Template Overrides sind eine altbewährte Technik, die mit der Joomla Version 1.5 eingeführt worden ist. Template Overrides überschreiben die Ausgaben von Komponenten, Modulen, Layouts (und teilweise auch Plug-Ins). Wie eine Joomla Website aussieht wird durch die Ausgabe („views„) der verschiedenen Erweiterungen (z.B. com_content) definiert und weitestgehend vom gewählten Template kontrolliert. Die Ausgabe der Erweiterungen lässt sich aber in vielfacher Weise verändern, indem Template Overrides angelegt werden. Die veränderten Dateien werden im Template Ordner angelegt und zwar nach einem definierten Muster. Zum Beispiel, wenn die Ausgabe eines Beitrages geändert werden soll, wird der Override unter: meintemplate/html/com_content/article/default.php gespeichert.
Es können globalen Änderungen vorgenommen werden, indem die default.php Datei der jeweilige Erweiterung überschrieben wird. Eine sinnvollere Möglichkeit ist die Nutzung von alternativen Layouts. Das sind umbenannten Kopien der default.php Datei. Wird ein Override z.B. vom Modul „mod_articles_news“ angelegt und die dazugehörige „default.php“ überschrieben, so betrifft die Änderung jedes Modul diesen Typs. Wird die Datei in „events.php“ umbenannt, kann man beim Erstellen eines Moduls entscheiden, ob die Standard oder die „Events“ Ausgabe verwendet werden soll.
Wie und wo legt man einen Override an?
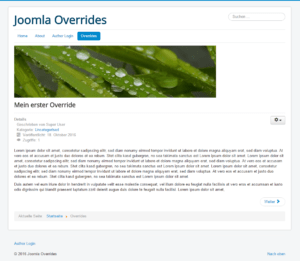
Als erstes muss herausgefunden werden, welche Datei zu überschreiben ist. Zum Beispiel man möchte die Ausgabe der folgenden Seite ändern:
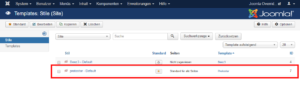
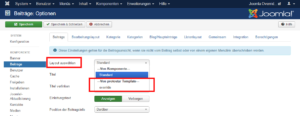
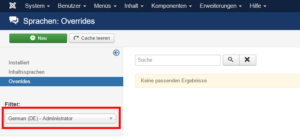
Im Backend sucht man nach dem Menüpunkt “Overrides”:
Hier sieht man, es handelt sich um einen Menüpunkt des Typs “Einzelner Beitrag” und das entspricht der Inhaltskomponente „com_content“ und dort der Ausgabe (view) von „article„.
Overrides anlegen
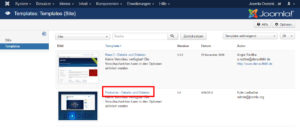
Joomla macht das Anlegen von Overrides sehr einfach. Dafür geht man auf „Erweiterungen & Templates„. Hier schaut man welches Template als Standard definiert ist.
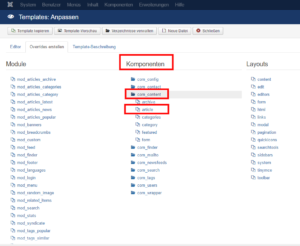
In diesem Fall „Protostar„. Wenn man das Untermenüpunkt „Templates“ anklickt und dort auf „Protostar – Details und Dateien“ landet man auf der Übersicht aller in Protostar enthaltene Dateien.
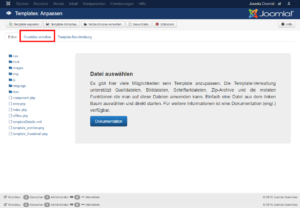
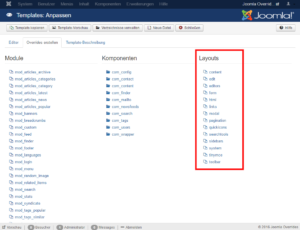
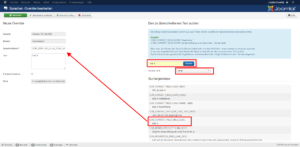
Unter den Tab „Overrides erstellen“ sieht man, welche Teile von Joomla überschreibbar sind.
