Sie glauben, WordPress 5.0 wäre lediglich ein weiteres neues Release des beliebten Content Management-Systems? Dann werden Sie sich wundern, denn mit WordPress 5.0 wird sich einiges „fühlbar“ ändern. Fangen wir gleich mit der wichtigsten Änderung von WordPress 5.0 an: Der klassische WordPress-Editor, der TinyMCE hat ausgedient. WordPress 5.0 bekommt standardmäßig einen komplett neuentwickelten Editor, den Gutenberg Editor, der standardmäßig in den Core integriert wird. Diesen neuen Editor können Sie jetzt schon testen. Dafür stehen Ihnen drei Möglichkeiten zur Verfügung:
- Auf der Testseite testgutenberg.com/ können Sie die grundlegenden Funktionen des neuen Editors direkt ausprobieren
- Installieren Sie den Gutenberg Editor als Plugin
- Testen Sie das Pre-Release von WordPress 5.0
Auf die verschiedenen Möglichkeiten werde ich weiter unten detaillierte eingehen. Zunächst möchte ich Ihnen die wichtigsten Änderungen und Funktionen des WordPress Gutenberg Editors und WordPress 5.0 kurz vorstellen.
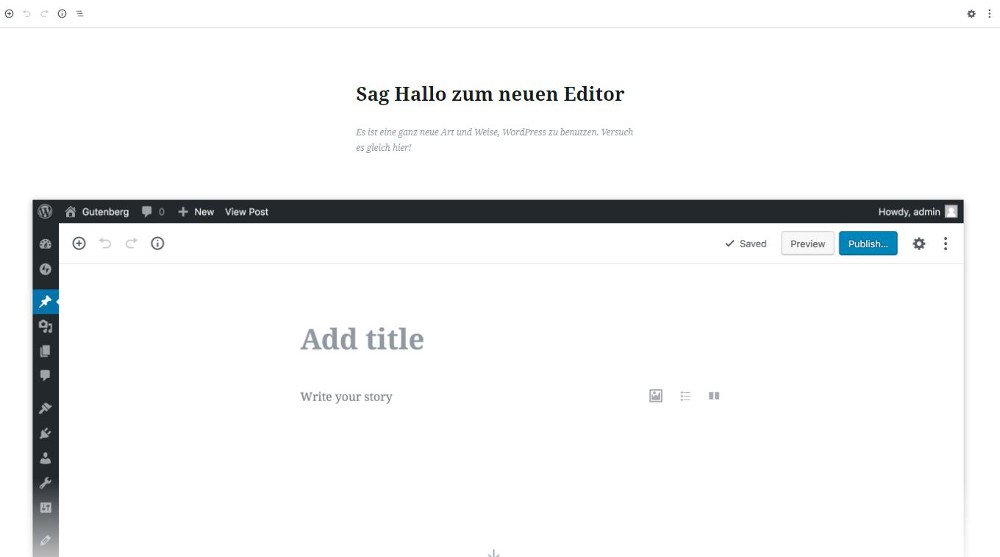
Ein Blick in den Bearbeitungsbereich des neuen Editors
Schon der erste Blick zeigt: der WordPress Gutenberg Editor ist ganz anders. Der Content ist in Blöcke aufgeteilt. Das hat Vor- und Nachteile. Auf jeden Fall ist es aber vor allem eins: ungewohnt. Eigentlich sollte WordPress durch den neuen Editor noch benutzerfreundlicher werden. Doch leider ist die Bedienung nicht so intuitiv, wie man sich das wünschen würde. Um schnell und einfach mit dem neuen Editor arbeiten zu können, braucht man deshalb Vorwissen und man muss sich umstellen. Gutenberg ist schließlich deutlich mehr als nur ein Editor, sondern viel komplexer, denn Gutenberg bietet Ihnen zahlreiche Funktionen, die zusätzliche Pagebuilder, Shortcuts und Widgets in vielen Fällen überflüssig machen.
Was ist neu?
Mit dem WordPress Gutenberg Editor verbinden sich vier fundamentale Neuerungen.
