Animationen sind ein fixer Bestandteil des modernen Web. Bestimmte Effekte sind von Webseiten nicht mehr wegzudenken. Gut eingesetzt sind Animationen ein Blickfang, der unsere User auf wichtige Dinge aufmerksam macht und ihnen die Benutzung unserer Produkte erleichtert. Gleichzeitig helfen bewegte Effekte dabei, Inhalte zu transportieren und Geschichten zu erzählen.
Die Kunst liegt nicht nur darin, eine technisch einwandfreie und performante Lösung umzusetzen, sondern auch zu erkennen, wo Animationen wichtig und hilfreich sind, bzw. wo nicht. Eine Seite, die mit Scroll-Effekten und Hover-Animationen überladen ist, wird unsere User schnell überfordern und vom Wichtigsten – dem Content – ablenken. Animationen sollten lediglich dabei unterstützen, Inhalte zu transportieren, nicht aber diese überdecken.
Warum animieren?
Unser Auge ist darauf trainiert, Bewegung wahrzunehmen. Wenn wir nun also Webseiten umsetzen, können wir uns das zu Nutze machen. Wir können gezielt die Aufmerksamkeit unserer User auf gewisse Inhalte lenken und sie dazu bringen, spezielle Handlungen auszuführen.
Animationen sind ein Weg, mit den BesucherInnen unserer Webseite zu kommunizieren. Wie und was wir bewegen ist Teil der Marke und muss deshalb wohl überlegt sein. Eine Sportmarke wird andere Transition-Geschwindigkeiten einsetzen als ein Yoga-Studio. Dessen müssen wir uns bewusst sein, um dieses Tool im richtigen Ausmaß nutzen zu können.
Die einfachste und häufigste Umsetzung von Animationen, die uns im Web begegnen, sind Hover-Effekte. Hier animieren wir Elemente, wenn wir die Maus darüber bewegen, z.B. ein Link ändert seine Farbe. Hier kann eine kleine Transition bereits einen großen Effekt haben, in dem dieser Farbwechsel nicht plötzlich passiert, sondern graduell.
See the Pen
Transitions 1 by Eva Lettner (@eva_trostlos)
on CodePen.
Mit einfachen Effekten können wir Designs Leben einhauchen und die Interaktion mit unserem Produkt spannender gestalten. In vielen Situationen macht es Sinn, Inhalte zu animieren, zum Beispiel wenn Content hinzugefügt oder entfernt wird, wenn interaktiver Content hervorgehoben werden sollte, wenn auf etwas Wichtiges hingewiesen werden sollte oder eine Geschichte erzählt wird.
Transitions vs. Animations
Gut, wir wissen also jetzt, warum wir animieren, aber noch nicht wie! In CSS sprechen wir, wenn es sich um bewegten Content handelt, von zwei Dingen: Transitions und Animations.
Transitions
Eine CSS-Transition erlaubt das Ändern einer gewünschten Property über einen Zeitraum hinweg. Um eine Transition zu ermöglichen, muss die Property angegeben werden, welche sich verändern sollte, und ein Zeitraum, über welchen das geschehen wird.
Transitions bieten uns vier sogenannte transition-properties:
- transition-delay: Legt fest, wie verzögert eine Transition stattfindet, und wird in Sekunden angegeben.
- transition-duration: Legt die Dauer der Transition fest, ebenfalls in Sekunden.
- transition-property: Hier gibt man an, welche CSS-Property verändert werden sollte.
- transition-timing-function: Legt die Geschwindigkeitskurve der Animation fest. Hier können vorgegebene Werte wie „ease“, „ease-in“, „ease-in-out“ verwendet werden, oder eine Bezierkurve angegeben werden.
Das alles kann natürlich auch in einer Shorthand geschrieben werden und sieht dann so aus:
transition: [transition-delay] [transition-duration][transition-property][transition-timing-function];
transition-delay und transition-timing-function können einfach ausgelassen werden. Wenn keine transition-property angegeben wird, wird die Transition-Dauer auf alle Properties angewendet.
Hier einige Beispiele fuer Transitions:
https://codepen.io/collection/Xpwwxg/
Animations
Bei Transitions bewegen wir ein Objekt von einem Zustand zum nächsten. Mit Animationen können wir ein Objekt durch mehrere Stufen führen und somit komplexere Effekte erzielen. Möglich ist das durch den Einsatz von Keyframes und einigen speziellen Animation-Properties.
Keyframes werden eingesetzt, um Punkte im Zyklus der Animation zu definieren, zu denen sich etwas ändert. Das können Anfang und Ende, also zwei Punkte, sein, aber auch viele mehr. Zu unterschiedlichen Zeitpunkten in der Animation können sich auch unterschiedliche Dinge verändern.
