Statische Webseiten erleben in den letzten Jahren eine Renaissance. Jahrelang dominierten sogenannte Single Page Applications (SPAs) das Web, doch sind deren Nachteile immer offensichtlicher geworden. Durch das Rendering auf dem Endgerät des Nutzers sind Webseiten-Größe und -Performance eher schlecht.
Das Astro-Framework möchte dieses Problem als weiterer Konkurrent in der Welt der Static Site Generation (SSG) bekämpfen und verzichtet dabei nicht vollständig auf interaktive Elemente. Doch was kann Astro und was macht es besonders unter den zahllosen Konkurrenten?
Einsammeln, generieren, ausrollen
Die Funktionsweise aller statischen Seitengeneratoren ähneln sich: Zunächst fragen sie Daten und Inhalte von verschiedenen Quellen an, lesen sie ein und bereiten sie auf. Diesen Inhalten wird dann das gewünschte Format und Aussehen verliehen, zum Beispiel als Blogpost in einem bestimmten Design. Schlussendlich werden die Inhalte deployt, also im Web veröffentlicht. Innerhalb dieses Prozesses setzen alle Frameworks jedoch eigene Akzente.
Das Astro-Framework ist sich etwa seinem Einsatzzweck sehr bewusst. Die Dokumentation stellt klar heraus, für wen das Framework eine gute Wahl ist – Blogs, statische Webseiten, persönliche Portfolios – und wann sich die JavaScript-Last von Single Page Applications eher lohnt, zum Beispiel bei interaktiven Webanwendungen. Der klare Fokus sorgt dafür, dass die Einstiegshürde deutlich geringer ist als bei mächtigeren Konkurrenten wie Next.js. Zudem erlaubt es Astro, spezialisierte Features zu entwickeln, die bei der Zielgruppe gefragt sind.
Eine von Astros Besonderheiten ist die Insel- bzw. island-Architektur. Selbst statische Webseiten haben oft kleinere, dynamische Elemente, die clientseitiges JavaScript benötigen. Typische Beispiele sind UI-Elemente wie Carousels oder Dialoge, aber auch Funktionen wie Kommentare oder eine Suche. Die Idee ist, dass der Großteil der Seite bereits fertig geladen und nutzbar ist, während kleinere Teilbereiche – die Islands – noch clientseitig gerendert werden. Die eigentliche Ladezeit wird hierdurch also nicht beeinflusst, der Client lädt nach wie vor eine statische HTML-Seite.
Die Autoren des Frameworks verfolgen eine ideologiefreie Philosophie. Egal welches UI-Framework der Nutzer bevorzugt, egal ob TypeScript-Anhänger oder -Hasser und egal, was das Lieblings-CMS ist: Nutzer können diese mit Astro nutzen. Es existieren dutzende offizielle Integrationen, sowie zahlreiche aus der Community, mit welchen sich andere Tools mit geringem Aufwand nutzen lassen. Hierdurch wird das Framework attraktiv für eine deutlich größere Nutzerschaft.
Einstieg in Astro: Konvention über Konfiguration
Astro bietet eine eigene CLI, um ein neues Projekt aufzusetzen. Mit dem favorisierten Paketmanager (z. B. pnpm) wird create astro ausgeführt und das Programm führt durch die wesentlichen Schritte zum Setup. Entwickler können aus einer Vielzahl von Templates wählen, welche als Startpunkt für die eigene Seite dienen. Oft kommen diese mit bestimmten vorkonfigurierten Frontend-Frameworks oder Backend-Integrationen, sodass der Einstieg erleichtert wird. Auf der Astro-Webseite findet sich eine Übersicht an Optionen aus der Community.
