.org anpassen. Die Joomla Custom Fields können Sie außerdem dafür nutzen, um spezielle RichSnippets mit schema.org-Auszeichnungen auf der Seite anzuzeigen.
Wie man Overrides in Joomla erstellt und mit Custom Fields kombiniert, zeigt meine Joomla-Kollegin Frau Dr. Viviana Menzel in Ihrem Blogbeitrag: Joomla-Overrides und Custom Fields – ein Dreamteam
Nutzen Sie das darin gewonnene Wissen, um Ihre Webseiteninhalte entsprechend auszuzeichnen.
Mit dem Testtool für strukturierte Daten von Google können Sie dann die Ausgabe prüfen. Zum Google Testtool für strukturierte Daten
Weitere Infos zu strukturierten Daten finden Sie im Blog von Host Europe unter: Strukturierte Daten und ihre Auswirkung auf die Darstellung der Suchergebnisse
Keywords vs. Meta-Schlüsselwörter/Meta-Keywords
Zum Thema Keywords gibt es viele Missverständnisse. Sie müssen das Feld für die Meta-Keywords NICHT ausfüllen. Diese sind bei Joomla nur dazu da, um zum Beispiel das Modul „Beiträge – Verwandte“ darzustellen oder Ihrem Wettbewerber zu offenbaren, für welche Keywords Sie sich am meisten interessieren. Suchmaschinen sind diese Meta-Keywords herzlich egal. Sparen Sie sich die Mühe.
Keywords in Ihre Webseiteninhalte einbringen
Wie gerade gesagt, ist die Pflege der sogenannten Meta-Keywords absolut nicht relevant für Suchmaschinen. Die Verwendung von Keywords in Texten jedoch schon! Keywords müssen sowohl für Google als auch für den Besucher sichtbar sein. Idealerweise, indem Sie diese Keywords auf natürliche und sinnvolle Art und Weise in den Text einbinden. Vermeiden Sie es, einen Text wahllos mit Keywords zu überfrachten, und vermeiden Sie unbedingt den Trick der 1990er-Jahre, weiße Wörter auf weißen Hintergrund zu platzieren. Das ist ein absolutes NO GO.
Suchmaschinen nehmen auch Webseiten in die Suchergebnisse mit auf, die das gesuchte Keyword selbst nicht oder selten enthalten, sondern nur verwandte Keywords. Es gibt verschiedene Methoden, um verwandte Keywords zu finden, die der Text enthalten sollte, um noch mehr Relevanz bei den Suchmaschinen zu signalisieren.
Tool-Tipps zur Keywordrecherche:
Google Suggest, das ist die Google-Sucheingabemaske, die Ihnen bei der Eingabe von Wörtern zugleich Vorschläge mit ausgibt.
Keyword Suchvolumen Tool
Die WDF*IDF-Analyse, die von mehreren OnPage-Tools angeboten wird, ermittelt über einen speziellen Algorithmus, wie häufig ein Wort oder eine Kombination aus Wörtern auf einer Unterseite vorkommt. Gleichzeitig wird in ein Verhältnis zu anderen Keywords und Ausdrücken auf der Webseite gesetzt. Der IDF-Wert ermittelt, wie häufig Wörter und Wortketten in hoch gerankten Seiten zu finden sind. Diese Art von Analyse ermittelt, wie relevant ein Text zu der gestellten Suchanfrage ist und gibt Ihnen mit „Proof-Keywords“ eine Hilfe an die Hand, Ihre Webseitentexte für Ihre Besucher und für Google zu optimieren.
Die aus den verschiedenen Tools ermittelten Keywords können Sie in verschiedene Bereiche Ihrer Webseite sinnvoll und natürlich einfließen lassen:
- In der Meta-Beschreibung
- Im Browser-Titel
- In den Beschriftungen und Titel-Attributen von Menüpunkten, Links und Ankern
- Im Seiteninhalt, in gefetteten und unterstrichenen Texten
- In Überschriften
- In Bildnamen und Alt- und Titel-Attributen von Bildern
- In Videonamen und Alt- und Titel-Attributen von Videos
Ich kann gar nicht oft genug betonen, dass es eine schlechte Idee ist, die Seite sinnlos mit Keywords zu überfrachten. Nehmen Sie die Keywordvorschläge als Unterstützung zur Erstellung von Inhalten für Menschen und nicht für Maschinen.
Textlängen und Duplicate Content
Ihre Webseite sollte informativ sein und einen Mehrwert für den Besucher bieten. Eine hohe Verweildauer auf einer Seite ist auch ein positives Signal für Google. Je weniger Leute zu den Suchergebnissen zurückkehren, weil sie mit dem Suchergebnis unzufrieden sind, desto höher sind die Chance auf eine gute Positionierung bei Google.
