WordPress und andere Content-Management-Systeme verwalten die grafische Website-Oberfläche und Struktur über Vorlagen, sogenannte Templates. Viele Websites nutzen dasselbe Template für alle Seiten. Ist Ihre Website jedoch in Rubriken unterteilt und eine optische Trennung der Inhalte ist gewünscht, dann können Sie dafür eigene Vorlagen einbinden. Erfahren Sie jetzt, wie Sie WordPress entsprechend konfigurieren und Ihre eigene Vorlage mit HTML in WordPress einbinden.
Für das Einbinden einer Vorlage in WordPress benötigen Sie lediglich Grundkenntnisse in HTML, CSS und PHP.
Vorab: Der Aufbau der WordPress-Vorlagen
Das Aussehen der einzelnen Webseiten steuert die Datei page.php und kleine Änderungen können große Auswirkungen mit positiven Effekten nach sich ziehen. WordPress-Themes sind hierarchisch aufgebaut, die Struktur der Website definiert die Datei index.php im Ordner /wp-content/themes/Name-des-Themes. Von dieser Datei werden alle anderen benötigten und verwendeten Dateien referenziert, wie die Datei header.php für den Kopfbereich. Meist spezifiziert die Layout-Datei style.css das Aussehen der Vorlage. Schauen Sie sich am besten den Aufbau eines vorhandenen Themes an, um die Zusammenhänge zu verstehen. Für die Erstellung einer neuen Vorlage können Sie ein vorhandenes Template einfach kopieren und nach Ihren Vorstellungen anpassen. Die folgenden Schritte helfen bei der Vorbereitung, probieren Sie das Erstellen eines neuen Templates nach Möglichkeit in einer Testumgebung aus.
1. Die Basis für das Template entwerfen
Erstellen Sie mit einem Editor (zum Beispiel Sublime) eine leere Datei, fügen Sie die folgende Codezeile in die erste Zeile ein und speichern diese als EigeneSeite1.php ab (der Dateiname spielt keine Rolle, die Dateiendung ist wichtig):
<?php /* Template Name: EigeneSeite1 */ ?>
Der Name des Templates ist frei wählbar, WordPress zeigt diesen später im Admin-Bereich an. In diesem Beispiel trägt das Template den Namen „EigeneSeite1“.
2. Das Template in den Theme-Ordner kopieren
Jetzt kopieren Sie die Datei in den Ordner des verwendeten Templates in /wp-content/themes. In diesem Ordner sucht WordPress automatisch nach Vorlagen und zeigt die gefundenen in der Auswahl an.
3. Das neue Template auswählen
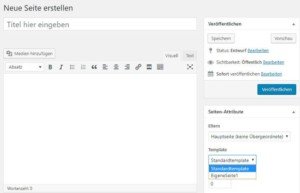
Im nächsten Schritt melden Sie sich im Admin-Bereich der WordPress-Seite an und klicken auf eine Seite oder erstellen eine neue. Scrollen Sie dann zum Abschnitt Seiten-Attribute, damit Sie die Auswahlliste für das zu verwendende Layout sehen. In der Liste steht jetzt auch die neue Vorlage EigeneSeite1.

Über die Template-Auswahl der Seiten-Attribute wählen Sie bei Bedarf für eine Seite eine andere Vorlage aus.
Wenn Sie die Seite mit Titel und Inhalt abspeichern und die Vorschau anschauen möchten, sehen Sie eine leere Seite. Das ist das richtige Verhalten: WordPress greift auf EigeneSeite.php zu, die noch auf keine weiteren Inhalte referenziert.
4. Die Template-Datei bearbeiten
Für einen einfachen Start sollten Sie ein vorhandenes Template kopieren und schrittweise anpassen. Öffnen Sie dafür den Theme-Ordner des aktuell verwendeten Templates und laden Sie die Datei page.php herunter. Aus dieser Datei kopieren Sie alles außer dem Header und fügen den Code in die neue Datei ein. Die PHP-Datei sollte jetzt aussehen wie in Abbildung 2.
Das Layout und der Inhalt sollten jetzt wie gewohnt angezeigt werden. Damit haben Sie ein neues Template auf Basis eines Vorhandenen kreiert und können mit den individuellen Anpassungen beginnen.
HTML in WordPress und individuelle Anpassungen
Die Voraussetzungen für Ihre eigene Vorlage sind jetzt geschaffen. Sie können das Template weiter editieren und mit CSS und HTML in WordPress verändern. Löschen Sie bei Bedarf den Fußbereich oder fügen Sie einen eigenen PHP-Code hinzu. Probieren Sie verschiedene Möglichkeiten aus und passen Sie das Layout an Ihre Bedürfnisse an.
Mit eigenen Vorlagen optimieren Sie Ihren Internetauftritt und passen das Design perfekt an den jeweiligen Inhalt einer Seite an. Mal mit Navi-Leiste, mal ohne, mal mit weißem oder schwarzem Hintergrund oder für jeden Bereich eine eigene Schriftart – durch die Template-Zuweisung für einzelne Seiten haben Sie flexible Optionen zur Wahl für die optimale Darstellung und Präsentation Ihrer Inhalte.
Wie Sie HTML in WordPress editieren
Um einen HTML Code in Ihrer WordPress-Seite zu bearbeiten, müssen Sie über keine Programmierkenntnisse verfügen. In unserem 101-WordPress-Tutorial zeigen wir Ihnen, wie es geht.
- Die besten Contao Templates & Themes - 15. November 2023
- Was ist cURL? - 10. September 2023
- 9 Tipps für Unternehmen, um die Corona-Krise zu überstehen - 31. März 2020

