Google ändert wieder einmal seinen Such-Algorithmus! Zum 21.04.2015 kommt das Mobile Update. Mobile-friendly-content (der Bedienungskomfort von Webseiten für mobile Nutzer) wird damit zu einem (wichtigen) Ranking-Faktor. Die Auswirkungen werden aller Voraussicht nach erheblich sein („…a significant impact in our search results …“). Überraschend ist das nicht, denn die Anzahl mobiler Zugriff auf das Web wächst von Monat zu Monat rasant. Das Mobile Update von Google trägt dieser Entwicklung jetzt Rechnung. Wir zeigen Ihnen, wie Sie sich auf das kommende Google Mobile Update vorbereiten können.
Aktuell entfällt durchschnittlich bereits mehr als 30% des gesamten organischen Internet-Traffics auf die Nutzung über mobile Geräte. Wir kaufen über Smartphone oder Tablet, besuchen mit diesen Geräten Newsseiten, schauen Filme und Videos auf Streaming-Portalen, bewegen uns damit in sozialen Netzwerken und, und, und. Das deutet umgekehrt: Betreiber von Webseiten, die aktuell noch nicht mobile-optimiert sind, verlieren unter Umständen einen Großteil ihres Traffics. Denn solche Seiten wirken für mobile Besucher wie eine Barriere. Schriften können nicht gelesen werden, Bilder werden z.T. nicht angezeigt, die Navigationselemente sind unbrauchbar … Google hat daher bereits im Februar 2015 angedeutet, dass die Punkte Benutzerfreundlichkeit und Mobile-Optimierung von Webseiten eine immer wichtigere Rolle für das Ranking generischer Suchergebnisse spielen werden.
Was ist eine mobile-optimierte Webseite?
Kurz gesagt, jede Webseite, die sich problemlos über ein mobiles Endgerät, wie zum Beispiel ein Smartphone oder Tablet, öffnen und bedienen lässt. Grundsätzliche haben Sie drei Möglichkeiten, für die Mobile-Optimierung Ihre Webseite.
- Sie nutzen für Ihre Webseite ein Responsive-Design, wie z.B. das Framework Bootstrap, das speziell für mobile Geräte entwickelt wurde. Dies ist praktisch die komfortabelste Variante, denn mit einem Responsive-Design passt sich Ihre Webseite an jedes Gerät an: vom Smartphone bis zum Destop-PC.
- Die zweite Möglichkeit: Sie arbeiten mit einer Browserweiche. Der Browser erkennt, von welchem Gerätetyp Ihre URL aufgerufen wird und liefert bei Bedarf die entsprechende mobile optimierte Darstellung Ihrer Webseite aus.
- Sie erstellen eine separate mobile Version Ihrer Webseite und leiten Besucher mit Mobilgeräten auf diese Version um. Diese Möglichkeit gibt es praktisch seit den Anfangszeiten der mobilen Internetnutzung. Für die mobile Version wird dabei häufig eine mit einem m gekennzeichnete Subdomain zur Hauptdomain eingerichtet. Man bezeichnet diese Seiten daher auch als m.dot-Sites.
Aktuell deutet nichts darauf hin, dass eine dieser Varianten durch das Mobile Update von Google schlechter oder besser bewertet wird, als die übrigen. Aus programmier-ökonomischen und Usability-Gründen heraus sollten Sie eine neue Webseite heute allerdings besser direkt in einem Responsive-Design erstellen.
Wie können Sie herausfinden, ob sich Ihre Webseite für mobile Nutzer eignet?
Sie können Ihre Seite natürlich einfach mit Ihrem Smartphone oder Tablet aufrufen. Auf diese Weise erhalten Sie ein gutes Gefühl dafür, wie Sie Ihren Besucher aktuell empfangen und sehen auf einen Blick, was Sie unbedingt verbessern sollten. Aussagekräftiger Ergebnisse erhalten Sie allerdings, wenn Sie Ihre Seite mit einem speziellen Programm testen.
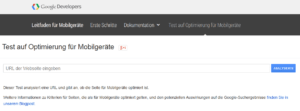
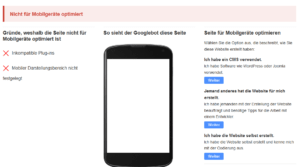
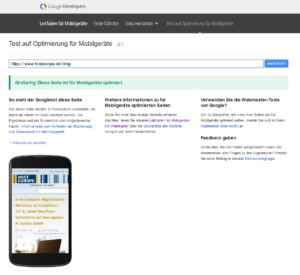
Geben Sie die URL der Webseite ein, die Sie überprüfen möchten. Nach dem Check erhalten Sie sehr nützliche Hinweise, welche Punkte Ihrer Website Sie unbedingt optimieren sollten sowie ein Preview Ihrer Seite in der mobilen Ansicht.
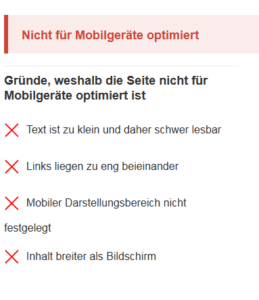
Sicherlich gibt es wesentlich detailliertere Analyseprogramme als dieses Google Tool. In Bezug auf das kommende Mobile Update hat es allerdings einen großen Vorteil: Es ist von Google! Man kann also ausgehen, dass Webseiten, die den Tool-Test bestanden haben, auch vom neuen Google-Algorithmus ähnlich positiv bewertet werden.
Die wichtigsten Don´ts für die Mobile-Optimierung
Darauf sollten Sie achten, wenn Sie Ihre Webseite mobile-optimieren möchten:
- Überfrachten Sie Ihre Webseite nicht mit Inhalten und Elementen. Denken Sie daran, dass der Darstellungsbereich auf mobilen Geräten sehr begrenzt ist. Der User sollte immer den Überblick behalten.
