In diesem Artikel installieren und konfigurieren wir mit Ihnen eine lokale Entwicklungsumgebung auf einem Desktop-PC (Windows 10 Pro, 64bit): Von der Einrichtung eines lokalen Webservers mit benutzerfreundlichen URLs, über die Installation von Joomla! bis hin zur Konfiguration der integrierten Entwicklungsumgebung mit NPM für das SASS-Compiling (SCSS) inkl. Browser-Sync.
Wir zeigen Ihnen wie Sie Ihre SCSS-Dateien organisieren können und wie diese zu einer einzigen CSS-Datei zusammengefügt werden. Dies hilft dabei den Überblick über seinen Code zu behalten und performanten Code zu schreiben.
Inhaltsübersicht
- Was ist eine lokale Entwicklungsumgebung?
- Installation und Konfiguration der lokalen Entwicklungsumgebung
- Erstellung der ersten Webseite
- PHPStorm, unsere IDE
Lokale Entwicklungsumgebung?
Fangen wir mit der Frage einmal an. Was ist überhaupt eine lokale Entwicklungsumgebung? Prinzipiell steckt die Antwort bereits in der Frage. Die Entwicklungsumgebung wird lokal gehostet und nicht auf einem externen (Web-)Server.
Dies bietet einige Vorteile:
- nicht angewiesen auf eine vorhandene und stabile Internetleitung
- Upload auf Webserver nicht notwendig
- Abgeschottet von der Liveversion
Sollte bereits eine Homepage verfügbar sein und diese soll nun erweitert / angepasst werden, kann man die Änderungen lokal auf seinem Computer durchführen und testen. Erst nach dem erfolgreichen Test werden die Änderungen auf den Webserver übertragen. Somit läuft man keine Gefahr, dass die eigene Homepage durch Fehler mal nicht erreichbar ist.
Wir haben uns für die lokale Entwicklungsumgebung Laragon entschieden. Gute Alternativen wären hier noch die wohl bekannteste Entwicklungsumgebung „XAMPP“, oder „EasyPHP“.
Installation und Konfiguration der lokalen Entwicklungsumgebung
Installation von Laragon
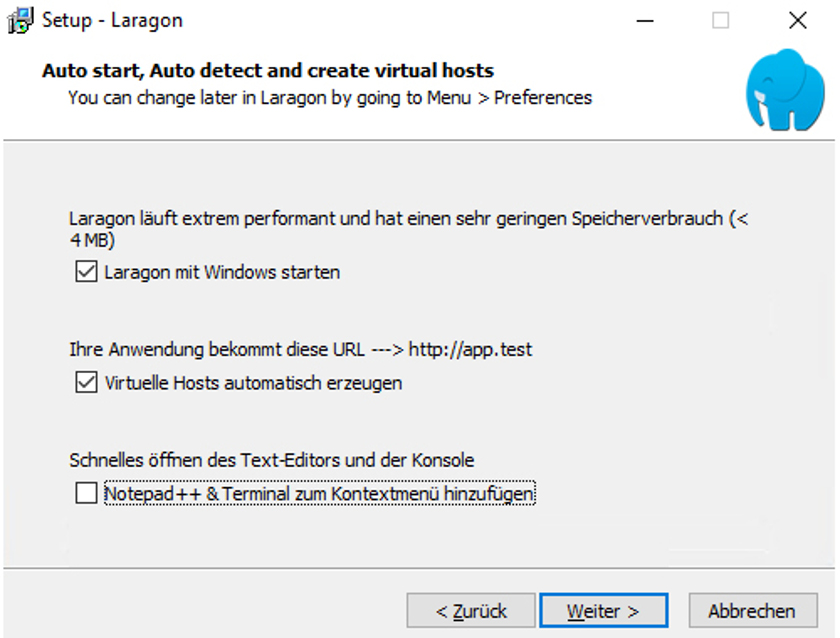
Wir haben uns für die Installation von Laragon Lite entschieden. Auswahl der gewünschten Sprache (deutsch). Gewünschten Speicherort auswählen (Standard: C:\laragon). Wunschoptionen auswählen: „Laragon mit Windows starten“ und „Virtuelle Hosts automatisch erzeugen“.
