Was sagt Ihr Kontakt-Formular über Sie aus?
Eine tiefgreifende Designanpassung wird für Web-Formulare oft nicht vorgenommen. Zu groß erscheint der Aufwand und zu gering der Nutzen. Aber ist das ein echter Fakt oder bloß eine Behauptung? Nutzt ein sorgsam aufbereitetes Formular so wenig?
Stellen Sie sich vor, sie möchten einen wichtigen Brief bei einem Unternehmen in den Hausbriefkasten einwerfen. Würde es Sie nicht auch abschrecken, wenn der Briefkasten zwar irgendwie beschriftet, aber nicht im gleichen, anspruchsvollen Design gehalten wäre, in dem sich Ihnen der Rest des Unternehmens grundsätzlich präsentiert? Geben Sie zu, Sie wären zumindest einen Moment lang irritiert – und das sind Ihre Besucher im Web ebenfalls, wenn Sie nicht mit der sonst üblichen Sorgfalt auch den Kontakt- oder Kommentarformularen ein besonderes Augenmerk schenken. Der Hauptfokus der Designbemühungen im Web liegt nicht all zu selten bei der Anpassung anderer Bereiche einer Webseite. Allerdings verlangt ein attraktives Kontakt-Formular nicht nur nach besonderer Aufmerksamkeit, sondern zeigt darüber hinaus auch Ihre Liebe zum Detail – besonders wichtig, wenn Sie als Freiberufler oder Kreativ-Agentur tätig sind.
Dabei ist es erstaunlich, was man mit ein paar Eingabefeldern und einer Schaltfläche erreichen kann, wenn man mit Muße an die Sache heran geht! Einige gute UI/UX-Tipps zur Formulargestaltung findet Ihr neben den nachfolgenden Beispielen übrigens hier:
- Tipps zur Formularoptimierung
- Web-Formulare effektiv gestalten
- Usability und Konversionsraten – Fehlermeldungen richtig einplanen
Beispiele ansprechender Web-Formulare
Schauen Sie sich die nachfolgenden, großartigen Beispiele gelungener Kontakt- und Kommentarformulare an (ein Klick auf die Bilder führt Sie zu den entsprechenden Internetseiten).
Einblendung der E-Mail-Adresse
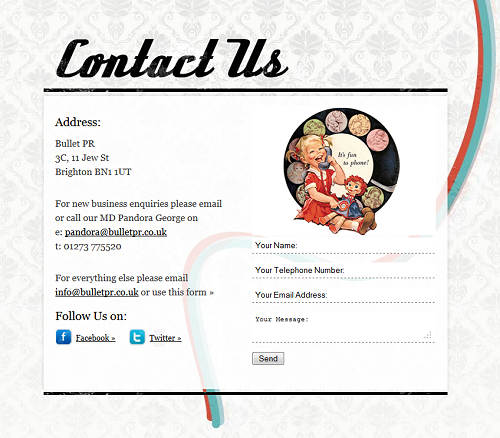
Bullet PR präsentiert sich im edlen und doch verspielten Vintage-Stil der 1950er Jahre.
Einen Mehrnutzen für die Benutzer bietet die Darstellung realer E-Mail-Adressen. Nicht jeder kontaktiert Sie gerne über Internetformulare – schließen Sie keinen Personenkreis aus. Das Risiko, Ihre E-Mail-Adresse an Spam-Bots preiszugeben, können Sie auf viele unterschiedliche Arten gegen Null reduzieren. Der interessierte Nutzer wird es Ihnen danken.
Verwendung von Captcha-Diensten

Verwenden Sie Captcha-Dienste, um dem ungewollten, automatisierten Formularversand durch Spam-Bots zu begegnen. Neben der Darstellung von Texten in Bildern bieten sich einfache Rechenaufgaben an, um zwischen Mensch und Maschine erfolgreich zu unterscheiden.
