Nach wie vor ist Google Maps die beliebteste Karten-App im Netz. Sie ist auf vielen WordPress-Seiten eingebunden. Wir zeigen Ihnen, wie Sie Google Maps (API) mit und ohne Plugin auf Ihrer WordPress-Seite einbinden und was Sie dabei beachten müssen.
Bevor wir Ihnen zeigen, wie Sie Google Maps mit oder ohne Plugin in WordPress einbinden, gehen wir kurz auf den Unterschied zwischen Google Maps mit oder ohne API ein. Google APIs sind Programmierschnittstellen, die durch Zugriff auf weitere Google-Dienste den Service-Grad von Google Maps erhöhen. Bis Juni 2018 waren diese kostenlos. Seitdem müssen Sie ab einer bestimmten Anzahl von Zugriffen für diese Zusatzfunktionen zahlen.
Google Maps API mit Guthaben starten
Um Google Maps API in WordPress zu nutzen, brauchen Sie einen API Key und müssen die Daten Ihrer Kreditkarte hinterlegen. Grundsätzlich steht jedem Websitebetreiber ein Guthaben von 200 $ im Monat zur Verfügung.
Das entspricht ungefähr:
- 100.000 Zugriffen auf statische Karten (zum Beispiel Standortanzeige)
- 28.500 Zugriffen auf dynamische Karten (zum Beispiel interaktive Suche nach Freizeitmöglichkeiten)
- 25.000 Zugriffen auf 360° Google Street View Bilder
- 40.000 Zugriffe auf Wegbeschreibungen (zum Beispiel Wanderwegkarte)
Rechnen Sie damit, dass Kosten bei der Einbindung von Google Maps API auf Sie zukommen, wenn Sie darüber hinaus mehr als 10.000 Zugriffe im Monat haben oder noch weitere Dienste auf Ihre Karte aufsetzen, wie Wanderwegkarten, Karte von Immobilienanbietern, Wetterkarten. Die genauen Zugriffszahlen finden Sie in Google Analytics unter „Sessions pro Monat“. Greifen Ihre User von unterwegs, also mobil, auf Google Maps auf Ihrer Seite zu, ist dies kostenlos für Sie. Da die Kostenaufstellung von Google ziemlich komplex ist, hier der Link zur Kostenseite Google Cloud.
API oder keine API?
Grundsätzlich gibt es nach wie vor die Möglichkeit, Google Maps ohne API zu nutzen. Allerdings zeigt die Karte dann nur Ihren Standpunkt an und Ihr User kann zum Beispiel keine Routen berechnen. Trotzdem sollten Sie überlegen, ob Sie Google Maps API unbedingt brauchen.
Eine kleine Entscheidungshilfe:
- Wenn Ihre Karte nur den Standort Ihres Unternehmens anzeigen soll und Sie nur den Standard-Marker Ihres Standorts benötigen, reicht Google Maps ohne API.
- Benötigen Sie mehrere Marker, möchten Sie Ihrem User die Möglichkeit geben, Routen zu berechnen oder andere Services zu nutzen, dann müssen Sie Google Maps API einbinden.
Google Maps API: So geht’s!
Sie möchten Ihren Usern mehr Services rund um Google Maps zur Verfügung stellen als nur Ihre Standortangabe? Dann benötigen Sie die API. So erhalten Sie sie:
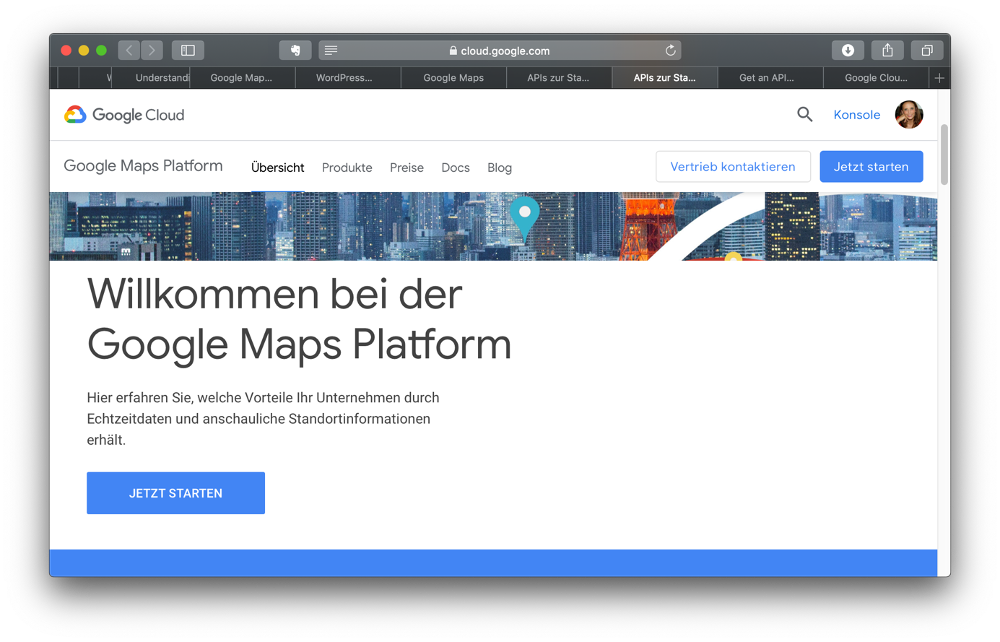
- Zahlungsinformationen hinterlegen: Sie müssen in jedem Fall, auch, wenn keine Kosten anfallen, Ihre Zahlungsinformationen hinterlegen. Melden Sie sich bei der Google Maps Platform an und aktivieren Sie Ihr Google-Maps-Profil.
