Im Laufe der Geschichte hat WordPress immer wieder Funktionen eingeführt, die das System mehr und mehr vom anfänglichen reinen Blogwerkzeug entfernt haben. Die Einführung von Seiten oder Menüs waren dabei sicherlich Meilensteine. Diese Funktionen zeichnen sich durch ihren Nutzen besonders für komplexere Websites aus. Komplexer in dem Sinne, dass sie sehr umfangreich in ihren Inhalten sind oder durch vielseitige und verschränkte Inhalte einen großen Umfang erreichen.
Eine weitere Funktion, die genau für solche Zwecke hilfreich und tief in den Block-Editor eingebaut ist, wurde mit WordPress 5.0 eingeführt – ursprünglich unter dem Namen „Wiederverwendbare Blöcke“. In der Zwischenzeit (WordPress 6.3) ist die Funktion in “synchronisierte Vorlagen” umbenannt worden. Aber sie bleibt unverändert ein tolles Werkzeug, um Inhalte zu verwalten, bei denen es nur eine Wahrheit geben soll oder ständiges Neu-Tippen einfach nur nervt.
Was sind synchronisierte Vorlagen in WordPress?
Der ursprüngliche Name hat die Funktion sehr gut beschrieben. Es handelt sich um beliebige Blöcke bzw. Gruppen von Blöcken, die auf der Website beliebig oft wiederverwendet werden können, ohne sie neu erstellen zu müssen. Das bedeutet auch, dass wenn einer dieser Bausteine geändert wird, alle anderen Vorkommnisse ebenfalls geändert werden.
Darin liegt auch genau der Unterschied zu den nicht synchronisierten Vorlagen. Diese sind Startpunkte und können komplett verändert werden. Die namentliche Nähe ist nicht ganz glücklich, aber in der Praxis ist dies hilfreich, um z.B. die Öffnungszeiten oder Adresse einer Firma zentral pflegen zu können. Diese Informationshappen können dann immer verwendet werden – im Footer, im Impressum, auf der Kontakt-Seite oder der Anfahrtsbeschreibung.
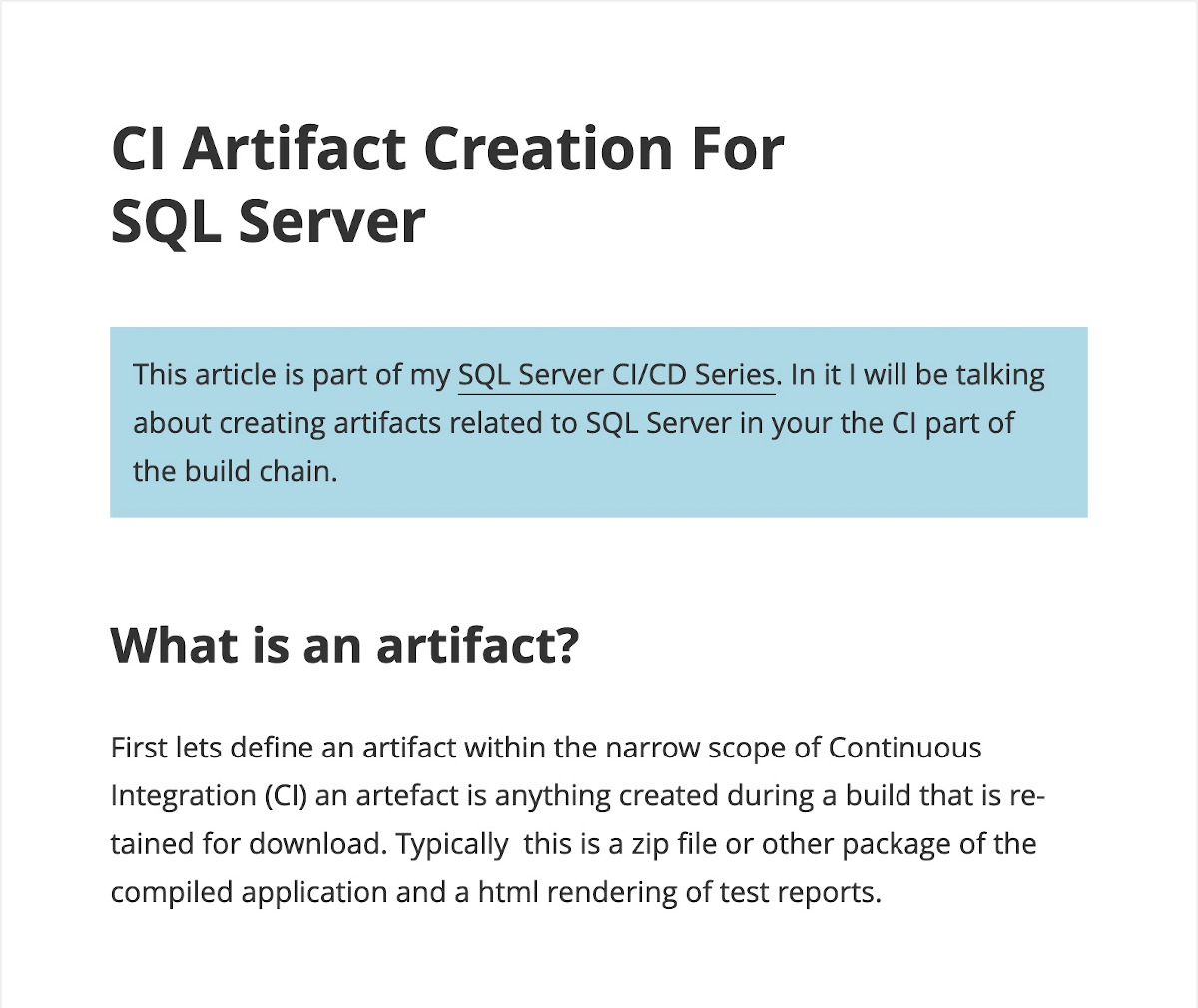
Aber auch beim Bloggen kann es ein praktischer Weg sein, um Hinweise über, im oder unter einem Beitrag darzustellen. Dabei kann es sich z.B. um etwa einen rechtlichen Hinweis halten, der zielgenau platziert sein muss, aber stets den gleichen Wortlaut hat. Oder etwa eine farblich abgesetzte Einleitung zu einer Artikelserie mit Links zu allen Beiträgen oder besonderen Hinweisen.
Bei der Erstellung von Shops lassen sich die Vorteile des eigenen Shops oder Trust-Elemente, die sich von Produkt zu Produkt nicht unterscheiden, so einfach und skalierbar verteilen.
Alle, die auf Websites gerne „saisonale Werbeflächen“ haben möchten, können dies in einfacher Form umsetzen. Es ist sicherlich kein Ersatz für umfangreiche Werbeverwaltungen auf einem werbegestütztem Medium, aber für gelegentliche Hinweise in eigener Sache ist es ein eingebauter Lösungsweg.
