Sobald man die Idee für eine neue Webseite oder Landing-Page hat, möchte man diese meist so schnell wie möglich realisieren. Aber wer hat schon Lust, sich dabei mit aufwendiger Programmierung herumzuschlagen. Natürlich kann man auch einen Designer/Programmierer engagieren. Doch das kann teuer werden. Im Folgenden möchte ich daher vier Möglichkeiten vorstellen, wie Sie – je nach Vorkenntnissen – Ihre Webpräsenzen schnell und einfach selbst gestalten können.
Wussten Sie, dass Sie mit dem Homepage-Baukasten von Host Europe einfach und kostenlos eine professionelle Webseite erstellen können? Sie haben 30 Tage Zeit haben, um zu entscheiden, ob Sie diesen Service weiter nutzen möchten. Das gibt Ihnen genügend Raum, um die Funktionen und Möglichkeiten unseres Homepage-Baukastens ausgiebig zu testen.
Erstellen Sie jetzt kostenlos Ihre professionelle Webseite.
Die eigene Visitenkarte bzw. Landingpage im Netz
Wenn Sie einfach nur im Web gefunden werden möchte, reicht meist schon eine einfache Seite, mit ein paar Informationen zu Ihrer Person oder zu Ihrem Unternehmen, zu Ihren Produkten und Dienstleistungen sowie eine Kommunikationsmöglichkeit per E-Mail. Man nennt diese Art Webseite auch „die Visitenkarte im Netz“. Für kleinere Startups oder Freiberufler reicht das oftmals als erster Schritt, um im Web „gefunden zu werden“. Sie können dann parallel dazu Ihr Profil in sozialen Netzwerken auf- und ausbauen.
Vielleicht betreiben Sie aber auch schon eine professionelle Webseite und möchten einfach nur für eine bestimmte Aktion, ein bestimmtes Produkt oder eine bestimmte Dienstleistung eine eigene Landingpage gestalten.
Ob Vistenkarte oder Landing-Page, beides lässt sich hervorragend mit dem Homepage-Baukasten von Host Europe realisieren.
Der „versteckte Homepage-Baukasten für Profis und Reseller
Eines der beliebtesten Administrationstools für Serverprodukte ist das Parallels Plesk Panel. Möchte Sie Ihren Server mobile administrieren, benötigen Sie dafür zusätzlich das Powerpack Add-on. Doch was viele nicht wissen: dieses Add-on enthält neben dem Mobile Server Manager auch weitere Features, wie zum Beispiel einen Website-Baukasten: den Parallels Presence Builder. Mit diesem lassen sich sehr komfortabel und einfach Webseiten erstellen. Der Zugang zum WebPresence-Builder ist allerdings sehr versteckt.
-
- Loggen Sie sich zunächst in das Parallels Plesk Panel ein.
- Klicken Sie auf den Menüpunkt „Domains“ und wählen Sie diejenige Domain aus, für die Sie eine Webseite erstellen wollen.
- Wechseln Sie ins Control Panel.
- Wählen Sie die gewünschte Domain aus. Sie erhalten nun ein eine Liste der verfügbaren Optionen, unter anderem den Presence Builder.
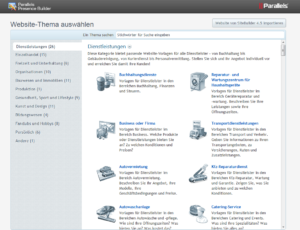
- Klicken Sie auf „Presence Builder starten“. Nun gelangen Sie zu einer Übersicht der verfügbaren Website-Themen. Diese sind thematisch in Kategorien und Unterkategorien gegliedert.
- Wählen Sie jetzt Ihr gewünschtes Thema aus und füllen Sie dieses mit Ihren Inhalten.
Einfache Webseite lassen Sie mit dem Presence Builder sehr schnell gestalten. Die Variationsmöglichkeiten der Standard-Designs kann man nicht unbedingt als üppig bezeichnen, sie sind aber durchaus ausreichend und übersichtlich gehalten und auch für Einsteiger problemlos zu handhaben.
Das Standard-Add-on Powerpack für € 5 monatlich umfasst 10 Lizenzen. Es lassen sich also bis zu 10 verschiedene Webseiten gestalten. Als Reseller können Sie den Presence Builder natürlich auch – zusammen mit einer Domain und entsprechendem Webspace – direkt an Ihre Kunden weiterverkaufen. Die Pflege der Webseiten können Ihre Kunden dann selbst übernehmen.
