Der Wert von A/B-Testing etabliert sich immer stärker in Unternehmen. Redesigns und Releases werden nicht mehr ungetestet ausgerollt, sondern Risiken durch gezieltes Testing minimiert. Optimierungen der Webseite werden nicht mehr aus dem Bauch heraus getroffen, sondern gezielt implementiert und ein Wettbewerbsvorteil erarbeitet. Auch Sie haben vielleicht schon die erste Anfrage für die Umsetzung eines A/B-Tests erhalten.
Im folgenden Beitrag möchte ich Ihnen die Basics des A/B-Testing näherbringen, um den Start in die Welt der Conversion-Optimierung als Entwickler so einfach wie möglich zu gestalten.
Begriffserklärung A/B-Testing
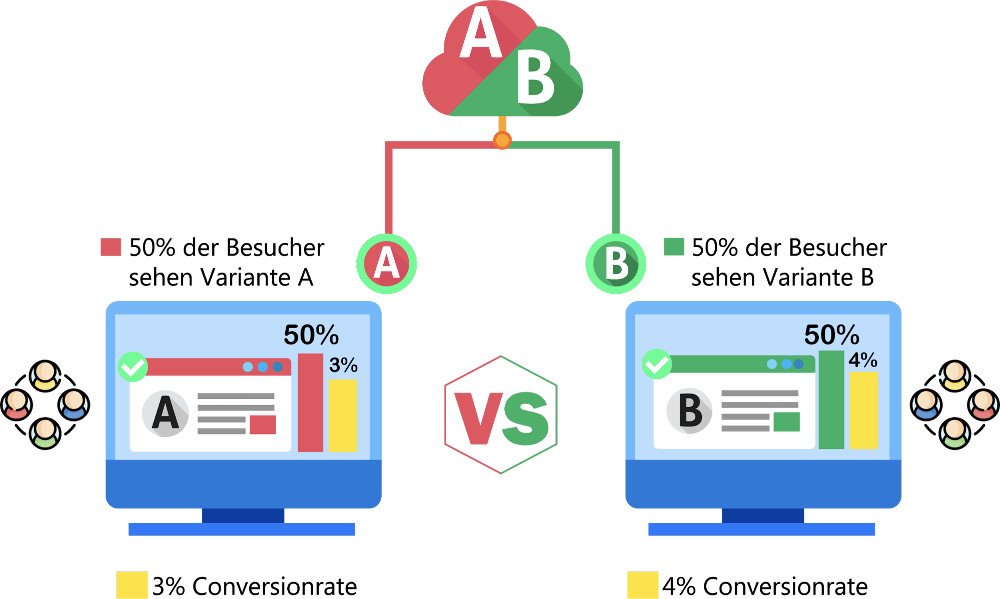
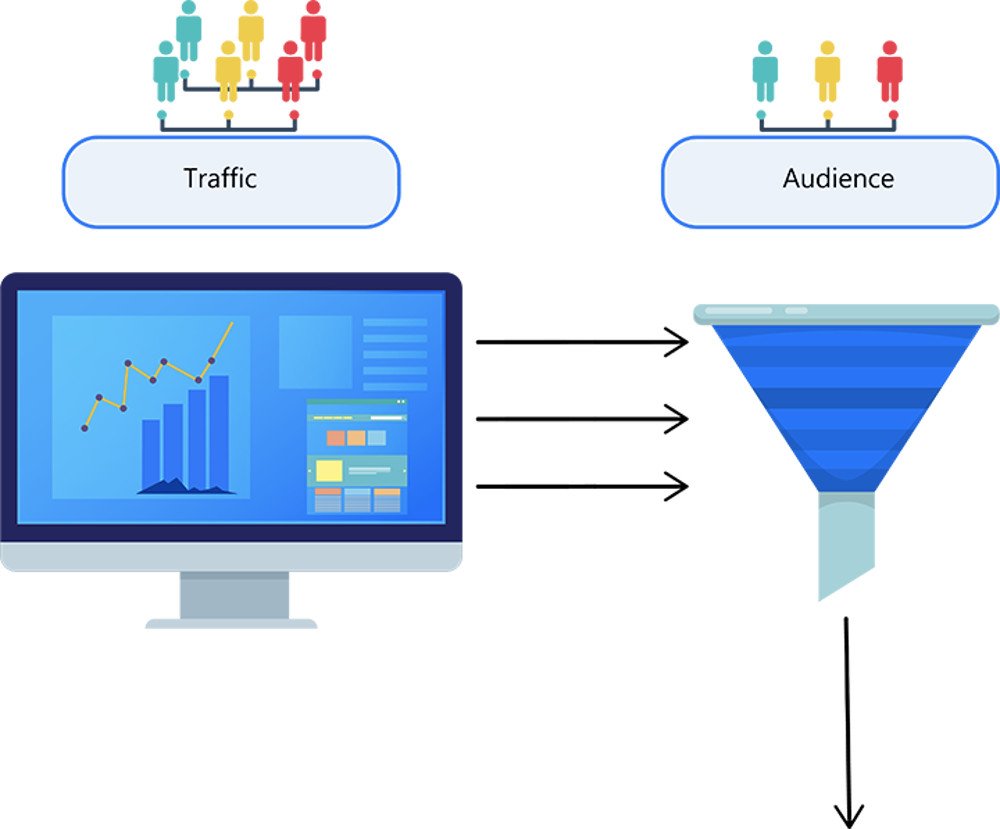
Wenn von A/B-Testing im Web-Bereich gesprochen wird, ist meist der klassische Splittest gemeint. In einem Splittest wird eine Gruppe an Nutzern (genannt “Audience”) geteilt.
- Teil A der Gruppe bekommt die Original-Webseite zu sehen.
- Teil B der Gruppe bekommt eine veränderte Variante der Webseite ausgespielt.
Nun wird über einen Zeitraum gemessen, wie viele Nutzer in Variante A oder B das zuvor festgelegte Ziel (genannt “goal”) erfüllt haben (genannt “conversion”).
Ein Goal kann je nach Ziel der Webseite beispielsweise eine Newsletter-Anmeldung oder ein abgeschlossener Kaufprozess sein.
