Wenn Sie (Quell-)Code als Text auf einer WordPress-Seite oder in einem Beitrag hinzufügen möchten, können Sie diesen nicht einfach in den Editor kopieren. Der Code wird dann nämlich automatisch entfernt. In diesem Artikel erfahren Sie, wie Sie Code auch in Form von Gists und CodePen-Beispielen in Ihre Texte integrieren und welche weiteren Möglichkeiten zur Formatierung zur Verfügung stehen.
Code im Text über Codeblocks hinzufügen

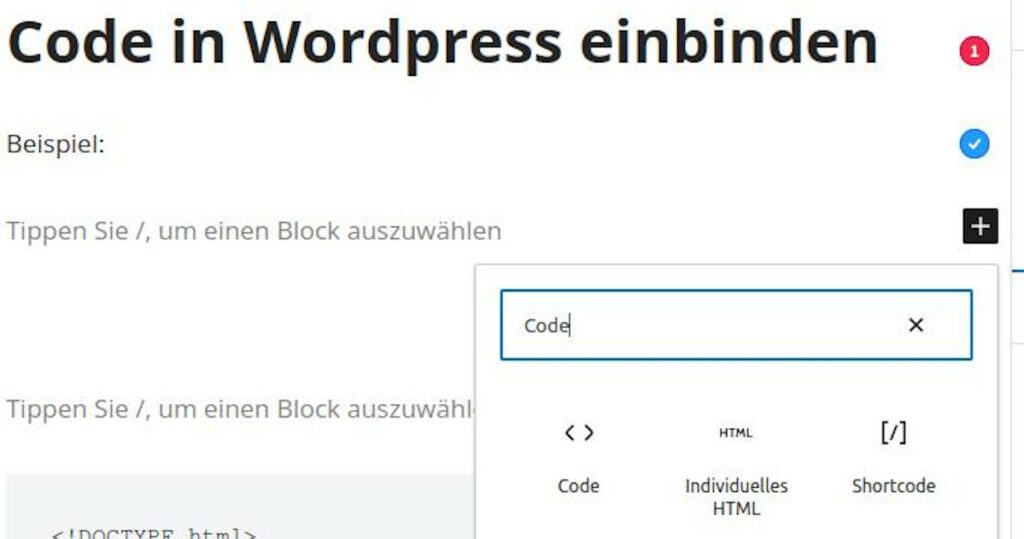
Klicken Sie auf das Plus am rechten Rand und wählen Sie „<> Code“ aus, um einen Codeblock zum Text hinzufügen.
Öffnen Sie über das WordPress-Dashboard einen Beitrag oder eine Seite. Im Gutenberg-Editor können Sie dann formatierten Beispielcode mit dem Codeblock zum Text hinzufügen. Dafür klicken Sie mit der Maus auf das Plus-Zeichen und das Feld „<> Code“ (Abbildung 1).
Die zweite Möglichkeit ist, „/code“ in das Feld zu schreiben und so den Codeblock auszuwählen.
In der Folge wird der Code nicht ausgeführt und nicht automatisch entfernt, sondern als Text für die Leser angezeigt. WordPress ändert den Hintergrund für den Beispielcode automatisch in Grau, um den Code optisch vom restlichen Text abzuheben.
Codeblocks formatieren und den Style ändern
Sie haben zusätzlich die Möglichkeit, das Aussehen der Codeblocks an Ihre Anforderungen anzupassen. Dafür klicken Sie in der rechten Seitenleiste auf „Styles“ und können so die Textfarbe, die Hintergrundfarbe und die Typografie ändern.
Klassisches Markdown mit Markdown-Codeblock
Statt Text per Gutenberg-Editor oder beispielsweise Elementor mit vielen Mausklicks in Listen, Links und zum Beispiel in bold zu formatieren, ist die Markdown-Syntax eine Alternative zur schnellen Formatierung. Die Marktdown-Syntax wandelt WordPress dann in HTML-Code um.
Beispiel: Aus „**Das ist Text in bold**“ wird „Das ist Text in bold“.
Wenn Sie den Markdown-Text direkt in den WordPress-Editor schreiben, wird dieser den Text 1:1 übernehmen und nicht wie gewünscht formatieren.