Konfiguration von Laragon
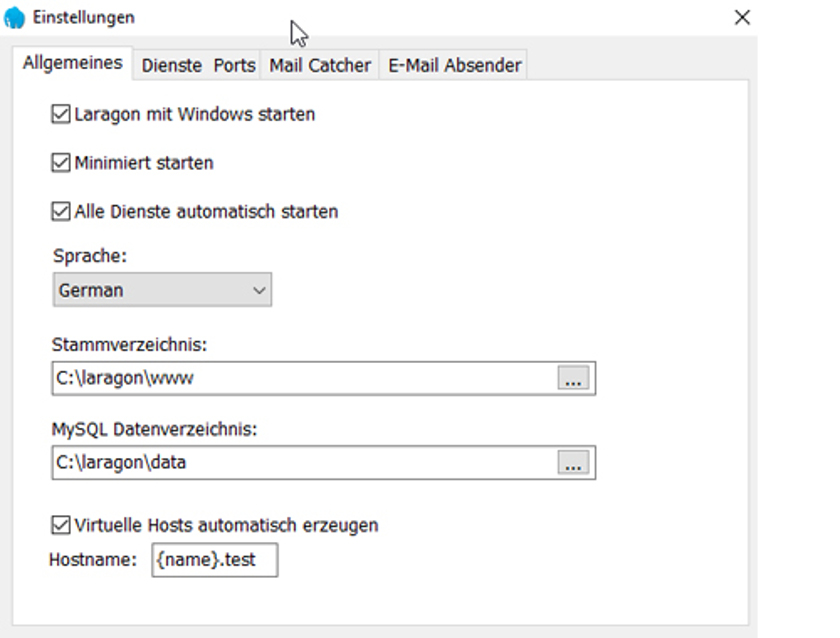
Nachdem der Installationsassistent durchgelaufen und Laragon geöffnet ist, gelangen wir mit einem Klick auf das Zahnradsymbol oben rechts in der Ecke in die Einstellungen von Laragon. Hier können wir zunächst das „Stammverzeichnis“ anpassen und die Webseiten an einem beliebigen Ort speichern. In unserem Beispiel haben wir uns für den Standardpfad von Laragon entschieden „C:\laragon\www“. Gemäß der Auswahl im Installationsassistenten sind bereits die Haken bei „Laragon mit Windows starten“ und „Virtuelle Hosts automatisch erzeugen“ gesetzt, welche nun noch durch „Minimiert starten“ und „Alle Dienste automatisch starten“ erweitert werden.
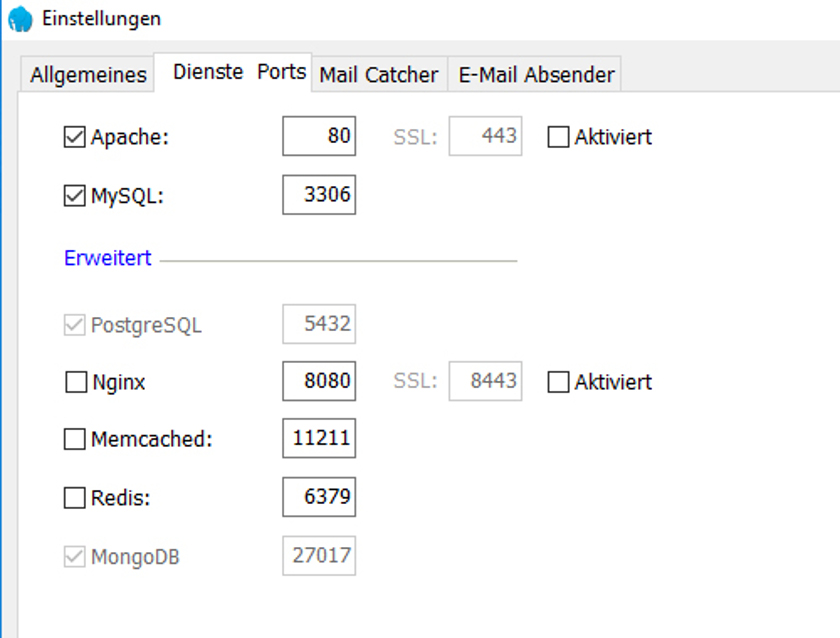
Auf dem Reiter „Dienste Ports“ können wir die Einstellungen an den vorhandenen Diensten und den dazugehörigen Ports vornehmen. Hier kann man im Normalfall die Standardeinstellungen von Laragon verwenden.
Die Reiter „Mail Catcher“ und „E-Mail Absender“ können ebenfalls die Standardeinstellungen beibehalten.
Die offizielle Dokumentation von Laragon findet wir auf: https://laragon.org/docs/ (englisch).
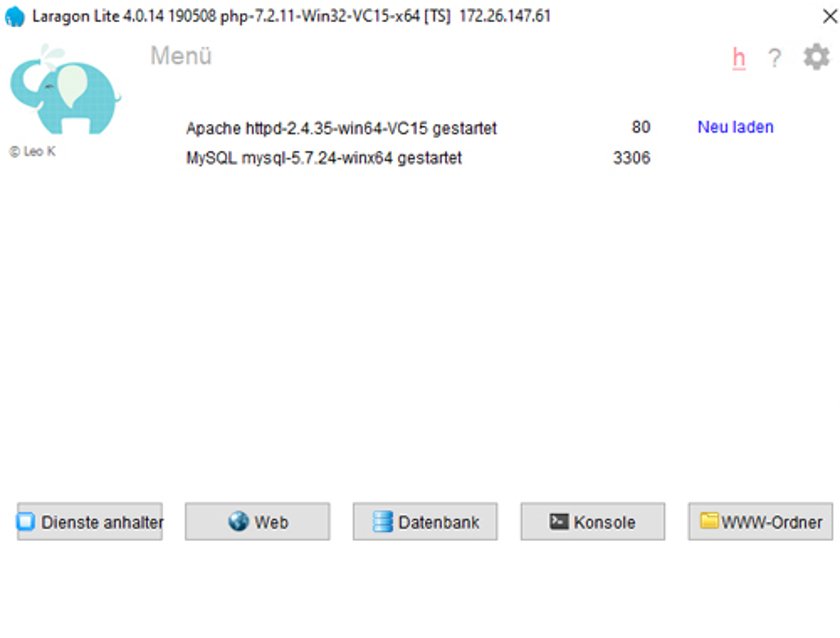
Mit einem Klick auf „Alle Dienste starten“ startet Laragon nun die erforderlichen Dienste „Apache“ und „MySQL“
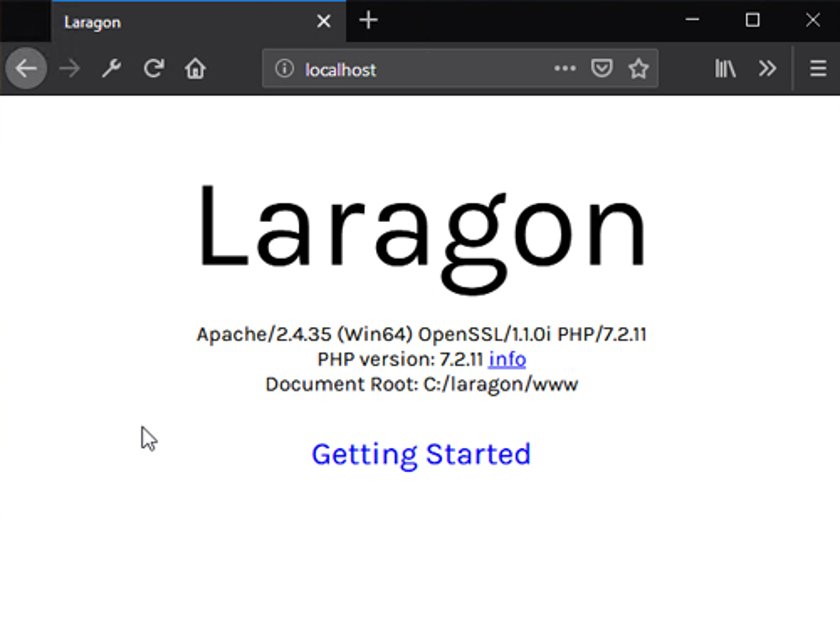
Ob nun alles problemlos funktioniert hat, erkennt man, wenn man in seinem Browser einmal die Adresse: http://localhost aufruft.