Bevor wir in die Entwicklung einsteigen, müssen wir zuerst unser Tooling verstehen. Abseits von eigenentwickelten Lösungen wird in den meisten Fällen ein externes Testing-Tool zur Erstellung, Ausspielung, Messung und Interpretation von A/B-Tests verwendet.
Das Tool muss in die Seite integriert werden, Verbindungen zu weiteren Tracking-Tools wie beispielsweise Google Analytics und Hotjar hergestellt werden und die korrekte Funktionsweise des Setups überprüft werden.
Um den Umfang des Beitrags nicht zu sprengen, erkläre ich im Folgenden die wichtigsten Funktionsweisen eines Testing-Tools.
Das Testing-Tool
A/B-Tests können im Frontend unabhängig von der vorhandenen Codebase via tag-based code injection, sowie im Backend entwickelt werden.
Da das backend-seitige Testing stark von der Codebase abhängt, konzentrieren wir uns im weiteren Verlauf auf das tag-based Testing.
Beide Varianten – tag-based und serverseitiges Testing – haben Vor- und Nachteile. Eine Entscheidung sollte daher immer individuell getroffen werden.
Tag-based Testing
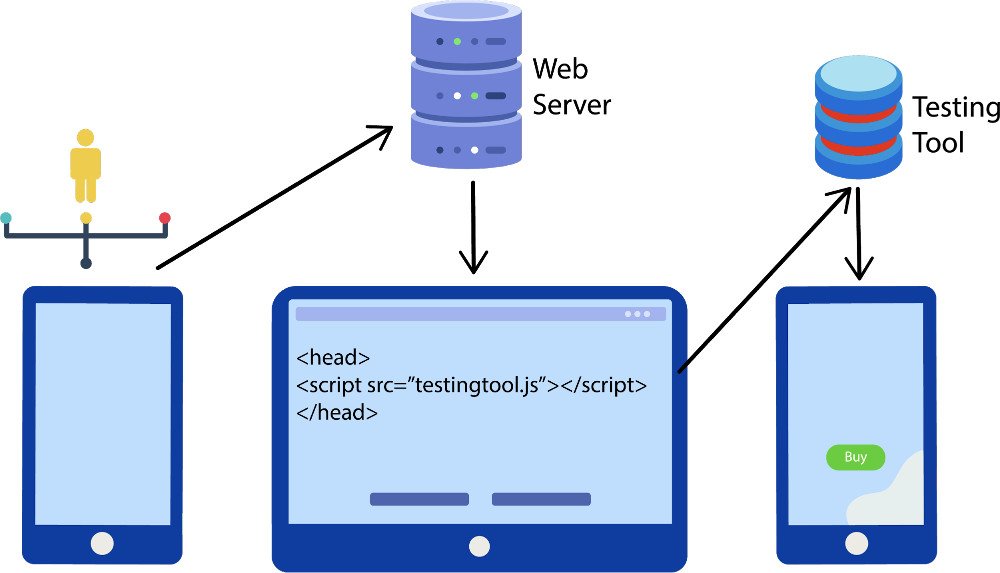
Das Testing-Tool wird möglichst früh und synchron durch einen HTML-Tag im Quellcode der Website implementiert.
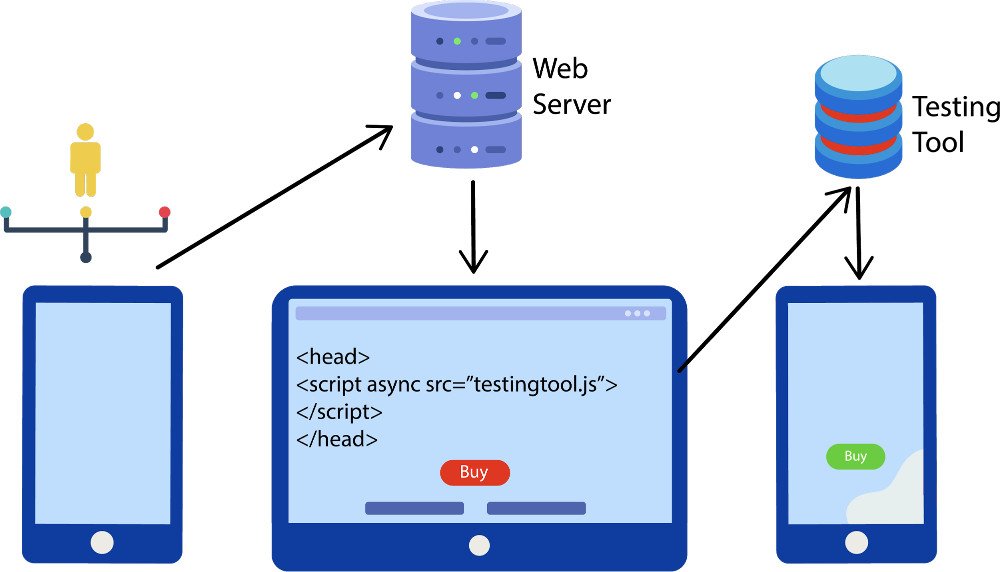
Im Folgenden sind zwei Implementierungen eines Testing-Tools beispielhaft dargestellt.
In der ersten Variante wird das Tool optimal eingebunden – synchron und vor dem Content. Die frühe Einbindung gewährleistet, dass der Nutzer keine Manipulationen an Webseiteninhalten wahrnimmt (der Button ist direkt grün).
Im zweiten Beispiel wird der Tag asynchron eingebunden. Durch eine asynchrone Einbindung wird das HTML der Website weiter gerendert und das Testing-Tool entsprechend verzögert geladen. Hierbei kann es vorkommen, dass die Inhalte, die wir manipulieren möchten, kurzzeitig im Originalzustand sichtbar sind (der Button wechselt von rot zu grün). Dieser Wechsel wird als Flacker-Effekt/Flickering bezeichnet.
Flickering
Wird das Testing-Tool vor dem Body-Tag vollständig geladen, kann der JavaScript- und CSS-Code frühzeitig die Webseite manipulieren und Flickering somit verhindert werden.
