Frameworks erleichtern Programmierern die Arbeit: Sie bündeln Regeln, Best-Practise-Lösungen und Technologien in einem vorgegebenen Rahmen. Damit lassen sich moderne Websites einfach und strukturiert entwickeln. Symfony ist solch ein Framework und baut auf PHP auf.
Was ist Symfony?
Um das Framework mit den Worten der Entwickler zu beschreiben:
„Symfony ist ein Set von PHP-Komponenten, ein Web Application Framework, eine Philosophie und eine Community – und alle arbeiten harmonisch zusammen.“
Das seit 2005 von der Firma SensioLabs stetig weiterentwickelte PHP Framework Symfony. Die aktuelle Version zum Download finden Sie hier. Sie ist für Linux, Mac oder Windows verfügbar. Die grundlegende Basis bildet die Model-View-Controller-Architektur. Das bedeutet eine Trennung von Daten (Model), Ansicht (View) und Logik (Controller). Es gibt bereits zahlreiche Basisfunktionen, was Programmierern viel Zeit erspart. Sie müssen nicht immer wieder „das Rad neu erfinden“. Bereits fertige Module (Bundles genannt) lassen sich im Handumdrehen integrieren. Dank der Beliebtheit gibt es eine große Zahl ausgereifter Bundles.
Was sind die Vorteile vom PHP Framework Symfony?
- Rapid Development mit fertigen Bundles: Übliche Komponenten wie der Admin-Bereich einer Website und die User-Verwaltung sind als fertige Bundles verfügbar und im Handumdrehen integriert.
- Unabhängigkeit von Datenbanksystemen: Das PHP Framework Symfony übernimmt das Datenbankmanagement. Für den Wechsel, beispielsweise von MySQL zu SQLite, genügt die Anpassung weniger Parameter.
