Dieser Artikel richtet sich an Kunden mit einem Managed Wordpress eCommerce Produkt.
In WooCoomerce lassen sich unterschiedliche Gutscheine und Rabatte anlegen.
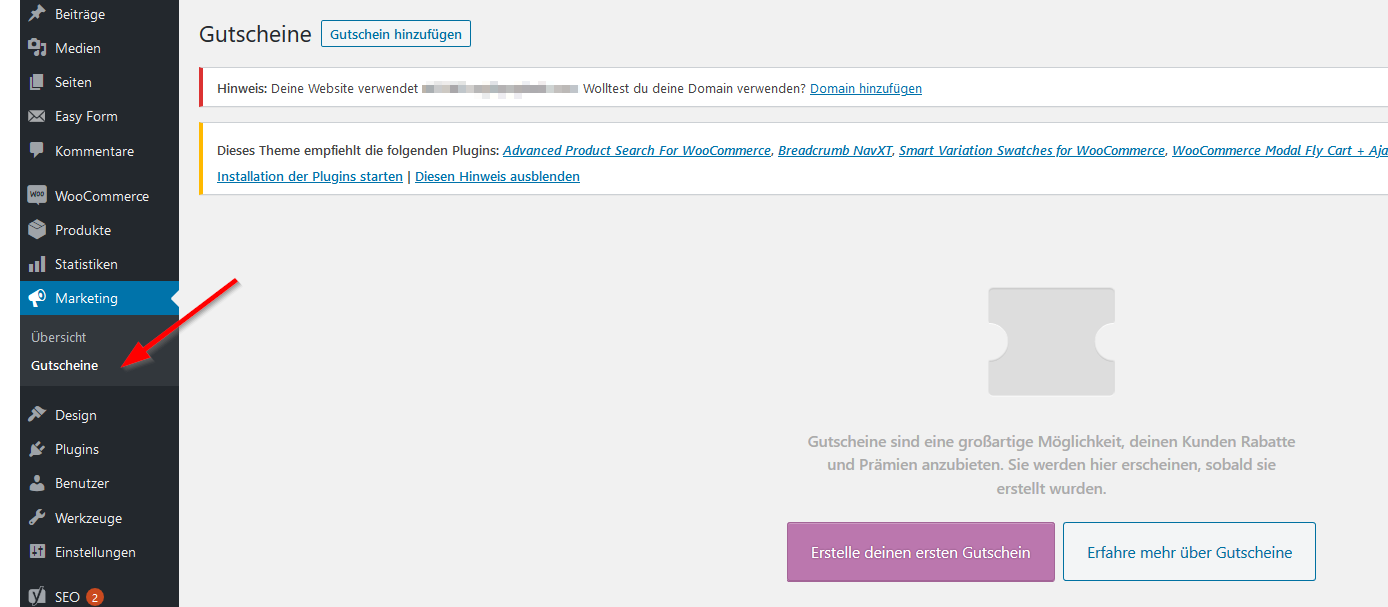
Diese werden im Dashboard unter Marketing ? Gutscheine eingerichtet und verwaltet:

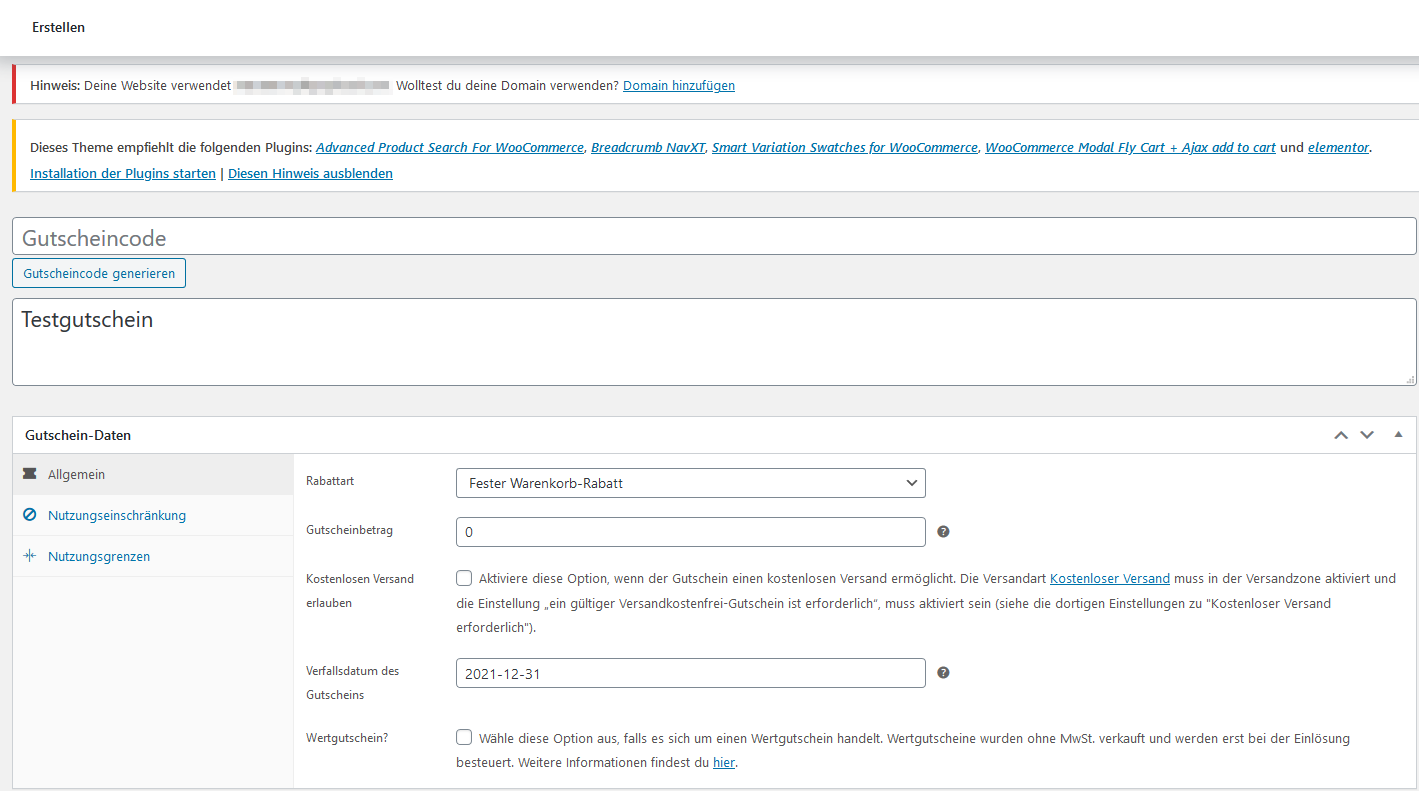
Nach Klick auf "Gutschein hinzufügen" kann man auf der nachfolgenden Seite unter "Allgemein" festlegen, was man einrichten möchte.
Als Gutscheine/Rabatte stehen zur Verfügung:
- Prozentualer Nachlass/Rabatt
- Fester Warenkorbrabatt
- Fester Rabatt für Produkt
In das Feld Gutscheincode wird der Name des Gutscheins eingegeben. Es ist gleichzeitig der Code, den die Kunden im Bestellprozess angeben müssen, um den Gutschein einzulösen. Für den Code können nur Kleinbuchstaben verwendet werden, Großbuchstaben wandelt WooCommerce entsprechend automatisch um, sobald der Gutschein veröffentlicht wird. Tragen Kunden im Bestellprozess einen nicht vorhandenen Code ein, erhalten sie die Meldung ?Gutschein existiert nicht?.

Der Beschreibung des Gutscheins ist optional und wird nur intern angezeigt.