So lassen sich in Blogposts oder Seiten ein oder mehrere erstmal leere Platzhalter (gesyncte Vorlage) platzieren. Diese lassen sich dann, wenn der Zeitpunkt gekommen ist, zentral mit einer Botschaft füllen. Nach dem Speichern wird aus den Platzhaltern eine Botschaft, und am Ende der Saison wird die Vorlage wieder geleert. Die Website ist dann wieder frei von Botschaften.
In der Vergangenheit konnten solche Funktionen über Umwege und zusätzliche Plugins umgesetzt werden. So wurde gerne das Plugin Advanced Custom Fields (ACF) genutzt, um eine Art globale Einstellungsseite anzulegen, z.B. als Metadaten zur Startseite und diese Infos dann per Shortcode auf der Website zu verteilen. Oder, wenn individuelle Programmierung eingesetzt wurde, konnte durch die Nutzung verschiedener Widget-Bereiche Ähnliches erzielt werden.
Wenn es darum geht, Daten dynamisch auszugeben, z.B. nach einer Berechnung oder einem Datum, können die bewährten Lösungen nach wie vor der beste Weg sein. Die synchronisierten Vorlagen richten sich sehr deutlich an Text und multimediale Inhaltsbereiche.
Wer kann mit Vorlagen arbeiten?
Synchronisierte Vorlagen verhalten sich quasi wie Beiträge. Die meisten Betreibenden von Websites sind zumeist in der Adminrolle unterwegs und können damit ohne Einschränkungen arbeiten, aber auch granulare Zugriffe sind entsprechend der bekannten, eingebauten Rollen möglich.
Bereits in der Mitarbeiterrolle können Vorlagen, unabhängig vom Synchronisierungsstatus, in Beiträgen genutzt werden. Diese Rolle können Vorlagen nicht verändern. Der Inhalt ist geschützt. Es können auch keine eigenen Vorlagen angelegt werden.
Ab der Autorenrolle können eigene Vorlagen erstellt und von Anderen verwendet werden. Die eigenen Vorlagen können auch bearbeitet werden. Die Fremden sind aber inhaltlich geschützt
Ab der Redakteurrolle gibt es keine Beschränkungen mehr beim Verwenden und Veränderung der Inhalte in eigenen und fremden Vorla
Erst ab der Adminrolle kann der Website-Editor geöffnet und der volle Umfang der Verwaltungswerkzeuge verwendet werden. Nur dort können Vorlagen umbenannt werden. Dies ist eine wichtige Funktion, da die Namen an vielen Stellen im Block-Editor genutzt werden. Es empfiehlt sich also schon beim Erstellen den Namen und die Kategorie weise zu wählen. Eine visuelle Vorschau ist auch nur hier gegeben.
Für alle nicht-Adminrollen gibt es eine deutlich reduzierte Benutzeroberfläche zum Auflisten und ggf. limitieren Bearbeiten der Vorlagen, die tief im Block-Editor versteckt ist. Sie kann aber auch direkt unter […]/wp-admin/edit.php?post_type=wp_block aufgerufen werden.
Der Klick-Weg dahin:
- Die Bearbeitungsansicht eines einzelnen Beitrags aufrufen.
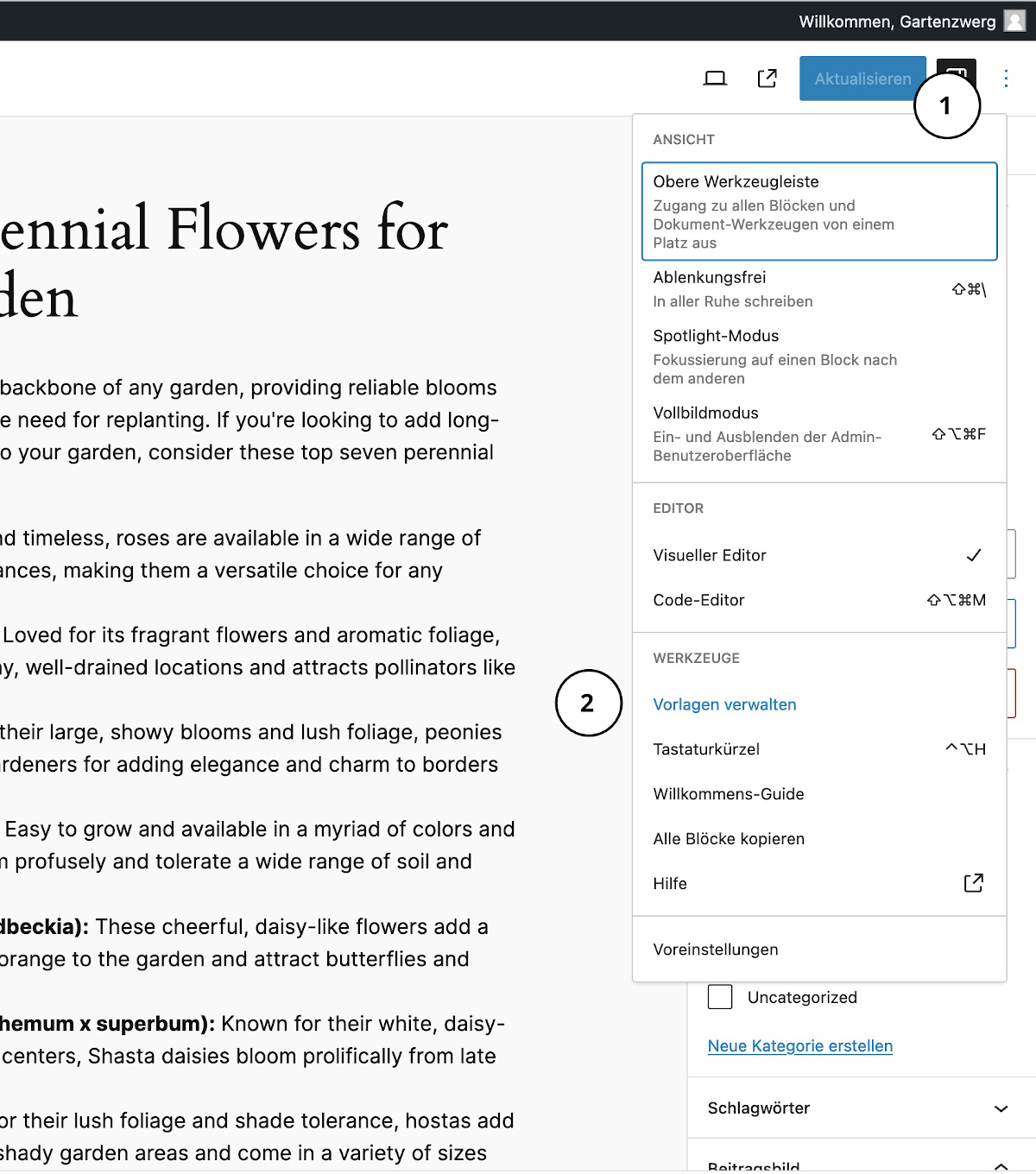
- Ganz oben rechts in der Ecke unter dem eigenen Profil-Bild die drei vertikalen Punkte klicken und „Ansicht anpassen“ wählen
- Im Bereich „Werkzeuge“ auf „Vorlagen verwalten“ klicken.