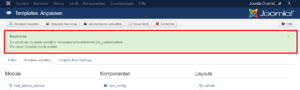
Dem Beispiel folgend wählt man hier „Komponenten -> com_content -> article„. Joomla wird dann melden, dass die entsprechenden Dateien im Template angelegt wurden:
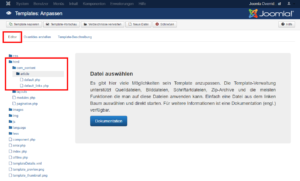
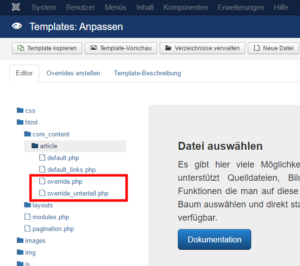
Zurück zum Tab „Editor“ sucht man in der Baumstruktur nach den Dateien:
Beispiel Override für Beiträge
Normalerweise werden die Links, die man in einem Beitrag unter “Bilder und Links” einträgt, am Ende des Beitrags angezeigt. Die Stelle im Quellcode findet man ab Zeile 91 des default.php Datei. Hier wird die Datei default_links.php aufgerufen:
Wenn man die Links direkt unter dem Beitragstitel anzeigen möchte, muss man die default.php dementsprechend ändern. Man verschiebt den Code-Block nach oben unter dem Titel:
Man trägt den Link im Beitrag ein:
Und jetzt sieht die Seite so aus:
Alternatives Layout
Mit alternativen Layouts kann man mehrere Template Overrides des gleichen Typs anlegen und verwalten. Wie vorher erwähnt, ändert man die „default.php“ Datei, sind die Änderungen dann global für alle Beiträge in Joomla. Will man hingegen nur bestimmte Beiträge anders aussehen lassen, muss man die Datei umbenennen:
Die einzige Regel ist, dass man keinen Unterstrich (_) im Namen verwenden darf. Ein Unterstrich ist nötig in komplexeren Layouts, die mehrere Dateien verwenden. Die erste Datei hat einen Namen ohne Unterstrich (default, override, usw.), die anderen Dateien werden in der ersten Datei aufgerufen und haben Namen mit Unterstrich. Zum Beispiel, wenn man ein alternatives Layout für Beiträge („com_content„) anlegen möchte, nennt man die Hauptdatei „override.php“ (umbenannte Kopie von default.php), diese ruft dann eine andere Datei namens „override_unterteil.php“ auf.
Alternatives Layout anwenden
Template Overrides, die die default.php Datei einfach überschreiben, werden immer automatisch geladen, wenn das Modul oder die Komponente verwendet wird. Ein alternatives Layout wird nur angewendet, wenn es in den Einstellungen des Moduls oder der Komponente ausgewählt wurde.
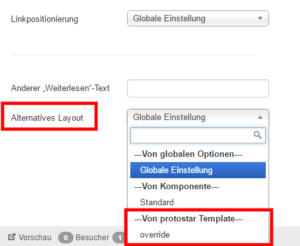
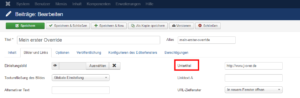
Das alternative Layout kann in einem Beitrag unter “Optionen” gewählt werden:
Alternatives Layout in einem Modul (in diesem Fall wurde ein Override des mod_articles_news (Beiträge – Newsflash) als alternatives Layout (events.php) angelegt:
Eine Besonderheit muss noch erwähnt werden: Wenn ein alternatives Layout in den Parametern ausgewählt wurde, wird es verwendet, egal was für ein Template als Standard definiert ist. Das bedeutet, dass bei einer Änderung des Standardtemplates von „Protostar“ zu „meinneuestemplate“ immer noch das alternative Layout von „Protostar“ geladen wird.
Bei Beiträgen kann man ein alternatives Layout z.B. auch global setzen:
Ein alternatives Layout für Beiträgen wird nur verwendet, wenn zwei Voraussetzungen erfüllt sind:
- es ist in den Parameter des Beitrags ausgewählt
- es gibt kein Menüpunkt für diesen Beitrag, da der Menütyp die Parameter des Beitrags überschreiben. Das folgt der Regeln, wie Parameter einer Komponente funktionieren, wo das spezifischere (in diesem Fall der Menüpunkt „Einzelner Beitrag“) über das weniger spezifische (in diesem Fall die Parameter des Beitrags) geht.