1. Die Content-Elemente sind in Form von Blöcken aufgeteilt.
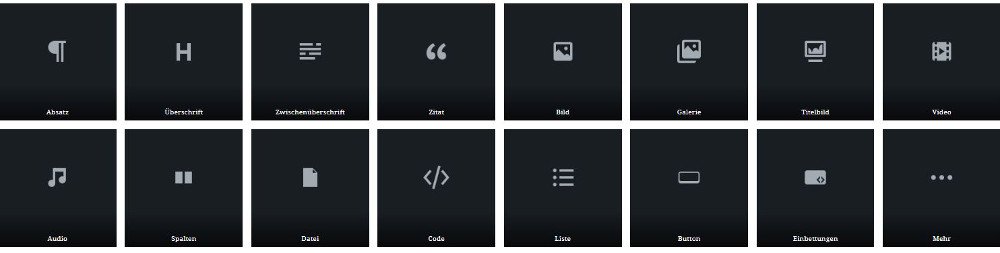
Für jeden Content-Typ gibt es einen speziellen Block, wie zum Beispiel:
- Blöcke für Copytexte,
- Blöcke für Headlines/Subheadlines,
- Tabellenblöcke,
- Blöcke für Zitate,
- Blöcke für Medienelemente wie Bilder, Videos, Galerien,
- Blöcke für Slider,
- Blöcke für Code,
- etc.
Tipp:
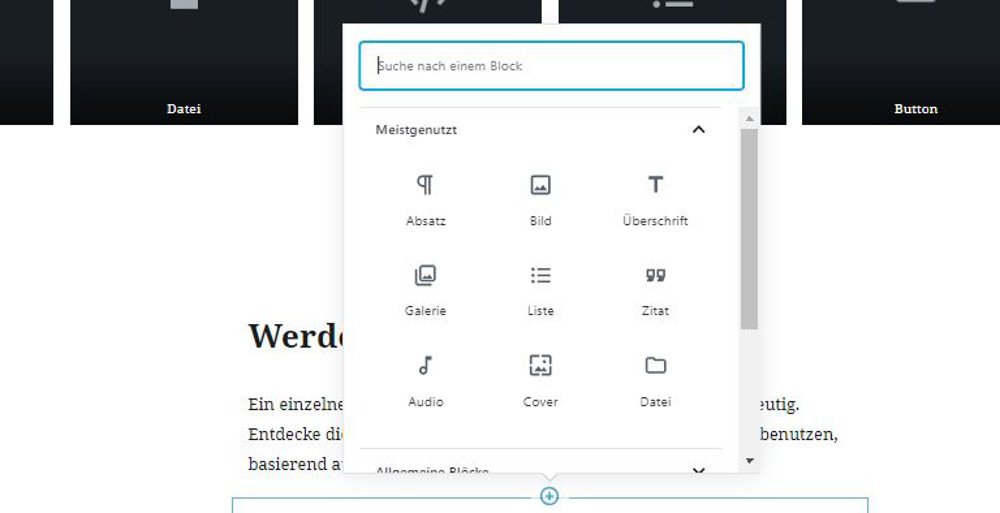
Über das +-Symbol können Sie einen neuen Block erstellen.
Schneller geht es durch das Betätigen der Eingabetaste. In beiden Fällen müssen Sie anschließend festlegen, um welchen Content-Typ es sich bei dem neuen Block handeln soll. Der Content-Typ lässt sich nachträglich ändern. Klicken Sie dafür einfach auf das folgende Symbol und wählen Sie den gewünschten Content-Typ.