Klingt nach Template-Teilen
Wer sich schon tiefer mit Block-Themes beschäftigt hat, ist sicherlich schon über die sogenannten Template-Teile gestolpert. Deren Funktionalität klingt verdächtig ähnlich. Gruppen von Blöcken mit einem Namen, die beliebig oft verwendet werden können und verknüpft sind. Aus Sicht der Person, die eine Website komplett baut (also Struktur und Inhalte), fast komplett austauschbar.
Der entscheidende Unterschied ist, dass Template-Teile nur im Website-Editor verfügbar sind, also nur in Templates eingefügt werden können. Wenn nun Inhalte in einem Template-Teil eingebunden werden, können Rollen mit weniger Berechtigungen diese nicht bearbeiten
Da Vorlagen auch über den Website-Editor verstellbar sind, muss aufgepasst werden, nicht versehentlich Template-Teile in einer Vorlage einzubauen. Andersrum ist es kein Problem. Template-Teile können ohne Problem auch Vorlagen beinhalten.
Die Faustformel lautet also:
- Template-Teile für Layouts.
- Vorlagen für Inhalte.
Von der Theorie in die Praxis
Nach den theoretischen Betrachtungen wollen wir nun wirklich mal Inhalte wiederverwendbar machen. Dazu nehmen wir an, dass wir die Admin-Rolle in einer WordPress-Umgebung mit Version 6.5. haben.
Im Schreibfluss arbeiten
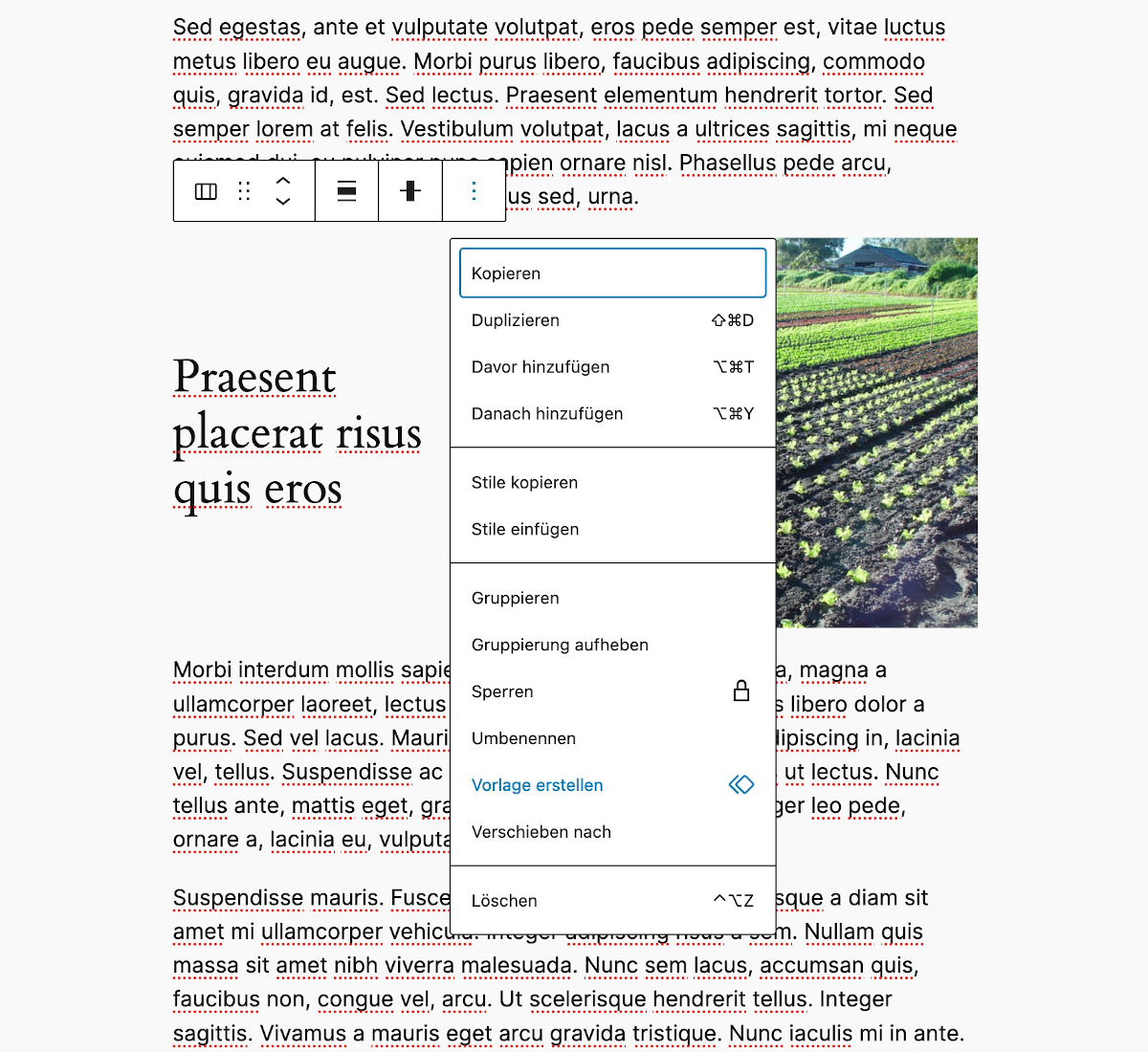
Der einfachste und flüssigste Weg, eine Vorlage zu erstellen, ist beim normalen Erstellen von Inhalten einen oder beliebig viele Blöcke auszuwählen. Daraufhin erscheint die Werkzeugliste und mit einem Klick auf die drei vertikalen Punkten an ihrem Ende öffnet sich ein umfangreiches Menü. Im unteren Bereich befindet sich der Punkt „Vorlage erstellen“, auch gut erkennbar an den zwei gestapelten, auf der Spitze stehenden Rechtecken.
