CodePen hat sich als Community-Plattform zum Testen und Demonstrieren von sogenannten Code Snippets (Codeschnipseln) in HTML, CSS und JavaScript etabliert. Es ist ein Online-Editor und eine Lernumgebung. Mit dem Editor schreiben Sie Code direkt im Browser und sehen das Resultat sofort. Webdesigner zeigen sich hier gegenseitig Lösungen für spezielle Anforderungsfälle und kleine Spaßprojekte. Rund zwei Millionen Designer und Front-End-Entwickler haben bereits eigene Code Snippets veröffentlicht, die hier auch „Pens“ genannt werden.
Die Macher der Website haben eine Liste der Top 100 Best Practices zusammengestellt. Die Lösungen sind für Anfänger, Fortgeschrittene und Profis gleichermaßen interessant. Lernen Sie jetzt die fünf beliebtesten Projekte kennen und verbessern Sie Ihre Programmierfähigkeiten.
Hinweis: Für vertrauliche Projekte gibt es das kostenpflichtige CodePen Pro.
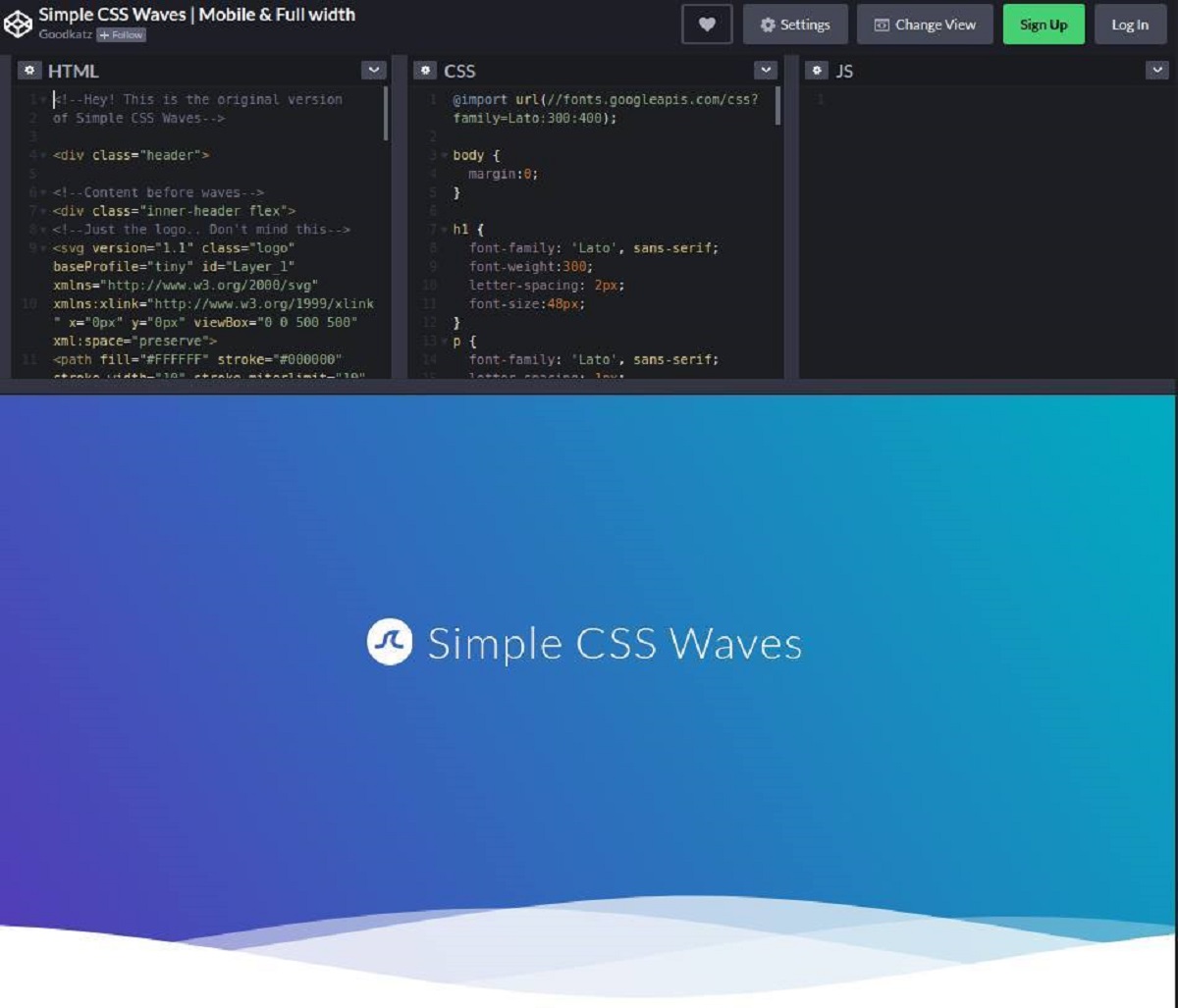
CodePen Platz 5 für animiertes CSS: Simple CSS Waves | Mobile & Full Width
Mit Simple CSS Waves demonstriert der als Goodkatz registrierte Entwickler Daniel Österman, wie Sie mit HTML und CSS animierte Wellenbewegungen nachahmen. Die Animation funktioniert auf Desktop-PCs und Mobilgeräten. Im HTML-Code finden Sie Einträge für vier Wellenbewegungen, bei denen Sie zum Ausprobieren beispielsweise die Farben ändern können. Die Wellenanimation eignet sich für unterschiedliche Webprojekte und lässt sich in Form und Farbe leicht anpassen.
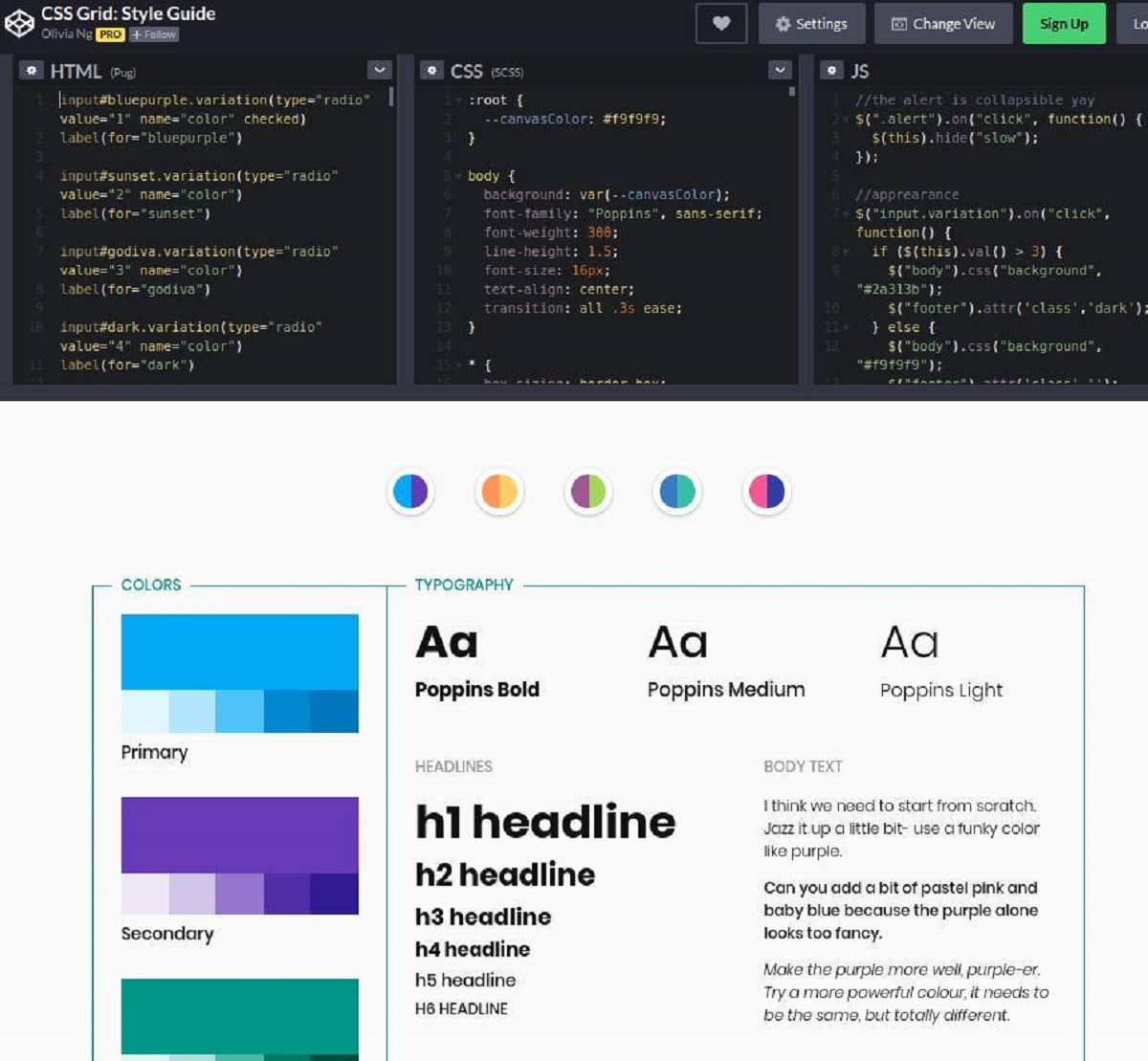