Falls es nicht möglich ist, das Tag entsprechend früh einzubauen, setzen viele Testing-Tools auf die Verwendung von Anti-Flicker Lösungen.
In den meisten Fällen besteht die Anti-Flicker Lösung aus einem Script, welches die Webseite ausblendet und nach Manipulation durch das Testing-Tool wieder einblendet.
Unser Ziel ist es, dem Nutzer eine bessere Experience der Webseite zu bieten. Ich rate deshalb davon ab, ein solches Script zu verwenden. Dies kann die vom User wahrgenommene Ladezeit der Webseite durch das Ausblenden verschlechtern.
Ein Testing-Tool mit schlecht konfigurierter Anti-Flicker Lösung kann die Conversion-Rate der Webseite messbar verschlechtern.
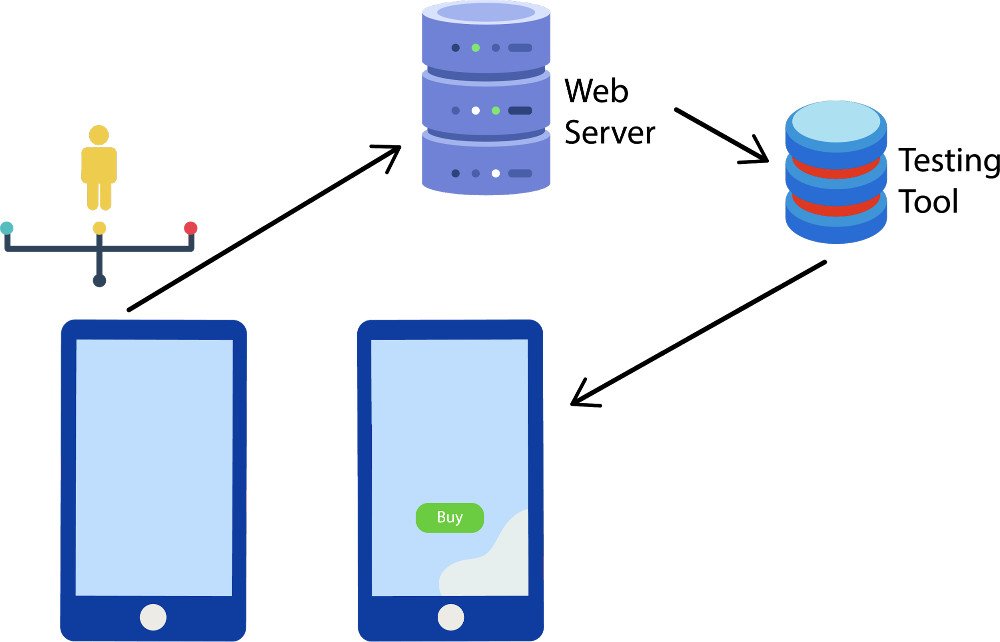
Serverseitiges Testing
Beim serverseitigen Testing liefert der Server die bereits veränderte Version der Webseite. Die Entscheidung, welche User welche Variante sehen, wird im Backend getroffen. In der Theorie kann man sich das Testing-Tool demnach grob als Proxy vorstellen.
In der serverseitigen Implementierung muss vieles, was in der tag-based Implementierung out of the box funktioniert, nachprogrammiert werden. Audiences können beispielsweise nicht mehr im Tool konfiguriert werden, sondern müssen aus dem Backend an das Testing-Tool übergeben werden.
Test Typen
Im Testing unterscheidet man diverse Arten von Tests. Neben dem A/B/n-Splittest sollte man auch von weitere Typen gehört haben.
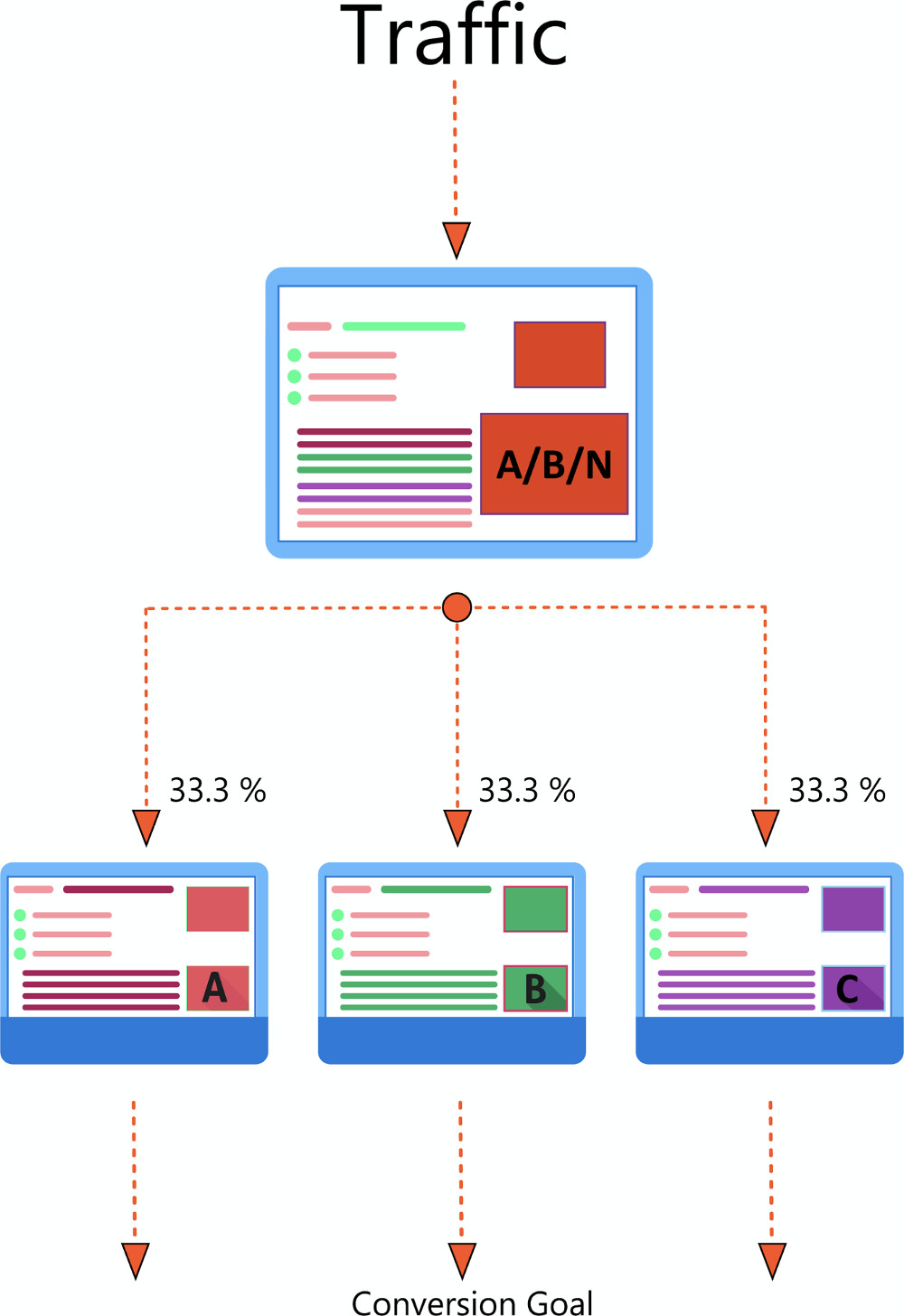
Der Klassiker: A/B/n-Test
Der vorhandene Traffic wird zu gleichen Teilen zwischen der Control und 1-n Testvarianten aufgeteilt. So kann es sein, dass es zu einer Hypothese mehrere Möglichkeiten zur Lösung gibt. Diese Möglichkeiten werden einzeln in Varianten getestet.
