Skalierbare Vektorgrafiken (Scalable Vector Graphics – kurz: SVG) werden jetzt von allen modernen Browsern unterstützt. Bilder mit diesem Format erscheinen in manchmal überraschenden Kontexten und auf unterschiedlichste Weisen auf Webseiten. Obwohl SVG seit fast zwei Jahrzehnten als Standard-Format akzeptiert ist, sind Scalable Vector Graphics für einige Designer und Entwickler immer noch etwas Neues und sie wissen vielfach nicht, wie sie diese auf ihrer Website einsetzen können.
Zunächst möchte ich einige Gründe nennen, warum Sie SVG nutzen sollten.
Vorteile beim Einsatz von skalierbaren Vektor-Grafiken
Kleine Dateigrößen
Wenn sie richtig erstellt und ausgeliefert werden (mehr dazu weiter unten), sind Scalable Vector Graphics viel kleiner als vergleichbare PNGs. Das bedeutet: Seiten, die SVGs verwenden, laden schneller, benötigen eine niedrigere Bandbreite und sind für Benutzer schneller erreichbar.
Stufenlos skalierbar, ohne Qualitätsverlust
Da SVGs auf mathematischen Beschreibungen (Gleitkommazahlen) aufgebaut sind und nicht aus ganzzahligen Pixelkoordinaten, wie Bitmap-Grafiken, können Scalable Vector Graphics ohne Qualitätsverlust größer oder kleiner skalieren, was diese zu perfekten Elementen für moderne, reaktionsschnelle Webseiten macht.
Adressierbare Grafikkomponenten im DOM
Skalierbaren Vektor-Grafiken werden manchmal auch als „Grafik mit Markup“ bezeichnet, denn jedes einzelne Element in einer SVG-Grafik ist über das DOM adressierbar, so dass CSS und JavaScript Teile einer SVG-Grafik im Browser manipulieren können, ohne die übrigen Teile zu beeinflussen. Im Gegensatz zu Bitmap-Grafiken kann jede einzelne Form in einem SVG eine eigene ID oder Klasse haben.
Leicht modifizierbar und anpassbar
Dank der adressierbaren Grafikkomponenten lassen sich gut strukturierte SVGs in jedem Texteditor einfach modifizieren, ohne dass Sie dafür wie bei Bitmap-Grafiken ein Spezial-Tool benötigen. Da SVG DOM-adressierbar sind, können einzelne Elemente der Grafik mit CSS modifiziert werden.
Kreationen und Konstruktionen
Die Eigenschaften von SVGs machen diese zu einer idealen Lösung für verschiedenste Bildelemente auf Ihrer Website, wie zum Beispiel:
- Firmenlogos
- Icons
- Karten
- Piktogramme und Illustrationen
- …
Werkzeuge für die Bearbeitung
Obwohl Sie ein SVG-Dokument auch mit einem beliebigen Texteditor erstellen können, ist ein Vektor-basiertes Illustrationsprogramm wie Adobe Illustrator oder Inkscape in der Regel die bessere Wahl. Außerdem können auch andere Anwendungen – einschließlich 3D-Programme wie Blender und serverseitige Anwendungen – SVGs exportieren.
Unabhängig davon, welches Programm Sie verwenden, sollten Sie sich bewusst sein, dass die Erstellung von SVGs aus Anwendungen heraus manchmal noch etwas zu wünschen übrig lässt: Die finale Datei ist oft übercodiert und manchmal schlecht formatiert. Eine SVG-Datei kann kleiner, kompakter und einfacher gemacht werden, indem Sie diese mit einem Optimization-Tool wie SVGOMG überarbeiten. In einigen Fällen kann es auch hilfreich sein, wenn Sie ein fehlerhaftes SVG-Dokument mit dem W3C-Validator testen, um Probleme innerhalb des Dokuments zu erkennen.
SVG integrieren
Es gibt drei Möglichkeiten, wie Sie skalierbare Vektor-Grafiken auf Ihrer Webseite verwenden können:
Variante 1 – Direkt im Code
Da SVG auf der erweiterbaren Auszeichnungssprache XML basiert, können Scalable Vector Grafiken direkt in den Code Ihrer Seite integriert werden. Das Inlining des SVG-Codes reduziert die Latenzzeit und die Gesamtladezeit Ihrer Seite. (Allerdings bedeutet das nicht, dass SVG die gleichen Vorteile wie die Verwendung von http/2 bietet, aber die damit verbundene Beschleunigung der Ladenzeit der Webseiten, verbessert sich mit der Zeit.) SVG bietet zudem den Vorteil, direkt mit CSS und JavaScript adressierbar zu sein.