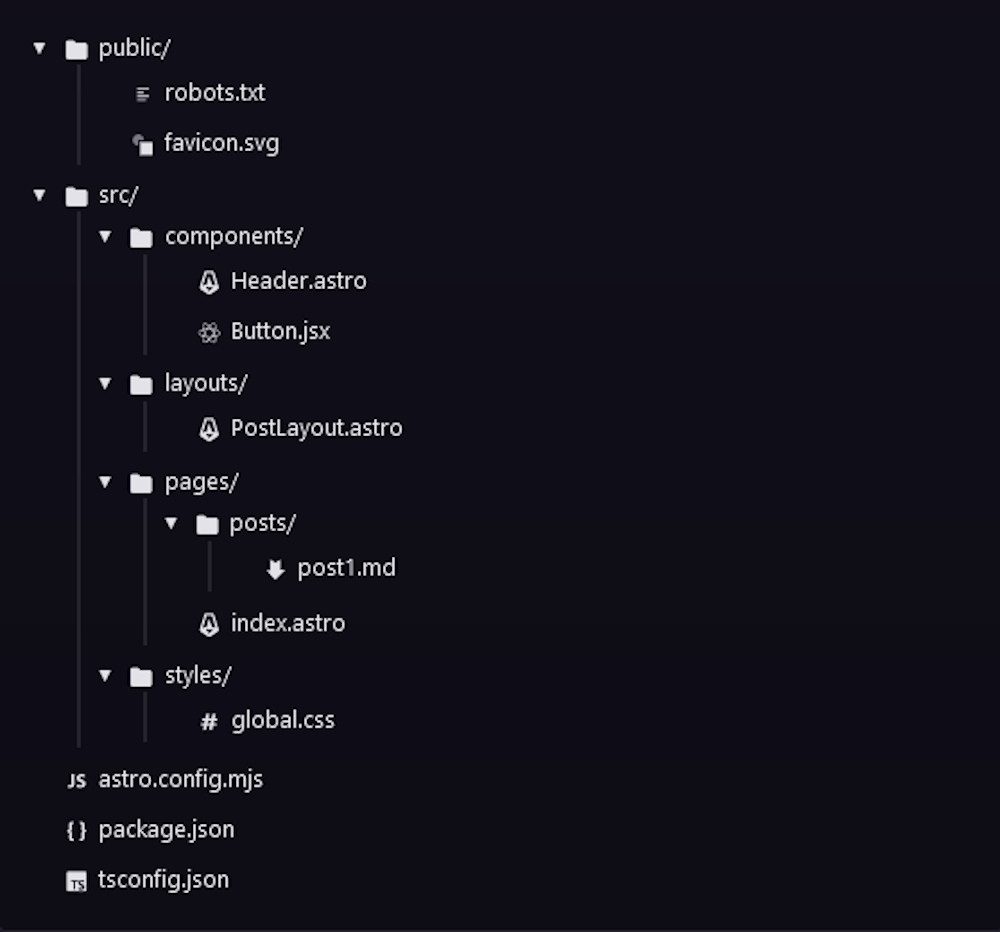
Jedes Astro-Projekt hat das gleiche Skelett: Im public-Verzeichnis liegen Assets wie die robots.txt, ein Favicon oder Bilder, welche unbearbeitet für der Webseite genutzt werden sollen. Alle Dateien im src-Verzeichnis durchlaufen hingegen Astros Build-Prozess. Innerhalb dieses Ordners verfolgt das Framework die Strategie convention over configuration (“Konvention über Konfiguration”). So bestimmen etwa die Dateien im pages-Ordner die Navigation und URL-Struktur der Webseite. Dieses Datei-basierte Routing ist in den letzten Jahren zunehmend populärer geworden, etwa durch große Frameworks wie Next.js oder Nuxt. Die Inhalte einer Datei im Ordner pages/legal/impressum.md werden zum Beispiel unter der URL /legal/impressum erreichbar sein.
Zudem besitzt Astro noch die components- und layouts-Verzeichnisse. Diese enthalten beide wiederverwendbare UI-Elemente, etwa eigene Buttons oder Formular-Elemente, welche auf verschiedenen Seiten zum Einsatz kommen. Die Unterscheidung zwischen Komponente und Layout ist künstlich: Technisch sind beide äquivalent, doch werden Layouts als äußere Hülle von Seiten genutzt. Somit enthalten diese auch das HTML-Grundgerüst aus <head> und <body>. Das Framework rät zudem, alle eigenständigen CSS-Dateien im src/styles-Ordner zu platzieren. Doch auch innerhalb von Komponenten und Seiten sind Inline-Stylesheets möglich.