Beispiel:
Wenn wir dem Nutzer mehr Sicherheit im Bestellprozess vermitteln, steigt die Wahrscheinlichkeit des Kaufs, weil das Vertrauen in die Seite erhöht wird.
- Variante 1: Anzeigen von Trust-Siegeln unter dem Kaufen-Button auf der Produktseite
- Variante 2: Anzeigen von Kundenbewertungen auf der Warenkorb-Seite
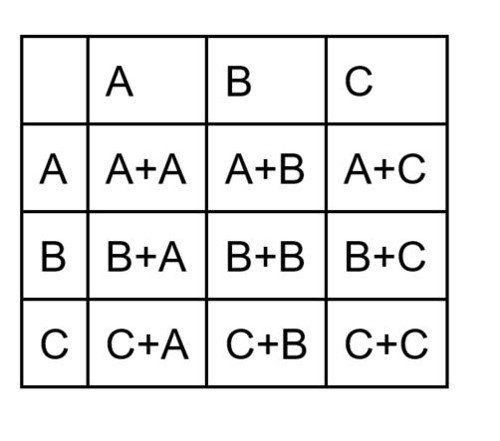
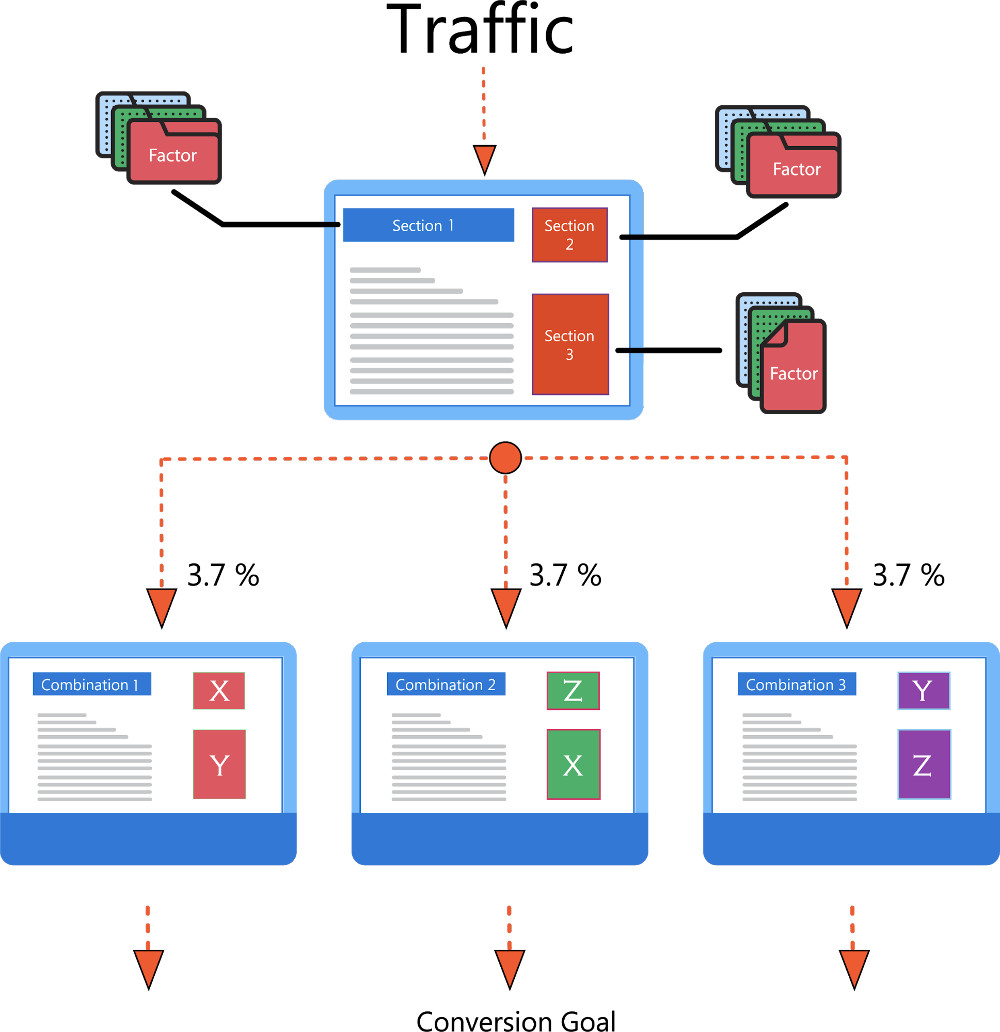
Der Komplexe: Multivariater Test
Es werden mehrere Varianten einer Manipulation erstellt und in einem Matrix-System in Kombination getestet.
