Icons – kleine Bilder oder Piktogramme – sind fester Bestandteil von Websites und Apps. Icon-Fonts hingegen sind Zeichensätze, die gegenüber den klassischen Bildern einige Vorteile bieten. Zum Beispiel lassen sich Farbe und Skalierung direkt im CSS ändern. Im Netz gibt es eine Reihe praktischer Icon-Sets zum Herunterladen. Alternativ erstellen Sie mit dem folgenden Tutorial selbst Icons und einen Icon-Font.
Vorteile von Icon-Fonts
Icon-Fonts sind in vielen Fällen die perfekte Lösung, um einer Website unabhängig von der Auflösung aussagekräftige Symbole und Zeichen hinzufügen. Icons durch einen Zeichensatz anzuzeigen, hat eine Reihe von Vorteilen:
- Die Zeichen lassen sich verlustfrei skalieren.
- Hochauflösende Monitore wie Retina-Displays stellen Icon-Fonts problemlos dar.
- CSS-Eigenschaften wie Farbe und Schatten lassen sich am Icon ändern, ohne dies bearbeiten zu müssen.
- Sie können ein Icon in unterschiedlichen Größen und Farben nutzen, das spart Speicherplatz. Weniger HTTP-Anfragen verkürzen die Ladezeit.
Hinweis: Da Browser Inhalte unterschiedlich rendern, kann es bei der Positionierung zu Problemen kommen. Es ist wichtig, die Icons vor der Anzeige des above-the-fold-Inhalts zu laden, damit die Darstellung stimmt.
Tutorial: Eigene Icons und einen Icon-Font erstellen
Voraussetzung für einen Icon-Font sind Icons im SVG-Format.
1. Eigene Icons erstellen oder bestehende verwenden
Für Ihren individuellen Icon-Font können Sie eigene Icons verwenden, die Sie mit Programmen wie dem kostenpflichtigen Adobe Illustrator und kostenlosen Lösungen wie Inkscape (neue Version von 2020) oder einem Online-Tool wie Iconsflow anlegen. Die Mehrarbeit kann sich lohnen.
Schneller gelangen Sie zum Ziel eines eigenen Icon-Fonts, wenn Sie geeignete Icons aus dem großen und teilweise kostenlosen Angebot von Websites wie Iconfinder, Flaticon und Freepik auswählen und im SVG-Format abspeichern.
2. Die Icons zu einem Font zusammensetzen
Im nächsten Schritt kreieren Sie den Icon-Font. Im Netz stehen dafür eine Reihe Tools bereit. Beliebt sind unter anderem die Programme Fontello und IcoMoon.
Mit der IcoMoon-App wandeln Sie mit wenigen Klicks eine Sammlung von Vektorgrafiken in einen Icon-Font um. Laden Sie Ihre Icons hoch und wählen Sie bei Bedarf weitere Symbole aus der Sammlung aus.
Wenn die Auswahl für die Sammlung steht, klicken Sie unten rechts auf „Generate Font“. Im nächsten Schritt können Sie optional jedes Icon umbenennen und ein Unicode-Zeichen vergeben.
Im Anschluss an die Formatierung laden Sie die generierten Dateien als Zip-Datei herunter.
3. Die Icon-Fonts auf der eigenen Website einsetzen
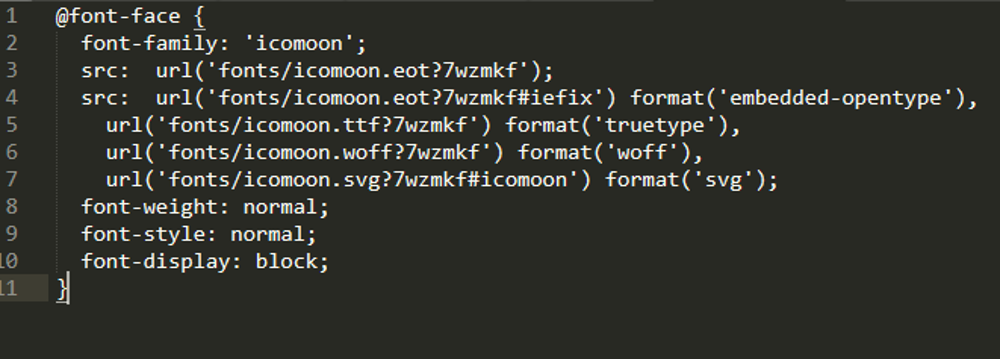
Abbildung 5: Den Codeblock @font-face in die eigene style.css-Datei kopieren.
Für die Kompatibilität zu verschiedenen Browsern und Browser-Versionen enthält die Zip-Datei mehrere Font-Formate. Außerdem sind HTML- sowie CSS-Dateien und Demo-Dateien mit dabei.
Die Datei style.css beinhaltet die nötigen Quellen. Öffnen Sie diese im Editor und kopieren Sie den Inhalt von @font-face{} in die style.css Ihres Webprojekts. Für das Beispiel von oben sieht der Code aus wie in Abbildung 5.
Zusätzlich gehört der Ordner fonts aus dem Zip-Archiv in das Webprojekt. Im Verzeichnis befindet sich der generierte Zeichensatz in den Formaten .woff, .svg, .tff und .eot. Stellen Sie in der CSS-Datei sicher, dass die Pfadangaben stimmen.
Verwendung im HTML-Code: Um dem Inhalt an einer gewünschten Stelle ein Icon hinzuzufügen, genügt der HTML-Code:
.
Der Klassenname icon-iconfinder_sun_2995005 geht auf den Titel des Icons zurück, den Sie zuvor vergeben haben. Das folgende Beispiel ändert die Farbe, wenn der Mauszeiger über dem Symbol schwebt:
.icon-iconfinder_sun_2995005:before{
color:#C2dfe3;
}
.icon-iconfinder_sun_2995005:hover::before{
color:#000000;
7
Eigene Icons erstellen – Zusammenfassung
Eigene Icons erstellen Sie mit Programmen wie Adobe Illustrator oder Inkscape. Im Netz gibt es allerdings schon Millionen kostenloser und kostenpflichtiger Icons, die Sie herunterladen können. Aus diesen lässt sich ein Icon-Font kreieren und für eigene Projekte einbinden. Probieren Sie es aus!
Titelmotiv: Photo by Balázs Kétyi on Unsplash