Das Internet entwickelt sich ständig weiter. Wer eine Webseite betreibt und sich auch 2024 bei den Besucherinnen und Besuchern in Szene setzen möchte, verpasst dem eigenen Internet-Auftritt einen frischen und aktuellen Look. Dank neuer Werkzeuge ist die Gestaltung spielend einfach und macht auch endlich wieder richtig Spaß.
Die WordPress-Trends für 2024:
1. Bilder mit künstlicher Intelligenz (KI) generieren
Mit langweiligen Bildern auf Webseiten ist 2024 endgültig Schluss, denn die KI-Tools werden immer besser, billiger und zugänglicher. Probieren Sie einfach mal einen der vielen neuen Dienste aus, zum Beispiel das kostenlose Online-Tool Stable Diffusion.
So reichern Sie einen Blogbeitrag mit einem attraktiven Bild an:
- Rufen Sie die Webseite Stable Diffusion auf.
- Geben Sie einen Prompt (Befehl) ein, zum Beispiel „Dancing on Planet Mars“.
- Wählen Sie einen Style (Stil), zum Beispiel „artstyle-pop art“.
- Warten Sie etwa zwei bis drei Minuten, bis das Bild generiert wurde.
- Klicken Sie auf den kleinen Download-Button an der rechten oberen Bildecke.
- Komprimieren Sie das Bild mit einem Bildbearbeitungsprogramm, um die Ladezeit gering zu halten.
- Laden Sie das generierte Bild in Ihre WordPress-Installation hoch und fügen Sie es in einen Beitrag ein.
2. Texte mit KI erstellen
Google und andere Suchmaschinen lieben textreiche Webseiten und zeigen sie in den Trefferlisten auf den oberen Rängen an. Allerdings ist das Verfassen größerer Abhandlungen ziemlich mühsam. Einfacher geht es mit einem Textgerüst, das Sie nur noch ein wenig nachbearbeiten müssen.
Ein Beispiel: Sie lieben Florenz und möchten andere davon mit Ihrer Florenz-Webseite begeistern. Die wichtigsten Sehenswürdigkeiten haben Sie fotografiert und beschrieben, aber es fehlt Ihnen noch ein wenig „Seitenfutter“. Zum Beispiel eine allgemeine Stadtgeschichte – von der Römerzeit über das Mittelalter und die Renaissance bis heute.
So erhalten Sie am schnellsten einen brauchbaren Text:
- Rufen Sie die Webseite von ChatGPT auf.
- Legen Sie sich einen kostenlosen Account an.
- Klicken Sie auf New Chat.
- Geben Sie bei Send a Message ein Thema ein, zum Beispiel „Geschichte von Florenz“.
- Verwenden Sie das Ergebnis als Grundlage für den Text auf Ihrer eigenen Webseite.
- Überprüfen Sie den Text auf Fehler und bauen Sie ihn noch etwas aus.
3. Das Fediversum anschließen
Das was bitte? Das Fediversum. Was früher ein Nischendasein für Nerds führte, hat sich zur Alternative zu den etablierten und ins Straucheln geratenen Social-Media-Netzwerken gemausert. Zum unfreiwillig größten Förderer des Fediversum wurde ausgerechnet Elon Musk. Und das kam so:
Musk kaufte im Jahr 2022 Twitter auf, schaffte das Logo mit dem blauen Vögelchen ab, benannte das Netzwerk in X um und führte Bezahlmodelle ein.
Ein nicht unerheblicher Teil der Twitter-Community empörte sich über diesen Kurswechsel und entdeckte den dezentralen Kurznachrichtendienst Mastodon als Ausweichmöglichkeit. Mastodon ist mit anderen dezentralen Diensten wie Friendica oder Peertube über das Activity-Pub-Protokoll vernetzt. Alle diese vernetzten Alternativen bilden das Fediversum, eine Föderation unabhängiger Dienste.
Um das Fediversum mit Ihrer WordPress-Webseite zu verbinden, benötigen Sie das Plugin ActivityPub. Und so funktioniert das Zusammenspiel:
- Sie posten einen neuen Blogbeitrag.
- Mit einer Verzögerung von bis zu 15 Minuten erscheint der Beitrag bei Ihren Followern in den angeschlossenen Fediverse-Netzwerken.
Die Verzögerung soll sicherstellen, dass die Beiträge größere Accounts nicht in mehreren Tranchen in den Feeds der Follower ausgespielt werden.