Herzlichen Glückwunsch! Der lokale Webserver inkl. Datenbank wurde somit erfolgreich eingerichtet und gestartet.
Erstellung der ersten Webseite
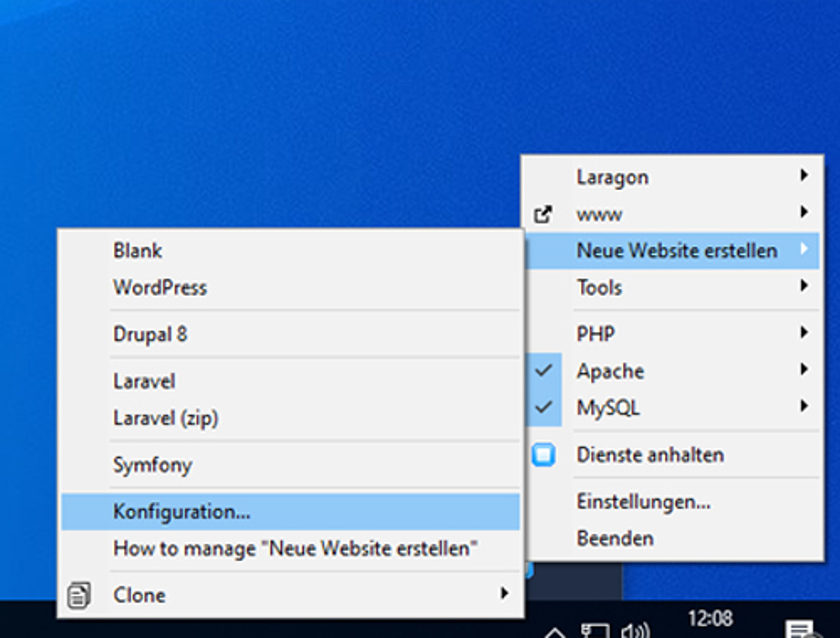
Ein schöner Vorteil von Laragon ist es, dass man über einen 1-Klick-Installer sein gewünschtes CMS installieren und automatisch eine Datenbank einrichten kann. In unserem Beispiel verwenden wir das CMS Joomla!®. Damit wir dieses in Laragon nützen können, ist eine kleine Konfiguration notwendig. Dazu in der Taskleiste unten rechts einfach einen Rechtsklick auf das blaue Laragon-Symbol, dann auf „Neue Webseite erstellen“ und dort den Eintrag „Konfiguration…“ auswählen.
Dort finden wir bereits ein paar vorgefertigte Packages, welche wir nicht benötigen. Damit uns Laragon diese über das Kontextmenü „Neue Webseite erstellen“ auch nicht mehr anzeigt, kommentieren wir diese mit dem Rautezeichen einfach aus und fügen den aktuellen Release von Joomla hinzu:
Die aktuellste Version von Joomla! findet man in dem dazugehörigen Repository. Dort einfach auf den blau hinterlegten Link „.tar.gz“ in der Rubrik „New Joomla! Installations“ einen Rechtsklick machen und dort „Link-Adresse kopieren“ auswählen. Nun befindet sich der Downloadlink in der Zwischenablage und kann in der Konfiguration eingefügt werden.
Mit „STRG+S“ oder der blauen Diskette unter „Edit“ wird die Konfiguration von Laragon abgespeichert.