CodePen Platz 4 für die eigene Stilvorlage: CSS Grid Style Guide
Der Style Guide des CSS Grid hilft Ihnen bei der komfortablen Designfindung per Mausklick. Die Stilvorlagen betreffen die Typografie, Farben, Buttons, Links, Eingabefelder, Checkboxen und mehr. Es stehen fünf fertige Designs zur Auswahl. Mit etwas Einarbeitung nehmen Sie Änderungen leicht nach Ihrem Bedarf vor und erstellen eigene Stil-Templates. Bei CodePen finden Sie weitere CSS-Grid-Projekte von Olivia Ng.
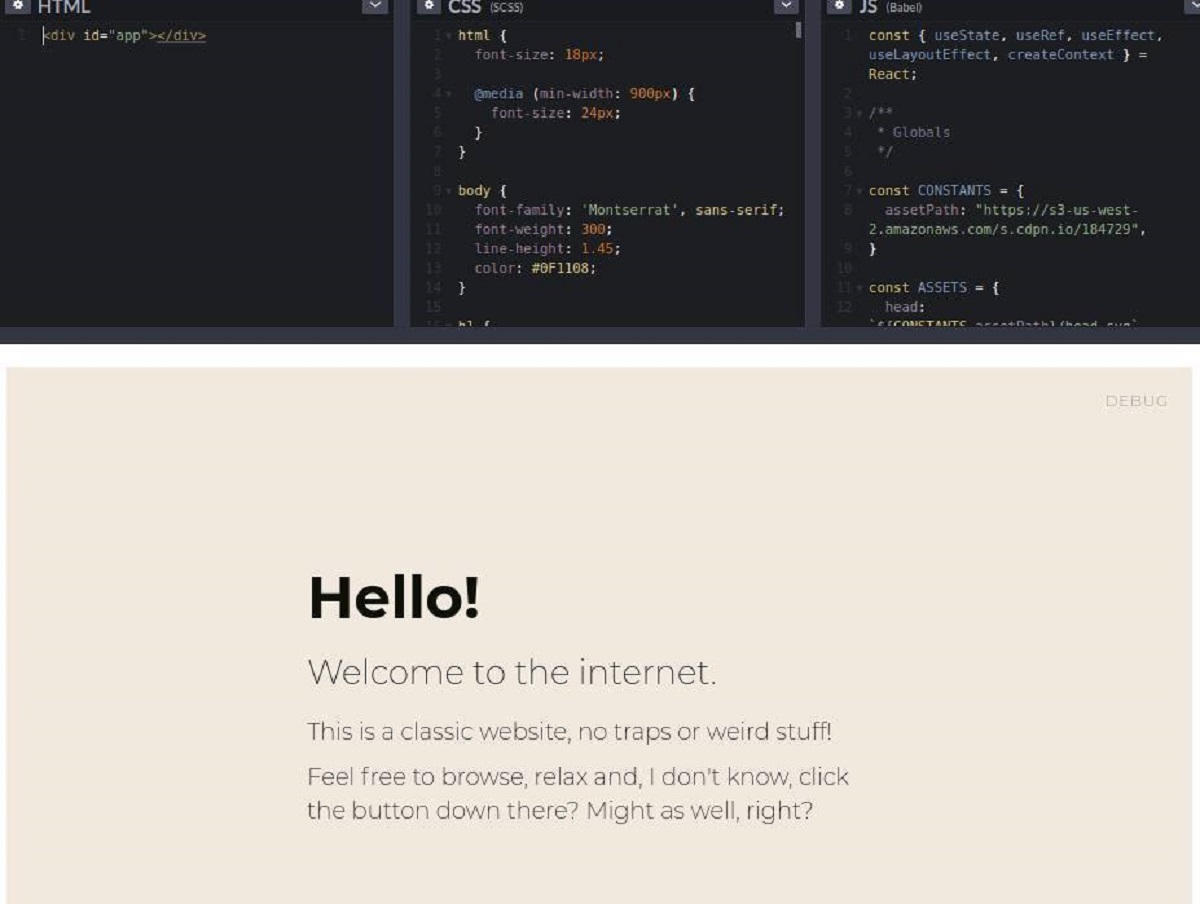
CodePen Platz 3 für JavaScript-Animationen: Click the button!
Der Codeschnipsel Click the button! wirkt auf den ersten Blick unspektakulär: ein bisschen Text und ein Button. Klicken Sie auf den Button und sehen Sie selbst. Die animierte Figur