Das Jahr 2024 ist bereits schon einige Wochen alt, Zeit, sowohl zurück als auch nach vorne zu blicken. In der schnelllebigen JavaScript-Welt passieren im Zeitraum eines Jahres unzählige Dinge. Im Moment befinden wir uns in einer Phase, in der sich viele Frameworks und Bibliotheken rapide weiterentwickeln und neue Paradigmen einführen. Im letzten Jahr wurde beispielsweise TypeScript 5 veröffentlicht und damit einhergehend eine grundsätzliche Überarbeitung der Decorator-Schnittstelle, die sich nun deutlich mehr an der JavaScript-Spezifikation orientiert.
Dieser Trend ist an vielen Stellen zu beobachten. Immer mehr Autoren von JavaScript-Implementierungen versuchen, gängigen Standards zu folgen. Dadurch wird vor allem die Kommunikation mit anderen Bibliotheken verbessert und der Einstieg für neue EntwicklerInnen erleichtert.
Serverseitige Plattformen
Serverseitig hat sich einiges getan. Node.js entwickelt sich kontinuierlich weiter, hat aber mit Deno und mittlerweile auch Bun ernstzunehmende Konkurrenz bekommen. Ein Jahr bedeutet für Node.js und dem auf ein halbes Jahr festgelegten Releasezyklus zwei Major-Updates, mit denen auch größere Änderungen eingeführt werden können.
Node.js
Im Jahr 2023 waren die wichtigsten Änderungen die Einführung des Permission Models, mit dem Sie den Zugriff innerhalb des Applikationscodes auf Dateien und URLs zur Codeausführung einschränken können. Außerdem können Sie den Ressourcenzugriff des Node-Prozesses limitieren. Dieses Feature ist ein schönes Beispiel dafür, dass Node.js auch Features von Konkurrenzplattformen wie Deno übernimmt. Deno verfolgte seit Beginn der Entwicklung der Plattform einen Sandbox-Ansatz, bei dem Sie die Zugriffe auf das System explizit freigeben mussten.
Ein weiteres, bemerkenswertes neues Feature von Node.js ist der integrierte Testrunner, der in Kombination mit dem Assertion Testing-Modul der Plattform zusätzliche Testframeworks wie beispielsweise Jest überflüssig macht.
Node macht mit Version 21 einen großen Schritt in Richtung des ECMAScript-Modulsystems. Mit der –experimental-default-type-Option erkennt die Plattform das korrekte Modulformat automatisch.
Deno
Deno schließt zunehmend die Kompatibilitätslücke zu Node.js und wird dadurch eine immer interessantere Alternative. Deno hat den Vorteil, dass die Plattform auf der jahrelangen Erfahrung von Node aufsetzen kann und nicht die gleichen Fehler erneut begehen muss. Außerdem hat Deno nicht das Problem der Rückwärtskompatibilität wie Node.
Deno geht vor allem beim Laden von Modulen und beim Einsatz von Paketmanagern einen anderen Weg als Node. Die Plattform nutzt URLs für den Import von Paketen und verzichtet damit auf einen expliziten Paketmanager. Bei der Auflösung der Pakete lädt Deno diese herunter und speichert sie in einem lokalen Cache.
Das Team hinter Deno hat in den ersten Versionen bewusst die Kompatibilität zu Node und NPM vermieden, um im Design der Plattform nicht negativ beeinflusst zu werden. Mittlerweile arbeitet das Team jedoch daran, eine möglichst vollständige Kompatibilität herzustellen und hat auch die Plattform für das NPM-Ökosystem geöffnet. Hier kann es zwar an einigen Stellen noch zu Problemen kommen, diese werden jedoch zunehmend geringer.
Bun
Die dritte ernstzunehmende JavaScript-Plattform, die im Jahr 2023 Aufmerksamkeit in der JavaScript-Community erregt hat, ist Bun. Im September 2023 hat auch diese serverseitige JavaScript-Plattform die Versionsnummer 1.0 erreicht, die nach dem Semantic Versioning-Ansatz für die erste wirklich stabile und produktionsreife Version steht. Bun wirbt damit, dass es ein Drop-in Replacement für Node.js ist. Das ist in vielen Fällen auch korrekt, aber eben nicht zu 100 Prozent.