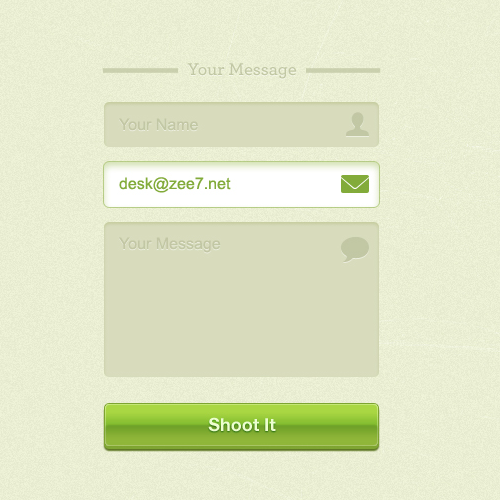
Ausreichend Platz erhöht die Bedienbarkeit
Sie können die Zugänglichkeit Ihrer Formulare dadurch erhöhen, dass Sie ihnen ausreichend Platz einräumen. Eine einfache Vergrößerung der Formular-Elemente – im Vergleich zum Stil des restlichen Inhalts Ihrer Website – kann für viele Benutzer eine spürbare Erleichterung darstellen. Stellen Sie Ihren Benutzern den maximal möglichen Raum zur Verfügung. Lässt sich dieser Ansatz nicht realisieren, weil der Bereich für den Hauptinhalt der Seite keine Vergrößerung zulässt, wägen Sie die Vor- und Nachteile eines Formulars auf einem überlagernden Layer im Stile einer „modal box“ (z.B. „fancybox“) gegeneinander ab.
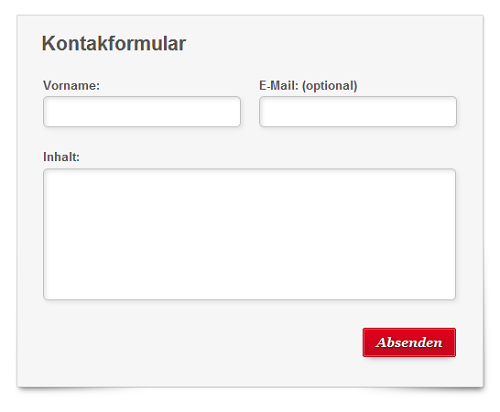
In der Kürze liegt die Würze

Durch die Gestaltung kurzer Kontaktformulare kann man die Benutzerfreundlichkeit und –Akzeptanz ebenfalls deutlich steigern. Das Formular erscheint übersichtlich, einfach und daher auch leicht zu benutzen. Ein Pluspunkt, den Sie nicht unterschätzen sollten. Entfernen Sie alle Felder, die nicht unbedingt nötig sind.
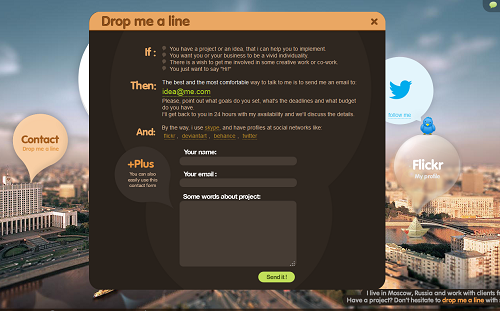
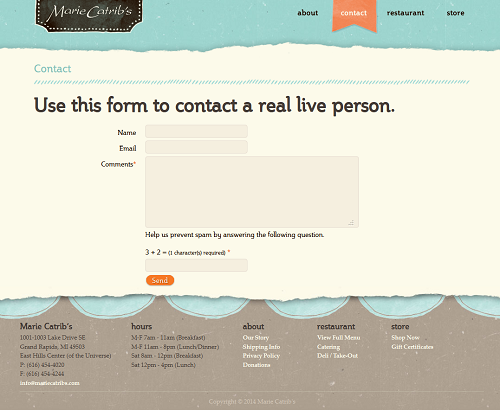
Integriertes Design
![]()
Ein durchdachtes Styling der Seite, bzw. des Umfelds Ihres Kontakt-Formulars erlaubt es Ihnen das Formular einerseits einfach, aber dennoch interessant zu gestalten. So kann die Darstellung alternativer Kontaktmöglichkeiten die Zugänglichkeit zwar deutlich erhöhen, im oben gezeigten Beispiel bietet das Formular jedoch auch optisch die einfachste Möglichkeit, einen Ansprechpartner zu erreichen. Beziehen Sie deshalb die Gestaltung des Formular-Umfelds also stets in Ihr Konzept mit ein!