Folgende Fediverse-Netzwerke arbeiten mit dem ActivityPub-Plugin zusammen:
4. Mit dem WordPress-Playground experimentieren
Sie möchten auf die Schnelle etwas mit WordPress ausprobieren, zum Beispiel:
- Das neue Theme Twenty Twenty-Four mit den unterschiedlichen Styles,
- diverse Plugins oder
- neue Gutenberg-Blöcke.
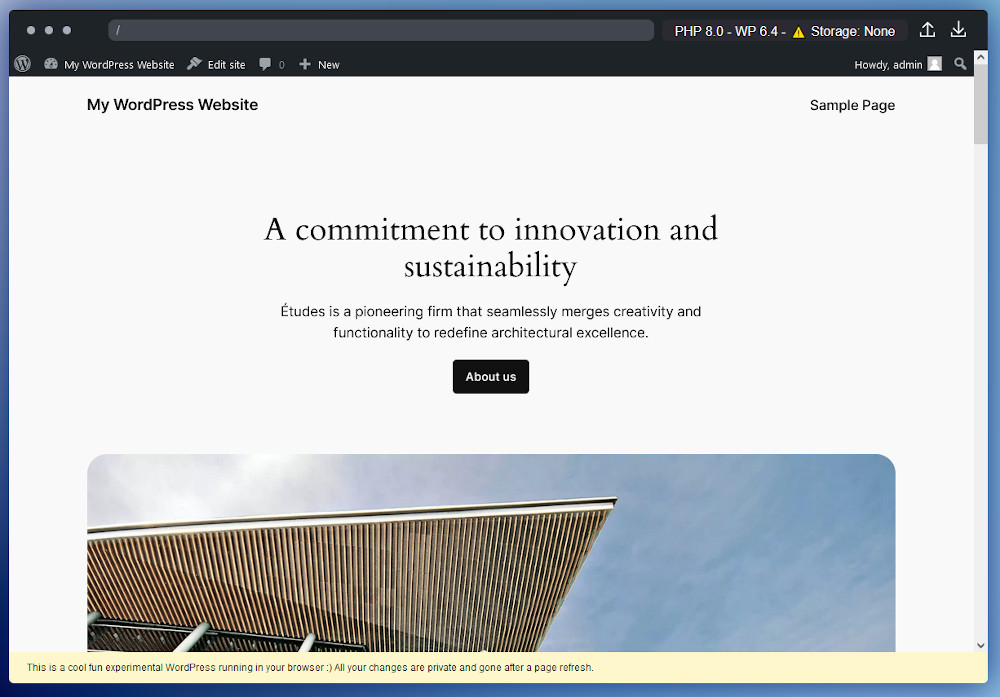
Sie möchten dabei auf keinen Fall Ihre Live-Installation aufs Spiel setzen, haben aber auch keine Testumgebung parat? Dann hilft Ihnen der WordPress-Playground weiter.
Die Basics zu diesem Tool:
- Die Nutzung des WordPress-Playgrounds ist kostenlos. Eine Registrierung ist nicht erforderlich.
- Sie können Plugins testen, allerdings nicht direkt aus dem WordPress-Plugin-Verzeichnis. Sie müssen die Plugins zunächst lokal herunter- und anschließend in Ihren WordPress-Playground hochladen.
- Der WordPress-Playground funktioniert im Browser. Sobald Sie den Browser aktualisieren oder schließen, beginnen Sie wieder bei null.
5. Die Gutenberg-Blöcke ausreizen
Jetzt wird es emotional, denn der Autor dieses Beitrags vollführt gerade Jubeltänze. Warum? Wegen der wunderbaren Entwicklung der Gutenberg-Blöcke. Diese praktischen Helferlein werden nämlich immer mehr und immer besser.
Für Anwenderinnen und Anwender bedeutet das:
- Weniger Code anfassen. Kenntnisse in HTML und CSS sind für viele Anpassungen nicht mehr erforderlich.
- Weniger Plugins notwendig. Und damit auch weniger Aufwand bei Updates.
- Weniger Probleme bei der Konfiguration. Ein Gutenberg-Block lässt sich ganz einfach wieder entfernen.
- Weniger Kosten. Die meisten Gutenberg-Blöcke sind kostenlos.
