Jedes große Unternehmen entwickelt sein eigenes Design-System. Die darin enthaltenen wiederverwendbaren Komponenten und Richtlinien stellen eine gemeinsame Designsprache über alle Produkte und Dienstleistungen hinweg sicher. Design-Teams können so die komplexen Aufgaben besser und schneller lösen. Im Folgenden erfahren Sie mehr über Design-Systeme und lernen ausgewählte Beispiele öffentlich zugänglicher Design-Systeme kennen.
Was ist ein Design-System?
Im analogen Bereich bildeten statische Design-Manuals die Grundlage für einen einheitlichen Markenauftritt. Diese Corporate-Design-Manuals stoßen im Digitalen Zeitalter an ihre Grenzen. Für besseres Teamwork kommen heute Design-Systeme zum Einsatz.
Kurz und knapp: Ein Design-System ist eine Sammlung von wiederverwendbaren Komponenten mit klaren Regeln, Prinzipien und Einschränkungen für die Designentwicklung eines Unternehmens. Neben allgemeingültigen Prinzipien gehören dazu auch Code- und UI-Komponenten. Die Folge sind feste Vorgaben für das Design und die Möglichkeit zur Wiederverwendung diverser Design-Elemente.
Wozu dienen Design-Systeme?
Ein Design-System bringt Branding, Farben, Tonalität, Typografie, Animationen und Datenvisualisierung unter einen Hut. So lassen sich Widersprüche im Design vermeiden. Dafür muss es als einzige Quelle für die geltenden Regeln online verfügbar sein („Single Source of Truth“).
Der Aufbau
Folgende Komponenten sind Bestandteil eines Design-Systems:
- Atome (Building Blocks): Definition der Bestandteile; Icons, Farben, Schrift, Buttons, Bilder etc.
- Module (Pattern Library): Auf Basis der Atome entstehen Module, Komponenten, Templates etc.
- Principles (Rules): Festlegung der Regeln für Design und Animationen, für technische Umsetzungen etc.
- Style Guide: Beschreibt, wie das Design-System verwendet wird und weiterentwickelt werden soll.
Was sind die Vorteile eines Design-Systems?
Designer ziehen einen Vorteil aus den klar umrissenen Vorgaben der Design-Systeme und können sich bei ihrer Arbeit besser auf das Produkt konzentrieren. Sie profitieren von:
- Skalierbarkeit durch Modularität
- Konsistenz von Code und Design
- Schnellere Umsetzung von Projekten
Zeit und Geld werden eingespart – das nächste Produkt lässt sich schneller fertigstellen und auf den Markt bringen. Entwickler vermeiden durch die Arbeit mit Design-Systemen Redundanzen und bauen bessere Produkte, die auf robustem, getestetem Code basieren. Ein Design-System entwickelt sich mit dem Produkt, den verwendeten Werkzeugen und Technologien weiter.
Tools für das Design-System-Management
Online stehen Tools für das Design-System-Management bereit. Beispiele:
InVision – InVision ist ein Design-System-Manager
Weitere Informationen zu InVision
UXPin – Mit UXPin können Sie selbst ein Design-System erstellen
Weitere Informationen zu UXPin
Frontify dient dem Brand Management
Weitere Informationen zu Frontify
Pattern Lab ist ein Design-System-Builder
Weitere Informationen zu Pattern Lab
Eine Auswahl an Design-Systemen
Einige der größten Unternehmen der Welt machen ihre Design-Systeme öffentlich zugänglich. Lassen Sie sich von den folgenden Beispielen inspirieren.
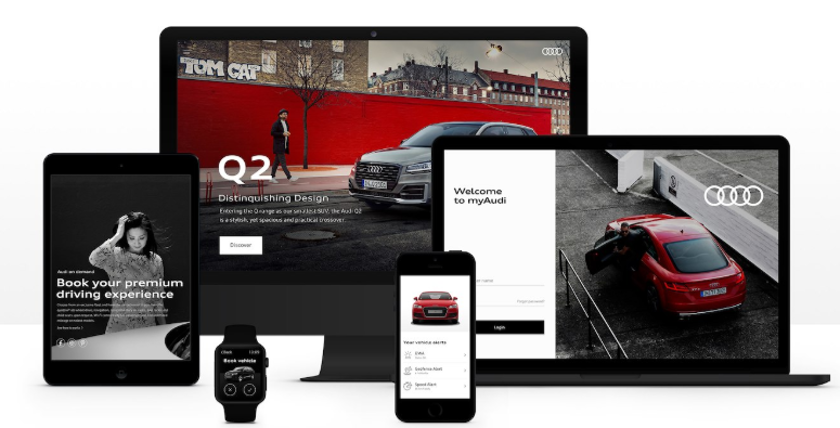
Audi
Die Benutzerschnittstellen von Audi reichen von Websites bis zu Anwendungen für einen speziellen Service. Sämtliche Benutzeroberflächen basieren auf den Audi-Prinzipien: Vielfalt, Ehrlichkeit und Balance. Das Ziel ist die Bereitstellung vielfältiger Lösungen von der App bis zum Auto. Das Layout ist in Blöcke und Kacheln unterteilt. Erfahren Sie mehr über das Design-System von Audi.
Zum Download von Audi UI Kit Sketch
Polaris für Shopify
Das Design-System von Shopify trägt den Namen Polaris und verdeutlicht das Ziel des Unternehmens: eine immense Präsenz. Spacing ist ein wichtiges Thema beim Design von Websites. Das Design-System Polaris von Shopify widmet sich diesem Thema ausführlich und zeigt, wie wichtig klare Regeln für die Abstände zwischen Elementen sind. Zum Beispiel ist hier die Regel festgelegt, dass alle Elemente einen Abstand von 4 Pixeln oder einem Vielfachen davon aufweisen sollen.
Weitere Informationen zu Polaris
Primer für GitHub
Die Entwickler verfolgen das Ziel einer konsistenten User Experience mit ausreichend Flexibilität für das breite Spektrum der GitHub-Websites. Das Design-System Primer enthält 23 Pakete, die in nützliche Meta-Pakete unterteilt sind. Sie können die benötigten Pakete auswählen oder das gesamte Design-System installieren. Schauen Sie sich den Styleguide von Primer an.
Weitere Informationen zu Primer
IBM

Auf der Website von IBM bekommen Sie zahlreiche Design-Tipps für eine bessere User Experience. Sie können sich über wichtige Richtlinien informieren und unter anderem Design-Ressourcen wie Farb- und Icon-Bibliotheken herunterladen.
Hier finden Sie mehr Informationen zu den IBM Tools
Weitere Quellen zur Inspiration:
- das Material Design von Google
- das Fluent Design System von Microsoft
- die Human Interface Guidelines von Apple
Zusammenfassung
Design-Systeme stellen sicher, dass Designer das Rad nicht ständig neu erfinden und dass sämtliche Produkte eines Unternehmens einem konsistenten Design folgen. Lassen Sie sich von den Beispielen der Unternehmen inspirieren!
Bildnachweis: Titelmotiv – Pixabay Free Pictures
- FTP-Clients – Die besten Tools für den Zugriff auf Linux-Server - 12. Juni 2025
- OpenVPN für Anfänger – sicher & anonym surfen - 5. Mai 2025
- Wie finde ich das richtige E-Rechnungs-Tool? - 11. Februar 2025