klaut Ihnen den Mauszeiger und verdeutlicht, was mit HTML und JavaScript alles möglich ist. Übrigens: Der Trick mit dem verschwundenen Mauscursor funktioniert, indem der Cursor so manipuliert wird:
const screenStyle = cursorGrabbed ? { cursor: „none“ } : {}
Tipp: Um den Button trotzdem zu drücken, können Sie per Tabulator-Taste zur Schaltfläche springen und die Aktion mit der Leertaste auslösen.
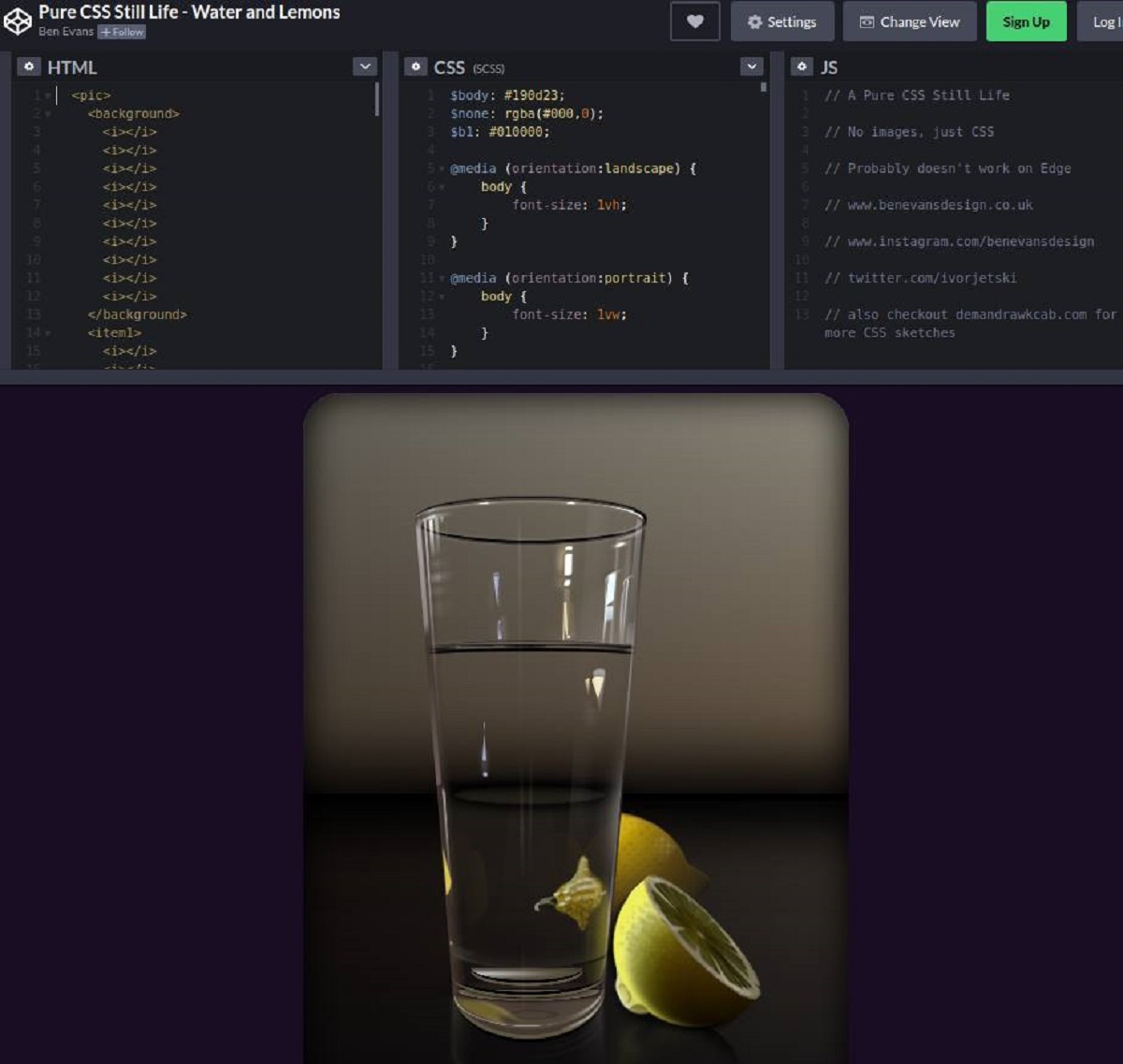
CodePen Platz 2 für fantastische CSS-Fähigkeiten: Pure CSS Still Life – Water and Lemons
Es ist wirklich faszinierend, was erfahrene Webentwickler allein mit CSS umsetzen können! Das angezeigte Bild im Pen Pure CSS Stille Life wird nicht aus einzelnen Bildern oder Bildteilen zusammengesetzt, vielmehr erfolgt die