Wenn Sie Texte für Ihre Webseite verfassen, sollten Sie darauf achten, kein „Keyword Spamming“ zu betreiben oder unnütz lange Texte zu verfassen, die keinen interessieren! Die gerade erwähnten Methoden zur Keywordrecherche sollen Ihnen nur auf die Sprünge helfen, um Ideen für Ihre Texte zu generieren.
Seiteninhalte sollten sich außerdem nicht ständig wiederholen. Solche Seiten nehmen einander die Kraft weg. Seiten mit sehr wenig Text wirken fast wie „Duplicate content“, da die Struktur der Seite (Navigation und Module) mehr Textinhalt einnimmt als der zu kommunizierende Inhalt selbst.
Tipp: „Nicht scrollen wollen“ war gestern. Heutzutage sind Besucher daran gewöhnt, endlos zu „wischen“ und klicken fällt eher in die Kategorie der ungeliebten Handlung. Vermeiden Sie daher zu viele Klicks bis zum Ziel und vermeiden Sie zu kurze Seiten mit zu wenig Inhalt.
Canonical Tags
Canonical Tags geben Suchmaschinen Aufschluss darüber, welche Unterseite als „Hauptseite“ angesehen werden soll. Das ist notwendig, wenn ein und derselbe Inhalt über verschiedene URLs erreichbar ist. Joomla hat zwar ein Plugin namens „System – SEF“, in dem man die Hauptdomain eintragen kann, aber dieses Plugin ersetzt keine echte Canonical-Funktion. Hier habe ich mit der kostenlosen Variante der Drittanbietererweiterung Aimy Canonical: https://www.aimy-extensions.com/joomla/canonical.html gute Erfahrungen gemacht.
Externe und interne Links
Bei externen Links, die Sie auf Ihrer Webseite einsetzen, sollten Sie regelmäßig prüfen, ob sie überhaupt noch funktionieren und aktuell sind. Links sollten zudem keiner 301-Weiterleitung folgen.
Beispiel:
Sie verlinken zu http://coolcat-creations.com/ und die Webseite leitet aufgrund interner htaccess-Regeln auf die sichere Webseite zu https://coolcat-creations.com/ weiter. Verlinken Sie daher gleich zum richtigen Ziel.
Oft wird auf Webseiten auch ein Partnerbereich mit Links dargestellt und mit themenfremden Branchenlinks ausgetauscht. Achten Sie darauf, dass die Links, die Sie anbieten, zum Thema Ihrer Webseite passen.
Interne Links
Sie sollten zudem viele interne Links nutzen. Wenn ein Blogbeitrag zum Beispiel mit Ihren Leistungen thematisch verknüpft werden kann, dann verlinken Sie den entsprechenden Bereich und verweisen Sie im Text darauf. Achten Sie darauf, die Navigation auf Ihrer Webseite für den Besucher zu vereinfachen. Vermeiden Sie „nofollow“-Attribute bei internen Links. Sie sagen der Suchmaschine, dass sie diesem Link nicht folgen soll und so entgeht der Suchmaschine die Möglichkeit, andere Inhalte zu erfassen.
Besonders wichtige Inhalte sollten Sie zudem direkt von der Startseite aus verlinken. Die Startseite funktioniert wie ein Inhaltsverzeichnis Ihrer Webseite. Vergleichbar zu der Titelseite eines Magazins, auf dem besondere Inhalte gleich mit Seitenzahl promotet werden. Vermeiden Sie es, die komplette Seitennavigation nochmal im Footer zu wiederholen. Platzieren Sie lieber nur die notwendigen und wichtigen Links in dem Bereich.
404-Fehler bei internen Links
404-Fehler entstehen, wenn sich die URL einer Unterseite ändert oder sogar komplett entfernt wird. Für 404-Fehler ist aber in Joomla ein feines Kraut gewachsen. Mit der Joomla-Umleitungen-Komponente werden fehlerhafte Zugriffe aufgezeichnet und können auf die richtigen Unterseiten umgeleitet werden. Beachten Sie aber, dass die sogenannte 301-Weiterleitung auf andere Unterseiten nicht als Dauerlösung angesehen werden sollte.