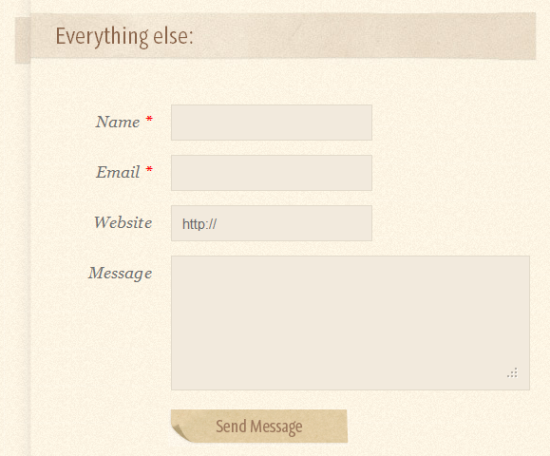
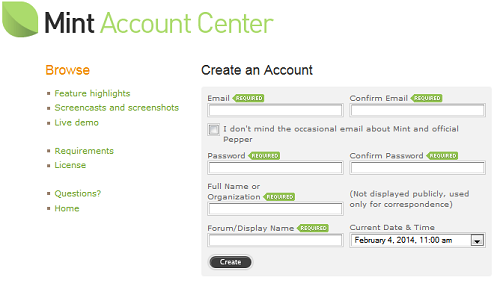
Pflicht oder Kür?
Nicht selten macht es Sinn, mehr Informationen über den Benutzer selbst in Erfahrung zu bringen, als dieser angeben muss, um sein Anliegen erfolgreich vorzubringen. Eine Gelegenheit, an diese Informationen zu gelangen, bieten Kontaktformulare. Der Benutzer sollte allerdings zu keinem Zeitpunkt den Eindruck haben, als wären Ihre Formulare reine Datensammler. Machen Sie daher stets alle Pflichtfelder klar erkenntlich, um Ihren Besuchern wertvolle Zeit beim Ausfüllen zu ersparen. Bewährt hat sich die Darstellung eines farbig abgesetzten Asterisk-Symbols am Ende des Formularfeld-Labels, bzw. am Anfang oder Ende des jeweiligen Feldes.
Label-Integration und Hinweise zu Patterns
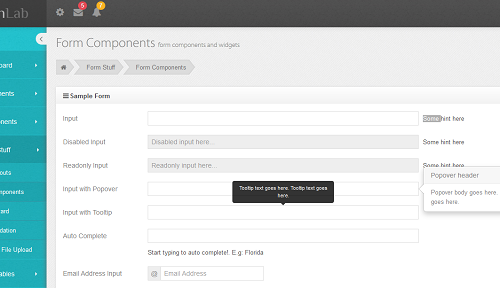
Die Macher von Visual Republic haben es geschafft, das Formularfeld-Label besonders originell in die Eingabefelder (sowohl einzeilig als auch Mehrzeilig) zu integrieren. Auch Beispiele zu den jeweiligen Eingabemustern sind optimal platziert. Sie blenden aus, wenn das Eingabefeld den Fokus bekommt und blenden wieder ein, wenn das Eingabefeld leer hinterlassen wird. Auf diese Weise ist dem Benutzer ein funktionierendes Musterbeispiel vorgegeben, was Fehleingaben direkt entgegen wirkt.
Tooltips und Popovers
Neben den zuvor genannten Patterns, die direkt im Eingabefeld angezeigt werden, sind Tooltips (hier dunkel dargestellt) und Popovers (wie die hellere Blase im Screenshot, am Ende der Zeile) eine weitere, sehr hilfreiche Möglichkeit, den Besucher intuitiv anzusprechen und ihm bei der Benutzung der Formulare unter die Arme zu greifen. Dieses Beispiel greift auf das Framework Bootstrap zurück, was darüber hinaus noch einige weitere nützliche UI-Elemente bereit hält.