Generierung vollständig aus purem CSS. Das Code Snippet ist bemerkenswert und lehrreich. Schauen Sie sich den CSS-Code bei Interesse im Detail an.
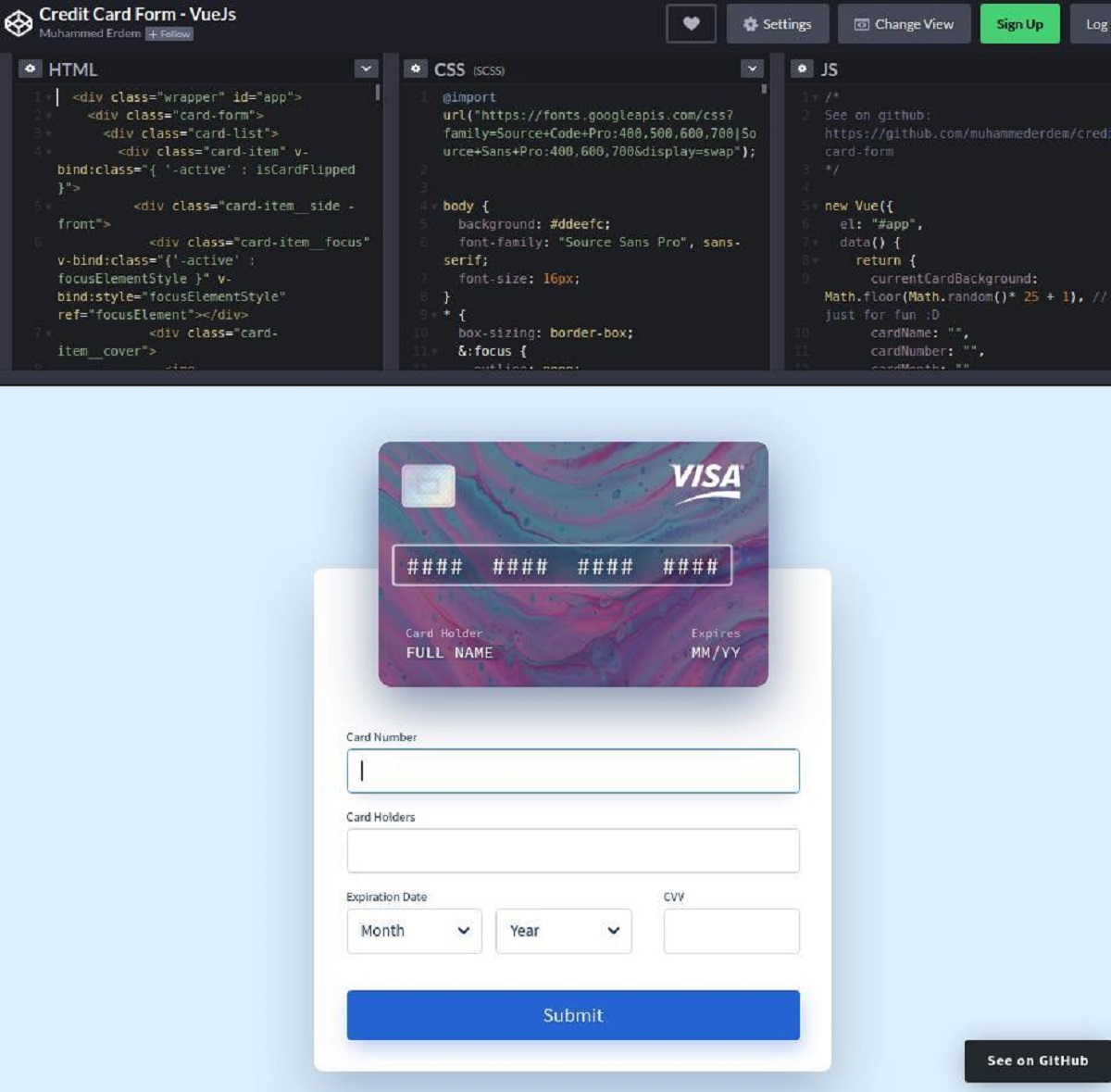
CodePen Platz 1 für ein erstklassiges Kreditkartenformular: Credit Card Form – VueJs

Ein Formular zur Abfrage der Kreditkartendaten belegte 2019 Platz 1 unter den beliebtesten Code Snippets in CodePen.
Bei der Credit Card Form geht es um ein stylishes Formular auf Basis von Vue.js, das Sie zur Abfrage von Kreditkarteninformationen nutzen können. Klickt ein Anwender auf das Eingabefeld für die Kreditkartennummer, erscheint auf der abgebildeten Kreditkarte zur Veranschaulichung ein Kasten um die Nummer. Gleiches passiert bei den anderen Feldern. Auf diese Weise tragen Nutzer leichter die richtigen Informationen ein und vermeiden fehlerhafte Eingaben. Das Kreditkartenformular begeistert mit seinem Design und der Funktion.
Was ist CodePen? – Zusammenfassung
CodePen hat sich im Netz als Treffpunkt für Webentwickler entwickelt. Neben den beliebten Codeschnipseln entdecken Sie hier zahlreiche hilfreiche Lösungen zu speziellen Problemen. Sie können sich mit anderen austauschen und viel lernen. Durchsuchen Sie jetzt die Sammlung nach weiteren interessanten Demos.
- Produkt-Sicherheitsverordnung: Das müssen Onlinehändler jetzt beachten - 11. Dezember 2024
- Was Sie über das PHP-Framework Laravel wissen sollten - 11. Dezember 2024
- KI-Logo-Generatoren: Logo erstellen mit künstlicher Intelligenz? - 8. November 2024