- Achten Sie auf eine einfache und übersichtliche Navigationsstruktur, die sich auch auf kleinen Bildschirmen gut bedienen lässt.
- Minimieren Sie große Bilddateien, denn die Internet-Verbindung mobiler Endgeräte ist in der Regel deutlich langsamer als bei einem Desktop-PC.
- Vermeiden Sie Elemente, die über den Darstellungsbereich hinausgehen.
- Vermitteln Sie einen seriösen Eindruck, besonders dann, wenn Sie über Ihre Webseite verkaufen wollen. Insbesondere Preise und Preisinformationen sollten auch auf mobilen Endgeräten gut sichtbar sein.
- Verwenden Sie bitte keine Gimmicks, wie zum Beispiel lustige Animationen oder Musik. Sie machen Ihre Seite dadurch bestimmt nicht attraktiver, sondern schrecken Besucher eher ab.
Wie kommen Sie zu einer mobile-freundlichen Website?
Das hängt ganz davon ab, was für eine Webseite Sie aktuell betreiben. Wurde diese Seite speziell für Sie programmiert, sollten Sie die Möglichkeiten für eine Mobile-Optimierung am besten direkt mit Ihrem Dienstleister besprechen. Wesentlich einfach ist es, wenn Sie zum Beispiel eine WordPress-Seite betreiben oder einen Online-Shop bzw. Homepage-Baukasten von Host Europe nutzen.
WordPress
Die beliebte Webanwendung WordPress machte Ihnen die Mobile-Optimierung sehr leicht, den WordPress ist datenbankbasiert. Sie brauchen lediglich ein geeignetes WordPress-Mobile-Theme auszuwählen, wie zum Beispiel ein Responsive-Theme auf Basis von Bootstrap. Dieses können Sie dann bequem über das Dashboard installieren und anschließend aktivieren. Die Inhalte Ihrer WordPress-Seite werden dann automatisch angepasst. Weitere Informationen zum Thema Responsive-Design finden Sie in meinen Artikel Bootstrap-Themes für WordPress.
Online-Shop
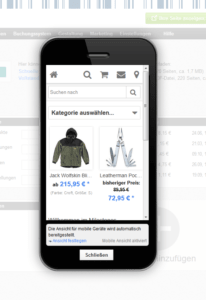
Einfach online verkaufen. Die Online-Shops von Host Europe sind dafür mit der Funktion Mobile Storefront ausgestattet(Ausnahme das Online-Shop Basic-Paket). Je nachdem, von welchem Endgerät der Besucher Ihren Shop aufruft, wird Ihre Seite in der Desktop-Ansicht oder in einer mobil-optimierten Version angezeigt.
Die Aktivierung bzw. Deaktivierung dieser Funktion können Sie über das Dashboard Ihres Online-Shops vornehmen. Klicken Sie dazu einfach auf das Smartphone-Symbol. Die mobile Ansicht Ihres Shops erscheint dann automatisch als Preview.
Alle Online-Shops von Host Europe können Sie 30 Tage ohne Risiko testen.
Homepage-Baukasten
Ebenso komfortabel wie unsere Online-Shops sind auch unsere aktuellen Homepage-Baukästen. Alle Designvorlagen, die Ihnen für die Gestaltung Ihrer Seite zur Verfügung stehen, basieren auf einem Responsive Design. Das heißt, die Darstellung Ihrer Webseite wird automatisch an das jeweilige Bildschirmformat angepasst. Selbstverständlich können Sie jede Designvorlage auch individuell bearbeiten. Über die Vorschaufunktion lässt sich dabei direkt überprüfen, wie sich die jeweiligen Änderungen auf einem Desktop, Tablet oder Smartphone darstellen.
Informieren Sie sich jetzt ausführlich über unsere Homepage-Baukasten-Produkte.
Lohnt sich die Mobile-Optimierung einer bestehenden Seite?
Natürlich ist die Anpassung einer Webseite in der Regel mit viel Aufwand und zusätzlichen Kosten verbunden. Lohnt sich das überhaupt? Wenn Sie Wert auf ein gutes Ranking legen, sollten Sie Ihre Webseite allein schon aus diesem Grund für mobile Nutzer optimieren. Denken Sie außerdem daran, dass der Anteil mobiler Webzugriffe weiter ansteigen wird. Können Sie es sich wirklich leisten, auf diese Zielgruppe (auch in Zukunft) zu verzichten?
Sie sind sich nicht sicher, was Sie tun sollen? Dann schauen Sie doch einfach mal nach, wie viele Besucher Ihre Seite schon jetzt über mobile Geräte aufrufen. Eine gute Orientierung bietet Ihnen hierfür Analyse-Tools wie zum Beispiel Google Analytics. Sie brauche Ihre Webseite nur anmelden und den entsprechenden Tracking-Pixel integrieren, anschließend können Sie sich präzise Statistiken zum Besucherverhalten auf Ihrer Seite anzeigen lassen.
Noch haben Sie einige Tage Zeit, bis das neue Mobile Update greift. Nutzen Sie die Möglichkeit und checken Sie Ihre Webseite – am besten noch heute.
Sie haben Fragen oder Anregungen zum Google Mobile-Update? Dann senden Sie uns einen Kommentar.
- vServer-Vergleich: Unterschiede zwischen managed und unmanaged Virtual Servern - 2. April 2024
- Crop Image online für Ihre Website - 21. März 2024
- Wie Sie mit KI Ihre LeadGen-Maßnahmen optimieren können - 12. März 2024