Die ausgewählte Rabatt legt fest, ob der Rabatt/Gutschein als feste Summe auf den Warenkorb oder bestimmte Produkte vergeben werden soll (Fester Warenkorbrabatt oder Fester Rabatt für Produkt) oder ob es einen prozentualer Nachlass geben soll. Der Produktrabatt wird separat eingestellt.Der Gutscheinbetrag bestimmt die Summe oder den prozentualen Rabatt.
Ist die Option "Kostenlosen Versand erlauben" angehakt, gewährt der Gutschein kostenlosen Versand. Wenn gleichzeitig einen Produkt- oder Warenkorbrabatt eingestellt ist, werden die Versandkosten zusätzlich erlassen.
Über das Verfallsdatum wird festgelegt, wie lange der Gutschein gültig ist.
Geht man auf "Nutzungseinschränkungen", kann dort z.B. die Verwendung des Gutscheins an einen Mindestbestellwert, an ein Produkt gebunden werden oder aber nur Einzelverwendung eingerichtet werden. Hier können auch Produkte oder ganze für die Gutscheinverwendung ausgeschlossen werden.
Unter "Nutzungsgrenzen" kann die Verwendung des Gutscheins eingeschränkt werden, entweder wie oft der Gutschein selbst oder pro Kunden eingesetzt werden kann, bis der Gutschein ungültig ist.
English Version:
This article is intended for customers with a Managed Wordpress eCommerce product.
Different coupons and discounts can be created in WooCoomerce.