Beispiel:
Wir möchten drei verschiedene Überschriften mit drei Button-Farben testen. Daraus ergeben sich neun Varianten:
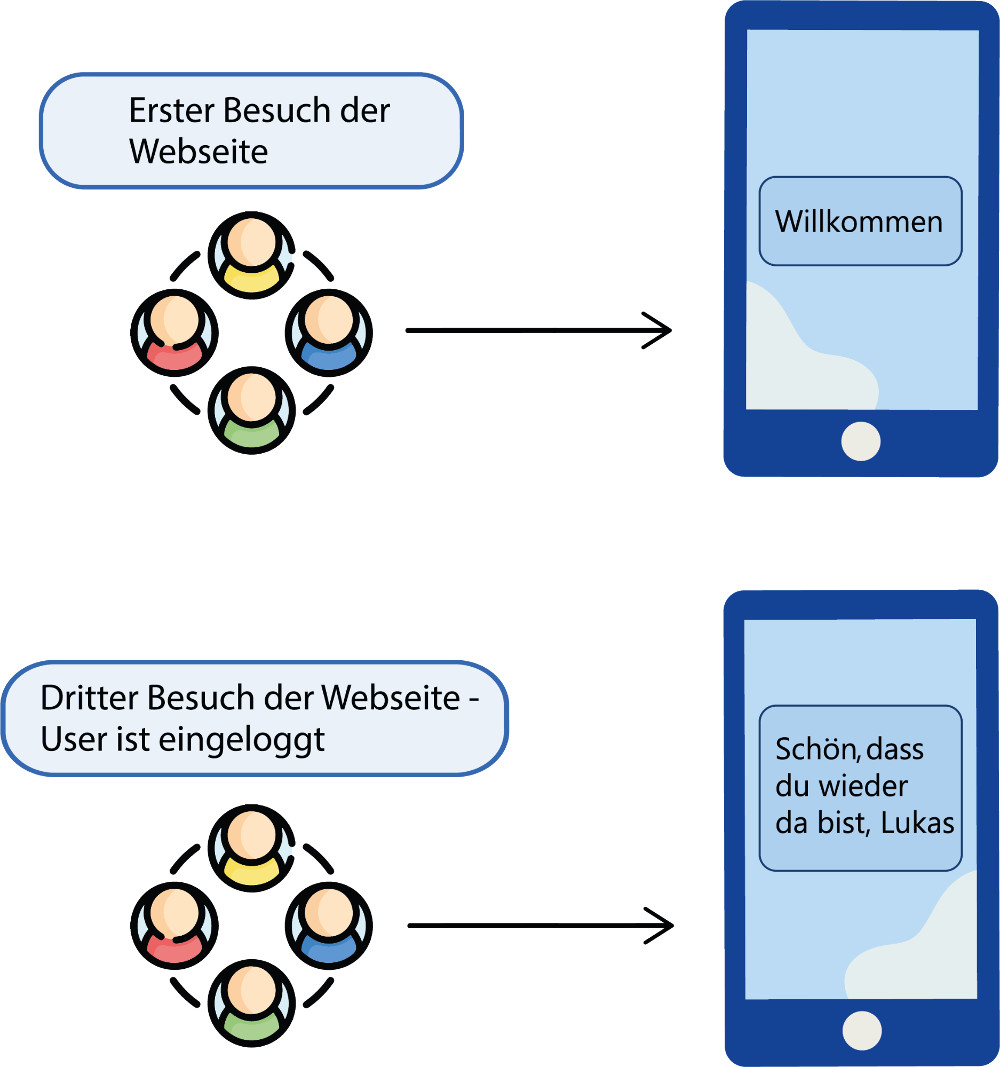
Der Individuelle: Personalisierungstest
Für eine festgelegte Usergruppe (Audience) wird eine Manipulation ausgespielt, welche die Webseite für den Nutzer personalisiert. Die Audience beinhaltet das Verhalten des Nutzers. Daten wie Namen oder auch Kategorie-Affinität sind häufig genutzte Bausteine.
Weitere Unterschiede zum klassischen A/B-Testing werden in der Konfiguration sichtbar. Nutzer werden nicht mehr Varianten zugeordnet, sondern sogenannten Experiences. Eine Experience beinhaltet 95 Prozent des Traffics. Lediglich eine Kontrollgruppe von 5 Prozent bekommt die original Webseite zu sehen.
Eine Personalisierungsmaßnahme ist zeitlich nicht begrenzt und dynamisch in der Manipulation. Es ist möglich, dass Nutzer durch neue Datenpunkte besser kategorisierbar werden und daraufhin einer anderen Manipulation zugeordnet wird.
Personalisierungen werden in den meisten Fällen aufgrund der komplexen Datenerhebung und Auswertung als Zusatzmodul berechnet und sind nicht im Standardumfang von Testing Tools enthalten.
Funktionsweise von Testing-Tools
Testing-Tools sind im Grunde immer gleich aufgebaut. Informationen werden an das Testing-Tool gesendet, um darauf basierend Entscheidungen über den Nutzer zu treffen und ihm Testvarianten auszuspielen.
Audiences
Sobald das Tool eingebunden ist, sammelt es Informationen über den Nutzer. Besucht der Nutzer eine Seite, auf der ein A/B-Test läuft, wird geprüft, ob er der Zielgruppe (genannt “Audience”) angehört. Ist dies der Fall, wird er vom Testing-Tool einer der Varianten zugeordnet. Eine Audience kann man sich also als Filter vorstellen.
Beispiele für Audiences
Von gerätespezifischen Werten wie Viewport, Browser und Betriebssystem hin zu dynamischen Werten wie Cookies, JavaScript-Variablen, angeklickte Elemente o.ä. in einer Audience kann je nach Testing-Tool fast alles abgebildet werden.
In den meisten Fällen bringen Testing-Tools schon vorgefertigte Audiences wie New & Returning Visitors out of the box mit.
Basiert die Testidee beispielsweise darauf, die Handhabung auf kleinen Bildschirmen zu verbessern, muss der Test nicht responsive entwickelt werden. Es reicht, die Audience entsprechend zu definieren.Audiences sorgen dafür, dass wir unsere Testgruppe sehr speziell auswählen können.