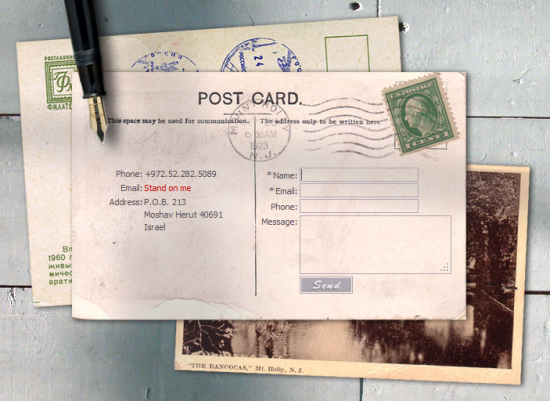
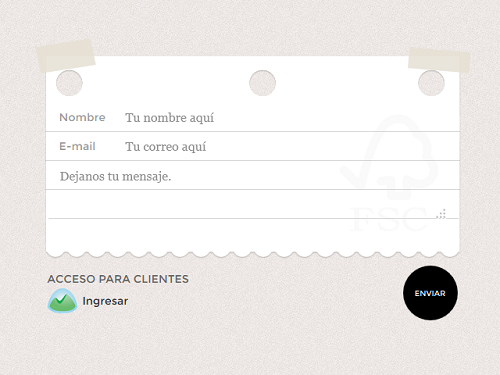
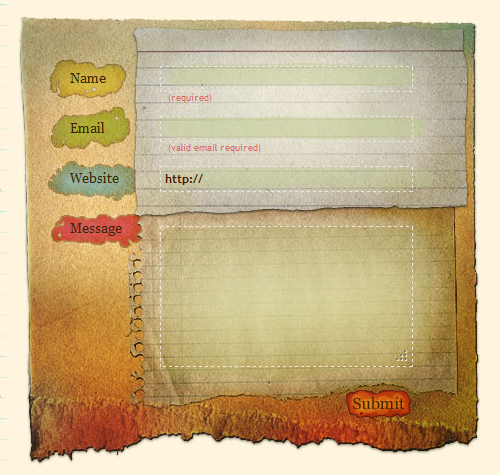
Die gute alte Zeit…
Mit nostalgische Designs und realistisch anmutenden Elementen geben Sie Ihren Formularen den besonderen Schwung. Das Kontaktformular hat die Anmutung einer Postkarte. Die Adaption von Gegebenheiten aus der realen Welt in die digitale Paralleldimension bringt einen hohen Wiedererkennungswert für den, der sich in beiden Welten gleich gut auskennt. Allerdings ist hier gleichermaßen auch das Risiko gegeben, dass der Benutzer das Formular nicht als solches erkennt und im schlimmsten Fall einfach übersieht, weil er es für ein Stilmittel hält. Abgesehen davon ist diese Designoption sicher eine der Anmutigsten.
I did it my way!

Bei der Markenbildung ist es von besonderer Bedeutung, wenn auch die Formulare im Corporate Design gehalten sind. Die Einbeziehung der Stilvorlagen Ihrer Webseiten-Gestaltung in die Formular-Gestaltung ist daher nicht nur besonders vorteilhaft oder hübsch an zu schauen, sondern von essenziell wichtiger Bedeutung.
Wo genau ist das?
Man findet Sie im Idealfall letztlich nicht nur im virtuellen Web, sondern auch in der realen Welt unter einer bestimmten Adresse vor. Dieser Ort ist nicht einfacher zu beschreiben, als mit der Darstellung einer Umgebungskarte. Eine subtile Karte kann recht simpel über die Google Maps API eingebunden werden und ist ein einfacher Weg, dem Formular eine visuelle Stütze zu geben.
Platz da!
Im Allgemeinen werden Formulare mit vielen Eingabefeldern nicht nur als langwierig, sondern durch den Zeitaufwand auch als kompliziert wahrgenommen. Vor allem dann, wenn die Formularfelder vertikal in einer einzigen Spalte aufeinander folgen. Verhören Sie Ihre Besucher nicht stundenlang. Sie können diesen Stapel aus Eingabeschritten auflockern, in dem Sie die Anordnung der Formulareingabefelder in mehrere Spalten aufteilen. Durch die Benutzung von horizontal aufgeteilten Formularen wird zugleich weniger Scroll-Aktivität erzeugt, welche ebenfalls insgesamt schnell als Überforderung wahrgenommen wird. Eine solche Aufteilung ist dann anzuraten, wenn sich die Anzahl der notwendigen Felder nicht weiter reduzieren lässt.