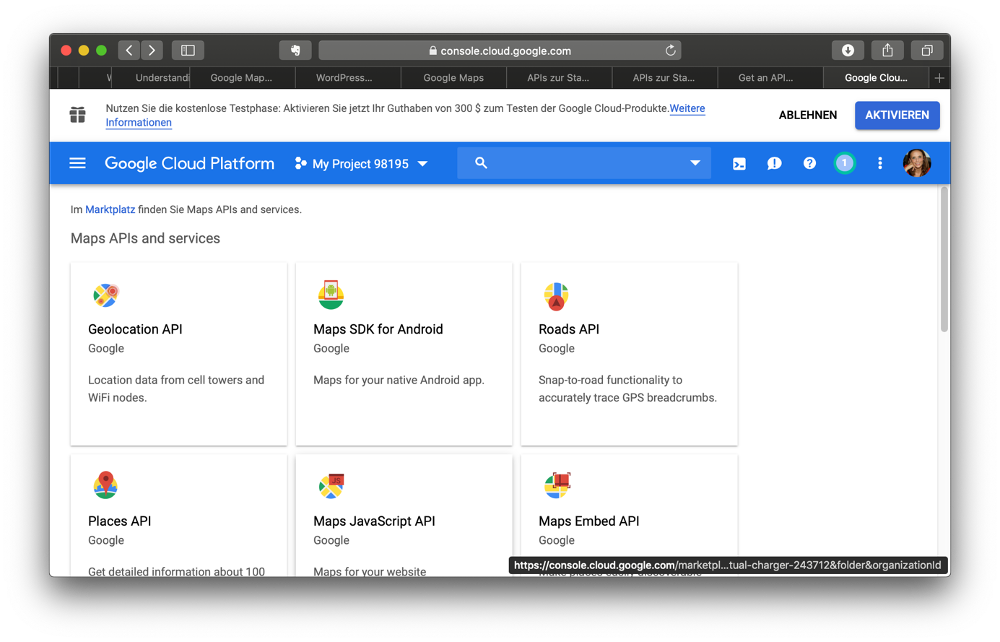
- API-Key einbinden: Sie erhalten den für Ihren Zweck richtigen API-Key auf der Seite Maps JavaScript API. Klicken Sie auf „Schlüssel anfordern“ und folgen Sie dem Prozess.
Google Maps in WordPress einbinden
Es gibt zwei Möglichkeiten, wie Sie Google Maps in Ihre WordPress-Seite einbinden.
Binden Sie Google Maps per iFrame in WordPress ein!
Dazu brauchen Sie den HTML-Code von Google Maps.
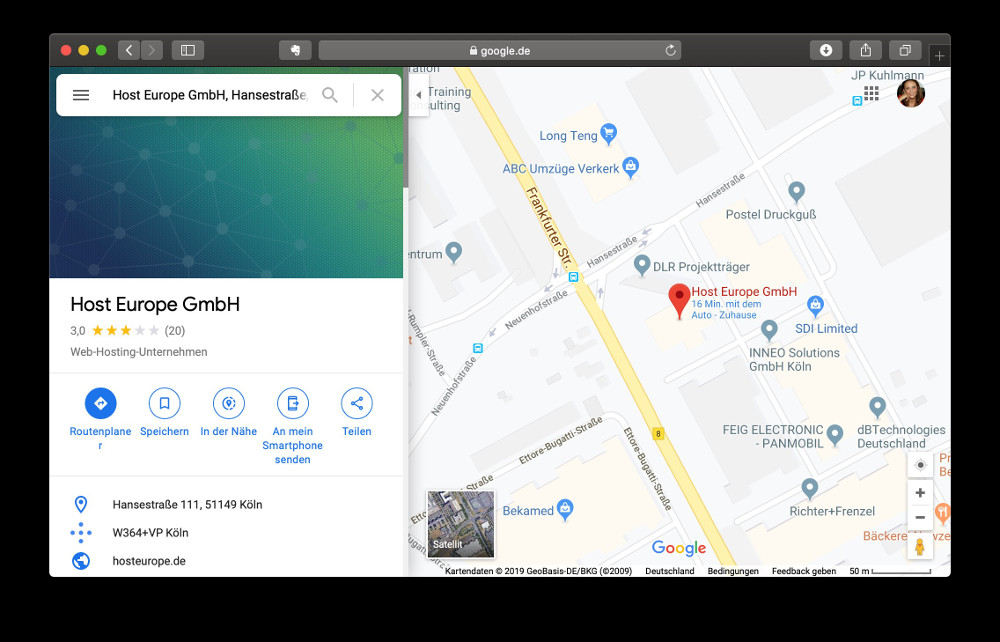
- Gehen Sie auf die Webseite von Google Maps und suchen Sie Ihren Standort.