Um die Zeit für Entwicklung und Qualitätssicherung der Tests zu reduzieren, können wir bestimmte Browser oder Geräte ausschließen, die erfahrungsgemäß zu einem Mehraufwand führen.
Somit könnte eine entsprechende Audience folgendermaßen aussehen:
OS: iOs
Browser: Safari 12+
Device: Mobile
Achtung: Einschränkungen der Testgruppe müssen jederzeit genug Nutzer zum Test zulassen, um ein statistisch valides Ergebnis zu erhalten. Wenn generell schon wenig Traffic vorhanden ist, muss eine statistische Prüfung zur Laufzeit vorgenommen werden. Schlagworte hierzu: Test-Power, Laufzeitberechnung von A/B-Tests.
Der Vorteil liegt klar auf der Hand: Wir können uns die Entwicklung von Sonderfällen und gerätespezifischen Code sparen und uns allein auf die Überprüfung der Hypothese konzentrieren.
In der Qualitätssicherung müssen beispielsweise nicht diverse Android-Geräte mit unterschiedlichen Browsern geprüft werden. Bei messbarer Verbesserung der Seite kann auf dem Testcode basierend die Veränderung für alle Geräte entwickelt werden.
Goals und Auswertung
Wenn der Nutzer der Audience entspricht, wird er einer Variante zugeordnet und das Varianten-Script wird ausgeführt.
Diesen Prozess versteht man unter Targeting. Nachdem wir nun erfolgreich unseren Test ausgespielt haben, müssen wir das Ergebnis sichtbar machen.
Dies erfolgt durch die Metriken Conversion Goals. Unterschieden werden Metriken in primary und secondary Goals.
| Primary | Das Hauptziel der Webseite Beispiel: Erfolgreicher Kauf eines Produktes |
| Secondary | Zwischenziele Beispiel: Klick “Artikel in den Warenkorb legen” |
Technisch werden Goals im Testing-Tool in Pageview, Click, Revenue und Custom Goal unterschieden.
| Pageview | Der Nutzer hat eine bestimmte Seite besucht. Beispiel: Produktdetailseite |
| Click | Der Nutzer hat auf ein Element geklickt. Beispiel: In den Warenkorb Button |
| Revenue | Der Nutzer hat eine Conversion ausgelöst, die einen Wert hat. Beispiel: Kauf in Höhe von 65,00€ |
| Custom | Wird durch einen JavaScript API Call des Entwicklers ausgelöst. Beispiel: User hat bis zum Ende der Seite gescrollt |
Entwicklung von A/B-Tests
Nachdem wir nun die grundlegende Funktionsweise von Testing-Tools kennen, können wir in die Entwicklung unseres ersten Tests starten.
Zur Manipulation der Webseite bieten uns Testing-Tools zwei verschiedene Möglichkeiten: Den visuellen und den Code-Editor.
Der Visual Editor
Die Funktionsweise des Visual Editors ist schnell erklärt. Der Editor öffnet die zu manipulierende Seite im Browser und legt ein funktionales Overlay darüber. Hier können nun Manipulationen direkt im Frontend vorgenommen werden. Das hört sich an sich erstmal super an – wozu brauchen wir dann unsere Entwickler-Skills?
Der Editor speichert die Änderung mit einem einmaligen CSS Selektor (Beispiel:“body > div > div > div:nth-child(3) > p > span”) ab. Dies ist sehr statisch und führt bei kleineren Abweichungen der Webseite zu Fehlern. Dynamische Änderungen oder Variationen der Seite werden nicht beachtet.
Möchten wir z.B. alle Produktbilder auf einer Kategorieseite vergrößern, die dynamisch Inhalte nachlädt, stoßen wir schon an unsere Grenzen.
Der visuelle Editor bietet sich maximal für statische Seiten an, die keine Dynamik oder Variation aufweisen und ist deshalb in 90 Prozent der Fälle nicht das Tool der Wahl.
Der Code-Editor
Jedes Testing-Tool bietet daher die Möglichkeit JavaScript und CSS in die Seite einzufügen. Und genau dieser Bereich ist unsere Spielwiese.
An sich funktioniert der Editor ähnlich wie ein Tag Management System. Der Unterschied liegt lediglich in der zielgruppenspezifischen Ausspielung.
Im Testing-Tool haben wir nur Zugriff auf Frontend-Inhalte. Backend-Funktionen und Variablen, die nicht öffentlich sind, sind für uns nicht verwendbar.
Leitfaden zur Entwicklung
Da sich die Entwicklung von A/B-Tests von normaler Webseiten-Entwicklung unterscheidet, gibt es bei der Testentwicklung auch andere Fallstricke. Um den Einstieg zu vereinfachen, sind im folgenden Abschnitt grundlegende Punkte erklärt, die bei der Entwicklung zu beachten sind.
Das Test Setup
Da Testing-Tools im Normalfall ein CDN inkl. Caching vorgeschaltet haben, werden Änderungen an Testvarianten mit einer Verzögerung von zwei bis fünfzehn Minuten (je nach Tool) deployed.
Das bremst unsere Entwicklung enorm, weshalb sich zwei Lösungsansätze etabliert haben, die auch durchaus kombiniert werden können.
Methode 1: Verweis auf einen lokalen Webserver
Anstatt den Quellcode direkt in das Testing-Tool zu integrieren, implementieren wir eine Referenz auf einen lokalen Webserver (z.B. XAMPP).
Methode 2: Verwendung eines Tag-Injection Tools
Durch die Verwendung eines Tag-Injection Tools, wie z.B. Tampermonkey, können wir lokal entwickeln, ohne das Testing-Tool zu verwenden.
Den größten Geschwindigkeitsvorteil haben wir bei der Verwendung des Tag-Injection Tools, in welchem der Verweis auf einen lokalen Webserver hinterlegt ist.
Learnings, die dir das Leben leichter machen
In diesem Abschnitt habe ich einige Learnings basierend auf den Erfahrungen der letzten Jahre zusammengefasst, um die Qualität von Tests zu gewährleisten.