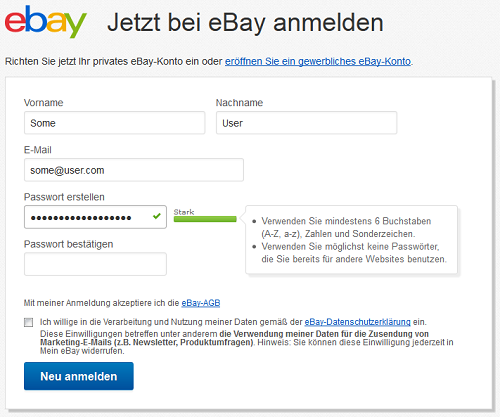
Wie stark ist Ihr Passwort?
Password-Strength-Meter sind eine gute Möglichkeit, Benutzern Feedback zu ihrem eigenen Beitrag an der Datensicherheit zu geben. In Kombination mit einem Hinweis-Popover, wie beispielhaft im Registrierungsformular bei eBay Deutschland gezeigt, haben Ihre Benutzer einen wirklich nützlichen Assistenten für eine sichere Anmeldung an der Hand.
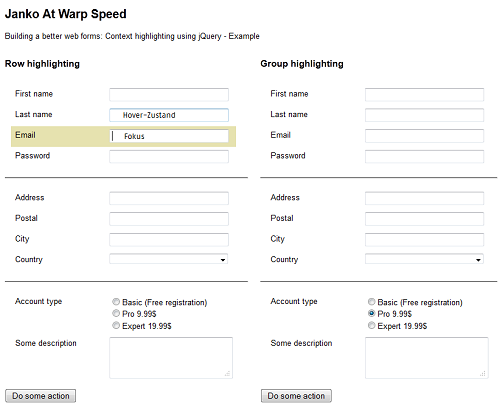
Wegweisend
Eine Möglichkeit, dem Benutzer eine zusätzliche Orientierungshilfe zu bieten, besteht darin, das aktuell in Benutzung befindliche Formularelement von den übrigen hervor zu heben. Dieses Highlighting kann sowohl für den Fokus als auch einen Hover-Status individuell gestaltet werden.
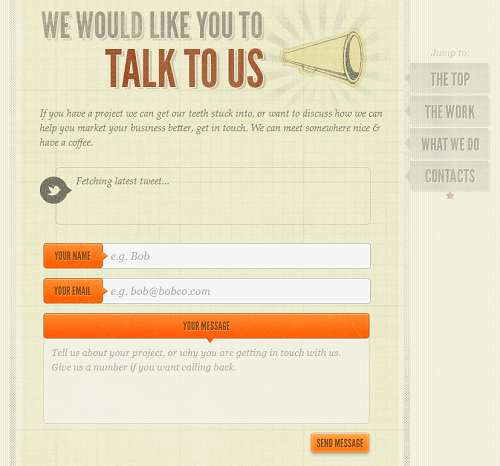
Prominente Formulare

Ein auffälliges Formular kann dazu führen, dass in der Summe mehr Kontakte generiert werden. Aber nicht nur das Formular selbst sollte auffällig gestaltet sein. Auch über die Zugänglichkeit können Sie dafür Sorge tragen, dass mehr Anfragen bei Ihnen auflaufen. Je prominenter ein Kontaktformular verlinkt ist, desto einfacher gestaltet sich der Kontakt.
Footer Forms
Ein kurzes Feedback- oder Kontaktformular in der Fußzeile befähigt Ihre Besucher, Sie von jeder beliebigen Seite Ihrer Internetpräsenz aus zu kontaktieren. Für aktuelle Webseiten, die sich mit Parallax-Scrolling-Techniken schmücken gilt ein solches Footer-Formular geradezu als ein ungeschriebenes Gesetz.