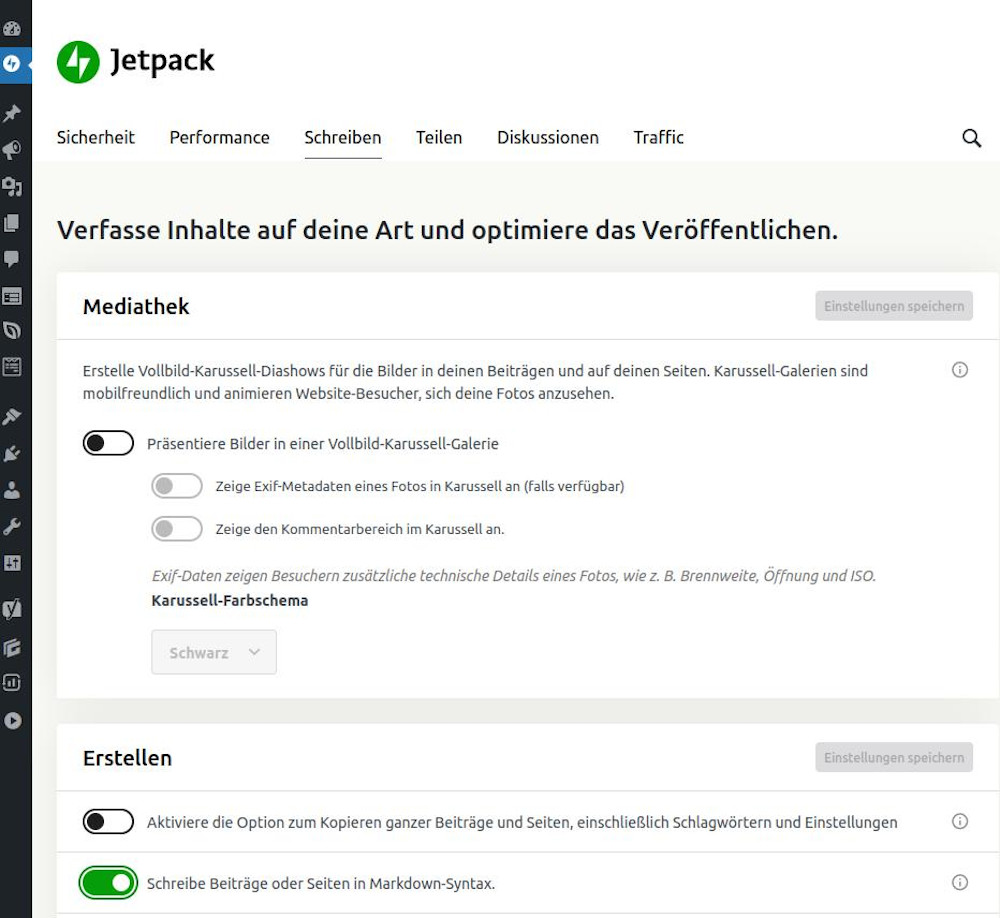
Das Jetpack-Plugin ist eine Möglichkeit, um Markdown-Code im Editor für WordPress-Beiträge und -Seiten zu nutzen. Nach der Installation navigieren Sie zu „Jetpack > Einstellungen > Schreiben“ und aktivieren „Schreibe Beiträge oder Seiten in Markdown-Syntax“. Anschließend ist Markdown im Editor aktiviert.
Im Editor schreiben Sie dann „/markdown“ und wählen den Markdown-Block aus. Anschließend können Sie die Markdown-Syntax anwenden. Zur Kontrolle der Darstellung im Frontend genügt ein Klick auf „Vorschau“.
GitHub-Gist-Snippets in WordPress einbinden
GitHub-Gist-Code binden Sie mit einem Plugin wie EmbedPress schnell und bequem in WordPress ein. Dafür schreiben Sie Ihren Code wie gewohnt in GitHub, tragen einen Dateinamen ein und klicken auf den Button „Create public gist“. Anschließend kopieren Sie lediglich die URL und fügen diese an der gewünschten Stelle im Text in einen EmbedPress-Block ein.
CodePen-Beispiele in WordPress einbinden
Programmierer nutzen den Online-Code-Editor CodePen zum Testen von Code und veröffentlichen diesen, um mit anderen Entwicklern darüber zu diskutieren. CodePen-Beispiele lassen sich mit folgenden Plugins wie auf der CodePen-Website in WordPress darstellen:
- Der von CodePen empfohlene Weg für die meiste Kontrolle ist die Einbindung über das Block-Editor-Plugin.
- Alternativ können Sie das Plugin CodePen Embedded Pens Shortcode Diese Variante funktioniert auch mit dem Classic-Editor. Das Einbetten erfolgt dabei über einen Shortcode.