Die Option „AutoCreateDatabase“ sorgt dafür, dass bei der Verwendung des Assistenten direkt eine Datenbank angelegt wird. „Cached“ ist nützlich, wenn man mehrere Webseiten mit der gleichen CMS-Version nutzt. Laragon lädt so nur einmal die aktuelle Version aus dem Internet herunter und nutzt diese für weitere Projekte dann lokal.
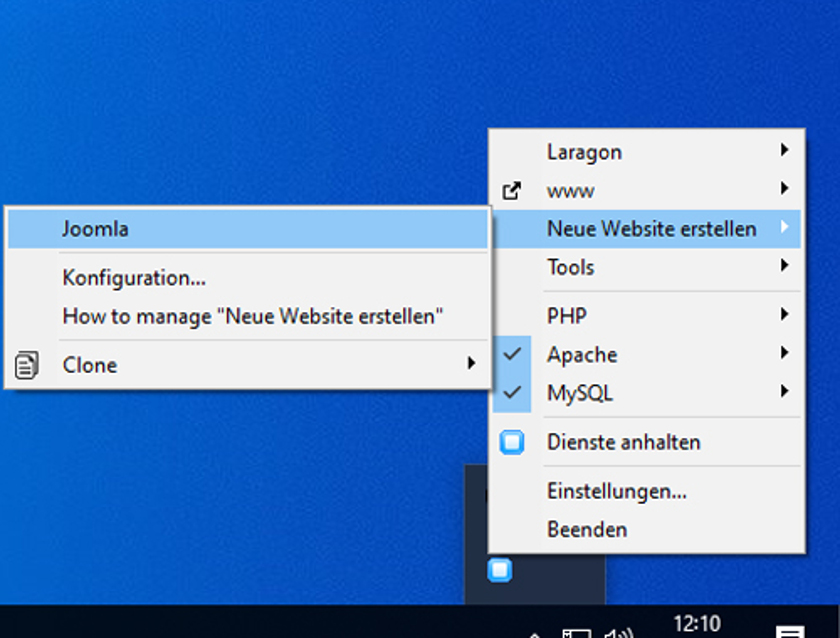
Durch diese Konfiguration wurde nun das Kontextmenü individuell angepasst und es stehen nur noch die hinterlegten CMS-Systeme zur Auswahl. Hier wählen wir nun unsere aktuelle Joomla!-Version aus:
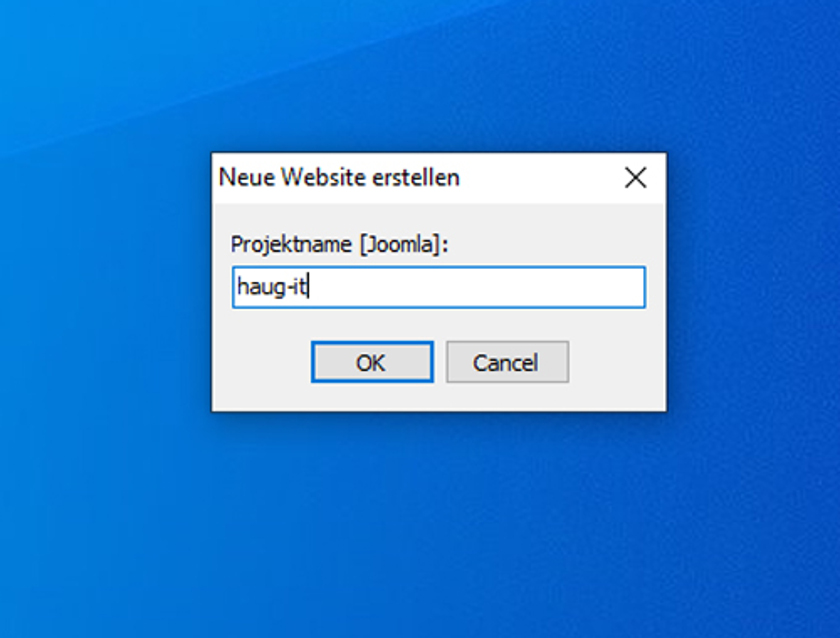
Der Assistent fragt nun nach einem Projektnamen, dieser wird auch für die Datenbank verwendet.
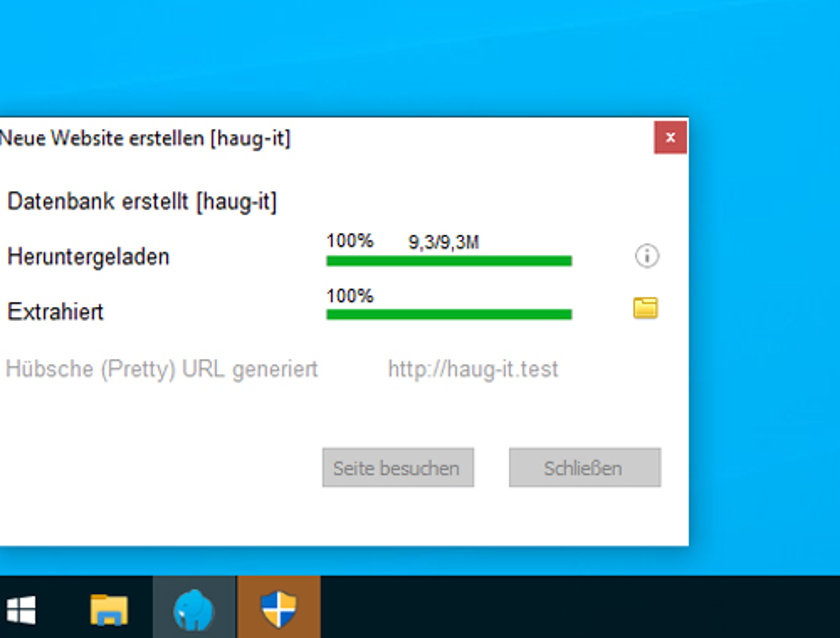
Mit einem Klick auf „OK“ startet der Assistent damit, die Datenbank zu erstellen und die aktuelle Joomla!-Version herunterzuladen und lokal in seinem Cache abzuspeichern.