Die Webseite mit Leben füllen
Nach dem Erstellen eines Projektes lässt sich mithilfe des dev Befehls der Entwicklungsserver starten. Standardmäßig begrüßt das Framework die Entwickler mit einer Einstiegsseite, die Links zu den wichtigsten Ressourcen enthält, um Astro zu meistern. Wie in der JavaScript-Welt üblich, verfügt der Dev-Server über Hot Reload. Eine Änderung des Quellcodes wird also binnen Sekunden im Browser sichtbar.
Das pages-Verzeichnis ist das Herzstück der Webseite. Dort liegen die eigentlichen Inhalte der Seite, somit ist es die erste Baustelle in jedem neuen Astro-Projekt. Dateien können hier standardmäßig HTML, Markdown, JavaScript- oder Astro-Code enthalten. Eine installierbare Erweiterung erlaubt zudem noch MDX, die Markdown-Erweiterung, mit welcher JSX-Syntax genutzt werden kann.
Bei den Komponenten – welche schlussendlich in pages genutzt werden – ist die Wahlfreiheit größer. So können etwa React- oder Vue-Komponenten erstellt werden, welche im Build dann gerendert werden. Allerdings ist das Astro-eigene Dateiformat auch stark an bestehende Frameworks angelehnt. Die Dateien enthalten einen Header mit JavaScript- bzw. TypeScript-Code, gefolgt vom HTML-Markup und optionalen style- und script-Tags. Im Markup ist JSX-Syntax erlaubt, sodass dynamische Inhalte erstellt werden können.
Für Blogeinträge oder eine “Über uns”-Seite reichen oftmals auch Seiten im Markdown-Format. Gleichermaßen beinhalten diese einen Header: In Frontmatter-Syntax werden Metadaten angegeben, wie das zu verwendende Layout, der Titel der Webseite sowie Properties, welche an das Layout übergeben werden sollen. Dies kann zum Beispiel der ausgewählte Menüpunkt sein, wie im folgenden Beispiel. Der Wert der activeNav-Eigenschaft steht dann in der ProseLayout-Komponente zur Verfügung und kann genutzt werden, um den aktiven Link in der Navigation hervorzuheben.
Reine HTML-Inhalte sind auch möglich, die Dokumentation weist jedoch darauf hin, dass diese eine Vielzahl der Astro-typischen Features nicht unterstützen.
Funktionen von Astro-Komponenten
Ein großer Vorteil von SSG-Frameworks ist, dass sich das Projekt dank Komponenten besser organisieren lässt als mit reinem HTML. Zum Beispiel muss so ein Dropdown-Button nur einmal implementiert werden und kann dann auf jeder Seite wiederverwendet werden. Diese Komponenten lassen sich mit nahezu jedem UI-Framework erstellen, doch lohnt sich auch ein Blick auf Astros hauseigene Syntax.
Die Komponenten (erkennbar an der Dateiendung .astro) bestehen – wie die Seiten auch – aus einem JavaScript- bzw. TypeScript-Block, gefolgt von HTML-Code mit JSX-Syntax. Zusätzlich erlauben Komponenten aber auch Properties (kurz Props) und Slots. Mit Properties lassen sich Werte an die Komponente übergeben, welche dann das Verhalten oder Aussehen beeinflussen. Gleichermaßen erlauben Slots das Übergeben von Inhalten einer Komponente. Im folgenden Beispiel wird der Text innerhalb der Tags als Slot an die Komponente weitergereicht, ebenso wie die vier Properties href, type, className und title.