Variante 2 – Referenzierbar als < img >
Genauso wie Bitmaps können auch SVG-Dateien mit Hilfe eines img-Tags referenziert werden bzw. per CSS als Hintergrundbild eingebunden werden. Dies ist oft die bessere Vorgehensweise in Fällen, in denen die SVG-Komponenten selbst keine Aufmerksamkeit mehr benötigen sollte, wenn das Bild auf der Seite erscheint, da interaktives CSS und JavaScript durch die Sicherheitseinschränkungen von HTML-Bildern aufgehoben werden. (Das SVG-Bild als Ganzes kann aber immer noch manipuliert werden, indem CSS oder Java-Script auf Ihrer Seite selbst verwendet wird.)
Variante 3 – Als < object > einfügen
Skalierbare Vektor-Grafiken über den object-Tag einfügen ist der etwas älterer Ansatz, aber einer, der es erlaubt, die volle CSS- und JavaScript-Interaktivität der SVG-Datei beizubehalten, ohne den Code Ihrer Seite dabei zu verändern. Die Möglichkeit kann allerdings zu den gleichen potenziellen Latenzproblemen führen, wie die Referenzierung mit dem img-Tag.
Ergänzungen und Erweiterungen
Wie schon beschrieben, gibt es einige Dinge, die Vektor-Illustrations-Programme mit SVG derzeit nicht erreichen können. Wenn Sie diese Funktionen über einen Code-Editor hinzufügen, können sie einige großartige Dinge auf Ihrer Website umsetzen:
Adaptiv SVG
Wie bereits erwähnt, können einzelne Komponenten von Scalable Vector Grafiken mit einer ID oder Klasse gekennzeichnet werden. Das bedeutet: diese Komponenten können mit Hilfe von Media Queries manipuliert werden.
@media screen and (max-width: 900px) { path#right { display: none; } }
Details einer SVG-Illustration können Sie je nach Größe des Ansichtsfensters aktivieren und deaktivieren, wodurch sich Möglichkeiten für anpassungsfähige Logos (wie oben abgebildet) oder Illustrationen ergeben, die mehr oder weniger Details zeigen – abhängig davon, ob das Ansichtsfenster schrumpft und expandiert. Dieses Verfahren eignet sich z.B. ideal für die Entwicklung reaktionsschneller Designs, bei denen es darum geht, den Besuchern relevante Inhalte in einem angemessenen Detaillierungsgrad zu zeigen, je nachdem, wo diese sich gerade befinden und welche Geräte und welche Bildschirmgröße sie gerade verwenden, anstatt allen Besuchern einheitlich den gleichen Inhalt „aufzutischen“.
Sehen Sie sich die adaptiven SGV-Branding Module auf CodePen an:
https://codepen.io/dudleystorey/pen/xZzowx
Und diese Prototypen:
https://codepen.io/dudleystorey/pen/qZzxqO
Interaktive Landkarten
Einzelne Elemente in SVGs können auch miteinander verknüpft werden. Im Gegensatz zu verketteten HTML-Elementen, die immer rechteckige „Hotspots“ bilden, sind verknüpfte SVG-Elemente immer pixelgenau auf die aktuelle Form abgestimmt, also perfekt für interaktive Landkarten und andere Anwendungen geeignet.
https://codepen.io/dudleystorey/pen/vNoeyW
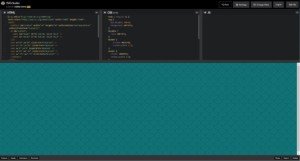
Muster
Zudem gibt es zwei besonders unterschätzte Aspekte von Scalable Vector Graphics: <pattern> und <filter>. Mit <pattern> erstellen Sie „Muster“ einer SVG-Illustration und können diese schachbrettartig im Ansichtsfenster anordnen, das macht <pattern> zu einer perfekten Methode, um einfach anpassbare, skalierbare und schnell ladende Hintergrundbildmuster zu erstellen.
Fazit
Aktuelle Browser sind so weit entwickelt, dass die Verwendung von Scalable Vector Graphics als erstklassiges Bildformat in Ihren Webseiten heute selbstverständlich und problemlos möglich ist und Sie die Vorteile von Vektorgrafiken voll ausschöpfen können. Ich hoffe, dass ich Sie mit diesem kurzen Leitfaden dazu inspiriert konnte, verstärkt Scalable Vector Graphics auf Ihren Webseiten und bei Ihren Web-Entwicklungen zu verwenden.
Bildnachweis: Fotolia, Lizenz: Host Europe
Aus dem Englischen: Wolf-Dieter Fiege
- Scalable Vector Graphics (SVG) in Ihre Website integrieren - 27. September 2017