Je nach PC-Konfiguration kann es vorkommen, dass die Benutzerkontensteuerung die URL-Generierung blockiert und der Assistent stehen bleibt. Wir erkennen dies daran, dass das Symbol für die Benutzerkontensteuerung in der Taskleiste blinkt:
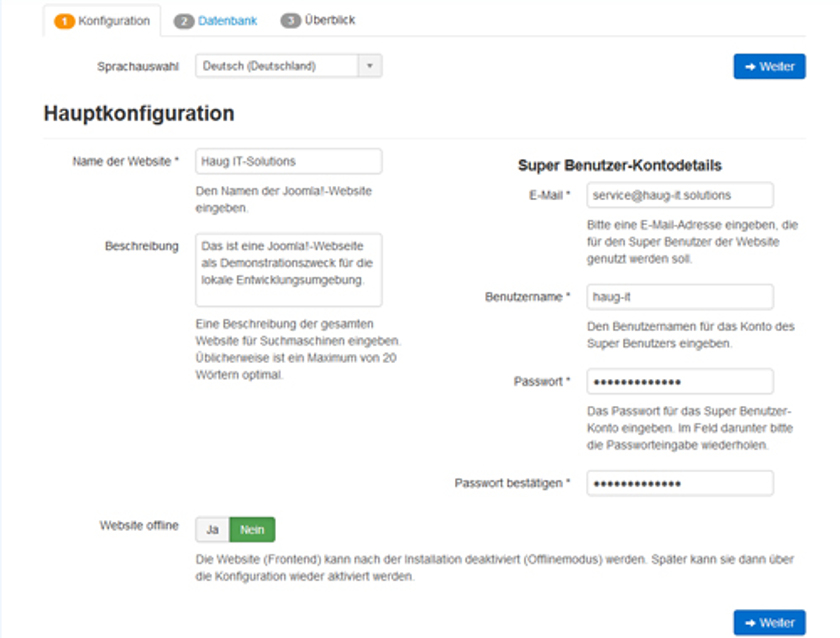
Bestätigen wir die Aktion mit einem Klick auf „Ja“ und der Assistent kann Problemlos eine entsprechende URL „http://haug-it.test“ erstellen. Dieser Assistent ergänzt die windowseigenen Hostdatei unter „C:\Windows\System32\drivers\etc\hosts“ mit dem Eintrag „127.0.0.1 haug-it.test #laragon magic!“. Dies sorgt dafür, dass Sie nun nicht mehr mit „localhost“ arbeiten müssen, sondern benutzerfreundliche URLs im Browser nutzen können. Rufen wir unsere Joomla-Installation doch nun einmal über „Seite besuchen“ auf. Hier finden wir den gewohnten Joomla!-Installer und können diesen entsprechend mit unseren Werten füllen:
Installation von Joomla!
Mit einem Klick auf „Weiter“ kommen wir zur Datenbankkonfiguration. Als Servernamen benötigen wir „localhost“, als Benutzername „root“. Im Standard besitzt die Datenbank noch kein Passwort, was lokal auch nicht zwingend notwendig ist (im produktiven Betrieb IMMER Datenbanken mit Passwörtern nutzen!). Als Datenbankname ist der von uns zuvor vergebene Projektname einzutragen „haug-it“.
Mit einem Klick auf „Weiter“ gelangen wir zum letzten Step „Übersicht“. Wenn keine Beispieldaten etc. benötigt werden, kann man mit einem Klick auf „Installieren“ die Joomla-Installation abschließen.
Ist der Assistent erfolgreich ausgeführt worden, erhalten wir die Meldung: „Glückwunsch! Joomla! ist vollständig installiert!“. Im unteren Bereich werden wir noch gebeten, dass „Installation“-Verzeichnis zu löschen, was mit einem Klick auf den orangefarbenen Button „Verzeichnis Installation löschen“ ganz einfach möglich ist.