Beispiel:
Sie haben einen internen Link auf einen Beitrag, der die Adresse /so-funktioniert-professionelle-onpage-optimierung-in-dem-joomla-content-management-system hat. Irgendwann machen Sie sich an die OnPage-Optimierung und entscheiden, dass die URL der Seite auf /joomla-onpage-optimierung gekürzt wird. Infolge dieser Änderung werden alle in Google eventuell schon indizierten Links in einen 404-Fehler laufen, denn die initiale Adresse gibt es nicht mehr. Das ist gar nicht gut. Nicht für unser Ranking und nicht für die Besucher, die sich diese Adresse vielleicht mal als Bookmark gesetzt haben.
Joomla-Umleitungen-Komponente
Nun kommt die Joomla-Umleitungen-Komponente ins Spiel. Für diesen Fall können Sie im Joomla Backend unter Komponenten » Umleitungen im System auf die neue Adresse umleiten.
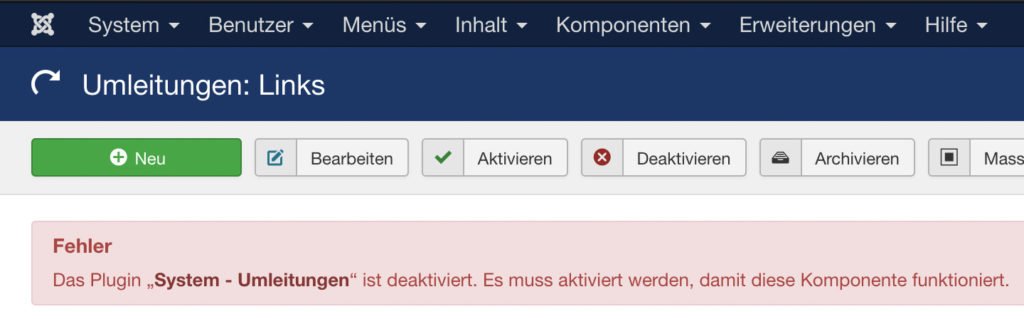
Beim ersten Aufruf der Komponente erhalten Sie die Warnmeldung, dass die „URL-Sammeln-Funktion“ deaktiviert ist.
Klicken Sie auf die Fehlermeldung und aktivieren Sie zunächst das Plugin. Anschließend werden die 404-Fehler im Falle eines Aufrufes gesammelt. 404-Fehler kann Ihnen auch die Google-Search-Konsole oder ein OnPage-Optimierungstool Ihrer Wahl auflisten.
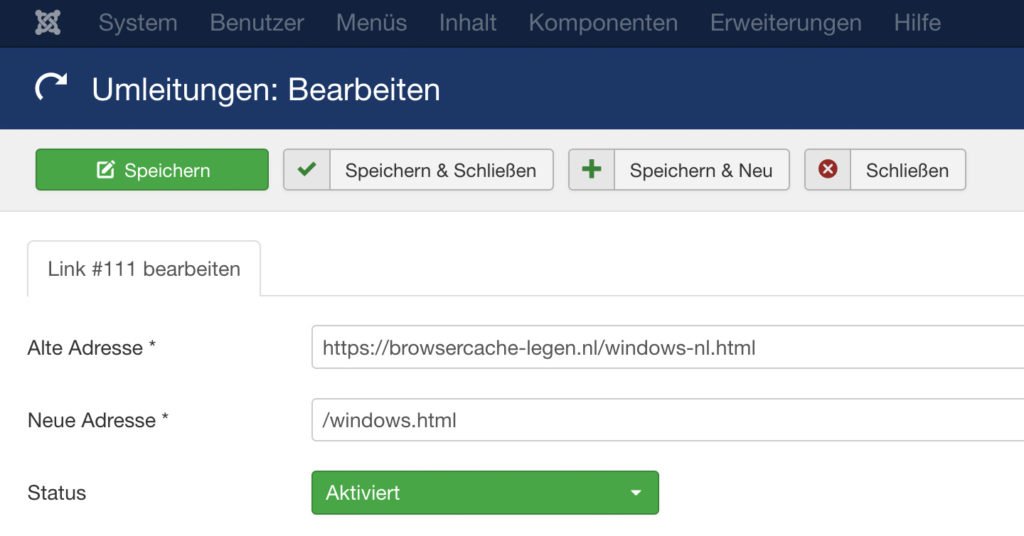
Anschließend klicken Sie entweder auf den erkannten Link, der einen 404-Fehler verursacht, oder legen selbst einen Eintrag an, indem Sie auf den grünen Button NEU klicken.
Es öffnet sich ein Formular, in dem Sie zu der alten Adresse die neue Adresse angeben können. Die neue Adresse wird ohne Domain angegeben.