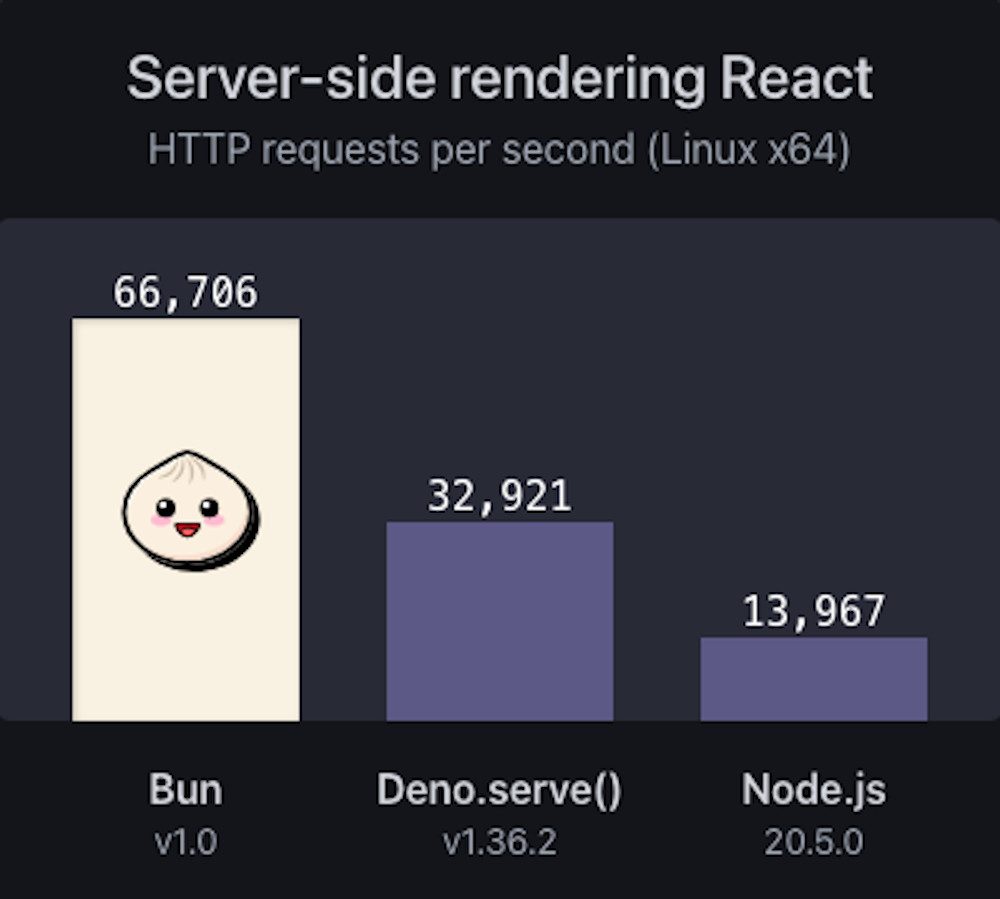
So kann es sein, dass Sie beim Einsatz von NPM-Paketen mit Kompatibilitätsproblemen zu kämpfen haben. In einigen Benchmarks (wie in der Grafik unten ersichtlich ist) zeigt Bun, dass es in Sachen Geschwindigkeit sowohl vor Deno als auch Node liegt. Allerdings sind diese Benchmarks mit Vorsicht zu genießen, da Bun aktuell noch nicht in der Lage ist, Node vollständig zu ersetzen.
TypeScript in Bun, Deno, und Node.js
Ein Aspekt, den sowohl Bun als auch Deno neu mit ins Spiel bringen, ist eine native Unterstützung von TypeScript. Damit können Sie Ihre Applikation in TypeScript implementieren, und die Plattform wandelt den Code automatisch mithilfe des TypeScript Compilers in gültigen JavaScript-Code um, den die JavaScript-Engine der Plattform ausführt. Um ein solches Verhalten in Node zu erreichen, müssen Sie den Compile-Schritt entweder selbst durchführen, oder Sie greifen auf Werkzeuge wie ts-node zurück.
Alternative Optionen
Neben diesen Plattformen gibt es noch weitere Möglichkeiten, mit denen Sie JavaScript abseits vom Browser ausführen können. Ein interessantes Projekt ist GraalJS, eine überwiegend mit Node kompatible Plattform auf Basis der GraalVM. Bemerkenswert ist hier, dass das Team die Plattform mit 100k NPM-Modulen testet und 94 Prozent dieser Module die Tests erfolgreich durchlaufen.