Keyframes definieren wir so:
@keyframes NameDerAnimation {
0% {
// Ausgangspunkt
}
50% {
// Mitte der Animation
}
100% {
// Ende der Animation
}
}
Folgende Animations-Properties stehen uns zur Verfügung:
- animation-delay: Legt fest, mit wie viel Verzögerung die Animation beginnt.
- animation-direction: Kann genutzt werden, um Animationen rückwärts oder abwechselnd abzuspielen mit ‚reverse‘ bzw. ‚alternate‘.
- animation-duration: Die Dauer der Animation in Sekunden.
- animation-fill-mode: Legt das Aussehen des Elements fest, während es nicht animiert wird.
- animation-iteration-count: Legt fest, wie oft eine Animation abgespielt wird.
- animation-play-state: Definiert, ob die Animation abspielt oder pausiert ist.
- animation-timing-function: Legt die Geschwindigkeitskurve der Animation fest.
Auch hier kann wieder mit Shorthand gearbeitet werden.
animation: [name der animation] [animation-duration][animation-timing-function][animation-delay][animation-iteration-count][animation-fill-mode];
Was kann animiert werden?
Jetzt haben wir festgestellt, wie wir animieren können, jedoch stellt sich nun die Frage, welche Properties eigentlich animiert werden können.
Prinzipiell können wir sehr viele unterschiedliche Properties animieren, sei es der Radius des Rahmens, Schriftfarbe, Hintergrundfarbe, Schatten usw.
Vieles davon kann sehr schöne Effekte hervorrufen. Das Animieren von Schlagschatten kann z.B. einen gefühlten 3D Effekt erzeugen.
Hier ein Beispiel für eine Schattenanimation:
See the Pen
#30daysofhoverstates day 10 floaty button by Eva Lettner (@eva_trostlos)
on CodePen.
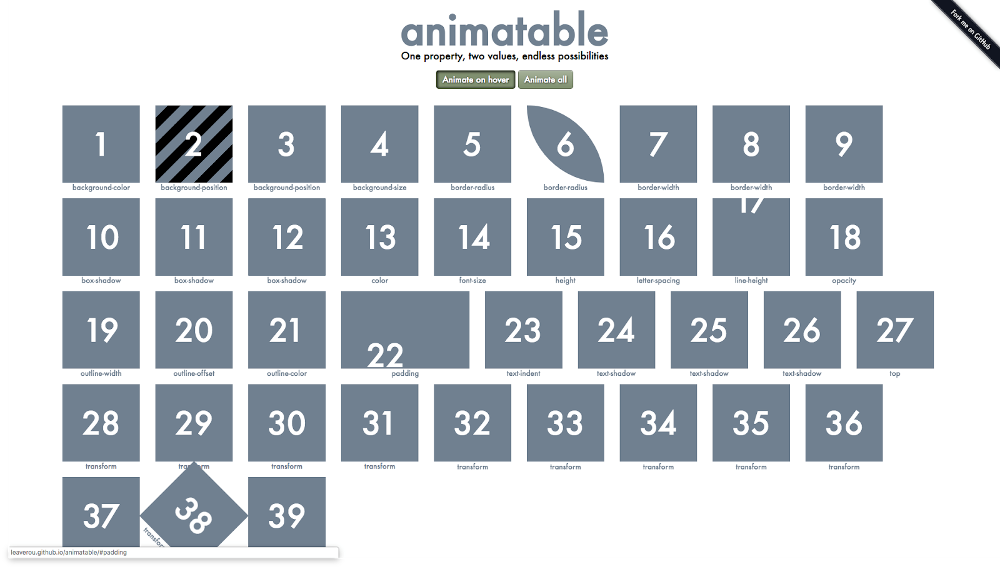
Eine wunderschöne Auflistung aller sogenannten ‚animatable properties’ hat Lea Verou zusammengestellt:
Allerdings ist nicht jede Property dazu geeignet, animiert zu werden. Animationen können sich negativ auf die Performance auswirken, und manche Properties verhalten sich in diesem Gesichtspunkt negativ.
Für den Browser am ressourcensparendsten zu animieren sind folgende Eigenschaften:
Position
Achtung, wir animieren nicht ‚top‘, ‚left‘ usw. sondern mit transform: translate(..px, ..px) ;
Größe
Auch hier greifen wir nicht auf ‚height‘ und ‚width‘ zurück, sondern auf transform: scale(1) ;
Rotation
Wird mit transform: rotate(..deg) ; animiert. Eine positive Zahl dreht das Element im Uhrzeigersinn, eine negative gegen den Uhrzeigersinn.
Opacity
Wird mit opacity: 0-1 animiert.
Wir fassen zusammen, dass transforms am besten für Animationen geeignet sind, da diese schnell und ressourcensparend vom Browser umgesetzt werden können. Die transform-property ermöglicht es uns, Größe, Position und Rotation eines Elements sehr einfach und ressourcensparend zu verändern, ohne auf Properties wie ‚width‘ und ‚height‘ oder ‚left‘, ‚top‘ usw. zurückgreifen zu müssen. Beim Animieren dieser Properties kann es zu einem ‘repaint’ kommen, das GPU Leistung benötigt. Spielt nun eine Animation ab und läuft in einem Loop, belasten wir dauernd unseren Browser, der noch andere Dinge zu laden hat als unsere Animation.