Achte auf Performance
Durch die Implementierung des Testing-Tools in die Webseite besteht die Gefahr, die Seite zu verlangsamen. Deshalb ist unser oberstes Ziel, unseren Code so klein wie möglich zu halten und teure Operationen zu vermeiden.
Um diesen Einfluss so gering wie möglich zu halten, sollten Sie…
- JavaScript schlank halten und, wenn möglich, Manipulationen mit CSS durchführen.
- Teure Rechenoperationen an einen Server auslagern und via API ansprechen.
- Auf Bibliotheken und Abhängigkeiten wie jQuery o.ä. verzichten.
Eingriff in die Webseite
Eingriffe in den DOM sind immer mit einer gewissen Gefahr verbunden, Funktionalitäten der Website zu beeinträchtigen. Es kann durchaus vorkommen, dass Sie beim Entfernen von Elementen dafür sorgen, dass Webseitenskripte Fehler produzieren.
Dies kann umgangen werden, indem Manipulationen per CSS durchgeführt werden.
Entwickeln Sie Code, wenn möglich, ohne Abhängigkeiten zu Bibliotheken und greifen Sie so wenig wie möglich in die vorhandene Webseite ein.
Kapseln Sie Ihren Code in eine anonyme Funktion, um nicht Gefahr zu laufen, vorhandene Funktionen oder Variablen der Webseite zu überschreiben.
In diesem Beispiel überschreibt unsere init Funktion (anonym gekapselt) nicht die globale init Funktion.
Browser-Kompatibilität
Stichwort ECMAScript 6: Ziel ist es, Code so schlank wie möglich halten. Kleinere Polyfills sind in Ordnung – größere Bibliotheken sollten vermieden werden. Wenn der Traffic es zulässt, schließen Sie ältere Browser im Targeting aus und verwenden Sie ES6.
Falls Sie zu den Unglücklichen gehören, die mit wenig Traffic arbeiten müssen und sich keine großen Einschränkungen im Targeting leisten können, greifen Sie auf ES5 zurück.
Targeting
Behalten Sie im Hinterkopf, dass Sie eine Hypothese, die Annahme eines neuen Designs, ein neues Feature oder eine neue Seite testen – Sie entwickeln sie noch nicht final!
Um performant und ressourcenschonend zu entwickeln und demnach auch das volle Potential von Testing zu verwenden, sollte Ihr Code für eine Gerätekategorie (Mobile/Desktop/Tablet) in Kombination mit den neuesten Versionen der Top-Browser funktionieren und keine Edge-Cases abdecken. Somit sparen Sie sich enorm Zeit bei der Validierung der Testidee.
Timings
Die Positionierung und Art der Einbindung im HTML (async/synchron) hat durch Flickering direkten Einfluss auf die Qualität der A/B-Tests.
Aber auch die Umsetzung des Codes hat Einfluss darauf. Oftmals wird Testcode erst on document.ready ausgeführt.
Dies sorgt zwangsläufig zu einem Flackern, da die Manipulation erst ausgeführt wird, sobald der DOM komplett geladen ist und der User die Webseite schon gesehen hat.
Im besten Fall wird Ihr Code ausgeführt, bevor der DOM komplett geladen ist.
Da wir keine Elemente ansprechen können, die noch nicht geladen sind, verwenden wir eine Polling-Funktion. Polling-Funktionen überprüfen wiederholt eine Abfrage, bis diese positiv ist und führen daraufhin die Callback-Funktion aus.
Messbarkeit von Fehlern
Es ist normal, das Bugs entstehen. Ein Fehler in der Testvariante kann jedoch das Ergebnis des Tests verfälschen und darauf basierend falsche Entscheidungen zufolge haben.
Deshalb ist es wichtig, Bugs sichtbar zu machen und unserer Testqualität zu messen. Hierfür bieten sich die Custom Goals des Testing-Tools, Analytics-Systeme oder JavaScript Error Tracker an.
Es ist in Ordnung, wenn Error-Goals in einem niedrigen Prozentsatz auslösen (<5%). Wenn der Fehler nicht schnell ersichtlich ist, gehen Sie den pragmatischen Weg und lassen die Nutzer im späteren Verlauf in einer Rohdatenanalyse herausfiltern.
Im Falle eines kritischen Fehlers besteht so die Möglichkeit, den Nutzer aus der Testvariante auszuschließen, damit er beispielsweise den Kaufprozess fortführen kann.
Zwischenfazit
Wenn Sie die genannten Punkte bei der Erstellung Ihrer A/B-Tests berücksichtigen, sind Sie für Ihren ersten A/B-Test gut vorbereitet.
Die im Beitrag verwendeten Beispiele sind bewusst einfach gehalten und spiegeln nicht die Möglichkeiten von Testing wieder.
Im Folgenden sind echte Testszenarien mit steigender Komplexitätsstufe abgebildet.
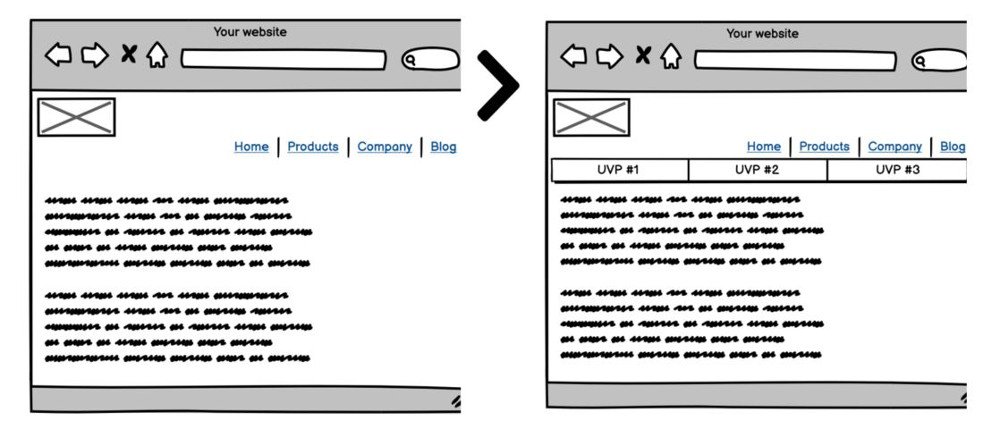
Test 1
- Umsetzung: Implementiere eine globale Vorteilsleiste (UVP) unter dem Header Bereich.