Single Page Frameworks
Lassen Sie uns als Nächstes einen Blick auf das Frontend werfen. Hier haben sich in den vergangenen Jahren die großen Single Page Application (SPA)-Frameworks wie Angular, React oder Vue etabliert. Als vierter Player entwickelt sich langsam, aber sicher Svelte. Mit diesen Frameworks können Sie selbst die umfangreichsten Web-Applikationen umsetzen. Die Frameworks unterscheiden sich in Implementierungsdetails, sind jedoch alle in der Lage, die Standardanforderungen einer Web-Applikation zu erfüllen.
Angular
Das Web-Framework aus dem Hause Google glänzt durch Struktur und ausgereifte Architekturmuster. Angular hat zwar eine gewisse Einstiegshürde, haben Sie diese jedoch überwunden, finden Sie sich schnell zurecht. Der Grund dafür ist vor allem, dass das Framework verhältnismäßig strikte Vorgaben macht, was gut für die Konsistenz des Quellcodes und der Architektur ist.
Diese Strukturen sind auch eines der häufigsten Argumente, wenn es um Kritik am Framework geht. Das Team hinter Angular arbeitet jedoch daran, das Framework flexibler zu machen. Das macht sich gerade bei Features wie den Standalone Components oder der Integration von Signals bemerkbar.
Die Standalone Components von Angular weichen das strikte Modulkonzept des Frameworks auf. Damit ist es nicht mehr nötig, dass Sie sämtliche Komponenten in Module verpacken, ein gewisser Overhead fällt damit weg. Die Standalone Components sind jedoch so konzipiert, dass sie sich nahtlos in das existierende Modulsystem integrieren.
Das Signals-Feature ist eine weitere Neuerung in Angular, die die Flexibilität des Frameworks erhöht. Signals repräsentieren Werte in der Applikation, also den State, sie können sowohl einfache Werte als auch Objekt- und Array-Strukturen beinhalten und sind unabhängig voneinander. Sie können ein Signal benutzen, um lesend, aber auch schreibend auf den Wert zuzugreifen. Mit der Signal-Implementierung ist Angular in der Lage, die Verwendung der Werte innerhalb der Applikation zu verfolgen und das Rendern der Komponenten zu optimieren, sollte sich der Wert zur Laufzeit der Applikation ändern.
Doch nicht nur bei den offensichtlichen Schnittstellen des Frameworks tut sich viel, auch bei den Entwicklungs- und Qualitätssicherungswerkzeugen bewegt sich etwas. So stellt das Angular-Team das Testsetup auf den Prüfstand und modernisiert die Testwerkzeuge. Die Entwicklung von Angular ist, ähnlich wie bei Node, geprägt von Evolution und weniger von Revolution, was gerade für größere Applikationen ein großer Vorteil ist.
React
React ist in gewisser Weise das Gegenteil von Angular. Wo Angular auf Struktur, eine saubere Architektur und Regeln setzt, stellt Ihnen React die grundlegenden Schnittstellen zur Verfügung und bietet Ihnen in der Gestaltung Ihrer Applikationen großen Freiraum oder lässt Sie allein, so wie Kritiker das interpretieren.
React hat auch nicht den Anspruch, ein vollumfängliches Framework zu sein. Die offizielle Webseite des Projekts ordnet React als Bibliothek ein. Und das spiegelt auch den Charakter der Entwicklung mit React sehr gut wider. Bauen Sie eine React-Applikation, nehmen Sie in der Regel eine Vielzahl zusätzlicher Bibliotheken zur Hilfe.
Dabei ist jede auf einen gewissen Aspekt spezialisiert, wie beispielsweise Navigation, Formularhandling, Internationalisierung oder Data Fetching und Caching. Der Vorteil hierbei ist, dass Ihnen React keine Vorgaben macht, sondern lediglich die grundlegenden Schnittstellen für eine komponentenbasierte Architektur bietet. Die zusätzlichen Bibliotheken können Sie ganz nach Ihren Anforderungen wählen.
Die Schwerpunkte der Entwicklung von React liegen auf Performance und Developer Experience. Das React-Team verfolgt eine klare Roadmap, die ihren Beginn im Release der Version 16 im September 2017 mit React Fiber hatte und bis heute mit den neuesten Entwicklungen wie Server Components und Server Actions regelmäßig aktualisiert wird.
Die letzten Entwicklungen zeigen ganz klar, dass React die Vorteile von Client und Server in einer Applikation kombinieren möchte. Doch dazu später noch mehr, wenn wir zum Thema Meta-Frameworks kommen.