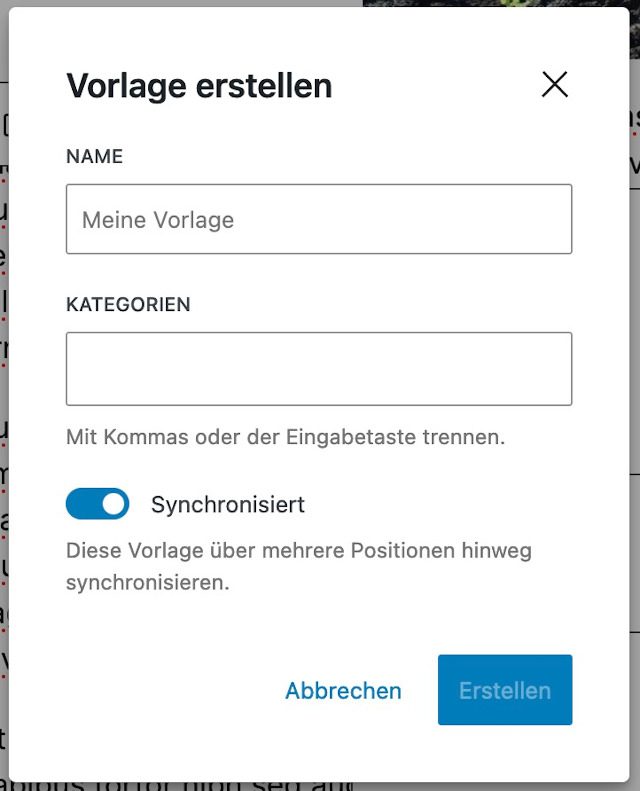
Nun erscheint ein Dialog, der Name, Kategorie und den Synchronisierungsstatus abfragt. Die Mühe eines guten Namens sollte man sich unbedingt machen. Dieser taucht bei der Verwaltung oder auch in der Strukturansicht im Editor wieder auf. Auch erleichtert dieser das Wiederfinden.
Das Kategorisieren ist optimal. Bei der Kategorie kann aus der Liste der Vorschläge ausgewählt werden oder beiläufig eine eigene erstellt werden. Die eigenen Vorlagen lassen sich in einer Art automatischer Kategorie und über Filter einfach wiederfinden. Daher sollte von Kategorien wie „ich“ oder „meine“ abgesehen werden.
Den Schalter für die Synchronisation aktivieren und auf „Erstellen“ klicken, und schon ist die erste synchronisierte Vorlage fertig.
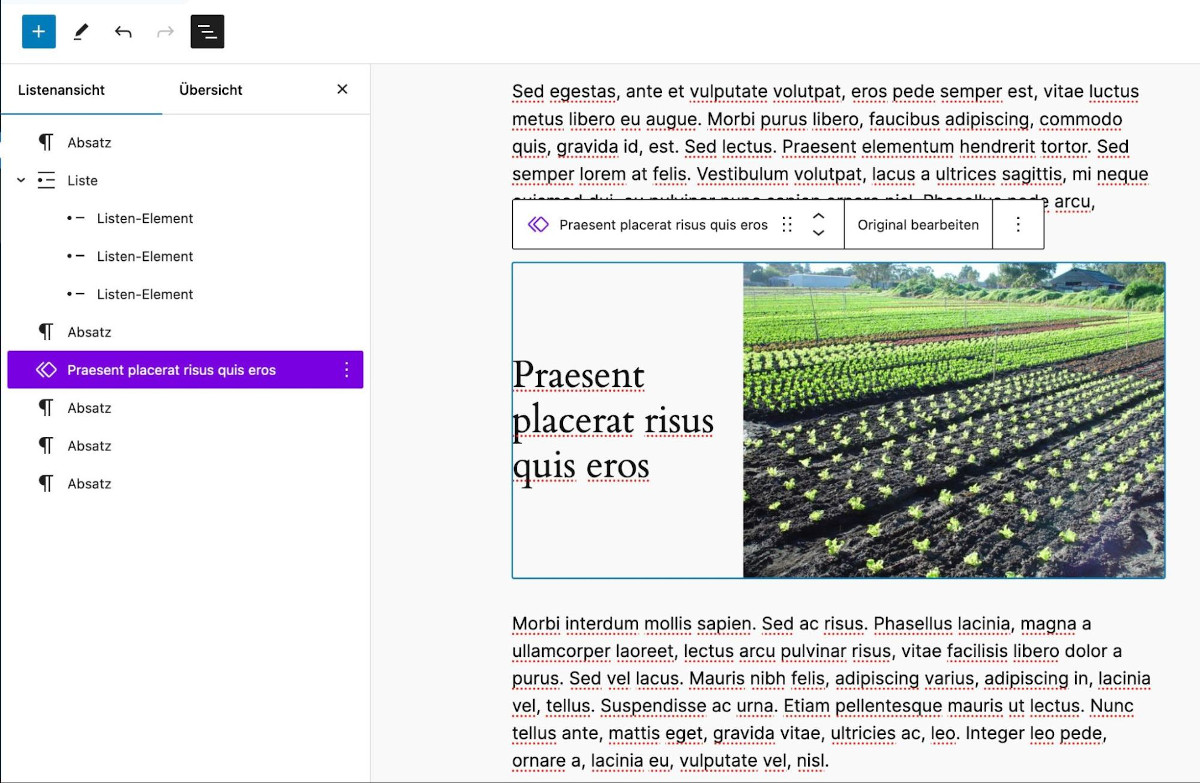
Wenn die Strukturansicht geöffnet ist, ist neben den Absätzen nun auch die Vorlage mit ihrem selbst vergebenden Namen zu sehen. Alle Elemente, die sich innerhalb der synchronisierten Vorlage befinden, werden komplett maskiert.
Wenn schon eigene Vorlagen bestehen und diese nun in einem anderen Inhalt eingefügt werden sollen, ist das ganz ohne die Nutzung des Mauszeigers möglich. Wenn der Kurier in einem neuen Absatz steht, schlägt WordPress vor, das Slash-Kommando zu verwenden.