- Mehr Disziplin für WordPress-Admins. Wer bei den Updates für die WordPress- Installation schlampt, kann die neuen Blöcke nicht nutzen. Ein Grund mehr, um die Webseite aktuell zu halten.
Neue Gutenberg-Blöcke stehen für WordPress selbst zur Verfügung, aber auch für das Shopsystem WooCommerce. So lässt sich jetzt zum Beispiel die Warenkorb-Seite auf einfache Weise anpassen.
Die Warenkorb-Seite anpassen
Die Warenkorb-Seite war bisher in WooCommerce weniger attraktiv. Mit einem neuen WooCommerce-Block lässt sich das schnell ändern.
Den Shortcode entfernen
Zunächst entfernen Sie den Shortcode auf der Warenkorb-Seite. Führen Sie dazu folgende Schritte durch:
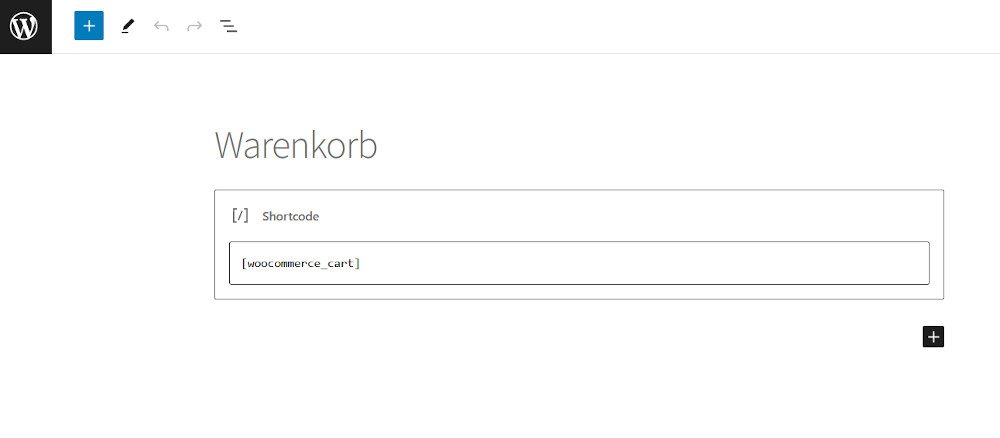
- Rufen Sie Ihre Seite Warenkorb auf und gehen Sie in den Bearbeitungs-Modus.
- Sie sehen nun den Shortcode-Block mit dem hinterlegten Shortcode [woocommerce_cart].
- Entfernen Sie beherzt den gesamten Block. Kontrollieren Sie aber zunächst, ob auch bei Ihnen der Code exakt [woocommerce_cart] lautet. Dies nur zur Vorsicht, falls Sie irgendwann den alten Zustand wiederherstellen möchten.
Den neuen Warenkorb-Block einfügen
Der Shortcode-Block ist entfernt? Prima, dann setzen Sie jetzt den neuen Warenkorb-
Block ein:
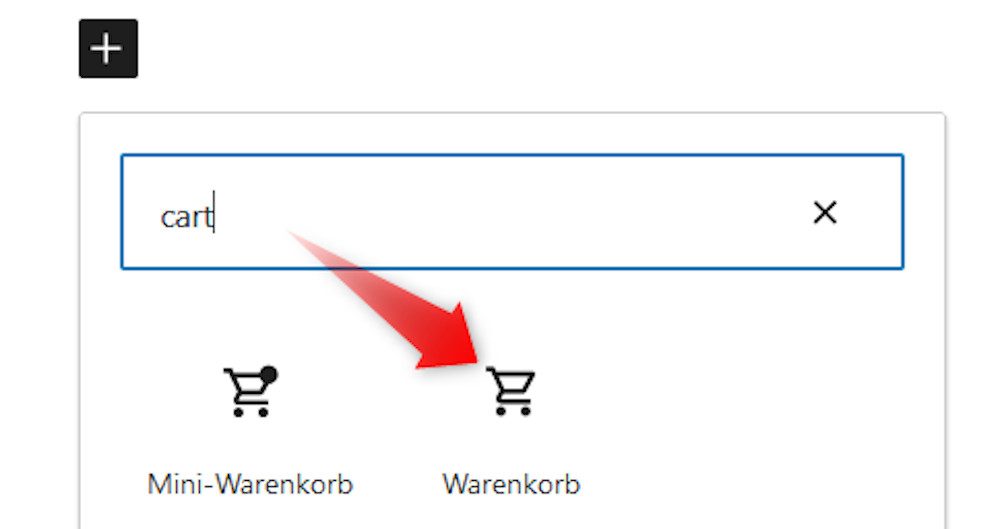
- Klicken Sie auf das Plus-Zeichen, um zur Blockauswahl zu gelangen.