Die grundlegende Architektur mit ihren Komponenten und den Hooks hat sich über die letzten Jahre kaum verändert. Die größten Änderungen haben eher im Ökosystem der Bibliothek stattgefunden wie beispielsweise im React Router mit seinen Loaders und Actions zum Laden und Modifizieren von Daten oder bei Data Fetching-Bibliotheken wie tanstack-query oder swr, die mittlerweile Suspense for Data Fetching unterstützen. Mit diesem Feature können Sie Lade- und Fehlerzustände besser von den Komponenten, die die Daten anzeigen, entkoppeln.
Vue
Den größten Sprung in der jüngeren Entwicklungsvergangenheit hat Vue mit dem Release der Version 3.0 im September 2020 gemacht. Im Zuge dieses Releases hat das Team um Evan You die Composition API, eine modernere Art, Komponenten in Vue zu definieren, vorgestellt. Die dritte Major-Version des Frameworks wurde von der Community lange herbeigesehnt, ließ jedoch etwas auf sich warten, was zu Unzufriedenheit führte. Die neue API markierte jedoch einen entscheidenden Meilenstein in der Entwicklung von Vue und wurde dementsprechend sorgfältig vorbereitet.
Seit diesem Zeitpunkt entwickelt sich das Framework ähnlich solide weiter wie Angular. Es gibt keine großen Überraschungen und keine großen Umbrüche. Was für die Community um das Framework eine der besten Nachrichten ist, die man sich wünschen kann.
Das Jahr 2023 stand klar im Fokus der Developer Experience. Das Vue-Team führte mit dem Release der Version 3.3 kleinere Änderungen ein, die die Arbeit mit dem Framework teilweise deutlich angenehmer gestalten und die Flexibilität erhöhen.
Ähnlich wie React stellt auch Vue Performance und Developer Experience in den Fokus der Entwicklung und wird das auch 2024 weiterhin tun.
Svelte
Im Gegensatz zu den anderen Frameworks kompiliert Svelte den Code der Applikation im Build-Prozess in optimierten JavaScript Code, der dann an den Browser ausgeliefert wird. Svelte virtualisiert auch nicht das DOM, sondern nutzt es direkt, um Änderungen am State der Applikation zu visualisieren. Durch diese Features benötigt Svelte keine umfangreiche Laufzeitbibliothek, was die Bundlesize deutlich reduziert. Svelte-Applikationen sind damit schneller und responsiver als die Implementierungen der Konkurrenz.
Im Juni 2023 gab es nach längerer Zeit mit der Version 4.0 auch wieder ein neues Major Release. Mit dieser neuen Version führte das Team jedoch keine neuen Features ein, sondern modernisierte die Codebasis und die Abhängigkeiten und bereitete die nächste Version, 5.0, vor. Die Roadmap für diesen nächsten Schritt sieht ein Rewrite des Compilers und der Runtime vor. Hier dürfen wir dann auch wieder spürbare Verbesserungen in der Performance sowie neue Features erwarten.
Bis es jedoch soweit ist, liegt das Augenmerk hauptsächlich auf der Entwicklung der Bibliotheken im Ökosystem von Svelte.
Meta-Frameworks für SPAs
Die Entwicklung der Plattformen und Frameworks hat sich in den vergangenen Jahren stabilisiert und nur wenige Überraschungen hervorgebracht. Wo es jedoch in letzter Zeit viel Bewegung gab, ist bei den sogenannten Meta-Frameworks oder Fullstack-Frameworks. Das sind Lösungen, die Server und Client wieder enger zusammenbringen.
Generell ist ein Meta-Framework ein Framework, das auf einem anderen aufbaut. In der JavaScript-Welt sind Next.js, Nuxt, Analog oder SvelteKit populäre Beispiele. Bei einem solchen Framework führt der Server das eigentlich clientseitige Framework aus und generiert HTML-Strukturen vor, die er dann an den anfragenden Browser ausliefert.
Dabei gibt es zwei verschiedene Varianten:
- Serverside Rendering (SSR): Der Server erzeugt die HTML-Struktur auf Anfrage.
- Static Site Generation (SSG): Die HTML-Struktur wird schon während des Buildprozesses, also lange vor der eigentlichen Anfrage, generiert. Der entscheidende Vorteil von diesen Strategien ist, dass der Browser bereits vorgeneriertes HTML erhält und es anzeigen kann. Das Client-Framework übernimmt dann die Kontrolle über diese Struktur, und die Applikation verhält sich anschließend wie eine gewöhnliche SPA.