Dank der standardmäßigen TypeScript-Features lassen sich diese Properties mit einem Typ versehen, welcher dann im Build bzw. in der IDE kontrolliert wird. Hierzu muss in der Komponente lediglich ein TypeScript-Interface namens “Props” deklariert werden. Die Variable Astro.props enthält dann alle übergebenen Werte und ist automatisch typisiert. Die dadurch angebotene Autovervollständigung in den meisten Entwicklungsumgebungen erhöht den Komfort stark. Das <slot /> Tag platziert die Inhalte des Slots innerhalb des DOMs der Komponente. Diesen Slots können auch Namen verliehen werden, sodass die Komponente mit mehreren, unterschiedlichen Inhalten befüllt werden kann.
Skript- und Style-Tags werden von Astro automatisch gescoped. Das bedeutet, dass die CSS-Ausdrücke lediglich die Elemente innerhalb der Komponente beeinflussen. Hierzu werden automatisch generierte Klassen genutzt, auf die das eingegebene CSS dann mithilfe des :where() Selektors begrenzt wird.
Vom Inhalt zur statischen HTML-Seite
Zwei Modi werden von Astro unterstützt. Entweder wird die gesamte Seite während des Builds statisch generiert, sodass diese auf jedem Webserver oder CDN kostengünstig gehostet werden kann. Oder Astro kann als Rendering-Framework auf dem Server ausgeführt werden. Das bedeutet, dass Inhalte erst beim Aufruf einer URL gerendert und für den Benutzer zurückgegeben werden. Dies ähnelt klassischen Webseiten in PHP oder Ruby, doch immer mehr bekannte JavaScript-Frameworks haben in der Vergangenheit diese Funktion eingebaut. Dieser Artikel fokussiert sich aber vorwiegend auf den statischen Modus.
In jedem Falle werden alle Inhalte innerhalb des pages-Verzeichnisses eingelesen und ausgewertet. Die dortigen Dateien dienen als Einstiegspunkt für den Build, was den Vorteil hat, dass unbenutzte Komponenten nicht im Output enthalten sein werden. Zur Build-Zeit wird dann auch der JavaScript-Code ausgewertet. Für viele Astro-Nutzer erfordert dies die meiste Umgewöhnung. Steht im Header einer Astro-Datei etwa ein fetch() Ausdruck, dann wird dieser nur einmalig während des Builds ausgeführt. Im Falle des statischen Outputs bedeutet das demnach, dass dort nicht zwingend tagesaktuelle Daten verwendet werden.
In diesem Codebeispiel wird also das heutige Datum zum Build-Zeitpunkt bestimmt und dann als statisches HTML-Markup hinterlegt. Datum und das lokale Format von toLocaleDateString() sind abhängig vom Rechner, auf welchem der Build läuft – und nicht etwa vom Browser des aufrufenden Users.
Interaktive Elemente – also JavaScript-Code, der im Browser der Nutzer ausgeführt werden soll und nicht während des Builds – macht Astro mithilfe des Island-Konzepts möglich. Der Fokus des Frameworks liegt auf Performance, somit ist der implizite Standard stets die Ausführung zur Buildzeit. Um einen Codeblock oder eine Komponente also auf dem Client auszuführen, bietet Astro mehrere Direktiven.
Mit diesen kann das Verhalten sehr präzise gesteuert werden: Die meisten client:* Direktiven rendern die Komponenten während des Builds als HTML-Dateien, die dann im Browser schon angezeigt werden, während das JavaScript-Skript noch lädt. Wann genau dieser Code ausgeführt wird, kann beliebig gesteuert werden: Direkt beim Laden der Seite (client:load), sobald der Client die HTML-Seite vollständig geladen hat und idled (client:idle), erst wenn das Element im Sichtbereich des Nutzers ist (client:visible) oder nur wenn eine gewählte CSS Media Query erfüllt ist, zum Beispiel für mobile Geräte (client:media).
Dies funktioniert allerdings nur für UI-Framework Komponenten. Das folgende Beispiel nutzt Vue 3, welches bequem mit dem astro add vue Befehl hinzugefügt werden kann. Die CLI installiert alle notwendigen Komponenten. Die Komponente zeigt anschaulich den Unterschied zwischen den einzelnen Direktiven.