- Geben Sie cart in das Block-Suchfeld ein.
- Es werden Ihnen zwei Blöcke angezeigt, nämlich Mini-Warenkorb und Warenkorb.
- Wählen Sie Warenkorb aus.
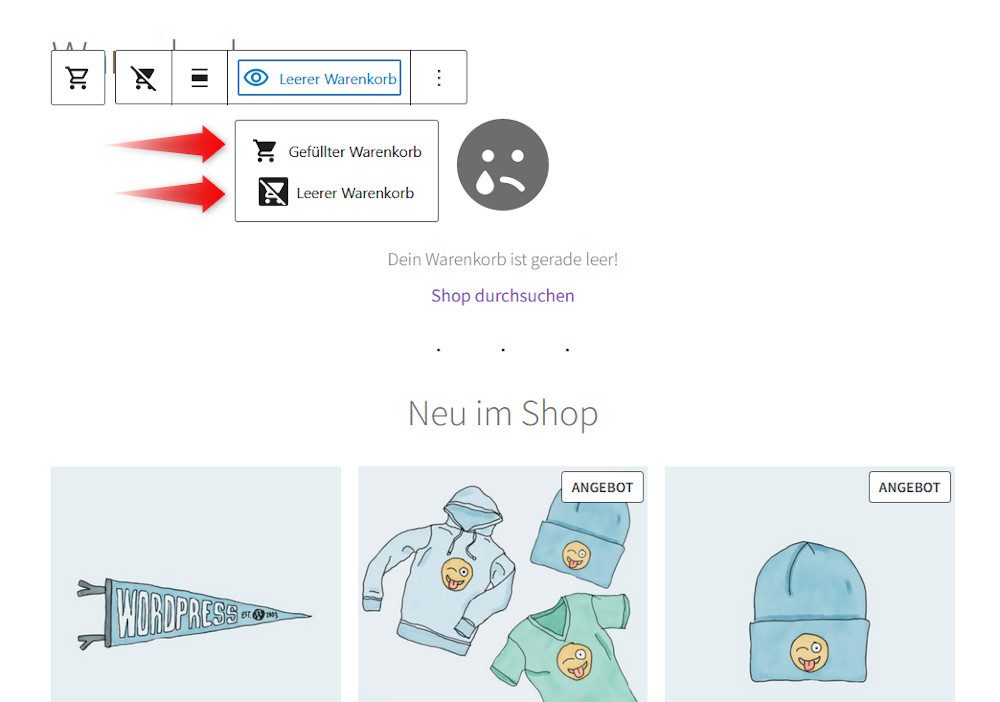
Den Warenkorb-Status auswählen
Sie haben nun zwei verschiedene Optionen, um die Benutzeransicht Ihrer Warenkorbseite
zu gestalten:
- Gefüllter Warenkorb
- Leerer Warenkorb
Am besten beginnen Sie mit dem Modus leerer Warenkorb.
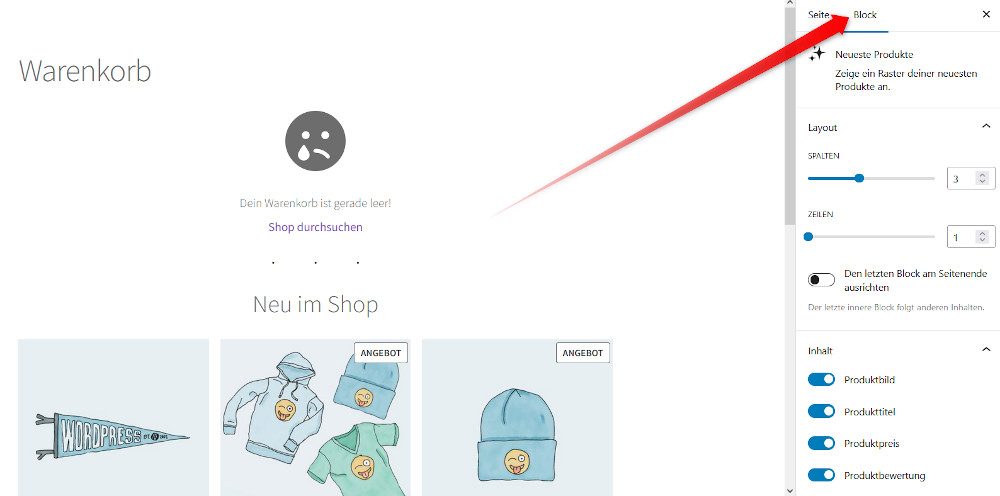
Den Block gestalten
So gestalten Sie den Warenkorb-Block:
- Klicken Sie den Warenkorb-Block im Hauptfenster an.