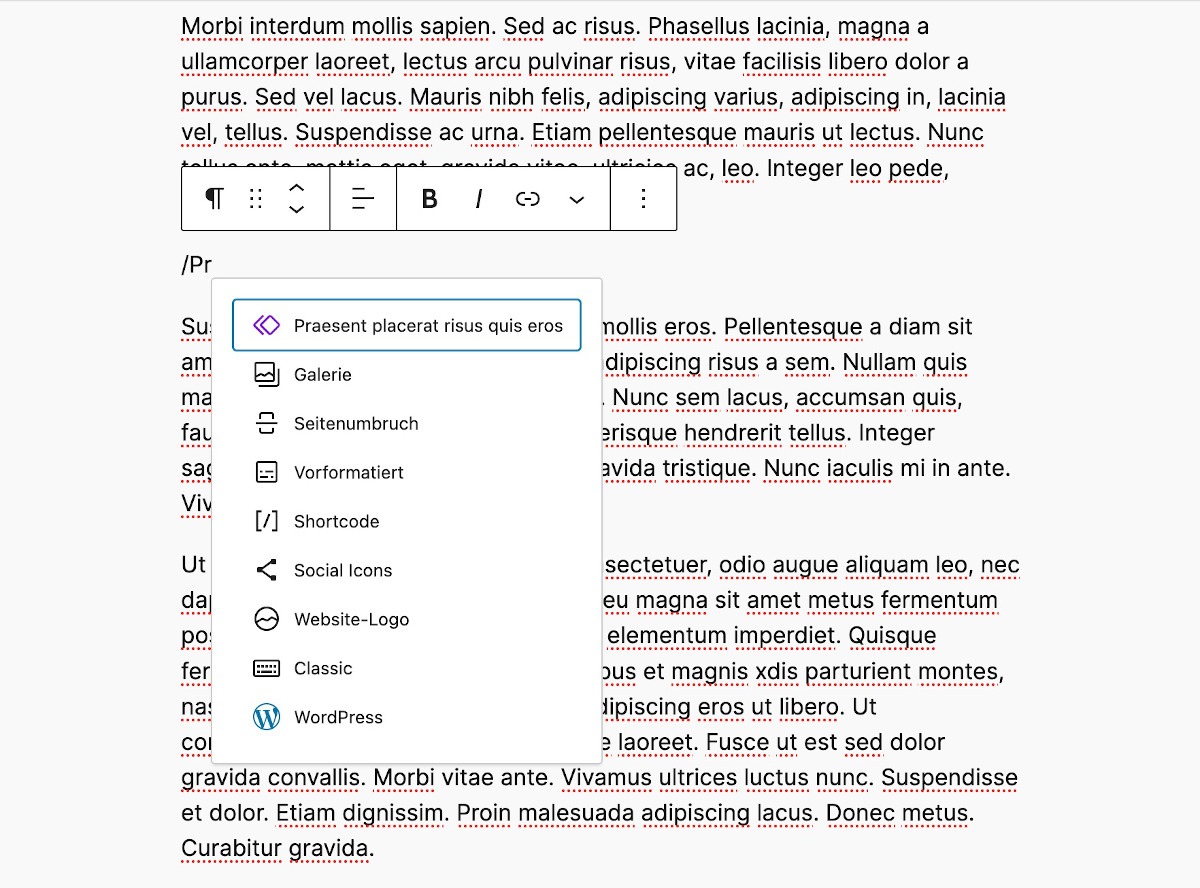
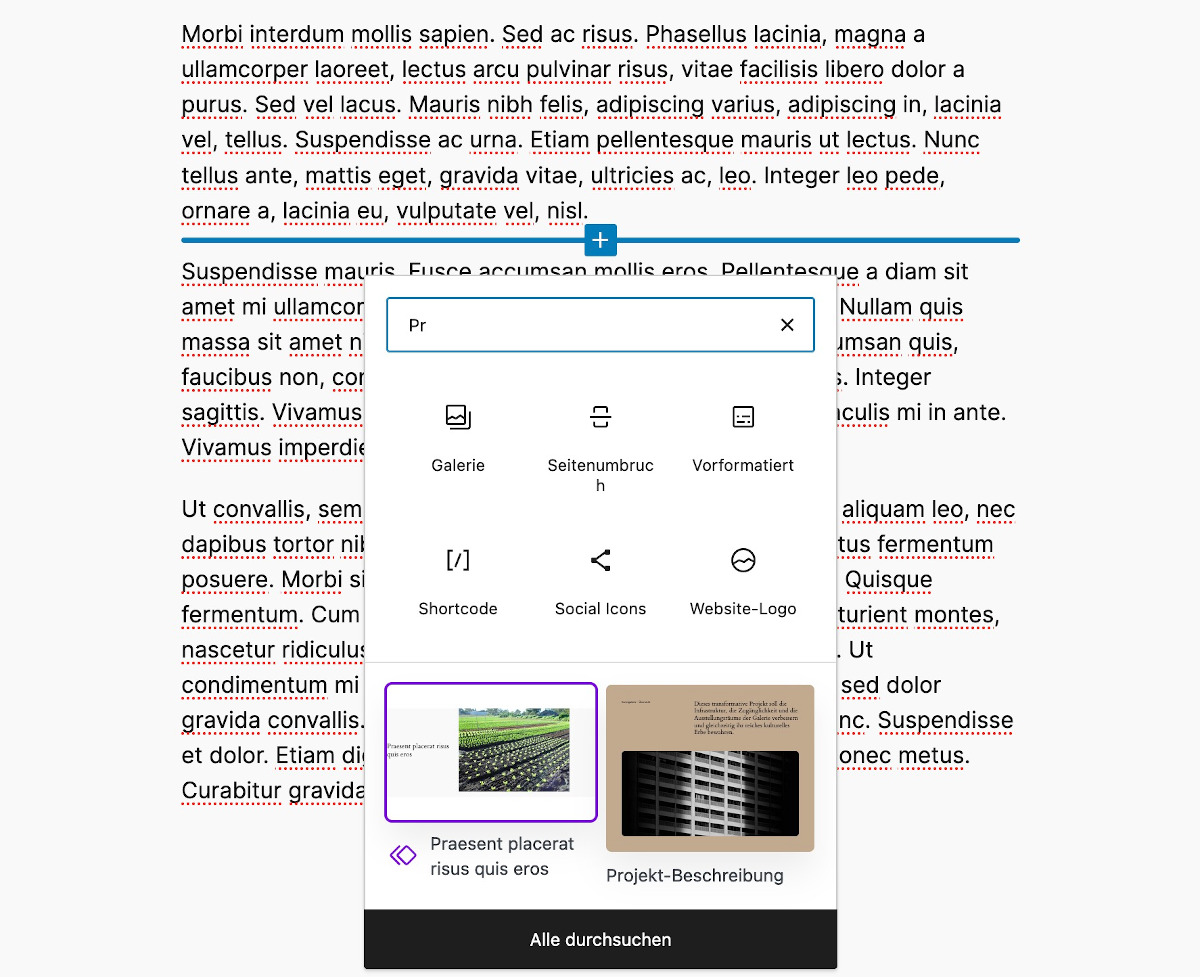
Das ist ein praktischer Weg, Blöcke oder synchronisierte Vorlagen einzufügen. Nachdem ein einfaches / getippt wurde, erscheint eine Box mit Vorschlägen, was jetzt eingefügt werden könnte. Die Vorschläge basieren auf der eigenen Nutzung und sind dynamisch – also nicht wundern, wenn dort nicht immer die gleichen Vorschläge kommen.
Die Vorschläge haben eine eingebaute Suchfunktion. Wenn Sie ohne Leerschritt weiterschreiben, wird diese automatisch ausgeführt. So lässt sich blitzschnell anhand des Namens die gewünschte Vorlage wiederfinden.