Häufig werden client:load und client:idle gleichzeitig ausgeführt. Das liegt daran, dass das Laden einer einfachen Webseite – wie in dem Beispiel – dem Browser nicht viele Ressourcen abverlangt. Hat die Seite jedoch große Bilder oder aufwendigen JavaScript-Code in client:load-Skripten, so startet die Ausführung von client:idle später. Auch die client:visible Direktive kann helfen, die Website-Performance drastisch zu verbessern. Gerade bei Single Page Applications kann ein falsches Bundling dazu führen, dass Skripte geladen werden, die für die aktuelle Seite nicht relevant sind. Astro wirkt dem mit solchen Features entgegen.
Jede dieser Direktiven sorgt dafür, dass die Vue-Komponente vorgerendert wird und ihr HTML im Build-Output erscheint:
Der wesentliche Unterschied besteht ausschließlich darin, wann der JavaScript-Code der Vue-Komponente ausgeführt wird, also die Änderung des Textes und der damit verbundene Eingriff in das DOM. Im Gegensatz dazu arbeitet die client:only Direktive – ganz dem Namen nach – ausschließlich auf dem Client. Somit ignoriert Astro diese Komponente während des Builds vollständig und das gesamte Rendering liegt beim Client. Dies ist äquivalent zu regulären Single Page Applications. Die index.html Datei von solchen Seiten enthält in der Regel kein einziges HTML-Element im Body, sondern ausschließlich JavaScript-Skripte, die nach dem Laden mit ihrer Arbeit beginnen.
Features über simples Generieren hinaus
Der Einstieg in Astro ist simpel dank gutem Tooling, IDE-Unterstützung und vertrauten Konzepten. Sind die Grundlagen und Konzepte verinnerlicht, lohnt es sich, einen Blick auf die fortgeschrittenen Funktionen zu werfen. Die folgenden dienen als beispielhafte Einstiegspunkte.
Mit den Content Collections, einem der neuen Features seit Astro 2.0, lassen sich Inhalte beispielsweise strukturiert und losgelöst von der Darstellungsweise speichern. Entwickler können dann für jede Sammlung – etwa Blog-Einträge, Newsletter, Coding-Snippets, Veranstaltungen – ein eigenes Schema definieren. Dieses ist zwar optional, erlaubt aber die Validierung der Einträge mithilfe der mächtigen Zod-Bibliothek.
Sogenannte Endpoints können Inhalte dynamisch mithilfe von JavaScript zur Buildzeit generieren. Bilder lassen sich zum Beispiel von Online-Speichern herunterladen und hinterlegen oder RSS-Feeds können dynamisch erstellt werden.
Auch das Routing ermöglicht nicht nur feste, statische Pfade, sondern ebenso dynamische Einträge. Eine pages/blog/[slug].astro-Datei kann etwa automatisch alle Blogeinträge aus einem CMS (oder einer Content Collection) abfragen und hierfür Seiten generieren.
Rasend schnelle Webseiten mit dem JavaScript-Framework Astro erstellen – Fazit
In der schnelllebigen JavaScript-Welt sticht Astro heraus: Es ist nicht bloß “mal wieder ein neues Framework”, sondern hat spannende Konzepte, welche es wettbewerbstauglich machen. Dank agnostischer Framework-Wahl bietet es für jeden JavaScript-Entwickler einen möglichen Mehrwert.
Interessierten Entwicklern rate ich, ein kleines Projekt zu erstellen und das Framework zu erproben. Nach etwas Warmwerden mit den Astro-Eigenheiten gelingt der Einstieg in die Vielzahl der Features mit Leichtigkeit. Inspirationen für das, was mit dem Framework möglich ist, finden sich beispielsweise im offiziellen Showcase.
- Rasend schnelle Webseiten mit dem JavaScript-Framework Astro erstellen - 12. Dezember 2023