2. Der Editor wird zu einem Gestaltungs-Tool
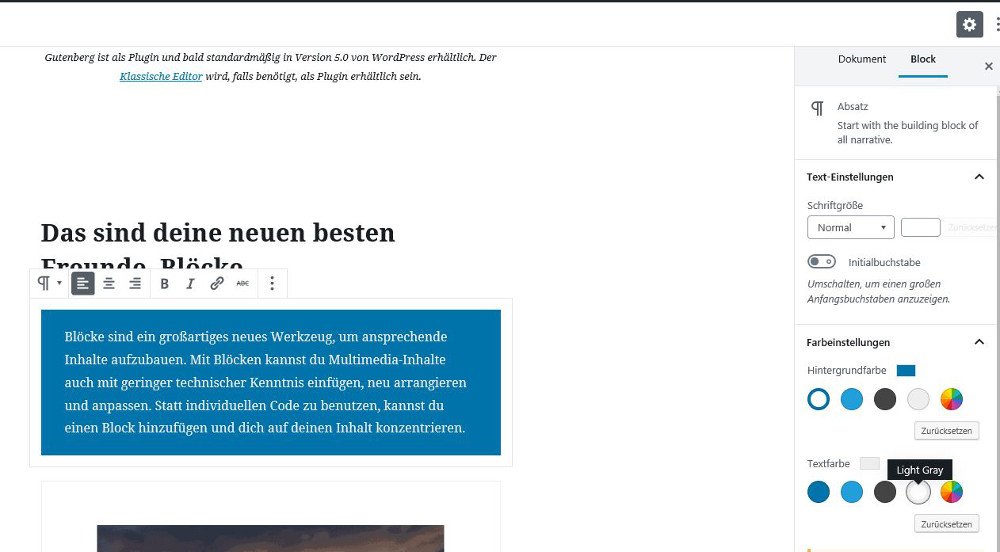
Zu jedem Block finden Sie ein Kontextmenü mit spezifischen Optionen und kontextuellen Informationen. Das hat einerseits den Nachteil, dass der Content in eine Vielzahl eigenständiger Einheiten zersprengt wird. Auf der anderen Seite sind Sie dadurch aber wesentlich flexibler und haben viel mehr Möglichkeiten, denn:
- Blöcke lassen sich trennen, verbinden und verschieben. Der Seitenaufbau lässt sich so schnell und einfach verändern.
- Sie können einem Block außerdem eigene Eigenschaften zuweisen. Blöcke lassen sich unabhängig voneinander formatieren. Sie können Blöcken auch einen eigenen Style zuweisen.
Tipp: Über das Sidebar-Menü entscheiden Sie, ob Sie Einstellungen für den gesamten Beitrag bzw. die entsprechende Seite vornehmen wollen, oder ob die Einstellungen lediglich für den ausgewählten Block gelten sollen.
Darüber hinaus können Sie Blöcke auch duplizieren, als HTML bearbeiten, als wiederverwendbares Element definieren uvm. Außerdem gibt es zahlreiche neue Funktionen, für die Sie bisher Plugins oder Widgets benötigten, wie z.B. Buttons, Cover Images, Bilder in voller Bildschirmbreite uvm.
3. Mit dem Gutenberg Editor haben Sie Kontrolle über den gesamten Seitenaufbau
Sie bekommen, was Sie sehen. Bei aktuellen WordPress-Versionen beschränkte sich das Prinzip des WYSIWYG bisher lediglich für den Content. Mit dem Gutenberg Editor haben Sie nun Kontrolle über den gesamten Seitenaufbau, denn jetzt sehen Sie sofort, wie Ihre WordPress-Seite wirklich aussieht – und zwar auf unterschiedlichen Devices.
4. Der WordPress Gutenberg Editor ist erst der Anfang
Der Gutenberg Editor wird standardmäßig in den Core von WordPress 5.0 integriert. Aber das ist erst der Anfang eines Prozesses, der WordPress Schritt für Schritt weiter verändern wird. Denn das Ziel von WordPress ist es, dem Nutzer die Möglichkeit für eine vollständige individuelle Anpassung der Webseite zu ermöglichen.
Sie möchten den neuen WordPress Gutenberg Editor testen?
Wie bereits oben erwähnt, haben Sie drei Möglichkeiten, um sich schon jetzt mit dem neuen WordPress Gutenberg Editor vertraut zu machen.
Variante 1 – Den neuen Editor sofort testen auf wordpress.org/gutenberg/

Die einfachste Möglichkeit für einen Schnelltest ist die Testseite des Gutenberg Editors auf wordpress.org. Hier können Sie sich sofort und ohne Risiko mit den grundlegenden Funktionen des neuen WordPress Editors vertraut machen. Erstellen oder ändern Sie Blöcke, formatieren und gestalten Sie Seitenbereiche, laden Sie Bilder oder Videos hoch … alles ist möglich.