So können Sie vorhandene 404-Fehler temporär beheben. Wenn ganze Verzeichnisse geändert werden, lohnt es sich aber, die Umleitungen in der .htaccess-Datei anzulegen, die nochmal eine Stufe vor Joomla steht. Testen Sie unbedingt, ob die Änderung in der .htaccess-Datei das erwünschte Ergebnis erzielt. Mit Hilfe von htaccess-Generatoren wie https://www.htaccessredirect.net/
können Sie sich abschauen, wie die Umleitung genau geschrieben werden muss.
Diese Umleitungen sind aber, wie eingangs erwähnt, nur temporäre Lösungen.
Nehmen wir an, Sie verlinken auch von Ihrer Startseite auf die URL, die normalerweise einen 404-Fehler verursacht und jetzt dankenswerterweise auf die neue Seite umgeleitet wird. Diese 301-Weiterleitungen sollte man wie auch bei externen Links vermeiden und nur als Übergangs- oder Notlösung für jene Linkveröffentlichungen sehen, über die Sie keine Kontrolle haben. Aus den Links, die Sie beeinflussen können, muss die alte Adresse aber raus.
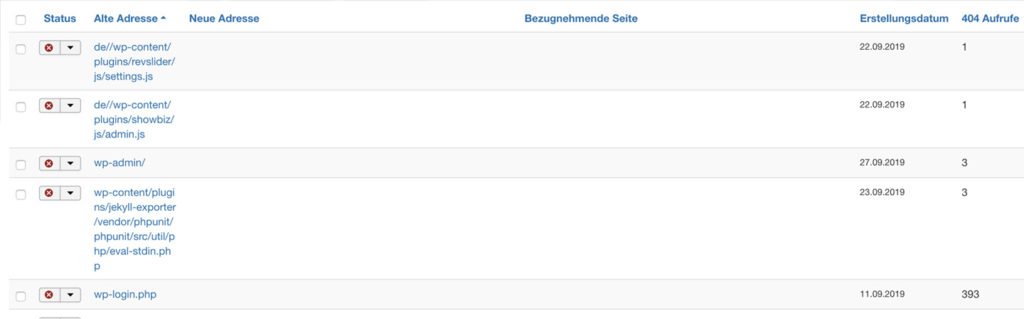
Übrigens: Lassen Sie sich nicht von seltsamen 404-Anfragen in der Umleitungen-Komponente verwirren. Oft finden sich dort versuchte Angriffe auf WordPressinstallationen und andere angreifbare Systeme wieder. Diese erkennen Sie an den wp-**** oder ähnlichen Aufrufen, die mit Ihrer Seite nichts zu tun haben. Sie können diese Anfragen einfach löschen.
Joomla OnPage-Optimierung – Fazit
Das waren die absoluten Basics zur OnPage-Optimierung. Bevor Sie sich an fortgeschrittene SEO-Techniken machen, sollten diese Basics absolut stimmen und dauerhaft überwacht und verbessert werden.
Hier finden Sie weitere Informationen
Anbei erhalten Sie einen Überblick nützlicher Links, die unter anderem auch im Beitrag erwähnt wurden:
Joomla Community, Dienstleister und Erweiterungen
- Joomla-Dienstleister-Verzeichnis
- Htaccess-Datei-Vorlage für Joomla
- Kurze Checkliste zur OnPage Optimierung
- CCCsocialmedia, Plugin zum Hinterlegen von OpenGraph Daten
- Strukturierte Daten Vorgaben
- OSMap, Komponente zur Generierung einer Sitemap
- EFSEO, Plugin zur übersichtlichen Pflege von Metadaten
- Aimy Canonical, Plugin für Canonical URLs
Beiträge im Host Europe Blog:
- SSL Zertifikat einrichten
- Umstellung auf SSL
- Serverseitige Komprimierung
- Browser-Caching
- Joomla-Overrides
- Strukturierte Daten
Youtube Videos
Google Tools
- Mobile Ansicht
- Seitengeschwindigkeit
- Verschiedene Tools
- Robots.txt Tester
- Strukturierte Daten Tester
- Adwords Keyword-Planer
Google Dokumentationen und Support
Weitere Tools:
- Webseitengeschwindigkeit mit gtmetrix.com
- Webseitengeschwindigkeit mit uptrends.com
- Webseitengeschwindigkeit mit pingdom.com
- Keywordvorschläge
- Suchvolumen von Keywords abfragen
- Kostenfreie WDF*IDF Analyse
- Htaccess Generator
- Joomla-Templates erstellen – Mini-Tutorial - 10. März 2020
- Joomla OnPage-Optimierung - 15. Oktober 2019