Das React-Team verfolgt diesen Ansatz im Moment am offensivsten von allen großen Frameworks und geht sogar so weit, dass es in der offiziellen Dokumentation den Einsatz eines Meta-Frameworks empfiehlt. Auch die letzten Entwicklungen bei den Server Components und Server Actions weisen ganz klar in diese Richtung.
Das führt zu einem grundlegenden Paradigmenwechsel, bei dem Sie beispielsweise das Laden von Daten auf den Server verlagern und dieser die vorgenerierten Ergebnisse an den Client sendet. Ähnliches gilt auch für die Modifikation von Daten, die die Server Actions übernehmen.
Unabhängig von dieser Entwicklung können Sie auch in Zukunft React weiterhin als klassisches SPA-Framework benutzen und benötigen keinen speziellen Serverprozess dafür. Sie erhalten mit Meta-Frameworks lediglich ein weiteres Werkzeug, das Ihnen bei der Lösung Ihrer Aufgabe helfen kann.
Die Entwicklung von Meta-Frameworks geht auch nicht spurlos an Angular, Vue und Svelte vorbei. So finden Sie auf der Angular Roadmap beispielsweise, dass die Hydration und SSR verbessert werden sollen.
Abseits der großen Frameworks
Das JavaScript-Ökosystem wird jedoch auch wieder etwas diverser. Zusätzlich zu den großen Frameworks und ihrem Ökosystem entstehen gerade in der letzten Zeit wieder mehr ernstzunehmende Alternativen und spezialisierte Bibliotheken, mit denen Sie bestimmte Arten von Applikationen deutlich eleganter umsetzen können, als es mit einem großen Allzweck-Framework möglich ist.
Beispiele für solche Bibliotheken und Frameworks sind:
- Astro: Ein modulares Framework, das unabhängig von den großen SPA-Lösungen SSG und SSR implementiert und mit seiner Islands-Architektur die Integration von SPA-Frameworks erlaubt.
- Qwik: Ein unabhängiges Framework, das seinen Fokus darauf legt, die Ladezeit einer Applikation zu optimieren. Dazu rendert Qwik die Daten serverseitig vor und liefert nur den minimal erforderlichen JavaScript-Quellcode an den Browser aus.
- htmx: Bei htmx handelt es sich um eine rein clientseitige Lösung, die die Idee von HTML weiterentwickelt und es ermöglicht, dass jedes Element Events auslösen und mit dem Server kommunizieren kann. Es eignet sich vor allem für kleine und leichtgewichtige Applikationen.
JavaScript-Frameworks – Worauf können wir uns freuen?
Das JavaScript-Ökosystem wird sich auch in Zukunft rasant weiterentwickeln. Neue Frameworks und Bibliotheken werden entstehen, sie orientieren sich jedoch häufiger an etablierten Patterns wie beispielsweise einer komponentenbasierten Architektur und setzen auf Webstandards.
Stehen Sie vor der Entscheidung, eine neue Applikation auf einer serverseitigen JavaScript-Plattform zu entwickeln, machen Sie auch 2024 mit einer Kombination aus TypeScript-Code und Node.js nichts falsch. Node mag zwar etwas langsamer sein als die Konkurrenz, dafür blickt die Plattform jedoch auf eine jahrelange stabile und kontinuierliche Entwicklung zurück.
Als echte Alternative können Sie Deno in Betracht ziehen, müssen hier jedoch mit Kompatibilitätsproblemen rechnen. Bun ist mir persönlich als eine Plattform für produktive Applikationen noch etwas zu unsicher.
Clientseitig gestaltet sich eine klare Aussage über das zu verwendende Framework deutlich schwieriger. Generell machen Sie nichts falsch, wenn Sie auf eines der etablierten Frameworks setzen. Gerade wenn Sie mit öffentlich verfügbaren Applikationen zu tun haben, bei denen SEO eine Rolle spielt, sollten Sie überlegen, ob Sie nicht einem Meta-Framework eine Chance geben. Für komplexe interne Applikationen mit nur einer oder zumindest wenigen Seiten bringt Ihnen ein solches Framework nur wenige Vorteile, sodass Sie abwägen sollten, ob sich der Overhead wirklich lohnt.
Titelmotiv: Photo by Shahadat Rahman on Unsplash