Einmal auf die Return-Taste getippt, wird der oberste Eintrag ausgewählt und eingefügt. Wenn der gewünschte Eintrag nicht ganz oben steht, gilt Weitertippen oder mit den Pfeiltasten den blauen Auswahlrahmen verschieben und dann Enter drücken.
Für alle, die es lieber visueller haben, ist der schwebende +-Knopf mit dem erscheinenden Blockwähler da. Das Suchfeld hilft auch beim Auffinden des gewünschten Bausteins. Hier kann aus dem Vollen geschöpft werden – es werden Blöcke sowie alle Vorlagen unabhängig von ihrem Synchronisierungsstatus durchsucht.
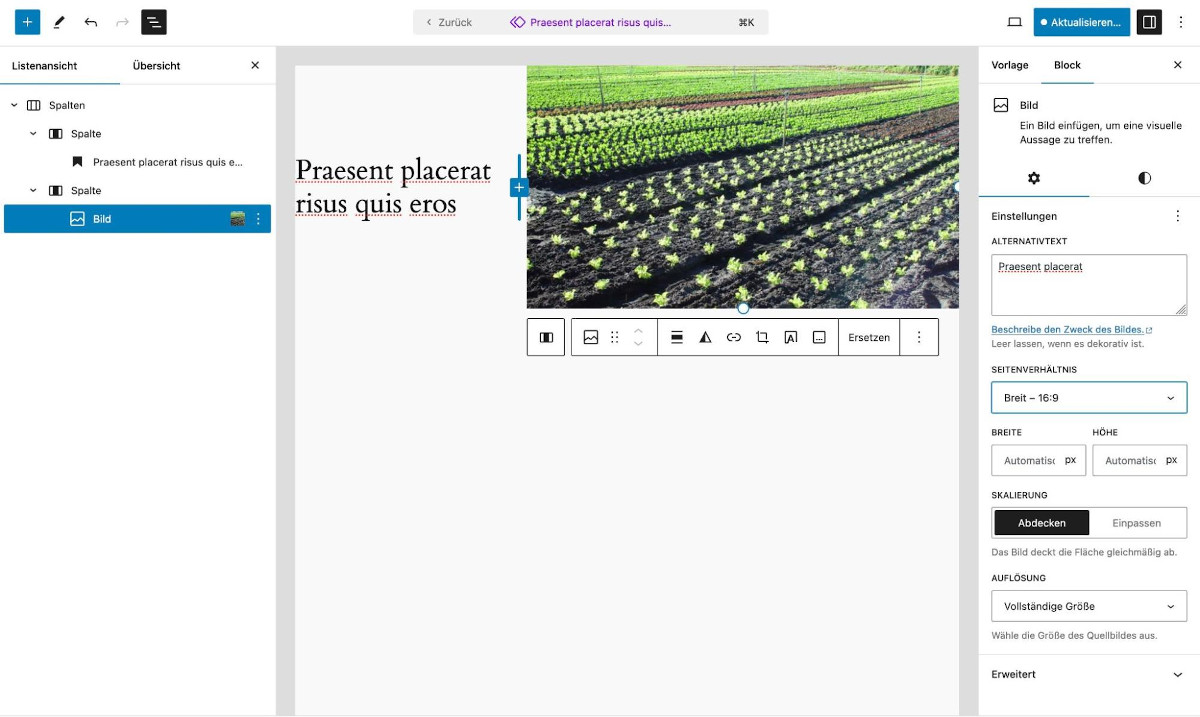
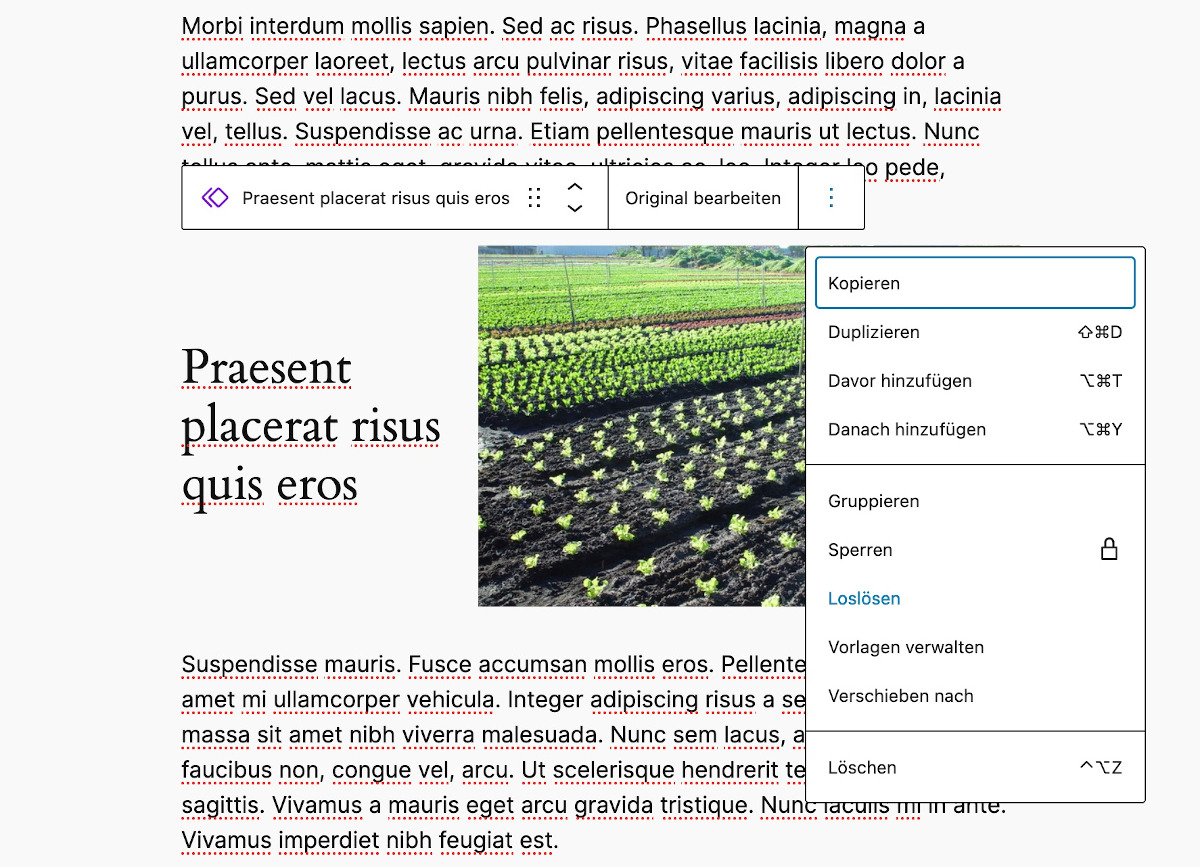
Nach dem Einfügen der Vorlage verhalten sich diese identisch. Wenn sich nun herausstellt, dass ein Inhalt innerhalb einer synchronisierten Vorlage falsch oder veraltet ist, kann diese an jeder Verwendungsposition bearbeitet werden. Dazu wird ein beliebiger Teil der Vorlage ausgewählt, was die Werkzeugleiste erscheinen lässt und die Schaltfläche „Original bearbeiten“ freigibt. Über diese Schaltfläche wird der Inhalt dann in einer isolierten Darstellung geöffnet. Hier können die Inhalte nun beliebig bearbeitet werden.