- Klicken Sie im Seitenfenster rechts auf den Reiter Block.
- Nutzen Sie die nun angezeigten Auswahlmöglichkeiten zum Layout des Blocks.
Die Warenkorb-Seite gestalten
Gestalten können Sie nicht nur den Warenkorb-Block, sondern sämtliche Elemente Ihrer Warenkorb-Seite. Klicken Sie dazu in der linken Spalte auf die Listenansicht. Dann wählen Sie das gewünschte Element aus und schneidern Sie es auf Ihren Onlineshop zu.
Beispiel: Sie betreiben einen Onlineshop für Geschenkartikel. Ändern Sie den voreingestellten Text, der Ihren Kundinnen und Kunden bei Aufruf eines leeren Warenkorbs angezeigt wird.
- Alter langweiliger Text: „Dein Warenkorb ist gerade leer.“
- Neuer peppiger Text: „Dein Warenkorb ist leer und traurig. Er freut sich, wenn du etwas hineinlegst.“
Steht Ihre neue Warenkorb-Seite? Dann gehen Sie analog vor, um Ihre Kassenseite aufzupeppen. Auch hierfür hält WooCommerce einen Gutenberg-Block bereit.
Zusammenfassung: Die WordPress-Trends 2024
Nichts ändert sich so schnell wie das Internet. Wer seine Sichtbarkeit erhalten, beziehungsweise ausbauen möchte, hält die Nase in den Wind und passt die eigene Webseite frühzeitig an.
Der Megatrend 2024 heißt Artificial Intelligence (AI). Fast wöchentlich erscheinen neue Tools auf dem Markt, die die menschliche Intelligenz nachahmen und die Erstellung von Texten und Medien vereinfachen. Attraktive Bilder für die Webseite lassen sich heute in wenigen Minuten per Eingabe eines einfachen Wortbefehls generieren. Programmierkenntnisse sind dazu nicht notwendig.
Der Wandel des Internets betrifft auch die Social-Media-Netzwerke. Erheblich ins Straucheln geraten ist X, der vormalige Kurznachrichtendienst Twitter. Gewinner sind Twitter-Alternativen wie beispielsweise das dezentrale Netzwerk Mastodon, wo sich ein Teil der abgewanderten Userinnen und Usern neu eingerichtet hat. Das WordPress-Plugin ActivityPub erleichtert das gleichzeitige Veröffentlichen von Inhalten auf der eigenen Webseite und auf Mastodon und weiteren Social-Media-Netzwerken.
Seit der Einführung des Gutenberg-Editors mit WordPress 5.0 hat sich die Zahl und Qualität der verfügbaren Gutenberg-Blöcke stetig erhöht. Wer sich nicht mit HTML- und CSS-Code herumschlagen möchte, findet neue Möglichkeiten zur Gestaltung einer attraktiven WordPress-Webseite. Nicht zu kurz kommen dabei die Admins von Webshops, denn auch für das Shop-Plugin WooCommerce warten neue Gutenberg-Blöcke auf ihren Einsatz. Tun Sie Ihrer Webseite und damit Ihren Besucherinnen und Besuchern etwas Gutes und bauen Sie sie ein!
Titelmotiv: Photo by Choong Deng Xiang on Unsplash
- Bitte nicht nachmachen: 14 Methoden, mit denen Sie Ihre WordPress-Seite den Hackern zum Fraß vorwerfen - 21. März 2024
- 5 wichtige WordPress-Trends, die Sie 2024 nutzen sollten - 19. Januar 2024
- Suchmaschinengerecht texten: Wie Sie Google füttern müssen, um Ihre WordPress-Website nach vorne zu bringen - 16. November 2023