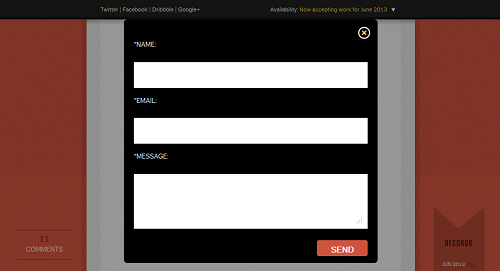
Heben Sie es hervor!
Modale Formulare, bzw. solche im Lightbox-Stil sparen wertvollen Platz in der Gesamt-Anmutung Ihrer Website. Ihr Design bleibt weitgehend unberührt. Darüber hinaus fördern sie die Bereitschaft, das Formular auszufüllen. In Ihrer Wirkung sind sie kleinformatiger als der restliche Inhalt und erscheinen daher schnell und somit einfach auszufüllen. Aus diesem Grund eignet sich dieser Ansatz besonders für Feedback- und Registrierungsformulare.
Alles Formsache
Während man aus Platzgründen dazu neigen könnte, ein Formular modal zu implementieren, ist es sicher alternativ ein ebenso einleuchtender Ansatz, es auf eine eigene Seite auszulagern. Somit ist es das einzige, was auf einer Seite zu sehen ist und Ihre Besucher werden eher nicht abgelenkt. Eine bessere Ausfüllquote ist daher ggf. unter allen Besuchern der „Kontaktseite“ zu erwarten.
Versandoptionen
Das Call-to-Action-Element ist der wichtigste Formularinhalt überhaupt. Wenn ein noch so penibel ausgefülltes Formular nicht versendet wird, hat es seinen Zweck verfehlt. Sorgen Sie dafür, dass Ihre Besucher stets in der Lage sind, dieses Element ausfindig zu machen. Gestalten Sie die Schaltfläche zum Versenden des Formulars vergleichsweise groß und besonders ansprechend.
Freund oder Feind?

Der Versand von Formularen kann unabhängig von ihrem Verwendungszweck im Internet leider auch über Spam-Bots automatisiert erfolgen. Eine gute Möglichkeit, sich gegen solche Angriffe zu schützen ist der Einsatz von (re)CAPTCHAs. Integrieren Sie CAPTCHAs so gut in Ihr Design wie möglich. Je nachdem, welcher Code Ihrem CAPTCHA zu Grunde liegt, ist eine Anpassung, beispielsweise mit Hilfe von CSS, in wenigen Schritten realisiert. PlayThru ist eine witzige und dennoch ernst zu nehmende Alternative zu CAPTCHAs.
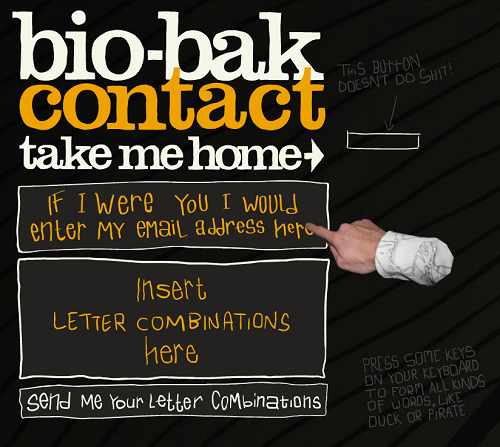
Wer nicht wagt, der nicht gewinnt!
Unkonventionelle Website- und Kontaktformular-Designs bleiben oft deutlich besser im Gedächtnis. Je nach Art des Projektes ist ein einzigartiges Design durchaus angemessen. Vergessen Sie bei der Gestaltung aber nie die Benutzerfreundlichkeit. Ihre Besucher werden es Ihnen danken.
Kontaktformulare in WordPress-Webseiten einfügen
In diesem 101 WordPress Tutorial erklären wir Ihnen, wie Sie als WordPress-Nutzer ein Kontakt-Formular in WordPress mit WPForms erstellen.
Wo finden wir Ihre Lieblings Formulare und wonach suchen Sie, wenn Sie ein Formular auf der Webseite von jemand anderem ausfüllen? Hinterlassen Sie einen Kommentar!
- Keyword-Recherche mit dem Keyword Planner - 10. Februar 2016
- Die beliebtesten Content Sharing-Erweiterungen für Joomla! - 19. Januar 2016
- E-Commerce mit Erfolgskurs - 25. November 2015