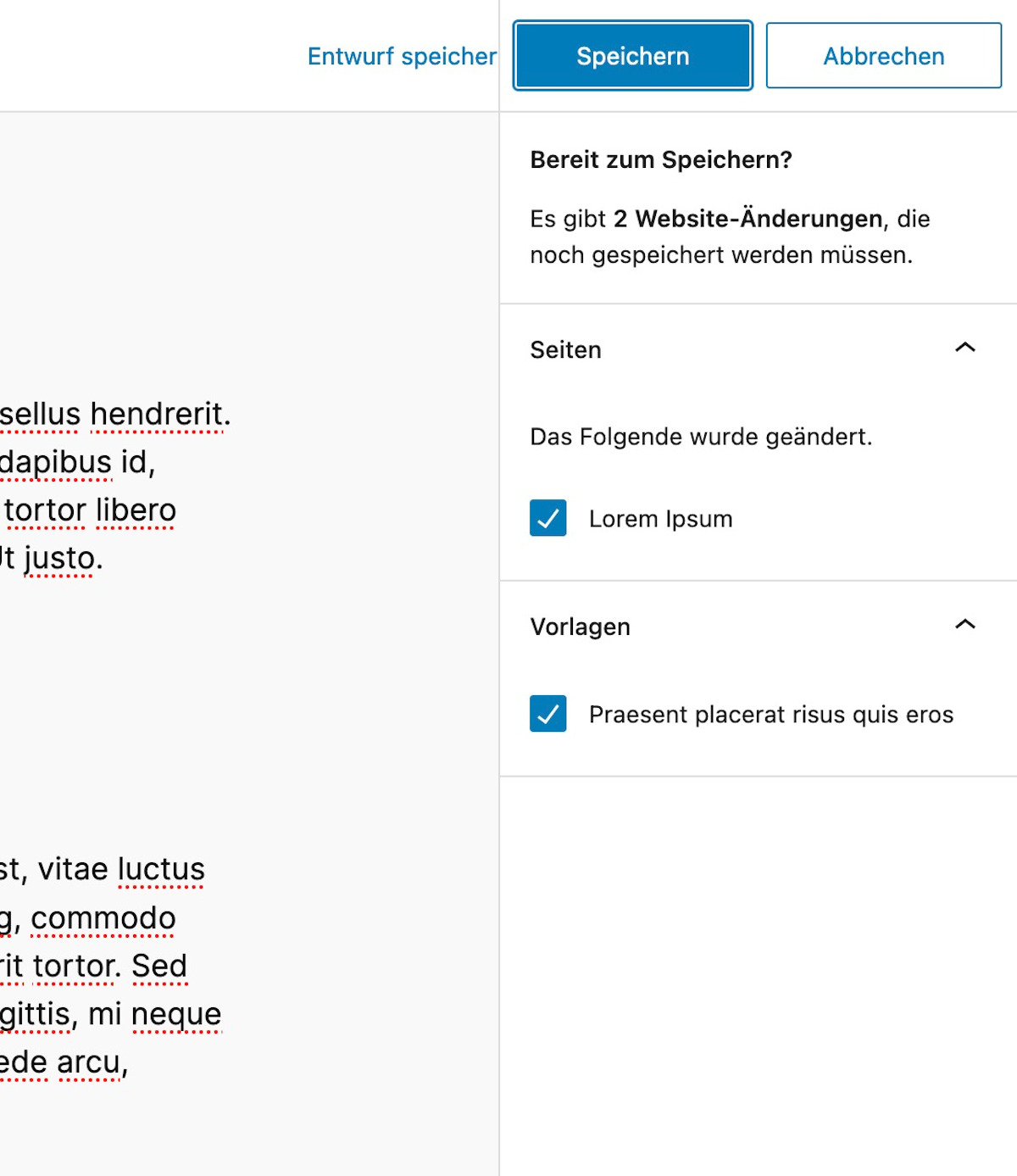
In der Mitte der oberen Leiste erscheint neben dem Namen der Vorlage auch ein Zurück-Link um die Bearbeitung der Vorlage zu beenden und wieder zum umgebenden Inhalt zurückzukehren. In dem Moment ist die Änderung in der Vorlage noch nicht gespeichert. Die Änderung kann zwischenzeitlich über den bekannten Speichern-Knopf oben rechts gesichert werden oder auch zusammen mit dem umgebenden Inhalt, wenn die Seite oder der Beitrag final gespeichert bzw. veröffentlich wird.
Um eine synchronisierte Vorlage aus einem Beitrag oder einer Seite zu entfernen, wird sie behandelt wie jeder andere Block auch. Die Backspace-Taste oder das Werkzeugleistenmenü stehen dazu bereit. Das Entfernen der letzten Instanz aus einem Beitrag oder einer Seite entfernt die Vorlage nicht aus dem System. Sie kann immer wieder eingefügt werden.
Wenn eine Vorlage in Styling und Funktion eigentlich passt, aber die Inhalte für eine neue Begebenheit überarbeitet werden soll, ohne die bestehende Vorlage zu überschreiben, kann diese wieder in „normale Blöcke“ umgewandelt werden, um sie unabhängig bearbeiten zu können. Dazu gibt es im Menü am Ende der Werkzeugleiste den Eintrag „Loslösen“.
Einmal losgelöst, verhalten sich der oder die Blöcke frei und tauchen auch in der Strukturansicht wieder als unabhängige Einträge auf.
Nach einer Bearbeitung lassen sich Blöcke auch wieder, wie oben beschrieben, zu neuen (synchronisierten) Vorlagen machen oder können im normalen Inhalt integriert werden.