Hier geht es zur Testseite des Gutenberg Editors auf wordpress.org
Variante 2 – Installieren Sie den WordPress Gutenberg Editor als Plugin
Sie können den Gutenberg Editor schon jetzt mit Ihrer aktuellen WordPress-Version testen. Denn der neue Editor lässt sich wie ein gewöhnliches Plugin installieren und aktivieren.
Hinweis: Aktuell sind noch nicht alle WordPress-Themes und Plugins an den Gutenberg Editor angepasst, deshalb kann die Installation des Gutenberg Editors unter Umständen zu Problemen führen. Installieren Sie das Gutenberg Plugin deshalb nicht in Ihrer Live-Umgebung, sondern testen Sie dieses sicherheitshalber in einer Testumgebung.
Zum Download des WordPress Gutenberg Editor Plugins
Keine Sorge, wenn Sie mit dem neuen WordPress Gutenberg Editor nicht zurechtkommen sollten, können Sie diesen einfach wieder deaktivieren und zum klassischen Tiny MCE Editor zurückkehren.
Variante 3 –WordPress 5.0 als Pre-Release testen

Am neuen WordPress 5.0 wird aktuell noch mit Hochdruck gearbeitet. Das aktuelle Entwicklungsprojekt können Sie auf GitHub verfolgen. Zum Repository von WordPress. Sie benötigen dafür lediglich einen GitHub-Account. (Wenn Sie noch keinen Account besitzen, können Sie sich kostenlos bei GitHub anmelden.) WordPress 5.0 als Pre-Release finden Sie auf WordPress.org. Die Downloaddatei trägt den Arbeitstitel Gutenberg v4.x.x.
Zum Download des Pre-Releases von WordPress 5.0
Um das Pre-Release zu testen ist keine umständliche Installation erforderlich.
So geht’s:
- Laden Sie die das WordPress 5.0 Pre-Realease als Zip-Datei herunter.
- Anschließend können Sie die WordPress 5.0 ganz einfach über das Dashboard einer aktuellen WordPress-Version installieren.
- Wählen Sie dazu einfach den Menüpunkt Plugins. Klicken Sie auf „Plugins installieren“ und laden Sie die Zip-Datei des Pre-Releases hoch und probieren Sie die neue Version von WordPress aus.
Hinweis: Den Test des Pre-Releases sollten Sie nicht in einer Live-Umgebung durchführen. Nutzen Sie dafür sicherheitshalber besser in eine Testumgebung.
Wann kommt WordPress 5.0?
Aktuell gibt es zwei mögliche Termine. Ehrgeiziges Ziel für das Release sollte eigentlich der 19.11.2018 gewesen sein. In Anbetracht zahlreicher offener Issues wird sich der Release noch verzögern. Als alternativer Termin ist der 22.01.2019 geplant.
Helfen Sie, den Gutenberg Editor & WordPress 5.0 noch besser zu machen
Sie haben einen Bug gefunden oder Anregungen, wie man den WordPress Gutenberg Editor und WordPress 5.0 noch besser machen könnte? Eröffnen Sie ein Ticket und schicken Sie dieses an die WordPress Community.