- Klicken Sie auf Ihren Standort-Marker und dann auf „Teilen“.
- Wählen „Karte einbetten“. Sie können auch nur den Link teilen, aber verzichten damit auf die Kartendarstellung auf Ihrer Website.
- Kopieren Sie den Code.
- Suchen Sie im Backend von WordPress die Seite und Stelle, auf der Sie die Karte einfügen möchten.
- Im Editor gehen Sie auf den Reiter „Text“ und kopieren den Code dorthin.
- Jetzt nur noch die Seite abspeichern.
Binden Sie Google Maps per Plugin in WordPress ein!
Es gibt zahlreiche Google-Maps Plugins, die Sie mit oder ohne API nutzen können. Sie bieten von Grund auf ein paar Optionen mehr als, wenn Sie nur den iFrame einbinden.
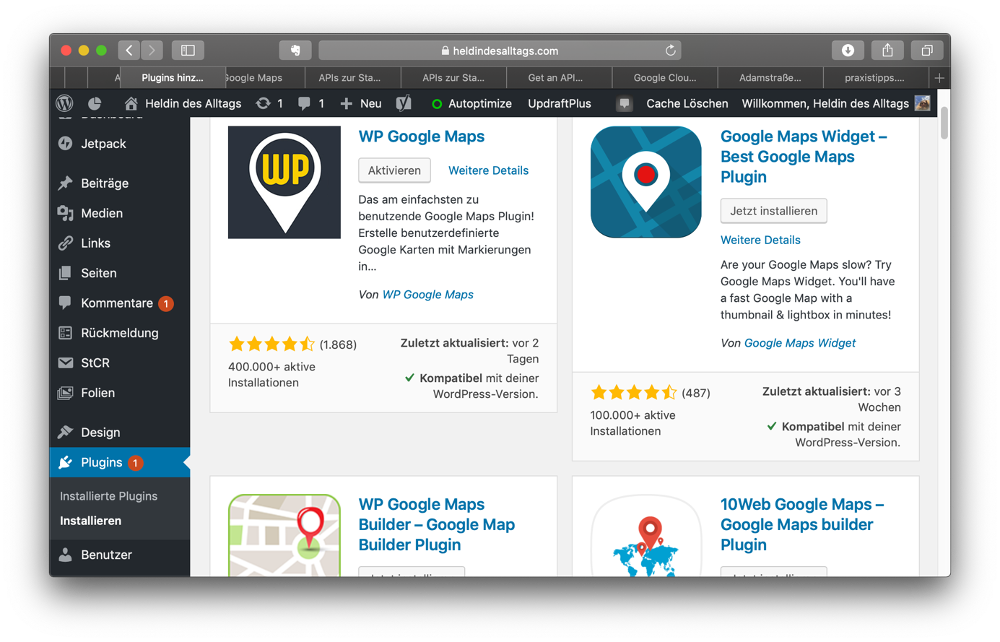
- Gehen Sie, um ein Google-Maps-Plugin zu installieren, im Dashboard unter Plugins und dann unter „Installieren“. Geben Sie im Suchfeld „Google Maps“ ein!
- In einigen kostenlosen Version stehen Ihnen unterschiedliche Marker und eine bestimmte Anzahl an Karten-Designs zur Verfügung.
- Sie können Google Maps auch in einem Widget oder als Shortcode benutzen.
Fazit
Google Maps ist ein mächtiges Tool. Allerdings ist die Frage, ob Sie alle Services auf Ihrer WordPress-Seite auch wirklich benötigen. Alternativ können Sie auch andere Kartendienste, wie zum Beispiel Open Street Map nutzen. Zum Artikel: Alternativen zu Google Maps. Oft sind diese kostenlos und bieten ebenfalls ein breites Spektrum an Optionen und Gestaltungs-Varianten.
Quellen:
CHIP – WordPress: Google Maps einbinden – so geht’s
CCDM – WordPress und Google Maps – Wie Sie Karten reibungslos in Ihre Website einbinden
Bild von Deepanker Verma auf Pixabay
- Wie Sie erfolgreich einen YouTube-Kanal erstellen können – Unser Leitfaden - 4. Dezember 2024
- Was ist und wie funktioniert Google Shopping? - 19. November 2024
- Was ist und wie funktioniert Google Shopping? - 14. November 2024