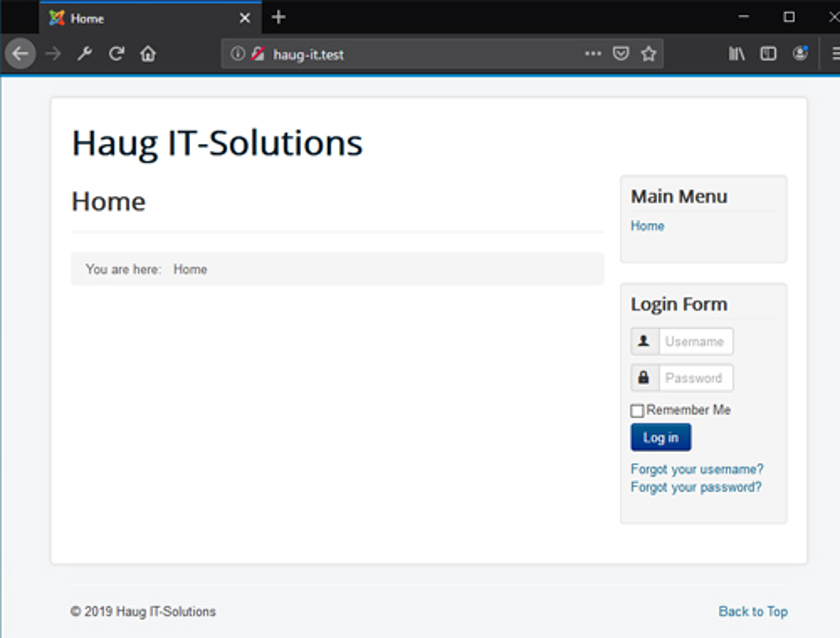
Ruft man im Anschluss wieder seine Entwicklungsumgebung auf, sehen wir das Standardtemplate „Protostar“ von Joomla!:
Somit sind unsere Vorbereitungen abgeschlossen. Nun beginnt die Phase, wo man sich sein eigenes Template programmieren oder ein bestehendes Template anpassen möchte.
Hierbei helfen Programme die einen die Programmierung leichter machen und nützliche Funktionen liefern. Man spricht dort oft von integrierten Entwicklungsumgebungen (Abk.: IDE, aus dem englischen Integrated Development Environment).
PHPStorm, unsere IDE
Wir haben für uns einige IDEs getestet und haben uns schlussendlich für PHPStorm, ein Produkt von JetBrains entschieden. Hierbei handelt es sich um ein kostenpflichtiges Produkt, welches durch eine 30-Tage-Testversion ausgiebig getestet werden kann. Kostenlose Alternativen wären hier z. B. Visual Studio Code von Microsoft, oder Aptana Studio 3. Wir möchten hier keine Präferenz aussprechen und empfehlen euch, einige IDEs zu testen und die IDE zu nutzen, mit der ihr euch persönlich am wohlsten fühlt.
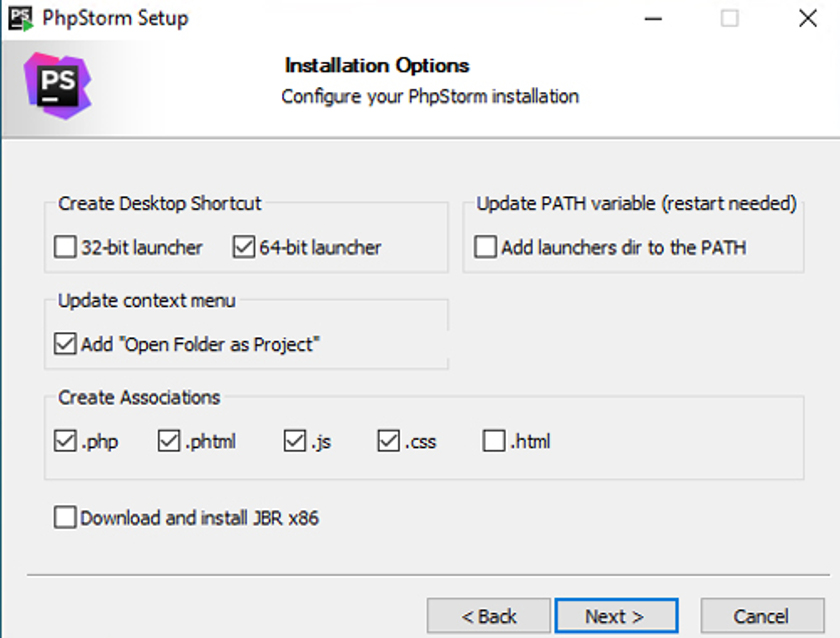
Der Installationsassistent geleitet einen einfach und verständlich durch die Installation von PHPStorm. Wir haben uns für den Standardinstallationspfad „PFAD“ entschieden und folgende Optionen ausgewählt:
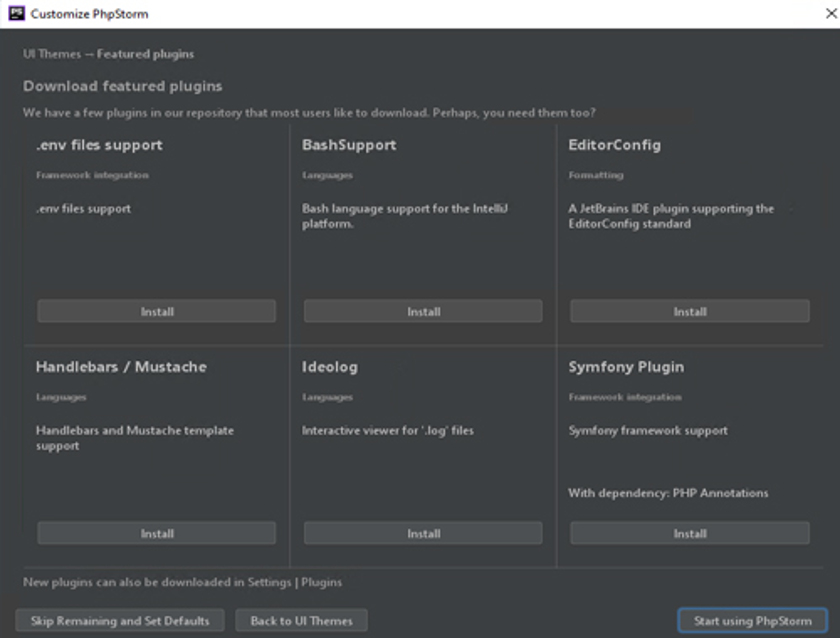
Ist die Installation erfolgreich angeschlossen, kann PHPStorm direkt gestartet werden. Bei dem ersten Start von PHPStorm fragt euch das Programm, ob vorhandene Einstellungen importiert werden sollen. Wenn PHPStorm zum ersten Mal genutzt wird, muss man hier die Option „Do not import settings“ auswählen. Danach noch die Lizenzbedingungen lesen und akzeptieren und ein paar individuelle Einstellungen auswählen. Am Ende des Konfigurationsassistenten haben wir die Möglichkeit bereits ein paar Plugins zu installieren, welches wir an dieser Stelle nicht benötigen und das Programmkonfiguration mit einem Klick auf „Start using Phpstorm“ beenden.
