Historie der Pixelkobolde
Als „Sprite“ (engl. Kobold oder Geistwesen) wurden ursprünglich einfache, zweidimensionale Grafikobjekte bezeichnet, die seitens der Grafik-Hardware vor dem eigentlichen Bildschirmhintergrund eingeblendet wurden. In den 1980er Jahren revolutionierten Sprites die Computerspieleindustrie. Sie entlasteten die damals noch relativ leistungsarmen Grafikprozessoren und boten neue Möglichkeiten hinsichtlich der Performanz bei der Verarbeitung von Grafikdaten (z.B. Kollisionserkennung).
Als wohl der bekannteste Vertreter dieser Grafikobjekte hat jedoch sicher der Mauscursor Einzug in unseren Alltag gefunden. Das Geisterhafte an diesem Grafikobjekt ist die Tatsache, dass seine hardwareseitige Bereitstellung keine Spuren im Grafikspeicher hinterlässt. Mittlerweile wird diese Bezeichnung auch für softwareseitige Objekte mit ähnlicher Anmutung verwendet.
Grafik-Konzept mit Sprites
Ähnlich geisterhaft wirkt ein sogenanntes CSS-Sprite, da hierfür nur ein Grafikobjekt für die Darstellung auf der Website geladen wird, welches jedoch für eine Vielzahl unterschiedlicher Anzeigeobjekte verwendet werden kann. Zur Darstellung kommt dabei jeweils nur ein selektierter Ausschnitt des Gesamtbildes, der durch eine Art „Lochmaske“ festgelegt wird. CSS-Sprites werden allerdings im Gegenzug zu ihren Namensvettern nicht mehr über die Grafik-Hardware bereitgestellt.
Zur Veranschaulichung soll eine Sprite-Grafik dienen: es existieren 2 mögliche Darstellungszustände. Welcher der beiden Inhalte („ohne Focus“ bzw. mit „MouseOver“) gerade zur Darstellung kommt, wird über die Angaben im CSS geregelt.
Schematische Darstellung der Grafik:
Ein einfaches Beispiel
In dem folgenden Beispiel wird der Hyperlink über die dargestellte Sprite-Grafik realisiert (die Angaben zum Link-Ziel sind hier mit „…“ ersetzt).
Da der Form halber die Nennung der Bildquelle des img-Elements nicht fehlen darf, wird hier ein einfaches, transparentes GIF-Bild eingebunden. Die Größenangabe des img-Elements entspricht dabei nicht zwingend der späteren Ausgabegröße der Darstellung, da diese im CSS überschrieben wird. Die initiativ verwendete, transparente Grafik kann mit 1 x 1 Pixeln Größe verwendet werden.
Die Code-Einbindung
Implementierung im HTML-Quelltext:
Angaben im CSS:
Die Darstellung im Browser
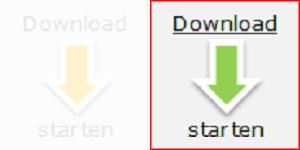
Nachdem über Cascading Style Sheets die Stilangaben der Klasse „download“ geladen wurden, wird für die Verlinkung der erste Ausschnitt (rot umrahmt) der Sprite Grafik geladen.
Der Rest bleibt ausgeblendet. Das Ergebnis ist daher die folgende Darstellung:
Für den MouseOver-Fall wird per Pseudoklasse „download:hover“ zwar die gleiche Grafik geladen, jedoch ein um 150 Pixel nach rechts verschobener Ausschnitt:
Auch hier ist das dargestellte Ergebnis nur der eingeblendete Teil der Grafik:
Die Ressourcen-Einsparung und Ladezeiten
Da für die Darstellung im Browser nur eine Grafik geladen werden muss, ist die Anzahl der Ressourcen minimiert, was die Ladegeschwindigkeit direkt beeinflusst.
Herkömmliche Variante:
![]()
In diesem einfachen Beispiel ist die Einsparung zwar erkennbar, jedoch nicht so deutlich in seiner Auswirkung, da in der Summe im Vergleich zur herkömmlichen Methode nur eine einzige Grafik weniger geladen wird. Je mehr Grafiken allerdings in einem Sprite zusammengefasst werden, desto deutlicher wird das Einsparpotenzial messbar.
Fazit
Beim Einsatz vieler Einzelgrafiken, z.B. für die Verwendung in Menüs, als optische Ergänzung in Headlines oder für die Darstellung von Partnerlogos empfiehlt es sich, CSS-Sprites zu verwenden, um Ladezeiten sinnvoll einzusparen und unnötigen Overhead durch zu viele Serveranfragen zu vermeiden.
Für ein sehr nützliches Tool in diesem Zusammenhang möchten wir an dieser Stelle eine ausdrückliche Empfehlung aussprechen, da es Ihnen vorab einen Überblick über das Einsparpotenzial liefert und dadurch bereits Ihr wertvolles Arbeitszeitkontingent auch während der Optimierung Ihres Web-Projekts schont:
- SpriteMe
(http://spriteme.org/)
Ferner liefern die folgenden Werkzeuge sehr hilfreiche Informationen zu Ladezeiten und entsprechenden Flaschenhälsen während des Ladevorgangs:
- Google PageSpeed Tools
(https://developers.google.com/speed/pagespeed/) - Firefox-Addons
YSlow (http://yslow.org/) als Erweiterung zu
Firebug (https://getfirebug.com/) - Chrome Developer Tools
(im geöffneten Chrome-Browserfenster mit der Tastenkombination „Strg“ + “Umschalt/Shift“ + “i“ aufrufbar)
Lassen auch Sie sich „begeistern“, mit Hilfe von CSS-Sprites die Ladezeiten Ihrer Projekte zu verringern und das Web auch im Hinblick auf die mobile Nutzung ein wenig schneller zu gestalten. Weitere Optimierungsmaßnahmen finden Sie übrigens im Artikel zum Thema „PageSpeed“.
Haben Sie Ergänzungen zu CSS-Sprites, die Sie gerne mit Anderen teilen möchten? Hinterlassen Sie uns einen Kommentar, wir freuen uns auf Ihre Nachricht!
- Keyword-Recherche mit dem Keyword Planner - 10. Februar 2016
- Die beliebtesten Content Sharing-Erweiterungen für Joomla! - 19. Januar 2016
- E-Commerce mit Erfolgskurs - 25. November 2015