Beispiel für das Block-Editor-Plugin
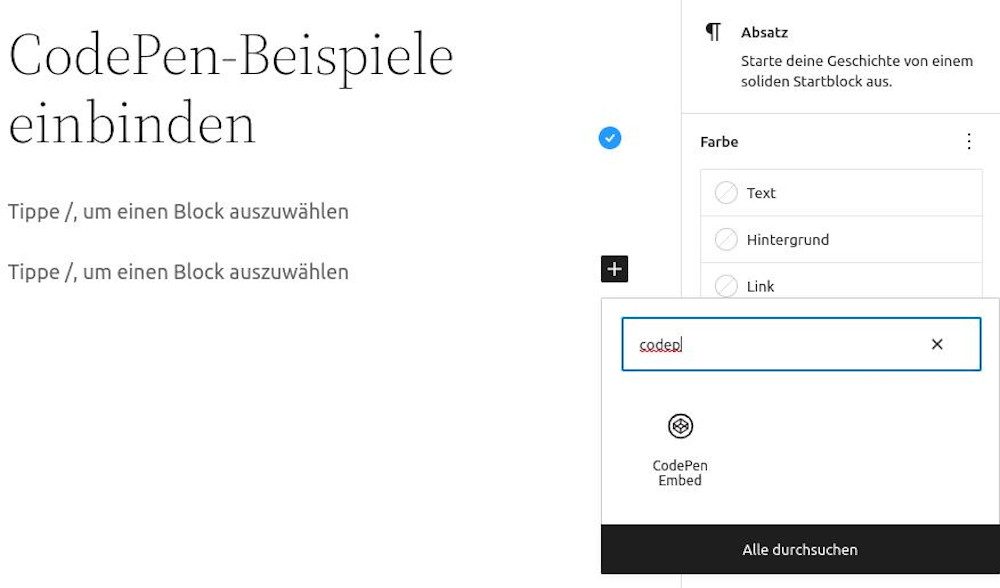
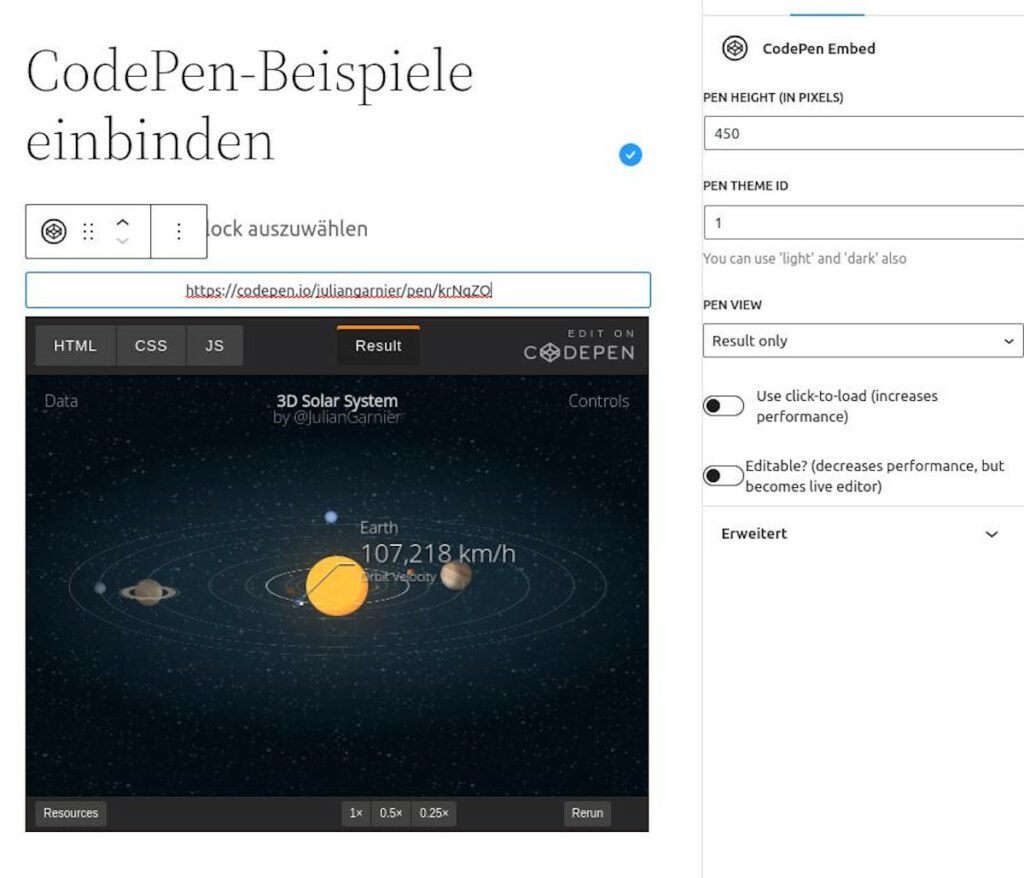
Mit dieser praktischen Erweiterung kopieren Sie lediglich die URL für das CodePen-Beispiel in das entsprechende Feld. Die folgenden Abbildungen zeigen, wie das funktioniert.

Schon sehen Seitenbesucher den Code in Aktion und können sich mit einem Klick den HTML-, CSS- und JS-Quellcode anzeigen lassen.
Codeblocks in WordPress einbinden – Zusammenfassung
Quellcode lässt sich nicht einfach in den Editor kopieren und als Text anzeigen, da WordPress den Code automatisch entfernt. Für die Anzeige müssen Sie stattdessen im Gutenberg-Editor den Codeblock auswählen und den Code in das Feld kopieren. Für die Anzeige von GitHub-Gist-Snippets eignet sich das Plugin EmbedPress, und für die Anzeige des Quellcodes von CodePen-Beispielen ist die Erweiterung CodePen Embed empfohlen. Im Blog von Host Europe finden Sie viele weitere Beiträge mit Tipps für die Optimierung Ihrer WordPress-Website, zum Beispiel über wichtige Aspekte für Ihr Content-Marketing!
Titelmotiv: Photo by Artem Sapegin on Unsplash
- Produkt-Sicherheitsverordnung: Das müssen Onlinehändler jetzt beachten - 11. Dezember 2024
- Was Sie über das PHP-Framework Laravel wissen sollten - 11. Dezember 2024
- KI-Logo-Generatoren: Logo erstellen mit künstlicher Intelligenz? - 8. November 2024