- Template-Engine „Twig“: Die Template-Engine Twig ermöglicht Webdesignern die Anpassung des Designs, ohne den Programmcode zu bearbeiten.
- Performance: Caching-Funktionen maximieren die Ladegeschwindigkeit.
- Saubere SEO-optimierte URLs: Die Routing-Technologie ermöglicht das Arbeiten mit sauberen URLs.
Die ersten Schritte mit dem PHP Framework Symfony
Das erste Projekt ist binnen zehn Minuten erstellt und erklärt die Basiskonzepte. Los geht’s, im Beispiel wird mit Windows gearbeitet.
-
- Composer herunterladen und PHP 7.1.3 oder höher installieren. Unter Windows wird automatisch eine PATH-Variable hinzugefügt.
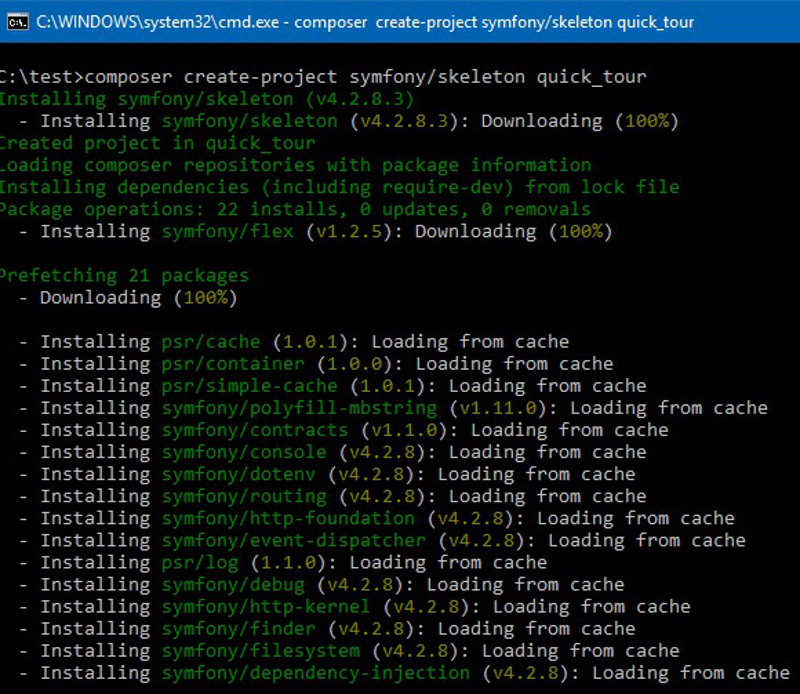
- Die Kommandozeile öffnen und im gewünschten Root-Verzeichnis (z. B. c:\test) folgendes Kommando aufrufen:
composer create-project symfony/skeleton quick_tour
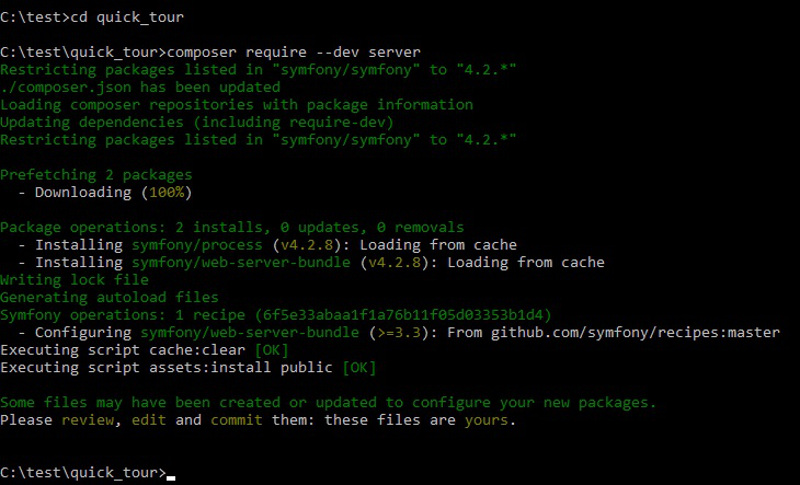
Für den Entwicklungsmodus bringt Symfony einen eigenen Server mit. Betreten Sie per cd quick_tour das erstellte Verzeichnis und rufen Sie die Kommandos auf:
composer require --dev server
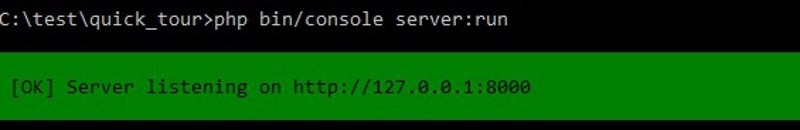
Jetzt den Server mit folgendem Befehl starten:
php bin/console server:run
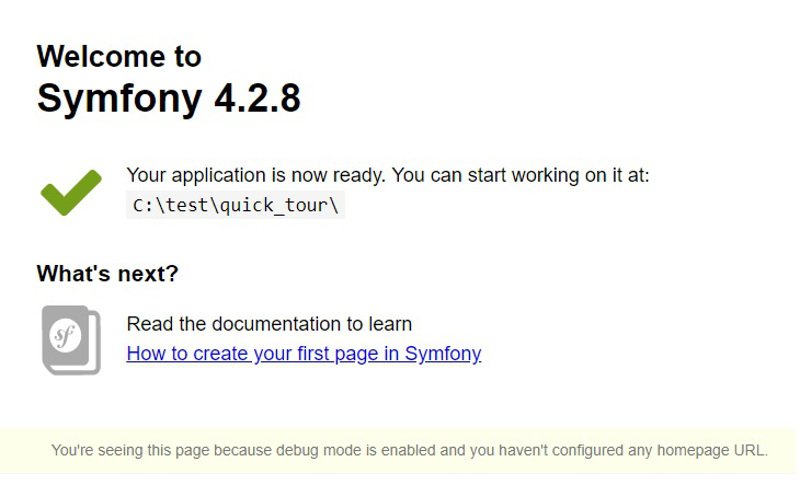
Öffnen Sie im Browser die Adresse http://localhost:8000, die Seite sollte wie in Abbildung 3 aussehen. Damit funktioniert die Webanwendung bereits.
Basiswissen zu Route, Controller und Response
Aktuell besteht das Projekt aus 15 Dateien. Je nach Bedarf erstellen Sie mit dieser Basis eine API, eine stabile Web-Application oder einen Microservice. Ein großer Vorteil vom PHP Framework Symfony ist, dass es sehr gut skaliert.
