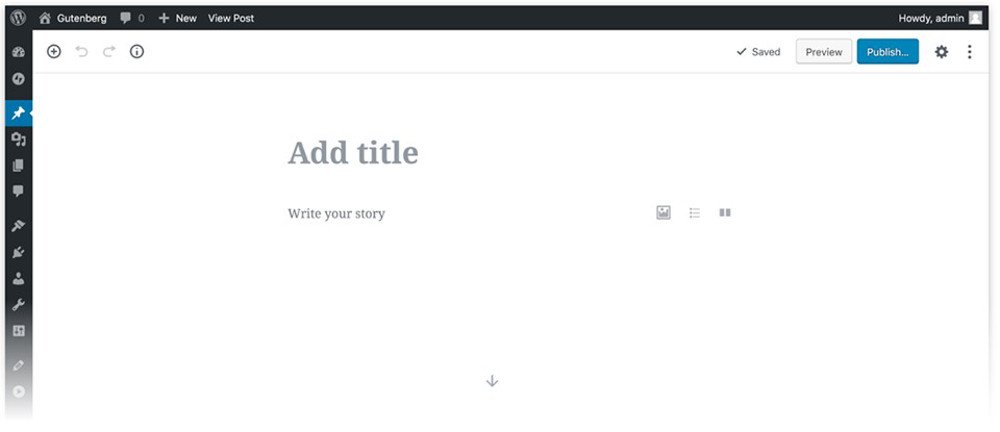
Mit WordPress 5.x hat der Gutenberg Editor den klassischen Editor abgelöst; er funktioniert ähnlich wie die bereits weitverbreiteten Page-Builder-Plugins. Jetzt ist jedes Element ein Block. Das Hinzufügen von Rich Content wie Bildern, Tabellen und zahlreichen anderen Elementen gelingt mit wenigen Klicks. Der Umstieg ist etwas gewöhnungsbedürftig, lohnt sich aber für die meisten Anforderungen, denn der Editor bietet mehr Möglichkeiten. Mit den folgenden Tipps nutzen Sie den Gutenberg Editor optimal.
Tipps & Tricks: Den Gutenberg Editor optimal nutzen
Der Gutenberg Editor bietet eine Fülle nützlicher Elemente, mit denen sich die Websites sauber strukturiert organisieren lassen.
1. Die Block-Bibliothek erweitern
Zu den Standard-Blocks gehören Typen wie:
- Paragraf
- Bild
- Überschrift
- Galerie
- Liste
- Zitat
- Audio
- Datei
- Video
Neben den vorhandenen Blöcken gibt es sehr gute Plugins, mit denen sich nützliche Funktionen hinzufügen lassen. Die Gutenberg Blocks – Ultimate Addons for Gutenberg erweitern die Block-Bibliothek um Funktionen wie:
- Call-to-Actions
- Google Maps
- Forms
- Icons
- Post Carousels
- Info Boxen
- erweiterte Überschriften
2. Die verschiedenen Ansichten für den Editor
Durch Klick auf die drei untereinander stehenden Punkte oben rechts im Editor sehen Sie die Auswahl für die Editor-Ansicht und wählen zwischen folgenden Optionen:
- Einheitliche Werkzeugleiste: Die Werkzeuge werden alle oben in einer strukturierten Leiste angezeigt und nicht direkt oben am jeweils markierten Block.
- Spotlight-Modus: Nur der aktive Block ist hervorgehoben, alle anderen sind leicht verborgen. So kannst du konzentriert arbeiten.
- Vollbildmodus: Das Admin-Menü ist nicht mehr zu sehen, der Editor wird auf dem ganzen Bildschirm angezeigt.
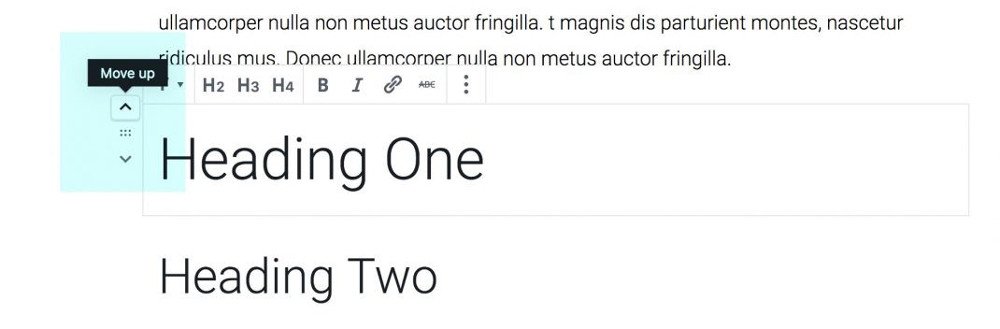
3. Struktur: Die Reihenfolge der Blöcke ansehen, ändern & Blöcke umwandeln
Eine gute Seitenstruktur ist für die Leser wichtig und auch für die Bewertung durch die Suchmaschinen relevant. Auf eine Überschrift 2. Ordnung folgt eine Überschrift 3. Ordnung oder eine weitere Überschrift 2. Ordnung etc. Alternativ lässt sich ein Block durch Klick auf das Icon zum Block-Typ-Wechseln umwandeln, die angezeigte Auswahl hängt dabei vom Inhalt des Blocks ab. Auf diese Weise wandeln Sie zum Beispiel ein Bild in eine Bildergalerie um und können dieser weitere Bilder hinzufügen. Durch Klick auf das Info-Icon oben links wird die Dokumentenstruktur übersichtlich angezeigt, inklusive der Wortanzahl, der Anzahl der verwendeten Überschriften, Paragrafen und Blöcke. So sehen Sie schnell Fehler in der Hierarchie.
4. Schneller arbeiten mit Shortcuts
Die Tastenkombination Shift+Alt+H zeigt beim Bearbeiten eines Beitrags oder einer Seite eine Übersicht der verfügbaren Shortcuts an. Beispielsweise fügt die Tastenkombination Alt+Ctrl+T einen neuen Block oberhalb des aktuell markierten ein, die Tastenkombination Alt+Ctrl+Y unterhalb.
5. Selbst neue Blöcke hinzufügen
Zum Kreieren neuer Blöcke sind die von WordPress bereitgestellten Tutorials nützliche Informationsquellen. Hier gibt es Anleitungen, die zum Beispiel den Umgang mit JavaScript in WordPress erklären.
Fazit zum Gutenberg Editor
Der neue Editor lässt sich nach kurzer Einarbeitungszeit produktiv bedienen. Es lohnt sich am Anfang, die verschiedenen Elemente auszuprobieren und kennenzulernen. Erweiterungen wie die Ultimate Gutenberg Addons erweitern die Bibliothek um viele weitere nützliche Elemente.
Sie suchen nach Möglichkeiten, wie Sie Ihre WordPress-Webseite regelmäßig und zuverlässig sichern können? In diesem Artikel erklären wir Ihnen, wie einfach Sie Backups Ihrer Webseite erstellen.
Bildnachweis: Bild von Free-Photos auf Pixabay