Deshalb: Animieren ja, aber mit Mass und Blick auf die GPU.
Praktische Anwendungsfälle für Animationen
Loading Screens
Animationen werden auf Webseiten ständig eingesetzt. Am Häufigsten wohl, um Ladezeiten zu überbrücken. Loading Screens sind interessanter anzusehen, wenn sich etwas bewegt. Viele Seiten animieren das Markenlogo, andere greifen auf sogenannte ’spinner‘ zurück.
Hier ein Beispiel von ein paar Ladeanimationen, die auf reinem CSS basieren:
See the Pen
jBbLWW by Eva Lettner (@eva_trostlos)
on CodePen.
Komplexere Ladeanimationen sollten eher mit SVGs (scalable vector graphics) animiert werden. Eine gute Faustregel bei Ladeanimationen: Brauche ich mehr als ein HTML Element, um die Animation zu bauen, sind SVGs besser geeignet. Schliesslich wollen wir unser Markup so sauber und lesbar wie möglich halten und keine unnötigen Elemente hinzufügen.
Ladeanimationen können übrigens immer dann verwendet werden, wenn auf etwas gewartet wird. Also nicht nur, wenn die Seite neu geladen wird, sondern auch auf Buttons, wenn im Hintergrund etwas passiert. So lassen wir den User nicht im Stich und geben visuelles Feedback, dass die Seite gerade an etwas arbeitet. Ausserdem koennen wir so vermeiden, dass die User die Seite verlassen, bzw. erneut versuchen, den gleichen Vorgang auszuführen.
Hinweise
Bestens geeignet sind Animationen auch, um User aufzufordern, bestimmte Dinge zu tun. Sei es, ein Dokument abzuspeichern, einen Button zu klicken oder nach unten zu scrollen.
Ein Button, der ein wenig wackelt, wenn er gedrückt werden soll, zieht den Blick auf sich und wird schneller beachtet.
Webseiten mit großen Hero-Bildern, die den kompletten Viewport einnehmen, bedienen sich oft einer kleinen Animation wie z.B. einem Pfeil oder einer Maus, um ihre User darauf hinzuweisen, dass die Seite gescrollt werden kann.
Allerdings ist hier mit sehr viel Vorsicht zu arbeiten: Wir wollen die User nicht überfordern und den Blick nicht vom Wesentlichen – dem Content – ablenken. Diese Hinweis-Animationen sollen unaufdringlich und nur wenn absolut notwendig eingesetzt werden.
Flair
Manche Animationen haben keine besondere Bedeutung und sind einfach nur dafür da, die Marke zu stärken und dienen lediglich als Design-Elemente.
Oft wird z.B. das Burger-Menü animiert. In vielen Fällen bewegt es sich vom klassischen Burger zu einem ‚X‘, um zu signalisieren, dass man das Menü wieder schließen kann, wenn das ‚X‘ geklickt wird.
Hier ein paar Beispiele:
See the Pen
NbOxab by Eva Lettner (@eva_trostlos)
on CodePen.
Bei kleinen Animationen, die keine besondere Funktion haben und nur der Optik dienen, ist darauf zu achten, dass sie zur Marke passen. Eine sportliche Marke kann hier dynamisch und schnell wirken, während man bei einer Anwaltskanzlei mit den Flyouts und Hover-Effekten vielleicht etwas klassischer vorgehen sollte.
Ein Styleguide hilft ungemein, um Animations- und Transitiongeschwindigkeiten festzulegen. Ein einheitliches Animationsverhalten kann maßgeblich dazu beitragen, wie unsere User die Webseite wahrnehmen.
CSS Animationen – Zusammenfassung
Animationen sind ein mächtiges Werkzeug, um Inhalte, Gefühle und Markenbotschaften zu vermitteln. Von subtil bis auffallend ist alles möglich. CSS Animationen sind einfach zu erlernen und bieten unzählige Anwendungsmöglichkeiten, sofern sie mit Bedacht und ressourcensparend eingesetzt werden.
Bei aller Liebe zur bewegten Website sollte man aber trotzdem mit Bedacht vorgehen und nicht alle Inhalte von links, rechts, oben und unten einfliegen lassen. Schließlich haben wir die 90er mit ihren unzähligen GIFs hinter uns gelassen. Sinnvoll eingesetzte Animationen fallen den Usern nicht oder kaum auf.
See the Pen
Codevember: pure CSS windmill by Eva Lettner (@eva_trostlos)
on CodePen.
Aber um Animationen zu erlernen, gilt anfangs vor allem: Spaß haben und ausprobieren!
- CSS Animationen — Was, wie und warum? - 20. März 2019