- Herausforderung: Der Test muss auf allen Seiten funktionieren und ausgespielt werden.
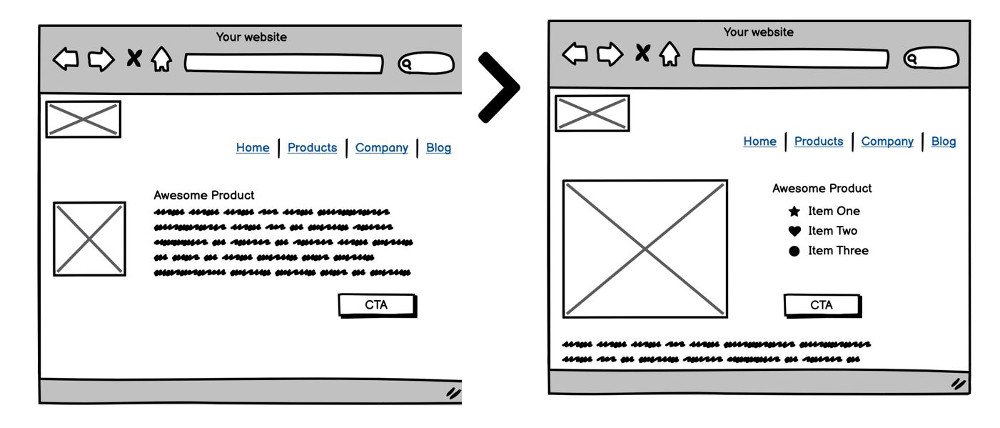
Test 2
- Umsetzung: Neugestaltung der Produktdetailseiten
- Herausforderung: Unterschiedliche Informationen, Attribute und Verfügbarkeiten von Produkten
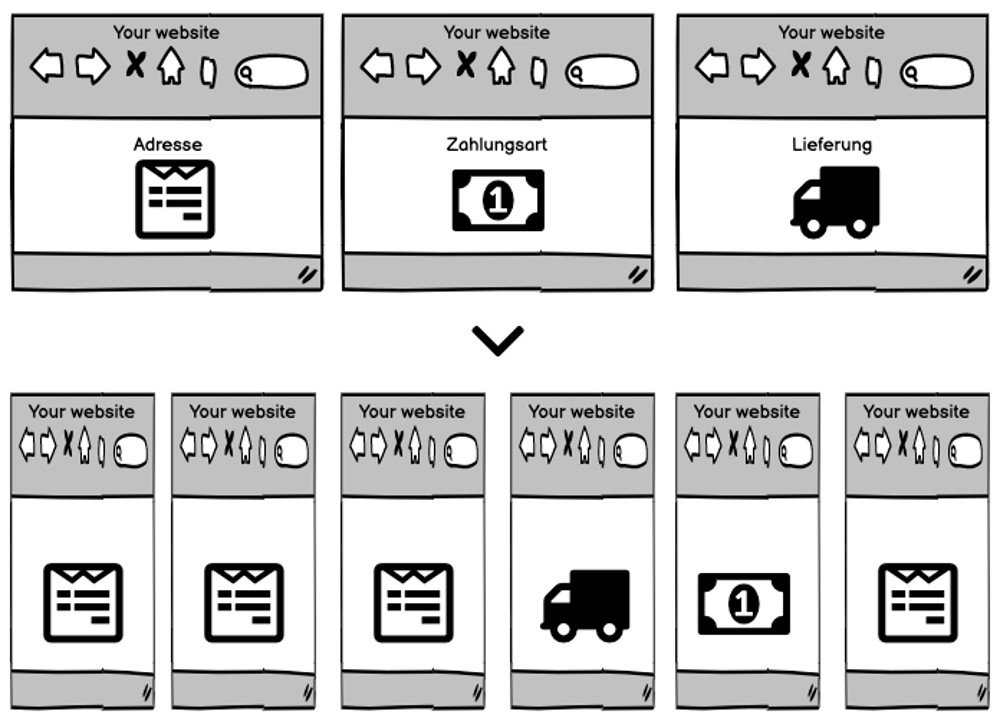
Test 3
- Umsetzung: Neugestaltung des Checkout-Prozesses. Die Formularfelder werden neu angeordnet und teilweise in kleinere Schritte unterteilt.
- Herausforderung: Die Backend-Validierung erwartet die Formulare in der richtigen Reihenfolge.
Entwicklung von A/B-Tests – Fazit
Testing ist kein einmaliges Projekt, sondern als Instrument zur datengetriebenen Optimierung der Webseite zu verstehen. Conversion Optimierung sollte als kontinuierlicher Baustein der Webseitenentwicklung etabliert werden, um die User Experience stetig zu verbessern.
Anstatt nach Bauchgefühl Features für die Webseite/Applikation zu entwickeln, können wir in Form von A/B-Tests die Änderung der Webseite messen und unsere knappen Ressourcen entsprechend planen.
Zwei Faktoren sind dabei ausschlaggebend für die Qualität von A/B-Tests:
- Die Wahl und korrekte Implementierung des Testing-Tools sind die Basis für eine gute Entwicklung.
- Ein pragmatisches Vorgehen kombiniert mit dem Blick auf Performance und Fehlerprävention in der Entwicklung sorgen für qualitativ hochwertige A/B-Tests.
Ist eine Verbesserung der Webseite auf den ersten Blick zu komplex, wird sie oftmals nicht in Erwägung gezogen. Durch die Validierung von Prototypen in A/B-Tests haben wir eine Datenbasis, um Entscheidungen zu treffen. So ist es durchaus schon vorgekommen, dass ein A/B-Test in 10 Tagen entwickelt war, einen Uplift von 20% auf die Primary Metric bewiesen hat und den Weg für eine halbjährige, vollumfängliche Entwicklung geebnet hat.
- Eine Einführung in die Entwicklung von A/B-Tests - 12. Januar 2021