Hat man sich für die Testversion von Phpstorm entschieden, muss man abschließend oben auf „Evaluate for free“ wechseln. Zusätzlich möchten wir noch Informationen an unsere E-Mail Adresse geschickt bekommen.
Webprojekt anlegen
Da uns Laragon bereits dabei geholfen hat eine Joomla! Installation anzulegen, können wir im Startdialog „Create New Project from Existing Files“ auswählen. Im nachfolgenden Dialog behalten wir die erste Option „Web server is installed locally, source files are located under ist document root.“ bei.
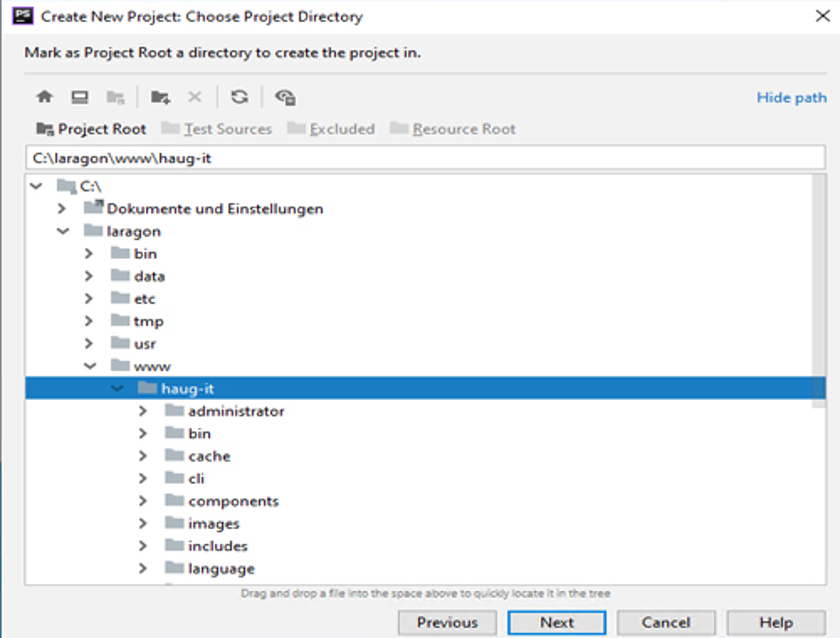
Nach einem Klick auf „Next“ müssen wir nun den Pfad unseres Projektes auswählen. In unserem Beispiel wäre dies unter „C:\laragon\www\haug-it“.
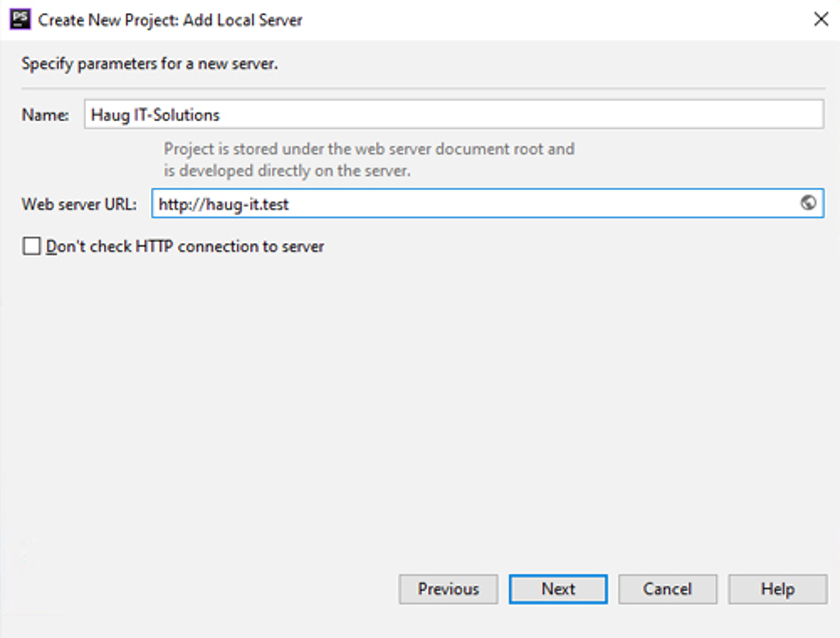
Danach erfolgt die Konfiguration für den lokalen Webserver, hier müssen wir nur einen freiwählbaren Namen und die entsprechende URL anlegen. Laragon hilft uns bekannter Weise ja dabei, ansprechende URLs zu generieren. In unserem Beispiel „http://haug-it.test“ welches wir so auch in der Konfiguration eintragen.