Bewusst verwalten und bearbeiten
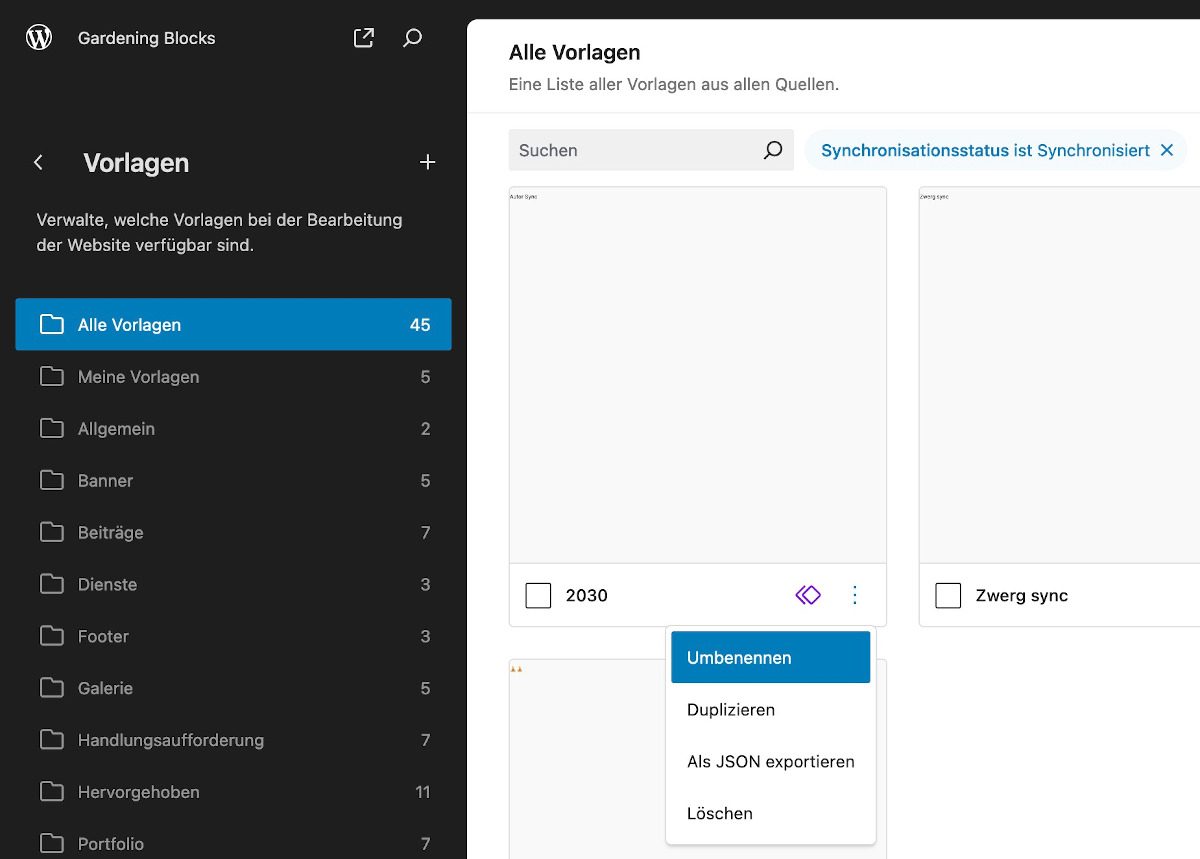
In der Adminrolle gibt es, wie wir gesehen haben, auch die Möglichkeit, Vorlagen vollumfänglich zu verwalten. Dazu gibt es nach dem Start des Website-Editors einen eigenen Bereich, der auf der Hauptebene angeklickt werden kann. Diese Oberfläche entwickelt sich zunehmend mit jeder weiteren Hauptversion.
Bei der Darstellung wird erstmal nicht unterschieden, ob Vorlagen synchronisiert oder nur Starthilfen sind. Die Liste der Kategorien in der linken Seitenleiste – bestehend aus Core, Theme und Plugins plus ggf. selbst angelegten Kategorien – soll das Auffinden erleichtern. Innerhalb einer Kategorie lässt sich dann über die Suche, den Filter und die Sortierung genau das Gewünschte finden.
Die Vorschauen – wenn erst einmal geladen – helfen, die passende Vorlage zu identifizieren, und ein Klick auf Name oder Vorschau lässt alle Details erscheinen.
Wenn eine Vorlage bearbeitet werden soll, öffnet der kleine Stift neben dem Namen in der linken Seitenleiste die isolierte Bearbeitungansicht, wie wir sie schon zuvor gesehen haben.
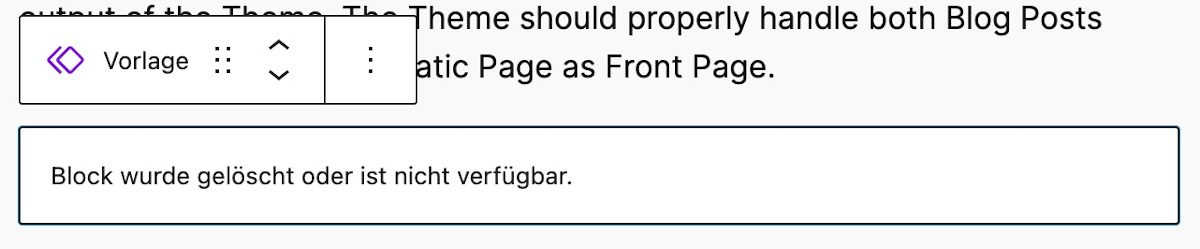
Vorlagen können über das Menü oder die Mehrfachaktion endgültig gelöscht werden. Aktuell gibt es keine Prüfung, ob die Vorlage aktuell noch eine Verwendung hat. Sie wird direkt gelöscht. Dies hat zur Folge, dass an allen Verwendungsorten ein Platzhalter im Editor sichtbar wird. Im Frontend verschwindet der Inhalt spurlos.
Die Ansichten sind noch jung und werden über die kommenden Jahre vermutlich einiges an Feinschliff und funktionale Erweiterungen erfahren.
Kleine Lernkurve, große Wirkung
An der Länge der Erklärung in diesem Artikel zeigt sich schon, dass die Nutzung der synchronisierten Vorlagen nicht mit zwei Klicks erledigt ist. Die Handgriffe sind zwar schnell erlernt, aber viel wichtiger ist die mentale Lernkurve.
Das Erlernen, Inhalte in Blöcke und Gruppen herunterzubrechen, hat das System bereits vor ein paar Versionen als Hausaufgabe eingeführt. Der nächste Schritt ist nun, die Blöcke zu tollen Inhalten wie Call-to-Action oder Banner zu komponieren, die regelmäßig hilfreich sind und mit den thematischen Inhalten überall auf der Website gemischt werden können.
Mit etwas Übung entwickelt sich dann ein Gefühl dafür, wie eine Information granular aufgebaut sein kann bzw. wie sich viele der synchronisierten Vorlagen sinnvoll ineinander verschachteln lassen.
Titelmotiv: Photo by Hayes Potter on Unsplash
- HPOS in WooCommerce: Was ist das, und wie beschleunige ich damit meinen Shop? - 9. Dezember 2024
- Website-Inhalte synchron halten in Form und Inhalt durch synchronisierte Vorlagen in WordPress - 10. September 2024
- Die neue Interactivity API für WordPress: Verspielte Funktionen und komplexere Interaktionen im Frontend realisieren - 15. August 2024