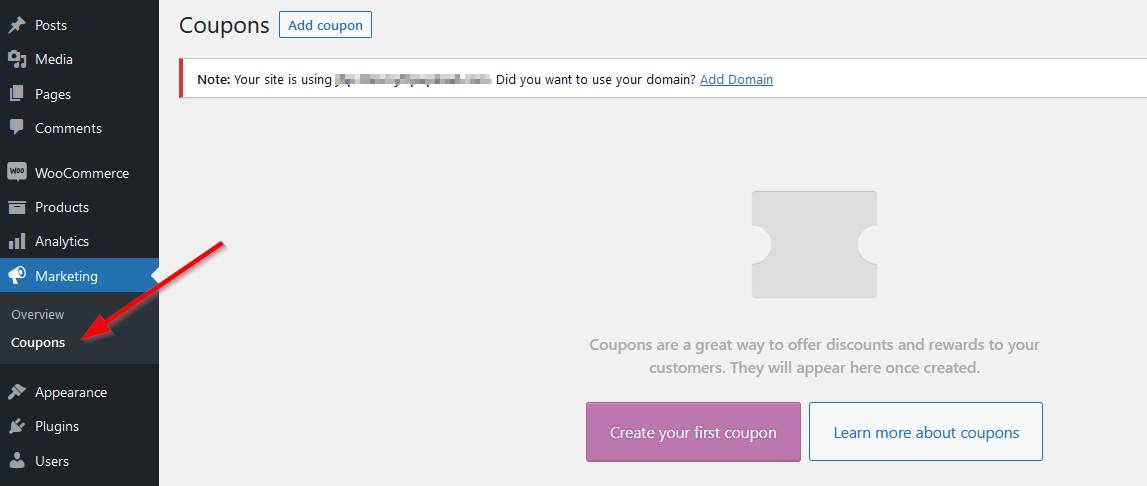
These are set up and managed in the dashboard under Marketing → Coupons:

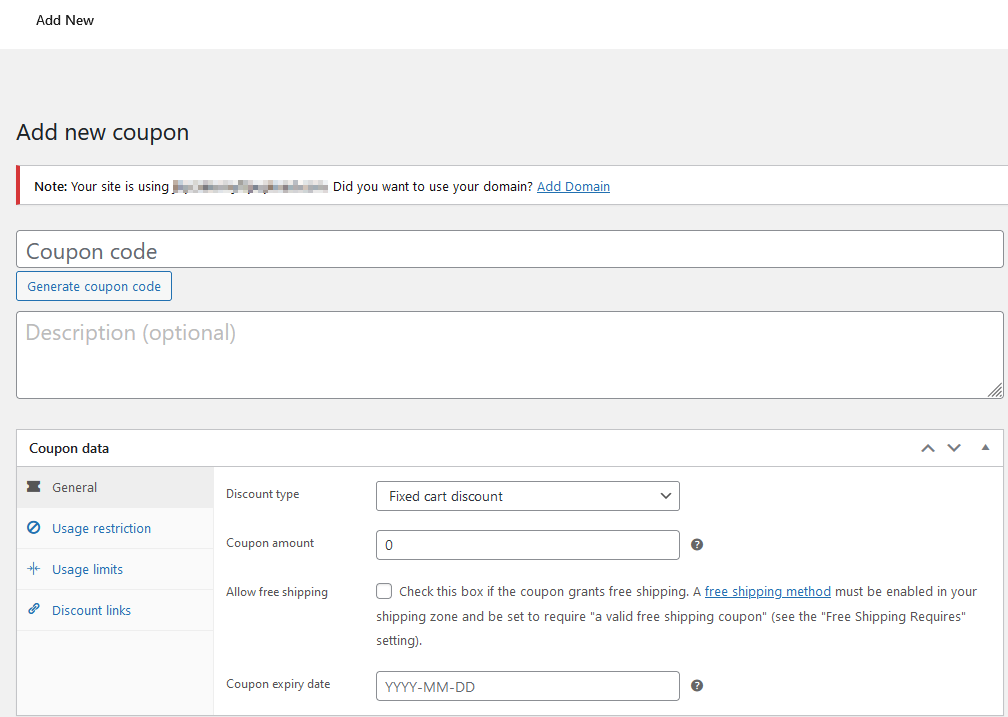
After clicking on "Add coupon", you can specify what you want to set up under "General" on the following page.
As vouchers/discounts are available:
- Percentage discount
- Fixed card discount
- Fixed product discount
The name of the coupon is entered in the Coupon code field. It is also the code that customers have to enter in the order process to redeem the coupon. Only lowercase letters can be used for the code, WooCommerce automatically converts uppercase letters accordingly once the coupon is published. If customers enter a non-existent code in the order process, they receive the message „Coupon does not exist“.

The description of the coupon is optional and is only displayed internally.
The selected discount determines whether the discount/voucher should be given as a fixed sum on the cart or specific products (Fixed cart discount or Fixed discount for product) or whether there should be a percentage discount. The product discount is set separately. The voucher amount determines the sum or percentage discount.
If the option "Allow free shipping" is checked, the voucher grants free shipping. If a product or shopping cart discount is set at the same time, the shipping costs are additionally waived.
The expiration date determines how long the voucher is valid for.
<pif go="" to="" you="">
Under "Usage limits", the use of the coupon can be restricted, either how often the voucher itself can be used or per customer until the coupon is invalidated.
</pif>