GraphQL ist eine Abfragesprache für APIs und eine Laufzeitumgebung zur Ausführung der Abfragen. Ursprünglich im Jahr 2012 von Facebook ins Leben gerufen, handelt es sich bei graphql.org seit 2015 um ein Open-Source-Projekt und eine Alternative zu RESTful Web Services. Weitere große Unternehmen wie Twitter, Github, New York Times und Pinterest arbeiten mit der Software. Lernen Sie jetzt Vorteile und Einsatzmöglichkeiten kennen.
Vorteile von GraphQL im Überblick
- Steigerung der Performanz: Anzahl nötiger Anfragen und die Menge übertragener Daten lässt sich reduzieren. Das ist ein großer Vorteil für den mobilen Bereich.
- Der Client kann gleichzeitig mehrere Ressourcen anfragen und erhält mit nur einem Request sämtliche benötigte Daten. Es gibt lediglich einen Endpunkt. Der Client entscheidet, welche Daten gewünscht sind und erhält nur diese.
- Entwickler profitieren von der flexiblen Abfragesprache und dem typisierten Schema. Die API ist gut dokumentiert. Mehr Flexibilität ist durch Entkopplung von Frontend- und Backend-Entwicklung garantiert.
- Es gibt nützliche Entwickler-Tools wie GraphiQL mit Autocomplete, Validierung, Mocking und API-Dokumentation. /graphiq auf GitHub
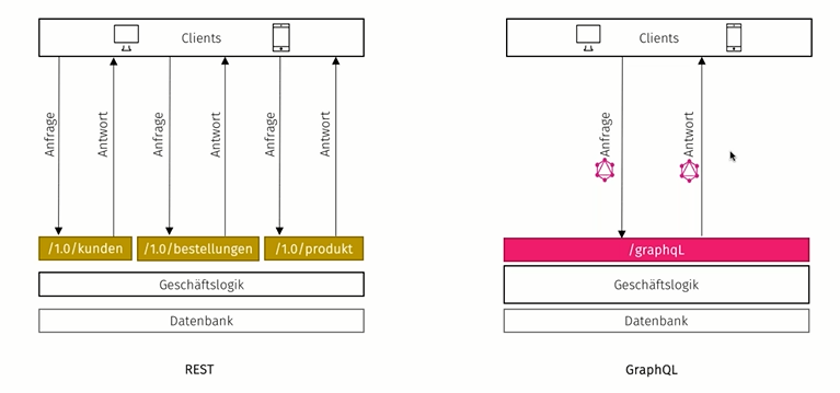
Vergleich: GraphQL vs. REST
Bei REST-Services entscheidet der Server, welche Daten zurückgegeben werden. Bei GraphQL entscheidet der Client, welche Daten gewünscht sind und erhält nur diese. Im Schema ist klar definiert, welche Typen abgefragt werden können und wie diese aufgebaut sind.
Beispiel REST – mehrere Abfragen sind nötig:
- Kunden abfragen und Antwort vom Server erhalten.
- Bestellungen abfragen und Antwort vom Server erhalten.
- Produkt abfragen und Antwort vom Server erhalten.
Beispiel GraphQL – eine Abfrage reicht:
- Eine Anfrage wird vom Client per POST gestellt, eine beliebige Beschreibung der gewünschten Daten ist möglich und es folgt eine Antwort.
Wie ist der Ablauf bei Anfragen mit GraphQL?
- Die GraphQL-API nimmt eine Client-Anfrage an und gibt diese an die GraphQL-Bibliothek weiter.
- Nach Übergabe in AST folgt eine syntaktische Analyse, darauf die Validierung über das Schema und das Ausführen der Resolver.
- Das GraphQL-Schema beschreibt die Möglichkeiten des GraphQL-Servers.
- Für jeden Typ gibt es einen Resolver, der Daten von der unterliegenden Schicht anfordert.
Code-Beispiel für ein Schema und die Datenabfrage:
schema {
query: QueryType
}
type QueryType {
kunde(id: string): Kunde
}
type Kunde {
name: String
bestellungen: Bestellung []
}
type Bestellung {
datum: String
produkte: Produkt []
}
Probleme und Herausforderungen beim Einsatz von GraphQL
Ein wichtiger zu beachtender Punkt betrifft das Caching: Die Abfragen gehen in der Regel per POST an einen Endpunkt, HTTP-Caching ist nicht möglich. Es gibt jedoch Alternativen, unter anderem mit Facebook DataLoader, Apollo Engine Proxy, Apollo Client und Relay.
Eine weiter Aufgabe der Entwickler dreht sich um die Sicherheit und Absicherung der API. Ohne Maßnahmen wie Timeouts und Einschränkung der Maximum Query Depth können Angriffe durch komplexe oder große Anfragen erfolgen.
Fazit
GraphQL ist eine echte Alternative zu den REST-Schnittstellen, weswegen auch die Beliebtheit stetig ansteigt. Der Hauptvorteil ist, dass Entwickler die Struktur der Antwort mit der gestellten Anfrage bestimmen können. Zudem können Sie mehrere abhängige Ressourcen bündeln. Die Dynamik der Abfragesprache hat jedoch auch Nachteile. Abfragen sind nahezu nicht speicherbar und können nicht zwischengespeichert werden. Das hat negative Auswirkungen auf die Performance.
Weitere Informationen zur Query Language für APIs
Bild von StockSnap auf Pixabay