Phpstorm prüft nun die HTTP-Verbindung zur eingetragenen URL. Im nachfolgenden Dialog können wir diesen mit einem Klick auf „Finish“ beenden.
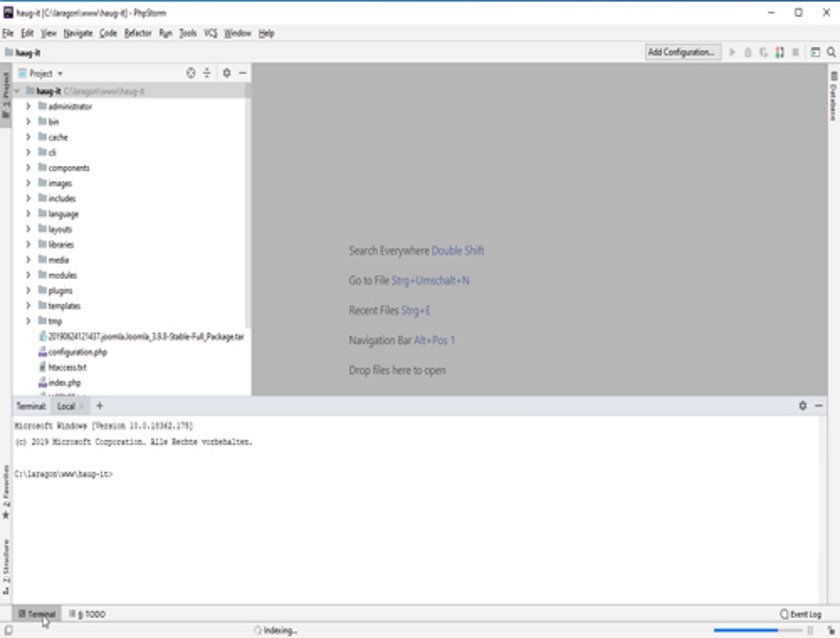
Da wir gleich das Terminal benötigen, lassen wir uns dieses direkt in Phpstorm anzeigen. Dazu reicht ein Klick auf den Reiter „Terminal“ unten links. Da das Projekt zum ersten Mal geöffnet wurde, indexiert Phpstorm dieses. Bevor man anfängt aktiv am Projekt zu arbeiten, sollte man diese Indexierung erst einmal abwarten. Wie weit der Fortschritt ist, wird unten rechts mit einer Zeitleiste angezeigt.
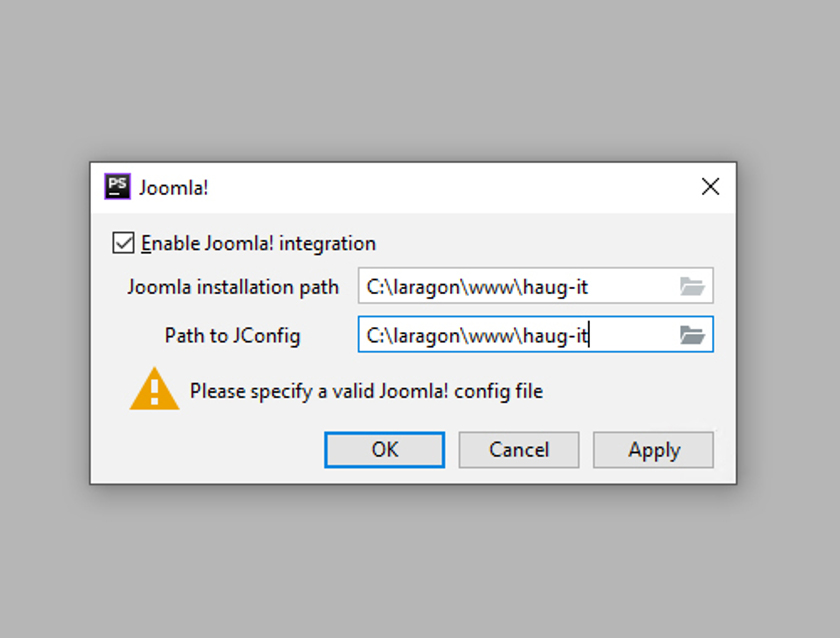
Nach der Indexierung stellt Phpstorm fest, dass es sich bei dem Projekt um ein Projekt mit Joomla! handelt und fragt euch, ob er den Support für Joomla! aktivieren soll. Diesen Dialog bestätigen wir mit „Enable Support“.
Phpstorm fordert uns auf, entsprechend die Pfade zu setzen. Hier muss nun der Projektpfad eingetragen werden.
Die Vorbereitungen für unsere Joomla!-Projekt sind somit abgeschlossen. Damit wir nun die Vorteile von SASS-Compiling (SCSS), Browser-Sync etc. nutzen können, benötigen wir noch ein paar Programme, die sich sauber und einfach über unsere IDE bedienen lassen. Wir schließen nun vorerst unsere IDE und fahren mit der Installation von NodeJS fort.
Im zweiten Teil meines Beitrags werde ich Ihnen zeigen, wie Sie Node.JS und das SASS-Compiling installieren und konfigurieren, wie SCSS bei Änderungen automatisch kompilieren und Browser-Sync installieren und konfigurieren.