Die erste Ausgabe bauen
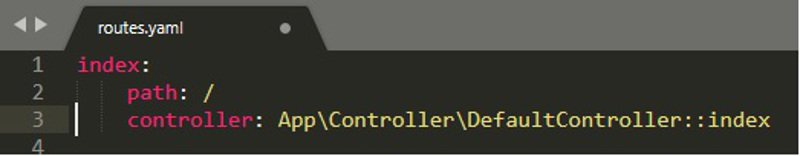
Die config/routes.yaml öffnen und den Beispielcode auskommentieren.
Der Code definiert die Route, die URL zur Seite „/“ und den Controller. Die Funktion wird immer aufgerufen, wenn die Startseiten-URL aufgerufen wird. Im nächsten Schritt erstellen Sie diese Funktion:
In src/Controller wird die Datei DefaultController.php und darin Klasse DefaultController und Methode index erstellt. Dafür tragen Sie in der neu erstellten Datei DefaultController.php folgenden Code ein:
<?php
// src/Controller/DefaultController.php
namespace App\Controller;
use Symfony\Component\HttpFoundation\Response;
class DefaultController
{
public function index()
{
return new Response('Hello!');
}
}
Wenn Sie jetzt die Website unter http://localhost:8000/ im Browser aktualisieren, wird „Hello“ angezeigt und nicht mehr der Inhalt wie in Abbildung 3. Ein Controller ist eine Funktion mit einer Regel: Er muss ein Symfony Response Objekt zurückgeben. Das können – wie im Beispiel – Text, JSON oder eine vollständige HTML-Seite sein.
Routing mit übergebener Variable
Das Routing kann noch viel mehr. Ersetzen Sie jetzt in config/routes.yaml path: / durch path: /hello/{name}. {name} agiert hierbei als Platzhalter. Ändern Sie den Code im Controller:
class DefaultController
public function index($name)
{
return new Response($name);
}
}
Rufen Sie jetzt die Seite http://localhost:8000/hello/World-of-Symfony auf. Die Seite zeigt „World-of-Symfony“ an. Der Wert der Variable {name} in der URL ist im Controller als Argument verfügbar.
Annotations
Mit der Unterstützung von Annotations ist dies noch leichter. Stoppen Sie den Server über die Kommandozeile und führen Sie den Befehl composer require annotations aus. Anschließend wird der Server mit php bin/console server:run neu gestartet.
Jetzt in config/routes.yaml die YAML-Route auskommentieren:
# config/routes.yaml
# index:
# path: /hello/{name}
# controller: 'App\Controller\DefaultController::index'
Stattdessen ändern Sie den Controller wie folgt:
<?php
// src/Controller/DefaultController.php
namespace App\Controller;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Routing\Annotation\Route;
class DefaultController
{
/**
* @Route("/hello/{name}")
*/
public function index($name) {
return new Response($name);
}
}
Das Resultat ist zum vorherigen Ergebnis identisch. Durch die Verwendung von Annotations befinden sich Route und Controller jedoch nahe beieinander, was die Übersichtlichkeit erhöht. Weitere Routen und Seiten fügen Sie mit demselben Schema hinzu:
class DefaultController
{
// ...
/**
* @Route(„/simpel“)
*/
public function simple()
{
return new Response(‚Einfach großartig!‘);
}
}
Routing bietet viele weitere Möglichkeiten. Als Nächstes braucht die App eine Template Engine, Logging, Debugging Tools und mehr. Zur Fortführung des Tutorials folgen Sie der weiteren Anleitung auf der Symfony-Website. Dort geht es mit Symfony Flex weiter, mit diesem Tool lassen sich einfach weitere Funktionen hinzufügen.
Titelmotiv: Photo by Danial RiCaRoS on Unsplash
- Produkt-Sicherheitsverordnung: Das müssen Onlinehändler jetzt beachten - 11. Dezember 2024
- Was Sie über das PHP-Framework Laravel wissen sollten - 11. Dezember 2024
- KI-Logo-Generatoren: Logo erstellen mit künstlicher Intelligenz? - 8. November 2024