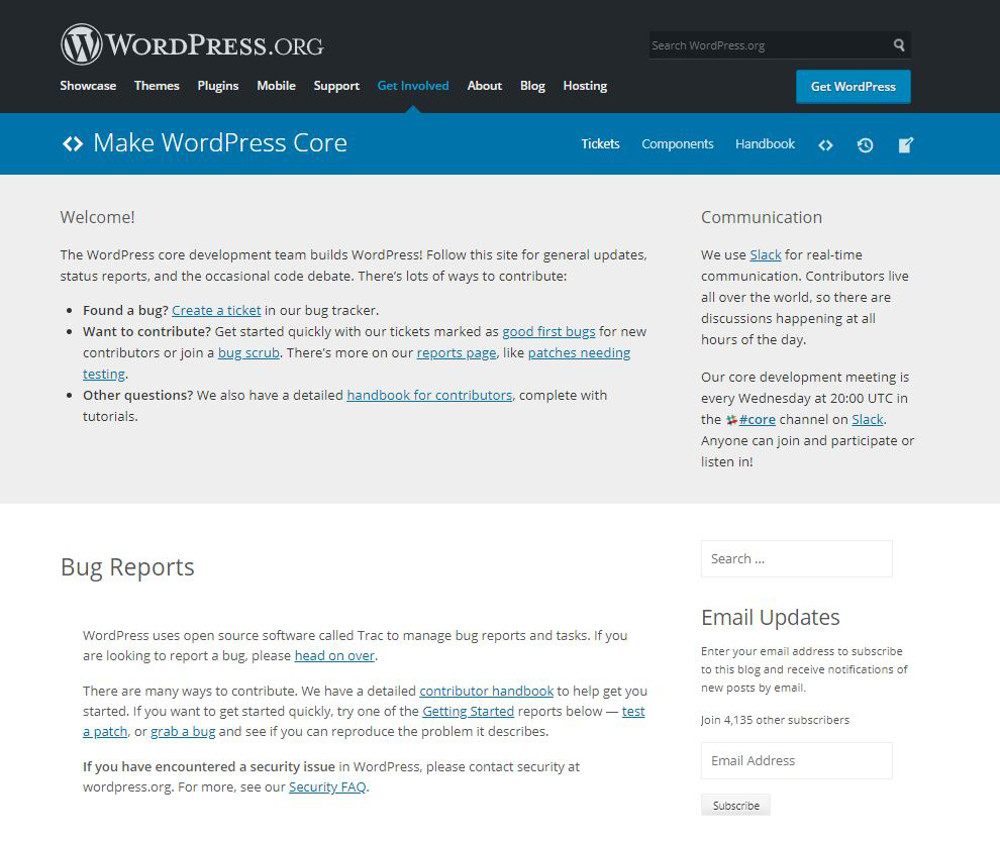
Eine Möglichkeit zum Bug-Reporting finden Sie auf WordPress.org
Hier können Sie Bug Reports einreichen
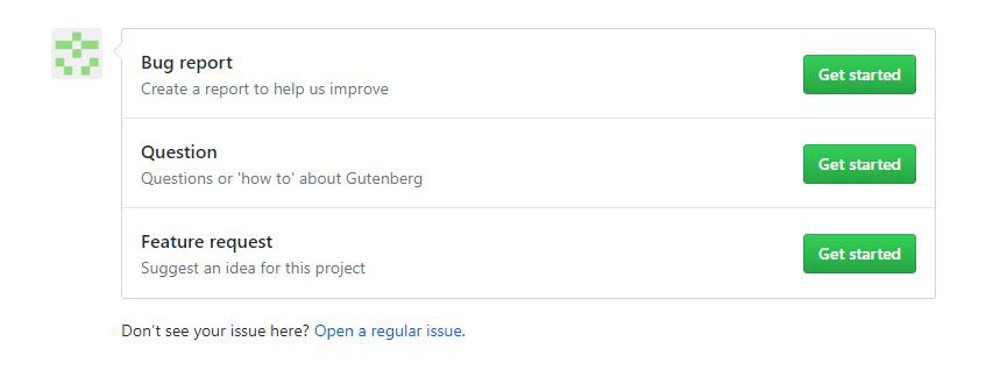
Oder loggen Sie sich auf GitHub ein. Dort können Sie nicht nur Bugs melden, sondern auch Fragen zum Gutenberg-Projekt sowie Anregungen zu neue Features einreichen.

Hier eröffnen Sie ein Ticket zu WordPress-Gutenberg auf GitHub
Sie suchen eine leistungsstarke Hosting-Plattform für Ihre WordPress-Webseite?
Informieren Sie sich jetzt über WebHosting- und WebServer-Produkte von Host Europe und sichern Sie Ihre Webseite mit SSL. Zu jedem Produkt erhalten Sie ein kostenlosen SSL-Qualitätszertifikat inklusive – für die gesamte Laufzeit des Produktes.
- Mehr Informationen zu den All-in-One-WebHosting-Produkten von Host Europe
- Zu den WebServer-Produkten mit dedizierten Hardware-Ressourcen und eigener fester IP-Adresse
- vServer-Vergleich: Unterschiede zwischen managed und unmanaged Virtual Servern - 2. April 2024
- Crop Image online für Ihre Website - 21. März 2024
- Wie Sie mit KI Ihre LeadGen-Maßnahmen optimieren können - 12. März 2024