JLayouts
Bestimmte Ausgaben von Joomla!, die an mehreren Stellen verwendet werden, sind in Layouts ausgelagert. Diese findet man in der Ausgabe einer Komponente oder eines Moduls eingebunden. Zum Beispiel die Info-Box (Autor, Erstellungsdatum, usw.) in einem Beitrag:
Layouts können auch über das Backend im Template überschrieben werden:
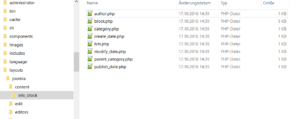
Layouts werden von Joomla im Ordner “layouts” gespeichert:
Die Overrides werden unter “templates/meintemplate/layouts/” angelegt.
Man kann sogar neue Layouts erstellen. Zum Beispiel in einem Override oder in der Ausgabe einer eigenen Komponente:
$layout = new JLayoutFile(‚mein_layout‘, $basePath = JPATH_ROOT .’/components/com_meinekomponente/layouts‘);
$html = $layout->render($data);
Dieser Code wird die Layout Datei “mein_layout.php”, die sich unter dem Ordner JPATH_ROOT .’/components/com_meinekomponente/layouts‘ in der Ausgabe laden.
Im Prinzip können Layouts überall gespeichert werden, da man den Pfad in der Ausgabe angeben kann. Jedoch ist es sinnvoll, bestimmte Konventionen zu folgen:
- Man soll die Layouts im Folder “layouts” unter der Administration der eigenen Komponente, z.B. /administrator/components/com_meinekomponente/layouts ablegen
- Wenn die eigene Erweiterung keinen Admin Ordner (Komponente nur fürs Frontend, Module, Plugins) hat, dann sollen folgende Ordner verwendet werden:
/components/com_meinekomponente/layouts
/plugins/content/meinplugin/layouts
/modules/mod_meinmodul/layouts
Wichtig ist, dass der Ordner “layouts” heißt. Der Ordner “layouts” in der Joomla Installation ist reserviert für Joomla! selbst.
Sprachoverrides
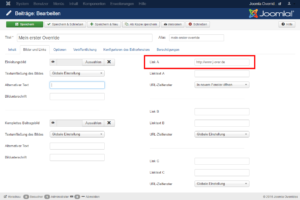
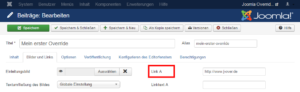
Mit den Sprachoverrides kann man die Ausgabe von Texten innerhalb von Joomla an die persönlichen Bedürfnisse anpassen. Zum Beispiel, man möchte den Name des Feldes “Link A” in den Beiträgen ändern:
Sprachoverrides werden im Backend von Joomla! angelegt und zwar unter „Erweiterungen -> Sprachen -> Overrides„.
Hier werden die bereits angelegten Sprachoverrides angezeigt. Man kann sie in „Site“ (für die Seite) und „Administrator“ (fürs Backend) Overrides und für die installierten Sprachen filtrieren.
Mit einem Klick auf „Neu“ kann man einen neuen Sprachoverride anlegen.
Wenn man einen existierenden Sprachschlüssel verändern will, kann man nach dem gewünschten Schlüssel oder Text suchen. Joomla füllt dann die Felder und man kann den Text ändern.
Wenn man dort den Text “Link A” in “Untertitel” ändert, sieht es im Beitrag so aus:
Mit Sprachoverrides ist es auch möglich, neue Textausgaben zu erstellen, z.B. innerhalb eines Overrides:
In diesem Fall ist “JOVER_DOC” eine Variable, die nach Belieben mit Text gefüllt werden kann.
Für neue Sprachschlüssel wird direkt die verwendete Variable eingetragen, z.B. „JOVER_DOC„. Im Bereich Text wird der gewünschte Text eingetragen, der auf der Seite sichtbar sein soll.
Der größte Vorteil von solchen Sprachvariablen ist, dass die Texte mehrsprachig ausgegeben werden können. Ist z.B. “JOVER_DOC” eine Variable, die als Titel eines Moduls in einer mehrsprachigen Seite ausgegeben werden soll, kann man die Sprachoverrides “Dokumentation” für Deutsch, “Documentation” für Englisch und “Documentación” für Spanisch anlegen und der Modultitel wird immer in der richtigen Sprache angezeigt.