Das professionelle Homepage-Baukasten-System
Wenn Sie ein Homepage-Baukasten-System mit weiteren Profi-Funktionen wie zum Beispiel: Schnellgestaltung per Drag and Drop, Mobile Templates, SEO- und Online-Verkaufsoptionen etc. suchen, sollten Sie sich direkt für ein Stand-Alone-Produkt wie zum Beispiel den Homepage-Baukasten von Host Europe entscheiden. So stehen Ihnen bis zu 120 hochwertig gestaltete Designvorlagen zur Verfügung, die Sie natürlich – je nach Belieben – individuell anpassen können.
Auch die Einsatzmöglichkeiten sind ausgesprochen vielseitig. Mit dem modularen Homepage-Baukasten-System von Host Europe lassen sich Firmenwebseiten und Internet-Präsenz für Freiberufler ebenso schnell und einfach realisieren, wie eine private Homepage oder Webseiten für Vereine oder Gemeinden.
Sozial- und Multimedia-Inhalten sind mit wenigen Klicks eingebunden und richtig positioniert. Bemerkenswert ist auch, wie schnell sich aus einer reinen Webpräsenz ein funktionierender Online-Shop machen lässt. Mit den Paypal-Widgets „Jetzt kaufen“ und „Warenkorb“ stehen Ihnen dazu direkt die richtigen Funktionen zur Verfügung.
Sehen Sie selbst, wie die Gestaltung von Webseiten mit dem Homepage-Baukasten funktioniert.
Der Einstiegspreis für das Stand-Alone-Produkt Homepage-Baukasten liegt bei € 4,99. Noch günstiger wird es, wenn Sie den Homepage-Baukasten direkt als Add-on zu einem Webhosting-Produkt bestellen. Die Ausstattung ist die gleiche. Sie können das Add-on Homepage-Baukasten entweder direkt bei der Bestellung eines Hosting-Produkts hinzukonfigurieren oder auch nachträglich über unser Kunden-Informations-System (KIS) bestellen.
Der kostenlose Kickstarter für Ihre Siteentwicklung
Zum Abschluss möchte noch eine vierte Möglichkeit vorstellen: die kostenlose App LayoutIt!
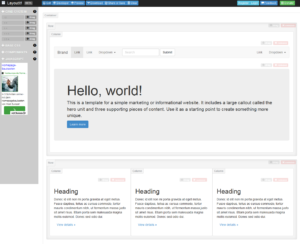
Bei LayoutIt! handelt es sich um keinen Homepage-Baukasten im eigentlichen Sinne, sondern um einen Editor, mit dem man das Grundgerüst einer Webseite auf Basis von Bootstrap laden und komfortabel bearbeiten kann.
Für die Webseitengestaltung sind solide Programmierkenntnisse erforderlich. LauoutIT! ist deshalb in erster Linie ein äußerst praktisches Instrument für Webdesigner.
- Verändern Sie das Grid-System nach Ihren Wünschen.
- Positionieren Sie wichtige Komponenten wie Navigationselemente, Header, Listen uvm.
- Fügen Sie grundlegende CSS-Elemente ein, wie Headlines, Copytexte, Bilder, Buttons etc.
Die Auswahl und Positionierung der Komponenten können Sie dabei ganz einfach per Drag&Drop vornehmen.
Eine kleine Einführung in LayoutIt! finden Sie hier:
Und noch einen weiteren besonderen Vorteil bietet LayoutIt! Da sich die Bootstrap 3 sehr stark von Bootstrap 2 unterscheidet, können Sie vor dem Öffnen des Editors direkt entscheiden, auf welcher Basis Sie arbeiten möchten.
Welche Erfahrungen haben Sie mit Homepage-Baukasten-Systemen gemacht? Kennen Sie weitere Tools, die Sie empfehlen können? Wir sind gespannt auf Ihr Feedback.
Bildnachweis: Fotolia, Lizenz: Host Europe
- FTP-Clients – Die besten Tools für den Zugriff auf Linux-Server - 12. Juni 2025
- OpenVPN für Anfänger – sicher & anonym surfen - 5. Mai 2025
- Wie finde ich das richtige E-Rechnungs-Tool? - 11. Februar 2025