Beispiel Override für das Modul Newsflash
Das Modul Newsflash zeigt eine gewisse Anzahl von Beiträgen aus einer Kategorie:
Man kann dieses Modul umschreiben und es als “Eventkalender” umfunktionieren. Man erstellt als erstes eine Beitragskategorie “Events”, wo die zukünftigen Veranstaltungen als Beiträge eingetragen werden. Das Feld “Erstellungsdatum” wird als Datum des Events verwendet.
Dann legt man ein Override von “mod_articles_news” an und benennt die Datei “default.php” in “events.php” um. Alle andere Dateien, die Joomla unter “meintemplate/html/mod_articles_news” ablegt, können gelöscht werden.
Folgenden Code wird in der Datei “events.php” gespeichert:
Damit erzeugen wir eine Liste von Beiträgen mit “Erstellungsdatum” und “Titel”.
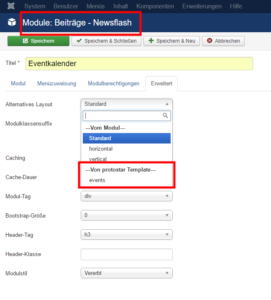
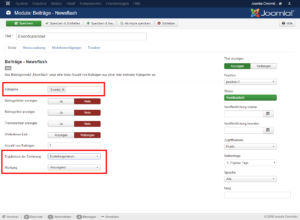
Jetzt wird das Modul angelegt. Als Kategorie nimmt man “Events” und die Sortierung nach Erstellungsdatum:
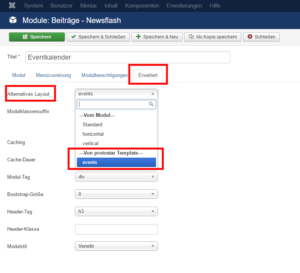
Wichtig ist, dass man unter “Erweitert” das alternative Layout “events” auswählt:
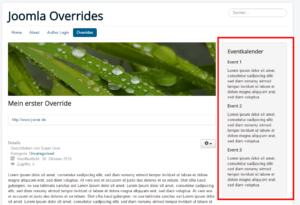
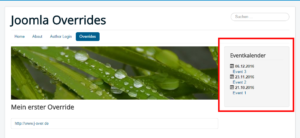
Das Ergebnis sieht dann so aus:

Mit einer kleinen Änderung hat man es geschafft einem existierenden Modul eine neue Funktion zu geben: Das Ergebnis ist ein einfacher Eventkalender ohne eine Erweiterung installiert zu haben.
Mit ein bisschen Fantasie und Kreativität lassen sich mit Overrides viele Probleme lösen ohne Joomla mit Erweiterungen aufzublähen. Das macht die Wartbarkeit der Seite deutlich einfacher.
Empfehlungen
Es kommt oft vor, dass es in Joomla! Foren gefragt wird “Ich möchte dies und jenes als Funktion haben, welche Erweiterung muss ich installieren?”. Und sehr oft kann man mit einigen Overrides und ohne Erweiterungen eine gute Lösung für die Anforderungen anbieten. Das nächste Mal wenn Sie nach einer besonderen Funktionalität oder einer speziellen Anzeige suchen, überlegen Sie ob es nicht nur mit Joomla! erreicht werden kann.
Das Projekt j!-over hat sich der Aufgabe gewidmet Overrides zu sammeln, zu erstellen und mit der Joomla! Community zu teilen. Auf der Seite von j!-over findet man verschiedene Joomla Overrides. Nach einer Registrierung auf der Seite kann jeder Overrides einreichen. Es ist auch möglich “Wunschoverrides” vorzuschlagen, das j!-over Team versucht dann den Override zu erstellen.
Weitere Informationen über Overrides findet man in der Joomla Dokumentation (docs.joomla.org – teilweise nur in Englisch).
In den letzten JoomlaDays Deutschland wurden auch einige sehr interessante Vorträge über Overrides präsentiert. Diese können auf dem YouTube Channel des J and Beyond e.V. angesehen werden.
- Responsive Bilder in Joomla – Was kann man machen? - 12. Mai 2020
- Custom Fields für Fortgeschrittene: Parameter und alternative Layouts für Custom Fields - 3. April 2020
- Joomla! – Muss immer eine Joomla-Erweiterung sein? - 12. Februar 2019